NEWS
Material Design Widgets: Input, Select, Autocompl.
-
@Termina
Der Wert muss auch ein Wert eines Menü Punktes sein, dann wird er beim laden auch angezeigt.@Scrounger
Ok, aber wo trage ich diesen Wert beim Input Widget ein? Ich habe ja dort kein Menü, oder verstehe ich da etwas falsch?

-
@Scrounger
Ok, aber wo trage ich diesen Wert beim Input Widget ein? Ich habe ja dort kein Menü, oder verstehe ich da etwas falsch?

-
@Termina
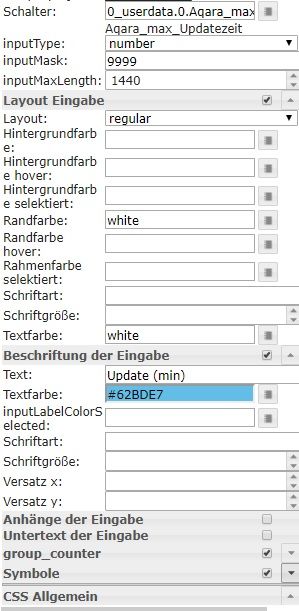
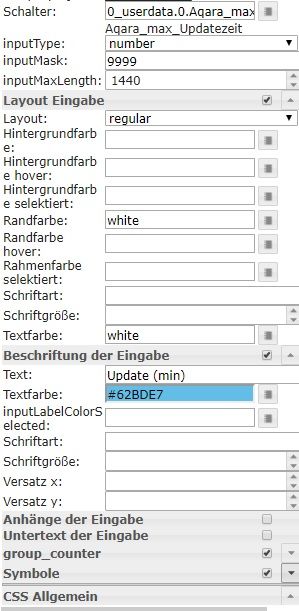
Ah sorry falsch gelesen, du meinst das Input Widget und nicht das select.Die Mask ist falsch, wenn du hier eine 4 stellige Zahl eingeben willst, musst du bei Mask #### eingeben
@Scrounger
Vielen Dank für den Tip. :)Doch wie bekomme ich nun beim ausführen der Runtime den Wert aus dem Datenpunkt angezeigt?
-
@Scrounger
Vielen Dank für den Tip. :)Doch wie bekomme ich nun beim ausführen der Runtime den Wert aus dem Datenpunkt angezeigt?
-
Input Widget | Select Widget | Select Autocomplete



Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
-
@sigi234 sagte in Material Design Widgets: Input, Select, Autocompl.:
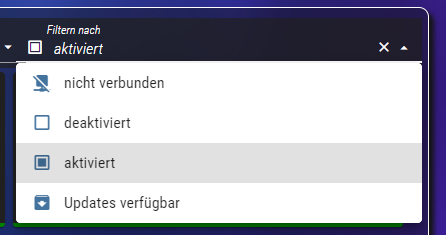
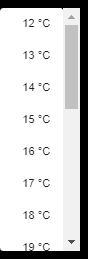
Hallo, wie bekomme ich den Balken weg? (Select Widget)
Geht nicht, sobald der Platz nicht aus reicht wegen der anzahl an items, wird die scollbar angezeigt. Und die sieht am Desktop leider so hässlich aus. Das kann ich nicht beeinflussen.
-
Workaround zum Scrollbar entfernen:
/* Scrollbar von Widget "materialdesign - Select" enfernen */ div.v-menu__content.theme--light.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; }Läuft u.a so unter Chrome und Fully Browser
-
Workaround zum Scrollbar entfernen:
/* Scrollbar von Widget "materialdesign - Select" enfernen */ div.v-menu__content.theme--light.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; }Läuft u.a so unter Chrome und Fully Browser
-
Wieder was gelernt :+1:
Chrome und Firefox:
.v-menu__content.theme--light.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; scrollbar-width: none; }Also in CSS einfach reinkopieren?
Habe das dark Theme , einfach nur ersetzen?
:root { /* Design-time light-Theme */ --content-background: #f8f8f8; --design-font-color: #000000; --design-hint-background: #0000ff; --design-hint-color: #ffffff; --design-grid: #000000; --design-black33-background:rgba(0,0,0,.33); /* Design-time dark-Theme */ --content-background: #404040; --design-font-color: #ffffff; --design-hint-background: #ff8000; --design-hint-color: #ffffff; --design-grid: #ffffff; --design-black33-background:rgba(255,255,255,.33); */ } .v-menu__content.theme--dark.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; scrollbar-width: none;Läuft, Danke.
-
Wieder was gelernt :+1:
Chrome und Firefox:
.v-menu__content.theme--light.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; scrollbar-width: none; }@Scrounger
Danke :-) Allerdings läuft das bei mir so in Firefox nicht, aber so geht es:/* Scrollbar von Widget "materialdesign - Select" enfernen */ .v-menu__content.theme--light.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; } .v-menu__content.theme--light.menuable__content__active { scrollbar-width: none; /* für Firefox */ } -
@Scrounger
Danke :-) Allerdings läuft das bei mir so in Firefox nicht, aber so geht es:/* Scrollbar von Widget "materialdesign - Select" enfernen */ .v-menu__content.theme--light.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; } .v-menu__content.theme--light.menuable__content__active { scrollbar-width: none; /* für Firefox */ } -
@Scrounger
Danke :-) Allerdings läuft das bei mir so in Firefox nicht, aber so geht es:/* Scrollbar von Widget "materialdesign - Select" enfernen */ .v-menu__content.theme--light.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; } .v-menu__content.theme--light.menuable__content__active { scrollbar-width: none; /* für Firefox */ }@Mic sagte in Material Design Widgets: Input, Select, Autocompl.:
Allerdings läuft das bei mir so in Firefox nicht, aber so geht es:
Bei mir auch nicht. FF Version 73.0.1 (64-Bit
-
@Scrounger
Echt komisch dass es bei dir geht. Ich hab 73.0.1 (64-Bit)(hat sich jetzt auch mit @sigi234 s Antwort überschnitten)
-
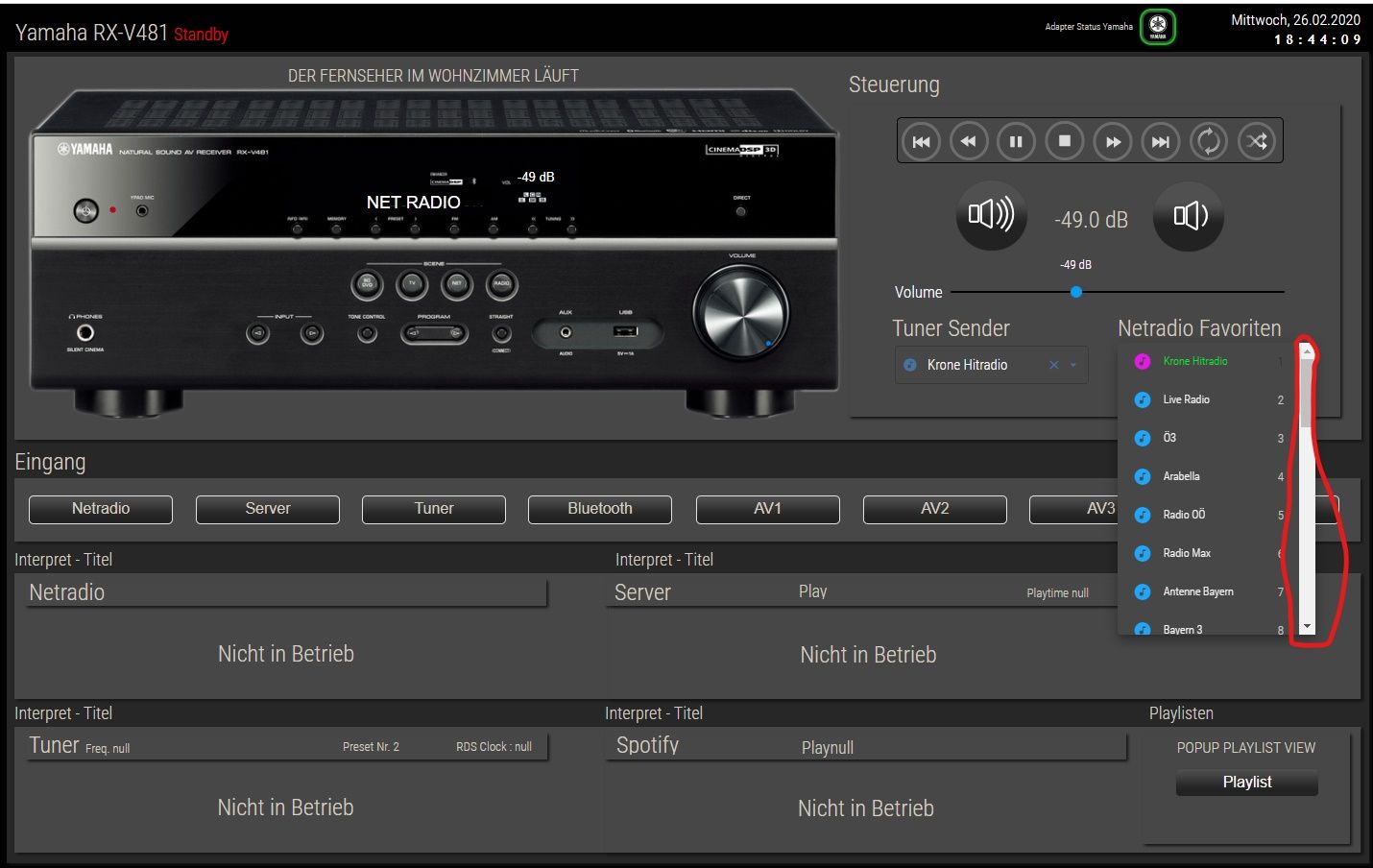
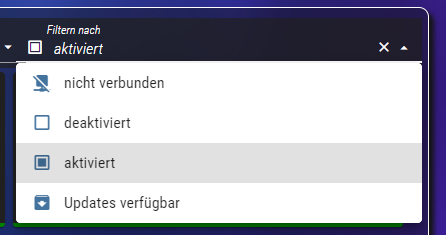
Ist es möglich, die Farbe des Auswahldialog (hier weiß) zu ändern?

Edit: verschoben, da Frage Widget Einstellung betrifft
-
Ist es möglich, die Farbe des Auswahldialog (hier weiß) zu ändern?

Edit: verschoben, da Frage Widget Einstellung betrifft
@Negalein sagte in Material Design Widgets: Input, Select, Autocompl.:
Ist es möglich, die Farbe des Auswahldialog (hier weiß) zu ändern?

-
Workaround zum Scrollbar entfernen:
/* Scrollbar von Widget "materialdesign - Select" enfernen */ div.v-menu__content.theme--light.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; }Läuft u.a so unter Chrome und Fully Browser
@Mic sagte in Material Design Widgets: Input, Select, Autocompl.:
Workaround zum Scrollbar entfernen:
/* Scrollbar von Widget "materialdesign - Select" enfernen */ div.v-menu__content.theme--light.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; }Läuft u.a so unter Chrome und Fully Browser
Funktioniert das auch beim top app bar widget? Weil ich bekomms nicht hin...
-
@Mic sagte in Material Design Widgets: Input, Select, Autocompl.:
Workaround zum Scrollbar entfernen:
/* Scrollbar von Widget "materialdesign - Select" enfernen */ div.v-menu__content.theme--light.menuable__content__active::-webkit-scrollbar { width: 0px; background: transparent; }Läuft u.a so unter Chrome und Fully Browser
Funktioniert das auch beim top app bar widget? Weil ich bekomms nicht hin...
Scrollbar anpassen für alle Material Widgets, siehe hier:
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget/88 -
@Scrounger Besteht im Select Widget die Möglichkeit das Icon hinter den text zu legen?
Desweiteren hat das Select Widget eine feste Höhe hinterlegt, kann man diese ändern?


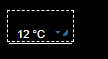
In dem Widget wird der Wert erst angezeigt wenn man es anklickt:
[{"tpl":"tplVis-materialdesign-Select","data":{"oid":"javascript.0.vis.HeatingControl.ProfileTypes.Sun.Periods.0.Temperature","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","inputType":"text","inputLayout":"regular","listDataMethod":"jsonStringObject","countSelectItems":"1","listPosition":"auto","showSelectedIcon":"no","showValue":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"jsonStringObject":"[\n\t{\n\t\t\"text\": \"12 °C\",\n\t\t\"value\": \"12\"\t\t\n\t},\n\t{\n\t\t\"text\": \"13 °C\",\n\t\t\"value\": \"13\"\n\t},\n\t{\n\t\t\"text\": \"14 °C\",\n\t\t\"value\": \"14\"\n\t},\n\t{\n\t\t\"text\": \"15 °C\",\n\t\t\"value\": \"15\"\n\t},\n\t\t{\n\t\t\"text\": \"16 °C\",\n\t\t\"value\": \"16\"\n\t},\n\t{\n\t\t\"text\": \"17 °C\",\n\t\t\"value\": \"17\"\n\t},\n\t{\n\t\t\"text\": \"18 °C\",\n\t\t\"value\": \"18\"\n\t},\n\t{\n\t\t\"text\": \"19 °C\",\n\t\t\"value\": \"19\"\n\t},\n\t{\n\t\t\"text\": \"20 °C\",\n\t\t\"value\": \"20\"\n\t},\n\t{\n\t\t\"text\": \"21 °C\",\n\t\t\"value\": \"21\"\n\t},\n\t{\n\t\t\"text\": \"22 °C\",\n\t\t\"value\": \"22\"\n\t},\n\t{\n\t\t\"text\": \"23 °C\",\n\t\t\"value\": \"23\"\n\t},\n\t{\n\t\t\"text\": \"24 °C\",\n\t\t\"value\": \"24\"\n\t},\n\t{\n\t\t\"text\": \"25 °C\",\n\t\t\"value\": \"25\"\n\t},\n\t{\n\t\t\"text\": \"26 °C\",\n\t\t\"value\": \"26\"\n\t},\n\t{\n\t\t\"text\": \"27 °C\",\n\t\t\"value\": \"27\"\n\t},\n\t{\n\t\t\"text\": \"28 °C\",\n\t\t\"value\": \"28\"\n\t},\n\t{\n\t\t\"text\": \"28 °C\",\n\t\t\"value\": \"28\"\n\t},\n\t{\n\t\t\"text\": \"29 °C\",\n\t\t\"value\": \"29\"\n\t},\n\t{\n\t\t\"text\": \"30 °C\",\n\t\t\"value\": \"30\"\n\t}\n]","inputLayoutBorderColor":"white","g_inputLabel":false,"g_inputAppendix":false,"g_inputSubText":false,"showInputMessageAlways":"true","g_counter":false,"g_icons":true,"inputTextColor":"black","inputTextFontSize":"14","listItemHeight":"","clearIconShow":false,"g_menuItems_§1":false,"g_menuItems_§0":false,"listPositionOffset":true,"listItemFontSize":"14","inputLayoutBorderColorHover":"white","inputLayoutBorderColorSelected":"lightgreen","inputLayoutBackgroundColorSelected":"","collapseIconSize":"","prepandInnerIconColor":"","appendOuterIcon":"","prepandIconColor":"","prepandInnerIcon":"","collapseIcon":"","collapseIconColor":"black","showInputCounter":"true"},"style":{"left":"1240px","top":"469px","width":"78px","height":"20px","overflow-y":"","overflow-x":"","border-width":"1px","border-style":"solid","border-color":"white","border-radius":"2px","background":"white"},"widgetSet":"materialdesign"}] -
@Termina
Der Wert muss auch ein Wert eines Menü Punktes sein, dann wird er beim laden auch angezeigt.@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
@Termina
Der Wert muss auch ein Wert eines Menü Punktes sein, dann wird er beim laden auch angezeigt.Klappt bei mit trotzdem nicht richtig. Habe jetzt etliche Versuche mit dem Select Widget hinter mir.
Bei einem selbst angelegten Datenpunkt (Text), funktioniert es einwandfrei.Ich wollte das wirklich schöne Widget für meine Heizungssteuerung einsetzen. Datenpunkt "SET_TEMPERATURE".
Erste Versuch:
Werteliste: 18.0,18.5,19.0,19.5 (usw)
Werteliste Beschriftung: 18.0°C,18.5°C,19.0°C,19.5°C (usw)Beim Laden wurde kein Wert angezeigt.
Direkt beim Datenpunkt nachgeschaut. Dort steht z.B. 19°C.
Also habe ich beim DP die Maßeinheit einfernt. -> Keine Änderung im Widget.
Dann habe ich in der Werteliste alle ".0" entfernt. Im Vis-Editor wurde es dann korrekt angezeigt. Zur Laufzeit nicht mehr.Kann man den Widgets den inputType "Zahl" spendieren?
Ich glaube/hoffe damit wäre das Problem erledigt.Grüße