NEWS
Material Design Widgets: Input, Select, Autocompl.
-
@liv-in-sky
Welche Version hast? Also Nummer? -
@Scrounger
hab 0.3.19 -
@liv-in-sky sagte in Material Design Widgets: Input, Select, Autocompl.:
@Scrounger
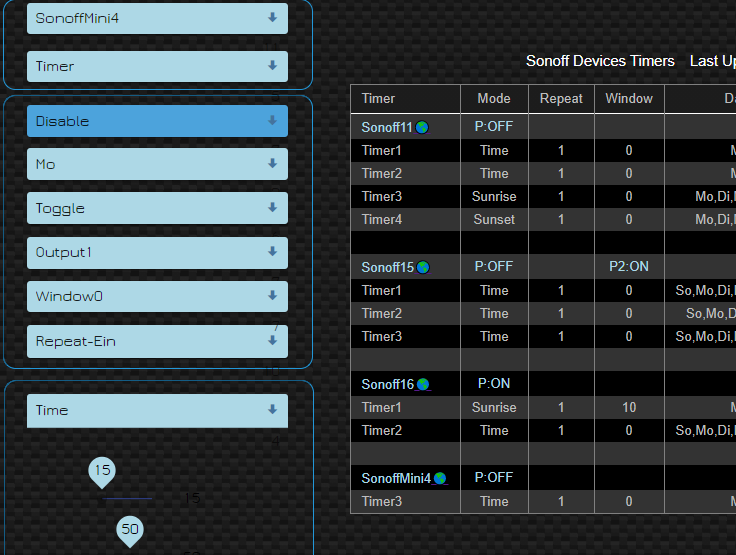
Select widget:
irgendwie gehen bei mir nur einige werte zu verändernz.b layout Eingabe
rot nein
grün kann geändert werden

Wird in der nächsten Version behoben sein

ich wollte die eingabe auch gerne der ausgabe (tabelle) angleichen- also die blauen select widgets sollen nicht so hoch sein - die brauchen extrem viel platz - ich finde nix, wo sich das ändern läßt
Das geht leider nicht, die Widgets brauchen eine mindest Höhe damit sie korrekt.
Bleibt nur die Möglichkeit das per css zu verbiegen, ich glaub das hatten wir in diesem Thread auch schon mal. -
danke dir - ich schau mal nochmal durch den thread - vielleicht find ich das mit dem css
-
@Scrounger
Das Thema mit den Masken hatten wir ja bereits (ab https://forum.iobroker.net/topic/29666/material-design-widgets-input-select-autocompl/99)Gem. https://vuejs-tips.github.io/vue-the-mask/ soll/kann im „materialdesign - input“ -Widget mit der Maske „Aaaa“ nur 4 Buchstaben erlaubt werden, der erste Gross, die anderen drei klein. Gebe ich das so vor, kann ich auch Zahlen etc. eingeben und auch mehr als 4 Zeichen, Gross-/Kleinschreibung wird nicht berücksichtigt.
Ist dies ein Bug bzw. ist dies evtl. bereits in https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/103 berücksichtigt?
-
@ice987 sagte in Material Design Widgets: Input, Select, Autocompl.:
Ist dies ein Bug bzw. ist dies evtl. bereits in https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/103 berücksichtigt?
Mit meiner aktuellen Version bei github (kommende v0.4.0) funktioniert es wie es soll.
Kannst gerne testen, oder warten bis ich sie offzielle ins latest schiebe. -
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
@ice987 sagte in Material Design Widgets: Input, Select, Autocompl.:
Ist dies ein Bug bzw. ist dies evtl. bereits in https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/103 berücksichtigt?
Mit meiner aktuellen Version bei github (kommende v0.4.0) funktioniert es wie es soll.
Kannst gerne testen, oder warten bis ich sie offzielle ins latest schiebe.Wunderbare News! Ich warte dann auf die offizielle Freigabe, so ist die Vorfreude grösser!
Eine weitere Frage zum Widget „materialdesign - autocomplete“:
Wenn bereits eine Eingabe vorhanden ist, weggecklickt und wider ins Inputfeld reingeklickt wird, ist automatisch die ganze Eingabe markiert und es muss ein weiteres Mal reingeklickt werden um die Eingabe vervollständigen zu können. Gibts einen Workaround um die komplette Markierung zu umgehen? Die komplette Markierung benötige ich ja nicht/nie, da ich ja die Option „Textfeld löschen“ aktivieren kann.
-
Kurz gefragt, ich lasse mir im select widget die Werte als Json anzeigen. Klappt auch soweit.
Jetzt ist es ja so, dass ich den Wert in einen State schreibe, aber kann ich auch den angezeigten Text in einem State schreiben?
Kennt da einer eine Lösung? -
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
Kannst gerne testen, oder warten bis ich sie offzielle ins latest schiebe.
Wie lange wird es dauern?
-
@sigi234 sagte in Material Design Widgets: Input, Select, Autocompl.:
Wie lange wird es dauern?
Wollte es letzte Woche eigentlich releasen, aber ich schaff es gerade einfach nicht. Finde immer noch Fehler, die ich fixen will, da die kommende Version RC für stable werden soll.
-
Früher klappte der Code mal mit dem Uhula Design, aber hier leider keine Wirkung.
Also wer Ideen hat, alle her damit
// Typnmane übertragen für SPS setTimeout(function () { $("body").on("change","[class*='Eingabe']", function (event) { var text =$("#w00092 option:selected").text(); vis.setValue("s7.0.DBs.DB5._020_HMI_Rezept_Editor_DS_aktuell_Typ_Name",text); }); }, 1000); -
@Scrounger Hi Scrounger, wie installiere ich deine v4 über Github?
-
@Scrounger , hättest du vielleicht dafür eine kleine simple Lösung? Sorry, wenn ich deine Zeit raube, du hast bestimmt besseres zu tun, aber ich wäre dir sehr dankbar.
Früher klappte der Code mal mit dem Uhula Design, aber hier leider keine Wirkung.
Also wer Ideen hat, alle her damit
// Typnmane übertragen für SPS setTimeout(function () { $("body").on("change","[class*='Eingabe']", function (event) { var text =$("#w00092 option:selected").text(); vis.setValue("s7.0.DBs.DB5._020_HMI_Rezept_Editor_DS_aktuell_Typ_Name",text); }); }, 1000); -
@ple
Ich versteh nicht was du machen möchtest.
ClassEingabegibt es bei MDW schon mal nicht. -
@Scrounger Die Class Eingabe habe ich deinen Widget zugeordnet in der Hoffung, dass ich den Textnamen in einen State übertragen kann, da das Objekt ein Integer ist, worauf ich überhaupt mit der S7 Daten austauschen kann.
ich habe heute mal ein wenig rumprobiert und meine aktuelle Lösung ist, dass ich ein State habe mit den Json und dadrin die Rezeptnummer suche und mir den Textinhalt dann ausgeben lassen.
Sieht dann so aus.// Werte suchen im Json für Typnamen anhand der Typnummer on({id: 's7.0.DBs.DB5._020_HMI_Rezept_Editor_DS_Nr', change: "ne"}, async function (obj) { var Value = obj.state.val; var oldValue = obj.oldState.val; var json_block = list.find(v => v.value === Value.toString()); var textinhalt = json_block ? json_block.text : null setState("s7.0.DBs.DB5._020_HMI_Rezept_Editor_DS_aktuell_Typ_Name", textinhalt) });Scheint soweit zu klappen.
Schön wäre es im Widget, wenn ich im Widget bei Anwahl eines Datensatzes die Information, also die Nummer die es schon gibt und den Text umlegen kann auf einen State. -
@ple sagte in Material Design Widgets: Input, Select, Autocompl.:
Schön wäre es im Widget, wenn ich im Widget bei Anwahl eines Datensatzes die Information, also die Nummer die es schon gibt und den Text umlegen kann auf einen State.
versteh leider wieder nicht was du machen willst

Nach dem du im select widget einen Datensatz ausgewählt hast soll dieser in einen anderen Datenpunkt, als der der dem Select Widget zugeordnet ist, geschrieben werden? -
@Scrounger Hi Scrounger, kannst du verraten, wann die neue Version released werden soll ? Danke dir!
-
@Bostil sagte in Material Design Widgets: Input, Select, Autocompl.:
@Scrounger Hi Scrounger, kannst du verraten, wann die neue Version released werden soll ? Danke dir!
Plan war vor zwei Wochen

Dauert leider noch, komm grad nicht so dazu und es wird noch ein neues Feature geben, an dem ich aktuell arbeite. -
Hallo zusammen,
ich sitze jetzt schon 2 Tage an dem Select Widget und muss nun doch mal fragen da ich wohl zu dämlich bin. Ich habe das Widget im VIS und am PC klapt auch alles, ich bin mir auch sicher am Tablet habe ich es gestern auch mit erfolg bedient. Nun mache ich noch ein VIS für das Handy und da will das Select Widget ums verrecken nicht aufklappen wenn ich drauf drücke. Ich habe das Widget vom Tablet Projekt kopiert und im Handy Project eingefügt. Ist also definitiv das gleiche. Auf dem Tab und dem Handy nutze ich den FullyBrowser. Hat jemand eine Idee warum es auf dem Handy nicht geht? -
keiner eine Idee dazu? Ich bekomm das nicht zum laufen, am Tablet funktioniert es wie am PC.