NEWS
Material Design Widgets: Input, Select, Autocompl.
-
Also erst einmal vielen Dank für diese coolen Widgets. Die sind echt gefährlich :-). Damit kann man eine Menge Zeit mit verbringen.
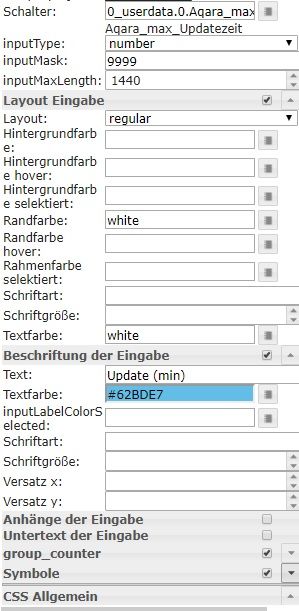
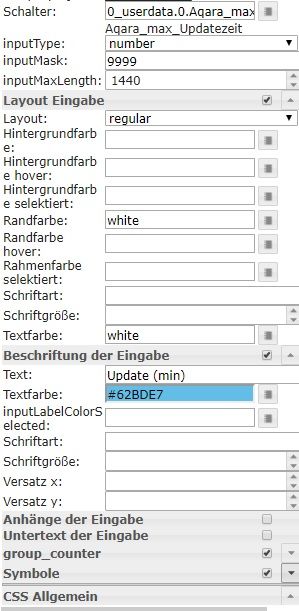
Eine kleine Frage habe ich noch. Kann man beim Input Feld irgendwie die blaue Farbe ändern ?
Layout Eingabe: Randfarbe
-
@mctom sagte in Material Design Widgets: Line History Chart Widget:
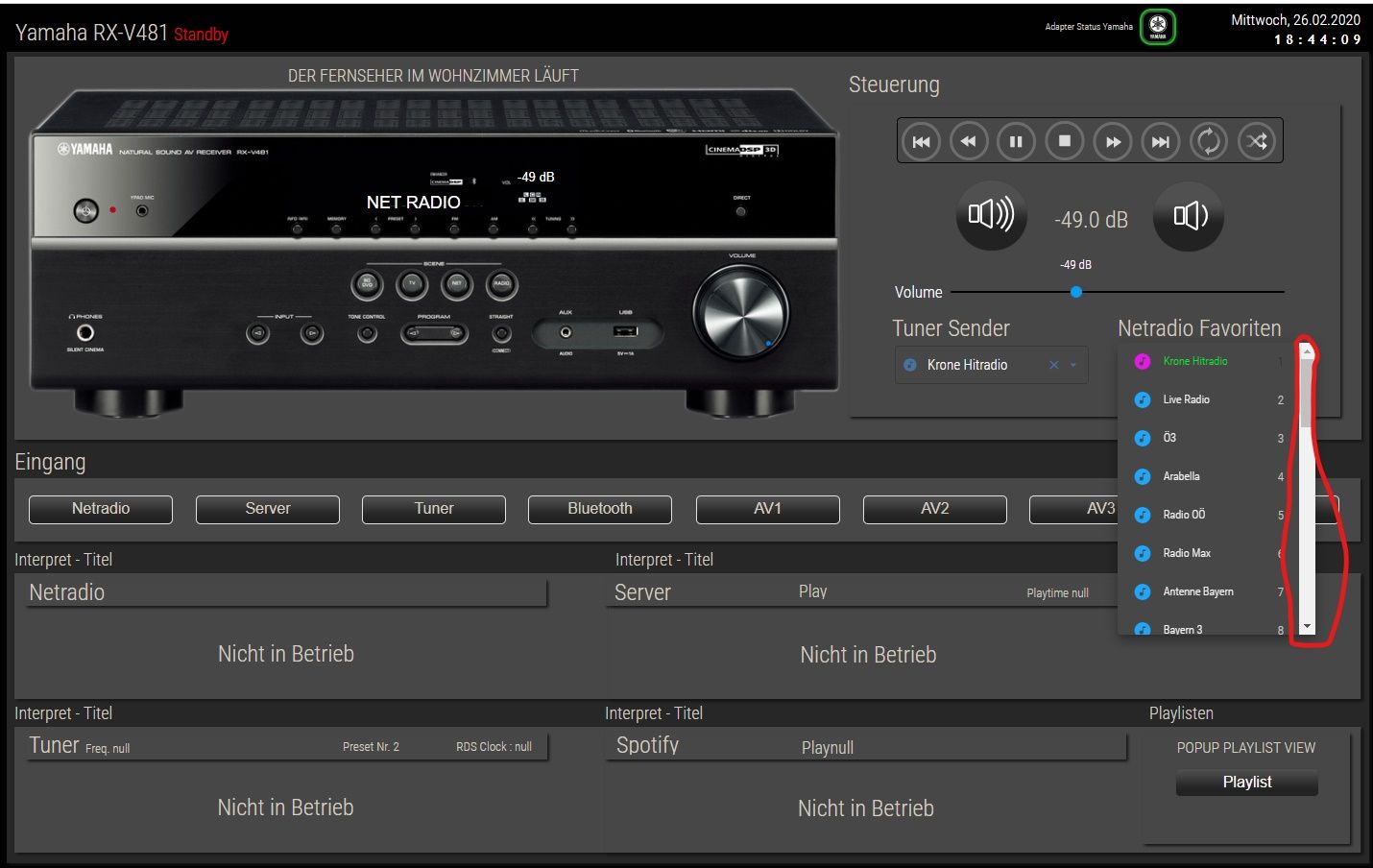
aber der kleine Pfeil bleibt blau.
Gute Frage
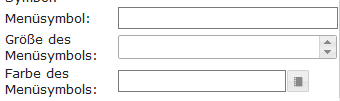
Symbole: Farbe des Menüsymbols
-
-
Sry für die Anfänger-Frage: :)
Ich habe das Input-Widget genommen und einen eigenen numerischen Datenpunkt drauf gelegt. Wenn ich nun die Runtime starte ist das Widget zunächst immer leer, obwohl im Datenpunkt eine Zahl steht. Wo liegt da mein Fehler? -
@Termina
Der Wert muss auch ein Wert eines Menü Punktes sein, dann wird er beim laden auch angezeigt.@Scrounger
Ok, aber wo trage ich diesen Wert beim Input Widget ein? Ich habe ja dort kein Menü, oder verstehe ich da etwas falsch?

-
@Scrounger
Ok, aber wo trage ich diesen Wert beim Input Widget ein? Ich habe ja dort kein Menü, oder verstehe ich da etwas falsch?

-
@Termina
Ah sorry falsch gelesen, du meinst das Input Widget und nicht das select.Die Mask ist falsch, wenn du hier eine 4 stellige Zahl eingeben willst, musst du bei Mask #### eingeben
@Scrounger
Vielen Dank für den Tip. :)Doch wie bekomme ich nun beim ausführen der Runtime den Wert aus dem Datenpunkt angezeigt?
-
@Scrounger
Vielen Dank für den Tip. :)Doch wie bekomme ich nun beim ausführen der Runtime den Wert aus dem Datenpunkt angezeigt?
-
Input Widget | Select Widget | Select Autocomplete



Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
-
@sigi234 sagte in Material Design Widgets: Input, Select, Autocompl.:
Hallo, wie bekomme ich den Balken weg? (Select Widget)
Geht nicht, sobald der Platz nicht aus reicht wegen der anzahl an items, wird die scollbar angezeigt. Und die sieht am Desktop leider so hässlich aus. Das kann ich nicht beeinflussen.
-
Workaround zum Scrollbar entfernen:
/* Scrollbar von Widget "materialdesign - Select" enfernen */ div.v-menu__content.theme--light.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; }Läuft u.a so unter Chrome und Fully Browser
-
Workaround zum Scrollbar entfernen:
/* Scrollbar von Widget "materialdesign - Select" enfernen */ div.v-menu__content.theme--light.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; }Läuft u.a so unter Chrome und Fully Browser
-
Wieder was gelernt :+1:
Chrome und Firefox:
.v-menu__content.theme--light.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; scrollbar-width: none; }Also in CSS einfach reinkopieren?
Habe das dark Theme , einfach nur ersetzen?
:root { /* Design-time light-Theme */ --content-background: #f8f8f8; --design-font-color: #000000; --design-hint-background: #0000ff; --design-hint-color: #ffffff; --design-grid: #000000; --design-black33-background:rgba(0,0,0,.33); /* Design-time dark-Theme */ --content-background: #404040; --design-font-color: #ffffff; --design-hint-background: #ff8000; --design-hint-color: #ffffff; --design-grid: #ffffff; --design-black33-background:rgba(255,255,255,.33); */ } .v-menu__content.theme--dark.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; scrollbar-width: none;Läuft, Danke.
-
Wieder was gelernt :+1:
Chrome und Firefox:
.v-menu__content.theme--light.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; scrollbar-width: none; }@Scrounger
Danke :-) Allerdings läuft das bei mir so in Firefox nicht, aber so geht es:/* Scrollbar von Widget "materialdesign - Select" enfernen */ .v-menu__content.theme--light.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; } .v-menu__content.theme--light.menuable__content__active { scrollbar-width: none; /* für Firefox */ } -
@Scrounger
Danke :-) Allerdings läuft das bei mir so in Firefox nicht, aber so geht es:/* Scrollbar von Widget "materialdesign - Select" enfernen */ .v-menu__content.theme--light.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; } .v-menu__content.theme--light.menuable__content__active { scrollbar-width: none; /* für Firefox */ } -
@Scrounger
Danke :-) Allerdings läuft das bei mir so in Firefox nicht, aber so geht es:/* Scrollbar von Widget "materialdesign - Select" enfernen */ .v-menu__content.theme--light.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; } .v-menu__content.theme--light.menuable__content__active { scrollbar-width: none; /* für Firefox */ }@Mic sagte in Material Design Widgets: Input, Select, Autocompl.:
Allerdings läuft das bei mir so in Firefox nicht, aber so geht es:
Bei mir auch nicht. FF Version 73.0.1 (64-Bit