NEWS
Material Design Widgets: Calendar Widget
-
Danke. Hat sich erledigt.
Hatte einen Fehler im Javascript -
Hi mal ne blöde Frage aber bin ich der Einzige bei dem mehrtägige Ereignisse wie bspw. Urlaub einen Tag zu lange im Kalender dargestellt werden?
Hab das jetzt mal mit einem Workaround gelöst in dem ich eine Minute abziehe:
if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else{ // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD HH:mm"); if(endTime.format('HH:mm') === '00:00'){ // Ergänzungen wegen falschem ende let wishdate = new Date(end); let newdate = (wishdate.getTime() -60000); end = moment(newdate).format("YYYY-MM-DD") //log(moment(newdate).format("YYYY-MM-DD HH:mm")) } } }Wie ist das bei euch?
-
Servus, ist es möglich, die Hintergrundfarbe auf "transparent" zu setzen?
Wenn ich "transparent" eingebe, passiert genau nichts.
Danke!
-
@nousefor82 sagte in Material Design Widgets: Calendar Widget:
Servus, ist es möglich, die Hintergrundfarbe auf "transparent" zu setzen?
Wenn ich "transparent" eingebe, passiert genau nichts.Geht aktuell noch nicht, in der kommenden Version geht es dann.
-
Super, danke!
-
Hallo,
habe seit neuestem das Problem das der Wochentag nicht mehr zum Datum passt.
Jemand eine Idee?
Habe schon alles kontrolliert, kann aber nichts finden.Danke!
@Scrounger : Kannst du mir hier weiterhelfen? Der Fehler tritt auch bei neu eingefügten Kalendern auf.

-
@danreh23 sagte in Material Design Widgets: Calendar Widget:
habe seit neuestem das Problem das der Wochentag nicht mehr zum Datum passt.
Hast du zufällig eine Version direkt von github installiert?
Wenn nein was steht in der console des browsers (F12)? -
@Scrounger Ja habe direkt über Github installiert.
hier der Auszug aus der Konsole, meinst du das?
<div class="v-calendar-daily_head-weekday">Sonntag</div> -
@danreh23
OK dann liegt's an der GitHub Version hatte da Mal nen Fehler drin, der aber schon lange behoben ist. Immer bedenken GitHub Version sind Alpha!
Installier aus latest, die sind entsprechens getestet. -
Dieses Calender Widget funktioniert momentan nur mit dem ical Adapter und deinem Umwandlungsscript ?
Muss ich in dem Script noch was einstellen ? Hab das jetzt laufen und dem Calender Widget den Datenpunkt gegeben aus deinem Script, aber ich sehe dort nichts.
-
@Scrounger : Schon jetzt vielen dank für die geilen Widgets. Ich baue grad meine ganze VIS um.
Eine Frage zum Kalender Widget: Kann man auch die Terminübersicht nachbauen? Die finde ich immer am übersichtlichsten. Kann ich ggf. helfen?
-
@nerg
Was meinst du mit Terminübersicht? -
@Scrounger
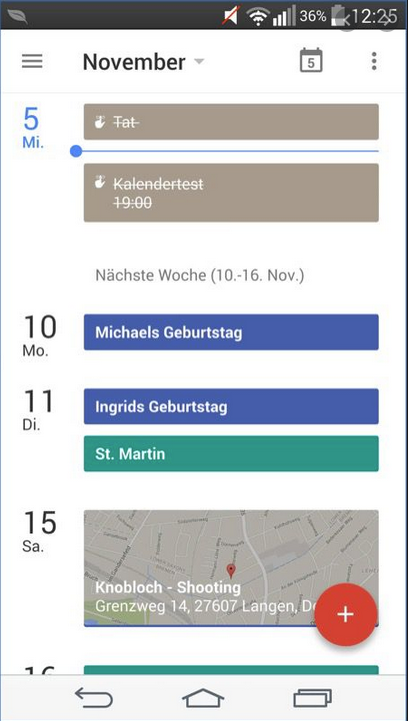
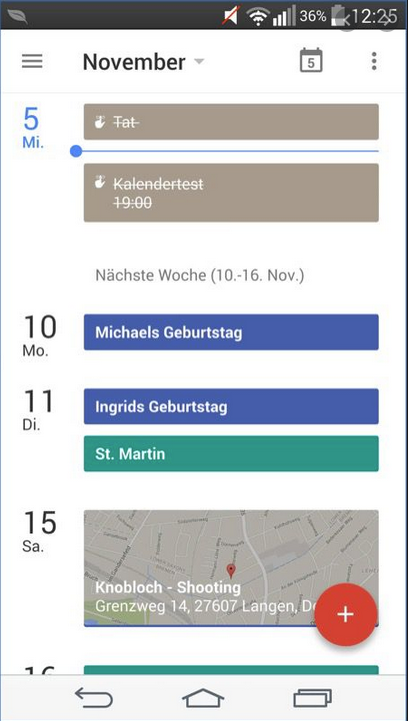
Eine Ansicht in diesem Stil:

-
@nerg sagte in Material Design Widgets: Calendar Widget:
@Scrounger
Eine Ansicht in diesem Stil:

Gibt es bei der verwendeten API leider nicht:
https://vuetifyjs.com/en/components/calendars/@nerg sagte in Material Design Widgets: Calendar Widget:
@Scrounger : Schon jetzt vielen dank für die geilen Widgets. Ich baue grad meine ganze VIS um.
Kann ich ggf. helfen?Könntest das als Feature Request beim vuetify für calendar anfragen. Wenn das seitens API implementiert ist, kann ich das auch implementieren:
-
Hi Leute, habe mich jetzt den Ganzen Tag mit dem Adapter und dem Forum auseinander gesetzt und habe alles dank Eurer Hilfe geschafft.
Nur eins fehlt noch, die alten Termine!?Ziehe mir die Termine über den iCal Adapter und ich glaube hier liegt das Problem und nicht beim "Calendar Widget"!?.
Wie bekomme ich das hin, dass ich auch die alten Termine sehe?
Ich bin dankbar für Hinweise.LG Jan
-
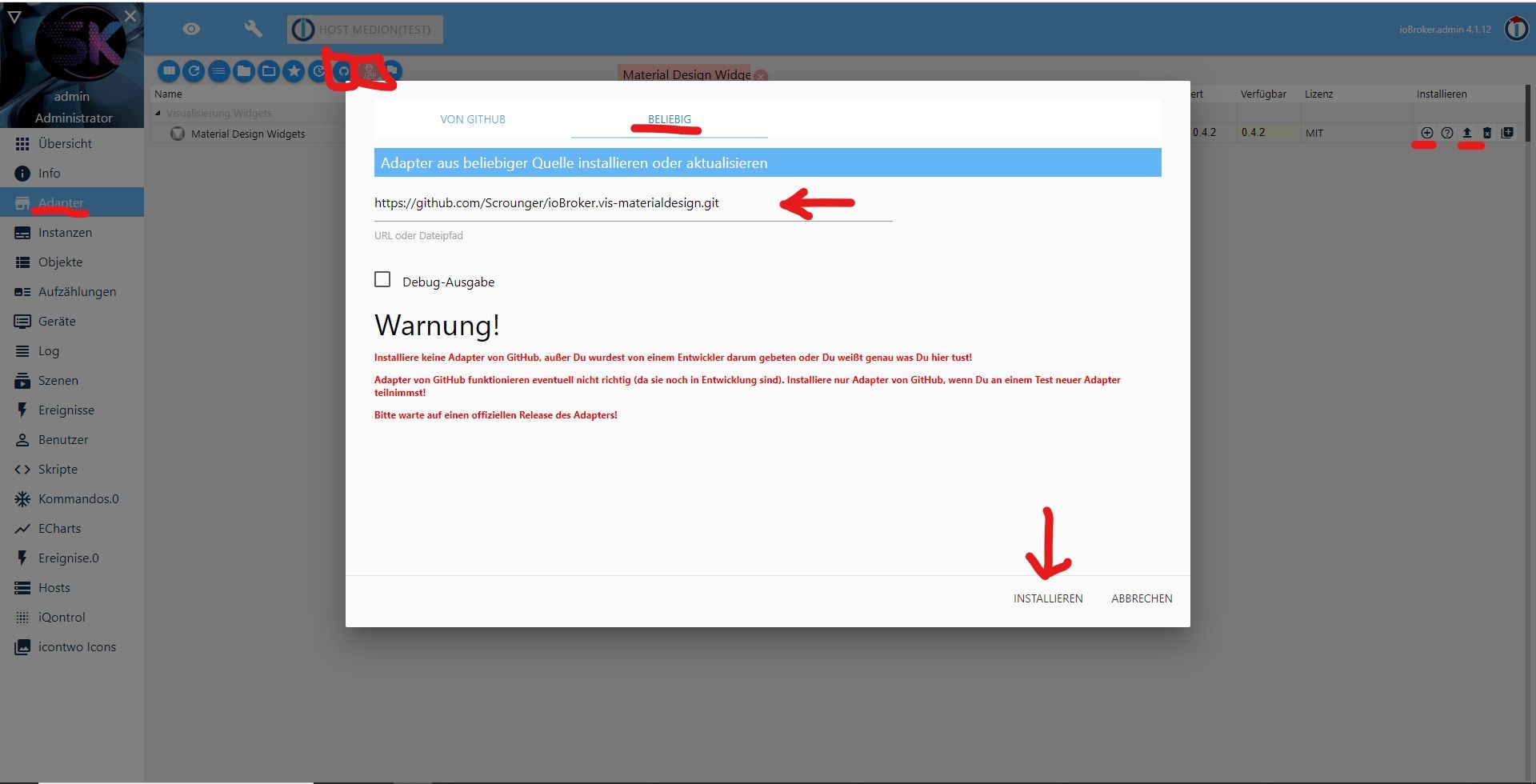
Guten Morgen
würde auch gerne das Kalender Widget verwenden. Leider komme ich mit der Installation überhaupt nicht zurecht. Anscheinend bin ich zu doof dafür.
Bei mir läuft der IOBroker auf einer DS218+
Jetzt wollte ich das materialdesign installieren, über die Konsole(Portainer) mit dem Befehl
npm i iobroker.vis-materialdesignhat auch funktioniert, soweit ich das beurteilen kann.
root@iobroker:/opt/iobroker# npm i iobroker.vis-materialdesign sudo: Hostname iobroker kann nicht aufgelöst werden: Der Name oder der Dienst ist nicht bekannt npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modules/fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: osx-temperature-sensor@1.0.7 (node_modules/osx-temperature-sensor): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for osx-temperature-sensor@1.0.7: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"}) + iobroker.vis-materialdesign@0.4.2 updated 1 package in 36.113s 74 packages are looking for funding run `npm fund` for details root@iobroker:/opt/iobroker#Doch ich sehe im IOBroker weder eine Instanz, Adapter dazu?
Hab den IOBroker auch schon mehrmals neu gestartet, keine Veränderung.Was mache ich falsch?
Schon mal Danke für die Hilfe und guten Rutsch ins neue Jahr!
Gruß
HappyUser20 -
-
Das hat schon mal funktioniert, danke dafür.
Doch jetzt bekomme ich im Log folgenden Fehler.
2020-12-31 10:45:04.443 - error: host.iobroker startInstance system.adapter.vis-materialdesign.0: required adapter "vis" has wrong version. Installed "1.3.4", required ">=1.3.6"!Ich kann aber den Vis Adapter nicht updaten, er sagt ich hätte schon die aktuelle Version.
Kann auch keine 1.3.6 auswählenGruß
Happyuser20 -
@Happyuser20 sagte in Material Design Widgets: Calendar Widget:
Ich kann aber den Vis Adapter nicht updaten, er sagt ich hätte schon die aktuelle Version.
Kann auch keine 1.3.6 auswählenVorübergehend Verwahrungsort in den Haupteinstellungen auf Beta umstellen.
Dann das selbe wie bei MD Widgets.
-
Danke für die Hilfe.
Das Ding läuft jetzt, hab heute ein wenig rumgespielt damit.
Habe das Design nach meinen Vorstellungen abgeändert.Jetzt bekomme ich Log aber ständig Warnungen und Fehler wenn die beiden iCal INSTANZEN die Kalender abrufen.
2021-01-01 19:00:10.568 - error: ical.1 (9410) ical.1 already running 2021-01-01 19:00:10.574 - warn: ical.1 (9410) Terminated (ADAPTER_ALREADY_RUNNING): Without reason 2021-01-01 19:00:10.760 - info: host.iobroker instance system.adapter.dwd.0 terminated with code 11 (ADAPTER_REQUESTED_TERMINATION) 2021-01-01 19:00:10.929 - info: host.iobroker instance system.adapter.dwd.0 terminated with code 11 (ADAPTER_REQUESTED_TERMINATION) 2021-01-01 19:00:11.089 - error: ical.0 (9403) ical.0 already running 2021-01-01 19:00:11.092 - warn: ical.0 (9403) Terminated (ADAPTER_ALREADY_RUNNING): Without reason 2021-01-01 19:00:11.102 - error: host.iobroker instance system.adapter.ical.1 terminated with code 7 (ADAPTER_ALREADY_RUNNING) 2021-01-01 19:00:11.614 - error: host.iobroker instance system.adapter.ical.0 terminated with code 7 (ADAPTER_ALREADY_RUNNING)Termine sind alle vorhanden und auch sonst funktioniert alles wie gehabt.
Habe auch schon beide iCal Instanzen mehrmals neu gestartet.Gruß und Frohes Neues
Happyuser20