NEWS
Material Design Widgets: Buttons Widget
-
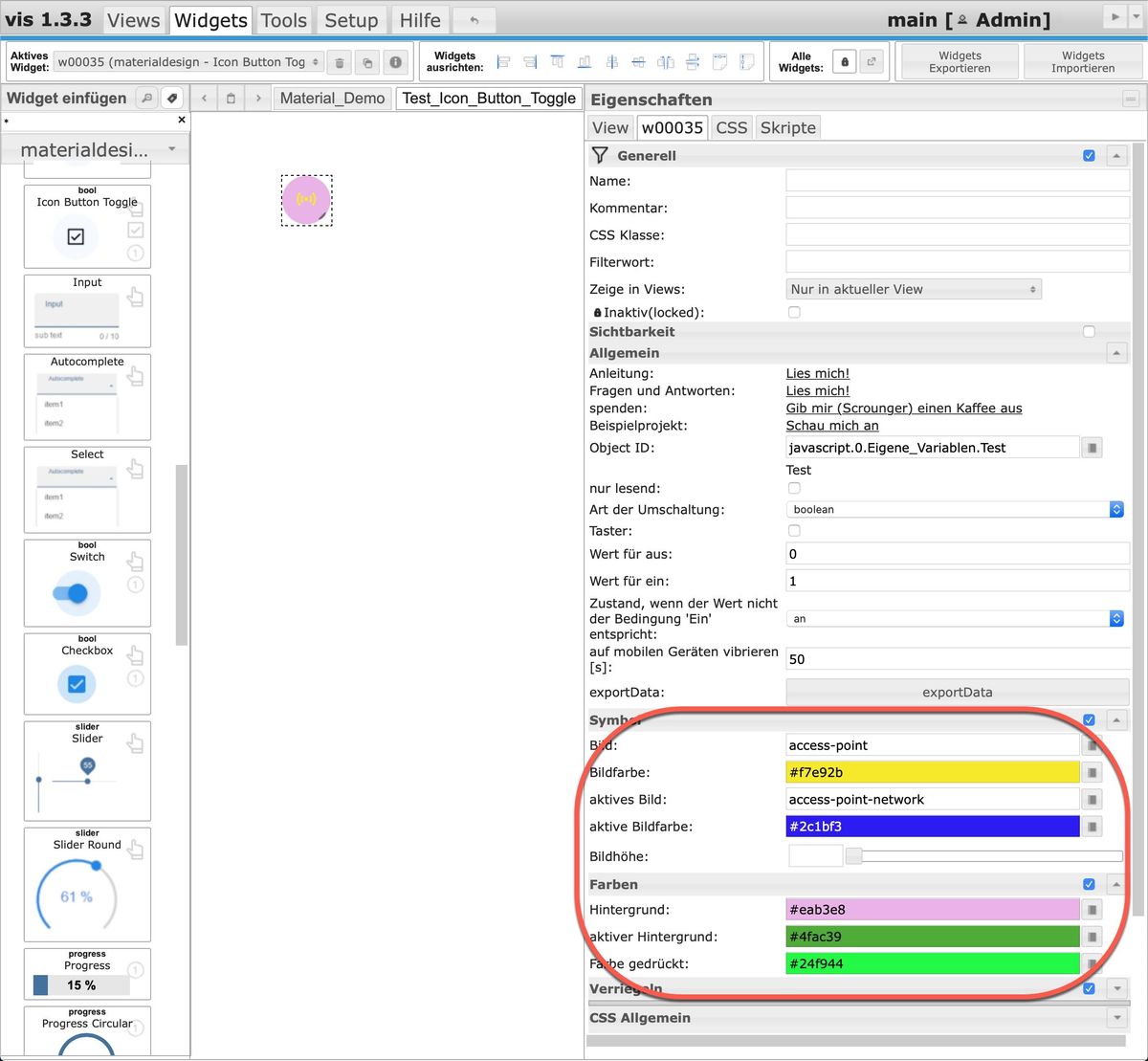
Danke. Soweit klar, aber Material Design Widgets haben ja sehr viele spezielle Eigenschaften - wie hier der Toggle-Button. Der hat wie oben im Screenshot markiert, Hintergrundfarben für inaktiv, aktiv und gedrückt.
Wenn ich in CSS einfach eine Background-color mit !important setzte, bleibt es bei allen drei Zuständen bei dieser Farbe.
Ich würde gerne wissen, ob, und wenn ja wie ich die verschiedenen Farben für die drei Zustände zentral setzen kann.
VG
Frank
-
Ah, ok. Das hatte ich falsch verstanden.
Da bin ich ehrlich gesagt gerade überfragt...müsste ich mich mal schlau machen, aber da gibt es sicher eine Lösung...
-
@frank2604 sagte in [Material Design
Ich würde gerne wissen, ob, und wenn ja wie ich die verschiedenen Farben für die drei Zustände zentral setzen kann
per css musst du die entsprechenden klassen verwenden, bekommt man mit dem inspektor raus.
oder su eratellst datenpunkte und verwendest sie als binding. -
@Scrounger Danke!
Mit Bindings bekomme ich es jetzt hin. Da in den Feldern immer gleich der Color Picker aufgeht, hatte ich nicht vermutet, dass man da einfach einen DP eingeben kann.
ABER der große Nachteil bei Bindings ist, dass man das Ergebnis nur in der Runtime, nicht im Editor sehen kann.
Daher würde ich es gerne mit CSS hinbekommen. Nach ein paar Stunden googlen und probieren habe ich mit dem Inspektor schon ein paar Eigenschaften bei dem ein oder anderen MD-Widget herausgefunden, aber einiges bekomme ich nicht hin:
Beispiel:
Beim Button gibt es diese Farbeinstellungen (aber wem sag ich das
 )
)
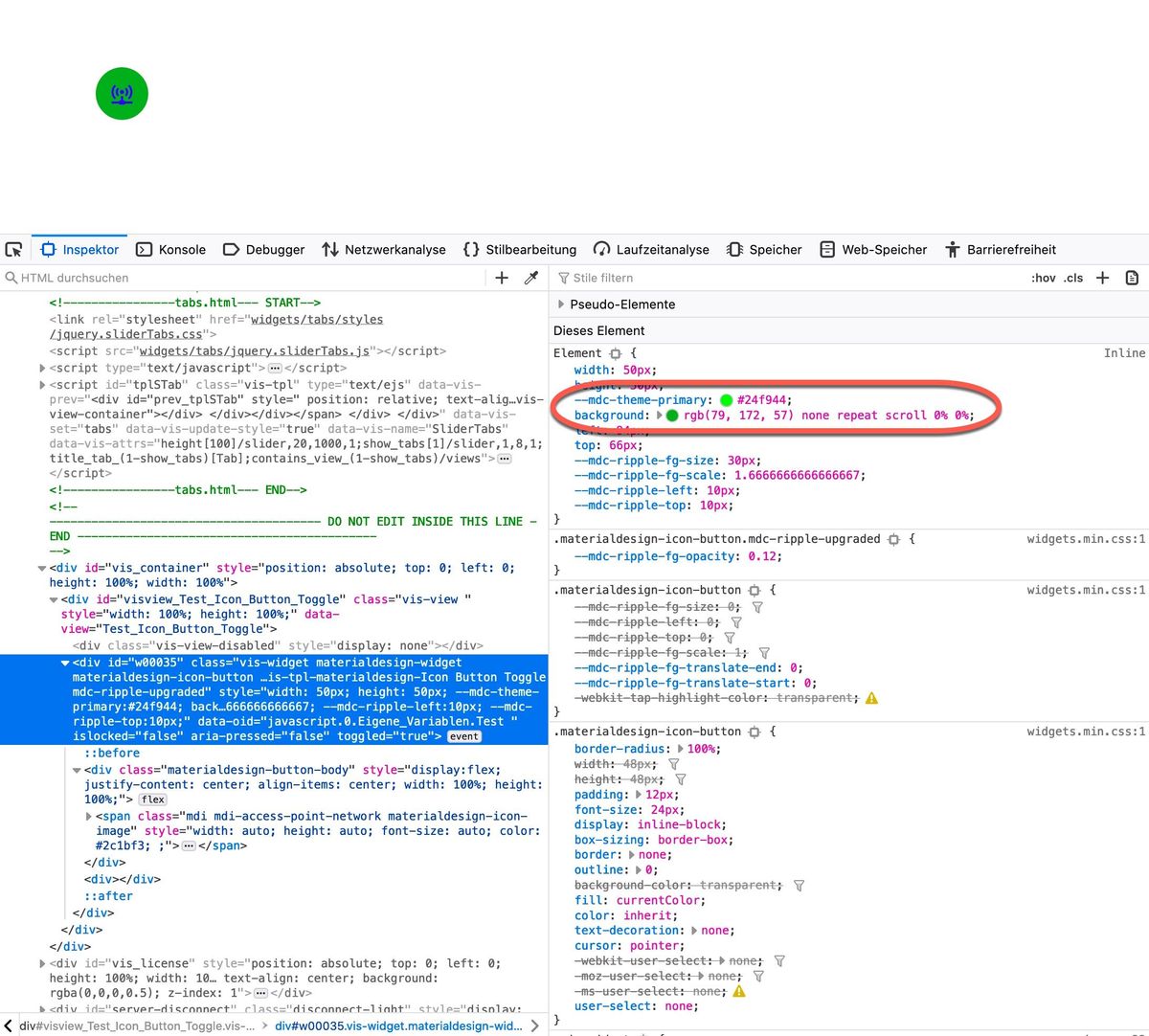
Als explizite Eigenschaft finde ich im Inspektor aber nur "Farbe gedrückt" = --mdc-theme-primary: #24f944;
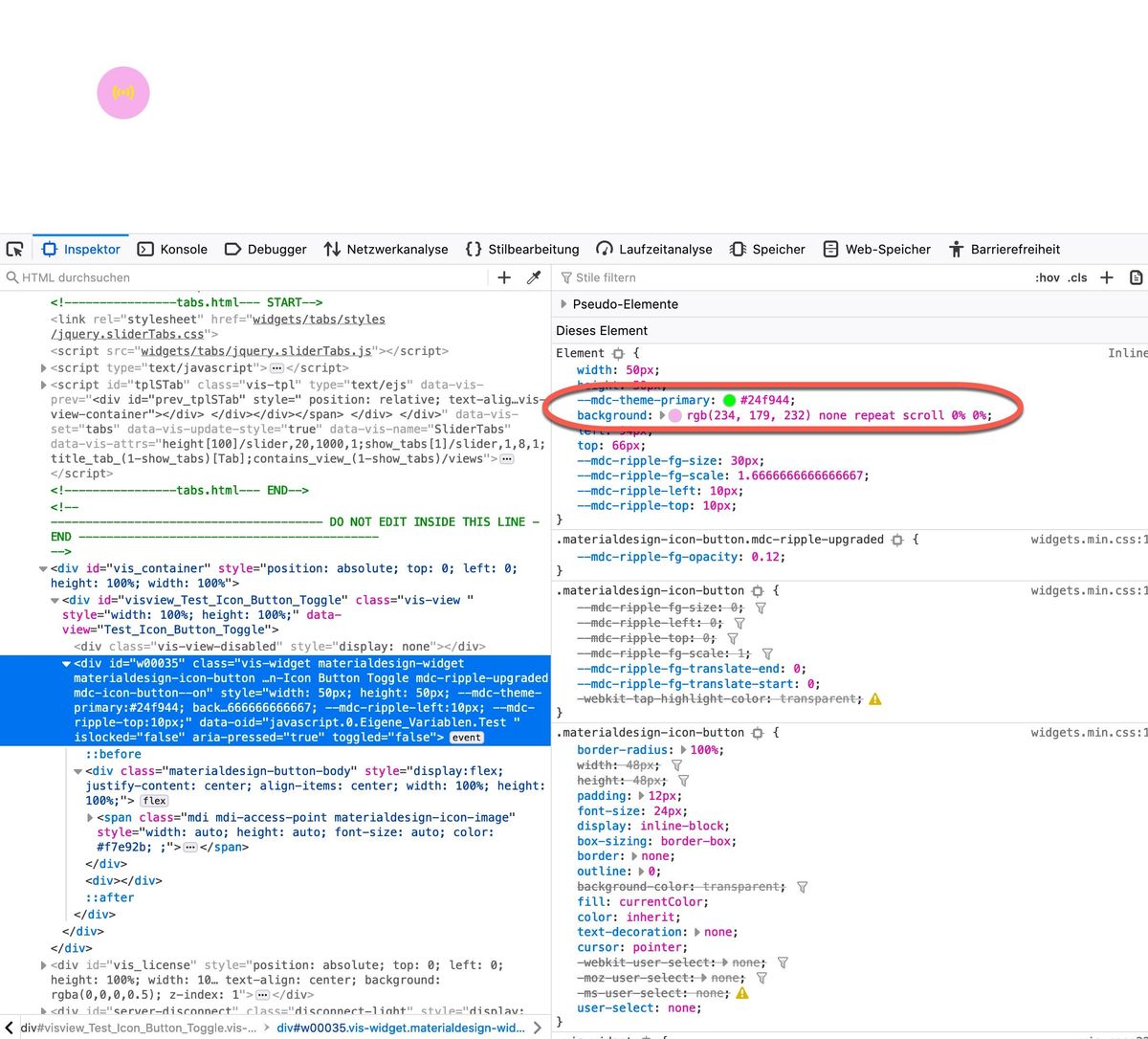
"Hintergrund" und "Aktiver Hintergrund" werden immer nur mit der Eigenschaft background eingestellt und wechseln je nach Zustand des Buttons:


Ich stehe auf dem Schlauch, wie ich dass in einer CSS-Klasse umsetzten soll.
Vielleicht kannst Du mir noch einen Tipp geben, bevor ich aufgebe

Danke!
Frank
-
@frank2604 sagte in Material Design Widgets: Buttons Widget:
Ich stehe auf dem Schlauch, wie ich dass in einer CSS-Klasse umsetzten soll.
Vielleicht kannst Du mir noch einen Tipp geben, bevor ich aufgebe
Warte am besten auf die neue Version 0.4.0.
Da gibts dann einen "Theme Editor" mit dem man sehr komfortabel Farben, Schriftart & Schriftgrößen für alle MDW Widgets festlegen kann:
-
@Scrounger
Wow das hört sich toll an. Was mir die ganze zeit vorschwebt wäre eine Darkmode option.
Zb an einen DP gekoppelt. „True“ wäre dark mode Farben „false“ day mode Farben -
@dos1973
 wusste das die erste Frage sein wird gibts nen Darkmode.
wusste das die erste Frage sein wird gibts nen Darkmode.
Nein aktuell nicht, weil ich es selber nicht brauche und die Implemtierung des "Theme Editors" wesentlich aufwendiger ist als gedacht.
Allerdings kann man das dann per skript realisieren, da nur Datenpunkte und in den Widgets Binindings verwendet werden. -
@Scrounger
Ok, ich warte es mal ab, was du da zauberst.
Ich hatte es schonmal via Farben DP und Bindigs versucht. Aber da es im Vis Editor dann keine Darstellung gibt, war das sehr schwer zu bearbeiten. -
@dos1973 sagte in Material Design Widgets: Buttons Widget:
Wow das hört sich toll an. Was mir die ganze zeit vorschwebt wäre eine Darkmode option.
Wird es doch geben, kann das sehr einfach zusätzlich implementieren.
@dos1973 sagte in Material Design Widgets: Buttons Widget:
@Scrounger
Ich hatte es schonmal via Farben DP und Bindigs versucht. Aber da es im Vis Editor dann keine Darstellung gibt, war das sehr schwer zu bearbeiten.Hab was eingebaut, dass diese auch im Editor angezeigt werden.
-
Klasse. Der Theme Editor ist super. Dann beginne ich jetzt erstmal mit der Entwicklung in den Standard-Farben und warte auf den Editor.
Danke 🤩
-
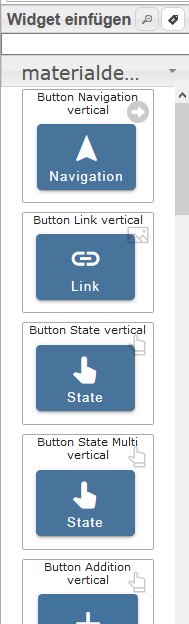
@Scrounger Wo finde ich in VIS den Button State Multi vertical ?
Ich habe die Material Widget installiert, finde jedoch den Multi Button nicht.
Hier ein Link wo der Button vorgestellt wurde:
https://www.shelly-support.eu/forum/index.php?thread/1321-1-taste-in-vis-alle-11-rolladen-fahren-runter/&postID=62379#post62379 -
@werner2000x sagte in Material Design Widgets: Buttons Widget:
Wo finde ich in VIS den Button State Multi vertical ?
In Version 0.3.19 ist er definitiv dabei.
Ob in früheren Versionen auch schon, kann ich jetzt nicht sagen.

-
@Scrounger said in Material Design Widgets: Buttons Widget:
@frank2604 sagte in Material Design Widgets: Buttons Widget:
Ich stehe auf dem Schlauch, wie ich dass in einer CSS-Klasse umsetzten soll.
Vielleicht kannst Du mir noch einen Tipp geben, bevor ich aufgebe
Warte am besten auf die neue Version 0.4.0.
Da gibts dann einen "Theme Editor" mit dem man sehr komfortabel Farben, Schriftart & Schriftgrößen für alle MDW Widgets festlegen kann:
okay jetzt kann ich meine Suche hier abbrechen und warte auf 0.4.0


 - bin hier die Suche MD Widget + CSS gelandet, aber der Theme Editor ist ja noch schöner
- bin hier die Suche MD Widget + CSS gelandet, aber der Theme Editor ist ja noch schöner  freu mich schon drauf! Gibt´s schon einen Termin ca. für 0.4.0?
freu mich schon drauf! Gibt´s schon einen Termin ca. für 0.4.0? -
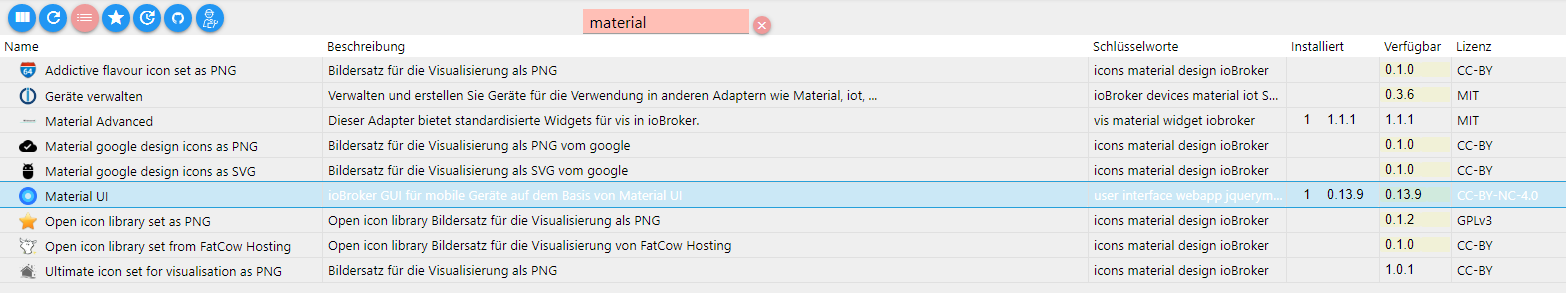
@Negalein Das folgende habe ich installiert, ein Widget mit Version 0.3.19 ist da nicht dabei oder meintest du 0.13.9 das ist da?

-
@werner2000x sagte in Material Design Widgets: Buttons Widget:
Das folgende habe ich installiert, ein Widget mit Version 0.3.19 ist da nicht dabei oder meintest du 0.13.9 das ist da?
Du hast den Material Design Adapter noch nicht installiert.

-
@Scrounger
Gibts einen zeitlichen Ausblick auf die 4.0 eher Tage oder Wochen?
Kannst du das ggfs. Abschätzen.Bin so gespannt auf dem Thene editor
 danke
danke -
@dos1973 sagte in Material Design Widgets: Buttons Widget:
@Scrounger
Gibts einen zeitlichen Ausblick auf die 4.0 eher Tage oder Wochen?Kann ich leider überhaupt nicht abschätzen, weil ich jedes einzelne Widget 3 mal durcharbeiten muss (Farben, Schriftart & Schriftgröße) inkl. testen. Die Idee hätte ich gleich bei Entwicklungsbeginn haben müssen, jetzt ist das alles doch viel aufwendiger als gedacht

Denke das es eine erste Test / Beta Version in den kommenden Wochen geben wird - schreib ja schon die Doku

-
@Scrounger
Alles klaro, Dank dir für die Info -
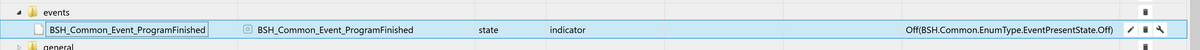
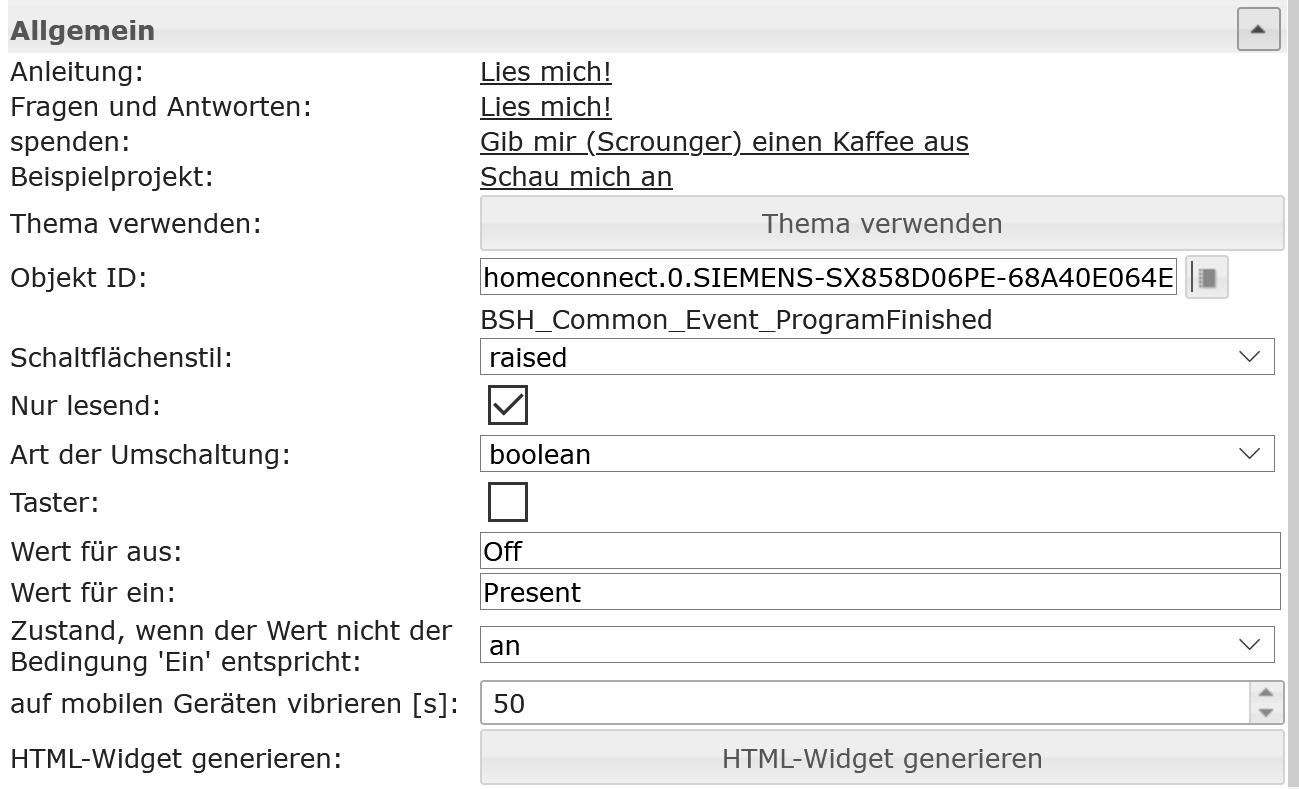
Hallo Scrounger, wieder eine kleine Frage zu deinem "button-toggle-vertical", den ich zu Schaltzustandsanzeige benutze.
Es soll der Schaltzustand des Geschirrspülers angezeigt werden. Als einziger DP können die Schaltzustände nur über "Present" oder "OFF" ausgegeben werden."BSH.Common.EnumType.EventPresentState.Present": "Present", "BSH.Common.EnumType.EventPresentState.Off": "Off"
Nun dachte ich, dass im Widget entsprechend einfüge:Wert für aus: off
Wert für ein: Present

Ergebnis soll sein:
Ein:

AUS:

Nur leider wird das nichts. Was kann ich hier besser machen?
-
@ub-privat
Zeig Mal die raw Daten des verwendeten datenpunktes