NEWS
Material Design Widgets: Calendar Widget
-
Ich habe schon alle Einstellungen durchsucht (glaube ich).
Ich würde mir noch folgende Einstellungen wünschen:
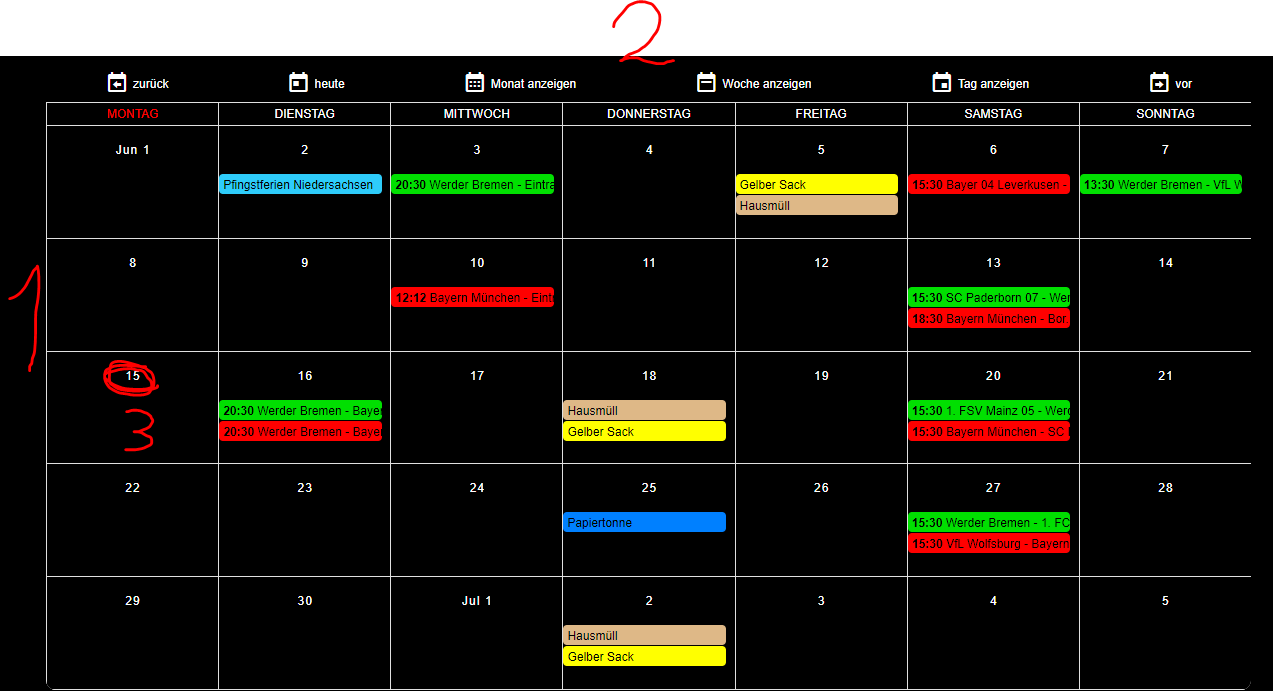
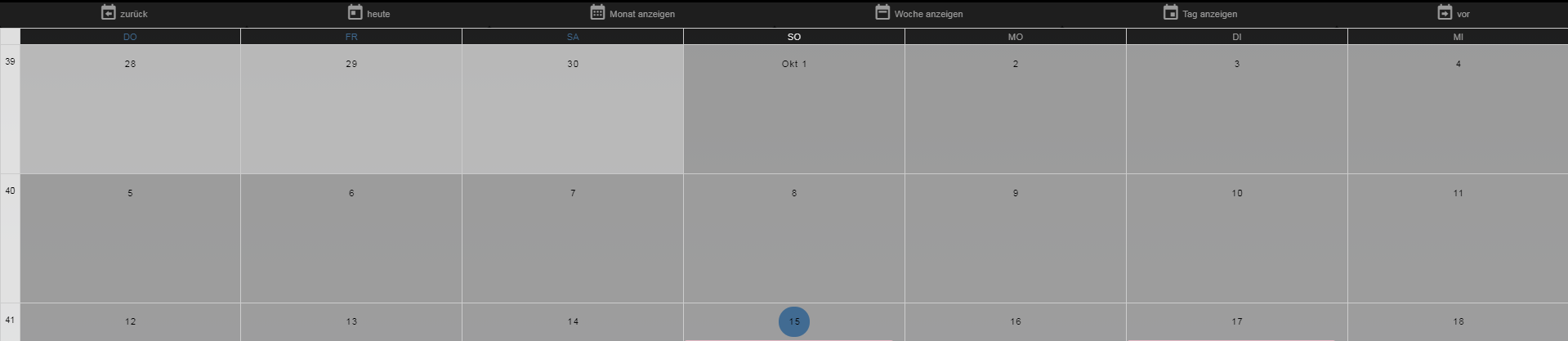
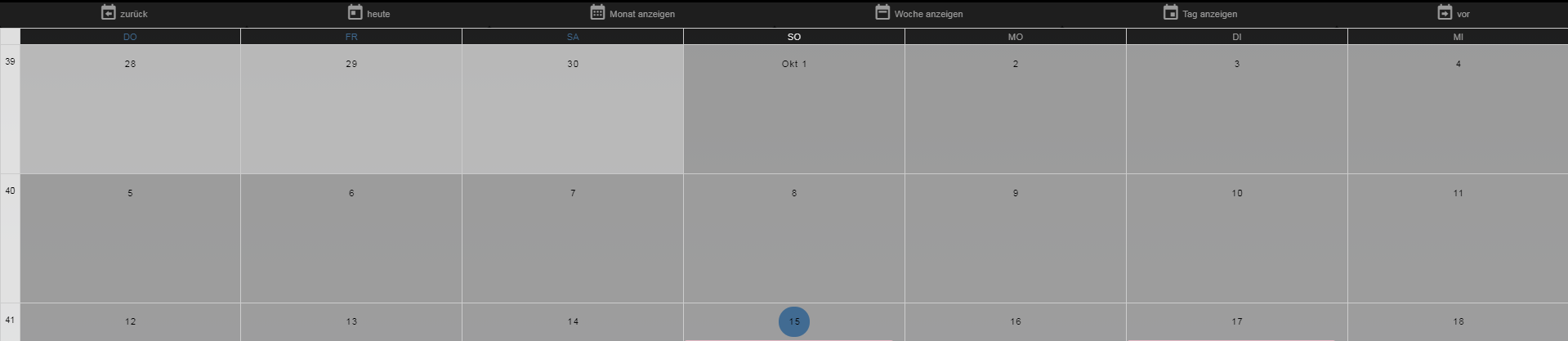
- Kalenderwoche in der Monatsansicht einblenden
- Anzeige Monatsname in der Monatsansicht
- Markierung des Tages in der Monatsansicht

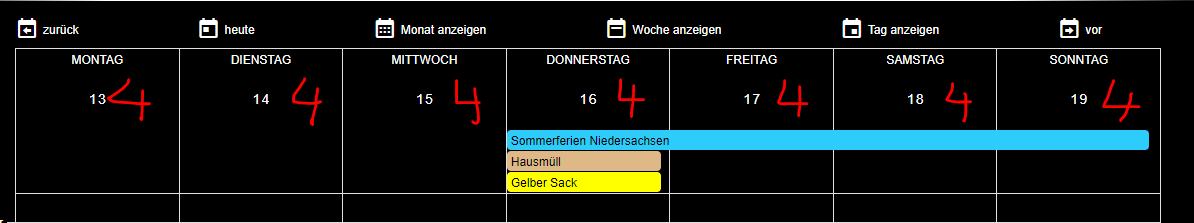
- Anzeige Monatsname in der Wochen- bzw. Tagesansicht

Andreas
@AndreasHeins sagte in Material Design Widgets: Calendar Widget:
- Kalenderwoche in der Monatsansicht einblenden
- Anzeige Monatsname in der Monatsansicht
Bitte isssue auf git schreiben, evtl. implementiere ich das sofern die api das hergibt.
- Markierung des Tages in der Monatsansicht
geht

-
Danke für deine Nachricht.
- Die Einstellung habe ich glatt übersehen.
1,2,4 Issues sind erstellt.
Gruß
Andreas -
@Scrounger ist eine Listenansicht auch geplant? Fänd ich toll 🙂
-
@Scrounger ist eine Listenansicht auch geplant? Fänd ich toll 🙂
-
@Stephan-Schleich
Dafür kannst das du das List Widget oder Tablet WIdget nehmen. In der Doku gibt's dafür auch nen beispiel Skript bzw. Link dazu.@Scrounger So hab ich's derzeit gelöst.
Hätte es cool gefunden wenn man das mit im Kalender Widget integriert hätte somit hatte man alles in einem. -
Calendar Widget

Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
@Scrounger
Mal eine blöde Frage.
Ich hab jetzt auch mal das Calendar Widget installiert und es scheint soweit auch zu funktionieren.
Was ich jedoch nicht hinbekomme ist die vernünftige Darstellung eines Termins der über mehrere Tage geht.
So ein Termin ist am ersten Tag oben sichtbar aber an den folgenden Tagen nicht. Klicke ich mit der Maus auf den Termin werden die folgenden Tage auch mit der Farbe markiert, die ich unter "Farbe selektiert / Hover" unter Layout der Kalendertasten eingetragen habe.
Wie bekomme ich es hin, dass ich einen Termin der über mehrere Tage geht auch dauerhaft farblich markiert wird? -
@Scrounger
Mal eine blöde Frage.
Ich hab jetzt auch mal das Calendar Widget installiert und es scheint soweit auch zu funktionieren.
Was ich jedoch nicht hinbekomme ist die vernünftige Darstellung eines Termins der über mehrere Tage geht.
So ein Termin ist am ersten Tag oben sichtbar aber an den folgenden Tagen nicht. Klicke ich mit der Maus auf den Termin werden die folgenden Tage auch mit der Farbe markiert, die ich unter "Farbe selektiert / Hover" unter Layout der Kalendertasten eingetragen habe.
Wie bekomme ich es hin, dass ich einen Termin der über mehrere Tage geht auch dauerhaft farblich markiert wird? -
Danke. Hat sich erledigt.
Hatte einen Fehler im Javascript -
Hab das Skript nochmal bissle optimiert:
- nun werden alle ical instanzen berücksichtigt
- die Uhrzeiten werden korrekt verwendet
- skript wird direkt beim start einmal ausgeführt
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: moment(item._date).format("YYYY-MM-DD HH:mm"), end: moment(item._end).format("YYYY-MM-DD HH:mm") }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } else if (calendarName === 'calendar3') { return '#32a852' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FFFFFF'; } else if (calendarName === 'calendar2') { return '#FFFFFF' } else if (calendarName === 'calendar3') { return '#FFFFFF' } } } // Enter the destination data point that is to be used as object ID in the widget setState('0_userdata.0.materialdesignwidgets.ical2Calendar', JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: {e.stack}`); } } ical2CalendarWidget();Hi mal ne blöde Frage aber bin ich der Einzige bei dem mehrtägige Ereignisse wie bspw. Urlaub einen Tag zu lange im Kalender dargestellt werden?
Hab das jetzt mal mit einem Workaround gelöst in dem ich eine Minute abziehe:
if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else{ // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD HH:mm"); if(endTime.format('HH:mm') === '00:00'){ // Ergänzungen wegen falschem ende let wishdate = new Date(end); let newdate = (wishdate.getTime() -60000); end = moment(newdate).format("YYYY-MM-DD") //log(moment(newdate).format("YYYY-MM-DD HH:mm")) } } }Wie ist das bei euch?
-
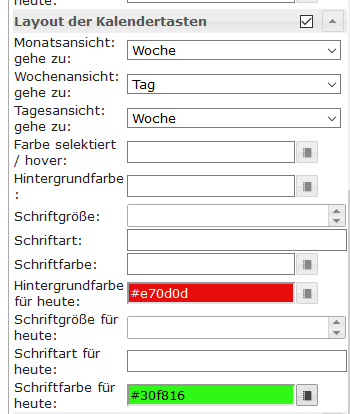
Servus, ist es möglich, die Hintergrundfarbe auf "transparent" zu setzen?
Wenn ich "transparent" eingebe, passiert genau nichts.
Danke!
-
Servus, ist es möglich, die Hintergrundfarbe auf "transparent" zu setzen?
Wenn ich "transparent" eingebe, passiert genau nichts.
Danke!
@nousefor82 sagte in Material Design Widgets: Calendar Widget:
Servus, ist es möglich, die Hintergrundfarbe auf "transparent" zu setzen?
Wenn ich "transparent" eingebe, passiert genau nichts.Geht aktuell noch nicht, in der kommenden Version geht es dann.
-
@nousefor82 sagte in Material Design Widgets: Calendar Widget:
Servus, ist es möglich, die Hintergrundfarbe auf "transparent" zu setzen?
Wenn ich "transparent" eingebe, passiert genau nichts.Geht aktuell noch nicht, in der kommenden Version geht es dann.
Super, danke!
-
Hallo,
habe seit neuestem das Problem das der Wochentag nicht mehr zum Datum passt.
Jemand eine Idee?
Habe schon alles kontrolliert, kann aber nichts finden.Danke!
@Scrounger : Kannst du mir hier weiterhelfen? Der Fehler tritt auch bei neu eingefügten Kalendern auf.

-
Hallo,
habe seit neuestem das Problem das der Wochentag nicht mehr zum Datum passt.
Jemand eine Idee?
Habe schon alles kontrolliert, kann aber nichts finden.Danke!
@Scrounger : Kannst du mir hier weiterhelfen? Der Fehler tritt auch bei neu eingefügten Kalendern auf.

@danreh23 sagte in Material Design Widgets: Calendar Widget:
habe seit neuestem das Problem das der Wochentag nicht mehr zum Datum passt.
Hast du zufällig eine Version direkt von github installiert?
Wenn nein was steht in der console des browsers (F12)? -
@danreh23 sagte in Material Design Widgets: Calendar Widget:
habe seit neuestem das Problem das der Wochentag nicht mehr zum Datum passt.
Hast du zufällig eine Version direkt von github installiert?
Wenn nein was steht in der console des browsers (F12)?@Scrounger Ja habe direkt über Github installiert.
hier der Auszug aus der Konsole, meinst du das?
<div class="v-calendar-daily_head-weekday">Sonntag</div> -
@Scrounger Ja habe direkt über Github installiert.
hier der Auszug aus der Konsole, meinst du das?
<div class="v-calendar-daily_head-weekday">Sonntag</div> -
Dieses Calender Widget funktioniert momentan nur mit dem ical Adapter und deinem Umwandlungsscript ?
Muss ich in dem Script noch was einstellen ? Hab das jetzt laufen und dem Calender Widget den Datenpunkt gegeben aus deinem Script, aber ich sehe dort nichts.
-
@Scrounger : Schon jetzt vielen dank für die geilen Widgets. Ich baue grad meine ganze VIS um.
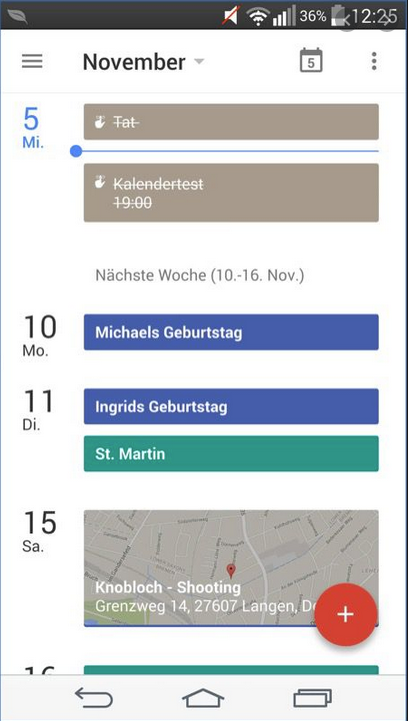
Eine Frage zum Kalender Widget: Kann man auch die Terminübersicht nachbauen? Die finde ich immer am übersichtlichsten. Kann ich ggf. helfen?
-
@Scrounger : Schon jetzt vielen dank für die geilen Widgets. Ich baue grad meine ganze VIS um.
Eine Frage zum Kalender Widget: Kann man auch die Terminübersicht nachbauen? Die finde ich immer am übersichtlichsten. Kann ich ggf. helfen?
-
@Scrounger
Eine Ansicht in diesem Stil: