NEWS
Material Design Widgets: Buttons Widget
-
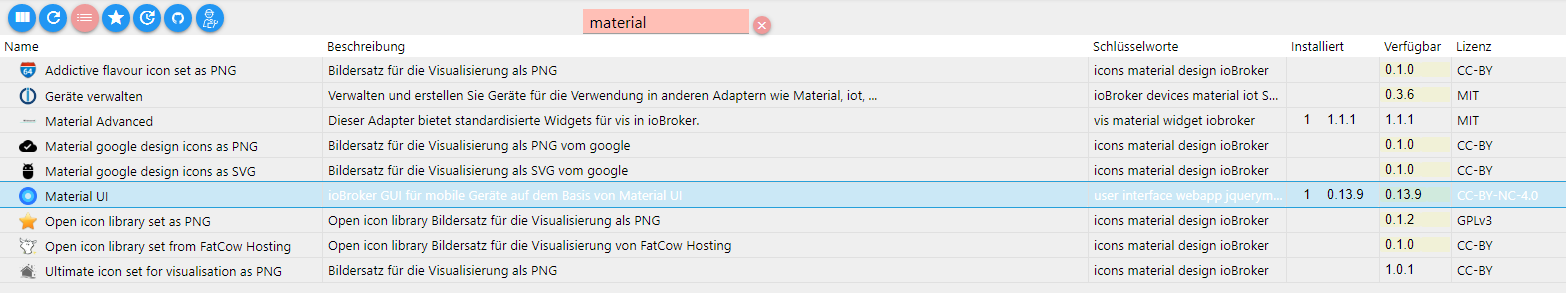
@Negalein Das folgende habe ich installiert, ein Widget mit Version 0.3.19 ist da nicht dabei oder meintest du 0.13.9 das ist da?

-
@werner2000x sagte in Material Design Widgets: Buttons Widget:
Das folgende habe ich installiert, ein Widget mit Version 0.3.19 ist da nicht dabei oder meintest du 0.13.9 das ist da?
Du hast den Material Design Adapter noch nicht installiert.

-
@Scrounger
Gibts einen zeitlichen Ausblick auf die 4.0 eher Tage oder Wochen?
Kannst du das ggfs. Abschätzen.Bin so gespannt auf dem Thene editor
 danke
danke -
@dos1973 sagte in Material Design Widgets: Buttons Widget:
@Scrounger
Gibts einen zeitlichen Ausblick auf die 4.0 eher Tage oder Wochen?Kann ich leider überhaupt nicht abschätzen, weil ich jedes einzelne Widget 3 mal durcharbeiten muss (Farben, Schriftart & Schriftgröße) inkl. testen. Die Idee hätte ich gleich bei Entwicklungsbeginn haben müssen, jetzt ist das alles doch viel aufwendiger als gedacht

Denke das es eine erste Test / Beta Version in den kommenden Wochen geben wird - schreib ja schon die Doku

-
@Scrounger
Alles klaro, Dank dir für die Info -
Hallo Scrounger, wieder eine kleine Frage zu deinem "button-toggle-vertical", den ich zu Schaltzustandsanzeige benutze.
Es soll der Schaltzustand des Geschirrspülers angezeigt werden. Als einziger DP können die Schaltzustände nur über "Present" oder "OFF" ausgegeben werden."BSH.Common.EnumType.EventPresentState.Present": "Present", "BSH.Common.EnumType.EventPresentState.Off": "Off"
Nun dachte ich, dass im Widget entsprechend einfüge:Wert für aus: off
Wert für ein: Present

Ergebnis soll sein:
Ein:

AUS:

Nur leider wird das nichts. Was kann ich hier besser machen?
-
@ub-privat
Zeig Mal die raw Daten des verwendeten datenpunktes -
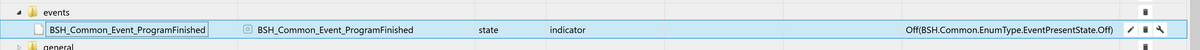
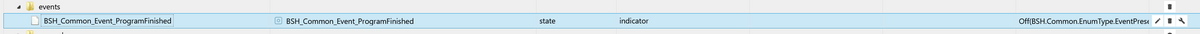
hier die RAW-Daten
{ "from": "system.adapter.homeconnect.0", "user": "system.user.admin", "ts": 1616428991482, "common": { "name": "BSH_Common_Event_ProgramFinished", "type": "mixed", "role": "indicator", "unit": "", "write": true, "read": true, "states": { "BSH.Common.EnumType.EventPresentState.Present": "Present", "BSH.Common.EnumType.EventPresentState.Off": "Off" } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "homeconnect.0.SIEMENS-SX858D06PE-68A40E064ECA.events.BSH_Common_Event_ProgramFinished", "type": "state" } -
für Present muss als Wert
BSH.Common.EnumType.EventPresentState.Presentverwendet werden.
für Off muss als WertBSH.Common.EnumType.EventPresentState.Offverwendet werden. -
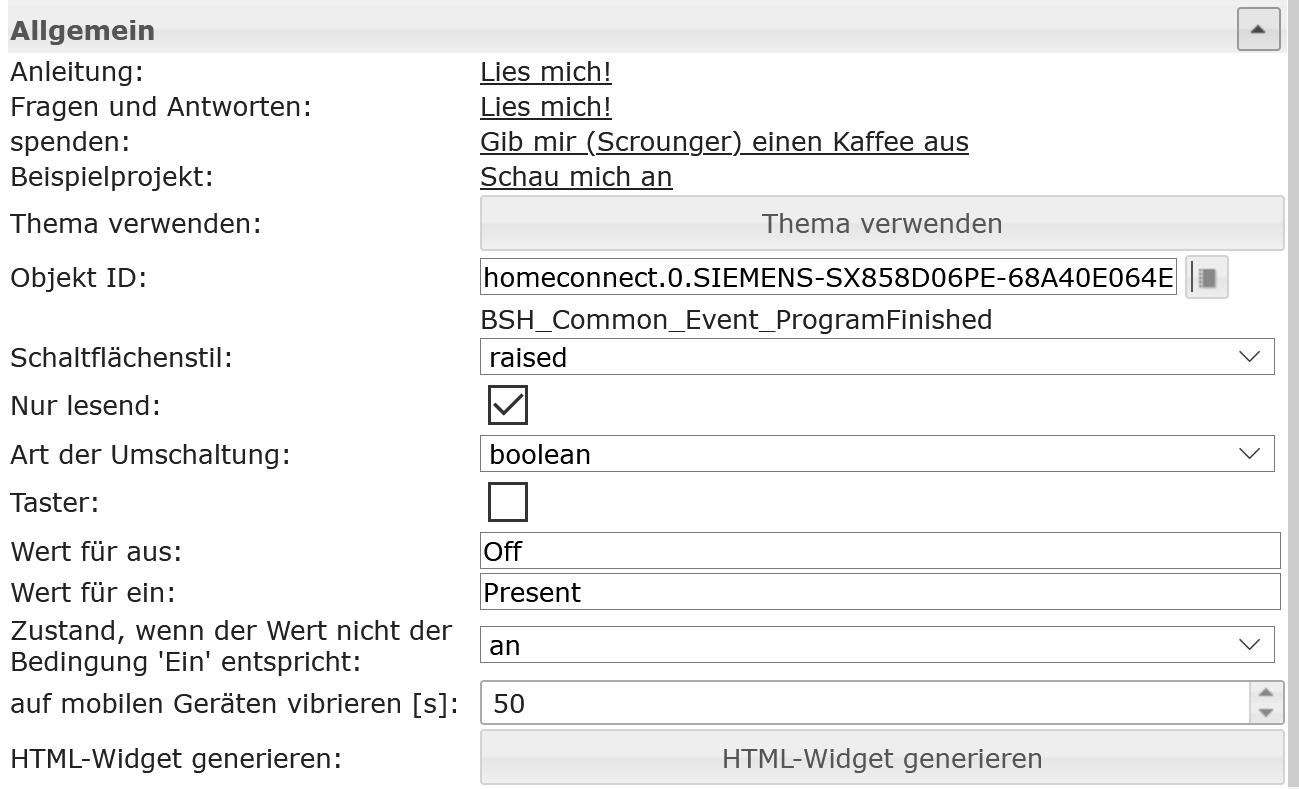
habe ich so hinterlegt, aber denkste... leider schaltet das Widget nicht!

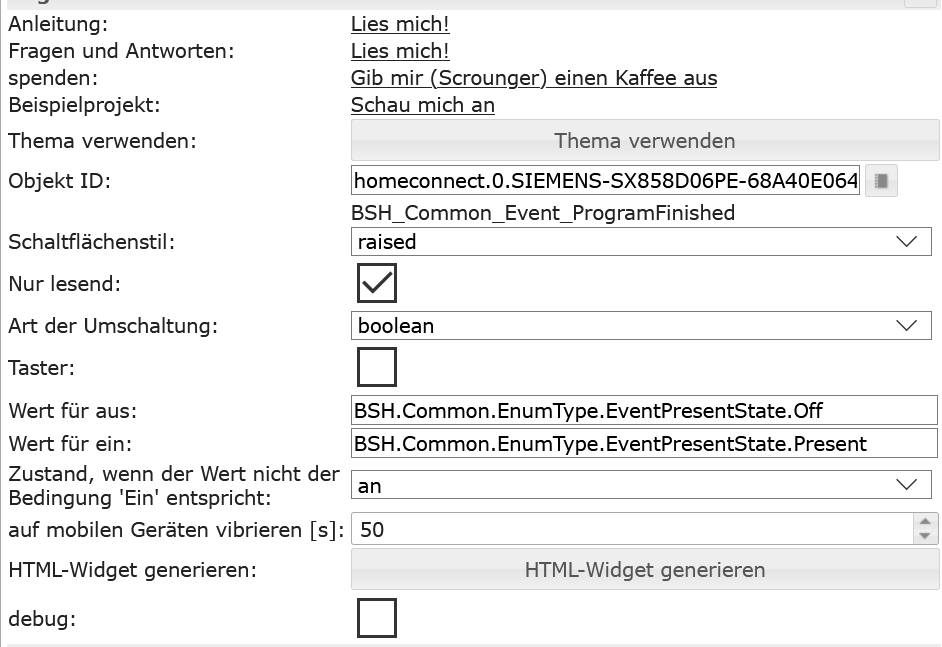
Der DP schaut so aus:

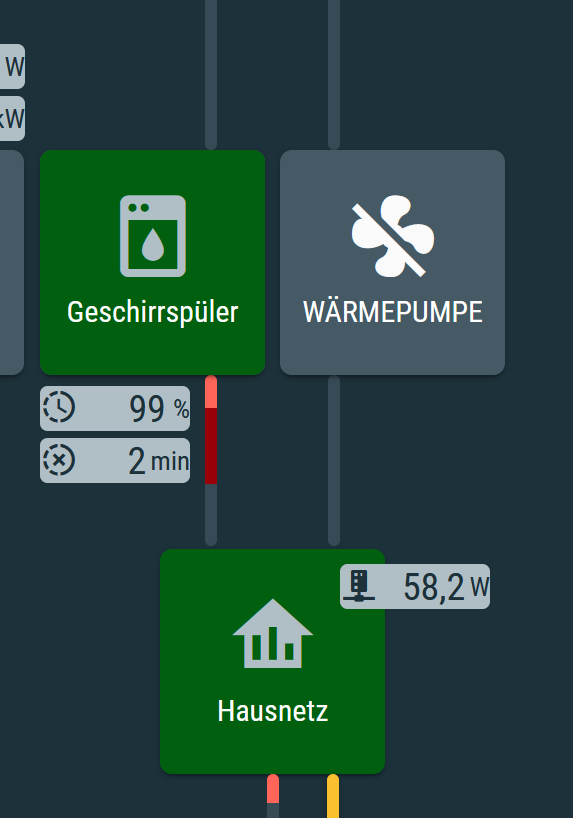
Und im View (runtime) schaut es so aus:

Mit der Wärmepumpe funktioniert es einwandfrei...
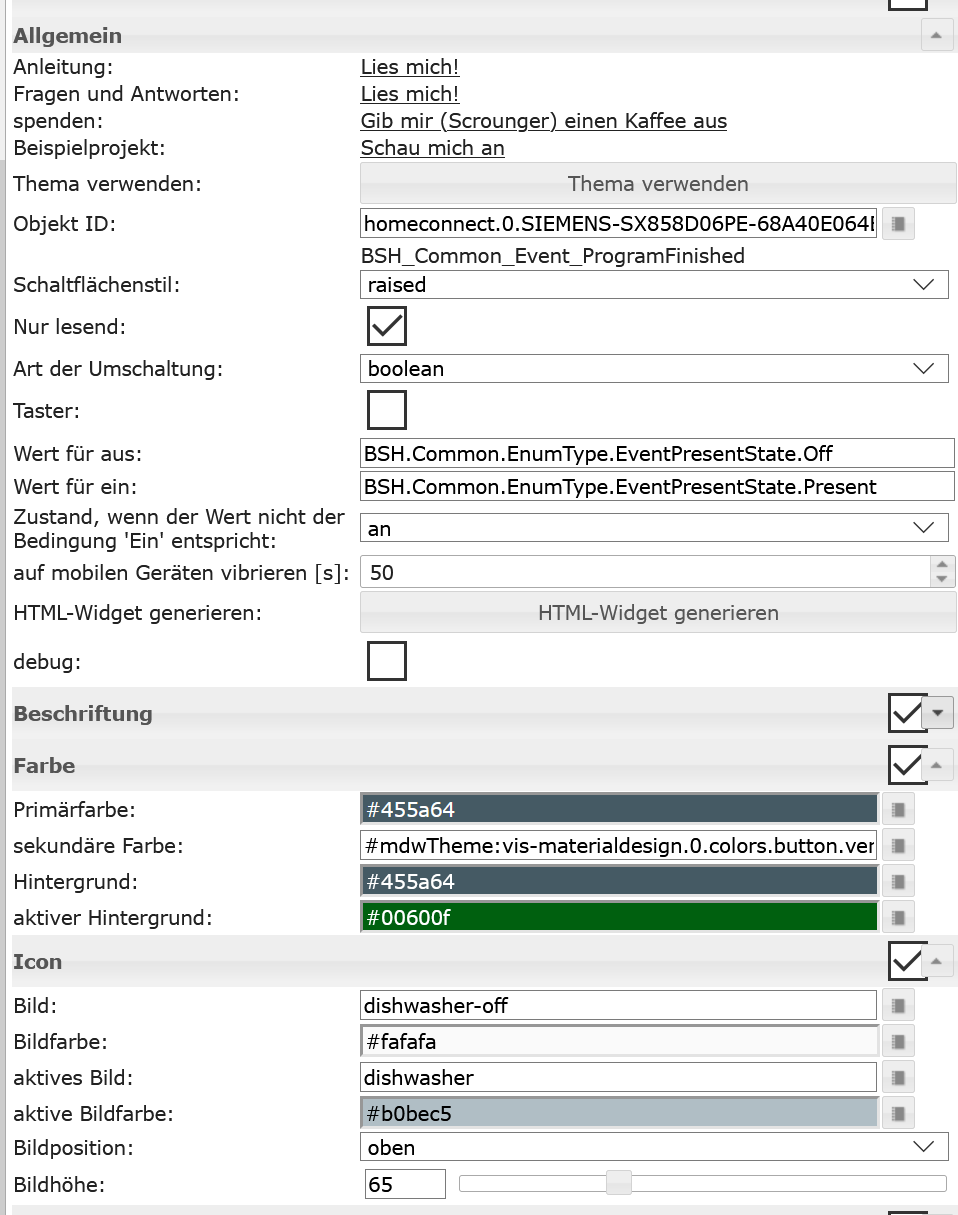
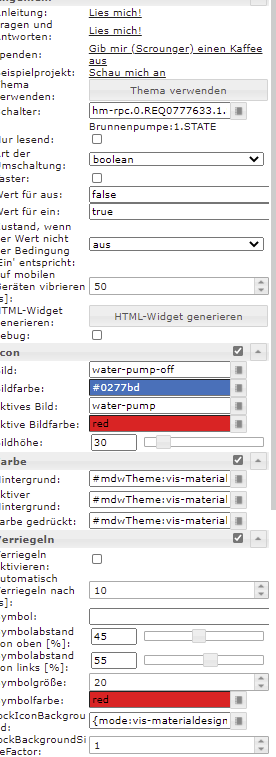
Hier noch die gesamten Einstellungen:

-
@ub-privat
Art der Umschaltung muss auf wert stehen -
Danke, das war's. Somit können nun alle weiteren Haushaltsgeräte an den Start gehen!
Macht immer wieder Freude mit dir zusammen zu arbeiten.
Spende geht heute Abend raus! -
@scrounger
MOrjen, mal zwei kurze frage:- Ich benutze sehr gerne Button State Multi, wurde der in der aktuellen Version wieder entfernt?
- Die Top App Bar versuche ich sie schon ewig zum laufen zu bekommen. Hier möchte ich mir gerne auch Untermenüs bauen, wenn ich dieses aber versuche, wird mir dort immer ein Fehler angezeigt. In einer alten version glaube 0.39 geht es. Dort gibt es nur die Multi Buttons nicht
Gruß
Dirk -
@derdoerk sagte in Material Design Widgets: Buttons Widget:
- Ich benutze sehr gerne Button State Multi, wurde der in der aktuellen Version wieder entfernt?
nein
- Die Top App Bar versuche ich sie schon ewig zum laufen zu bekommen. Hier möchte ich mir gerne auch Untermenüs bauen, wenn ich dieses aber versuche, wird mir dort immer ein Fehler angezeigt. In einer alten version glaube 0.39 geht es. Dort gibt es nur die Multi Buttons nicht
Schau mal in das entsprechende Thema zur TopAppBar https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget?_=1618814924452. Hier wurde das mehrfach erläutert. Wenn es klemmt, am Besten dort die Frage stellen.
In der Doku gibt es auch ein Beispiel:
https://github.com/Scrounger/ioBroker.vis-materialdesign#top-app-bar -
Hallo, seit dem letzten Update in iobroker kann man bei den Buttons die Schriftfarbe nicht mehr ändern. Es gibt im VIS Editor unter "Beschriftung" keine Möglichkeit und unter "CSS Font & Text" die Einstellung hat keine Auswirkung.
Ist das so gewollt? -
@schnutexxl
Gibt jetzt primäre und sekundäre Farbe, damit das mit dem Themen Editor funktioniert. Darüber ist die Textfarbe auch beeinflussbar -
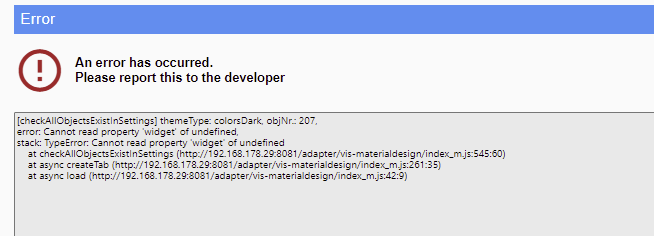
Ich wollte mir das mit den Themen Editor mal anschauen, dann kam das:

Was soll das mit dem Themen Editor für einen Sinn machen, wie funktioniert das? Es war doch vorher alles bestens.
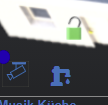
Des weiteren behalten die Symbole nun nicht mehr die Farbe für aktiv oder auch anders herum. Bsp.:

Symbol wird dann irgendwann blau anstatt rot zu bleiben, obwohl Zustand weiterhin true. Sieht man auch am Symbol.

Wurde hier etwas geändert? Meine ganzen Views spielen Verrückt, alles sieht anders aus und verhält sich auch anders.
-
@scrounger
Hallo,
nach dem Update auf die aktuelle Version 0.5.4 funktioniert mein Binding bei der Font-Farbe der State-Buttons nicht mehr. Bis auf das Update vom Material Design Adapter habe ich nichts verändert. Vorher wurde die Schrift bei den aktiven Buttons auf weiß gesetzt, jetzt ist leider blau auf blau.Das steht als Font Color drin: {mode:hm-rpc.3.INT0000003.1.CONTROL_MODE;mode==0?"#fff":""}
und so sieht das nun aus:

Hier noch zum nachvollziehen der Export des widgets:
Hat sich hier etwas gravierend geändert, sodass kein Binding mehr geht?
-
@micklafisch Hier oben steht, dass du mit Primär- und Sekundärfarbe arbeiten müsstest: https://forum.iobroker.net/topic/29664/material-design-widgets-buttons-widget/133?_=1618911002056
-
@coffeelover
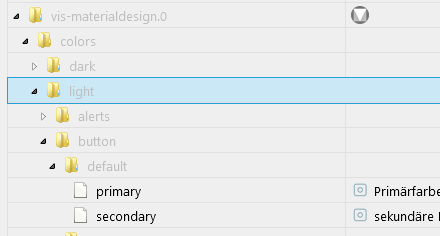
Danke für den Schubs in die richtige Richtung: Ich hatte das vorher schon geprüft, die primary und secondary Einträge waren hinterlegt. Nur jetzt nach deinem Hinweis und bei genauerem hinsehen sind da States eingetragen die es gar nicht in den Objekten gibt. Da fehlte quasi das "light" zwischen colors und dem button.Beispiel: automatisch befüllte Primärfarbe nach dem Update: #mdwTheme:vis-materialdesign.0.colors.button.default.primary
vorhandene Datenpunkte:

@scrounger bug oder feature?
