NEWS
Material Design Widgets: Buttons Widget
-
@sigi234
Das hab ich, sowohl Vis.0 wie auch Dateimanager. Ganz komisch, sonst werden mir die Bilder ja auch angezeigt und über die Pfadangabe geht es auch. Nur nicht über den Button -
@Xsev
Dann hast du wohl ein genrelles Problem. Denke die Rechte sind falsch gesetzt.
Falls Linux System dann z.B. malchmod 777 -Rauf den vis ordner ausführen.@Scrounger
Danke! Sehr strange Geschichte. Die Rechte hab ich kontrolliert und neu gesetzt leider ohne Erfolg. Das komische ist ja, wenn ich eine direkte Pfadangabe mache, hab ich Zugriff und bekomme die Bilder auch angezeigt im Button. Auch über andere Widgets (HQ-Buttons, Image etc.) komm ich an die Daten. Is jetzt nicht weiter dramatisch da es über den Pfad ja geht und ich anscheinend ja der einzige mit dem Problem bin. Einzig, was mir gerade einfällt, sonst gehe ich über "Quelle" an die Bilder, bei dir geht es über "Symbole" das der einzige Unterschied der mir einfällt. -
@Scrounger
Danke! Sehr strange Geschichte. Die Rechte hab ich kontrolliert und neu gesetzt leider ohne Erfolg. Das komische ist ja, wenn ich eine direkte Pfadangabe mache, hab ich Zugriff und bekomme die Bilder auch angezeigt im Button. Auch über andere Widgets (HQ-Buttons, Image etc.) komm ich an die Daten. Is jetzt nicht weiter dramatisch da es über den Pfad ja geht und ich anscheinend ja der einzige mit dem Problem bin. Einzig, was mir gerade einfällt, sonst gehe ich über "Quelle" an die Bilder, bei dir geht es über "Symbole" das der einzige Unterschied der mir einfällt.Hallo, fange gerade an mich mit dem Material Design Konzept und den Widgets zu beschäftigen. Ich möchte die Dashboards für unser neues Haus damit umsetzten.
Habe keinen Thread für allgemeine Fragen gefunden, daher hier:
Kann ich die die Farbeinstellungen der jeweiligen Elemente über globale Variablen setzten, so dass ich später noch einfach das Farbkonzept umstellen kann?
Danke und Grüße
Frank
-
Hallo, fange gerade an mich mit dem Material Design Konzept und den Widgets zu beschäftigen. Ich möchte die Dashboards für unser neues Haus damit umsetzten.
Habe keinen Thread für allgemeine Fragen gefunden, daher hier:
Kann ich die die Farbeinstellungen der jeweiligen Elemente über globale Variablen setzten, so dass ich später noch einfach das Farbkonzept umstellen kann?
Danke und Grüße
Frank
Hi, ja das kannst du.
Über den CSS Reiter einen Style definieren und diesen dann dem Widget und Allgemein zuweisen.
VG
-
Hi, ja das kannst du.
Über den CSS Reiter einen Style definieren und diesen dann dem Widget und Allgemein zuweisen.
VG
Danke für Deine Antwort. Hatte bisher garnicht mit CSS gearbeitet. Habe mich die letzten Stunden damit ein wenig beschäftigt und ein paar Basic Widgets konnte ich jetzt schon über CSS-KLassen beeinflussen :grin: .
Ich brauch aber noch mal einen Schubs in die richtige Richtung:
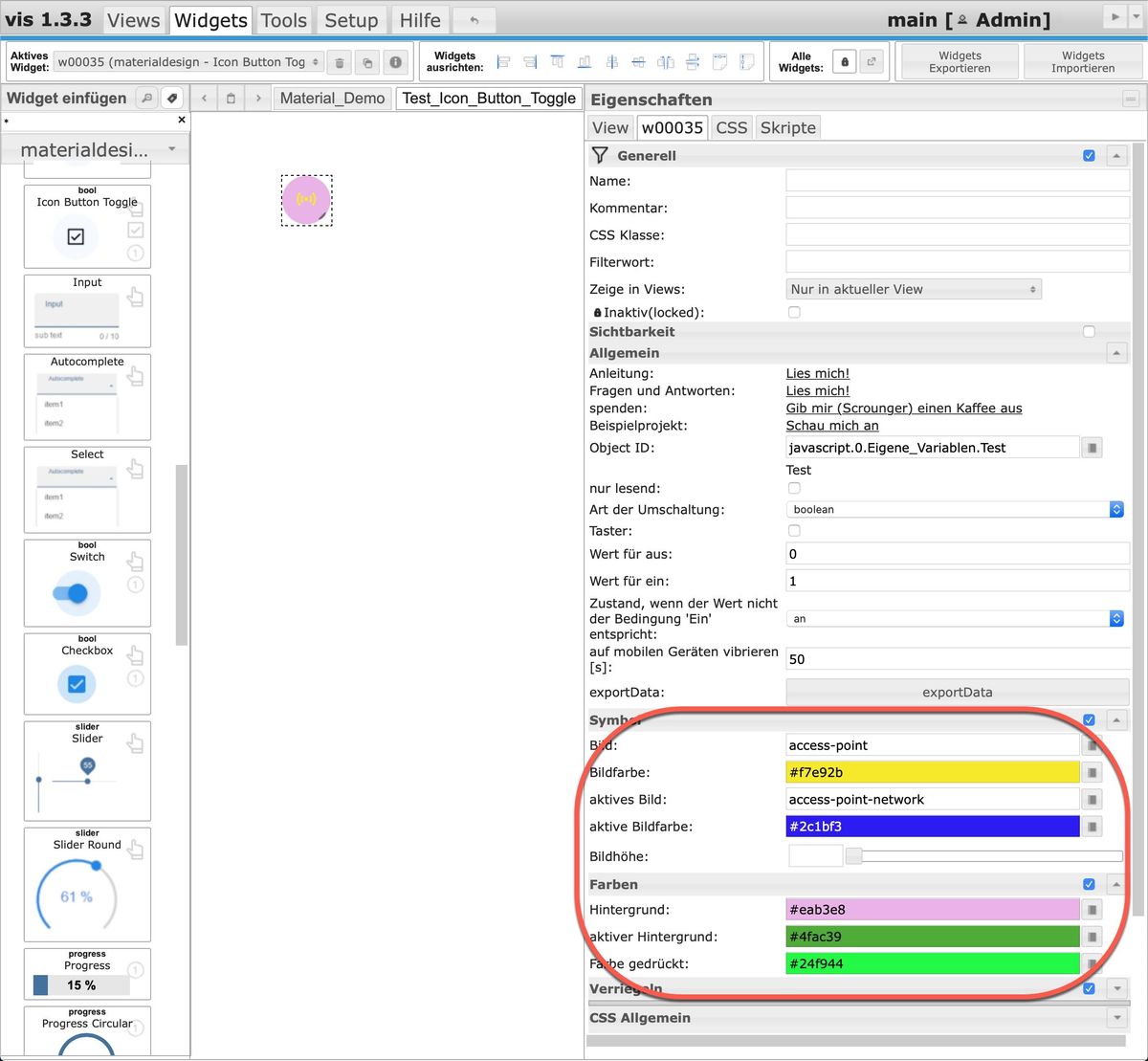
Wie kann ich denn z.B. beim Toggle-Button diese 3 Farben über CSS setzen?

VG
-
Danke für Deine Antwort. Hatte bisher garnicht mit CSS gearbeitet. Habe mich die letzten Stunden damit ein wenig beschäftigt und ein paar Basic Widgets konnte ich jetzt schon über CSS-KLassen beeinflussen :grin: .
Ich brauch aber noch mal einen Schubs in die richtige Richtung:
Wie kann ich denn z.B. beim Toggle-Button diese 3 Farben über CSS setzen?

VG
Gehe oben auf den CSS-Reiter, dann auf Projekt anstatt Global.
Dann gibst du ein:
.button{
Background-color: green (oder hex-Code oder Ragnar)!important;
}
So kannst du mehrere Klassen erstellen...und es gibt noch viele weitere Eigenschaften.
Dann kannst du egal welches Widget dieser oder einer anderen Klasse zuweisen.
-
Gehe oben auf den CSS-Reiter, dann auf Projekt anstatt Global.
Dann gibst du ein:
.button{
Background-color: green (oder hex-Code oder Ragnar)!important;
}
So kannst du mehrere Klassen erstellen...und es gibt noch viele weitere Eigenschaften.
Dann kannst du egal welches Widget dieser oder einer anderen Klasse zuweisen.
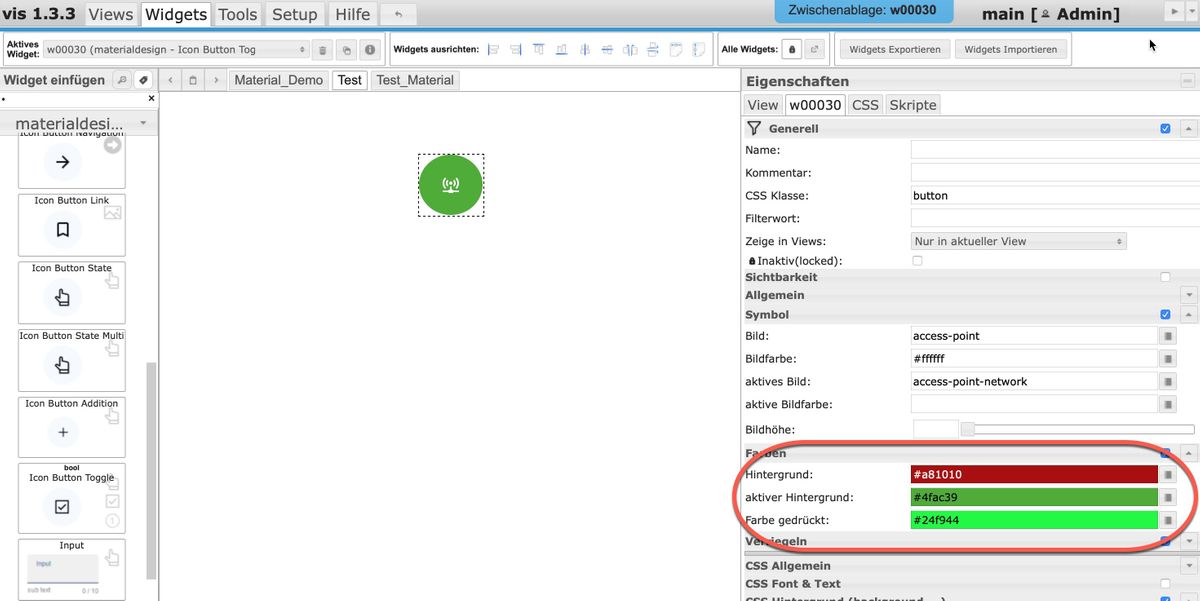
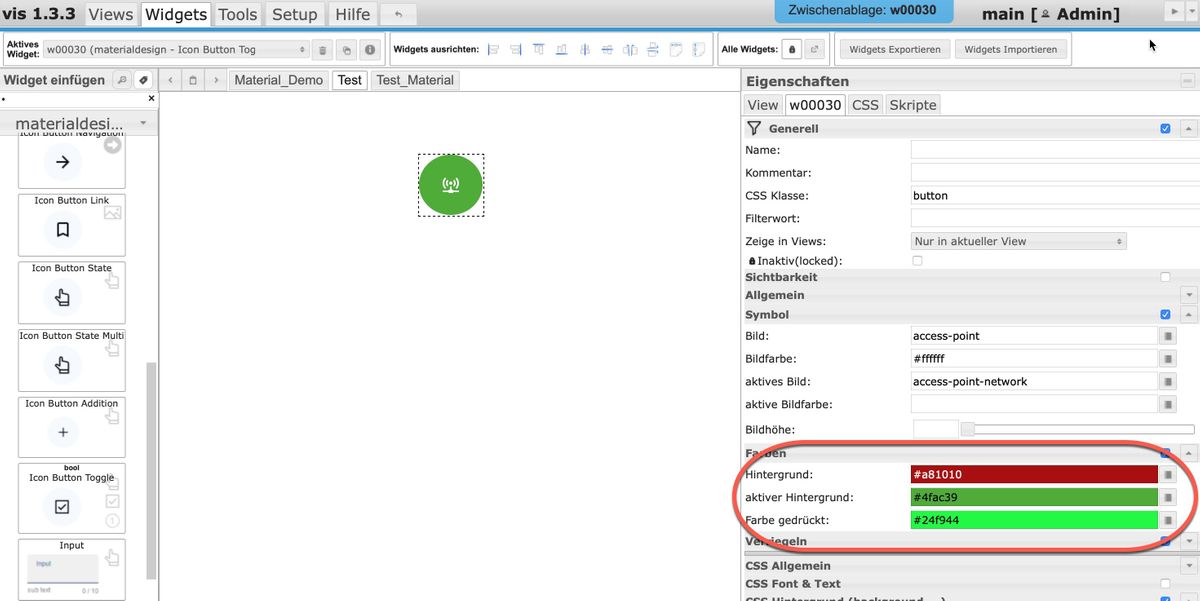
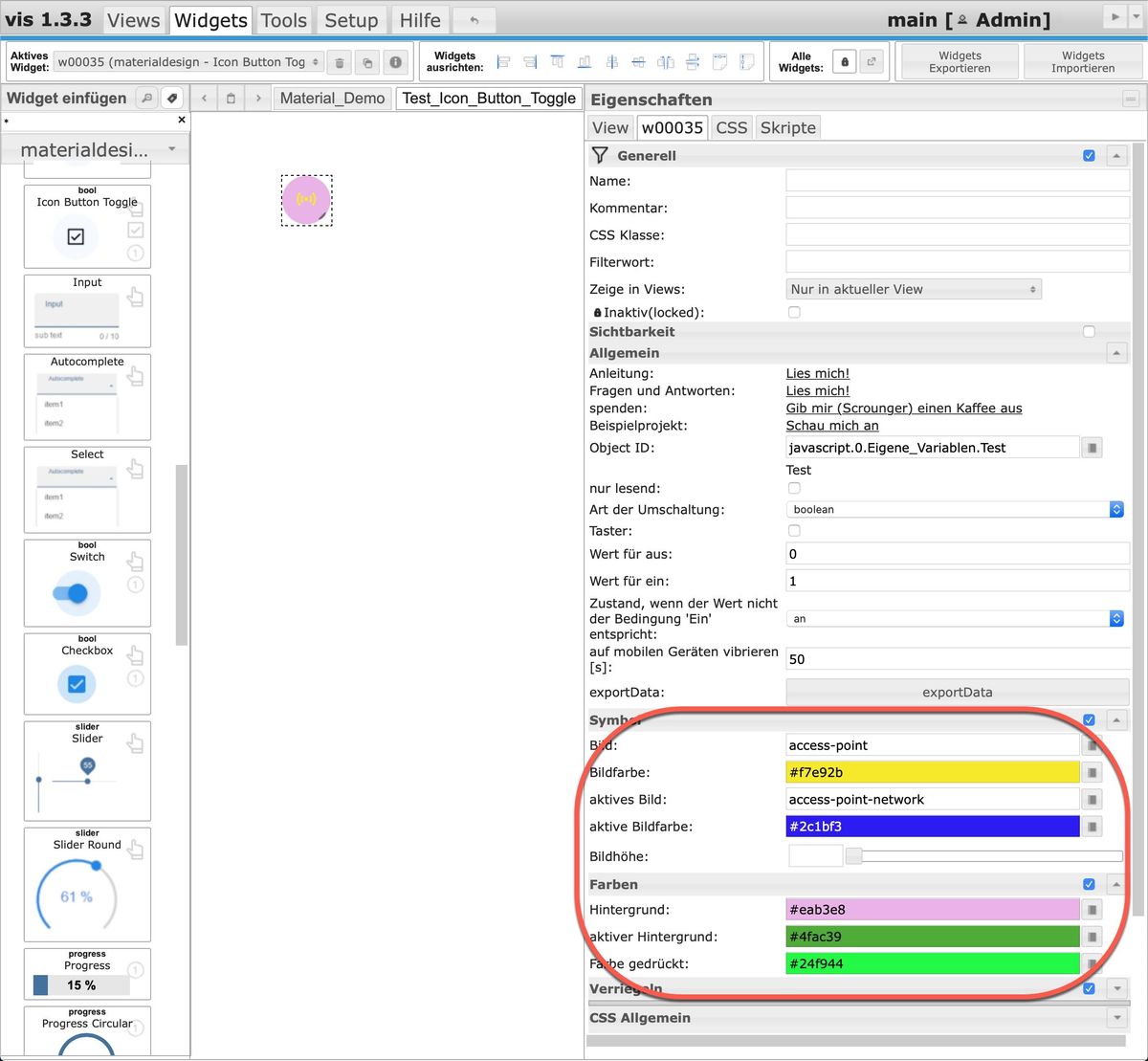
Danke. Soweit klar, aber Material Design Widgets haben ja sehr viele spezielle Eigenschaften - wie hier der Toggle-Button. Der hat wie oben im Screenshot markiert, Hintergrundfarben für inaktiv, aktiv und gedrückt.
Wenn ich in CSS einfach eine Background-color mit !important setzte, bleibt es bei allen drei Zuständen bei dieser Farbe.
Ich würde gerne wissen, ob, und wenn ja wie ich die verschiedenen Farben für die drei Zustände zentral setzen kann.
VG
Frank
-
Danke. Soweit klar, aber Material Design Widgets haben ja sehr viele spezielle Eigenschaften - wie hier der Toggle-Button. Der hat wie oben im Screenshot markiert, Hintergrundfarben für inaktiv, aktiv und gedrückt.
Wenn ich in CSS einfach eine Background-color mit !important setzte, bleibt es bei allen drei Zuständen bei dieser Farbe.
Ich würde gerne wissen, ob, und wenn ja wie ich die verschiedenen Farben für die drei Zustände zentral setzen kann.
VG
Frank
Ah, ok. Das hatte ich falsch verstanden.
Da bin ich ehrlich gesagt gerade überfragt...müsste ich mich mal schlau machen, aber da gibt es sicher eine Lösung...
-
Danke. Soweit klar, aber Material Design Widgets haben ja sehr viele spezielle Eigenschaften - wie hier der Toggle-Button. Der hat wie oben im Screenshot markiert, Hintergrundfarben für inaktiv, aktiv und gedrückt.
Wenn ich in CSS einfach eine Background-color mit !important setzte, bleibt es bei allen drei Zuständen bei dieser Farbe.
Ich würde gerne wissen, ob, und wenn ja wie ich die verschiedenen Farben für die drei Zustände zentral setzen kann.
VG
Frank
@frank2604 sagte in [Material Design
Ich würde gerne wissen, ob, und wenn ja wie ich die verschiedenen Farben für die drei Zustände zentral setzen kann
per css musst du die entsprechenden klassen verwenden, bekommt man mit dem inspektor raus.
oder su eratellst datenpunkte und verwendest sie als binding. -
@frank2604 sagte in [Material Design
Ich würde gerne wissen, ob, und wenn ja wie ich die verschiedenen Farben für die drei Zustände zentral setzen kann
per css musst du die entsprechenden klassen verwenden, bekommt man mit dem inspektor raus.
oder su eratellst datenpunkte und verwendest sie als binding.@Scrounger Danke!
Mit Bindings bekomme ich es jetzt hin. Da in den Feldern immer gleich der Color Picker aufgeht, hatte ich nicht vermutet, dass man da einfach einen DP eingeben kann.
ABER der große Nachteil bei Bindings ist, dass man das Ergebnis nur in der Runtime, nicht im Editor sehen kann.
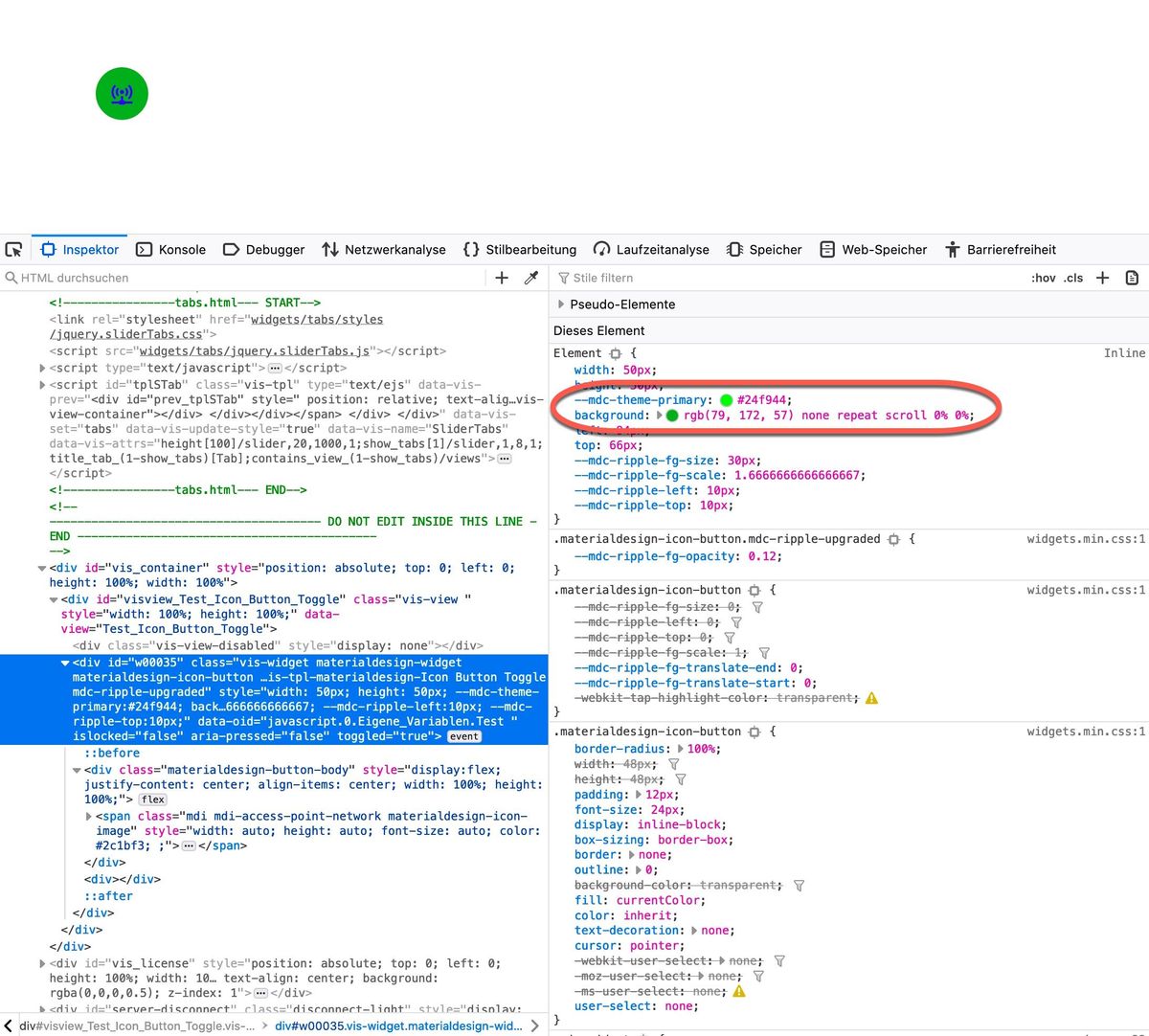
Daher würde ich es gerne mit CSS hinbekommen. Nach ein paar Stunden googlen und probieren habe ich mit dem Inspektor schon ein paar Eigenschaften bei dem ein oder anderen MD-Widget herausgefunden, aber einiges bekomme ich nicht hin:
Beispiel:
Beim Button gibt es diese Farbeinstellungen (aber wem sag ich das :wink:)

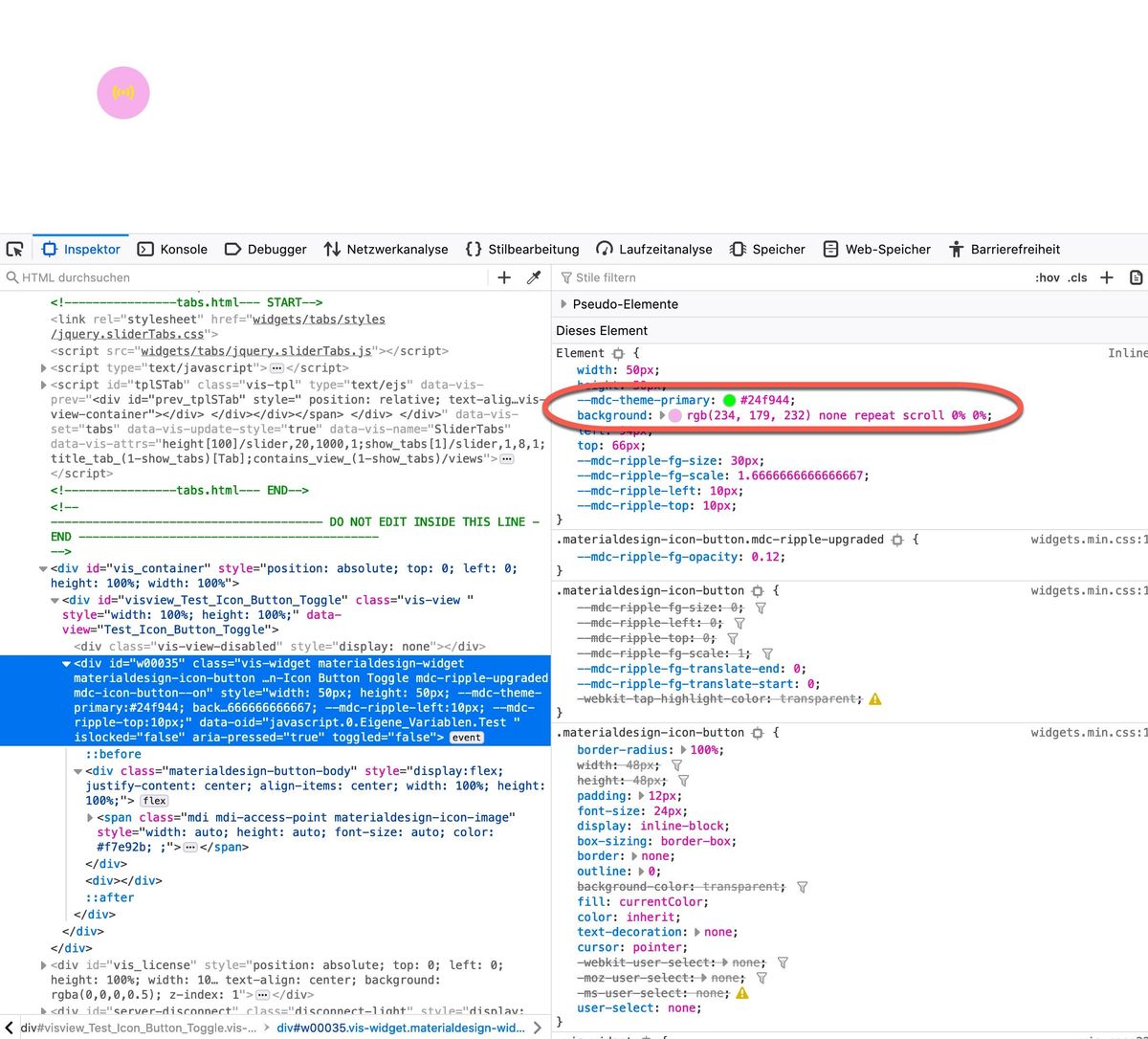
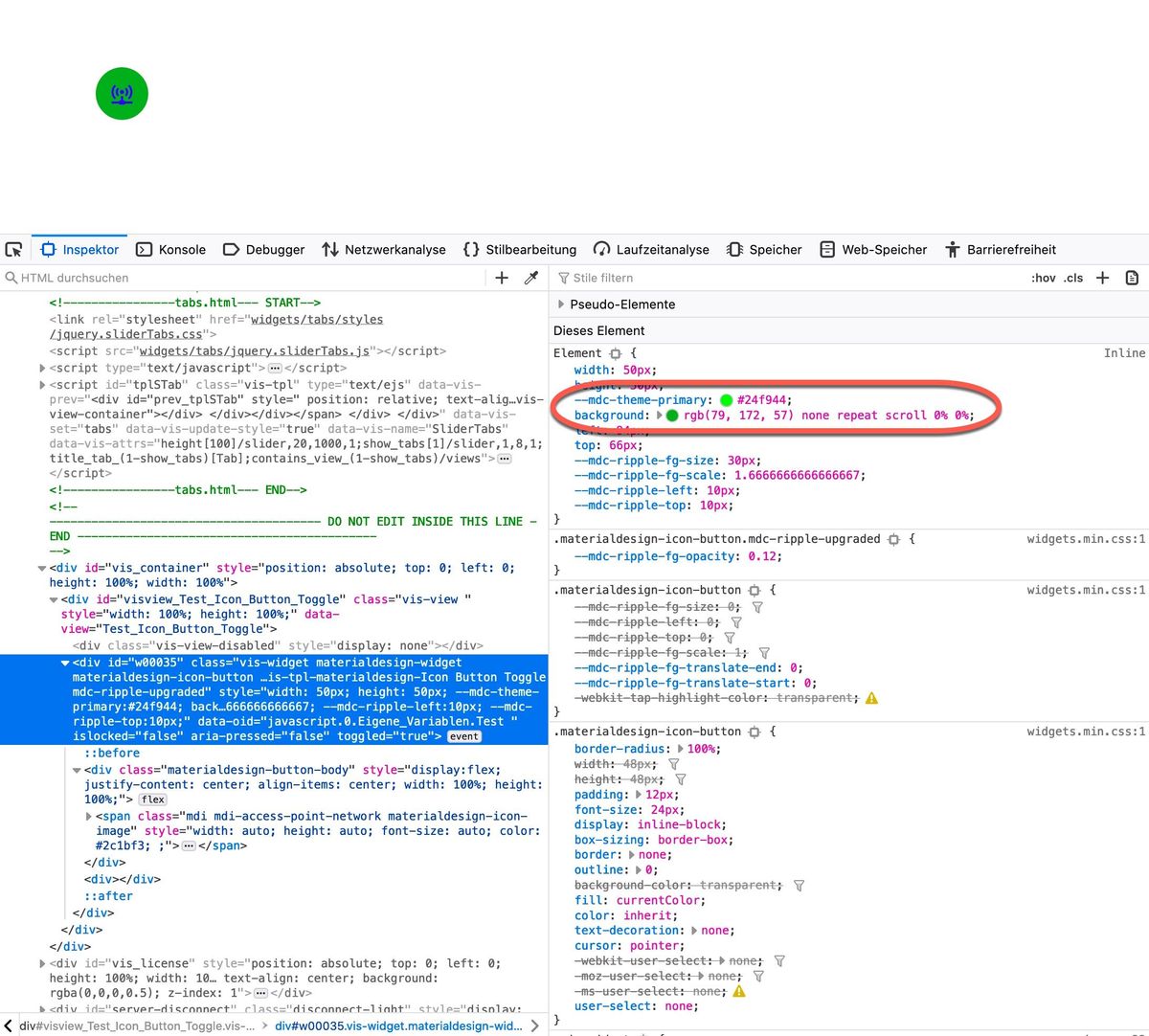
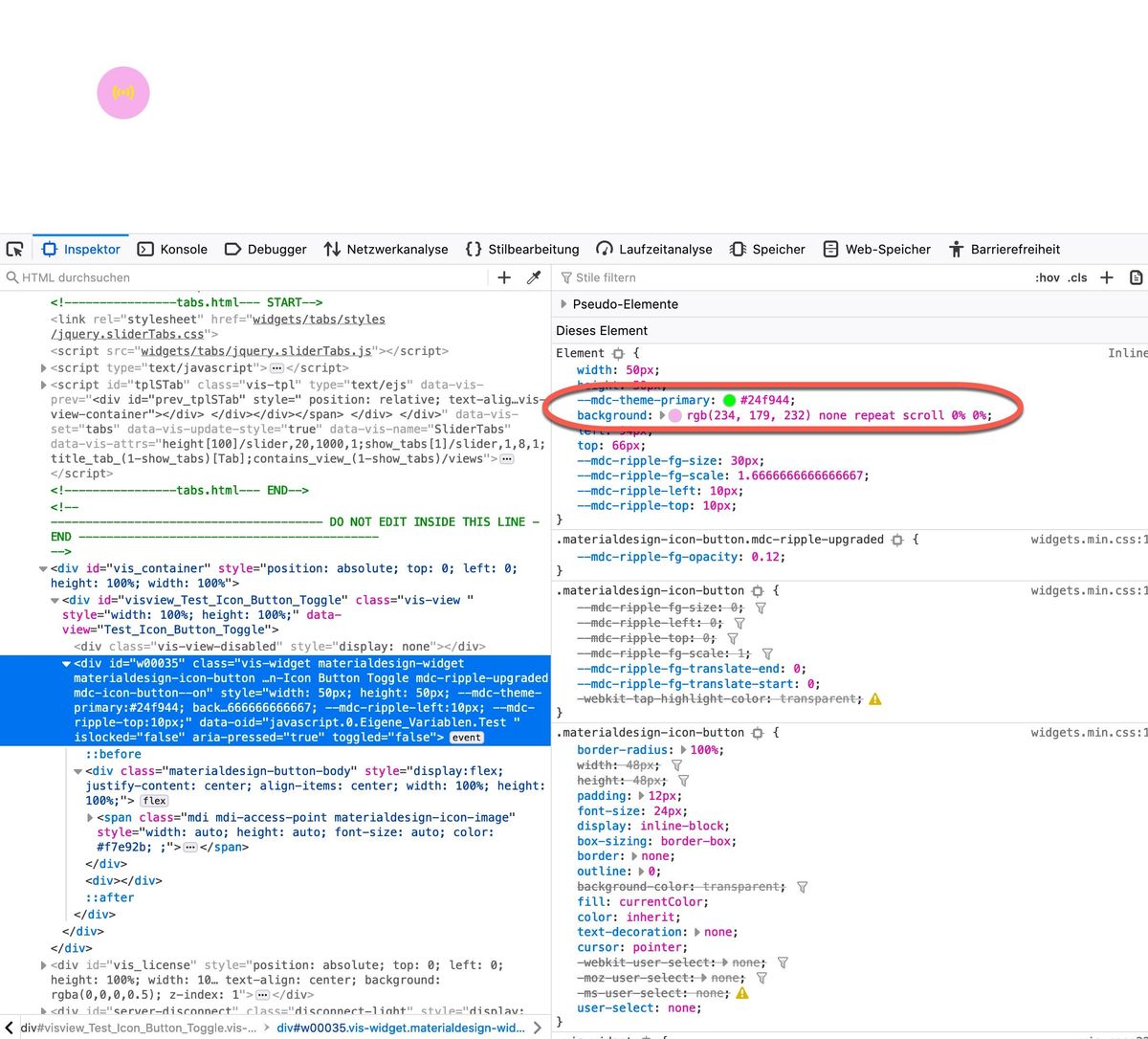
Als explizite Eigenschaft finde ich im Inspektor aber nur "Farbe gedrückt" = --mdc-theme-primary: #24f944;
"Hintergrund" und "Aktiver Hintergrund" werden immer nur mit der Eigenschaft background eingestellt und wechseln je nach Zustand des Buttons:


Ich stehe auf dem Schlauch, wie ich dass in einer CSS-Klasse umsetzten soll.
Vielleicht kannst Du mir noch einen Tipp geben, bevor ich aufgebe :confounded:
Danke!
Frank
-
@Scrounger Danke!
Mit Bindings bekomme ich es jetzt hin. Da in den Feldern immer gleich der Color Picker aufgeht, hatte ich nicht vermutet, dass man da einfach einen DP eingeben kann.
ABER der große Nachteil bei Bindings ist, dass man das Ergebnis nur in der Runtime, nicht im Editor sehen kann.
Daher würde ich es gerne mit CSS hinbekommen. Nach ein paar Stunden googlen und probieren habe ich mit dem Inspektor schon ein paar Eigenschaften bei dem ein oder anderen MD-Widget herausgefunden, aber einiges bekomme ich nicht hin:
Beispiel:
Beim Button gibt es diese Farbeinstellungen (aber wem sag ich das :wink:)

Als explizite Eigenschaft finde ich im Inspektor aber nur "Farbe gedrückt" = --mdc-theme-primary: #24f944;
"Hintergrund" und "Aktiver Hintergrund" werden immer nur mit der Eigenschaft background eingestellt und wechseln je nach Zustand des Buttons:


Ich stehe auf dem Schlauch, wie ich dass in einer CSS-Klasse umsetzten soll.
Vielleicht kannst Du mir noch einen Tipp geben, bevor ich aufgebe :confounded:
Danke!
Frank
@frank2604 sagte in Material Design Widgets: Buttons Widget:
Ich stehe auf dem Schlauch, wie ich dass in einer CSS-Klasse umsetzten soll.
Vielleicht kannst Du mir noch einen Tipp geben, bevor ich aufgebe :confounded:Warte am besten auf die neue Version 0.4.0.
Da gibts dann einen "Theme Editor" mit dem man sehr komfortabel Farben, Schriftart & Schriftgrößen für alle MDW Widgets festlegen kann:
-
@frank2604 sagte in Material Design Widgets: Buttons Widget:
Ich stehe auf dem Schlauch, wie ich dass in einer CSS-Klasse umsetzten soll.
Vielleicht kannst Du mir noch einen Tipp geben, bevor ich aufgebe :confounded:Warte am besten auf die neue Version 0.4.0.
Da gibts dann einen "Theme Editor" mit dem man sehr komfortabel Farben, Schriftart & Schriftgrößen für alle MDW Widgets festlegen kann:
@Scrounger
Wow das hört sich toll an. Was mir die ganze zeit vorschwebt wäre eine Darkmode option.
Zb an einen DP gekoppelt. „True“ wäre dark mode Farben „false“ day mode Farben -
@Scrounger
Wow das hört sich toll an. Was mir die ganze zeit vorschwebt wäre eine Darkmode option.
Zb an einen DP gekoppelt. „True“ wäre dark mode Farben „false“ day mode Farben@dos1973
:grin: wusste das die erste Frage sein wird gibts nen Darkmode.
Nein aktuell nicht, weil ich es selber nicht brauche und die Implemtierung des "Theme Editors" wesentlich aufwendiger ist als gedacht.
Allerdings kann man das dann per skript realisieren, da nur Datenpunkte und in den Widgets Binindings verwendet werden. -
@dos1973
:grin: wusste das die erste Frage sein wird gibts nen Darkmode.
Nein aktuell nicht, weil ich es selber nicht brauche und die Implemtierung des "Theme Editors" wesentlich aufwendiger ist als gedacht.
Allerdings kann man das dann per skript realisieren, da nur Datenpunkte und in den Widgets Binindings verwendet werden.@Scrounger
Ok, ich warte es mal ab, was du da zauberst.
Ich hatte es schonmal via Farben DP und Bindigs versucht. Aber da es im Vis Editor dann keine Darstellung gibt, war das sehr schwer zu bearbeiten. -
@Scrounger
Wow das hört sich toll an. Was mir die ganze zeit vorschwebt wäre eine Darkmode option.
Zb an einen DP gekoppelt. „True“ wäre dark mode Farben „false“ day mode Farben@dos1973 sagte in Material Design Widgets: Buttons Widget:
Wow das hört sich toll an. Was mir die ganze zeit vorschwebt wäre eine Darkmode option.
Wird es doch geben, kann das sehr einfach zusätzlich implementieren.
@dos1973 sagte in Material Design Widgets: Buttons Widget:
@Scrounger
Ich hatte es schonmal via Farben DP und Bindigs versucht. Aber da es im Vis Editor dann keine Darstellung gibt, war das sehr schwer zu bearbeiten.Hab was eingebaut, dass diese auch im Editor angezeigt werden.
-
@dos1973 sagte in Material Design Widgets: Buttons Widget:
Wow das hört sich toll an. Was mir die ganze zeit vorschwebt wäre eine Darkmode option.
Wird es doch geben, kann das sehr einfach zusätzlich implementieren.
@dos1973 sagte in Material Design Widgets: Buttons Widget:
@Scrounger
Ich hatte es schonmal via Farben DP und Bindigs versucht. Aber da es im Vis Editor dann keine Darstellung gibt, war das sehr schwer zu bearbeiten.Hab was eingebaut, dass diese auch im Editor angezeigt werden.
Klasse. Der Theme Editor ist super. Dann beginne ich jetzt erstmal mit der Entwicklung in den Standard-Farben und warte auf den Editor.
Danke 🤩
-
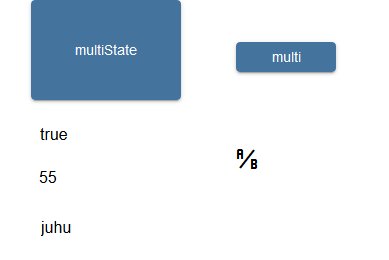
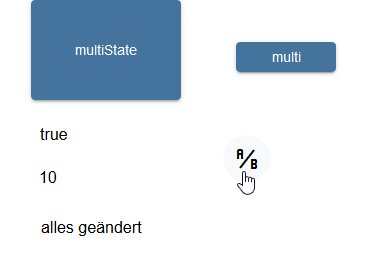
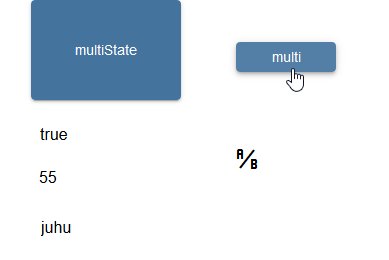
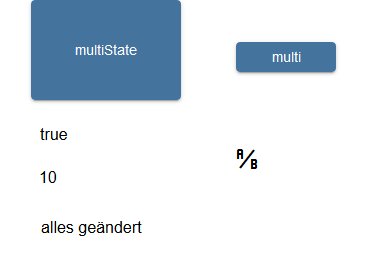
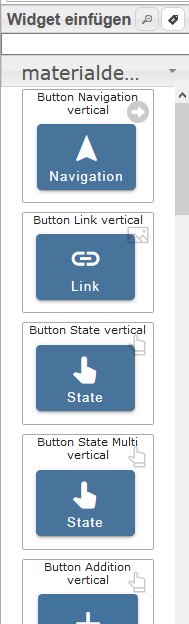
@Scrounger Wo finde ich in VIS den Button State Multi vertical ?
Ich habe die Material Widget installiert, finde jedoch den Multi Button nicht.
Hier ein Link wo der Button vorgestellt wurde:
https://www.shelly-support.eu/forum/index.php?thread/1321-1-taste-in-vis-alle-11-rolladen-fahren-runter/&postID=62379#post62379 -
@Scrounger Wo finde ich in VIS den Button State Multi vertical ?
Ich habe die Material Widget installiert, finde jedoch den Multi Button nicht.
Hier ein Link wo der Button vorgestellt wurde:
https://www.shelly-support.eu/forum/index.php?thread/1321-1-taste-in-vis-alle-11-rolladen-fahren-runter/&postID=62379#post62379@werner2000x sagte in Material Design Widgets: Buttons Widget:
Wo finde ich in VIS den Button State Multi vertical ?
In Version 0.3.19 ist er definitiv dabei.
Ob in früheren Versionen auch schon, kann ich jetzt nicht sagen.

-
@frank2604 sagte in Material Design Widgets: Buttons Widget:
Ich stehe auf dem Schlauch, wie ich dass in einer CSS-Klasse umsetzten soll.
Vielleicht kannst Du mir noch einen Tipp geben, bevor ich aufgebe :confounded:Warte am besten auf die neue Version 0.4.0.
Da gibts dann einen "Theme Editor" mit dem man sehr komfortabel Farben, Schriftart & Schriftgrößen für alle MDW Widgets festlegen kann:
@Scrounger said in Material Design Widgets: Buttons Widget:
@frank2604 sagte in Material Design Widgets: Buttons Widget:
Ich stehe auf dem Schlauch, wie ich dass in einer CSS-Klasse umsetzten soll.
Vielleicht kannst Du mir noch einen Tipp geben, bevor ich aufgebe :confounded:Warte am besten auf die neue Version 0.4.0.
Da gibts dann einen "Theme Editor" mit dem man sehr komfortabel Farben, Schriftart & Schriftgrößen für alle MDW Widgets festlegen kann:
okay jetzt kann ich meine Suche hier abbrechen und warte auf 0.4.0 :joy: :joy: :joy: - bin hier die Suche MD Widget + CSS gelandet, aber der Theme Editor ist ja noch schöner :) freu mich schon drauf! Gibt´s schon einen Termin ca. für 0.4.0?