NEWS
Material Design Widgets: Input, Select, Autocompl.
-
Die Höhe (30px) ist eigentlich genau die Höhe die ich brauche.
Hast du eine Tipp bzgl. CSS? Bin an der Ecke leider zu wenig/selten unterwegs... -
@Chris_78
Welches Layout verwendest du da. Laut deinem Screenshot tipp ich aufsolo? -
Ich benutze als Layout "regular". War aber schon mal ein guter Hinweis. Mit Solo sieht es schon
besser aus.

oben: regular
unten: soloGanz zentriert habe ich allerdings noch nicht hinbekommen

-
Hallo zusammen,
ich bin seit längerer Zeit am rumprobieren mit dem Widget "materialdesign - input": ich möchte einen Wert eingeben, welcher im folgenden Zahlenformat liegt: "0.1 bis 3500.0". Folgendes habe ich ausprobiert:
- Wenn ich "inputType" = "number" nehme, wird "inputMaxLength" leider nicht berücksichtigt.
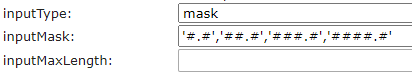
- Wenn ich "inputType" = "mask" nehme, kann ich unter "inputMask" Werte gemäss https://vuejs-tips.github.io/vue-the-mask/ (Danke 0018 und Scrounger). Trage ich nun ####.# ein verlangt er (logischerweise) nun immer dieses Format, der Wert 5.9 kann somit nur mit 0005.9 eingetragen werden. Gem. https://vuejs-tips.github.io/vue-the-mask/ können auch mehrere Masken verwendet werden, dies habe ich leider (noch) nicht hingekriegt.
Hat evtl. jemand eine Idee wie dies umgesetzt werden könnte?
-
@ice987 sagte in Material Design Widgets: Input, Select, Autocompl.:
- Wenn ich "inputType" = "number" nehme, wird "inputMaxLength" leider nicht berücksichtigt.
Das sollte eigentlich gehen, evtl. nen Bug. Bitte schreib auf github nen issue dafür, dann schau ich es mir an wenn ich ausm Urlaub zurück bin.
- Wenn ich "inputType" = "mask" nehme, kann ich unter "inputMask" Werte gemäss https://vuejs-tips.github.io/vue-the-mask/ (Danke 0018 uns Scrounger). Trage ich nun ####.# ein verlangt er (logischerweise) nun immer dieses Format, der Wert 5.9 kann somit nur mit 0005.9 eingetragen werden. Gem. https://vuejs-tips.github.io/vue-the-mask/ können auch mehrere Masken verwendet werden, dies habe ich leider (noch) nicht hingekriegt.
müsste so gehen:
'#.#','##.#','###.#','####.#' -
Hallo @Scrounger,
Vielen Dank für deine rasche Rückmeldung:Die folgende Eingabe habe ich auch auch bereits probiert, leider verschwindet dann das Eingabefeld des Widget's "materialdesign - input" und es kann keine Eingabe mehr getätigt werden (iPhone App und Win-Chrome V84.0.4147.105):

'#.#','##.#','###.#','####.#'sollte beim Widget "materialdesign - Button State Multi vertical" die Textausrichtung unter "CSS Font & Text" -> text-align "left", "right" etc. auch funktionieren? der Text ist immer "center".
Schönen Urlaub!
-
@ice987
Mhh ok das muss ich mir selber anschaue. Schreib bitte nen issue auf GitHub zu beiden Punkten, dann vergess ich es auch nachm Urlaub nicht
-
Eine Kleinigkeit @Scrounger - das Uhrsymbol in meinem Input-Widget lässt sich nicht auf eine andere Farbe als schwarz setzen:

-
@Bostil sagte in Material Design Widgets: Input, Select, Autocompl.:
Eine Kleinigkeit @Scrounger - das Uhrsymbol in meinem Input-Widget lässt sich nicht auf eine andere Farbe als schwarz setzen:

Steht 10 post weiter oben...
https://forum.iobroker.net/topic/29666/material-design-widgets-input-select-autocompl/91Das ist chrome spezifisch und ein Bild, deshalb kann man die farbe auch nciht ändern. Per css könnte man ein anderes Bild mit anderer farbe nehmen, mehr infos dazu hier:
https://stackoverflow.com/questions/63002686/how-do-i-change-the-color-of-the-small-clock-icon-that-comes-with-the-html-inputIch werde das allerdings in der kommenden Version standardmäßig unsichtbar machen.
-
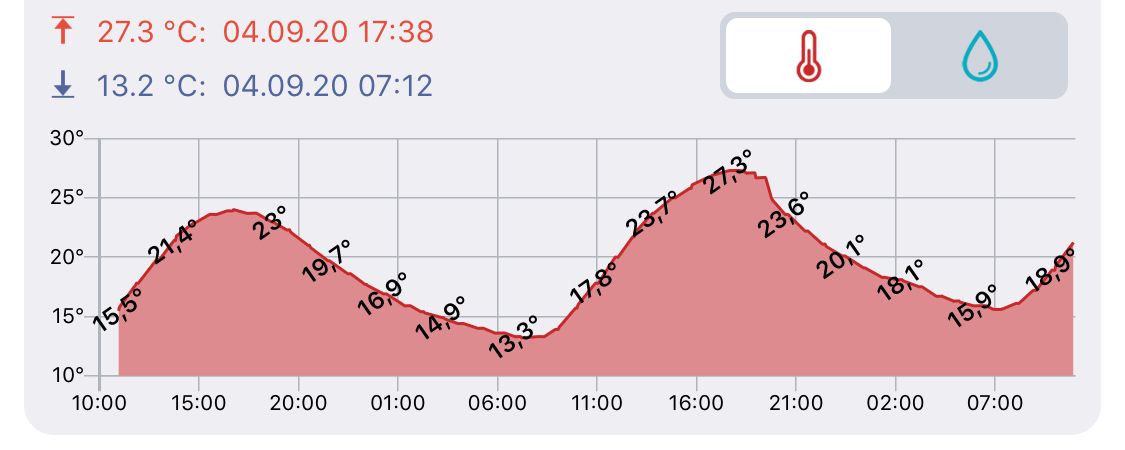
in einer Visualisierung mittels dem Widget "materialdesign - Line History Chart" lasse ich mir die Aussentemperatur auf dem iPhone-App anzeigen:

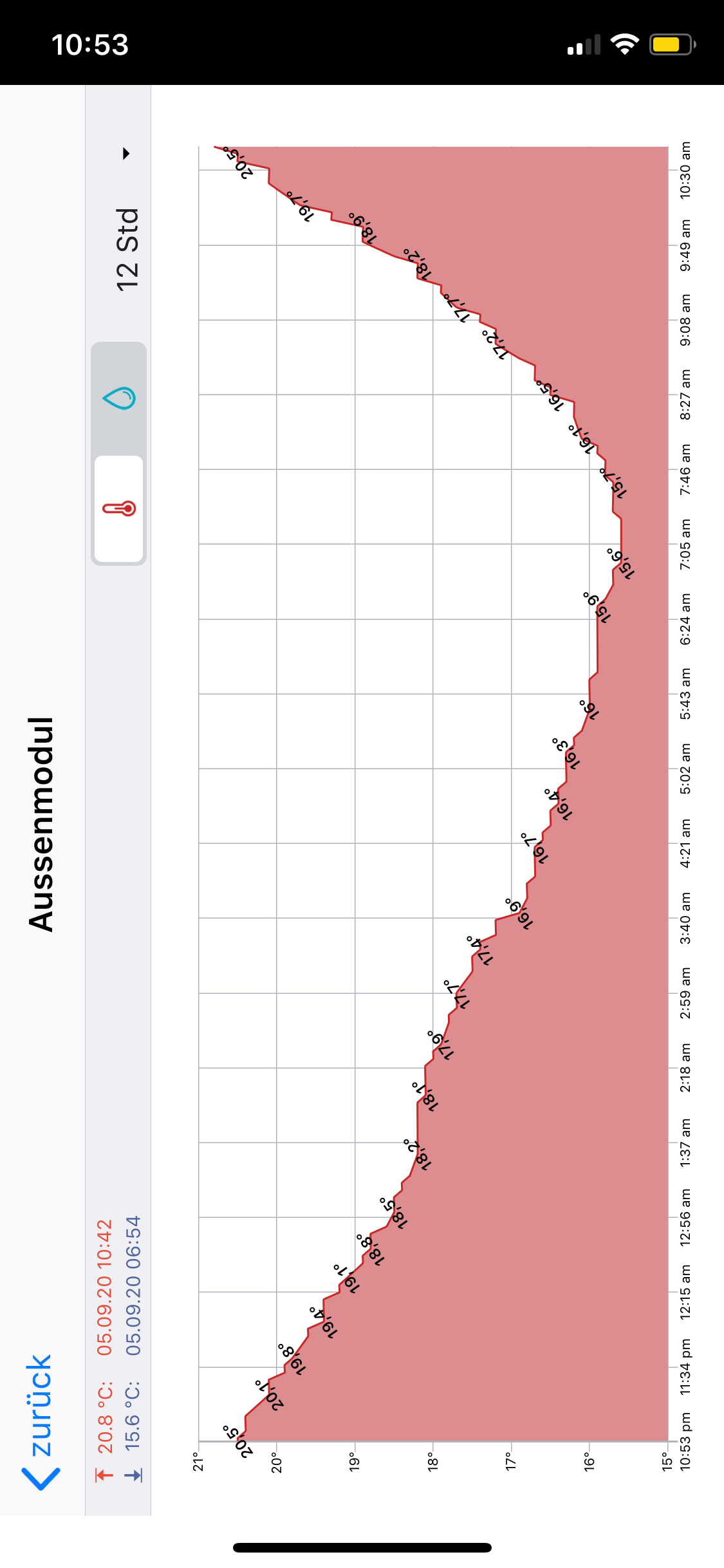
leider ist die Breite des iPhones beschränkt und die Daten sind (insbesondere bei der Anzeige von mehreren Tagen in die Vergangenheit) sehr klein. Da kam mir die Idee mittels einer CSS-Anweisung (https://www.smarthome-tricks.de/software-iobroker/iobroker-vis-css-widgets-drehen/) in einer neuen Visualisierung zu drehen. Zu meinem erstaunen funktioniert das alles ganz gut:

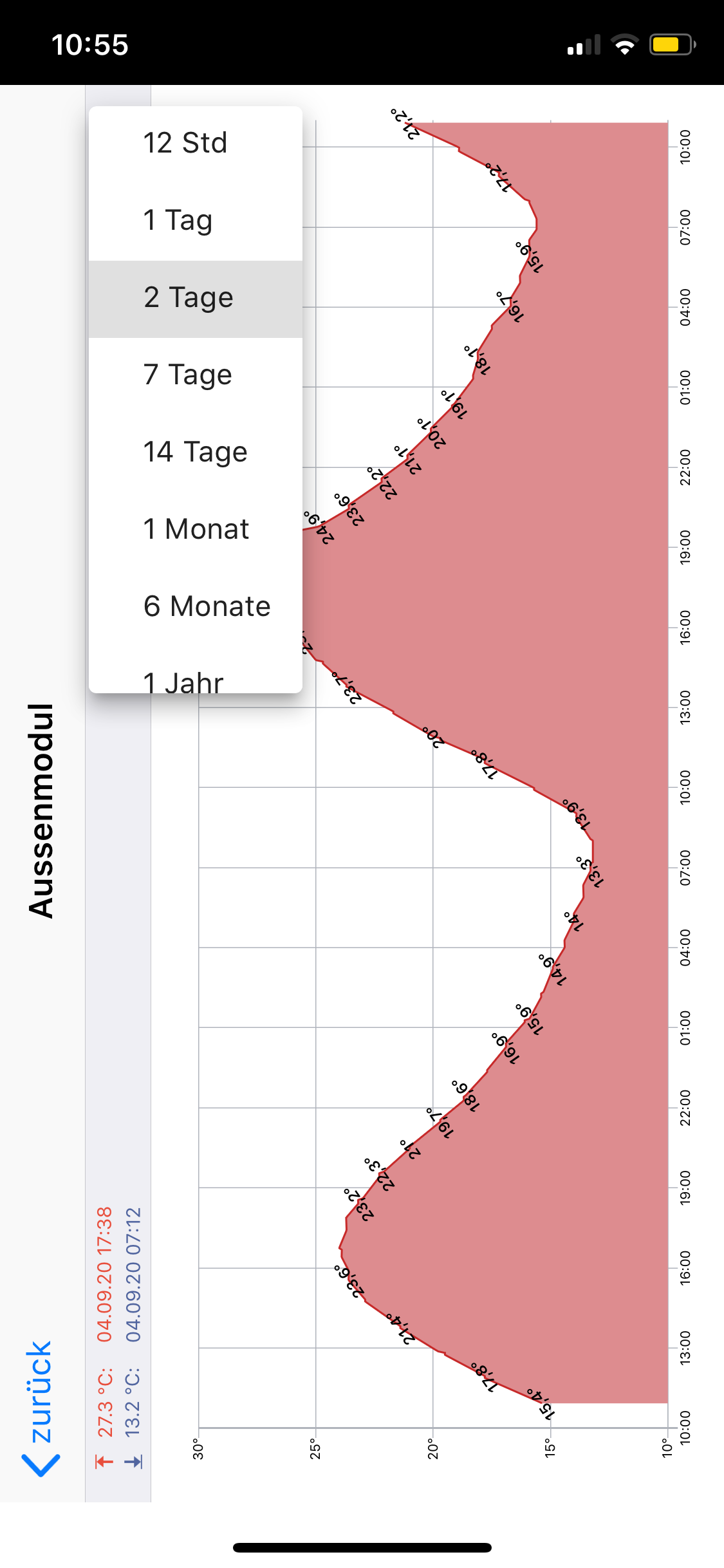
unglücklicherweise dreht sich die Auswahlliste im Widget "materialdesign - Select" nicht alles andere funktioniert super!:

gibt's da evtl. eine Lösung um dies ebenfalls zu drehen?
-
@Stephan-Schleich sagte in Material Design Widgets: Input, Select, Autocompl.:
@Scrounger Nach dem löschen des widgets gehts nun - danke
Hab nun aber das PRoblem das hinter dem Widget ne Zahl steht, wie krieg ich die weg?

Edit: Hat sich erledit, war der Punkt Zähler anzeigen
hi - was hast du geändert, dass die anzeige klein wird - die höhe ist bei mir immer gleich und verbraucht extrem viel platz
-
@Scrounger
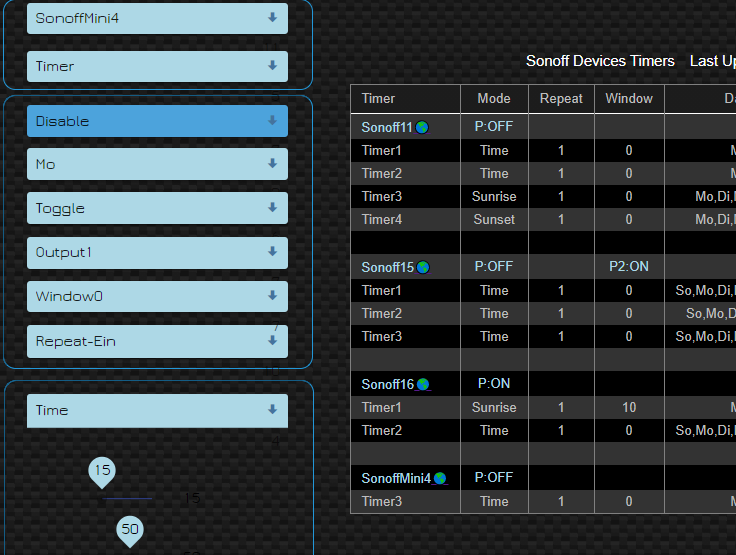
Select widget:
irgendwie gehen bei mir nur einige werte zu verändernz.b layout Eingabe
rot nein
grün kann geändert werden

das ganze so aus:

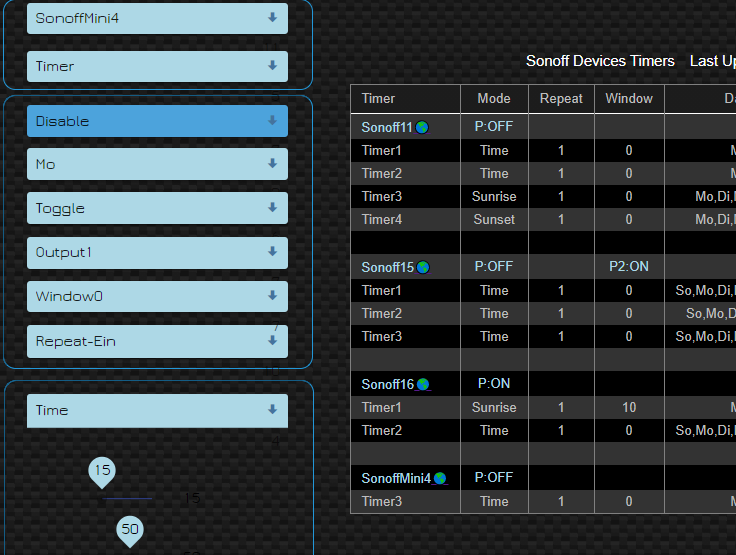
ich wollte die eingabe auch gerne der ausgabe (tabelle) angleichen- also die blauen select widgets sollen nicht so hoch sein - die brauchen extrem viel platz - ich finde nix, wo sich das ändern läßt
hast du eine idee dazu?
-
@liv-in-sky
Welche Version hast? Also Nummer? -
@Scrounger
hab 0.3.19 -
@liv-in-sky sagte in Material Design Widgets: Input, Select, Autocompl.:
@Scrounger
Select widget:
irgendwie gehen bei mir nur einige werte zu verändernz.b layout Eingabe
rot nein
grün kann geändert werden

Wird in der nächsten Version behoben sein

ich wollte die eingabe auch gerne der ausgabe (tabelle) angleichen- also die blauen select widgets sollen nicht so hoch sein - die brauchen extrem viel platz - ich finde nix, wo sich das ändern läßt
Das geht leider nicht, die Widgets brauchen eine mindest Höhe damit sie korrekt.
Bleibt nur die Möglichkeit das per css zu verbiegen, ich glaub das hatten wir in diesem Thread auch schon mal. -
danke dir - ich schau mal nochmal durch den thread - vielleicht find ich das mit dem css
-
@Scrounger
Das Thema mit den Masken hatten wir ja bereits (ab https://forum.iobroker.net/topic/29666/material-design-widgets-input-select-autocompl/99)Gem. https://vuejs-tips.github.io/vue-the-mask/ soll/kann im „materialdesign - input“ -Widget mit der Maske „Aaaa“ nur 4 Buchstaben erlaubt werden, der erste Gross, die anderen drei klein. Gebe ich das so vor, kann ich auch Zahlen etc. eingeben und auch mehr als 4 Zeichen, Gross-/Kleinschreibung wird nicht berücksichtigt.
Ist dies ein Bug bzw. ist dies evtl. bereits in https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/103 berücksichtigt?
-
@ice987 sagte in Material Design Widgets: Input, Select, Autocompl.:
Ist dies ein Bug bzw. ist dies evtl. bereits in https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/103 berücksichtigt?
Mit meiner aktuellen Version bei github (kommende v0.4.0) funktioniert es wie es soll.
Kannst gerne testen, oder warten bis ich sie offzielle ins latest schiebe. -
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
@ice987 sagte in Material Design Widgets: Input, Select, Autocompl.:
Ist dies ein Bug bzw. ist dies evtl. bereits in https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/103 berücksichtigt?
Mit meiner aktuellen Version bei github (kommende v0.4.0) funktioniert es wie es soll.
Kannst gerne testen, oder warten bis ich sie offzielle ins latest schiebe.Wunderbare News! Ich warte dann auf die offizielle Freigabe, so ist die Vorfreude grösser!
Eine weitere Frage zum Widget „materialdesign - autocomplete“:
Wenn bereits eine Eingabe vorhanden ist, weggecklickt und wider ins Inputfeld reingeklickt wird, ist automatisch die ganze Eingabe markiert und es muss ein weiteres Mal reingeklickt werden um die Eingabe vervollständigen zu können. Gibts einen Workaround um die komplette Markierung zu umgehen? Die komplette Markierung benötige ich ja nicht/nie, da ich ja die Option „Textfeld löschen“ aktivieren kann.
-
Kurz gefragt, ich lasse mir im select widget die Werte als Json anzeigen. Klappt auch soweit.
Jetzt ist es ja so, dass ich den Wert in einen State schreibe, aber kann ich auch den angezeigten Text in einem State schreiben?
Kennt da einer eine Lösung?