NEWS
Material Design Widgets: Input, Select, Autocompl.
-
@ice987 sagte in Material Design Widgets: Input, Select, Autocompl.:
Ist dies ein Bug bzw. ist dies evtl. bereits in https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/103 berücksichtigt?
Mit meiner aktuellen Version bei github (kommende v0.4.0) funktioniert es wie es soll.
Kannst gerne testen, oder warten bis ich sie offzielle ins latest schiebe.@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
@ice987 sagte in Material Design Widgets: Input, Select, Autocompl.:
Ist dies ein Bug bzw. ist dies evtl. bereits in https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/103 berücksichtigt?
Mit meiner aktuellen Version bei github (kommende v0.4.0) funktioniert es wie es soll.
Kannst gerne testen, oder warten bis ich sie offzielle ins latest schiebe.Wunderbare News! Ich warte dann auf die offizielle Freigabe, so ist die Vorfreude grösser!
Eine weitere Frage zum Widget „materialdesign - autocomplete“:
Wenn bereits eine Eingabe vorhanden ist, weggecklickt und wider ins Inputfeld reingeklickt wird, ist automatisch die ganze Eingabe markiert und es muss ein weiteres Mal reingeklickt werden um die Eingabe vervollständigen zu können. Gibts einen Workaround um die komplette Markierung zu umgehen? Die komplette Markierung benötige ich ja nicht/nie, da ich ja die Option „Textfeld löschen“ aktivieren kann.
-
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
@ice987 sagte in Material Design Widgets: Input, Select, Autocompl.:
Ist dies ein Bug bzw. ist dies evtl. bereits in https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/103 berücksichtigt?
Mit meiner aktuellen Version bei github (kommende v0.4.0) funktioniert es wie es soll.
Kannst gerne testen, oder warten bis ich sie offzielle ins latest schiebe.Wunderbare News! Ich warte dann auf die offizielle Freigabe, so ist die Vorfreude grösser!
Eine weitere Frage zum Widget „materialdesign - autocomplete“:
Wenn bereits eine Eingabe vorhanden ist, weggecklickt und wider ins Inputfeld reingeklickt wird, ist automatisch die ganze Eingabe markiert und es muss ein weiteres Mal reingeklickt werden um die Eingabe vervollständigen zu können. Gibts einen Workaround um die komplette Markierung zu umgehen? Die komplette Markierung benötige ich ja nicht/nie, da ich ja die Option „Textfeld löschen“ aktivieren kann.
-
@ice987 sagte in Material Design Widgets: Input, Select, Autocompl.:
Ist dies ein Bug bzw. ist dies evtl. bereits in https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/103 berücksichtigt?
Mit meiner aktuellen Version bei github (kommende v0.4.0) funktioniert es wie es soll.
Kannst gerne testen, oder warten bis ich sie offzielle ins latest schiebe.@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
Kannst gerne testen, oder warten bis ich sie offzielle ins latest schiebe.
Wie lange wird es dauern?
-
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
Kannst gerne testen, oder warten bis ich sie offzielle ins latest schiebe.
Wie lange wird es dauern?
@sigi234 sagte in Material Design Widgets: Input, Select, Autocompl.:
Wie lange wird es dauern?
Wollte es letzte Woche eigentlich releasen, aber ich schaff es gerade einfach nicht. Finde immer noch Fehler, die ich fixen will, da die kommende Version RC für stable werden soll.
-
Kurz gefragt, ich lasse mir im select widget die Werte als Json anzeigen. Klappt auch soweit.
Jetzt ist es ja so, dass ich den Wert in einen State schreibe, aber kann ich auch den angezeigten Text in einem State schreiben?
Kennt da einer eine Lösung?Früher klappte der Code mal mit dem Uhula Design, aber hier leider keine Wirkung.
Also wer Ideen hat, alle her damit :-)// Typnmane übertragen für SPS setTimeout(function () { $("body").on("change","[class*='Eingabe']", function (event) { var text =$("#w00092 option:selected").text(); vis.setValue("s7.0.DBs.DB5._020_HMI_Rezept_Editor_DS_aktuell_Typ_Name",text); }); }, 1000); -
@sigi234 sagte in Material Design Widgets: Input, Select, Autocompl.:
Wie lange wird es dauern?
Wollte es letzte Woche eigentlich releasen, aber ich schaff es gerade einfach nicht. Finde immer noch Fehler, die ich fixen will, da die kommende Version RC für stable werden soll.
@Scrounger Hi Scrounger, wie installiere ich deine v4 über Github?
-
Früher klappte der Code mal mit dem Uhula Design, aber hier leider keine Wirkung.
Also wer Ideen hat, alle her damit :-)// Typnmane übertragen für SPS setTimeout(function () { $("body").on("change","[class*='Eingabe']", function (event) { var text =$("#w00092 option:selected").text(); vis.setValue("s7.0.DBs.DB5._020_HMI_Rezept_Editor_DS_aktuell_Typ_Name",text); }); }, 1000);@Scrounger , hättest du vielleicht dafür eine kleine simple Lösung? Sorry, wenn ich deine Zeit raube, du hast bestimmt besseres zu tun, aber ich wäre dir sehr dankbar.
Früher klappte der Code mal mit dem Uhula Design, aber hier leider keine Wirkung.
Also wer Ideen hat, alle her damit :-)// Typnmane übertragen für SPS setTimeout(function () { $("body").on("change","[class*='Eingabe']", function (event) { var text =$("#w00092 option:selected").text(); vis.setValue("s7.0.DBs.DB5._020_HMI_Rezept_Editor_DS_aktuell_Typ_Name",text); }); }, 1000); -
@Scrounger , hättest du vielleicht dafür eine kleine simple Lösung? Sorry, wenn ich deine Zeit raube, du hast bestimmt besseres zu tun, aber ich wäre dir sehr dankbar.
Früher klappte der Code mal mit dem Uhula Design, aber hier leider keine Wirkung.
Also wer Ideen hat, alle her damit :-)// Typnmane übertragen für SPS setTimeout(function () { $("body").on("change","[class*='Eingabe']", function (event) { var text =$("#w00092 option:selected").text(); vis.setValue("s7.0.DBs.DB5._020_HMI_Rezept_Editor_DS_aktuell_Typ_Name",text); }); }, 1000); -
@ple
Ich versteh nicht was du machen möchtest.
ClassEingabegibt es bei MDW schon mal nicht.@Scrounger Die Class Eingabe habe ich deinen Widget zugeordnet in der Hoffung, dass ich den Textnamen in einen State übertragen kann, da das Objekt ein Integer ist, worauf ich überhaupt mit der S7 Daten austauschen kann.
ich habe heute mal ein wenig rumprobiert und meine aktuelle Lösung ist, dass ich ein State habe mit den Json und dadrin die Rezeptnummer suche und mir den Textinhalt dann ausgeben lassen.
Sieht dann so aus.// Werte suchen im Json für Typnamen anhand der Typnummer on({id: 's7.0.DBs.DB5._020_HMI_Rezept_Editor_DS_Nr', change: "ne"}, async function (obj) { var Value = obj.state.val; var oldValue = obj.oldState.val; var json_block = list.find(v => v.value === Value.toString()); var textinhalt = json_block ? json_block.text : null setState("s7.0.DBs.DB5._020_HMI_Rezept_Editor_DS_aktuell_Typ_Name", textinhalt) });Scheint soweit zu klappen.
Schön wäre es im Widget, wenn ich im Widget bei Anwahl eines Datensatzes die Information, also die Nummer die es schon gibt und den Text umlegen kann auf einen State. -
@Scrounger Die Class Eingabe habe ich deinen Widget zugeordnet in der Hoffung, dass ich den Textnamen in einen State übertragen kann, da das Objekt ein Integer ist, worauf ich überhaupt mit der S7 Daten austauschen kann.
ich habe heute mal ein wenig rumprobiert und meine aktuelle Lösung ist, dass ich ein State habe mit den Json und dadrin die Rezeptnummer suche und mir den Textinhalt dann ausgeben lassen.
Sieht dann so aus.// Werte suchen im Json für Typnamen anhand der Typnummer on({id: 's7.0.DBs.DB5._020_HMI_Rezept_Editor_DS_Nr', change: "ne"}, async function (obj) { var Value = obj.state.val; var oldValue = obj.oldState.val; var json_block = list.find(v => v.value === Value.toString()); var textinhalt = json_block ? json_block.text : null setState("s7.0.DBs.DB5._020_HMI_Rezept_Editor_DS_aktuell_Typ_Name", textinhalt) });Scheint soweit zu klappen.
Schön wäre es im Widget, wenn ich im Widget bei Anwahl eines Datensatzes die Information, also die Nummer die es schon gibt und den Text umlegen kann auf einen State.@ple sagte in Material Design Widgets: Input, Select, Autocompl.:
Schön wäre es im Widget, wenn ich im Widget bei Anwahl eines Datensatzes die Information, also die Nummer die es schon gibt und den Text umlegen kann auf einen State.
versteh leider wieder nicht was du machen willst :-)
Nach dem du im select widget einen Datensatz ausgewählt hast soll dieser in einen anderen Datenpunkt, als der der dem Select Widget zugeordnet ist, geschrieben werden? -
@ple sagte in Material Design Widgets: Input, Select, Autocompl.:
Schön wäre es im Widget, wenn ich im Widget bei Anwahl eines Datensatzes die Information, also die Nummer die es schon gibt und den Text umlegen kann auf einen State.
versteh leider wieder nicht was du machen willst :-)
Nach dem du im select widget einen Datensatz ausgewählt hast soll dieser in einen anderen Datenpunkt, als der der dem Select Widget zugeordnet ist, geschrieben werden?@Scrounger Hi Scrounger, kannst du verraten, wann die neue Version released werden soll ? Danke dir!
-
@Scrounger Hi Scrounger, kannst du verraten, wann die neue Version released werden soll ? Danke dir!
@Bostil sagte in Material Design Widgets: Input, Select, Autocompl.:
@Scrounger Hi Scrounger, kannst du verraten, wann die neue Version released werden soll ? Danke dir!
Plan war vor zwei Wochen :grin:
Dauert leider noch, komm grad nicht so dazu und es wird noch ein neues Feature geben, an dem ich aktuell arbeite. -
Hallo zusammen,
ich sitze jetzt schon 2 Tage an dem Select Widget und muss nun doch mal fragen da ich wohl zu dämlich bin. Ich habe das Widget im VIS und am PC klapt auch alles, ich bin mir auch sicher am Tablet habe ich es gestern auch mit erfolg bedient. Nun mache ich noch ein VIS für das Handy und da will das Select Widget ums verrecken nicht aufklappen wenn ich drauf drücke. Ich habe das Widget vom Tablet Projekt kopiert und im Handy Project eingefügt. Ist also definitiv das gleiche. Auf dem Tab und dem Handy nutze ich den FullyBrowser. Hat jemand eine Idee warum es auf dem Handy nicht geht? -
@ple sagte in Material Design Widgets: Input, Select, Autocompl.:
Schön wäre es im Widget, wenn ich im Widget bei Anwahl eines Datensatzes die Information, also die Nummer die es schon gibt und den Text umlegen kann auf einen State.
versteh leider wieder nicht was du machen willst :-)
Nach dem du im select widget einen Datensatz ausgewählt hast soll dieser in einen anderen Datenpunkt, als der der dem Select Widget zugeordnet ist, geschrieben werden?@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
@ple sagte in Material Design Widgets: Input, Select, Autocompl.:
Schön wäre es im Widget, wenn ich im Widget bei Anwahl eines Datensatzes die Information, also die Nummer die es schon gibt und den Text umlegen kann auf einen State.
versteh leider wieder nicht was du machen willst :-)
Nach dem du im select widget einen Datensatz ausgewählt hast soll dieser in einen anderen Datenpunkt, als der der dem Select Widget zugeordnet ist, geschrieben werden?Ja ist nicht immer einfach.
Ich versuch es mal anders.
Das Widget hat ja 2 Eigenschaften. Einmal den Wert als Integer und einmal den Wert als Text.
Wenn ich in der Vis was auswähle, brauch ich den Wert und den Text auf der S7 in DBs.
Im iobroker habe ich einen Datenpunkt welcher als Json vorliegt. Verknüpfe ich das Objekt mit dem Widget erhalte ich den Integer zurück. Ok, jetzt brauchte ich noch den Text, der hinter dem Integer steckt.
Gelöst habe ich es jetzt mit Javascript so.// Werte suchen im Json für Typnamen anhand der Typnummer on({id: 's7.0.DBs.DB5._020_HMI_Rezept_Editor_DS_Nr', change: "ne"}, async function (obj) { var Value = obj.state.val; var oldValue = obj.oldState.val; var json_block = list.find(v => v.value === Value.toString()); var textinhalt = json_block ? json_block.text : null setState("s7.0.DBs.DB5._020_HMI_Rezept_Editor_DS_aktuell_Typ_Name", textinhalt) }); -
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
@ple sagte in Material Design Widgets: Input, Select, Autocompl.:
Schön wäre es im Widget, wenn ich im Widget bei Anwahl eines Datensatzes die Information, also die Nummer die es schon gibt und den Text umlegen kann auf einen State.
versteh leider wieder nicht was du machen willst :-)
Nach dem du im select widget einen Datensatz ausgewählt hast soll dieser in einen anderen Datenpunkt, als der der dem Select Widget zugeordnet ist, geschrieben werden?Ja ist nicht immer einfach.
Ich versuch es mal anders.
Das Widget hat ja 2 Eigenschaften. Einmal den Wert als Integer und einmal den Wert als Text.
Wenn ich in der Vis was auswähle, brauch ich den Wert und den Text auf der S7 in DBs.
Im iobroker habe ich einen Datenpunkt welcher als Json vorliegt. Verknüpfe ich das Objekt mit dem Widget erhalte ich den Integer zurück. Ok, jetzt brauchte ich noch den Text, der hinter dem Integer steckt.
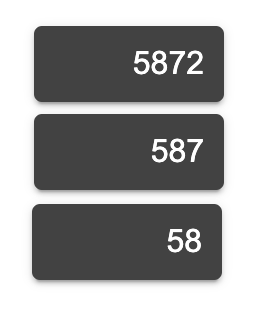
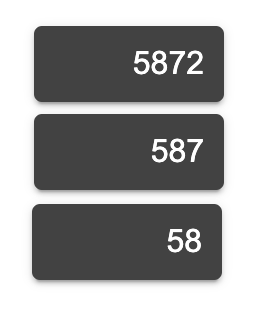
Gelöst habe ich es jetzt mit Javascript so.// Werte suchen im Json für Typnamen anhand der Typnummer on({id: 's7.0.DBs.DB5._020_HMI_Rezept_Editor_DS_Nr', change: "ne"}, async function (obj) { var Value = obj.state.val; var oldValue = obj.oldState.val; var json_block = list.find(v => v.value === Value.toString()); var textinhalt = json_block ? json_block.text : null setState("s7.0.DBs.DB5._020_HMI_Rezept_Editor_DS_aktuell_Typ_Name", textinhalt) });Ich versuche mit dem Input Feld einen Wert anzuzeigen und habe zwei Fragen. Wie kann ich aus dem Input Feld ein reines Output Feld machen sodass man keinen Wert eingeben kann. Ich versuche den Wert 587,2 so formatieren das nur die Vorkommastellen angezeigt werden. Das funktioniert aber nur wenn ich ### eingebe, wenn der Wert dann kleiner wird rutscht die Nachkomma stelle mit in die Anzeige. Hier ist der Wert mit 587.2 mit den Maksen ####, ###, und ##.

Wie muss die Maske aussehen damit immer nur die Vorkommastellen angezeigt werden egal wie groß die Zahl ist?
-
Ich versuche mit dem Input Feld einen Wert anzuzeigen und habe zwei Fragen. Wie kann ich aus dem Input Feld ein reines Output Feld machen sodass man keinen Wert eingeben kann. Ich versuche den Wert 587,2 so formatieren das nur die Vorkommastellen angezeigt werden. Das funktioniert aber nur wenn ich ### eingebe, wenn der Wert dann kleiner wird rutscht die Nachkomma stelle mit in die Anzeige. Hier ist der Wert mit 587.2 mit den Maksen ####, ###, und ##.

Wie muss die Maske aussehen damit immer nur die Vorkommastellen angezeigt werden egal wie groß die Zahl ist?
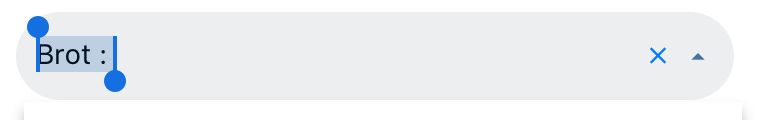
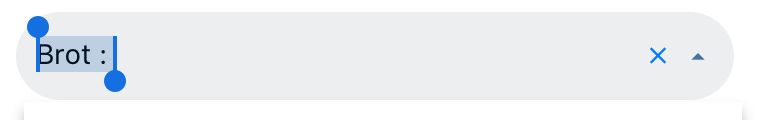
Beim „materialdesign - autocomplete“ Widget in der Version 0.3.19 erscheint folgendes:
Ist der eingegebene Wert bereits in der Autocomplete-Liste vorhanden, kann dieser ausgewählt werden, und die Auswahl verschwindet.
Ist der Wert jedoch nicht vorhanden, verschwindet die Autocomplete-Liste während der Eingabe, erscheint jedoch nach Drücken der Enter-Taste. Könne dieses „nachträgliche“ erscheinen der Liste unterdrückt werden? Siehe evtl. auch Video: -
Ich bin am Erstellen einer Vis für mein Netzwerk und möchte hier div. Line Histories schalten. Die Zeitabstände hab ich über MDW Select schon erledigt, möchte jetzt aber noch die einzelnen Line History durchschalten. Derzeit sind diese in einem Line History Chart, die Erstellung einzelner Charts wär aber auch kein Problem
Nur: Ich komm nicht auf die Lösung. Was hast du hier eingetragen?

-
Beim „materialdesign - input“ Widget in der Version 0.4.2 komme ich auf meine Frage zurück:
ich möchte nur ein- bis vierstellige, positive Werte zulassen, mit keiner oder einer Kommastelle:
Eingabetyp:Maske
Maske:['#','#.#','##','##.#','###','###.#','####','####.#']Nun erlaubt es mir aber nur einstellige Werte mit oder ohne Kommastelle. Wie kann ich dies umsetzen?
-
@Scrounger
Hallo,
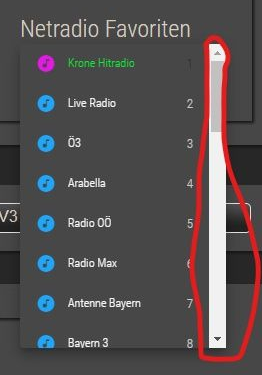
kann man den angezeigten Text beim Select Widget customizen/vom Schalter entkoppeln?Ich habe folgendes Ziel:
- Anzeige der aktuellen Station eines Heos-Radios (
current_stationDatenpunkt) - Umschalten auf eine der programmierten Favoriten (funktioniert über Senden eines passenden Strings an
commandDatenpunkt)
Dabei sind die Favoriten ein Subset der potentiell auswählbaren Stationen, die ich aufgrund der schieren Menge auch nicht im Widget einprogrammieren will. Andererseits muss ich die Favoriten zuvor im Heos-Account konfigurieren und muss imcommandstatt des Stationsnamens (Beschriftung des Items) einen String, der die Nummer des Favoriten enthält, (Value des Items) übergeben. Deshalb hätte ich das Select-Widget (anstelle von Autocomplete) verwendet.
Mein Ansatz wäre gewesen:
current_stationanzeigen (der Datenpunkt ist read-only) -> da weiß ich nicht, wie es geht- Alle Favoriten mit Name als Beschriftung und Player-Kommando (inkl. Favoritennummer) als Value hinterlegen mit dem
commandDatenpunkt als Schalter
Auch mit zusätzlichem Datenpunkt und Mapping über Javascript ist mir bisher nichts eingefallen.
Gibt es da schon eine Lösung oder wäre das ein neues Feature?Danke & viele Grüße
Stephan - Anzeige der aktuellen Station eines Heos-Radios (





