NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Uhula Vielleicht kannst du mir da helfen? Gibt es vielleicht die Möglichkeit, eine Klasse (bsp. mdui-color-glow) einem Status zuzuordnen bei einfachen Bulb on/off Widgets? Damit sich die Farbe dem aktuellen Schaltzustand anpasst. Wie in deienm Beispiel mit der Werteliste für Stati.
Aktuell nutze ich 2 Widgets übereinander über sichtbarkeit geschalten, das ist aber bei vielen Buttons relativ unpraktisch und mir kommt es auch so vor als zieht es mir ziemlich die Performance runter, da ich quasi alles doppelt habe.
-
@Xsev sagte in [Projekt] Material Design CSS v2:
Gibt es vielleicht die Möglichkeit, eine Klasse (bsp. mdui-color-glow) einem Status zuzuordnen bei einfachen Bulb on/off Widgets?
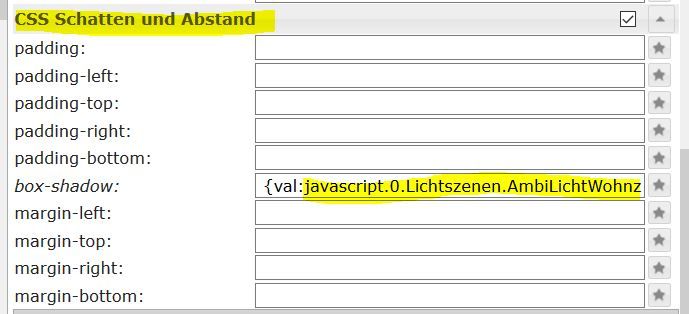
Ja, das geht. Setzt mal bei Generell/CSS Klasse sowas rein:
{val:javascript.0.FensterUeberwachung.AlleFensterZu;val=="true"? "mdui-green-glow": "mdui-red-glow"}Da mußt Du aber noch den DP anpassen, also das javascript.0.FensterUeberwachung.AlleFensterZu abändern zu dem was auch in Object ID steht. Hübsch ist das allerdings nicht mit dem Bulb Widget (habs grad mal getestet damit ich Dir keinen Quatsch ezähl). Ich nehm dafür meist das Basic Bool Widget, da biste flexibler weil man da auch noch innerhalb des img Tags mit den mdui... Klassen arbeiten kann.
-
@Pittini Danke das versuche ich später gleich mal, wenn ich wieder daheim bin. Ja ich nutz auch meist das Basic Bool Widget, hab ich verwechselt.
Wäre genial wenn ich das alles in einem Widget unterbringen würde. -
@Xsev sagte in [Projekt] Material Design CSS v2:
Wäre genial wenn ich das alles in einem Widget unterbringen würde.
Dasgeht definitiv, hab ich zig mal hier verwendet. Wo man auch noch rumspielen kann, ist bei Signalbilder, da haste 3 vollkommen verschiedene Möglichkeiten zusätzlich, die sich auch mit mdui... Klassen versehen lassen.
-
@Pittini Perfekt! Das funzt genau so wie ich es mir erhofft habe!!!! Danke nochmal!!! Das macht es deutlich überschaubarer.
Jetzt muss ich aber nochmal wegen dem bool widget fragen.
@Pittini sagte in [Projekt] Material Design CSS v2:
Ich nehm dafür meist das Basic Bool Widget, da biste flexibler weil man da auch noch innerhalb des img Tags mit den mdui... Klassen arbeiten kann.
Meinst du damit, das man damit dem Bild innerhalb des Widgets nochmal einen anderen css Effekt zuordnen kann? Also das Widget leuchtet je nach Stati rot/grün aber das Logo kann z.b. Blau flashen?
Hättest du da mal einen Beispiel Code für mich wie das ganze im HTML Tag dann aussehen müsste? -
@Xsev sagte in [Projekt] Material Design CSS v2:
Meinst du damit, das man damit dem Bild innerhalb des Widgets nochmal einen anderen css Effekt zuordnen kann? Also das Widget leuchtet je nach Stati rot/grün aber das Logo kann z.b. Blau flashen?
Ja, man kann kombinieren. Aber nicht jede Kombi macht Sinn, bzw. funktioniert. Einfach probieren, geht ja nix kaputt.
Hättest du da mal einen Beispiel Code für mich wie das ganze im HTML Tag dann aussehen müsste?
<img class="mdui-red-blink" height=32px src='/icons-mfd-svg/scene_making_love_clean.svg'> -
@Pittini Super danke!
Lol, ich glaube wir haben das selbe Schlafzimmer Symbol

 fehlt nur noch die Wägezelle im Bett für den Datenpunkt.
fehlt nur noch die Wägezelle im Bett für den Datenpunkt. 
-
Hallo zusmmen,
ich möchte mich gleich nochmal in die Frage von @Xsev einklinken. Mitte Febraur hatte ich einen ähnlichen Fall hier auch schon mal geschildert. @Glasfaser hat mir damals den Tipp gegeben, den dir @Pittini nun auch geschrieben hat.
Ich war recht glücklich darüber. Hab das aber inzwischen wieder zurückgenommen, denn: unter Windows mit Maus-Bedienung hat das wunderbar funktioniert. Aber unter Android wurde der Taster und damit der Status vom Schaltobjekt nach dem Antippen nach ca. 1s wieder zurückgesetzt. Ich war am Verzweifen, da plötzlich meine Lampen nach den Einschalten gleich wieder aus gingen oder nach dem Ausschalten sofort wieder ein. Je nach ursprünglichen Status.
Ich hatte das Phänomen nicht sofort mit der geänderte Formatierung in Verbindung gebracht, da es am PC ja funktionierte. Bis ich herausgefunden habe, dass man auf dem Touch-display (zumindet unter Android) jetzt länger auf die Taster drücken muss, um den Status daueraft umzuschalten.
Wenn man das oben beschriebene "bedingte Binding mit Formel" rausnimmt, war dieses Phänomen verschwunden. Die Lampen schalten dann auch wieder nach kurzem Antippen.Hat jemand eine Erklärung dafür. Finde es schade diese Art der Formatierung nicht auf allen Geräten wie vorgestellt nutzen zu können.
-
Du kannst auch 2 Widgets übereinander legen und das über die Sichtbarkeit regeln. Du machst das eine Widget nur sichbar wenn der Status True ist und das andere wenn der Status false ist und stellst die Widgets entsprechend ein mit glühen oder ohne etc.
-
Gib mir mal dein Widget zum Testen, ich habe viellleicht da was , muss es aber anhand deines Probieren ob es geht !
-
@Glasfaser: freut mich, dass Du Dich dem Thema noch mal annimmst.
mein Button - formatiert für Status "Aus"

mein Button - formatiert für Status "Ein"

-
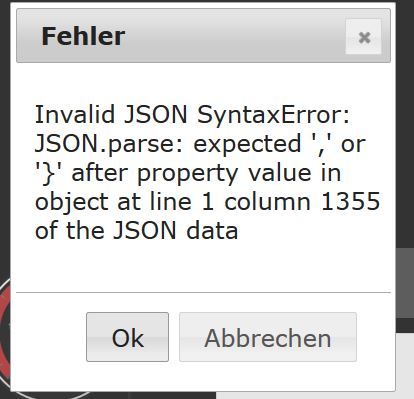
Setze bitte es in Code im Spoiler , Das Widget enthält so Fehler!

-
-
Hast du noch ein Widget dahinter , da der Rand nicht da ist !?
-
@Glasfaser
nein, das ist ein einziges "BASIC bool HTML" und nur mitmdui-button-outlinedformatiert - muss also auch ein Rand zu sehen sein -
@bilberry sagte in [Projekt] Material Design CSS v2:
muss also auch ein Rand zu sehen sein
Wenn man MD installiert hat schon
-
-
@Glasfaser
Danke für Deine Mühen!Bei wird zwar das Icon noch nicht zentriert dargestellt, aber das kann man ja offenbar unter "line-height" noch anpassen.

Der Effekt beim Schalten funktioniert auch. Das ist also noch ein weiterer Weg zum gewünschten Ziel zu kommen.

ABER, jetzt habe ich leider wieder das Phänomen, dass auf Tablet und Handy (Android / Firefox) ein zu kurzes Antippen dazu führt, dass der Schaltzustand nach einem kurzen Augenblick in den vorherigen Zustand zurückfällt.

Ich kann mir das nicht zu richtig erklären. -
@Dominik-F
Ja danke aber das hatte ich, das Problem ist die Überschaubarkeit und die Menge an Widgets das wird dann leider alles verdoppelt.@bilberry Das "Problem" mit dem fester antippen habe ich jetzt auch, also kurz tippen und das Licht geht sofort wieder aus, fest drücken und es geht. Verstehe auch nicht wirklich warum, liegt das an den Geräten? Ich habe ein altes Nexus Tab da geht es Problemlos, bei den neueren Geräten ist es wie du beschreibst.
-
@Xsev
na da bin ich ja beruhigt, dass ich nicht der einzige bin...
Zwei übereinanderliegende Widgets versuche ich auch nach Möglichkeit zu vermeiden. Ich kann Dir aber mal kurz beschreiben wie ich mir derzeit beholfen habe:
Ich habe ein "basic bool HTML"-Widget verwendet.
CSS Kalsse:mdui-button-outlined
HTML bei false<i class="material-icons mdui-grey">power_settings_new</i>
HTML bei true<i class="material-icons mdui-green-glow mdui-lime">power_settings_new</i>Dann leuchtet zumindest das Icon, aber leider nicht der Rahmen.