NEWS
Material Design Widgets: Table Widget
-
@Scrounger
Meine Programmierkenntnisse sind größtenteils copy&paste und try&error... Kann daher sein, dass meine Gedankengänge aus Entwicklersicht sinnfrei sind...- Ich habe einen JSON den ich mir selber per Skript erstelle:
[{"Raum":"Wohnzimmer","Temperatur":"20.4 °C","Luftfeuchte":"62%","Ventilstand":"0%","Fenster":["geschlossen","\ngeschlossen"],"Lüften":true,"Zustand":"Bedingungen für Entfeuchten, Kühlen und Auskühlschutz erfüllt."},{"Raum":"Schlafzimmer","Temperatur":"19.8 °C","Luftfeuchte":"62%","Ventilstand":"0%","Fenster":"geschlossen","Lüften":true,"Zustand":"Bedingungen für Entfeuchten, Kühlen und Auskühlschutz erfüllt."},{"Raum":"K1","Temperatur":"20.3 °C","Luftfeuchte":"62%","Ventilstand":"0%","Fenster":"geschlossen","Lüften":true,"Zustand":"Bedingungen für Entfeuchten, Kühlen und Auskühlschutz erfüllt."},{"Raum":"K2","Temperatur":"20.6 °C","Luftfeuchte":"62%","Ventilstand":"0%","Fenster":"geschlossen","Lüften":true,"Zustand":"Bedingungen für Entfeuchten, Kühlen und Auskühlschutz erfüllt."}]Und einen der aus dem fb-checkpresence kommt:
[{"Name":"M","Active":"false","Kommt":"10.02.2020 07:16:33","Geht":"11.02.2020 07:26:33"},{"Name":"F","Active":"false","Kommt":"11.02.2020 05:01:33","Geht":"11.02.2020 06:33:33"},{"Name":"K1","Active":"false","Kommt":"11.02.2020 06:00:33","Geht":"11.02.2020 07:52:33"}]Bei beiden ist nach meinem Verständnis die Spaltenüberschrift drin, wird aber nicht übernommen.
-
Mal so eben zusammengeklimpert...
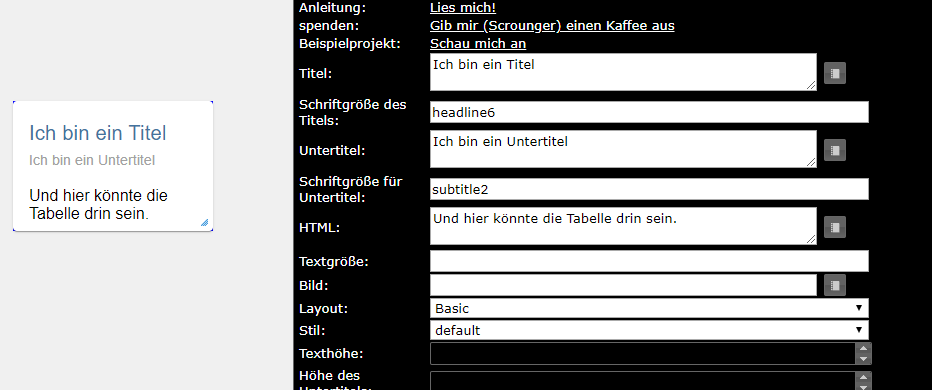
Im HTML Widget habe ich die Möglichkeit Titel, Untertitel und Inhalt einzugeben. Beim Tabellenwidget quasi analog, nur statt dem HTML-Inhalt die Tabelle.
Und dann noch die Option nur der Tabelle das Scrollen in y-Richtung erlauben...
-
Ist klar, kann ich mit leben.
-
Wenn man quasi ein Widget wie unter 2) hat und sozusagen die Tabelle zweimal drin hat, die obere nur die Zeilenüberschriften, die untere nur den Tabelleninhalt ohne Zeilenüberschriften. Wenn die Spaltenbreiten bei beiden dann gekoppelt sind, könnte ich die Daten in der unteren scrollen und die obere behält die Überschriften an der fixen Position.
-
@Scrounger
Meine Programmierkenntnisse sind größtenteils copy&paste und try&error... Kann daher sein, dass meine Gedankengänge aus Entwicklersicht sinnfrei sind...- Ich habe einen JSON den ich mir selber per Skript erstelle:
[{"Raum":"Wohnzimmer","Temperatur":"20.4 °C","Luftfeuchte":"62%","Ventilstand":"0%","Fenster":["geschlossen","\ngeschlossen"],"Lüften":true,"Zustand":"Bedingungen für Entfeuchten, Kühlen und Auskühlschutz erfüllt."},{"Raum":"Schlafzimmer","Temperatur":"19.8 °C","Luftfeuchte":"62%","Ventilstand":"0%","Fenster":"geschlossen","Lüften":true,"Zustand":"Bedingungen für Entfeuchten, Kühlen und Auskühlschutz erfüllt."},{"Raum":"K1","Temperatur":"20.3 °C","Luftfeuchte":"62%","Ventilstand":"0%","Fenster":"geschlossen","Lüften":true,"Zustand":"Bedingungen für Entfeuchten, Kühlen und Auskühlschutz erfüllt."},{"Raum":"K2","Temperatur":"20.6 °C","Luftfeuchte":"62%","Ventilstand":"0%","Fenster":"geschlossen","Lüften":true,"Zustand":"Bedingungen für Entfeuchten, Kühlen und Auskühlschutz erfüllt."}]Und einen der aus dem fb-checkpresence kommt:
[{"Name":"M","Active":"false","Kommt":"10.02.2020 07:16:33","Geht":"11.02.2020 07:26:33"},{"Name":"F","Active":"false","Kommt":"11.02.2020 05:01:33","Geht":"11.02.2020 06:33:33"},{"Name":"K1","Active":"false","Kommt":"11.02.2020 06:00:33","Geht":"11.02.2020 07:52:33"}]Bei beiden ist nach meinem Verständnis die Spaltenüberschrift drin, wird aber nicht übernommen.
-
Mal so eben zusammengeklimpert...
Im HTML Widget habe ich die Möglichkeit Titel, Untertitel und Inhalt einzugeben. Beim Tabellenwidget quasi analog, nur statt dem HTML-Inhalt die Tabelle.
Und dann noch die Option nur der Tabelle das Scrollen in y-Richtung erlauben...
-
Ist klar, kann ich mit leben.
-
Wenn man quasi ein Widget wie unter 2) hat und sozusagen die Tabelle zweimal drin hat, die obere nur die Zeilenüberschriften, die untere nur den Tabelleninhalt ohne Zeilenüberschriften. Wenn die Spaltenbreiten bei beiden dann gekoppelt sind, könnte ich die Daten in der unteren scrollen und die obere behält die Überschriften an der fixen Position.
@bommel_030 sagte in Material Design Widgets: Table Widget:
Bei beiden ist nach meinem Verständnis die Spaltenüberschrift drin, wird aber nicht übernommen.
Spalten Überschrift wird nicht aus dem JSON übernommen, sondern muss per Editor konfiguriert werden.
- Mal so eben zusammengeklimpert...
Im HTML Widget habe ich die Möglichkeit Titel, Untertitel und Inhalt einzugeben. Beim Tabellenwidget quasi analog, nur statt dem HTML-Inhalt die Tabelle.
Und dann noch die Option nur der Tabelle das Scrollen in y-Richtung erlauben...
Achso du meinst das Html Card Widget und nicht das Html Widget.
Nimm das Html Card Widget und leg die Tabelle drüber, dann hast titel, Image, etc. also genau das was du suchst.- Wenn man quasi ein Widget wie unter 2) hat und sozusagen die Tabelle zweimal drin hat, die obere nur die Zeilenüberschriften, die untere nur den Tabelleninhalt ohne Zeilenüberschriften. Wenn die Spaltenbreiten bei beiden dann gekoppelt sind, könnte ich die Daten in der unteren scrollen und die obere behält die Überschriften an der fixen Position.
ist ne Möglichkeit, aber dann funktioniert das sortieren halt nicht.
-
Bar Chart Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
Hallo, kann ich die Anzahl der Zeilen begrenzen?
-
Bar Chart Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
Hallo, noch immer weis ich nicht wie ich die Reihenfolge der Col ändere?
(Objektname zum sortieren?) -
@sigi234 sagte in Material Design Widgets: Table Widget:
Hallo, kann ich die Anzahl der Zeilen begrenzen?
@sigi234 sagte in Material Design Widgets: Table Widget:
Hallo, noch immer weis ich nicht wie ich die Reihenfolge der Col ändere?
(Objektname zum sortieren?)Geht beides indem du die Reihenfolge im json Objekt änderst und die Anzahl der Objekte dort begrenzt.
Beispiel Ausgangssituation
[ { "img": "/vis.0/myImages/erlebnis_50.png", "name": "Empire", "betriebszeit": "4h 06m", "funk": "5G", "ip": "10.0.0.1" }, { "img": "/vis.0/myImages/erlebnis_100.png", "name": "Handy", "betriebszeit": "13m", "funk": "5G", "ip": "10.0.0.2" }, { "img": "/vis.0/myImages/erlebnis_100.png", "name": "Harmony Hub - Wohnzimmer", "betriebszeit": "18T 07h 21m", "funk": "2G", "ip": "10.0.0.3" }, { "img": "/vis.0/myImages/erlebnis_25.png", "name": "MusicCast - Esszimmer (WX-030)", "betriebszeit": "1h 57m", "funk": "2G", "ip": "10.0.0.4" }, { "img": "/vis.0/myImages/erlebnis_75.png", "name": "MusicCast - K�che (ISX-18D)", "betriebszeit": "4h 10m", "funk": "2G", "ip": "10.0.0.5" } ]geänderte Reihenfolge:
[ { "funk": "5G", "img": "/vis.0/myImages/erlebnis_50.png", "name": "Empire", "betriebszeit": "4h 06m", "ip": "10.0.0.1" }, { "funk": "5G", "img": "/vis.0/myImages/erlebnis_100.png", "name": "Handy", "betriebszeit": "13m", "ip": "10.0.0.2" }, { "funk": "2G", "img": "/vis.0/myImages/erlebnis_100.png", "name": "Harmony Hub - Wohnzimmer", "betriebszeit": "18T 07h 21m", "ip": "10.0.0.3" }, { "funk": "2G", "img": "/vis.0/myImages/erlebnis_25.png", "name": "MusicCast - Esszimmer (WX-030)", "betriebszeit": "1h 57m", "ip": "10.0.0.4" }, { "funk": "2G", "img": "/vis.0/myImages/erlebnis_75.png", "name": "MusicCast - K�che (ISX-18D)", "betriebszeit": "4h 10m", "ip": "10.0.0.5" } ]auf drei Zeilen bergrenzt
[ { "funk": "5G", "img": "/vis.0/myImages/erlebnis_50.png", "name": "Empire", "betriebszeit": "4h 06m", "ip": "10.0.0.1" }, { "funk": "5G", "img": "/vis.0/myImages/erlebnis_100.png", "name": "Handy", "betriebszeit": "13m", "ip": "10.0.0.2" }, { "funk": "2G", "img": "/vis.0/myImages/erlebnis_100.png", "name": "Harmony Hub - Wohnzimmer", "betriebszeit": "18T 07h 21m", "ip": "10.0.0.3" } ] -
Hallo Zusammen,
ich baue mir in einem Skript ein JSON zusammen.
Nun würde ich gerne einzelne Felder in unterschiedlichen Farben in Anhängigkeit eines Objekt anzeigen lassen.
Kann man dies mit einbauen? Wenn ja wie?Aktuell zeige ich den Wert in einem html_Basic an und unter Farbe mit dem Binding
{co2:netatmo.0.Indoor.Indoor.CO2.CO2; co2 <= 1000 ? "lime" : co2 <= 1300 ? "orange" : "red"}
Grüße
Thomas -
Hallo,
ich habe noch ein Thema wo ich Hilfe bräuchte.
Ich möchte in der 2. Spalte auch ein Bild platzieren.
Nur leider funktioniert das nicht.
Es wird immer nur ein bild in der ersten Spalte angezeigt.
Wenn ich das Bild für die 2. Spalte in das JSON hänge wird es in der ersten angezeigt.Mein JSON sieht so aus:
[
{"img":"/vis.0/main/img/icons8-Thermometer-48.png",
"img":"/vis.0/Materialicons/baseline_trending_up_white_18dp.png"
}
]Grüße
-
Hallo,
ich habe noch ein Thema wo ich Hilfe bräuchte.
Ich möchte in der 2. Spalte auch ein Bild platzieren.
Nur leider funktioniert das nicht.
Es wird immer nur ein bild in der ersten Spalte angezeigt.
Wenn ich das Bild für die 2. Spalte in das JSON hänge wird es in der ersten angezeigt.Mein JSON sieht so aus:
[
{"img":"/vis.0/main/img/icons8-Thermometer-48.png",
"img":"/vis.0/Materialicons/baseline_trending_up_white_18dp.png"
}
]Grüße
-
Hallo Zusammen,
ich baue mir in einem Skript ein JSON zusammen.
Nun würde ich gerne einzelne Felder in unterschiedlichen Farben in Anhängigkeit eines Objekt anzeigen lassen.
Kann man dies mit einbauen? Wenn ja wie?Aktuell zeige ich den Wert in einem html_Basic an und unter Farbe mit dem Binding
{co2:netatmo.0.Indoor.Indoor.CO2.CO2; co2 <= 1000 ? "lime" : co2 <= 1300 ? "orange" : "red"}
Grüße
Thomas@calliou1234 sagte in Material Design Widgets: Table Widget:
Nun würde ich gerne einzelne Felder in unterschiedlichen Farben in Anhängigkeit eines Objekt anzeigen lassen.
Kann man dies mit einbauen? Wenn ja wie?ich würde gerne nochmal diese frage in den raum werfen - wie bekome ich dynamisch ein textfeld in einer bestimmten farbe (abhängig von einem wert im script)
als beispiel

-
@calliou1234 sagte in Material Design Widgets: Table Widget:
Nun würde ich gerne einzelne Felder in unterschiedlichen Farben in Anhängigkeit eines Objekt anzeigen lassen.
Kann man dies mit einbauen? Wenn ja wie?ich würde gerne nochmal diese frage in den raum werfen - wie bekome ich dynamisch ein textfeld in einer bestimmten farbe (abhängig von einem wert im script)
als beispiel

@liv-in-sky
Du kannst HTML tags verwenden.
Z.b. kannst du den Text in <font color="red">mein Text</font> packen, dann ist der Text rot.Und damit geht noch viel mehr, könntest so zb einen ganze Tabelle in eine einzelne Zelle packen.
-
Habe 2 Fragen:
- Frage wurde zwar schon oben gestellt, die Antwort darauf hat mir allerdings nicht geholfen: Wie schaffe ich es, dass die Überschriften aus dem JSON genommen werden (ich stelle das JSON per Datenpunkt bereit)
- Ist es möglich in einer Zelle auch einen Button/Bild darzustellen und beim Klick irgendwas (Event) ausgelöst wird, z.B. mein Shelly geschalten wird. Kann ich bestenfalls eine function aufrufen?
-
Habe 2 Fragen:
- Frage wurde zwar schon oben gestellt, die Antwort darauf hat mir allerdings nicht geholfen: Wie schaffe ich es, dass die Überschriften aus dem JSON genommen werden (ich stelle das JSON per Datenpunkt bereit)
- Ist es möglich in einer Zelle auch einen Button/Bild darzustellen und beim Klick irgendwas (Event) ausgelöst wird, z.B. mein Shelly geschalten wird. Kann ich bestenfalls eine function aufrufen?
@Uwe-Clement sagte in Material Design Widgets: Table Widget:
- Frage wurde zwar schon oben gestellt, die Antwort darauf hat mir allerdings nicht geholfen: Wie schaffe ich es, dass die Überschriften aus dem JSON genommen werden (ich stelle das JSON per Datenpunkt bereit)
Geht nicht.
- Ist es möglich in einer Zelle auch einen Button/Bild darzustellen und beim Klick irgendwas (Event) ausgelöst wird, z.B. mein Shelly geschalten wird. Kann ich bestenfalls eine function aufrufen?
Geht nicht. Nimm dafür besser das List Widget. Das kann man mit html tags auch zu einer Table machen. Und Funktionen wie button, checkbox, etc. kann das
-
Bar Chart Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
Hallo, wie kann ich die Spaltenfolge ändern? Spalte 3 soll an 1 Stelle sein.
-
Hallo, wie kann ich die Spaltenfolge ändern? Spalte 3 soll an 1 Stelle sein.
@sigi234 sagte in Material Design Widgets: Table Widget:
Hallo, wie kann ich die Spaltenfolge ändern? Spalte 3 soll an 1 Stelle sein.
reihenfolge im JSON String ändern, siehe
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget/14 -
@sigi234 sagte in Material Design Widgets: Table Widget:
Hallo, wie kann ich die Spaltenfolge ändern? Spalte 3 soll an 1 Stelle sein.
reihenfolge im JSON String ändern, siehe
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget/14@Scrounger sagte in Material Design Widgets: Table Widget:
@sigi234 sagte in Material Design Widgets: Table Widget:
Hallo, wie kann ich die Spaltenfolge ändern? Spalte 3 soll an 1 Stelle sein.
reihenfolge im JSON String ändern, siehe
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget/14Upps, war schon lange kein Bier mehr trinken. :grinning:
Kannst du das einbauen als Atribut in Json wie beim Original Tablet Widget? -
@Scrounger
Ich möchte gerne den Inhalt des JSON
admin.0.info.updatesJson
in einer Standard-Table darstellen, schaffe die Einstellungen der Spalten aber nicht (erhalte eine leere Tabelle, nur die selbstdefinierten Überschriften sind zu sehen).
Hast du einen Rat für mich, wie ich das realisieren kann?Vielen Dank!
-
@Scrounger
Ich möchte gerne den Inhalt des JSON
admin.0.info.updatesJson
in einer Standard-Table darstellen, schaffe die Einstellungen der Spalten aber nicht (erhalte eine leere Tabelle, nur die selbstdefinierten Überschriften sind zu sehen).
Hast du einen Rat für mich, wie ich das realisieren kann?Vielen Dank!
@Latzi sagte in Material Design Widgets: Table Widget:
Hast du einen Rat für mich, wie ich das realisieren kann?
Problem ist, das die Daten ein Objekt sind. Das Table Widget benötigt aber ein Array von Objekten:
Vergleiche:
{ "admin": { "availableVersion": "4.1.1", "installedVersion": "4.0.9" }, "sql": { "availableVersion": "1.12.1", "installedVersion": "1.9.5" } }muss aber so aussehen -> array hat [ Klammer
[ { "adapter": "admin", "availableVersion": "4.1.1", "installedVersion": "4.0.9" }, { "adapter": "sql", "availableVersion": "1.12.1", "installedVersion": "1.9.5" } ]Du musst das Objekt mit einem Skript in ein Array of Objects umwandeln.
Könntest auch mein Adapter View Skript verwenden, da werden dir updates angezeigt und noch viel mehr inkl. sortieren und filtern:
https://forum.iobroker.net/topic/30661/material-design-widgets-adapter-status -
@Scrounger
Spiele gerade mit deinem Tabellenwidget und einer JSON-Liste aus dem fb-checkpresence Adapter.
Dabei kamen mir folgende Fragen:- Ist es möglich die Spaltenüberschrift, die im JSON ja vorhanden ist, automatisch in die Felder Beschriftung zu übernehmen? Gerne optional, wenn man den Titel mal ändern will.
- Kannst du analog zum HTML Widget Titel und Untertitel hinzufügen?
- Ich habe eine Spalte mit IP Adressen, wobei die erste Blöcke alle identisch sind. Beim sortieren ist bei ihm die Reihenfolge xxx.xxx.xxx.1, xxx.xxx.xxx.100, xxx.xxx.xxx.11. Grundsätzlich verständlich, weil für ihn die 0 vor der 1 kommt. Schöner wäre natürlich .1, .11, .100. Kann man das irgendwie anpassen?
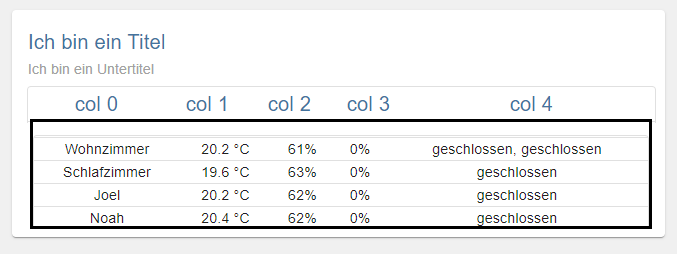
- Wenn ich die Höhe der Tabelle festlege und in Y-Richtung scrolle, kann man die Überschriften fixieren? Quasi wie Wiederholbereich / Fenster fixieren in der Office Welt.
@bommel_030 sagte in Material Design Widgets: Table Widget:
- Wenn ich die Höhe der Tabelle festlege und in Y-Richtung scrolle, kann man die Überschriften fixieren? Quasi wie Wiederholbereich / Fenster fixieren in der Office Welt.
Hab es doch hinbekommen, wenn du es testen magst aktuelle guithub version ziehen.

-
@bommel_030 sagte in Material Design Widgets: Table Widget:
- Wenn ich die Höhe der Tabelle festlege und in Y-Richtung scrolle, kann man die Überschriften fixieren? Quasi wie Wiederholbereich / Fenster fixieren in der Office Welt.
Hab es doch hinbekommen, wenn du es testen magst aktuelle guithub version ziehen.

@Scrounger
Haken "feste Tabellenüberschrift" ist standardmäßig aktiviert und ohne Wirkung.
Haken raus und wieder rein, dann funktioniert es. Top, danke! -
Hallo,
ich möchte gerne das Table Widget nutzen um bestimmte Infos meiner Raspberrymatic dar zu stellen.
Dank zweier IOBroker Experten habe ich einen JSON String, der diese Daten darstellen kann.[{"Name":"Uptime","Wert":"8T 03:33"},{"Name":"Temperatur Raspberry","Wert":"48.90"},{"Name":"DutyCycle","Wert":13},{"Name":"WatchDog-Alarm","Wert":false},{"Name":"javascript.0.ccu.cpuFrequency","Wert":1200}]Ich möchte gerne jedem Wert eine Einheit zuweisen, bzw. ein Logo, beim "False" ein Kreuz o.ä.
Kann ich das mit dem Widget machen?
Gruß
Michael