NEWS
Test Adapter OpenLigaDB
-
@Kuddel sagte in Test Adapter OpenLigaDB v0.0.x:
@Nashra hier der Export vom Dropdown Menü und Plus sowie Minus
Danke @Kuddel

-
@OliverIO Safari unter MacOS funktioniert die Uhrzeit auch korrekt!
-
@skokarl die Funktioner würde ich, wenn vorhanden, auch nutzen.
Aktuell nutzte ich dafür noch einen Google-Kalender mit allen Spielen und suche in der iCAL Instanz nach "Dortmund".
Darüber wird dann die Überschrift in meinem Widget gesteuert:

-
@skokarl @Kuddel
Hm, dann müsste ich viel Logik von den Widgets auch in den Adapter kopieren. Das widerstrebt mir.Würde euch ein Widget helfen mit einem True und false Feld, In das dann html eingetragen wird?
Das hätte dann die gleiche Auswahl und filterlogik wie game of fav ClubEine weitere Idee muss ich erst testen ob das mit dem Bindung funktioniert
-
@OliverIO
Ich habe weder von Widgeterstellung noch von Adaptererstellung Ahnung, aber wenn ich es richtig verstehe filterst du "nur" das JSON von Openliga, oder? Wenn ja, ist es möglich den quasi aktuell angezeigten Zustand in einen JSON Datenpunkt zu schreiben?Ein Datenpunkt heute Spieltag true/false vermisse ich aktuell noch nicht, aber wenn er da ist wird er schon Verwendung finden

Was mir noch einfällt wäre Heim-/Auswärts-Tabelle und Sortierfunktion in der Tabelle (z.b. Tore, Gegentore etc.)
-
@bommel_030 im adapter läuft eigentlich nur die abfrage der json-daten von openligadb.
alles was anzeigelogik ist, wird im browser berechnet.
von dort aus wieder einen datenpunkt zu schreiben wäre zwar möglich, aber irgendwie ist das nicht gut.lese meinen nächsten Post
-
Also ich habe die oben erwähnte Möglichkeit mit dem Binding erfolgreich ausprobieren können.
Ich will das morgen aber noch ein wenig testen, bevor ich eine neue Version veröffentliche.Dabei kann durch ein Bindingausdruck festgestellt werden, ob die Lieblingsmanschaft am gleichen Tag spielt.
Der Code wird genauso wie die Widgets im Browser ausgeführt.Die Notation der geschweiften Klammer ist etwas komplizierter, deswegen will ich da erst einmal nicht so viele Parameter reinmachen.
Näheres dann morgen nach meinen Tests, da ich hier die Anwendungsmöglichkeiten erst einmal mit euch zusammen umfangreich testen möchte. -
@Kuddel sagte in Test Adapter OpenLigaDB v0.0.x:
@Nashra hier der Export vom Dropdown Menü und Plus sowie Minus
Ich hab mir das auch mal gezogen, Danke Kuddel.
-
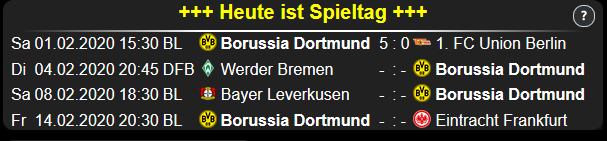
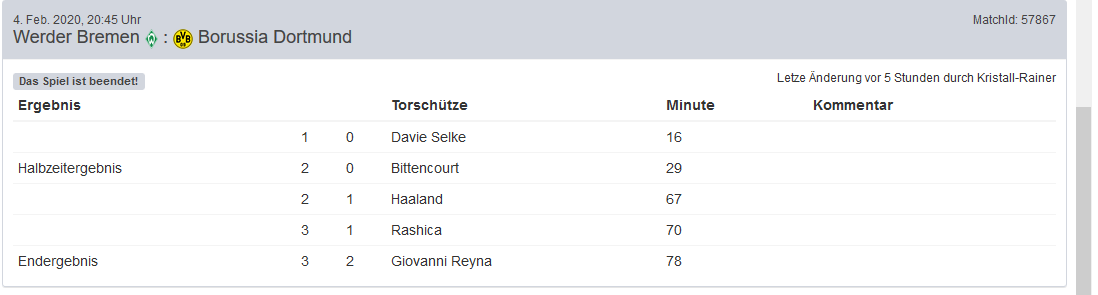
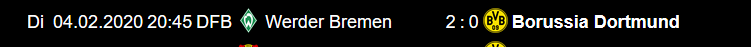
hier ist was faul..... ich hoffe es liegt an mir ....

sieht aus wie das Halbzeitergebnis


-
@skokarl ja stimmt. da habe ich eine unzulässige annahme gemacht, das das endergebnis immer als erstes kommt. bei bl1 stimmt das, bei dfb nicht.
werde ich anpassen.
-
gibts ne Tabelle wo ich die Kürzel finde
also bl1 und dfb.....und und und
-
@arteck
auf der Seite von openligadb gibt es eine Ligenübersicht nach Sportarten.
Keine Ahnung ob direkt Links erlaubt sind...
Allerdings mit eher beschränkten Sortier-/Suchfunktionen. -
@arteck Habe ich versucht in Post 1 unter Konfiguration zu beschreiben. Steht auch in der Adapterbeschreibung. Falls das nicht so verständlich war, dann verbessere ich gern.
-
@OliverIO sagte in Test Adapter OpenLigaDB v0.0.x:
Beide Informationen müssen exakt so eingegeben werden, wie dort angezeigt.
Bspw zum Test:
Aktuelle 1. Bundesliga, Kürzel bl1 und Saison 2019
Aktuelle 2. Bundesliga, Kürzel bl2 und Saison 2019Der Entwicklertest ist genau mit diesen Ligen erfolgt. andere Ligen habe ich bisher noch nicht ausprobiert.
ahhh...
-
Neue Version v0.9.0
Enthalten ist hier:- Spiele an aktuellen Tagen (also heute) werden mit eigenen css-Klassen zur individuellen Formatierung versehen. Näheres in der widgethilfe
- Der Fehler mit der falschen Anzeige der Endergebnisse bei manchen Ligen ist behoben
- ein neue experimentelle Funktion wurde hinzugefügt. Mit dieser kann mittels Binding geprüft werden, ob sich am aktuellen Tag (also heute) Spiele für ein oder mehrere Mannschaften statt findet. Beschreibung auch hier in der widget-Hilfe. Bitte nachfragen, falls das nicht so verständlich ist. ist leider nicht ganz so simpel zu verwenden.
-
-
@OliverIO mach bitte eine WiKi seite auf Git dazu
-
@arteck ok kann ich machen. steht aber alles auch in der Adapterbeschreibung, sowie alles was die widgets betrifft in der widget-hilfe. Muss ich dann doppelt pflegen? oder reicht ein Verweis auf die jeweiligen github-Seiten wo die Adapterbeschreibung und die widget-Hilfe ebenfalls vorhanden ist
-
@OliverIO sagte in Test Adapter OpenLigaDB v0.0.x:
Neue Version v0.9.0
Enthalten ist hier:- Spiele an aktuellen Tagen (also heute) werden mit eigenen css-Klassen zur individuellen Formatierung versehen. Näheres in der widgethilfe
- Der Fehler mit der falschen Anzeige der Endergebnisse bei manchen Ligen ist behoben
- ein neue experimentelle Funktion wurde hinzugefügt. Mit dieser kann mittels Binding geprüft werden, ob sich am aktuellen Tag (also heute) Spiele für ein oder mehrere Mannschaften statt findet. Beschreibung auch hier in der widget-Hilfe. Bitte nachfragen, falls das nicht so verständlich ist. ist leider nicht ganz so simpel zu verwenden.
Hier evtl noch details zur experimentellen Funktion, wie die getestet werden kann
- als erstes ein neues HTML-widget erstellen. (basic - HTML)
- dann den folgenden Text in die Eigenschaft HTML kopieren
{a:oid1;vis.binds["openligadb"].checkTodayFavorite('oid2','club1,club2')?'ja':'nein'}- dann oid1 gegen einen existierenden Datenpunkt tauschen. Dieser darf kein JSON enthalten. Der Inhalt wird nicht weiterverwendet und ist nur da um die Anforderung der Bindingnotation zu erfüllen.
- dann oid2 gegen einen existierenden allmatches Datenpunkt tauschen (der Wert steht in einfachen Anführungsstrichen). Dieser Datenpunkt sollte bereits in einem der anderen widgets verwendet werden (damit vis vorab die Daten schon mal einsammelt).
- club1,club2 gegen ein oder mehrere 'Suchbegriffe tauschen. Im Gegenzug zu den anderen widgets, dürfen hier die Werte nicht mit Semikolon getrennt werden, sondern nur mit Komma.
So wie es oben steht, müsste dann im HTML-widget in vis runtime ein ja oder nein stehen.
Die javascript Funktion gibt true oder false zurück -
@OliverIO
Ich habe mal die experimentelle Funktion eingebaut... Datenpunkt vom Typ Zahl angelegt für oid1, für oid2 den allmatch der 1.Bundesliga. Favorit wie unter Highlight als club1 eingetragen.
Widget sagt mir heute ist Spieltag, dabei ist heute keiner...
Muss der Datenpunkt für oid1 ein bestimmtes Format haben?Hast du ein Besipiel für die css Klasse?
