NEWS
Hilfe bei RSS-feed benötigt !
-
@sigi234 eigentlich schon. Bei mir hat das Skript gut funktioniert. Werde ich mir morgen nochmal anschauen.
-
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 eigentlich schon. Bei mir hat das Skript gut funktioniert. Werde ich mir morgen nochmal anschauen.
06:30:13.382 info javascript.0 (14352) Stop script script.js.Eigene_Datenpunkte.RSS.Feuerwehr1 06:30:13.386 info javascript.0 (14352) Start javascript script.js.Eigene_Datenpunkte.RSS.Feuerwehr1 06:30:13.390 info javascript.0 (14352) script.js.Eigene_Datenpunkte.RSS.Feuerwehr1: registered 0 subscriptions and 0 schedules 06:30:13.418 error javascript.0 (14352) script.js.Eigene_Datenpunkte.RSS.Feuerwehr1: SyntaxError: Unexpected end of JSON input 06:30:13.418 error javascript.0 (14352) at Request.request [as _callback] (script.js.Eigene_Datenpunkte.RSS.Feuerwehr1:47:27)const request = require('request'); const fwArray = ['FF Pucking-Hasenufer', 'FF Enns ']; const dpObj = {}; const neuerAlarm = 'javascript.0.Feuerwehr2.neuerAlarm'; const alarme = 'javascript.0.Feuerwehr2.alarme'; let DP = "javascript.0.Feuerwehr2"; //Datenpunkt anlegen createState(DP+'.neuerAlarm', '', { name: "Feuerwehreinsatzmeldungen", type: "boolean", role: "state" }); createState(DP+'.alarme', '', { name: "neue Meldung", type: "string", role: "state" }); request('http://intranet.ooelfv.at/webext2/rss/json_laufend.txt', (err, res, body) => { if(err || res.statusCode != 200) { log(body, 'error'); return; } const obj = JSON.parse(body); const einsaetze = obj.einsaetze; const einsatzCount = obj.cnt_einsaetze; for(let i = 0; i < einsatzCount; i++) { const einsatz = einsaetze[i].einsatz; const feuerwehren = einsatz.feuerwehrenarray; const feuerwehrCount = Object.keys(feuerwehren).length; for(let j = 0; j < feuerwehrCount; j++) { const feuerwehr = feuerwehren[j]; for(let k = 0; k < fwArray.length; k++) { if(feuerwehr.fwname == fwArray[k]) { dpObj[einsatz.num1] = {id: einsatz.num1, alarmstufe: einsatz.alarmstufe}; } } } } const oldState = JSON.parse(getState(alarme).val); let newAlarm = false; if(oldState && Object.keys(oldState).length == Object.keys(dpObj).length) { for(let key in dpObj) { if(dpObj[key].id == oldState[key].id) { continue; } else newAlarm = true; } } else newAlarm = true; setState(neuerAlarm, newAlarm); setState(alarme, JSON.stringify(dpObj)); }); -
@paul53 sagte in Hilfe bei RSS-feed benötigt !:
@SBorg sagte:
Bei XML kann ich den ganzen Feed auf einmal einlesen (braucht aber mehr Speicher) und dann durchforsten.
Einfacher ist es, den JSON-Feed einzulesen, da man den in JS direkt auswerten kann.
Hätte mir beides das Leben leichter gemacht, wenn ich von Anfang an gewusst hätte, dass es nicht nur den Atom-Feed gibt

Da wäre sogar ich mit meinem Javascript-Kenntnisstand zu potte gekommen. Aber als stream...
-
@SBorg sagte in Hilfe bei RSS-feed benötigt !:
Hätte mir beides das Leben leichter gemacht, wenn ich von Anfang an gewusst hätte, dass es nicht nur den Atom-Feed gibt
Sorry, aber dein Skript funktioniert trotzdem gut.
-
@SBorg sagte in Hilfe bei RSS-feed benötigt !:
@paul53 sagte in Hilfe bei RSS-feed benötigt !:
@SBorg sagte:
Bei XML kann ich den ganzen Feed auf einmal einlesen (braucht aber mehr Speicher) und dann durchforsten.
Einfacher ist es, den JSON-Feed einzulesen, da man den in JS direkt auswerten kann.
Hätte mir beides das Leben leichter gemacht, wenn ich von Anfang an gewusst hätte, dass es nicht nur den Atom-Feed gibt

Da wäre sogar ich mit meinem Javascript-Kenntnisstand zu potte gekommen. Aber als stream...
Ev. mehrere Meldungen jetzt möglich?
-
@paul53 sagte in Hilfe bei RSS-feed benötigt !:
und weitere Attribute der Einsätze abfragen.
Wie mache ich das?
-
@sigi234 sagte in Hilfe bei RSS-feed benötigt !:
Ev. mehrere Meldungen jetzt möglich?
Leider nein, es hätte dann nur von Anfang an so ähnlich ausgesehen wie die Version von @J-A-R-V-I-S und ich hätte mich nicht mit dem Atom-Feed als stream herum gequält

-
@SBorg sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 sagte in Hilfe bei RSS-feed benötigt !:
Ev. mehrere Meldungen jetzt möglich?
Leider nein, es hätte dann nur von Anfang an so ähnlich ausgesehen wie die Version von @J-A-R-V-I-S und ich hätte mich nicht mit dem Atom-Feed als stream herum gequält

Ok, werde da mal selber ein wenig experimentieren.

-
@sigi234
 Eigentlich brauchst du nur #41 abändern in den JSON-Part den du noch willst:
Eigentlich brauchst du nur #41 abändern in den JSON-Part den du noch willst:dpObj[einsatz.num1] = {id: einsatz.num1, alarmstufe: einsatz.alarmstufe, zeit: einsatz.startzeit, ort: einsatz.einsatzort};usw.
-
@sigi234 es werden auch jetzt schon alle Meldungen zu den angegeben Feuerwehren abgerufen und in den DP geschrieben. Das einzige, das bis jetzt noch nicht funktionert, sind alle bzw. aus einer bestimmten Region (bzw. es müssten alle Feuerwehren angegeben werden, damit es funktioniert).
In Zeile 41 wird nur das JSON befüllt, dass in den DP geschrieben wird. Dort kann man nur weitere Details des Einsatzes hinzufügen, die dann in den DP geschrieben werden.
-
Ja, bekomme aber immer das:
javascript.0 2020-01-30 14:21:20.466 error (2172) at endReadableNT (_stream_readable.js:1145:12) javascript.0 2020-01-30 14:21:20.466 error (2172) at IncomingMessage.emit (events.js:203:15) javascript.0 2020-01-30 14:21:20.466 error (2172) at Object.onceWrapper (events.js:286:20) javascript.0 2020-01-30 14:21:20.466 error (2172) at IncomingMessage.<anonymous> (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\request\request.js:1083:12) javascript.0 2020-01-30 14:21:20.466 error (2172) at Request.emit (events.js:198:13) javascript.0 2020-01-30 14:21:20.466 error (2172) at Request.<anonymous> (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\request\request.js:1161:10) javascript.0 2020-01-30 14:21:20.466 error (2172) at Request.emit (events.js:198:13) javascript.0 2020-01-30 14:21:20.466 error (2172) at Request.self.callback (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\request\request.js:185:22) javascript.0 2020-01-30 14:21:20.466 error (2172) at Request.request [as _callback] (script.js.Eigene_Datenpunkte.RSS.Feuerwehr1:47:27) javascript.0 2020-01-30 14:21:20.466 error (2172) at JSON.parse (<anonymous>:null:null) javascript.0 2020-01-30 14:21:20.466 error (2172) script.js.Eigene_Datenpunkte.RSS.Feuerwehr1: SyntaxError: Unexpected end of JSON input javascript.0 2020-01-30 14:21:20.409 info (2172) script.js.Eigene_Datenpunkte.RSS.Feuerwehr1: registered 0 subscriptions and 0 schedules javascript.0 2020-01-30 14:21:20.407 info (2172) Start javascript script.js.Eigene_Datenpunkte.RSS.Feuerwehr1 javascript.0 2020-01-30 14:21:20.400 info (2172) Stop script script.js.Eigene_Datenpunkte.RSS.Feuerwehr1Skript:
Irgend etwas das stimmt mit dem Code einfügen nicht.
-
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
In Zeile 41 wird nur das JSON befüllt, dass in den DP geschrieben wird. Dort kann man nur weitere Details des Einsatzes hinzufügen, die dann in den DP geschrieben werden.
bezog sich auch eher auf
@sigi234 sagte in Hilfe bei RSS-feed benötigt !:Wie mache ich das?
Aber stimmt, jetzt wo ich es nochmal gelesen habe, sieht dass eher nach der (hier falschen) Antwort nach mehreren Wachen aus

-
@sigi234 schau mal bitte, was in dem DP "alarme" drinsteht. Das Skript kann den Inhalt nicht parsen.
-
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 schau mal bitte, was in dem DP "alarme" drinsteht. Das Skript kann den Inhalt nicht parsen.
{ "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1580248014195, "common": { "name": "neue Meldung", "type": "string", "role": "state" }, "native": { "name": "neue Meldung", "type": "string", "role": "state" }, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "javascript.0.Feuerwehr2.alarme", "type": "state" }Alle DP bleiben leer.

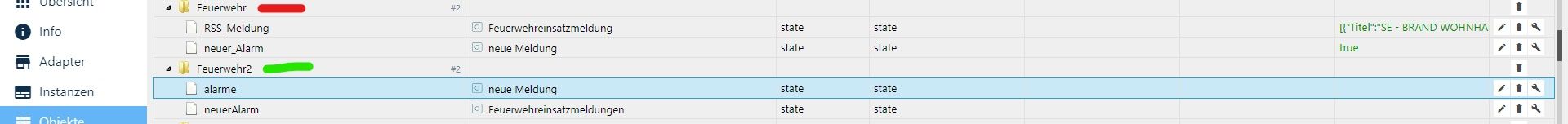
Rot: Skript von @SBorg - funtioniert
Grün: Skript von @J-A-R-V-I-S - Fehler -
@sigi234 dann füg mal testweise folgende Zeile unterhalb von createState ein:
setState(DP + '.alarme', '{}'); -
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 dann füg mal testweise folgende Zeile unterhalb von createState ein:
setState(DP + '.alarme', '{}');Jetzt kommt was:
{"E200102990":{"id":"E200102990","alarmstufe":1}}true -
@sigi234 sehr gut. Dann versuch mal Folgendes:
const oldState = JSON.parse(getState(alarme).val);ersetzen durch
const oldState = (getState(alarme).val) ? JSON.parse(getState(alarme).val) : {}; -
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 sehr gut. Dann versuch mal Folgendes:
const oldState = JSON.parse(getState(alarme).val);ersetzen durch
const oldState = (getState(alarme).val) ? JSON.parse(getState(alarme).val) : {};Das selbe wie vorher.
-
@sigi234 dann nimm mal die createState raus, du hast die DPs ja schon. Dann lass einmal etwas reinschreiben, dann sollte das soweit passen.
-
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 dann nimm mal die createState raus, du hast die DPs ja schon. Dann lass einmal etwas reinschreiben, dann sollte das soweit passen.
Danke, geht. Wie kann ich den DP javascript.0.Feuerwehr2.alarme als Table ausgeben?