NEWS
Material Design Widgets: Buttons Widget
-
@frank2604 sagte in Material Design Widgets: Buttons Widget:
Ich stehe auf dem Schlauch, wie ich dass in einer CSS-Klasse umsetzten soll.
Vielleicht kannst Du mir noch einen Tipp geben, bevor ich aufgebe :confounded:Warte am besten auf die neue Version 0.4.0.
Da gibts dann einen "Theme Editor" mit dem man sehr komfortabel Farben, Schriftart & Schriftgrößen für alle MDW Widgets festlegen kann:
@Scrounger
Wow das hört sich toll an. Was mir die ganze zeit vorschwebt wäre eine Darkmode option.
Zb an einen DP gekoppelt. „True“ wäre dark mode Farben „false“ day mode Farben -
@Scrounger
Wow das hört sich toll an. Was mir die ganze zeit vorschwebt wäre eine Darkmode option.
Zb an einen DP gekoppelt. „True“ wäre dark mode Farben „false“ day mode Farben@dos1973
:grin: wusste das die erste Frage sein wird gibts nen Darkmode.
Nein aktuell nicht, weil ich es selber nicht brauche und die Implemtierung des "Theme Editors" wesentlich aufwendiger ist als gedacht.
Allerdings kann man das dann per skript realisieren, da nur Datenpunkte und in den Widgets Binindings verwendet werden. -
@dos1973
:grin: wusste das die erste Frage sein wird gibts nen Darkmode.
Nein aktuell nicht, weil ich es selber nicht brauche und die Implemtierung des "Theme Editors" wesentlich aufwendiger ist als gedacht.
Allerdings kann man das dann per skript realisieren, da nur Datenpunkte und in den Widgets Binindings verwendet werden.@Scrounger
Ok, ich warte es mal ab, was du da zauberst.
Ich hatte es schonmal via Farben DP und Bindigs versucht. Aber da es im Vis Editor dann keine Darstellung gibt, war das sehr schwer zu bearbeiten. -
@Scrounger
Wow das hört sich toll an. Was mir die ganze zeit vorschwebt wäre eine Darkmode option.
Zb an einen DP gekoppelt. „True“ wäre dark mode Farben „false“ day mode Farben@dos1973 sagte in Material Design Widgets: Buttons Widget:
Wow das hört sich toll an. Was mir die ganze zeit vorschwebt wäre eine Darkmode option.
Wird es doch geben, kann das sehr einfach zusätzlich implementieren.
@dos1973 sagte in Material Design Widgets: Buttons Widget:
@Scrounger
Ich hatte es schonmal via Farben DP und Bindigs versucht. Aber da es im Vis Editor dann keine Darstellung gibt, war das sehr schwer zu bearbeiten.Hab was eingebaut, dass diese auch im Editor angezeigt werden.
-
@dos1973 sagte in Material Design Widgets: Buttons Widget:
Wow das hört sich toll an. Was mir die ganze zeit vorschwebt wäre eine Darkmode option.
Wird es doch geben, kann das sehr einfach zusätzlich implementieren.
@dos1973 sagte in Material Design Widgets: Buttons Widget:
@Scrounger
Ich hatte es schonmal via Farben DP und Bindigs versucht. Aber da es im Vis Editor dann keine Darstellung gibt, war das sehr schwer zu bearbeiten.Hab was eingebaut, dass diese auch im Editor angezeigt werden.
Klasse. Der Theme Editor ist super. Dann beginne ich jetzt erstmal mit der Entwicklung in den Standard-Farben und warte auf den Editor.
Danke 🤩
-
@Scrounger Wo finde ich in VIS den Button State Multi vertical ?
Ich habe die Material Widget installiert, finde jedoch den Multi Button nicht.
Hier ein Link wo der Button vorgestellt wurde:
https://www.shelly-support.eu/forum/index.php?thread/1321-1-taste-in-vis-alle-11-rolladen-fahren-runter/&postID=62379#post62379 -
@Scrounger Wo finde ich in VIS den Button State Multi vertical ?
Ich habe die Material Widget installiert, finde jedoch den Multi Button nicht.
Hier ein Link wo der Button vorgestellt wurde:
https://www.shelly-support.eu/forum/index.php?thread/1321-1-taste-in-vis-alle-11-rolladen-fahren-runter/&postID=62379#post62379@werner2000x sagte in Material Design Widgets: Buttons Widget:
Wo finde ich in VIS den Button State Multi vertical ?
In Version 0.3.19 ist er definitiv dabei.
Ob in früheren Versionen auch schon, kann ich jetzt nicht sagen.

-
@frank2604 sagte in Material Design Widgets: Buttons Widget:
Ich stehe auf dem Schlauch, wie ich dass in einer CSS-Klasse umsetzten soll.
Vielleicht kannst Du mir noch einen Tipp geben, bevor ich aufgebe :confounded:Warte am besten auf die neue Version 0.4.0.
Da gibts dann einen "Theme Editor" mit dem man sehr komfortabel Farben, Schriftart & Schriftgrößen für alle MDW Widgets festlegen kann:
@Scrounger said in Material Design Widgets: Buttons Widget:
@frank2604 sagte in Material Design Widgets: Buttons Widget:
Ich stehe auf dem Schlauch, wie ich dass in einer CSS-Klasse umsetzten soll.
Vielleicht kannst Du mir noch einen Tipp geben, bevor ich aufgebe :confounded:Warte am besten auf die neue Version 0.4.0.
Da gibts dann einen "Theme Editor" mit dem man sehr komfortabel Farben, Schriftart & Schriftgrößen für alle MDW Widgets festlegen kann:
okay jetzt kann ich meine Suche hier abbrechen und warte auf 0.4.0 :joy: :joy: :joy: - bin hier die Suche MD Widget + CSS gelandet, aber der Theme Editor ist ja noch schöner :) freu mich schon drauf! Gibt´s schon einen Termin ca. für 0.4.0?
-
@werner2000x sagte in Material Design Widgets: Buttons Widget:
Wo finde ich in VIS den Button State Multi vertical ?
In Version 0.3.19 ist er definitiv dabei.
Ob in früheren Versionen auch schon, kann ich jetzt nicht sagen.

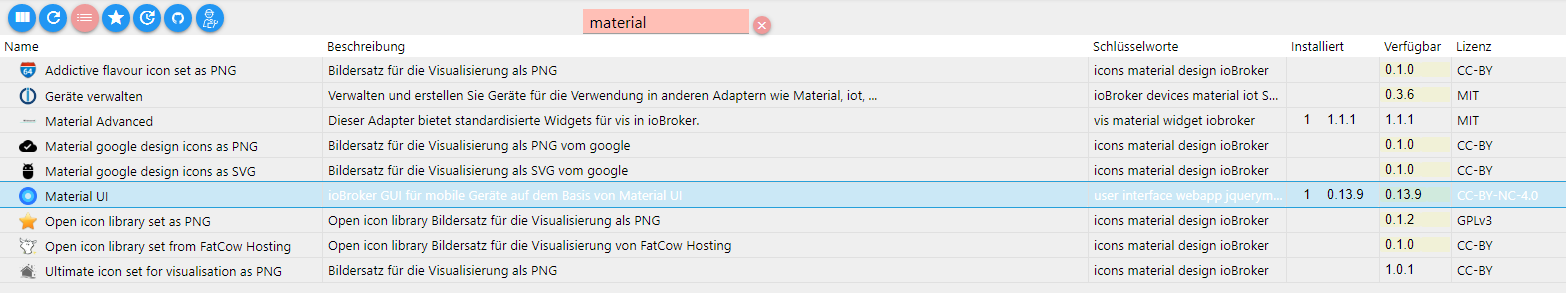
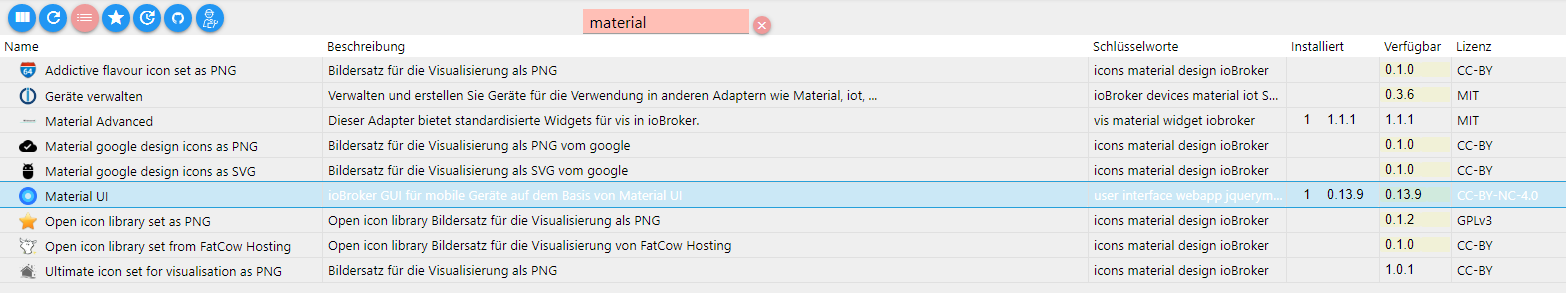
@Negalein Das folgende habe ich installiert, ein Widget mit Version 0.3.19 ist da nicht dabei oder meintest du 0.13.9 das ist da?

-
@Negalein Das folgende habe ich installiert, ein Widget mit Version 0.3.19 ist da nicht dabei oder meintest du 0.13.9 das ist da?

@werner2000x sagte in Material Design Widgets: Buttons Widget:
Das folgende habe ich installiert, ein Widget mit Version 0.3.19 ist da nicht dabei oder meintest du 0.13.9 das ist da?
Du hast den Material Design Adapter noch nicht installiert.

-
@frank2604 sagte in Material Design Widgets: Buttons Widget:
Ich stehe auf dem Schlauch, wie ich dass in einer CSS-Klasse umsetzten soll.
Vielleicht kannst Du mir noch einen Tipp geben, bevor ich aufgebe :confounded:Warte am besten auf die neue Version 0.4.0.
Da gibts dann einen "Theme Editor" mit dem man sehr komfortabel Farben, Schriftart & Schriftgrößen für alle MDW Widgets festlegen kann:
@Scrounger
Gibts einen zeitlichen Ausblick auf die 4.0 eher Tage oder Wochen?
Kannst du das ggfs. Abschätzen.Bin so gespannt auf dem Thene editor :) danke
-
@Scrounger
Gibts einen zeitlichen Ausblick auf die 4.0 eher Tage oder Wochen?
Kannst du das ggfs. Abschätzen.Bin so gespannt auf dem Thene editor :) danke
@dos1973 sagte in Material Design Widgets: Buttons Widget:
@Scrounger
Gibts einen zeitlichen Ausblick auf die 4.0 eher Tage oder Wochen?Kann ich leider überhaupt nicht abschätzen, weil ich jedes einzelne Widget 3 mal durcharbeiten muss (Farben, Schriftart & Schriftgröße) inkl. testen. Die Idee hätte ich gleich bei Entwicklungsbeginn haben müssen, jetzt ist das alles doch viel aufwendiger als gedacht :face_with_rolling_eyes:
Denke das es eine erste Test / Beta Version in den kommenden Wochen geben wird - schreib ja schon die Doku ;-)
-
@dos1973 sagte in Material Design Widgets: Buttons Widget:
@Scrounger
Gibts einen zeitlichen Ausblick auf die 4.0 eher Tage oder Wochen?Kann ich leider überhaupt nicht abschätzen, weil ich jedes einzelne Widget 3 mal durcharbeiten muss (Farben, Schriftart & Schriftgröße) inkl. testen. Die Idee hätte ich gleich bei Entwicklungsbeginn haben müssen, jetzt ist das alles doch viel aufwendiger als gedacht :face_with_rolling_eyes:
Denke das es eine erste Test / Beta Version in den kommenden Wochen geben wird - schreib ja schon die Doku ;-)
@Scrounger
Alles klaro, Dank dir für die Info -
Hallo Scrounger, wieder eine kleine Frage zu deinem "button-toggle-vertical", den ich zu Schaltzustandsanzeige benutze.
Es soll der Schaltzustand des Geschirrspülers angezeigt werden. Als einziger DP können die Schaltzustände nur über "Present" oder "OFF" ausgegeben werden."BSH.Common.EnumType.EventPresentState.Present": "Present", "BSH.Common.EnumType.EventPresentState.Off": "Off"
Nun dachte ich, dass im Widget entsprechend einfüge:Wert für aus: off
Wert für ein: Present

Ergebnis soll sein:
Ein:

AUS:

Nur leider wird das nichts. Was kann ich hier besser machen?
-
Hallo Scrounger, wieder eine kleine Frage zu deinem "button-toggle-vertical", den ich zu Schaltzustandsanzeige benutze.
Es soll der Schaltzustand des Geschirrspülers angezeigt werden. Als einziger DP können die Schaltzustände nur über "Present" oder "OFF" ausgegeben werden."BSH.Common.EnumType.EventPresentState.Present": "Present", "BSH.Common.EnumType.EventPresentState.Off": "Off"
Nun dachte ich, dass im Widget entsprechend einfüge:Wert für aus: off
Wert für ein: Present

Ergebnis soll sein:
Ein:

AUS:

Nur leider wird das nichts. Was kann ich hier besser machen?
-
hier die RAW-Daten
{ "from": "system.adapter.homeconnect.0", "user": "system.user.admin", "ts": 1616428991482, "common": { "name": "BSH_Common_Event_ProgramFinished", "type": "mixed", "role": "indicator", "unit": "", "write": true, "read": true, "states": { "BSH.Common.EnumType.EventPresentState.Present": "Present", "BSH.Common.EnumType.EventPresentState.Off": "Off" } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "homeconnect.0.SIEMENS-SX858D06PE-68A40E064ECA.events.BSH_Common_Event_ProgramFinished", "type": "state" } -
hier die RAW-Daten
{ "from": "system.adapter.homeconnect.0", "user": "system.user.admin", "ts": 1616428991482, "common": { "name": "BSH_Common_Event_ProgramFinished", "type": "mixed", "role": "indicator", "unit": "", "write": true, "read": true, "states": { "BSH.Common.EnumType.EventPresentState.Present": "Present", "BSH.Common.EnumType.EventPresentState.Off": "Off" } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "homeconnect.0.SIEMENS-SX858D06PE-68A40E064ECA.events.BSH_Common_Event_ProgramFinished", "type": "state" } -
@ub-privat
für Present muss als Wert
BSH.Common.EnumType.EventPresentState.Presentverwendet werden.
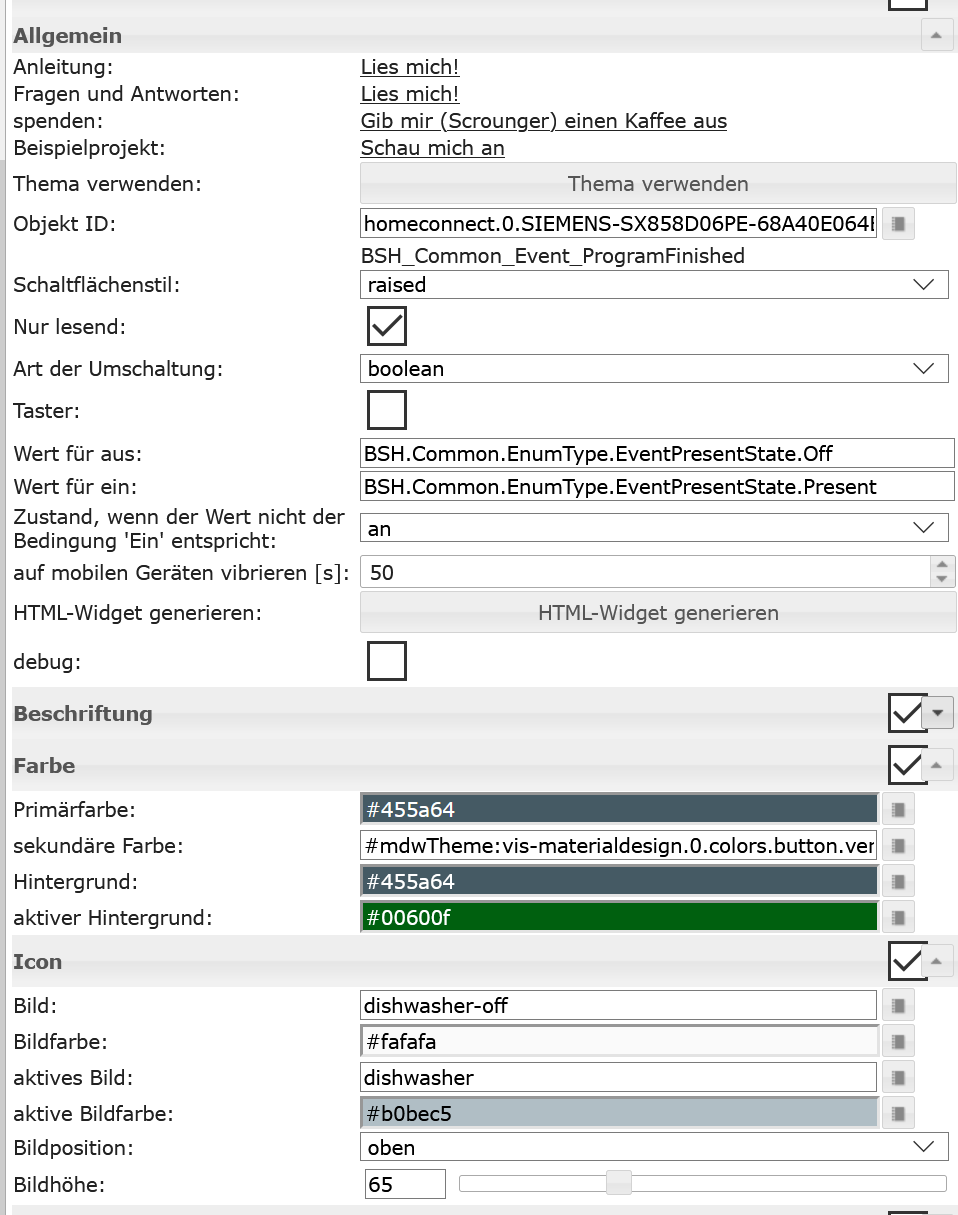
für Off muss als WertBSH.Common.EnumType.EventPresentState.Offverwendet werden.habe ich so hinterlegt, aber denkste... leider schaltet das Widget nicht!

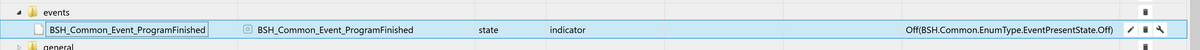
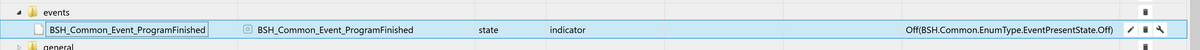
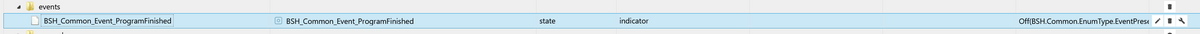
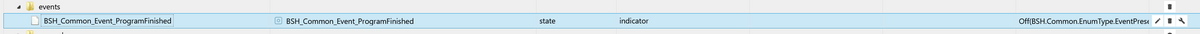
Der DP schaut so aus:

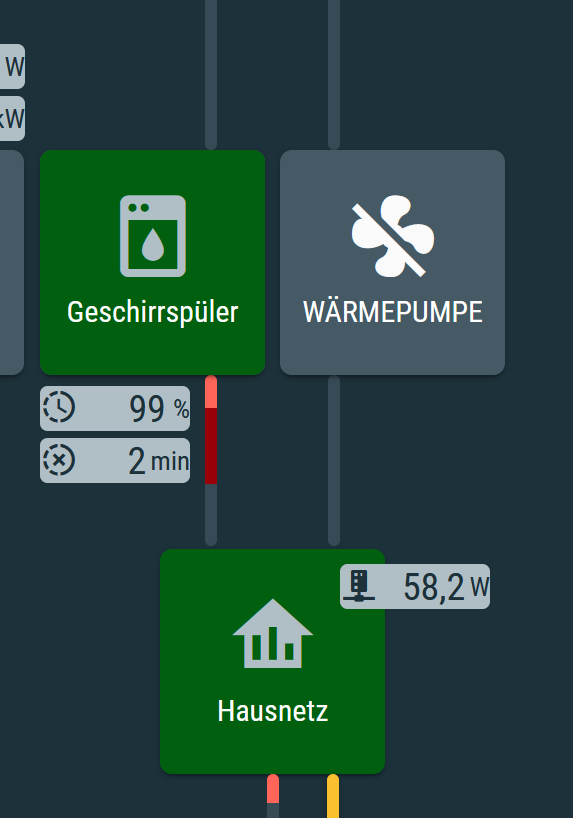
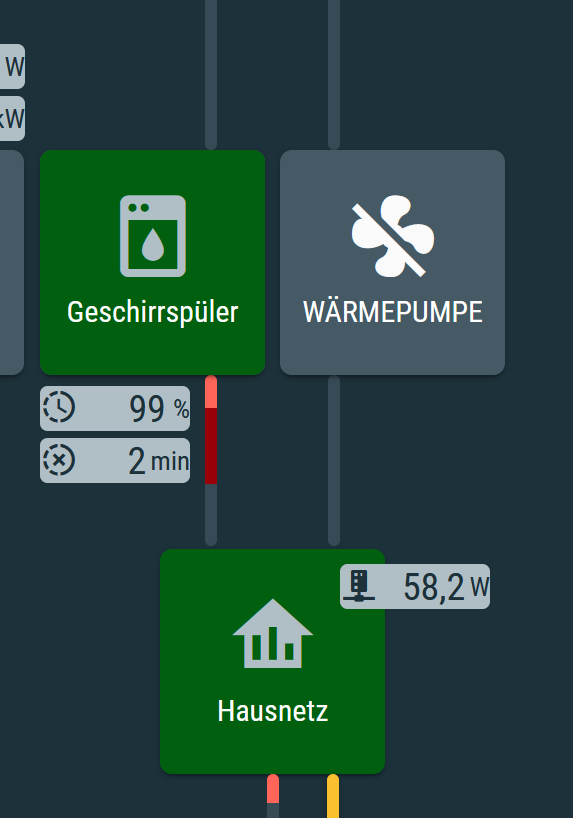
Und im View (runtime) schaut es so aus:

Mit der Wärmepumpe funktioniert es einwandfrei...
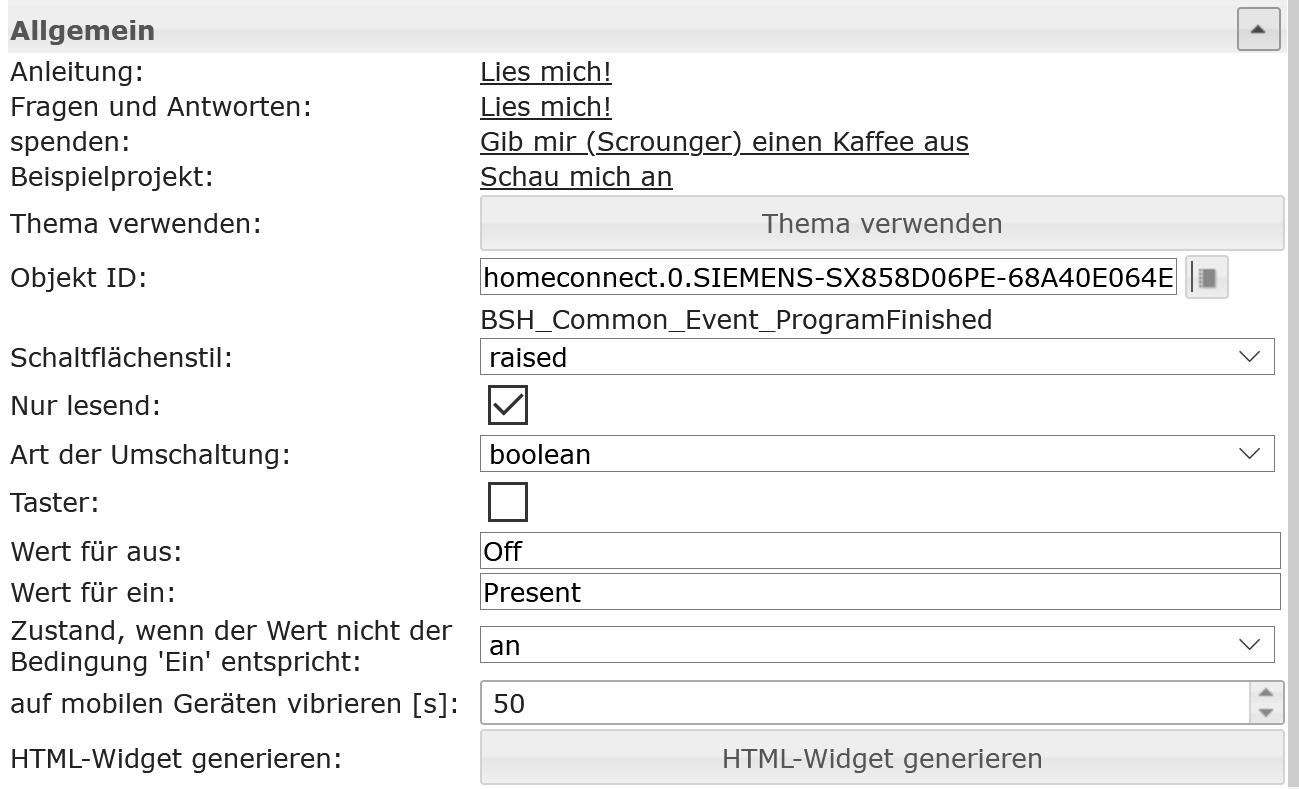
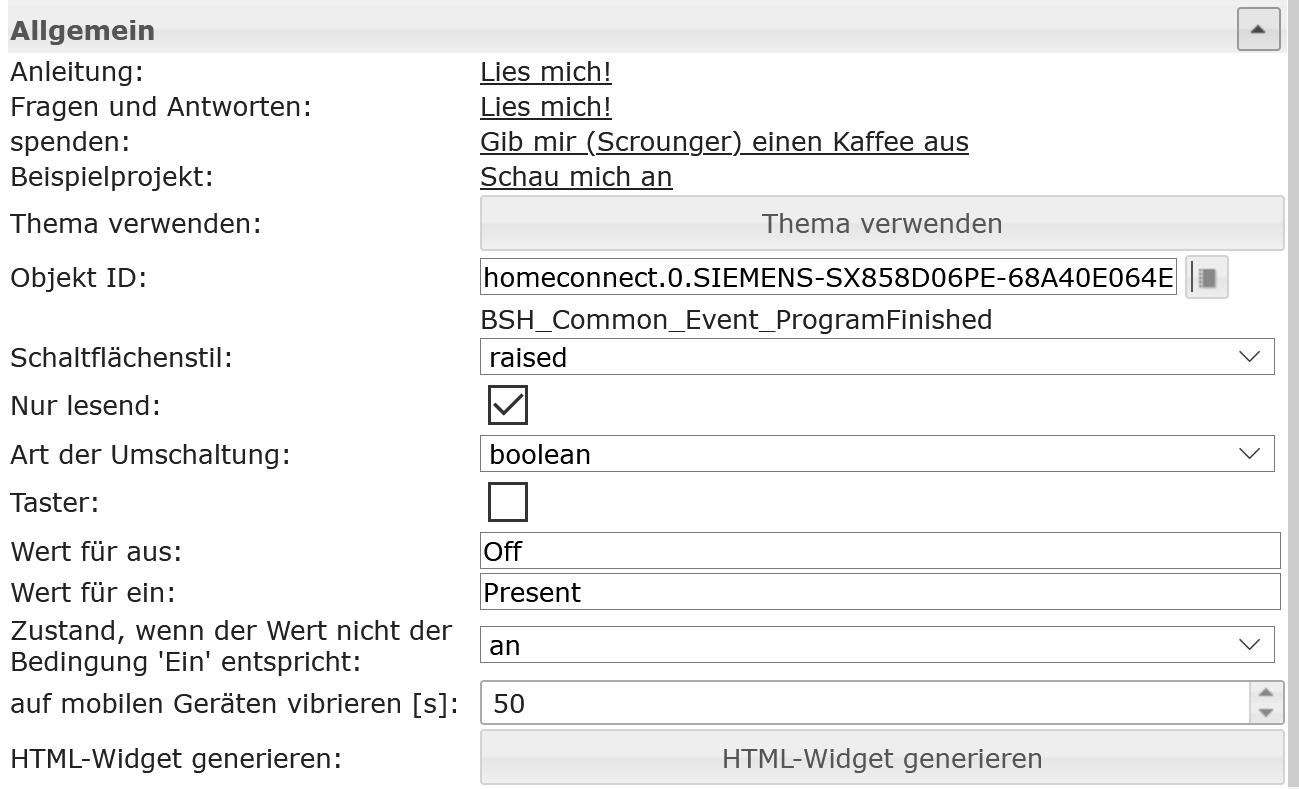
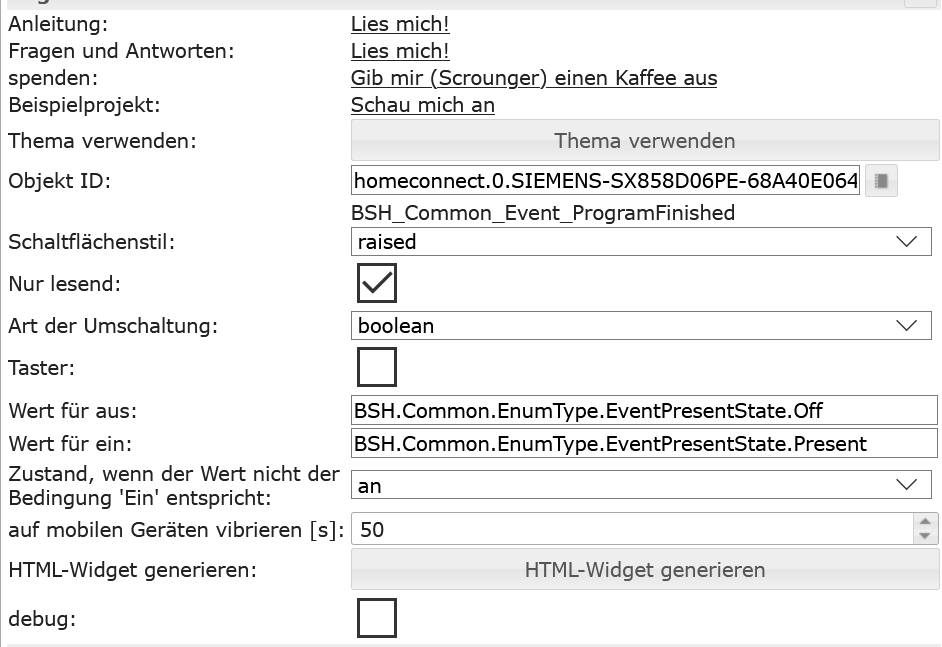
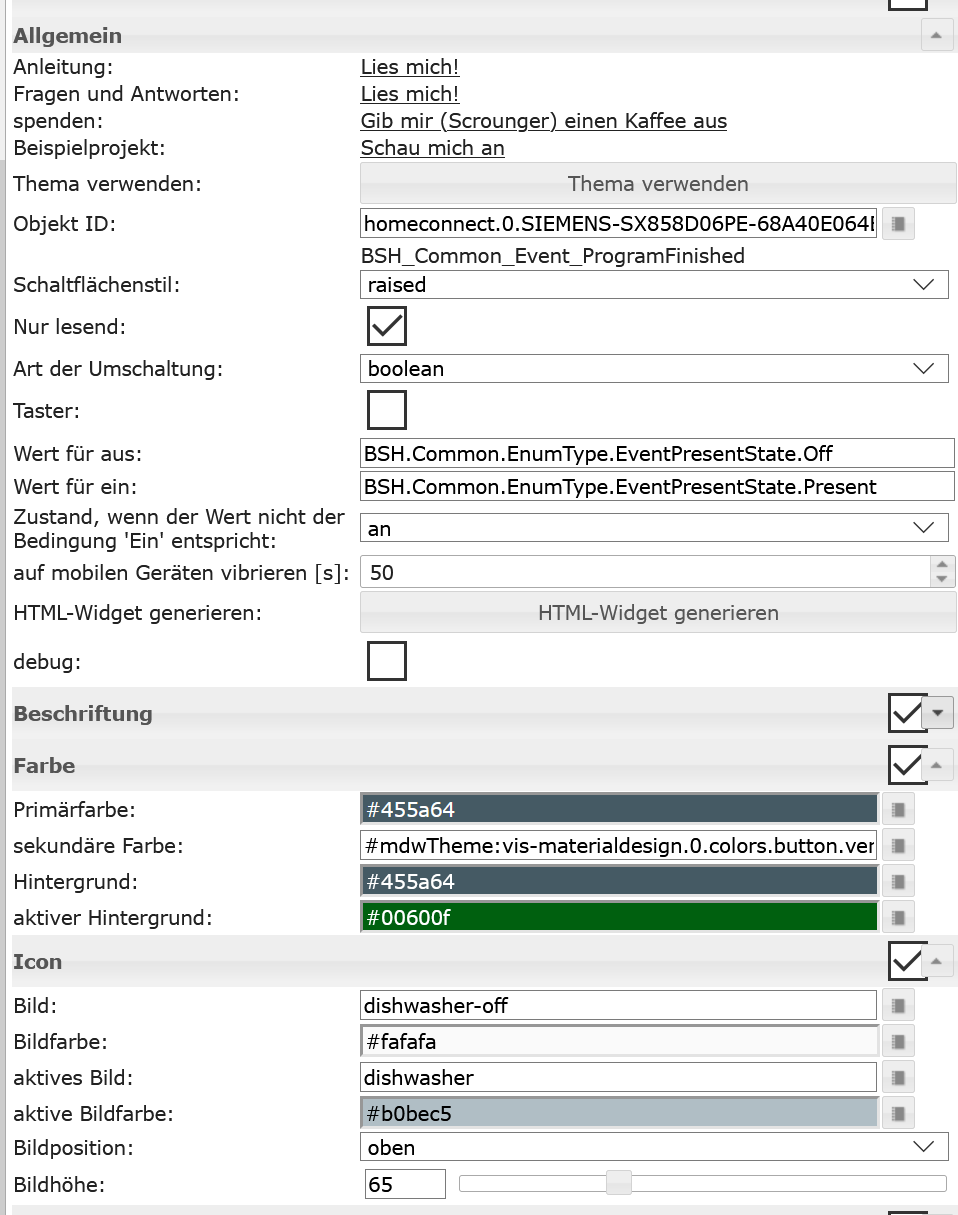
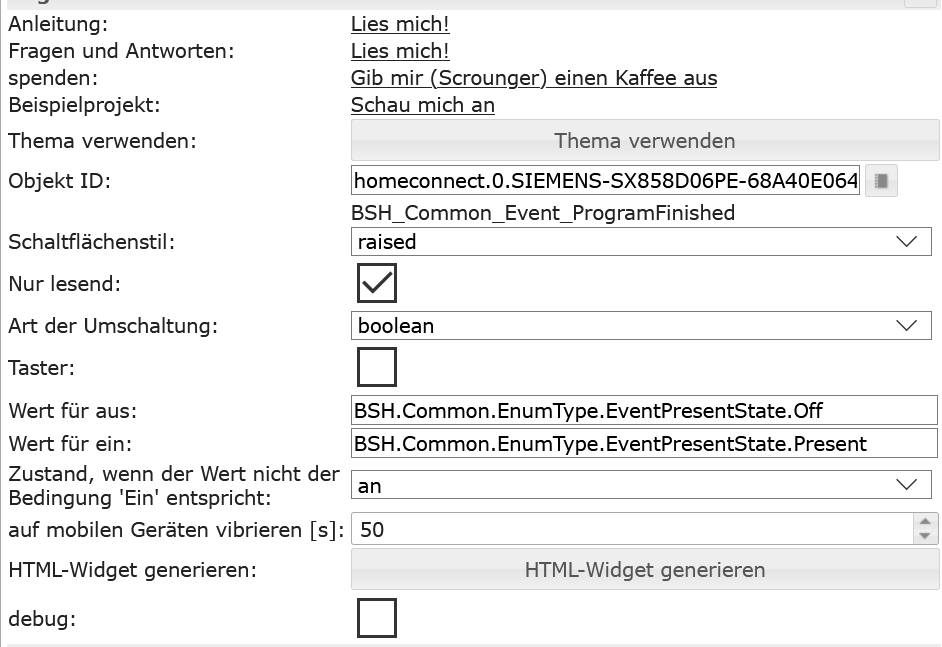
Hier noch die gesamten Einstellungen:

-
habe ich so hinterlegt, aber denkste... leider schaltet das Widget nicht!

Der DP schaut so aus:

Und im View (runtime) schaut es so aus:

Mit der Wärmepumpe funktioniert es einwandfrei...
Hier noch die gesamten Einstellungen:

-
Danke, das war's. Somit können nun alle weiteren Haushaltsgeräte an den Start gehen!
Macht immer wieder Freude mit dir zusammen zu arbeiten.
Spende geht heute Abend raus!