NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Hallo und insbesondere @Uhula
Also mir hat gefällt das Projekt und das Look & Feel sehr und würde es gerne benutzen. Ich bin aber noch Anfänger - speziell, was WEB-Entwicklung angeht.
Meine Hausautomation läuft soweit, wie ich mir das vorgestellt hatte - habe aber alles mehr oder weniger Quick & Dirty in dem Node-RED Dashboard gemacht - das sich anscheinend an das Material Design sehr anlehnt.
Lange Rede - kurzer Sinn, ich habe Dein Demo-Projekt und die Anleitung heruntergeladen und in groben Zügen verstanden. Habe den CSS Part und den Script Part kopiert und die Pfade angepasst.- So nun mein erster gravierendes Problem
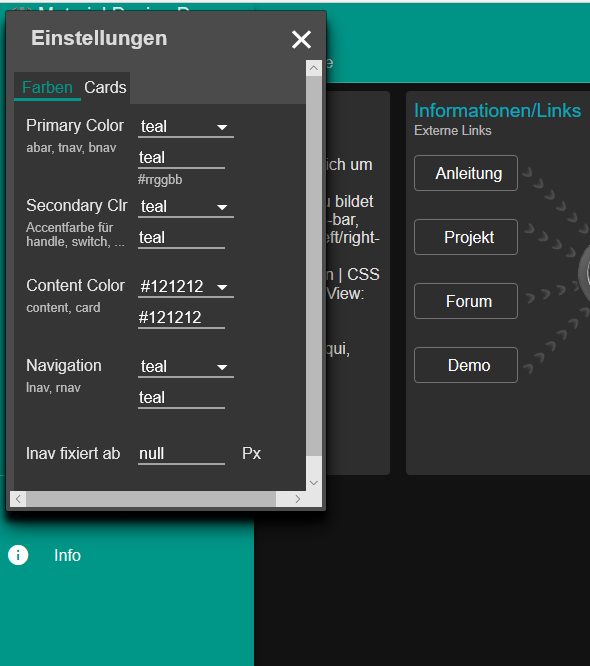
Das Demo-Projekt läuft einwandfrei - und ich habe mir mal die Farben so angepasst, dass sie dem Dark-View des Node Red Dashboards ähnlich sind - kann ich ja später wieder ändern und das funktionierte:

Die Werte wollte ich dann im eigenen Projekt verwenden und egal ob ich es direkt eintrage oder über Datenpunkte im iobroker steuere - er nimmt zwar die Eingabe und ändert auch die Farbe
mdui-abar mdui-{0_userdata.0.mwvis.Grundriss.Settings.Default.primColor}-bg ==>mdui-abar mdui-teal-bg
aber alle Farben - inkl. schwarz sind ausgeblichen und total hell? (schwarz = hellgrau)

Das sind exakt die selben Farbwerte, die ich im DEMO Projekt eingetragen habe. Ist auch unabhängig vom Browser (hab es auf 3 verschiedenen getestet).
Es liegt definitiv irgendwie an dem mdui-(color)-bg Befehl. Wenn ich den weglasse, dann erscheint die Application- Bar in dem satten Blau - der Vorgabe. Sobald ich aber irgendeine Farbe definiere - egal rot, orange etc. - es ist immer dieser "überbelichtet Pastellton - als ob zu der Farbe immer ein zusätzlicher Weißanteil berechnet wird.
Die Hexschreibweise funktioniert gar nicht mdui-#000000-bg und mdui-black-bg wird zu einem hellen grau.
Ich kann zwar weiter probieren - aber vielleicht kennt jemand die Ursache.
- Ich hätte gerne in der abar auch die aktive Seite stehen, so wie unten in dem Text - der über ein <script> die variable vis.activeView den Seitennamen einliest (s. im Moment) im Hauptteil. Ich bekomme das aber wohl nicht in die abar?
Wäre toll - wenn mir jemand helfen könnte - da ich von den Möglichkeiten begeistert bin.
- So nun mein erster gravierendes Problem
-
@Uhula sagte in [Projekt] Material Design CSS v2:
@der-eine Mmmh, damit ist deine Tabelle recht statisch. Ich würde einen anderen Weg wählen (der aber Javascript Kenntnisse voraussetzt): Serverseitig ein Script schreiben, welches via on-Event die "ping.0.*" Änderungen überwacht und dann aus allen "ping.0.*" eine HTML-Tabelle / List erzeugt und diese in einen State unter "0_userdata.0" speichert. Diesen state kannst du dann einfach im vis über ein basic-string (unescaped) Widget anzeigen; incl. eingefärbter Symbole.
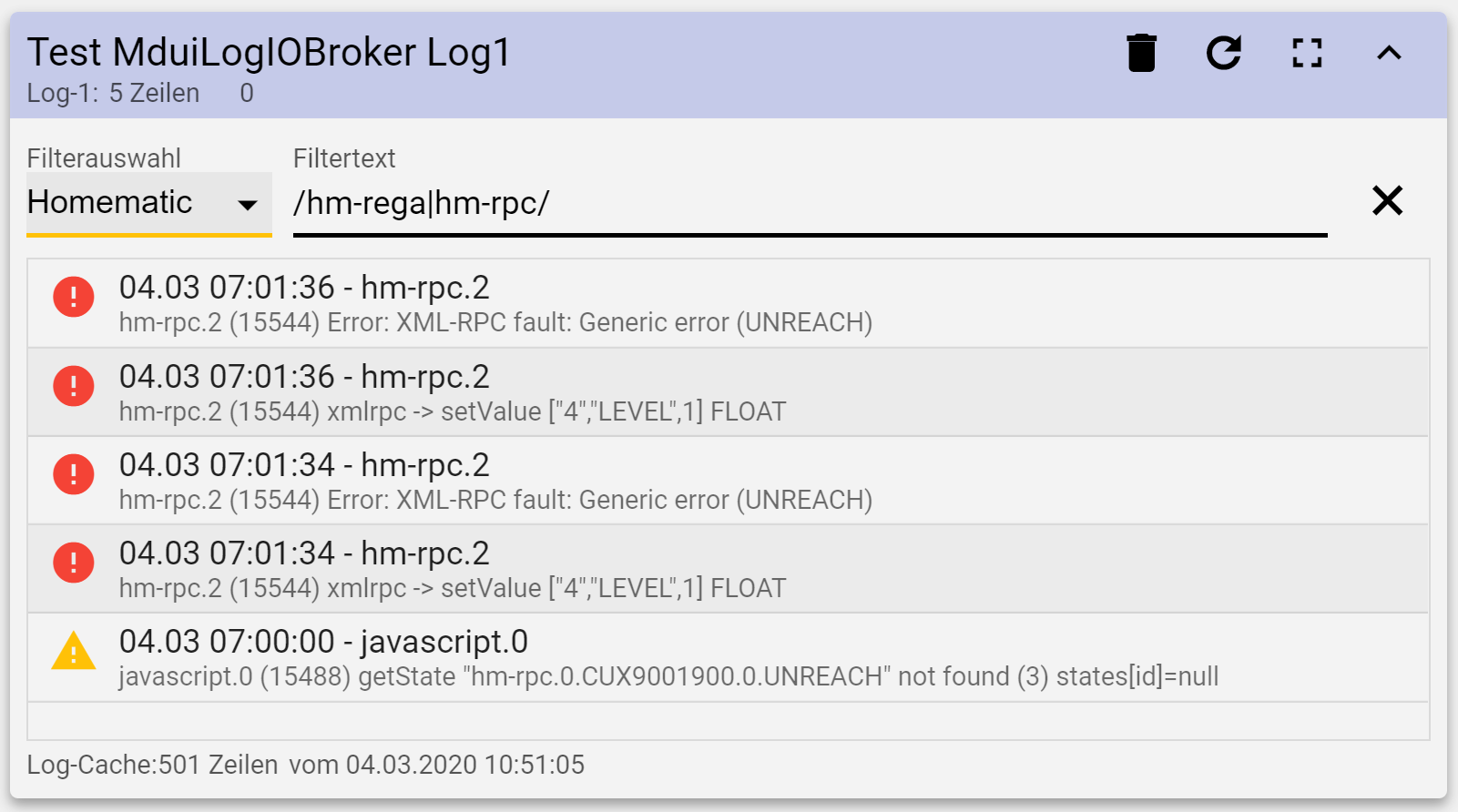
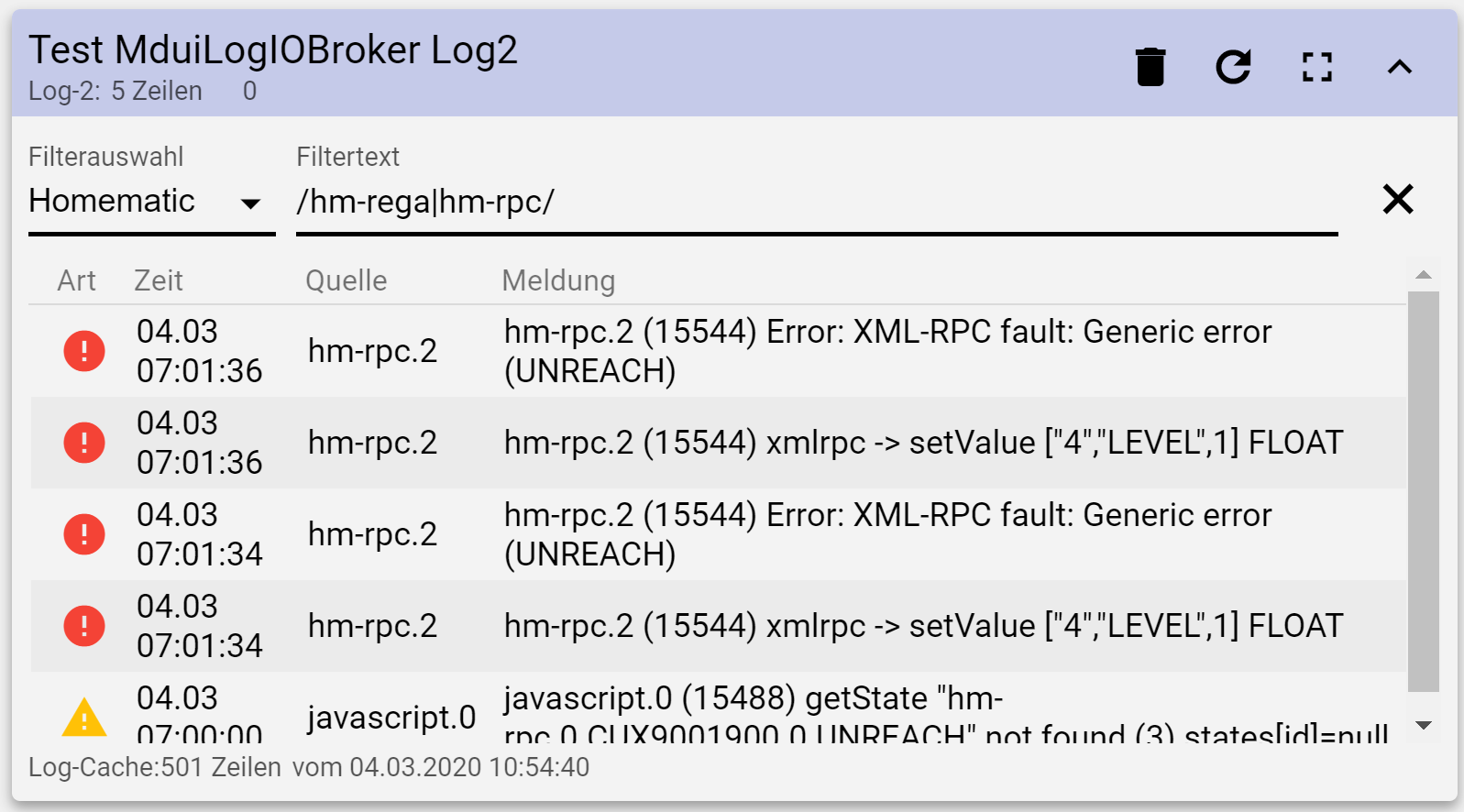
Ich bin gerade dabei solche Mini-Scripte für mich zu schreiben, z.B. um das ioBroker-Log im MDCSS anzeigen zu können (ich mag die List-Darstellung, setze aber beides um, List und Table). Ping kommt auch noch dran. Ich werde die Scripte dann hier im Forum incl. Beispiel-MDCSS-View teilen.
Hi,
könntest du bitte dein Skript für die List Darstellung posten, bitte.
-
So zu meinem Problem mit den Farben - scheine ich wohl die Lösung gefunden zu haben - das konnte ich nur in keiner Doku lesen.
Man muss wohl in abar - oder vielleicht auch anderswo ein HTML-Widget einfügen mit dem CSS mdui-config und dort im HTML die Daten eintragen.
Also sind wohl die Befehle mdui-(color)-bg usw. nicht mehr aktuell?
Jedenfalls mit dem config widget kommen die Farben so - wie erwartet.
Muss nun noch das andere Problem lösen.
-
@mickym Die Doku stimmt nicht mehr, sie ist noch für die Version 1 gültig, ich hatte noch keine Zeit sie für die Version 2 zu überarbeiten. Sorry.
-
@blauholsten Habe ich weiter oben schon verlinkt, hier gern noch einmal: [Vorlage] MDCSS v2: ping-Adapter in vis anzeigen. Das war doch, was du wolltest, oder?
Wenn jemand statt des ping-Adapters die tr-064/devices (Fritzbox) für die IP-Erreichbarkeit nutzt, da bin ich gerade auch dran.
-
@Uhula
Danke - schon OK. Ich weiß, dass Dokumentation immer lästig ist. Aber ich habe bewusst mit einer leeren Vorlage begonnen und dann mit der Anleitung zu verstehen.Ich habe inzwischen dank @OliverIO das mit der automatischen Titel in der abar hinbekommen.
Allerdings scheine ich ein Problem mit Farben generell zu haben.

Zumindest ist der View, den ich zuerst erstellt habe heller, als die Seiten/Views die ich danach gemacht habe, obwohl diese erst mal die gleichen content und card Views als Inhalt habe.
Eigenartig

Aber nochmal mein Kompliment an Deine Arbeit! Und vielen Dank - auch für Deinen Support hier.
-
Ich denke - ich hab das mit den Farben nun verstanden - und warum die nun zustande kommen.
Ich habe den View nochmal neu erstellt und alles gut.
Echt genial - wie Du das mit den Farben automatisiert hast und sich die Farben an die Hintergründe automatisch anpassen.
und sich die Farben an die Hintergründe automatisch anpassen. 
-
@Uhula sagte in [Projekt] Material Design CSS v2:
@der-eine Mmmh, damit ist deine Tabelle recht statisch. Ich würde einen anderen Weg wählen (der aber Javascript Kenntnisse voraussetzt): Serverseitig ein Script schreiben, welches via on-Event die "ping.0.*" Änderungen überwacht und dann aus allen "ping.0.*" eine HTML-Tabelle / List erzeugt und diese in einen State unter "0_userdata.0" speichert. Diesen state kannst du dann einfach im vis über ein basic-string (unescaped) Widget anzeigen; incl. eingefärbter Symbole.
Ich bin gerade dabei solche Mini-Scripte für mich zu schreiben, z.B. um das ioBroker-Log im MDCSS anzeigen zu können (ich mag die List-Darstellung, setze aber beides um, List und Table). Ping kommt auch noch dran. Ich werde die Scripte dann hier im Forum incl. Beispiel-MDCSS-View teilen.
@Uhula, würdest Du das Skript und den View für die Logfiles auch bereitstellen? Finde die Listen passen perfekt zu Deinem MDUI!


-
@Uhula said in [Projekt] Material Design CSS v2:
@mickym Die Doku stimmt nicht mehr, sie ist noch für die Version 1 gültig, ich hatte noch keine Zeit sie für die Version 2 zu überarbeiten. Sorry.
@Uhula , das Thema Doku kenne ich zu gut aus eigener Erfahrung. Und ich verstehe auch, dass du dazu noch nicht gekommen bist. Ich bin aber der Meinung, dass du schon viel dokumentiert hast, nämlich in diversen Antworten hier im Forum. Wenn man all dies sammeln würde, dann hätte man schon sehr viel. Und wenn man dann noch eine generelle Doku dazu macht, dann ist es spitze.
Ein Vorschlag dazu: Dein MD liegt doch auf github. Dort kann man auch ein Wiki einrichten. Evtl. sollte man statt jede Frage hier im Forum (evtl. mehrfach) zu beantworten, die Antwort ins Wiki schreiben und hier im Forum dann den Link auf den Abschnitt im Wiki posten (oder zusätzlich cut&paste). Evtl. könnte dann jeder hier seinen Beitrag zur Doku leisten. Das würde dir Zeit sparen und dir und uns allen helfen. Bei github kann jeder auch direkt Änderungen vornehmen oder zumindest die Änderungen vorschlagen.
Ich bin auch hin und her gerissen, was sinnvoll ist. Ich kenne aber viele Systeme, in denen der Hersteller und die Kunden ein Wiki gemeinsam pflegen und wo dort eine ziemlich gute Doku und auch Beispiele entstanden sind. Am Anfang waren alle skeptisch, aber jetzt sind alle glücklich. Leider sind diese Beispiele 'closed source', deshalb kann ich diese hier nicht verlinken.
Grüße
jpgorganizer -
@Uhula
Ich habe trotzdem nochmal ein Frage an Dich als Entwickler.
Und ich bin immer noch beim Farbenspiel.Ich habe ja nun rausbekommen, dass bei hellen Hintergründen hauptsächlich Pastellfarben generiert werden, bei dunklen Hintergründen eher satte.
Nach den MD-Richtlinien müsste das aber genau umgekehrt sein, sprich satte Farben bei hellen Hintergründen und Pastellfarben bei dunklen Hintergründen.
Kann man das easy ändern?
Nachtrag: So habe gefunden, wie man das ändert - aber das würde bedeuten, dass man sämtliche CSS Definitionen bei den .mdui-dark vorangestellt ist, mit den ohne tauschen müsste. Ich habe es ans Ende gestellt, sodass im Orginal nichts verändert wurde.
-
@Uhula: die Idee mit dem Wiki auf github von @jpgorganizer kann ich nur begüßen!
Da ist dann auch mal schnell was geändert, wenn eine neue Funktion hinzukommt
-
@der-eine Das Script für die ioBroker Log ist schon da: [Vorlage] MDCSS v2: ioBroker Log in vis anzeigen - viel Erfolg!
-
@mickym Du hast die .mdui-dark Korrekt gefunden
 Ein einfaches Tauschen dürfte aber nicht immer zum Erfolg führen, weil dann u.U. weiße Schrift auf hellem Grund bzw. schwarze Schrift auf dunklem Grund entstehen könnte. Generell hast du Recht, dass im dark-Theme von Google helle Kontrastfarben empfohlen werden, eben für Akzente und Schriften. Allerdings verwendet das MDUI diese auch als Background - wo eine geringe Luminance notwendig ist. Ich werde mit das mal später ansehen.
Ein einfaches Tauschen dürfte aber nicht immer zum Erfolg führen, weil dann u.U. weiße Schrift auf hellem Grund bzw. schwarze Schrift auf dunklem Grund entstehen könnte. Generell hast du Recht, dass im dark-Theme von Google helle Kontrastfarben empfohlen werden, eben für Akzente und Schriften. Allerdings verwendet das MDUI diese auch als Background - wo eine geringe Luminance notwendig ist. Ich werde mit das mal später ansehen. -
@jpgorganizer @bilberry Ich habe mir das Wiki mal angesehen. Abgesehen, dass ich es für alle zum Editieren öffnen könnte, bringt es keine großen Vorteile, die Seitennavigation ist eher bescheiden. Und die Verwendung von markdown u.ä. wird viele am Editieren hindern, insbesondere Links mit ihren relativen Pfaden sind heikel. Da ist das Schreiben der Dok mit LibreOffice für mich noch einfacher (wenn ich denn mal dazu komme).
Aber ich werde das Wiki trotzdem nutzen, und dort die Vorlagen (für die Scripte/Vies der IOBroker/Ping/TR064-Logs usw) aufnehmen. Die sind dort besser als hier im Forum aufgehoben - im Forum gibt es dann nur noch Links.
Später kann ich das Wiki dann für alle öffnen, leider kann man nicht einzelne Pages schützen (oder ich habe es nicht gefunden).
-
V2.2 10.03.2020
CSS
- mdui-table-striped: Funktioniert nun auch bei basic-Table (JSON)
- mdui-listitem: Überlanger Text wird nun per word-wrap umgebrochen
- mdui-list-striped: versucht in einer mdui-list jede 2.Zeile etwas dunkler/heller einzufärben
- color1, color2 und color3 hinzugefügt: Diese können in der mdui-config (abar-View) mit eigenen Farbwerten belegt werden und können dann wie die anderen Farben in den CSS verwendet werden. Bsp: mdui-color1, mdui-color2-bg usw.
Angabe im mdui-config über "color1":"#ff0000", "color1_dark":"#800000", "color2":"#ff0000", "color2_dark":"#800000", "color3":"#ff0000", "color3_dark":"#800000" (dark für Verwendung im dark-Theme)
vis-Editor
- nothing
script
- nothing
MD_Demo
- Einstellungen um die neuen 3 frei wählbaren Farben color1-3 erweitert (werden auf der Seite "Schaltflächen" ausgewertet)
Sonst
- neues Verzeichnis "templates", in welchem nach und nach Vorlagen (Scrict & Views) aufgenommen werden
-
@Uhula
Ja das Problem habe ich inzwischen auch erkannt. Im Grunde wird müsste man den Font von weiß auf schwarz in Abhängigkeit der Hintergrundfarbe des Parent-Elementes umschalten und nicht alleine anhand der Farbe des content-containers.
Damit ist der Aufwand natürlich erheblich.
Ich habe zwar gesehen, dass Du im JS die Farben 200, 500, 700 definierst - habe auch noch nicht erblickt, was es damit auf sich hat, weil Du diese ja im CSS Teil setzt.Ich habe mir mal das Color Tool bzw. die empfohlenen Kombis angesehen, aber eine einfache Lösung für die empfohlenen Kombinationen wird es wohl nicht geben.
Das mit den neuen color - Variablen entschärft ja einiges.
 - Danke
- Danke -
Nur zur Info:
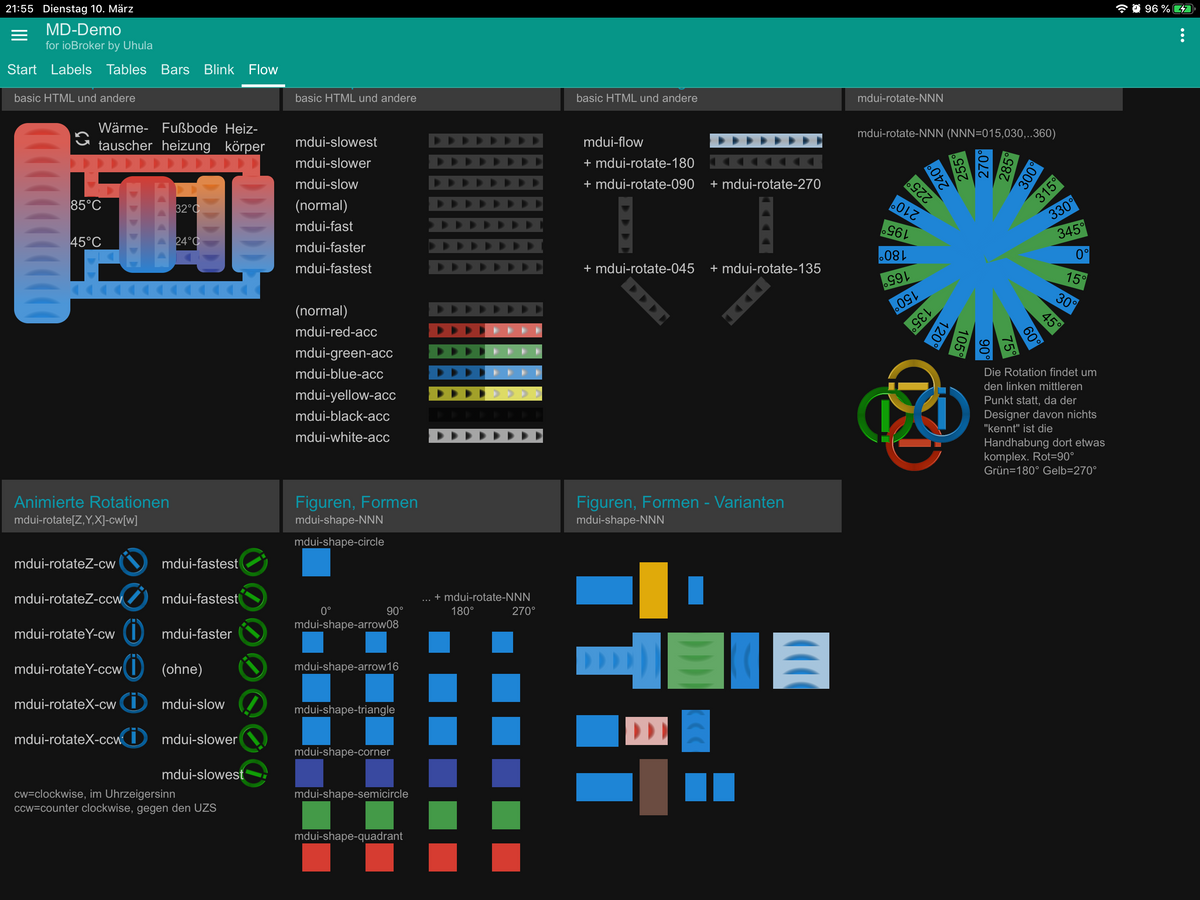
Ich weiß nicht, ob das schon mal wo erwähnt wurde - die Shapes funktionieren nicht unter IOS - egal welchen Browser man nimmt (Edge, Chrome oder Safari).
Ich habs auf einem iPhone und iPad probiert. Wahrscheinlich eine Inkompatibilität von IOS.
Unter Windows 10 ist alles gut.

-
@Uhula danke für den Hinweis. Werd ich morgen mal implementieren.

Habe es heute in meinen iobroker und VIS eingesetzt. Leider bekomme ich weder beim LogTR064 noch bei den Logfiles Daten in den Datenpunkten. VIS-View auch so eingefügt aber keine Anzeige. Hab ich was übersehen zu konfigurieren? Konnte in der Doku im Skript noch im Wiki was finden.
-
Hallo,
gibt es eine Möglichkeit andere Icons zu verwenden als die Material icons?
Ich möchte gern die mfd Icons (png oder svg) verwenden.
Ich habe den Knopftext von "<i class="material-icons">looks_4</i>" in " <img src=http://localhost:8082/icons-mfd-png/vent_ventilation.png width=40> geändert. Das funktioniert soweit auch, aber die icons sind nun weiß. Ich möchte sie gern schwarz haben?Danke
-
@der-eine sagte in [Projekt] Material Design CSS v2:
@Uhula danke für den Hinweis. Werd ich morgen mal implementieren.

Edit:
Habe es heute in meinen iobroker und VIS eingesetzt. Leider bekomme ich weder beim LogTR064 noch bei den Logfiles Daten in den Datenpunkten. VIS-View auch so eingefügt aber keine Anzeige. Hab ich was übersehen zu konfigurieren? Konnte in der Doku im Skript noch im Wiki was finden.