NEWS
Material Design Widgets: Top App Bar Widget
-
@Scrounger ist auch in der neusten version 0.5.9 immer noch das gleiche. Lokal und über VPN funktioniert alles, aber über die cloud nicht.
Selben Fehler wie oben. -
@babl sagte in Material Design Widgets: Top App Bar Widget:
@Scrounger ist auch in der neusten version 0.5.9 immer noch das gleiche. Lokal und über VPN funktioniert alles, aber über die cloud nicht.
Muss wohl seitens Cloud Adapter aktualisiert werden, siehe https://github.com/iobroker/ioBroker.cloud/issues/217
-
@negalein
ich hatte das beim Testen auf die 0.5.9 auch (ich hatte bisher die 0.5.5).Die Bar verschwindet, über den Z-Index konnte ich sie wieder nach vorne holen. Danach lief es.
-
Hallo zusammen,
lässt sich das Menü auch irgendwie auf die rechte Bildschirmseite verschieben? -
@ice987 Kannst Du mir bitte erklären welches Problem das war und wie Du das gelöst hast. Ich habe das Problem auch.
Gruß
Werner -
Hallo,
bin heute per Zufall auf das Material Design Widget gestoßen und bin gerade dabei damit etwas an Visualisierung zu erstellen. Habe nur das Problem mit dem TopApp Widget dass die vorgegeben Schriften nicht vorhanden sind. Betrifft die Robo Type und eben auch die anderen Schriften. Muss ich irgendwas zusätzlich installieren oder etwas beachten?
Material Design Webfonts hab ich ebenfalls installiert.m -
@gargano
Welches Problem hatte ich da? Irgendwie kann ich das nicht mehr nachvollziehen
-
Hallo,
lässt sich die Höhe von der Top App Bar ändern?
Diese Höhe meine ich, wäre auch gut wenn man die Breite ändern könnte.
-
-
-
ja den Balken meine ich
super danke habe es hin bekommen -
Mahlzeit,
hab jetzt mal den Thread hier überflogen aber nichts dazu gefunden.
Gibt es keine Möglichkeit das "Hamburger-Symbol" rechts anzeigen zu lassen, bzw die ganze Navigation rechts anzeigen zu lassen, statt links?
In der iorbroker App bei Android ist oben links der Button um in die App-Einstellungen zu kommen. Der liegt quasi genau über dem Symbol der "Top App Bar".
LG
Dicken -
@dicken sagte in Material Design Widgets: Top App Bar Widget:
hab jetzt mal den Thread hier überflogen aber nichts dazu gefunden.
Das stimmt

@el-lutschi sagte in Material Design Widgets: Top App Bar Widget:
Hallo zusammen,
lässt sich das Menü auch irgendwie auf die rechte Bildschirmseite verschieben?.... wurde noch nicht beantwortet :
Schreibe ein Issues bei Github, dort ist er mehr aktiv .
-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Schreibe ein Issues bei Github, dort ist er mehr aktiv .
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/193
erledigt

-
Hey, kann man es irgendwie über ein Script oder so einstellen, dass nach bestimmter Zeit (bsp: 20 sekunden) die vis automatisch auf die view für Tab[0] wieder umspringt?
Also das sowohl in der TopBar dann das Tab für meine startview markiert ist und auch im "view in widget 8" die startview wieder angezeigt wird?
LG
Dicken -
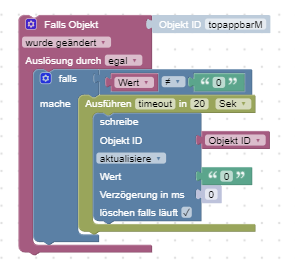
@dicken Nur so eine Überlegung:
Könnte man nicht auf die Änderung des Viz-Datenpunktes triggern und nach einem Timeout den Daten-Punkt wieder zurücksetzen? -
Eine Frage wegen des Top App Widget:
Ich habe gesehen und gelesen, das man das Floating-Menu auch permanent anzeigen lassen kann, was auf einem Computer-Bildschirm ja einigermaßen Sinn ergeben könnte.Aber ich habe keine Einstelung dafür gefunden.
Ist das nur CSS-Abhängig und von der BS-Breite abhängig zu machen? -
@dicken
meinst du so etwas?

ich verwende es in einer abgewandelten Form mit der Abfrage auf den "web.0 connected" Datenpunkt um bei Verlassen der VIS am Handy wieder korrekt die Startview festzulegen. Sobald alle Clients raus sind wird meine View auf "0" zurückgesetzt.
@diwoma
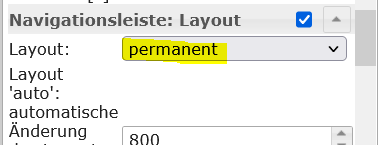
welche Version verwendest du? Die automatische Umschaltung aufgrund der Auflösung kam erst mit 0.5.8 -
@micklafisch
Ich verwende v0.5.9.Aber ich will vorerst nicht automatisch umstellen, da ich nicht auf Tablet oder Phone anzeige,
Ich will es Permanent haben, und die Ziel-View daneben. -
@diwoma sagte in Material Design Widgets: Top App Bar Widget:
Ich will es Permanent haben, und die Ziel-View daneben.

und das "view in widget 8" nach rechts schieben .