NEWS
Material Design Widgets: Table Widget
-
Hallo Zusammen,
ich baue mir in einem Skript ein JSON zusammen.
Nun würde ich gerne einzelne Felder in unterschiedlichen Farben in Anhängigkeit eines Objekt anzeigen lassen.
Kann man dies mit einbauen? Wenn ja wie?Aktuell zeige ich den Wert in einem html_Basic an und unter Farbe mit dem Binding
{co2:netatmo.0.Indoor.Indoor.CO2.CO2; co2 <= 1000 ? "lime" : co2 <= 1300 ? "orange" : "red"}
Grüße
Thomas@calliou1234 sagte in Material Design Widgets: Table Widget:
Nun würde ich gerne einzelne Felder in unterschiedlichen Farben in Anhängigkeit eines Objekt anzeigen lassen.
Kann man dies mit einbauen? Wenn ja wie?ich würde gerne nochmal diese frage in den raum werfen - wie bekome ich dynamisch ein textfeld in einer bestimmten farbe (abhängig von einem wert im script)
als beispiel

-
@calliou1234 sagte in Material Design Widgets: Table Widget:
Nun würde ich gerne einzelne Felder in unterschiedlichen Farben in Anhängigkeit eines Objekt anzeigen lassen.
Kann man dies mit einbauen? Wenn ja wie?ich würde gerne nochmal diese frage in den raum werfen - wie bekome ich dynamisch ein textfeld in einer bestimmten farbe (abhängig von einem wert im script)
als beispiel

@liv-in-sky
Du kannst HTML tags verwenden.
Z.b. kannst du den Text in <font color="red">mein Text</font> packen, dann ist der Text rot.Und damit geht noch viel mehr, könntest so zb einen ganze Tabelle in eine einzelne Zelle packen.
-
Habe 2 Fragen:
- Frage wurde zwar schon oben gestellt, die Antwort darauf hat mir allerdings nicht geholfen: Wie schaffe ich es, dass die Überschriften aus dem JSON genommen werden (ich stelle das JSON per Datenpunkt bereit)
- Ist es möglich in einer Zelle auch einen Button/Bild darzustellen und beim Klick irgendwas (Event) ausgelöst wird, z.B. mein Shelly geschalten wird. Kann ich bestenfalls eine function aufrufen?
-
Habe 2 Fragen:
- Frage wurde zwar schon oben gestellt, die Antwort darauf hat mir allerdings nicht geholfen: Wie schaffe ich es, dass die Überschriften aus dem JSON genommen werden (ich stelle das JSON per Datenpunkt bereit)
- Ist es möglich in einer Zelle auch einen Button/Bild darzustellen und beim Klick irgendwas (Event) ausgelöst wird, z.B. mein Shelly geschalten wird. Kann ich bestenfalls eine function aufrufen?
@Uwe-Clement sagte in Material Design Widgets: Table Widget:
- Frage wurde zwar schon oben gestellt, die Antwort darauf hat mir allerdings nicht geholfen: Wie schaffe ich es, dass die Überschriften aus dem JSON genommen werden (ich stelle das JSON per Datenpunkt bereit)
Geht nicht.
- Ist es möglich in einer Zelle auch einen Button/Bild darzustellen und beim Klick irgendwas (Event) ausgelöst wird, z.B. mein Shelly geschalten wird. Kann ich bestenfalls eine function aufrufen?
Geht nicht. Nimm dafür besser das List Widget. Das kann man mit html tags auch zu einer Table machen. Und Funktionen wie button, checkbox, etc. kann das
-
Bar Chart Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
Hallo, wie kann ich die Spaltenfolge ändern? Spalte 3 soll an 1 Stelle sein.
-
Hallo, wie kann ich die Spaltenfolge ändern? Spalte 3 soll an 1 Stelle sein.
@sigi234 sagte in Material Design Widgets: Table Widget:
Hallo, wie kann ich die Spaltenfolge ändern? Spalte 3 soll an 1 Stelle sein.
reihenfolge im JSON String ändern, siehe
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget/14 -
@sigi234 sagte in Material Design Widgets: Table Widget:
Hallo, wie kann ich die Spaltenfolge ändern? Spalte 3 soll an 1 Stelle sein.
reihenfolge im JSON String ändern, siehe
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget/14@Scrounger sagte in Material Design Widgets: Table Widget:
@sigi234 sagte in Material Design Widgets: Table Widget:
Hallo, wie kann ich die Spaltenfolge ändern? Spalte 3 soll an 1 Stelle sein.
reihenfolge im JSON String ändern, siehe
https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget/14Upps, war schon lange kein Bier mehr trinken. :grinning:
Kannst du das einbauen als Atribut in Json wie beim Original Tablet Widget? -
@Scrounger
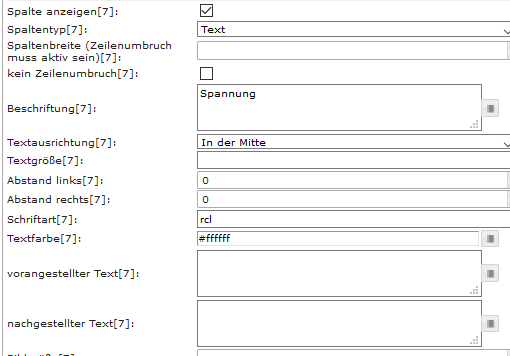
Ich möchte gerne den Inhalt des JSON
admin.0.info.updatesJson
in einer Standard-Table darstellen, schaffe die Einstellungen der Spalten aber nicht (erhalte eine leere Tabelle, nur die selbstdefinierten Überschriften sind zu sehen).
Hast du einen Rat für mich, wie ich das realisieren kann?Vielen Dank!
-
@Scrounger
Ich möchte gerne den Inhalt des JSON
admin.0.info.updatesJson
in einer Standard-Table darstellen, schaffe die Einstellungen der Spalten aber nicht (erhalte eine leere Tabelle, nur die selbstdefinierten Überschriften sind zu sehen).
Hast du einen Rat für mich, wie ich das realisieren kann?Vielen Dank!
@Latzi sagte in Material Design Widgets: Table Widget:
Hast du einen Rat für mich, wie ich das realisieren kann?
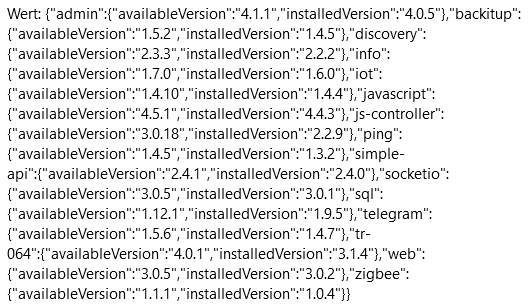
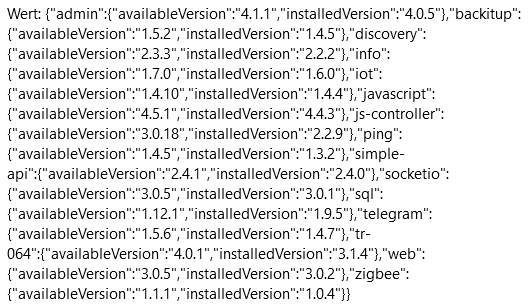
Problem ist, das die Daten ein Objekt sind. Das Table Widget benötigt aber ein Array von Objekten:
Vergleiche:
{ "admin": { "availableVersion": "4.1.1", "installedVersion": "4.0.9" }, "sql": { "availableVersion": "1.12.1", "installedVersion": "1.9.5" } }muss aber so aussehen -> array hat [ Klammer
[ { "adapter": "admin", "availableVersion": "4.1.1", "installedVersion": "4.0.9" }, { "adapter": "sql", "availableVersion": "1.12.1", "installedVersion": "1.9.5" } ]Du musst das Objekt mit einem Skript in ein Array of Objects umwandeln.
Könntest auch mein Adapter View Skript verwenden, da werden dir updates angezeigt und noch viel mehr inkl. sortieren und filtern:
https://forum.iobroker.net/topic/30661/material-design-widgets-adapter-status -
@Scrounger
Spiele gerade mit deinem Tabellenwidget und einer JSON-Liste aus dem fb-checkpresence Adapter.
Dabei kamen mir folgende Fragen:- Ist es möglich die Spaltenüberschrift, die im JSON ja vorhanden ist, automatisch in die Felder Beschriftung zu übernehmen? Gerne optional, wenn man den Titel mal ändern will.
- Kannst du analog zum HTML Widget Titel und Untertitel hinzufügen?
- Ich habe eine Spalte mit IP Adressen, wobei die erste Blöcke alle identisch sind. Beim sortieren ist bei ihm die Reihenfolge xxx.xxx.xxx.1, xxx.xxx.xxx.100, xxx.xxx.xxx.11. Grundsätzlich verständlich, weil für ihn die 0 vor der 1 kommt. Schöner wäre natürlich .1, .11, .100. Kann man das irgendwie anpassen?
- Wenn ich die Höhe der Tabelle festlege und in Y-Richtung scrolle, kann man die Überschriften fixieren? Quasi wie Wiederholbereich / Fenster fixieren in der Office Welt.
@bommel_030 sagte in Material Design Widgets: Table Widget:
- Wenn ich die Höhe der Tabelle festlege und in Y-Richtung scrolle, kann man die Überschriften fixieren? Quasi wie Wiederholbereich / Fenster fixieren in der Office Welt.
Hab es doch hinbekommen, wenn du es testen magst aktuelle guithub version ziehen.

-
@bommel_030 sagte in Material Design Widgets: Table Widget:
- Wenn ich die Höhe der Tabelle festlege und in Y-Richtung scrolle, kann man die Überschriften fixieren? Quasi wie Wiederholbereich / Fenster fixieren in der Office Welt.
Hab es doch hinbekommen, wenn du es testen magst aktuelle guithub version ziehen.

@Scrounger
Haken "feste Tabellenüberschrift" ist standardmäßig aktiviert und ohne Wirkung.
Haken raus und wieder rein, dann funktioniert es. Top, danke! -
Hallo,
ich möchte gerne das Table Widget nutzen um bestimmte Infos meiner Raspberrymatic dar zu stellen.
Dank zweier IOBroker Experten habe ich einen JSON String, der diese Daten darstellen kann.[{"Name":"Uptime","Wert":"8T 03:33"},{"Name":"Temperatur Raspberry","Wert":"48.90"},{"Name":"DutyCycle","Wert":13},{"Name":"WatchDog-Alarm","Wert":false},{"Name":"javascript.0.ccu.cpuFrequency","Wert":1200}]Ich möchte gerne jedem Wert eine Einheit zuweisen, bzw. ein Logo, beim "False" ein Kreuz o.ä.
Kann ich das mit dem Widget machen?
Gruß
Michael -
Ab version 0.3.13 kann man jetzt verschiedene Widgets per json string in die Zellen der Tabelle packen.

alle infos wie das ganze funktioniert findet ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#control-elementsJson String vom oberen Beispiel:
[ { "col_1": "Button Toggle", "col_2": { "type": "buttonToggle_vertical", "width": "102px", "height": "67px", "oid": "0_userdata.0.MDW.Table.Control.bool", "buttonStyle": "raised", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "iconPosition": "top", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "buttontext": "off", "labelTrue": "on", "colorBgTrue": "#ffffff", "image": "access-point-network-off", "imageTrue": "access-point-network", "imageColor": "#c70000", "iconHeight": "36", "lockEnabled": true, "imageTrueColor": "#36fa29", "labelColorTrue": "#000000", "lockIconColor": "#000000" }, "col_3": { "type": "buttonToggle", "oid": "0_userdata.0.MDW.Table.Control.bool", "buttonStyle": "raised", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "iconPosition": "left", "autoLockAfter": "10", "lockFilterGrayscale": "30", "buttontext": "off", "labelTrue": "on", "image": "access-point-network-off", "imageColor": "#c70000", "imageTrue": "access-point-network", "colorBgTrue": "#a2bc9f", "imageTrueColor": "#36fa29" }, "col_4": { "type": "buttonToggle_icon", "oid": "0_userdata.0.MDW.Table.Control.bool", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "red", "lockFilterGrayscale": "30", "image": "access-point-network-off", "imageColor": "#c70000", "imageTrue": "access-point-network", "colorBgTrue": "#a2bc9f", "imageTrueColor": "#000000" } }, { "col_1": "Checkbox / Switch", "col_2": { "type": "checkbox", "width": "71px", "height": "24px", "oid": "0_userdata.0.MDW.Table.Control.bool", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "labelPosition": "left", "labelClickActive": "true", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "labelFalse": "on", "labelTrue": "off" }, "col_3": { "type": "switch", "width": "83px", "height": "44px", "oid": "0_userdata.0.MDW.Table.Control.bool", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "labelPosition": "right", "labelClickActive": "true", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "labelFalse": "off", "labelTrue": "on", "lockEnabled": true }, "col_4": { "type": "switch", "width": "83px", "height": "44px", "oid": "0_userdata.0.MDW.Table.Control.number", "toggleType": "value", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "labelPosition": "right", "labelClickActive": "true", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "labelFalse": "off", "labelTrue": "on", "lockEnabled": false, "valueOff": "10", "valueOn": "70" } }, { "col_1": "Button State", "col_2": { "type": "buttonState_icon", "oid": "0_userdata.0.MDW.Table.Control.number", "vibrateOnMobilDevices": "50", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "red", "lockFilterGrayscale": "30", "image": "battery", "value": "100", "imageColor": "#44739e" }, "col_3": { "type": "buttonState", "oid": "0_userdata.0.MDW.Table.Control.number", "buttonStyle": "raised", "vibrateOnMobilDevices": "50", "iconPosition": "left", "autoLockAfter": "10", "lockFilterGrayscale": "30", "buttontext": "70", "image": "battery-70", "iconHeight": "20", "value": "70" }, "col_4": { "type": "buttonState_vertical", "width": "102px", "height": "67px", "oid": "0_userdata.0.MDW.Table.Control.number", "buttonStyle": "raised", "vibrateOnMobilDevices": "50", "iconPosition": "top", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "value": "10", "buttontext": "10", "image": "battery-10", "iconHeight": "38" } }, { "col_1": "Progress", "col_2": { "type": "progress_circular", "width": "83px", "height": "81px", "oid": "0_userdata.0.MDW.Table.Control.number", "showValueLabel": true, "min": "0", "max": "100", "colorProgress": "", "colorOneCondition": "60", "colorOne": "gold", "colorTwoCondition": "80", "colorTwo": "red", "colorProgressBackground": "", "progressCircularSize": "80", "progressCircularWidth": "10", "progressCircularRotate": "90", "innerColor": "", "textColor": "", "valueLabelStyle": "progressValue", "valueLabelUnit": "", "valueMaxDecimals": "3" }, "col_3": { "type": "progress", "width": "152px", "height": "24px", "oid": "0_userdata.0.MDW.Table.Control.number", "progressRounded": false, "showValueLabel": "true", "valueLabelStyle": "progressPercent", "textAlign": "end", "min": "0", "max": "100", "colorProgress": "#ff780a", "colorOne": "gold", "colorTwo": "red", "colorOneCondition": "50", "colorTwoCondition": "70" }, "col_4": "col_4" }, { "col_1": "Slider", "col_2": { "type": "slider", "width": "187px", "height": "60px", "oid": "0_userdata.0.MDW.Table.Control.number", "orientation": "horizontal", "knobSize": "knobSmall", "step": "1", "vibrateOnMobilDevices": "50", "showTicks": "no", "showValueLabel": "true", "valueLabelWidth": "50", "showThumbLabel": "no", "valueLabelUnit": "%", "prepandTextWidth": "1" }, "col_3": { "type": "slider_round", "width": "80px", "height": "80px", "oid": "0_userdata.0.MDW.Table.Control.number", "step": "1", "startAngle": "135", "arcLength": "270", "handleZoom": "1.5", "vibrateOnMobilDevices": "50", "showValueLabel": "true" }, "col_4": "col_4" }, { "col_1": "Select", "col_2": { "type": "select", "width": "100%", "height": "38px", "oid": "0_userdata.0.MDW.Table.Control.number", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "inputPerEditor", "countSelectItems": "2", "listPosition": "auto", "showSelectedIcon": "prepend-inner", "showValue": "true", "value0": "10", "value1": "70", "value2": "100", "label0": "val0", "listIcon0": "alpha-d-box", "label1": "val1", "label2": "val2", "listIcon1": "account-alert", "listIcon2": "karate", "inputLabelText": "by Editor" }, "col_3": { "type": "select", "width": "183px", "height": "38px", "oid": "0_userdata.0.MDW.Table.Control.string", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "jsonStringObject", "countSelectItems": "0", "listPosition": "auto", "inputLayout": "solo-shaped", "showSelectedIcon": "prepend-inner", "showValue": "true", "inputLabelText": "by JSON Editor", "jsonStringObject": [ { "text": "1 Tag", "value": "1 day" }, { "text": "3 Tage", "value": "3 days" }, { "text": "1 Woche", "value": "7 days" }, { "text": "2 Wochen", "value": "14 days" }, { "text": "1 Monat", "value": "1 month" }, { "text": "2 Monate", "value": "2 months" }, { "text": "3 Monate", "value": "3 months" }, { "text": "6 Monate", "value": "6 months" }, { "text": "1 Jahr", "value": "1 year" } ] }, "col_4": { "type": "select", "width": "183px", "height": "38px", "oid": "0_userdata.0.MDW.Table.Control.number", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "valueList", "countSelectItems": "0", "listPosition": "auto", "showSelectedIcon": "prepend-inner", "showValue": "true", "inputLabelText": "by Value List", "valueList": "10;30;90", "valueListLabels": "val1;val2;val3", "valueListIcons": "home;home;home" } }, { "col_1": "Input / Autocomplete", "col_2": { "type": "textfield", "oid": "0_userdata.0.MDW.Table.Control.string", "inputType": "text", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true" }, "col_3": { "type": "autocomplete", "oid": "0_userdata.0.MDW.Table.Control.string", "inputMode": "write", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "jsonStringObject", "countSelectItems": "1", "listPosition": "auto", "listPositionOffset": "true", "showSelectedIcon": "prepend-inner", "showValue": "true", "jsonStringObject": [ { "text": "1 Tag", "value": "1 day" }, { "text": "3 Tage", "value": "3 days" }, { "text": "1 Woche", "value": "7 days" }, { "text": "2 Wochen", "value": "14 days" }, { "text": "1 Monat", "value": "1 month" }, { "text": "2 Monate", "value": "2 months" }, { "text": "3 Monate", "value": "3 months" }, { "text": "6 Monate", "value": "6 months" }, { "text": "1 Jahr", "value": "1 year" } ] }, "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" } ] -
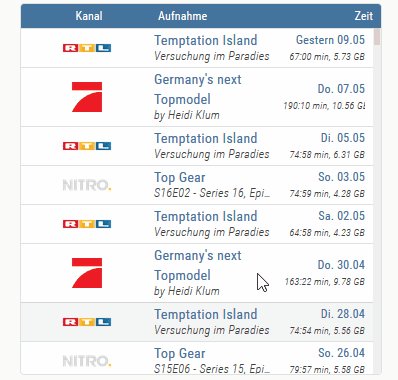
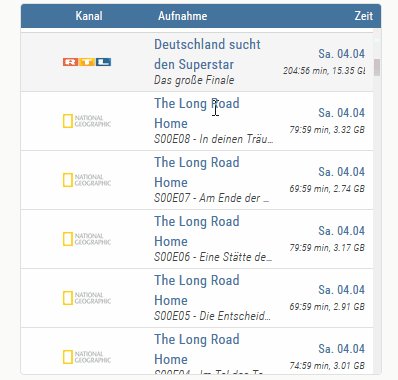
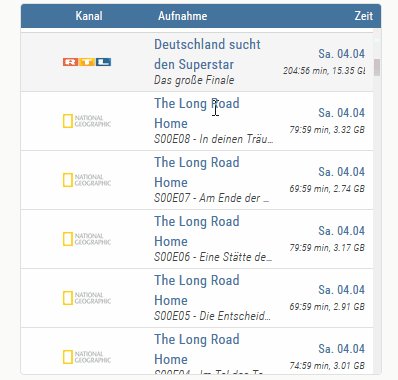
Ist es mögkich, die Scrollbar zu verändern?
Ist-Zustand


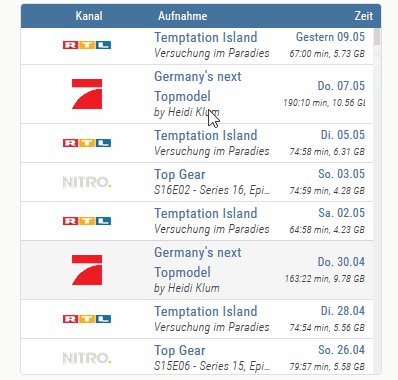
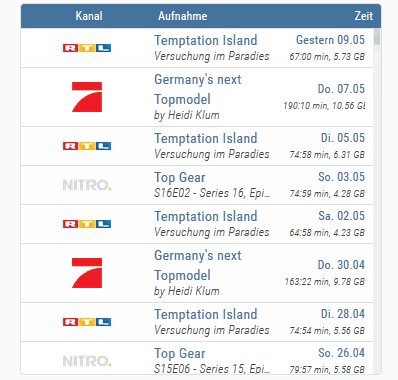
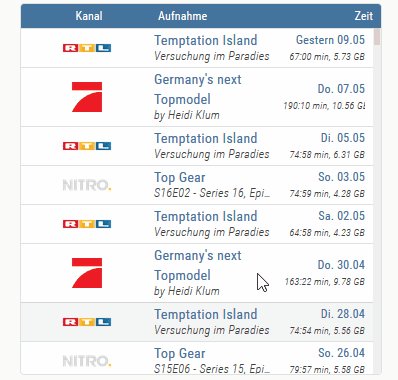
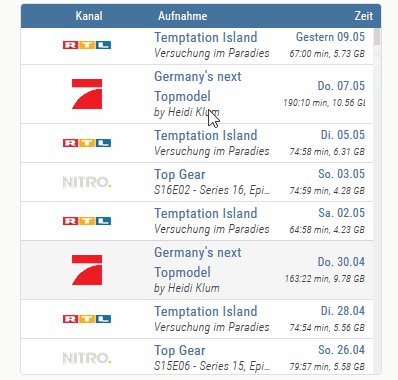
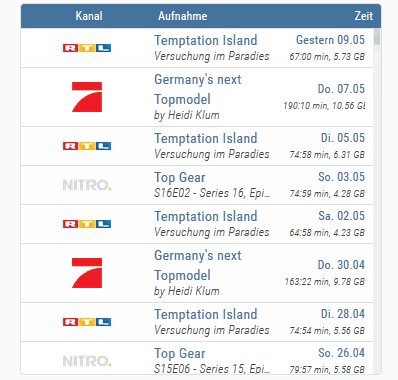
Soll-Zustand

Früher ging es mal mit einem CSS von @Mic.
Seit einem Update deines Adapters (Version kann ich nicht mehr sagen) funktioniert das CSS von @Mic nicht mehr.CSS
/* Scrollbar */ .tableLog::-webkit-scrollbar { width: 15px; } .tableLog::-webkit-scrollbar-track { background: transparent; } .tableLog::-webkit-scrollbar-thumb { background-color: rgba(63,64,71,1); border-radius: 7px; border-color: rgba(63,64,71,1); } .tableLog::-webkit-scrollbar-thumb:hover { background: #8f8f8f; } -
Ist es mögkich, die Scrollbar zu verändern?
Ist-Zustand


Soll-Zustand

Früher ging es mal mit einem CSS von @Mic.
Seit einem Update deines Adapters (Version kann ich nicht mehr sagen) funktioniert das CSS von @Mic nicht mehr.CSS
/* Scrollbar */ .tableLog::-webkit-scrollbar { width: 15px; } .tableLog::-webkit-scrollbar-track { background: transparent; } .tableLog::-webkit-scrollbar-thumb { background-color: rgba(63,64,71,1); border-radius: 7px; border-color: rgba(63,64,71,1); } .tableLog::-webkit-scrollbar-thumb:hover { background: #8f8f8f; }hiermit müsste es gehen:
/* custom scrollbar layout */ @media only screen and (min-width: 1025px) { :root { --material-design-widget-scrollbar-color: #cdcdcd; --material-design-widget-scrollbar-track-color: #f0f0f0; /* Firefox */ --material-design-widget-scrollbar-style: thin; /* nur Chrome, Edge, Safari */ --material-design-widget-scrollbar-width: 7.5px; --material-design-widget-scrollbar-radius: 0px; --material-design-widget-scrollbar-hover-color: #a6a6a6; } /* Firefox */ .materialdesign-widget, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content, .v-menu__content.menuable__content__active, .materialdesign-widget .v-calendar-daily__scroll-area, .materialdesign-widget .mdc-data-table, .materialdesign-widget .mdc-data-table__content { scrollbar-width: var(--material-design-widget-scrollbar-style); scrollbar-color: var(--material-design-widget-scrollbar-color) var(--material-design-widget-scrollbar-track-color); } /* Chrome, Edge, Safari */ .materialdesign-widget::-webkit-scrollbar, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar, .v-menu__content.menuable__content__active::-webkit-scrollbar, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar, .materialdesign-widget .mdc-data-table::-webkit-scrollbar, .materialdesign-widget .mdc-data-table__content::-webkit-scrollbar { width: var(--material-design-widget-scrollbar-width); } .materialdesign-widget::-webkit-scrollbar-track, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-track, .v-menu__content.menuable__content__active::-webkit-scrollbar-track, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-track, .materialdesign-widget .mdc-data-table::-webkit-scrollbar-track, .materialdesign-widget .mdc-data-table__content::-webkit-scrollbar-track { background: var(--material-design-widget-scrollbar-track-color); } .materialdesign-widget::-webkit-scrollbar-thumb, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-thumb, .v-menu__content.menuable__content__active::-webkit-scrollbar-thumb, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-thumb, .materialdesign-widget .mdc-data-table::-webkit-scrollbar-thumb, .materialdesign-widget .mdc-data-table__content::-webkit-scrollbar-thumb { background-color: var(--material-design-widget-scrollbar-color); border-right: 1px solid white; border-radius: var(--material-design-widget-scrollbar-radius); } .materialdesign-widget::-webkit-scrollbar-thumb:hover, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-thumb:hover, .v-menu__content.menuable__content__active::-webkit-scrollbar-thumb:hover, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-thumb:hover, .materialdesign-widget .mdc-data-table::-webkit-scrollbar-thumb:hover, .materialdesign-widget .mdc-data-table__content::-webkit-scrollbar-thumb:hover { background: var(--material-design-widget-scrollbar-hover-color); } }ggf. musst du den
@media only screen and (min-width: 1025px) {}Block entfernen, wenn du willst das auch z.B. bei Tablet und Handy die veränderte Scrollbar angezeigt werden soll.
Ich benötige das nur auf Desktop, da mir die Android scrollbars besser gefallen. -
hiermit müsste es gehen:
/* custom scrollbar layout */ @media only screen and (min-width: 1025px) { :root { --material-design-widget-scrollbar-color: #cdcdcd; --material-design-widget-scrollbar-track-color: #f0f0f0; /* Firefox */ --material-design-widget-scrollbar-style: thin; /* nur Chrome, Edge, Safari */ --material-design-widget-scrollbar-width: 7.5px; --material-design-widget-scrollbar-radius: 0px; --material-design-widget-scrollbar-hover-color: #a6a6a6; } /* Firefox */ .materialdesign-widget, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content, .v-menu__content.menuable__content__active, .materialdesign-widget .v-calendar-daily__scroll-area, .materialdesign-widget .mdc-data-table, .materialdesign-widget .mdc-data-table__content { scrollbar-width: var(--material-design-widget-scrollbar-style); scrollbar-color: var(--material-design-widget-scrollbar-color) var(--material-design-widget-scrollbar-track-color); } /* Chrome, Edge, Safari */ .materialdesign-widget::-webkit-scrollbar, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar, .v-menu__content.menuable__content__active::-webkit-scrollbar, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar, .materialdesign-widget .mdc-data-table::-webkit-scrollbar, .materialdesign-widget .mdc-data-table__content::-webkit-scrollbar { width: var(--material-design-widget-scrollbar-width); } .materialdesign-widget::-webkit-scrollbar-track, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-track, .v-menu__content.menuable__content__active::-webkit-scrollbar-track, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-track, .materialdesign-widget .mdc-data-table::-webkit-scrollbar-track, .materialdesign-widget .mdc-data-table__content::-webkit-scrollbar-track { background: var(--material-design-widget-scrollbar-track-color); } .materialdesign-widget::-webkit-scrollbar-thumb, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-thumb, .v-menu__content.menuable__content__active::-webkit-scrollbar-thumb, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-thumb, .materialdesign-widget .mdc-data-table::-webkit-scrollbar-thumb, .materialdesign-widget .mdc-data-table__content::-webkit-scrollbar-thumb { background-color: var(--material-design-widget-scrollbar-color); border-right: 1px solid white; border-radius: var(--material-design-widget-scrollbar-radius); } .materialdesign-widget::-webkit-scrollbar-thumb:hover, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-thumb:hover, .v-menu__content.menuable__content__active::-webkit-scrollbar-thumb:hover, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-thumb:hover, .materialdesign-widget .mdc-data-table::-webkit-scrollbar-thumb:hover, .materialdesign-widget .mdc-data-table__content::-webkit-scrollbar-thumb:hover { background: var(--material-design-widget-scrollbar-hover-color); } }ggf. musst du den
@media only screen and (min-width: 1025px) {}Block entfernen, wenn du willst das auch z.B. bei Tablet und Handy die veränderte Scrollbar angezeigt werden soll.
Ich benötige das nur auf Desktop, da mir die Android scrollbars besser gefallen.@Scrounger sagte in Material Design Widgets: Table Widget:
hiermit müsste es gehen
Danke, hat sehr geholfen

-
Hallo,
ich habe am WE auf die neueste Version des Adapters 3.14 aktualisiert.
Hierbei hat es alle Formatierungen der Table-Widgets verschoben.Wenn ich auf die 3.11 zurückgehe passt es wieder.
Hat sich hier was geändert?
Grüße
-
Vielen Dank für das Update. Habe gestern versucht mit dem Table Widget den Status meiner Lampen und Steckdosen zu steuern. Dabei sind mir zwei Dinge aufgefallen:
1. Toggle Button Icon wird nach Laden des Views immer aktiv dargestellt
In der ersten Spalte verwende ich je Lampe / Steckdose einen Toggle Button Icon, um den jeweiligen State zu steuern. Mir ist dabei aufgefallen, dass die Icons bei Aufruf des Views zunächst immer anzeigen, dass die Lampe / Steckdose eingeschalten wäre. Erst wenn ich einmalig den Button betätige, wird das korrekte Icon angezeigt. Im Anschluss funktioniert alles. Der Bug verschwindet, wenn ich in einer zusätzlichen Spalte einfach nur den State (true/false) anzeige oder den State in einem anderen Widget der selben View zusätzlich verwende.2. Inhalt in Table Widget verschwindet, wenn zwischen mehreren Views gewechselt wird
Ich verwende mehrere Views zwischen denen ich mittels TopAppBar Navigation und View in Widget 8 hin- und herspringe. Dabei ist mir gestern Abend aufgefallen, dass beim ersten Wechsel in einen View mit Table Widget der Inhalt vollständig dargestellt wird. Wechsel ich jedoch zwischenzeitlich den View und kehre zu diesem im Anschluss zurück, verschwindet der Inhalt aus dem Table Widget (Spalten-Überschriften bleiben bestehen). Der Inhalt aus dem Table Widget erscheint erst wieder, wenn ich die Seite neulade. Die Inhalte des Table Widgets habe ich direkt im Feld "Daten als JSON" eingepflegt.Ich habe das Verhalten sowohl mit sämtlichen Browsern und Endgeräten feststellen können.
Vielleicht kannst du bei Gelegenheit mal danach schauen.
Viele Grüße und vielen Dank für deine großartige Arbeit!