NEWS
Parser
-
Hallo Zusammen
habe leider nicht viel Ahnung von RegEx und möchte einen simplen Temperaturwert auslesen.
Der Wert steht in dieser Zeile
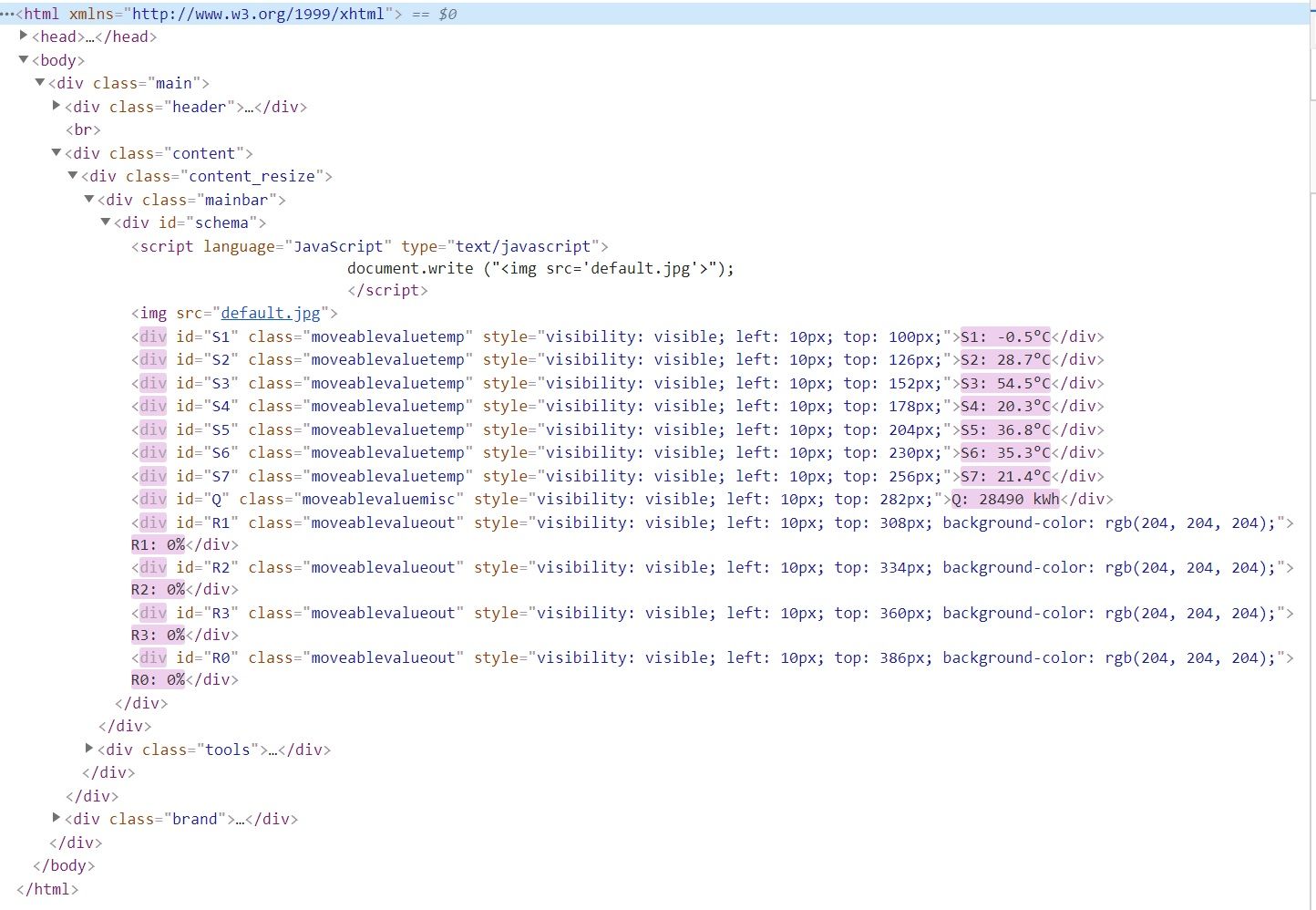
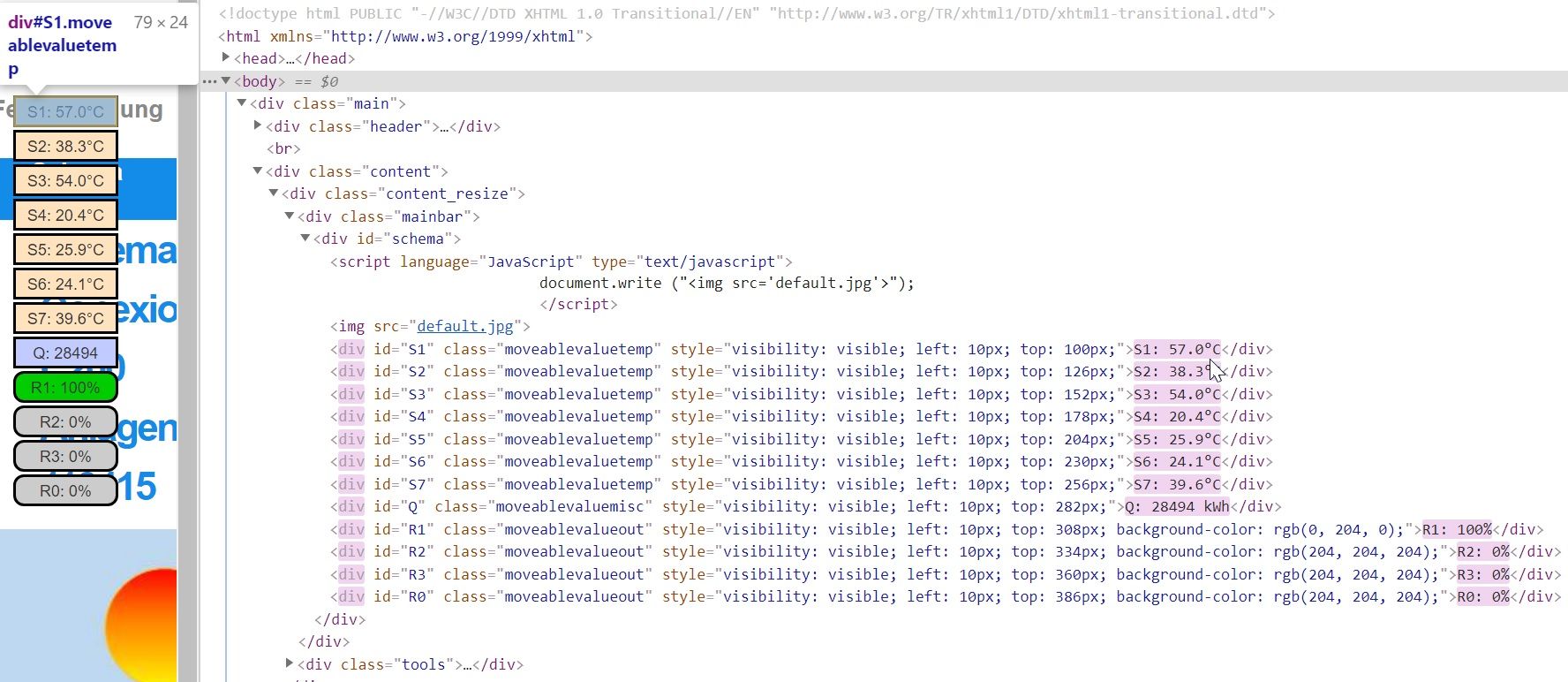
<div id="S1" class="moveablevaluetemp" >S1: </div> (siehe auch Anhang 1)
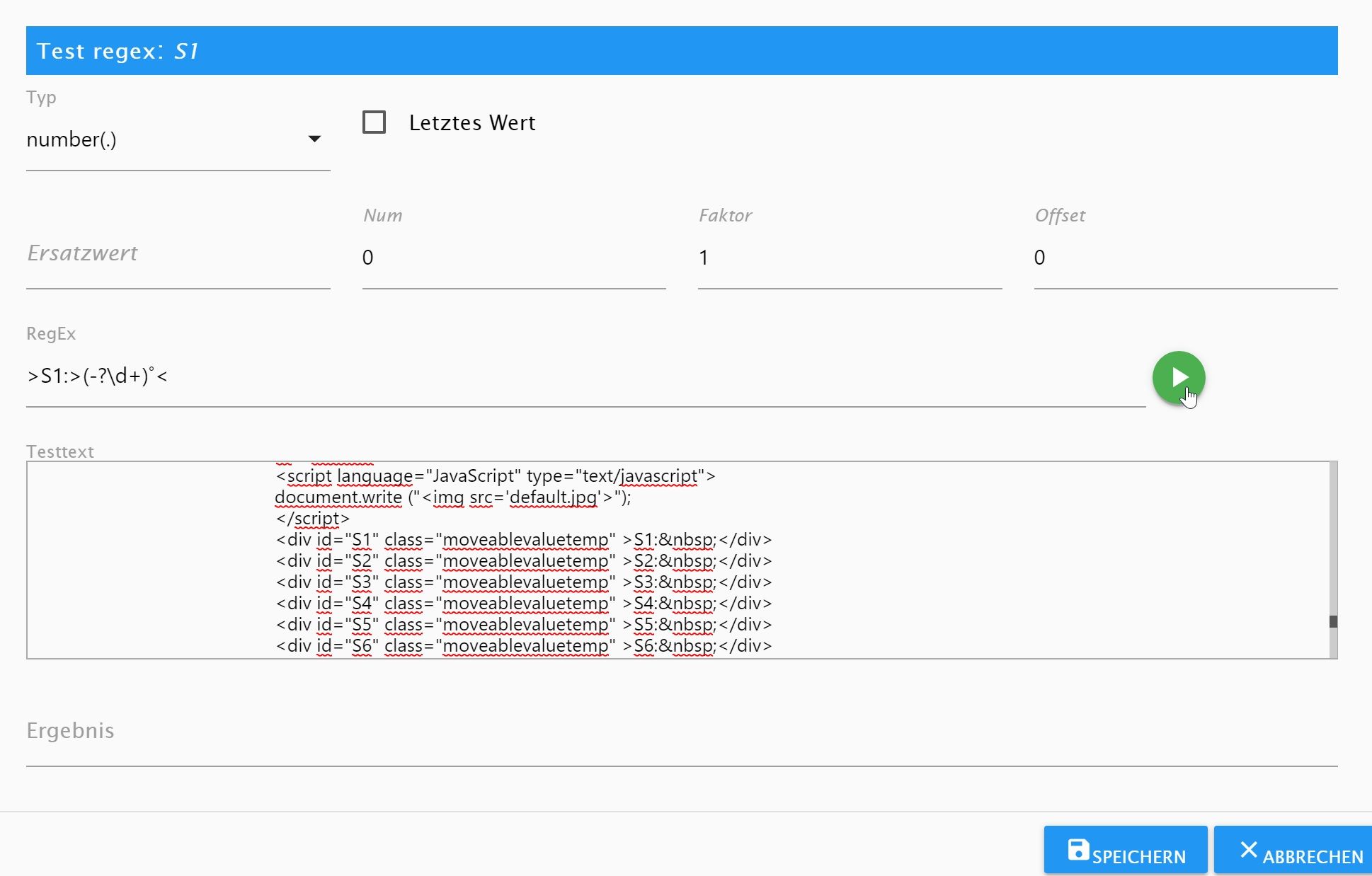
Beim Testen erhalte ich keinen Wert zurück (Ergebnis bleibt leer):
--> Wichtig: Beim Starten des Test erhalte ich die Meldung "File does not exist"

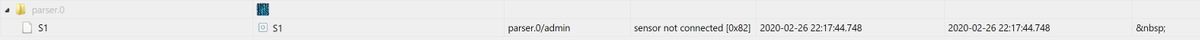
Unter Objekte erhalte ich dies:

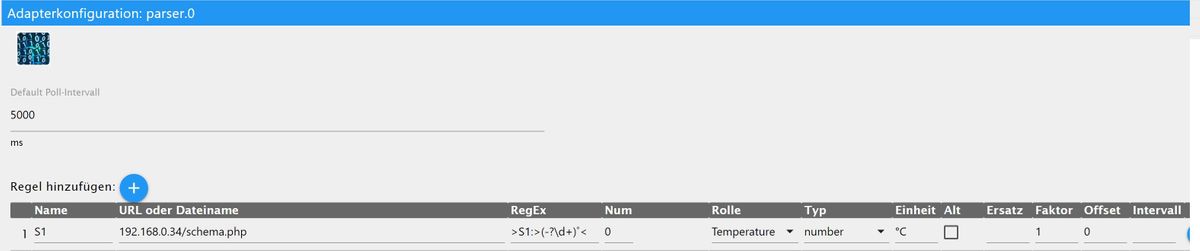
Hier die Adapterkonfiguration von Parser:

Gemäss Logfile scheint alles in Ordnung zu sein:

Was mache ich falsch, resp. was muss ich in der Spalte RegEx eintragen, damit ich den Wert von S1 in parser erhalte?
Bin für jeden Tipp von euch dankbar! :-)
Mod-Edit: Thema von "Off Topic" nach "ioBroker Allgemein" verschoben!
@steinerma sagte in Parser:
Der Wert steht in dieser Zeile
Ohne echten Quelltext und /oder URL zum selber testen kann ich dir nicht helfen
-
@steinerma sagte in Parser:
Der Wert steht in dieser Zeile
Ohne echten Quelltext und /oder URL zum selber testen kann ich dir nicht helfen
-
mir fällt auf, das in dem geposteten bild mit dem HTML gar kein Temperaturwert steht,
sondern nur ein geschütztes Leerzeichen  
Da du nach Zahlen mit \d suchst, findet er da nichts -
@Homoran Hallo, vielen Dank schon mal fürs Antworten. Den kompletten Seitenquelltext lege ich im Anhang bei
Seitenquelltext.txt@steinerma In dem Quelltext versteckt sich keine Temperatur.
Zumindest finde ich sie nicht, nur Definitionen von CSS-Klassen
-
@steinerma In dem Quelltext versteckt sich keine Temperatur.
Zumindest finde ich sie nicht, nur Definitionen von CSS-Klassen
-
@Homoran Wenn ich mit dem Entwicklertool schaue, ist sie ersichtlich (siehe Anhang bei Mauszeiger). Sie ist zur Zeit 57.0°C

@steinerma Das ist zur Laufzeit über die Variablen S1 - R0 gefüllt aus einer anderen Quelle.
Im Quelltext der Seite ist es nicht drin!<div id="schema"> <script language="JavaScript" type="text/javascript"> document.write ("<img src='default.jpg'>"); </script> <div id="S1" class="moveablevaluetemp" >S1: </div> <div id="S2" class="moveablevaluetemp" >S2: </div> <div id="S3" class="moveablevaluetemp" >S3: </div> <div id="S4" class="moveablevaluetemp" >S4: </div> <div id="S5" class="moveablevaluetemp" >S5: </div> <div id="S6" class="moveablevaluetemp" >S6: </div> <div id="S7" class="moveablevaluetemp" >S7: </div> <div id="Q" class="moveablevaluemisc" >Q: </div> <div id="R1" class="moveablevalueout" >R1: </div> <div id="R2" class="moveablevalueout" >R2: </div> <div id="R3" class="moveablevalueout" >R3: </div> <div id="R0" class="moveablevalueout" >R0: </div> </div> -
@steinerma Das ist zur Laufzeit über die Variablen S1 - R0 gefüllt aus einer anderen Quelle.
Im Quelltext der Seite ist es nicht drin!<div id="schema"> <script language="JavaScript" type="text/javascript"> document.write ("<img src='default.jpg'>"); </script> <div id="S1" class="moveablevaluetemp" >S1: </div> <div id="S2" class="moveablevaluetemp" >S2: </div> <div id="S3" class="moveablevaluetemp" >S3: </div> <div id="S4" class="moveablevaluetemp" >S4: </div> <div id="S5" class="moveablevaluetemp" >S5: </div> <div id="S6" class="moveablevaluetemp" >S6: </div> <div id="S7" class="moveablevaluetemp" >S7: </div> <div id="Q" class="moveablevaluemisc" >Q: </div> <div id="R1" class="moveablevalueout" >R1: </div> <div id="R2" class="moveablevalueout" >R2: </div> <div id="R3" class="moveablevalueout" >R3: </div> <div id="R0" class="moveablevalueout" >R0: </div> </div> -
@steinerma sagte in Parser:
@Homoran Ups, heisst das es gibt keinen Weg, wie ich an die Daten ran komme?
Zumindest nicht über parsen dieser Seite
EDIT:
War der Wert zum Zeitpunkt des Quelltexts auch 57?Die finde ich auch woanders nicht
-
@steinerma sagte in Parser:
@Homoran Ups, heisst das es gibt keinen Weg, wie ich an die Daten ran komme?
Zumindest nicht über parsen dieser Seite
EDIT:
War der Wert zum Zeitpunkt des Quelltexts auch 57?Die finde ich auch woanders nicht
@Homoran Danke für deine Inputs :-)
Leider kann ich den genauen Wert zum Zeitpunkt des Quelltexts nicht reproduzieren. Habe aber noch eine andere Seite gefunden, wo der Wert von S1 und die anderen Variablen vermutlich berechnet, respektive die Variablen definiert werden (Details siehe Anhang). Kannst du daraus etwas entnehmen?
parser.txt -
@steinerma öffne deine Seite mit den Werten mal in Chrome oder Firefox
mit geöffneter Developer Console (F12)
Da gibt es einen Reiter irgendwas mit Netzwerk.
Darüber kannst du sehen welche Daten tatsächlich im Browser ankommen.
Evtl. hast du glück und deine Seite ruft per javascript direkt etwas mit JSON auf.
Filtere der Reihe nach mal nach
XHR,JS,Doc,WS (bei chrome)
XHR,JS,HTML,Websockets (bei firefox)und schau dir den Inhalt der einzelnen Daten an, ob du da irgendwo deine Temperaturdaten findest.
-
@Homoran Danke für deine Inputs :-)
Leider kann ich den genauen Wert zum Zeitpunkt des Quelltexts nicht reproduzieren. Habe aber noch eine andere Seite gefunden, wo der Wert von S1 und die anderen Variablen vermutlich berechnet, respektive die Variablen definiert werden (Details siehe Anhang). Kannst du daraus etwas entnehmen?
parser.txt@steinerma habe mir gerade das javascript mal angeschaut.
die Datei heißt logging.txt und da müssten viele Hex-Zahlen drin stehen.
In der javascript steht halt drin, wie diese Werte dekodiert werden.
Ist aber etwas aufwändiger, ggfs. könnte man den code kopieren und teile davon anpassen, so dass er deine werte in die richtigen datenpunkte schreibt -
@steinerma habe mir gerade das javascript mal angeschaut.
die Datei heißt logging.txt und da müssten viele Hex-Zahlen drin stehen.
In der javascript steht halt drin, wie diese Werte dekodiert werden.
Ist aber etwas aufwändiger, ggfs. könnte man den code kopieren und teile davon anpassen, so dass er deine werte in die richtigen datenpunkte schreibt@OliverIO Hallo Oliver, vielen Dank für deinen Input. Die logging.txt habe ich gefunden und ja, da stehen sehr viele Hex-Werte drin. Leider übersteigt dies meine Fähigkeiten bei weitem, ein skript hierfür zu erstellen. Ich denke ich muss hier aufgeben :-(.
-
@OliverIO Hallo Oliver, vielen Dank für deinen Input. Die logging.txt habe ich gefunden und ja, da stehen sehr viele Hex-Werte drin. Leider übersteigt dies meine Fähigkeiten bei weitem, ein skript hierfür zu erstellen. Ich denke ich muss hier aufgeben :-(.
@steinerma steht eigentlich alles in der JS-Datei oben drin.
Betroffen sind nur 2-3 Funktionen.
Da muss man etwas anpassen. den Großteil des Skriptes kann man wegwerfen, da es irgendwelchen uhrzeiten gedönst betrifft.
an einer Stelle werden die Daten dann in ein Chart-Objekt geschrieben und dass muss ausgetauscht werden um es in Datenpunkte zu schreiben.
Was in diesem Skript allerdings nicht enthalten ist, ist der Punkt, wo die Daten an die Stellen, von oben geschrieben werden. Das muss noch ein anderes Skript sein -
@steinerma steht eigentlich alles in der JS-Datei oben drin.
Betroffen sind nur 2-3 Funktionen.
Da muss man etwas anpassen. den Großteil des Skriptes kann man wegwerfen, da es irgendwelchen uhrzeiten gedönst betrifft.
an einer Stelle werden die Daten dann in ein Chart-Objekt geschrieben und dass muss ausgetauscht werden um es in Datenpunkte zu schreiben.
Was in diesem Skript allerdings nicht enthalten ist, ist der Punkt, wo die Daten an die Stellen, von oben geschrieben werden. Das muss noch ein anderes Skript sein@OliverIO hab noch die im Anhang befindlichen Skripte gefunden. Könnte das in einem von diesem stehen?
-
@OliverIO hab noch die im Anhang befindlichen Skripte gefunden. Könnte das in einem von diesem stehen?
@steinerma
ok habs entschlüsselt.
Das Skript steht direkt in der html Seite.
Deine Werte werden so abgerufen:function updateData() { sendRequest('medius_val.xml?dummy='+Math.round((Math.random()*99999999)), dataRequest); }und in
function dataRequest(req)
verarbeitetDiese Funktion kann mehrere Datentypen verarbeiten.
Deine Temperaturen stehen nur in elementen mit einem ID S1,S2 uswDie Daten werden in der dataRequest Funktion in diesem Bereich verarbeitet
if(i < 7) { if(value > 32768) { value -= 65536; } var vdd = document.getElementById('S'+(i+1)); vdd.innerHTML = 'S' + (i+1) + ': ' + (value/10).toFixed(1) + '°C'; }Diese beiden Zeilen setzen den berechneten Termperaturwert dann in die HTML-Elemente
var vdd = document.getElementById('S'+(i+1)); vdd.innerHTML = 'S' + (i+1) + ': ' + (value/10).toFixed(1) + '°C';Wenn du nun Teile des Codes in sein Skript kopierst
function updateData() und function dataRequest und function convertAtoH
sowie die beiden zeilen dann oben gegen Code tauschst, der dir die Werte dann in Datenpunkte schreibst, dann könnte es tunDie dataRequest funktion könnte dann so aussehen
function dataRequest(req) { if (req.readyState == 4) { var string = req.responseText.substring(11); var size = convertAtoH(string,2); string = string.substring(2); string = string.substring(8); // Timestamp übergehen var ertrag = 0; for (var i=0;i < (size/2);i++) { var value = convertAtoH(string,4); string = string.substring(4); //temps if(i < 7) { if(value > 32768) { value -= 65536; } //////Hier den Code für Datenpunkt schreiben einfügen //////In i+1 steht dann die Nummer drin ////// der Temperaturwert rechnet sich dann (value/10).toFixed(1) } } } } -
@steinerma
ok habs entschlüsselt.
Das Skript steht direkt in der html Seite.
Deine Werte werden so abgerufen:function updateData() { sendRequest('medius_val.xml?dummy='+Math.round((Math.random()*99999999)), dataRequest); }und in
function dataRequest(req)
verarbeitetDiese Funktion kann mehrere Datentypen verarbeiten.
Deine Temperaturen stehen nur in elementen mit einem ID S1,S2 uswDie Daten werden in der dataRequest Funktion in diesem Bereich verarbeitet
if(i < 7) { if(value > 32768) { value -= 65536; } var vdd = document.getElementById('S'+(i+1)); vdd.innerHTML = 'S' + (i+1) + ': ' + (value/10).toFixed(1) + '°C'; }Diese beiden Zeilen setzen den berechneten Termperaturwert dann in die HTML-Elemente
var vdd = document.getElementById('S'+(i+1)); vdd.innerHTML = 'S' + (i+1) + ': ' + (value/10).toFixed(1) + '°C';Wenn du nun Teile des Codes in sein Skript kopierst
function updateData() und function dataRequest und function convertAtoH
sowie die beiden zeilen dann oben gegen Code tauschst, der dir die Werte dann in Datenpunkte schreibst, dann könnte es tunDie dataRequest funktion könnte dann so aussehen
function dataRequest(req) { if (req.readyState == 4) { var string = req.responseText.substring(11); var size = convertAtoH(string,2); string = string.substring(2); string = string.substring(8); // Timestamp übergehen var ertrag = 0; for (var i=0;i < (size/2);i++) { var value = convertAtoH(string,4); string = string.substring(4); //temps if(i < 7) { if(value > 32768) { value -= 65536; } //////Hier den Code für Datenpunkt schreiben einfügen //////In i+1 steht dann die Nummer drin ////// der Temperaturwert rechnet sich dann (value/10).toFixed(1) } } } }@OliverIO wow Oliver, vielen Dank schon mal für das Entschlüsseln!!
Ich hab noch so meine Mühe wie ich das jetzt bewerkstelligen muss, da ich mich mit Skripten nicht wirklich auskenne.Hier meine Fragen dazu:
Wenn du nun Teile des Codes in sein Skript kopierst function updateData() und function dataRequest und function convertAtoH --> welche Teile soll ich ich sein Skript schreiben? Und: kann ich überhaupt in sein Skript schreiben, da dieses ja auf einem Gerät (Regler von Solaranlage) läuft?sowie die beiden Zeilen dann oben gegen Code tauschst, der dir die Werte dann in Datenpunkte schreibst, dann könnte es tun
---> durch welchen Code austauschen? Hab da leider keine Ahnung davon, wie dieser Code ausschauen müsste :-(//////Hier den Code für Datenpunkt schreiben einfügen //////In i+1 steht dann die Nummer drin ////// der Temperaturwert rechnet sich dann (value/10).toFixed(1) -
@OliverIO wow Oliver, vielen Dank schon mal für das Entschlüsseln!!
Ich hab noch so meine Mühe wie ich das jetzt bewerkstelligen muss, da ich mich mit Skripten nicht wirklich auskenne.Hier meine Fragen dazu:
Wenn du nun Teile des Codes in sein Skript kopierst function updateData() und function dataRequest und function convertAtoH --> welche Teile soll ich ich sein Skript schreiben? Und: kann ich überhaupt in sein Skript schreiben, da dieses ja auf einem Gerät (Regler von Solaranlage) läuft?sowie die beiden Zeilen dann oben gegen Code tauschst, der dir die Werte dann in Datenpunkte schreibst, dann könnte es tun
---> durch welchen Code austauschen? Hab da leider keine Ahnung davon, wie dieser Code ausschauen müsste :-(//////Hier den Code für Datenpunkt schreiben einfügen //////In i+1 steht dann die Nummer drin ////// der Temperaturwert rechnet sich dann (value/10).toFixed(1)@steinerma
Nein, ich denke die Skripte sind vorgegeben, aber
iobroker hat ein skript engine,
da kann man eigene skripte anlegen, die regelmäßig ausgeführt werden.
Wie man von dort aus Datenpunkte schreibt weiß ich nicht genau, aber hier im Forum
gibt es genügen Hilfe dazu.Könnte eine kleine challenge für dich werden, ab so lernt man neue Sachen. So schwer ist es nicht, aber man muss sich am Anfang etwas durchbeißen.
-
@steinerma
Nein, ich denke die Skripte sind vorgegeben, aber
iobroker hat ein skript engine,
da kann man eigene skripte anlegen, die regelmäßig ausgeführt werden.
Wie man von dort aus Datenpunkte schreibt weiß ich nicht genau, aber hier im Forum
gibt es genügen Hilfe dazu.Könnte eine kleine challenge für dich werden, ab so lernt man neue Sachen. So schwer ist es nicht, aber man muss sich am Anfang etwas durchbeißen.
-
@steinerma
Nein, ich denke die Skripte sind vorgegeben, aber
iobroker hat ein skript engine,
da kann man eigene skripte anlegen, die regelmäßig ausgeführt werden.
Wie man von dort aus Datenpunkte schreibt weiß ich nicht genau, aber hier im Forum
gibt es genügen Hilfe dazu.Könnte eine kleine challenge für dich werden, ab so lernt man neue Sachen. So schwer ist es nicht, aber man muss sich am Anfang etwas durchbeißen.
Hallo @OliverIO ,
jetzt bist du für mich der mögliche Held.ich habe diesen Thread weiterverfolgt, aber fast nichts verstanden.
Prompt habe ich einen ähnlichen Anwendungsfall.
Gestern fiel auf einmal mein Wechselrichter aus.
Die Geschichte dazu lass ich mal aus.
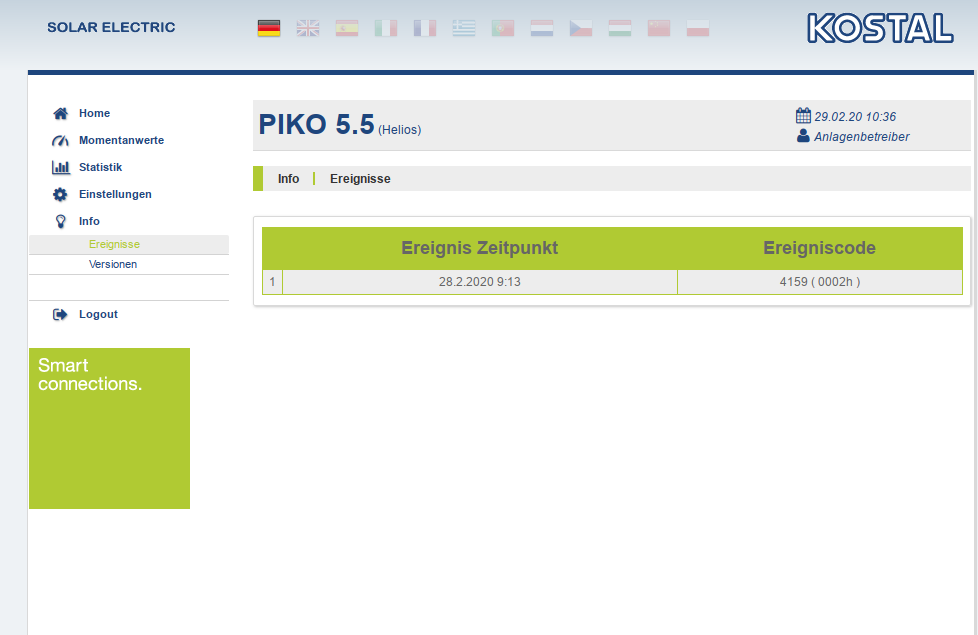
Fazit ist, dass ein Fehlercode im Display stand an den ich nicht wirklich rankomme.
Laut Aussage von Kostal soll man im Handbuch nachsehen.
Da steht erst ein 404 dann nach weiterem Suchen nur der Link zur WebUIDie sieht so aus:

Der Quellcode ist mit dem im Thread vergleichbar. Der Wert wird irgendwie dazu geholt:
Meiner Meinung muss der Fehler im unteren Abschnitt bei
<div ng-show="appPageInfo.submitSuccessful"> <i class="icon-ok info-ok">{{appPageInfo.displayMsgId | translate}}</i> </div> <div ng-show="appPageInfo.submitFailed"> <i class="icon-error info-error">{{appPageInfo.displayMsgId | translate}}</i> </div>gezogen werden
Hast du da vielleicht auch einen Ansatz?




