NEWS
Hilfe bei RSS-feed benötigt !
-
@salmi Ok, das wäre dann quasi "Titel" , "Feuerwache" (nur mal als Beispiel, kannst du später benennen wie es richtig ist, nur für einen gemeinsamen Nenner)
Titel: LL - BRANDEINSATZ KLEIN
Feuerwache: Linz-Land - ENNS** oder nach was halt gefiltert wurde.
-
-
-
-
@SBorg sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 : steht wo? Mir sagt mehr als die Hälfte von der Meldung leider mal gar nichts
Gute Frage.
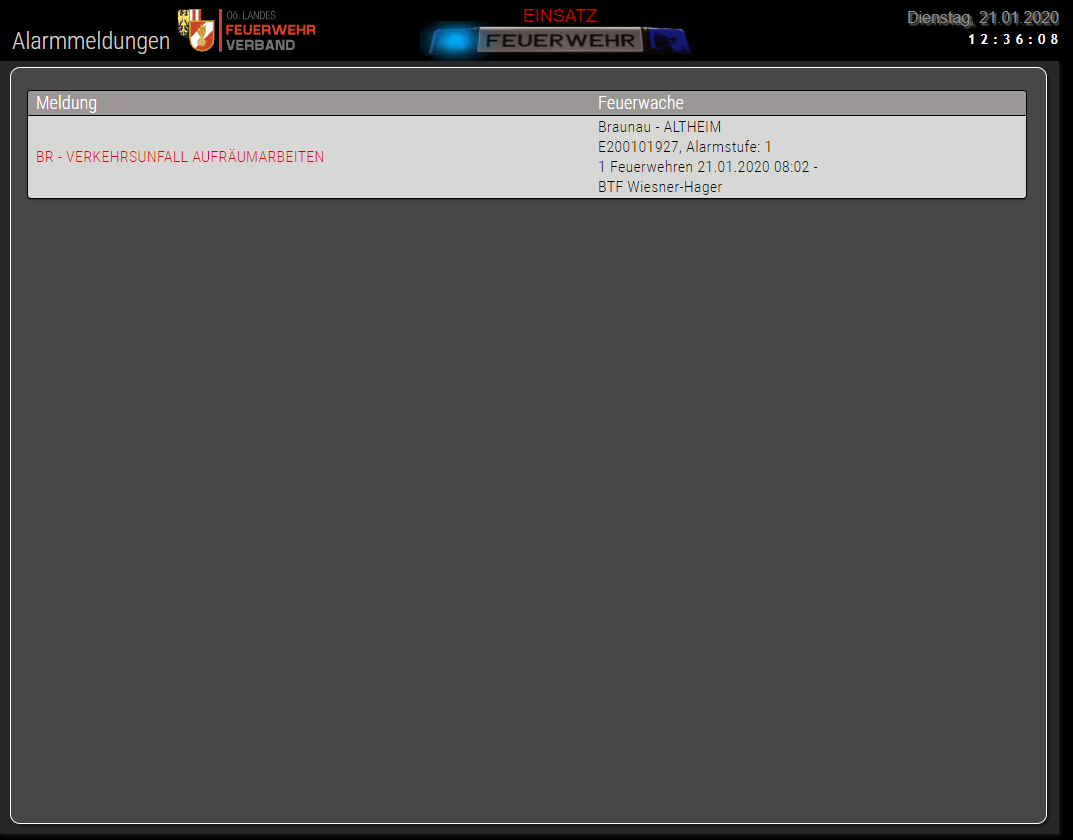
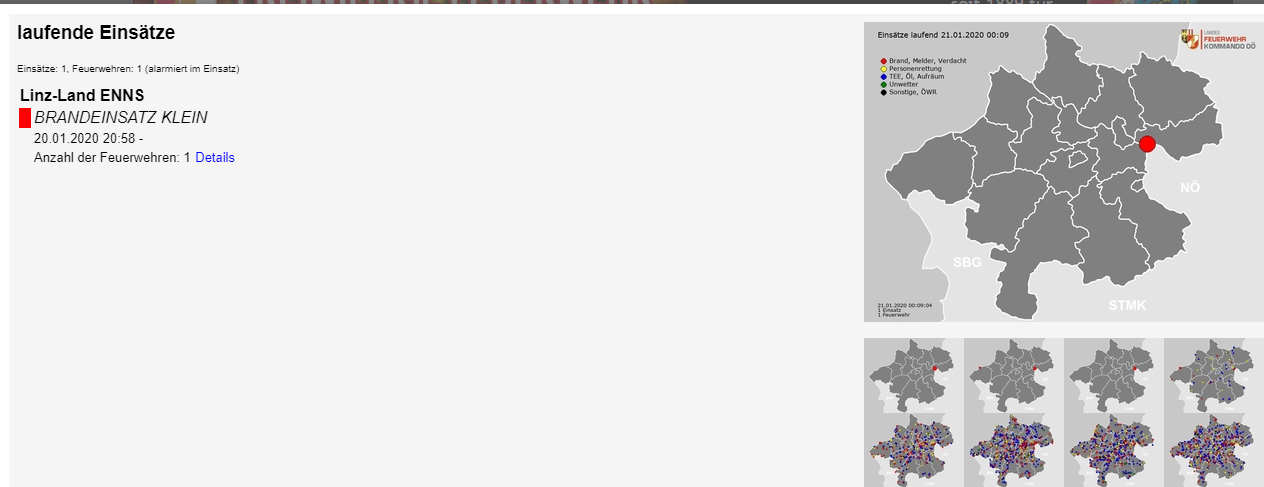
Mal was zum ansehen:Übersicht

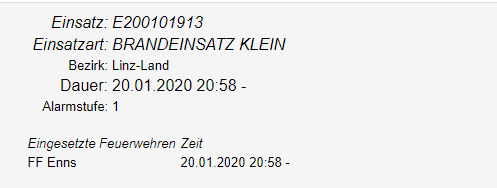
Detail

-
@sigi234 So wie ich das aktuell sehe: Keine Meldung - kein laufender Einsatz
Habe mal als 1. Versuch fertig. Die "console.log" können dann natürlich raus, so sieht man aber am ehesten ob es funktioniert:
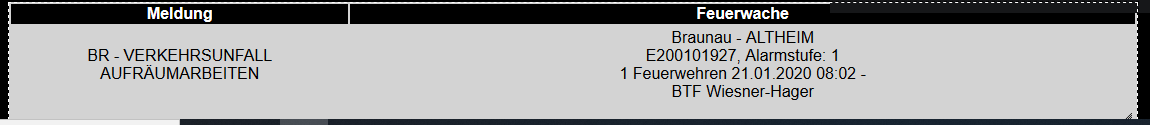
let FILTER = /Braunau*/ig; //RegEx let DP = "javascript.0.Feuerwehr"; //Datenpunkt anlegen createState(DP+'.RSS_Meldung', '', { name: "Feuerwehreinsatzmeldung", type: "json", role: "state" }); var FeedParser = require('feedparser'); var request = require('request'); // for fetching the feed var req = request('http://intranet.ooelfv.at/webext2/rss/rss_laufend.xml') var feedparser = new FeedParser(); req.on('error', function (error) { // handle any request errors }); req.on('response', function (res) { var stream = this; // `this` is `req`, which is a stream if (res.statusCode !== 200) { this.emit('error', new Error('Bad status code')); } else { stream.pipe(feedparser); } }); feedparser.on('error', function (error) { // always handle errors }); feedparser.on('readable', function () { // This is where the action is! var stream = this; // `this` is `feedparser`, which is a stream var meta = this.meta; // **NOTE** the "meta" is always available in the context of the feedparser instance var item; while (item = stream.read()) { if (item.description.search(FILTER) != -1) { console.log(item); //den kpl. Stream ausgeben... console.log(item.title); //testweise mal den Titel ausgeben... console.log(item.description); setState(DP+'.RSS_Meldung', JSON.stringify([{ 'Titel': item.title, 'Feuerwache': item.description }])); console.log(JSON.stringify([{ 'Titel': item.title, 'Feuerwache': item.description }])); } } });Sieht dann so aus:

und das passende Widget:[{"tpl":"tplTableBody","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","static_value":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"table_oid":"javascript.0.Feuerwehr.RSS_Meldung","colName1":"Meldung","colAttr1":"Titel","max_rows":"1","colCount":"2","colWidth1":"30%","colWidth2":"70%"},"style":{"left":"28px","top":"690px","width":"1128px","height":"123px"},"widgetSet":"basic"}] -
-
@SBorg sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 So wie ich das aktuell sehe: Keine Meldung - kein laufender Einsatz
Ja, aber dazu brauche ich einen DP um zu triggern. Der Wert javascript.0.Feuerwehr.RSS_Meldung bleibt ja befüllt.
-
@sigi234 Ist ja auch nur der 1. Schuss. Das Skript hat noch keinen Scheduler, läuft also sowieso nur einmalig beim starten.
Aber Trigger hast du doch eigentlich mit "wurde geändert" bzw. "größer als letztes"? Wobei man natürlich vor dem neu einlesen auch einfach den DP löschen könnte. Dann gäbe es nur zwei Szenarien: DP befüllt weil Einsatz noch läuft, oder DP bleibt leer da Einsatz beendet.
Aufteilen kann man das Ganze natürlich auch noch, könnte sich ja mal jemand dran versuchen...
btw: Alarmmeldungen stimmt nicht ganz, es wird nur die letzte angezeigt die dem Suchmuster im Filter entspricht, aber wieder mal eine schöne View von dir

-
@SBorg sagte in Hilfe bei RSS-feed benötigt !:
Ist ja auch nur der 1. Schuss
Aber schon Super!
@SBorg sagte in Hilfe bei RSS-feed benötigt !:
btw: Alarmmeldungen stimmt nicht ganz
Auch Richtig.
@SBorg sagte in Hilfe bei RSS-feed benötigt !:
Dann gäbe es nur zwei Szenarien: DP befüllt weil Einsatz noch läuft, oder DP bleibt leer da Einsatz beendet.
oder DP leer = kein Einsatz?
-
Interessant wird es bei mehreren Einsätzen . Ich möchte nicht auf eine bestimmte FF filtern sondern Alle aktuellen Einsätze in OÖ sehen.
Als Option:
-
Alle Einsätze
-
Bestimmte Feuerwehr(en)
-
-
@sigi234 Alle Wachen kannst du beim Filter mittels /.*/ig erreichen, oder eine bestimmte: /Brunau*/ig
Alle Meldungen muss ich mir erst mal Gedanken machen
Mit scheduler und die Meldung aufgedröselt:
let FILTER = /.*/ig; //RegEx let DP = "javascript.0.Feuerwehr"; const Zeitplan = "23 */1 * * * *"; //jede Minute bei 23 Sekunden //Datenpunkt anlegen createState(DP+'.RSS_Meldung', '', { name: "Feuerwehreinsatzmeldungen", type: "json", role: "state" }); //scheduler schedule(Zeitplan, polldata); //polldata(); function polldata() { var FeedParser = require('feedparser'); var request = require('request'); // for fetching the feed var req = request('http://intranet.ooelfv.at/webext2/rss/rss_laufend.xml') var feedparser = new FeedParser(); setState(DP+'.RSS_Meldung', ''); //DP leeren req.on('error', function (error) { // handle any request errors }); req.on('response', function (res) { var stream = this; // `this` is `req`, which is a stream if (res.statusCode !== 200) { this.emit('error', new Error('Bad status code')); } else { stream.pipe(feedparser); } }); feedparser.on('error', function (error) { // always handle errors }); feedparser.on('readable', function () { // This is where the action is! var stream = this; // `this` is `feedparser`, which is a stream var meta = this.meta; // **NOTE** the "meta" is always available in the context of the feedparser instance var item; while (item = stream.read()) { if (item.description.search(FILTER) != -1) { /* console.log(item); //den kpl. Stream ausgeben... console.log(item.title); //testweise mal den Titel ausgeben... console.log(item.description); console.log(JSON.stringify([{ 'Titel': item.title, 'Feuerwache': item.description }])); */ let tmp = (item.description.split("<br>")); setState(DP+'.RSS_Meldung', JSON.stringify([{ 'Titel': item.title, 'Feuerwache': tmp[0], 'Alarmmeldung': tmp[1], 'Alarmierung': tmp[2], 'Bezirk': tmp[3] }])); } } }); } //end polldataKeine Ahnung ob da die Bezeichnung "Bezirk" richtig ist...?
-
Wird immer Besser!

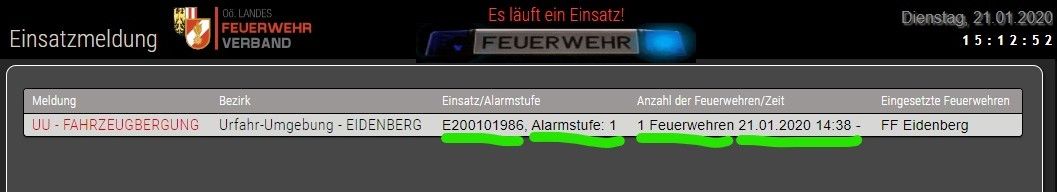
Kann man die Grünen noch trennen?
Bei Meldung: das UU ist die Abkürzung für den Bezirk also in diesen Fall Urfahr-Umgebung
LL= Linz-Land
usw... -
@sigi234 Bitte schön:

let FILTER = /.*/ig; //RegEx let DP = "javascript.0.Feuerwehr"; //Datenpunkt const Zeitplan = "23 */1 * * * *"; //jede Minute bei 23 Sekunden //Datenpunkt anlegen createState(DP+'.RSS_Meldung', '', { name: "Feuerwehreinsatzmeldungen", type: "json", role: "state" }); //scheduler schedule(Zeitplan, polldata); polldata(); //einmalig direkt beim Start Daten holen function polldata() { var FeedParser = require('feedparser'); var request = require('request'); // for fetching the feed var req = request('http://intranet.ooelfv.at/webext2/rss/rss_laufend.xml') var feedparser = new FeedParser(); setState(DP+'.RSS_Meldung', ''); //DP leeren req.on('error', function (error) { // handle any request errors }); req.on('response', function (res) { var stream = this; // `this` is `req`, which is a stream if (res.statusCode !== 200) { this.emit('error', new Error('Bad status code')); } else { stream.pipe(feedparser); } }); feedparser.on('error', function (error) { // always handle errors }); feedparser.on('readable', function () { // This is where the action is! var stream = this; // `this` is `feedparser`, which is a stream var meta = this.meta; // **NOTE** the "meta" is always available in the context of the feedparser instance var item; while (item = stream.read()) { if (item.description.search(FILTER) != -1) { /* console.log(item); //den kpl. Stream ausgeben... console.log(item.title); //testweise mal den Titel ausgeben... console.log(item.description); console.log(JSON.stringify([{ 'Titel': item.title, 'Feuerwache': item.description }])); */ let tmp = (item.description.split("<br>")); let tmp1= (tmp[1].split(", ")); let tmp2= (tmp[2].split(" ")); setState(DP+'.RSS_Meldung', JSON.stringify([{ 'Titel': item.title, 'Feuerwache': tmp[0], 'Einsatz': tmp1[0], 'Alarmstufe': tmp1[1], 'Feuerwehren': tmp2[0], 'Zeit': tmp2[1], 'Bezirk': tmp[3] }])); console.log("Einsatzmeldung vorhanden..."); } } }); } //end polldata -
-
@salmi sagte in Hilfe bei RSS-feed benötigt !:
@SBorg ECHT TOLL VON DIR
 VIELEN DANK
VIELEN DANK@sigi234 könntest du mir dein VIEW bereitstellen ? DANKE
Du brauchst:
Adapter:
https://github.com/Scrounger/ioBroker.vis-materialdesign -
@sigi234 Danke ich habs. - könntest du mir bitte noch den Widgetscode senden. Danke LG Stefan
-
-
-
@salmi sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 Widget für die Anzeige der Einsätze, du hast ja Anpassungen gemacht zudem vom @SBorg weil bei dir wird es anderes angezeigt.
[{"tpl":"tplVis-materialdesign-Table","data":{"oid":"javascript.0.Feuerwehr.RSS_Meldung","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","countCols":"6","tableLayout":"cardOutlined","showHeader":"true","headerTextSize":"medium","showColumn0":"true","colType0":"text","textAlign0":"left","showColumn1":"true","colType1":"text","textAlign1":"left","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"showColumn2":"true","colType2":"text","textAlign2":"left","headerRowHeight":"10","rowHeight":"10","headerFontFamily":"RobotoCondensed-Light","colorBackground":"#d7d7d5","colorHeaderRowBackground":"#9b9797","colorHeaderRowText":"#ffffff","colorRowText":"#000000","dividers":"#000000","borderColor":"#000000","label0":"Meldung","fontFamily0":"RobotoCondensed-Light","colTextColor0":"#da0108","colTextSize0":"subtitle2","label1":"Bezirk/Ort","colTextSize1":"subtitle2","fontFamily1":"RobotoCondensed-Light","colTextColor1":"#000000","colNoWrap0":false,"columnWidth0":"","columnWidth1":"","colNoWrap1":false,"imageSize1":"","imageSize2":"32","showColumn3":"true","colType3":"text","textAlign3":"left","showColumn4":"true","colType4":"text","textAlign4":"left","showColumn5":"true","colType5":"text","textAlign5":"left","showColumn6":"true","colType6":"text","textAlign6":"left","showColumn7":"true","colType7":"text","textAlign7":"center","label4":"Anzahl Feuerwehren","label2":"Einsatz","label3":"Alarmstufe","label5":"Zeit","fontFamily5":"RobotoCondensed-Light","colTextSize6":"subtitle2","colTextSize5":"subtitle2","fontFamily6":"RobotoCondensed-Light","fontFamily2":"RobotoCondensed-Light","colTextColor2":"#000000","fontFamily3":"RobotoCondensed-Light","colTextSize3":"subtitle2","colTextColor3":"#000000","colTextSize4":"subtitle2","colTextColor4":"#000000","fontFamily4":"RobotoCondensed-Light","colTextColor5":"#000000","colTextColor6":"#000000","label6":"Eingesetzte Feuerwehren","colTextSize2":"subtitle2"},"style":{"left":"19px","top":"89px","width":"1244px","height":"51px","z-index":"3"},"widgetSet":"materialdesign"}]