NEWS
Parser
-
@steinerma sagte in Parser:
@Homoran Ups, heisst das es gibt keinen Weg, wie ich an die Daten ran komme?
Zumindest nicht über parsen dieser Seite
EDIT:
War der Wert zum Zeitpunkt des Quelltexts auch 57?Die finde ich auch woanders nicht
-
@steinerma sagte in Parser:
@Homoran Ups, heisst das es gibt keinen Weg, wie ich an die Daten ran komme?
Zumindest nicht über parsen dieser Seite
EDIT:
War der Wert zum Zeitpunkt des Quelltexts auch 57?Die finde ich auch woanders nicht
@Homoran Danke für deine Inputs :-)
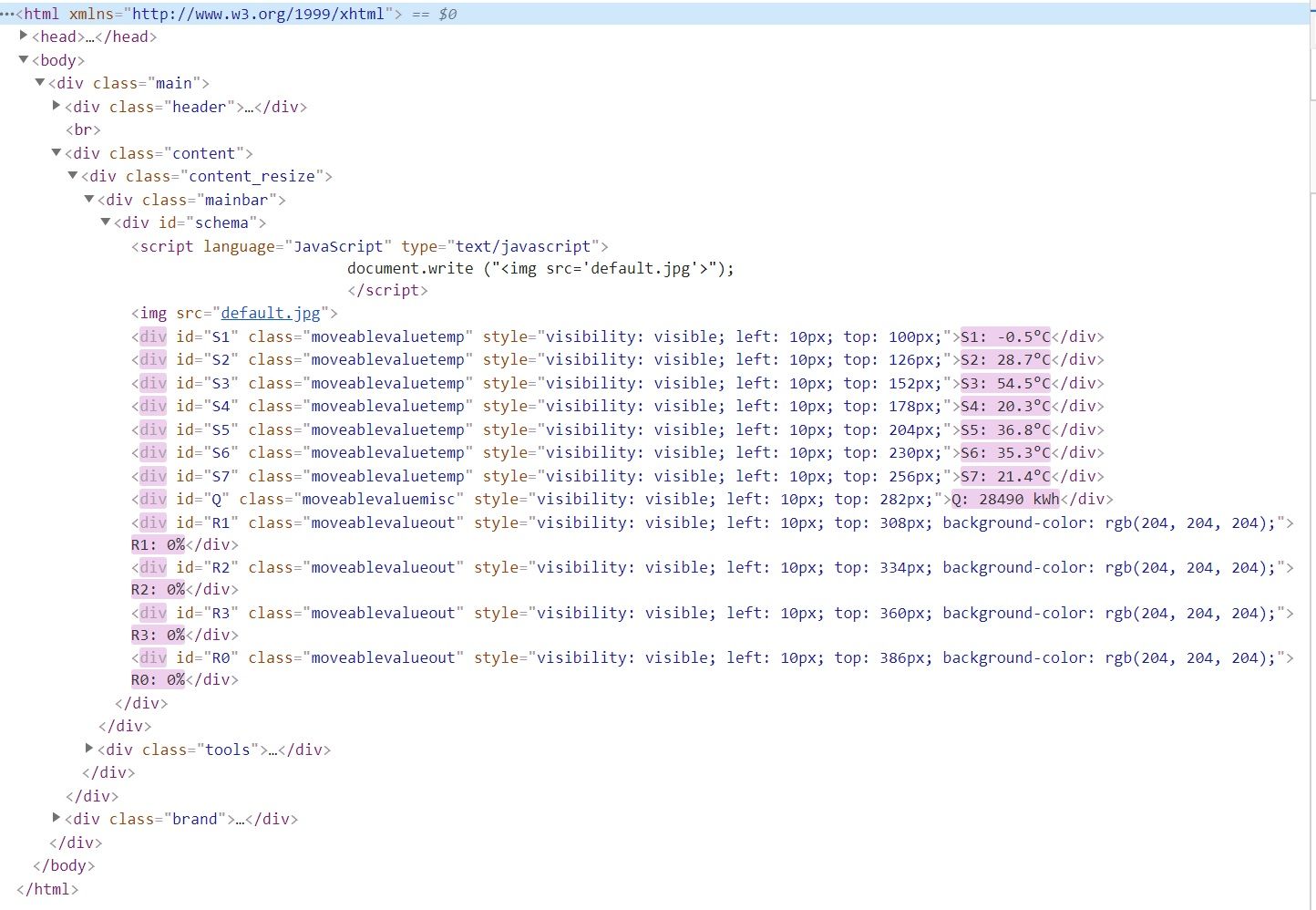
Leider kann ich den genauen Wert zum Zeitpunkt des Quelltexts nicht reproduzieren. Habe aber noch eine andere Seite gefunden, wo der Wert von S1 und die anderen Variablen vermutlich berechnet, respektive die Variablen definiert werden (Details siehe Anhang). Kannst du daraus etwas entnehmen?
parser.txt -
@steinerma öffne deine Seite mit den Werten mal in Chrome oder Firefox
mit geöffneter Developer Console (F12)
Da gibt es einen Reiter irgendwas mit Netzwerk.
Darüber kannst du sehen welche Daten tatsächlich im Browser ankommen.
Evtl. hast du glück und deine Seite ruft per javascript direkt etwas mit JSON auf.
Filtere der Reihe nach mal nach
XHR,JS,Doc,WS (bei chrome)
XHR,JS,HTML,Websockets (bei firefox)und schau dir den Inhalt der einzelnen Daten an, ob du da irgendwo deine Temperaturdaten findest.
-
@Homoran Danke für deine Inputs :-)
Leider kann ich den genauen Wert zum Zeitpunkt des Quelltexts nicht reproduzieren. Habe aber noch eine andere Seite gefunden, wo der Wert von S1 und die anderen Variablen vermutlich berechnet, respektive die Variablen definiert werden (Details siehe Anhang). Kannst du daraus etwas entnehmen?
parser.txt@steinerma habe mir gerade das javascript mal angeschaut.
die Datei heißt logging.txt und da müssten viele Hex-Zahlen drin stehen.
In der javascript steht halt drin, wie diese Werte dekodiert werden.
Ist aber etwas aufwändiger, ggfs. könnte man den code kopieren und teile davon anpassen, so dass er deine werte in die richtigen datenpunkte schreibt -
@steinerma habe mir gerade das javascript mal angeschaut.
die Datei heißt logging.txt und da müssten viele Hex-Zahlen drin stehen.
In der javascript steht halt drin, wie diese Werte dekodiert werden.
Ist aber etwas aufwändiger, ggfs. könnte man den code kopieren und teile davon anpassen, so dass er deine werte in die richtigen datenpunkte schreibt@OliverIO Hallo Oliver, vielen Dank für deinen Input. Die logging.txt habe ich gefunden und ja, da stehen sehr viele Hex-Werte drin. Leider übersteigt dies meine Fähigkeiten bei weitem, ein skript hierfür zu erstellen. Ich denke ich muss hier aufgeben :-(.
-
@OliverIO Hallo Oliver, vielen Dank für deinen Input. Die logging.txt habe ich gefunden und ja, da stehen sehr viele Hex-Werte drin. Leider übersteigt dies meine Fähigkeiten bei weitem, ein skript hierfür zu erstellen. Ich denke ich muss hier aufgeben :-(.
@steinerma steht eigentlich alles in der JS-Datei oben drin.
Betroffen sind nur 2-3 Funktionen.
Da muss man etwas anpassen. den Großteil des Skriptes kann man wegwerfen, da es irgendwelchen uhrzeiten gedönst betrifft.
an einer Stelle werden die Daten dann in ein Chart-Objekt geschrieben und dass muss ausgetauscht werden um es in Datenpunkte zu schreiben.
Was in diesem Skript allerdings nicht enthalten ist, ist der Punkt, wo die Daten an die Stellen, von oben geschrieben werden. Das muss noch ein anderes Skript sein -
@steinerma steht eigentlich alles in der JS-Datei oben drin.
Betroffen sind nur 2-3 Funktionen.
Da muss man etwas anpassen. den Großteil des Skriptes kann man wegwerfen, da es irgendwelchen uhrzeiten gedönst betrifft.
an einer Stelle werden die Daten dann in ein Chart-Objekt geschrieben und dass muss ausgetauscht werden um es in Datenpunkte zu schreiben.
Was in diesem Skript allerdings nicht enthalten ist, ist der Punkt, wo die Daten an die Stellen, von oben geschrieben werden. Das muss noch ein anderes Skript sein@OliverIO hab noch die im Anhang befindlichen Skripte gefunden. Könnte das in einem von diesem stehen?
-
@OliverIO hab noch die im Anhang befindlichen Skripte gefunden. Könnte das in einem von diesem stehen?
@steinerma
ok habs entschlüsselt.
Das Skript steht direkt in der html Seite.
Deine Werte werden so abgerufen:function updateData() { sendRequest('medius_val.xml?dummy='+Math.round((Math.random()*99999999)), dataRequest); }und in
function dataRequest(req)
verarbeitetDiese Funktion kann mehrere Datentypen verarbeiten.
Deine Temperaturen stehen nur in elementen mit einem ID S1,S2 uswDie Daten werden in der dataRequest Funktion in diesem Bereich verarbeitet
if(i < 7) { if(value > 32768) { value -= 65536; } var vdd = document.getElementById('S'+(i+1)); vdd.innerHTML = 'S' + (i+1) + ': ' + (value/10).toFixed(1) + '°C'; }Diese beiden Zeilen setzen den berechneten Termperaturwert dann in die HTML-Elemente
var vdd = document.getElementById('S'+(i+1)); vdd.innerHTML = 'S' + (i+1) + ': ' + (value/10).toFixed(1) + '°C';Wenn du nun Teile des Codes in sein Skript kopierst
function updateData() und function dataRequest und function convertAtoH
sowie die beiden zeilen dann oben gegen Code tauschst, der dir die Werte dann in Datenpunkte schreibst, dann könnte es tunDie dataRequest funktion könnte dann so aussehen
function dataRequest(req) { if (req.readyState == 4) { var string = req.responseText.substring(11); var size = convertAtoH(string,2); string = string.substring(2); string = string.substring(8); // Timestamp übergehen var ertrag = 0; for (var i=0;i < (size/2);i++) { var value = convertAtoH(string,4); string = string.substring(4); //temps if(i < 7) { if(value > 32768) { value -= 65536; } //////Hier den Code für Datenpunkt schreiben einfügen //////In i+1 steht dann die Nummer drin ////// der Temperaturwert rechnet sich dann (value/10).toFixed(1) } } } } -
@steinerma
ok habs entschlüsselt.
Das Skript steht direkt in der html Seite.
Deine Werte werden so abgerufen:function updateData() { sendRequest('medius_val.xml?dummy='+Math.round((Math.random()*99999999)), dataRequest); }und in
function dataRequest(req)
verarbeitetDiese Funktion kann mehrere Datentypen verarbeiten.
Deine Temperaturen stehen nur in elementen mit einem ID S1,S2 uswDie Daten werden in der dataRequest Funktion in diesem Bereich verarbeitet
if(i < 7) { if(value > 32768) { value -= 65536; } var vdd = document.getElementById('S'+(i+1)); vdd.innerHTML = 'S' + (i+1) + ': ' + (value/10).toFixed(1) + '°C'; }Diese beiden Zeilen setzen den berechneten Termperaturwert dann in die HTML-Elemente
var vdd = document.getElementById('S'+(i+1)); vdd.innerHTML = 'S' + (i+1) + ': ' + (value/10).toFixed(1) + '°C';Wenn du nun Teile des Codes in sein Skript kopierst
function updateData() und function dataRequest und function convertAtoH
sowie die beiden zeilen dann oben gegen Code tauschst, der dir die Werte dann in Datenpunkte schreibst, dann könnte es tunDie dataRequest funktion könnte dann so aussehen
function dataRequest(req) { if (req.readyState == 4) { var string = req.responseText.substring(11); var size = convertAtoH(string,2); string = string.substring(2); string = string.substring(8); // Timestamp übergehen var ertrag = 0; for (var i=0;i < (size/2);i++) { var value = convertAtoH(string,4); string = string.substring(4); //temps if(i < 7) { if(value > 32768) { value -= 65536; } //////Hier den Code für Datenpunkt schreiben einfügen //////In i+1 steht dann die Nummer drin ////// der Temperaturwert rechnet sich dann (value/10).toFixed(1) } } } }@OliverIO wow Oliver, vielen Dank schon mal für das Entschlüsseln!!
Ich hab noch so meine Mühe wie ich das jetzt bewerkstelligen muss, da ich mich mit Skripten nicht wirklich auskenne.Hier meine Fragen dazu:
Wenn du nun Teile des Codes in sein Skript kopierst function updateData() und function dataRequest und function convertAtoH --> welche Teile soll ich ich sein Skript schreiben? Und: kann ich überhaupt in sein Skript schreiben, da dieses ja auf einem Gerät (Regler von Solaranlage) läuft?sowie die beiden Zeilen dann oben gegen Code tauschst, der dir die Werte dann in Datenpunkte schreibst, dann könnte es tun
---> durch welchen Code austauschen? Hab da leider keine Ahnung davon, wie dieser Code ausschauen müsste :-(//////Hier den Code für Datenpunkt schreiben einfügen //////In i+1 steht dann die Nummer drin ////// der Temperaturwert rechnet sich dann (value/10).toFixed(1) -
@OliverIO wow Oliver, vielen Dank schon mal für das Entschlüsseln!!
Ich hab noch so meine Mühe wie ich das jetzt bewerkstelligen muss, da ich mich mit Skripten nicht wirklich auskenne.Hier meine Fragen dazu:
Wenn du nun Teile des Codes in sein Skript kopierst function updateData() und function dataRequest und function convertAtoH --> welche Teile soll ich ich sein Skript schreiben? Und: kann ich überhaupt in sein Skript schreiben, da dieses ja auf einem Gerät (Regler von Solaranlage) läuft?sowie die beiden Zeilen dann oben gegen Code tauschst, der dir die Werte dann in Datenpunkte schreibst, dann könnte es tun
---> durch welchen Code austauschen? Hab da leider keine Ahnung davon, wie dieser Code ausschauen müsste :-(//////Hier den Code für Datenpunkt schreiben einfügen //////In i+1 steht dann die Nummer drin ////// der Temperaturwert rechnet sich dann (value/10).toFixed(1)@steinerma
Nein, ich denke die Skripte sind vorgegeben, aber
iobroker hat ein skript engine,
da kann man eigene skripte anlegen, die regelmäßig ausgeführt werden.
Wie man von dort aus Datenpunkte schreibt weiß ich nicht genau, aber hier im Forum
gibt es genügen Hilfe dazu.Könnte eine kleine challenge für dich werden, ab so lernt man neue Sachen. So schwer ist es nicht, aber man muss sich am Anfang etwas durchbeißen.
-
@steinerma
Nein, ich denke die Skripte sind vorgegeben, aber
iobroker hat ein skript engine,
da kann man eigene skripte anlegen, die regelmäßig ausgeführt werden.
Wie man von dort aus Datenpunkte schreibt weiß ich nicht genau, aber hier im Forum
gibt es genügen Hilfe dazu.Könnte eine kleine challenge für dich werden, ab so lernt man neue Sachen. So schwer ist es nicht, aber man muss sich am Anfang etwas durchbeißen.
-
@steinerma
Nein, ich denke die Skripte sind vorgegeben, aber
iobroker hat ein skript engine,
da kann man eigene skripte anlegen, die regelmäßig ausgeführt werden.
Wie man von dort aus Datenpunkte schreibt weiß ich nicht genau, aber hier im Forum
gibt es genügen Hilfe dazu.Könnte eine kleine challenge für dich werden, ab so lernt man neue Sachen. So schwer ist es nicht, aber man muss sich am Anfang etwas durchbeißen.
Hallo @OliverIO ,
jetzt bist du für mich der mögliche Held.ich habe diesen Thread weiterverfolgt, aber fast nichts verstanden.
Prompt habe ich einen ähnlichen Anwendungsfall.
Gestern fiel auf einmal mein Wechselrichter aus.
Die Geschichte dazu lass ich mal aus.
Fazit ist, dass ein Fehlercode im Display stand an den ich nicht wirklich rankomme.
Laut Aussage von Kostal soll man im Handbuch nachsehen.
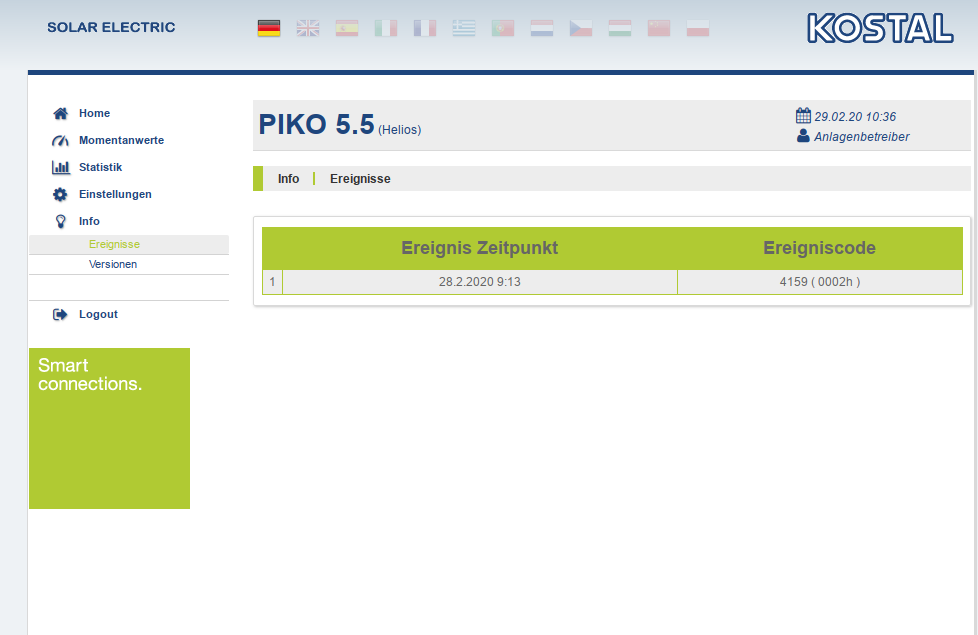
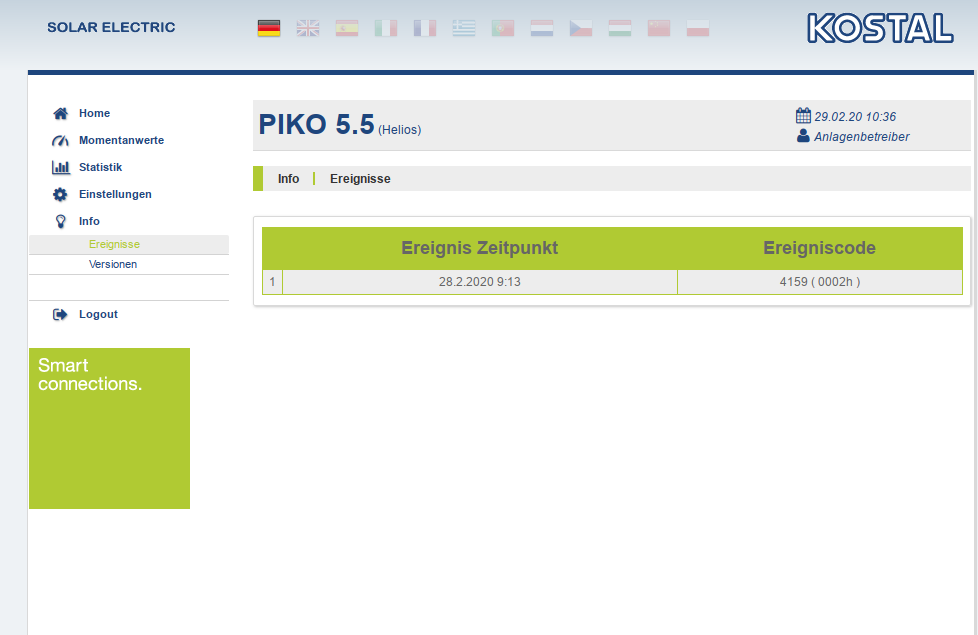
Da steht erst ein 404 dann nach weiterem Suchen nur der Link zur WebUIDie sieht so aus:

Der Quellcode ist mit dem im Thread vergleichbar. Der Wert wird irgendwie dazu geholt:
Meiner Meinung muss der Fehler im unteren Abschnitt bei
<div ng-show="appPageInfo.submitSuccessful"> <i class="icon-ok info-ok">{{appPageInfo.displayMsgId | translate}}</i> </div> <div ng-show="appPageInfo.submitFailed"> <i class="icon-error info-error">{{appPageInfo.displayMsgId | translate}}</i> </div>gezogen werden
Hast du da vielleicht auch einen Ansatz?
-
Hallo @OliverIO ,
jetzt bist du für mich der mögliche Held.ich habe diesen Thread weiterverfolgt, aber fast nichts verstanden.
Prompt habe ich einen ähnlichen Anwendungsfall.
Gestern fiel auf einmal mein Wechselrichter aus.
Die Geschichte dazu lass ich mal aus.
Fazit ist, dass ein Fehlercode im Display stand an den ich nicht wirklich rankomme.
Laut Aussage von Kostal soll man im Handbuch nachsehen.
Da steht erst ein 404 dann nach weiterem Suchen nur der Link zur WebUIDie sieht so aus:

Der Quellcode ist mit dem im Thread vergleichbar. Der Wert wird irgendwie dazu geholt:
Meiner Meinung muss der Fehler im unteren Abschnitt bei
<div ng-show="appPageInfo.submitSuccessful"> <i class="icon-ok info-ok">{{appPageInfo.displayMsgId | translate}}</i> </div> <div ng-show="appPageInfo.submitFailed"> <i class="icon-error info-error">{{appPageInfo.displayMsgId | translate}}</i> </div>gezogen werden
Hast du da vielleicht auch einen Ansatz?
@Homoran die Seite wurde in Angular geschrieben. Ich glaube das ist von Google. Es erleichtert einem eine ein Seiten Applikation zu schreiben.
Ein Programmierer hat ja immer die Möglichkeit zu entscheiden, ob er das fertige HTML Ergebnis bereits auf dem Server generiert. Nachteil es müssen immer sehr viele Daten geladen werden. Das macht dynamische Seiten immer etwas träge.
Die andere Alternative ist, den eigentlichen Anzeige Rahmen in (HTML) einmal zu übertragen, und nur die eigentlichen Daten immer mit dem Server auszutauschen.Das ist bei den moderneren Web Anwendungen fast immer der Fall.
Deswegen auch hier mein Vorschlag über die Developer Konsole von Chrome oder Firefox einmal auf die übertragenen Daten zu schauen.Näheres habe ich in der Post hier oben beschrieben
https://forum.iobroker.net/topic/30628/parser/12
Wenn die Daten dann codiert oder gar verschlüsselt vorliegen, dann wird es schwieriger. Dann muss man den Code analysieren. Grundsätzlich gilt alles was der Browser anzeigen kann kann man auch irgendwo anderst auswerten.Poste auch einmal den Inhalt der folgenden Datei
assets/kbApp-1.1.1.jsWas ist dein eigentliches Ziel? Den Fehlercode in einen Datenpunkt Zu schreiben? Dann kannst du dir noch überlegen was passiert wenn mehr wie ein Fehlercode in dieser Auflistung steht.
-
@Homoran die Seite wurde in Angular geschrieben. Ich glaube das ist von Google. Es erleichtert einem eine ein Seiten Applikation zu schreiben.
Ein Programmierer hat ja immer die Möglichkeit zu entscheiden, ob er das fertige HTML Ergebnis bereits auf dem Server generiert. Nachteil es müssen immer sehr viele Daten geladen werden. Das macht dynamische Seiten immer etwas träge.
Die andere Alternative ist, den eigentlichen Anzeige Rahmen in (HTML) einmal zu übertragen, und nur die eigentlichen Daten immer mit dem Server auszutauschen.Das ist bei den moderneren Web Anwendungen fast immer der Fall.
Deswegen auch hier mein Vorschlag über die Developer Konsole von Chrome oder Firefox einmal auf die übertragenen Daten zu schauen.Näheres habe ich in der Post hier oben beschrieben
https://forum.iobroker.net/topic/30628/parser/12
Wenn die Daten dann codiert oder gar verschlüsselt vorliegen, dann wird es schwieriger. Dann muss man den Code analysieren. Grundsätzlich gilt alles was der Browser anzeigen kann kann man auch irgendwo anderst auswerten.Poste auch einmal den Inhalt der folgenden Datei
assets/kbApp-1.1.1.jsWas ist dein eigentliches Ziel? Den Fehlercode in einen Datenpunkt Zu schreiben? Dann kannst du dir noch überlegen was passiert wenn mehr wie ein Fehlercode in dieser Auflistung steht.
@OliverIO erst einmal Danke!
Mache ich sobald ich wieder an der Installation bin
-
@Homoran die Seite wurde in Angular geschrieben. Ich glaube das ist von Google. Es erleichtert einem eine ein Seiten Applikation zu schreiben.
Ein Programmierer hat ja immer die Möglichkeit zu entscheiden, ob er das fertige HTML Ergebnis bereits auf dem Server generiert. Nachteil es müssen immer sehr viele Daten geladen werden. Das macht dynamische Seiten immer etwas träge.
Die andere Alternative ist, den eigentlichen Anzeige Rahmen in (HTML) einmal zu übertragen, und nur die eigentlichen Daten immer mit dem Server auszutauschen.Das ist bei den moderneren Web Anwendungen fast immer der Fall.
Deswegen auch hier mein Vorschlag über die Developer Konsole von Chrome oder Firefox einmal auf die übertragenen Daten zu schauen.Näheres habe ich in der Post hier oben beschrieben
https://forum.iobroker.net/topic/30628/parser/12
Wenn die Daten dann codiert oder gar verschlüsselt vorliegen, dann wird es schwieriger. Dann muss man den Code analysieren. Grundsätzlich gilt alles was der Browser anzeigen kann kann man auch irgendwo anderst auswerten.Poste auch einmal den Inhalt der folgenden Datei
assets/kbApp-1.1.1.jsWas ist dein eigentliches Ziel? Den Fehlercode in einen Datenpunkt Zu schreiben? Dann kannst du dir noch überlegen was passiert wenn mehr wie ein Fehlercode in dieser Auflistung steht.
-
@Homoran die Seite wurde in Angular geschrieben. Ich glaube das ist von Google. Es erleichtert einem eine ein Seiten Applikation zu schreiben.
Ein Programmierer hat ja immer die Möglichkeit zu entscheiden, ob er das fertige HTML Ergebnis bereits auf dem Server generiert. Nachteil es müssen immer sehr viele Daten geladen werden. Das macht dynamische Seiten immer etwas träge.
Die andere Alternative ist, den eigentlichen Anzeige Rahmen in (HTML) einmal zu übertragen, und nur die eigentlichen Daten immer mit dem Server auszutauschen.Das ist bei den moderneren Web Anwendungen fast immer der Fall.
Deswegen auch hier mein Vorschlag über die Developer Konsole von Chrome oder Firefox einmal auf die übertragenen Daten zu schauen.Näheres habe ich in der Post hier oben beschrieben
https://forum.iobroker.net/topic/30628/parser/12
Wenn die Daten dann codiert oder gar verschlüsselt vorliegen, dann wird es schwieriger. Dann muss man den Code analysieren. Grundsätzlich gilt alles was der Browser anzeigen kann kann man auch irgendwo anderst auswerten.Poste auch einmal den Inhalt der folgenden Datei
assets/kbApp-1.1.1.jsWas ist dein eigentliches Ziel? Den Fehlercode in einen Datenpunkt Zu schreiben? Dann kannst du dir noch überlegen was passiert wenn mehr wie ein Fehlercode in dieser Auflistung steht.
@OliverIO
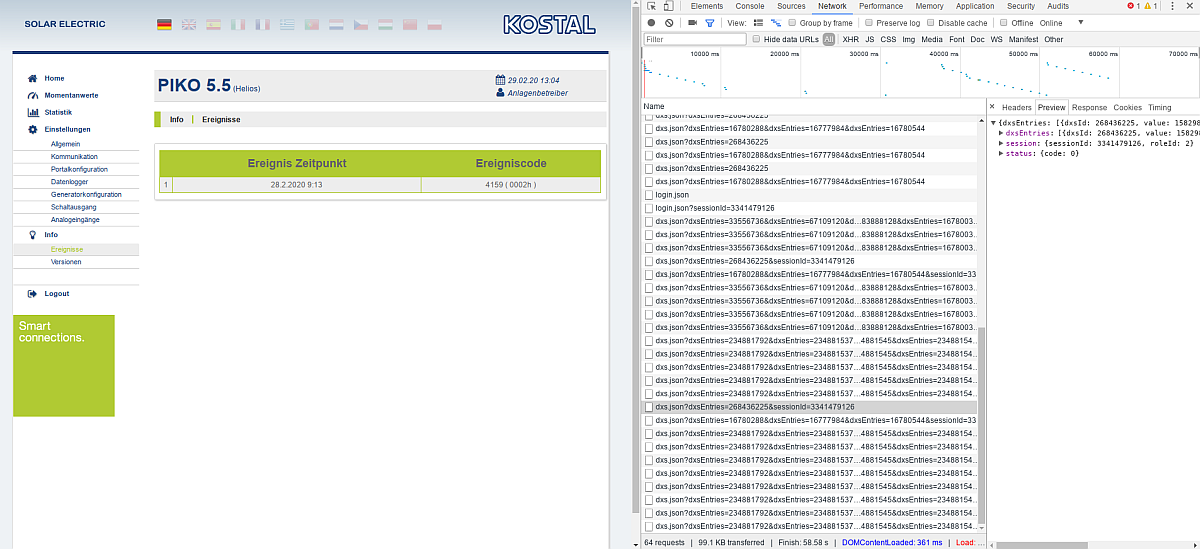
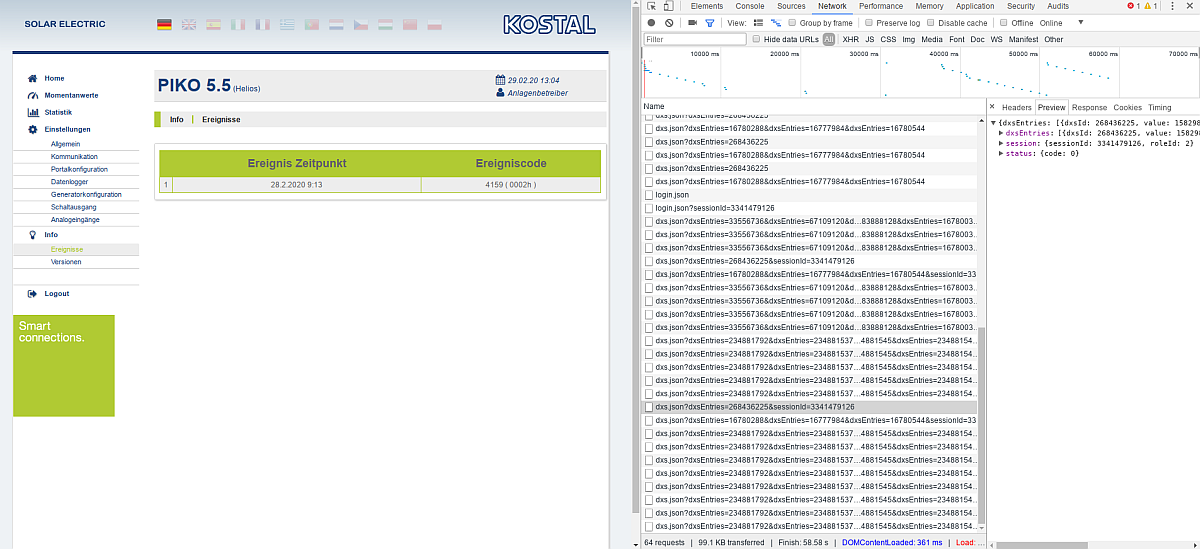
Das mit der Browserkonsole ist ziemlich tricky, da dort anscheinend immer noch im Hintergrund im xxxMillisekundentakt die Werte geschrieben werden.

Zwischen login und der Markierten Zeile müsste es sein.
der Aufruf <IP>/assets/kbApp-1.1.1.js bringt:
zuviel für den Spoiler :-)dann als txt kbApp-1.1.1.js.txt
-
@OliverIO
Das mit der Browserkonsole ist ziemlich tricky, da dort anscheinend immer noch im Hintergrund im xxxMillisekundentakt die Werte geschrieben werden.

Zwischen login und der Markierten Zeile müsste es sein.
der Aufruf <IP>/assets/kbApp-1.1.1.js bringt:
zuviel für den Spoiler :-)dann als txt kbApp-1.1.1.js.txt
@Homoran
Ja das kann sein. Auch kann in jeder Nachricht ein oder sogar mehrere Informationen stecken. Und nicht in jeder die selben.
Wenn man weiß das die Oberfläche beim neubauen erst einmal befällt wird, dann kann Mann mit geleerter Auflistung sehen, was für Nachrichten zu Beginn alles geladen wird und dann mal die Nachrichten nach dem Fehlercode durchsuchen.In deinem Screenshot siehst du rechts die Json Daten.
Auf die kleinen Dreiecke kannst du klicken um die hierarchische objektstruktur Aufzuklappen -
@Homoran
Ja das kann sein. Auch kann in jeder Nachricht ein oder sogar mehrere Informationen stecken. Und nicht in jeder die selben.
Wenn man weiß das die Oberfläche beim neubauen erst einmal befällt wird, dann kann Mann mit geleerter Auflistung sehen, was für Nachrichten zu Beginn alles geladen wird und dann mal die Nachrichten nach dem Fehlercode durchsuchen.In deinem Screenshot siehst du rechts die Json Daten.
Auf die kleinen Dreiecke kannst du klicken um die hierarchische objektstruktur AufzuklappenAuf die kleinen Dreiecke kannst du klicken um die hierarchische objektstruktur Aufzuklappen
ich hatte die gesamten jsons als Website heruntergeladen, doch nirgendwo den Fehler code (werde in Hex noch in Dez) gefunden.
Kann natürlich sein, dass da nur der aktuelle Status mit 0 gezeigt wird. und der Fehler von gestern wieder irgendwo anders ist.
Ist also nicht sooo einfach - ich glaube ich lass das.
Der WR hat auch einen ModBus Ausgang, die Beschreibung könnte ich gegen ein NDA bekommen, aber dann kann ich das hier nicht verteilen -
Auf die kleinen Dreiecke kannst du klicken um die hierarchische objektstruktur Aufzuklappen
ich hatte die gesamten jsons als Website heruntergeladen, doch nirgendwo den Fehler code (werde in Hex noch in Dez) gefunden.
Kann natürlich sein, dass da nur der aktuelle Status mit 0 gezeigt wird. und der Fehler von gestern wieder irgendwo anders ist.
Ist also nicht sooo einfach - ich glaube ich lass das.
Der WR hat auch einen ModBus Ausgang, die Beschreibung könnte ich gegen ein NDA bekommen, aber dann kann ich das hier nicht verteilensuch mal nach den Zahlen
234881792
und
234881537 bis 234881537+10die müssten in der url hinter dxsEntries= stehen
oder im json als dsxIdÖffnen der Developer Tools, dann darin den Tab mit der Netzwerkkommunikation leeren
Dann die Seite abrufen (am besten genau die, die diese Ereignisse anzeigen)
dann sobald angezeigt wird, dann in den Developer Tools auf stop drücken
und dann alle dxs.json abfragen nach den obigen codes checken und das json mir dann schickenich habe das im codemodul kbApp.pages.info.events gefunden (für mich zum merken)
das zugehörige Template sieht so aus<fieldset> <table ng-if="EventCnt > 0" class="table"> <tr> <th></th> <th translate="ID_386"></th> <th translate="ID_229"></th> </tr> <tr ng-repeat="Event in Events"> <td>{{$index + 1}}</td> <td>{{Event.date | date:\'dd.M.yyyy H:mm\'}}</td> <td>{{Event.code}} ( {{Event.env}} )</td> </tr> </table> <table ng-if="EventCnt <= 0" class="table"> <tr> <th translate="ID_387"></th> </tr> </table> </fieldset>funfact:
im code scheint irgendwas mit spielen versteckt zu sein:
irgendein ballspiel und danach kommt code der irgendwas im browser maltSet: "The set has been won by {0}!", Start: "Good luck and have fun!", Over: "Over, over, the game is over...\nThe winner is {0}!", Replay: "Replay" -
such mal nach den Zahlen
234881792
und
234881537 bis 234881537+10die müssten in der url hinter dxsEntries= stehen
oder im json als dsxIdÖffnen der Developer Tools, dann darin den Tab mit der Netzwerkkommunikation leeren
Dann die Seite abrufen (am besten genau die, die diese Ereignisse anzeigen)
dann sobald angezeigt wird, dann in den Developer Tools auf stop drücken
und dann alle dxs.json abfragen nach den obigen codes checken und das json mir dann schickenich habe das im codemodul kbApp.pages.info.events gefunden (für mich zum merken)
das zugehörige Template sieht so aus<fieldset> <table ng-if="EventCnt > 0" class="table"> <tr> <th></th> <th translate="ID_386"></th> <th translate="ID_229"></th> </tr> <tr ng-repeat="Event in Events"> <td>{{$index + 1}}</td> <td>{{Event.date | date:\'dd.M.yyyy H:mm\'}}</td> <td>{{Event.code}} ( {{Event.env}} )</td> </tr> </table> <table ng-if="EventCnt <= 0" class="table"> <tr> <th translate="ID_387"></th> </tr> </table> </fieldset>funfact:
im code scheint irgendwas mit spielen versteckt zu sein:
irgendein ballspiel und danach kommt code der irgendwas im browser maltSet: "The set has been won by {0}!", Start: "Good luck and have fun!", Over: "Over, over, the game is over...\nThe winner is {0}!", Replay: "Replay"such mal nach den Zahlen
234881792
und
234881537 bis 234881537+10Die Seite hatte ich bereits
{"dxsEntries":[{"dxsId":234881792,"value":1},{"dxsId":234881537,"value":[207,217,88,94,63,16,2,0]},{"dxsId":234881538,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881539,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881540,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881541,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881542,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881543,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881544,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881545,"value":[0,0,0,0,0,0,0,0]},{"dxsId":234881546,"value":[0,0,0,0,0,0,0,0]}],"session":{"sessionId":0,"roleId":0},"status":{"code":0}}funfact:
im code scheint irgendwas mit spielen versteckt zu sein:
irgendein ballspiel und danach kommt code der irgendwas im browser maltCool