NEWS
Beta-Test Android App ioGo 2.1.x
-
@e-s Aktuell ist das noch nicht möglich. Poste mal bitte einen Screenshot vom aktuellen Zustand und dazu mal den Text der angezeigt werden soll.
-
@nis
hier als Beispiel mal meine letzten IP Adressen meiner Fritzboxtest 30.01.2020 03:39 :xxx.xxx.xxx.xxx 31.01.2020 03:38 :xxx.xxx.xxx.xxx 31.01.2020 08:39 : 31.01.2020 08:39 :xxx.xxx.xxx.xxx
-
@nis
muss jetzt auch mal fragenApp ist auf aktuellen Stand
Adapter v 0.5.3- Location hab ich eingetragen mit meiner (orginal-ID)
danach hab ich meine ID geändert - eine weitere Location eingetragen, gleichen Daten (mit neuer ID)
Frage 1:
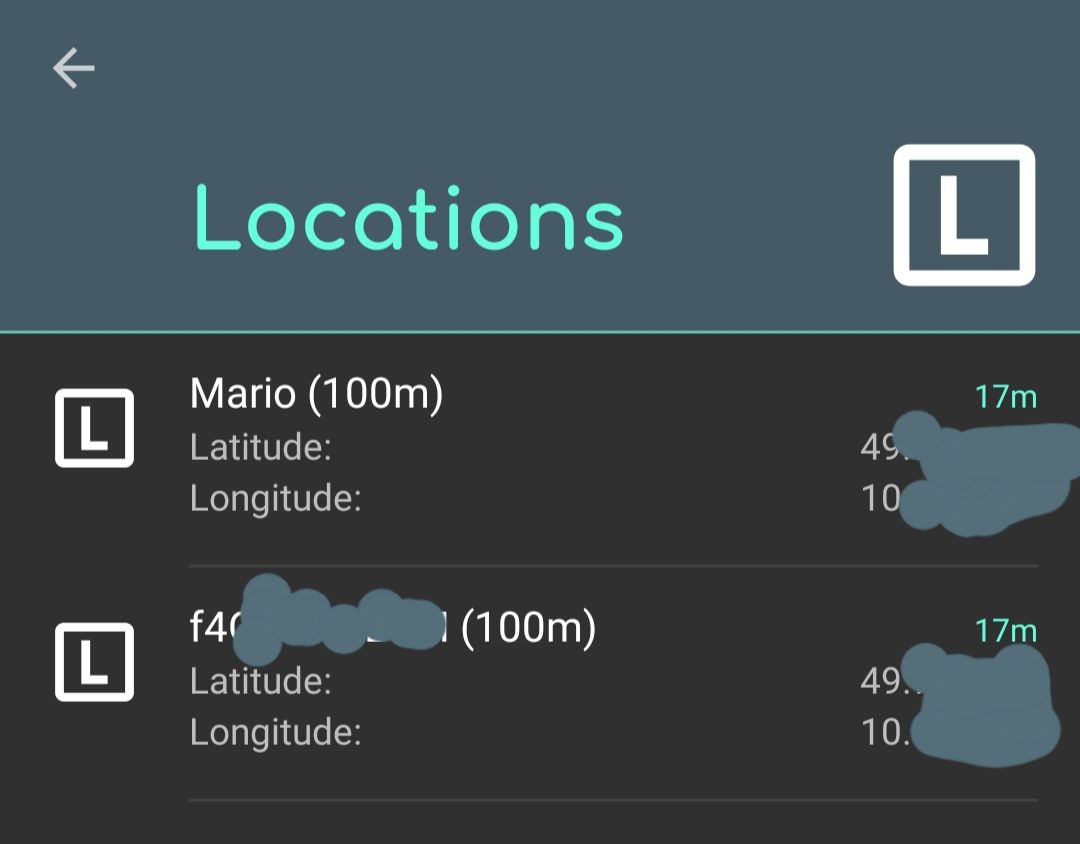
- wie kann man einen Eintrag in Locations in der App wieder entfernen?
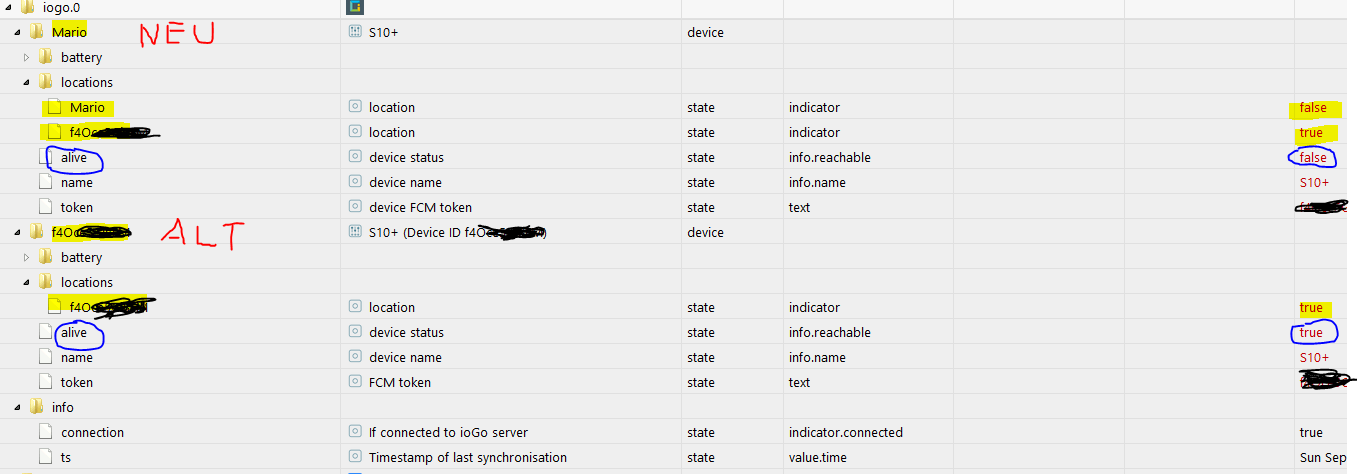
Frage 2: - warum wird mir das so angezeigt in IoBroker?
** unterhalb der alten ID---alles ok
** unter der neuen ID wird zusätzlich die alte ID mit aufgelistet, jedoch einmal true und einmal false

auf Adapter v0.5.4 aktualisiert, alles soweit unverändert
EDIT:
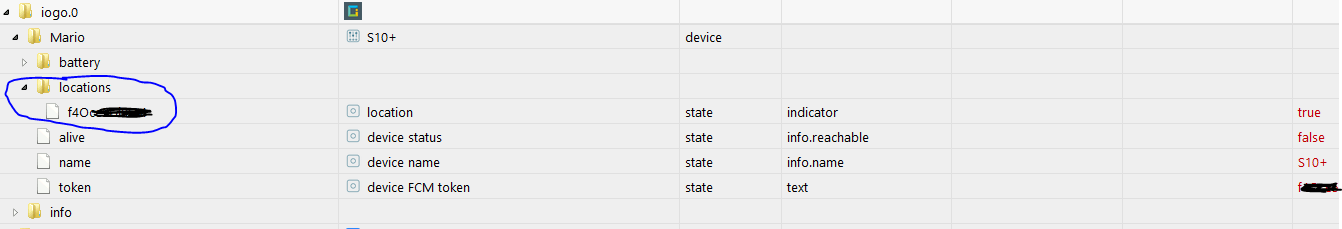
- kompletten Ordner iogo.0 gelöscht und neu anlegen lassen


- Location hab ich eingetragen mit meiner (orginal-ID)
-
@crunchip sagte in Beta-Test Android App ioGo 2.1.x:
wie kann man einen Eintrag in Locations in der App wieder entfernen?
In der App kannst du eine Location wieder löschen mit dem kleinen "Mülltonne" Symbol, wenn du in der Detailansicht einer Location bist.
-
@crunchip sagte in Beta-Test Android App ioGo 2.1.x:
warum wird mir das so angezeigt in IoBroker?
** unterhalb der alten ID---alles ok
** unter der neuen ID wird zusätzlich die alte ID mit aufgelistet, jedoch einmal true und einmal falseWenn du deine DeviceID änderst wird ein neues Device unter iogo.0 angelegt.
Das alte Device wir aktuell nicht automatisch gelöscht, es sollte aber funktionieren wenn du die Objekte in ioBroker manuell löscht.Unter dem neuen Device werde auch alle Locations angelegt, die zu dem Zeitpunkt auf deinem Smartphone angelegt waren.
-
@nis aaaaah, jetzt....hatte zich mal drauf geklickt, da ging aber nichts auf
-
@nis sagte in Beta-Test Android App ioGo 2.1.x:
Unter dem neuen Device werde auch alle Locations angelegt, die zu dem Zeitpunkt auf deinem Smartphone angelegt waren.
das fehlt ja eben, siehe Edit von oben
habe alles nochmal gelöscht und neu eingerichtet, hatte scheinbar etwas länger gedauert, bis die alten Einträge aus dem System verschwinden -
Nachricht senden lassen.
Geht bei mir nur teilweise, wie ist die Richtige Vorgehensweise.
Welche DP kann man sich senden lassen? -
@sigi234
ob man sich alles senden lassen kann, bin ich überfragt, dazu müsste @nis was sagen...glaube aber mal gelesen zu haben, das manches nicht geht.
aber in dem Fall, was du wissen wolltest.
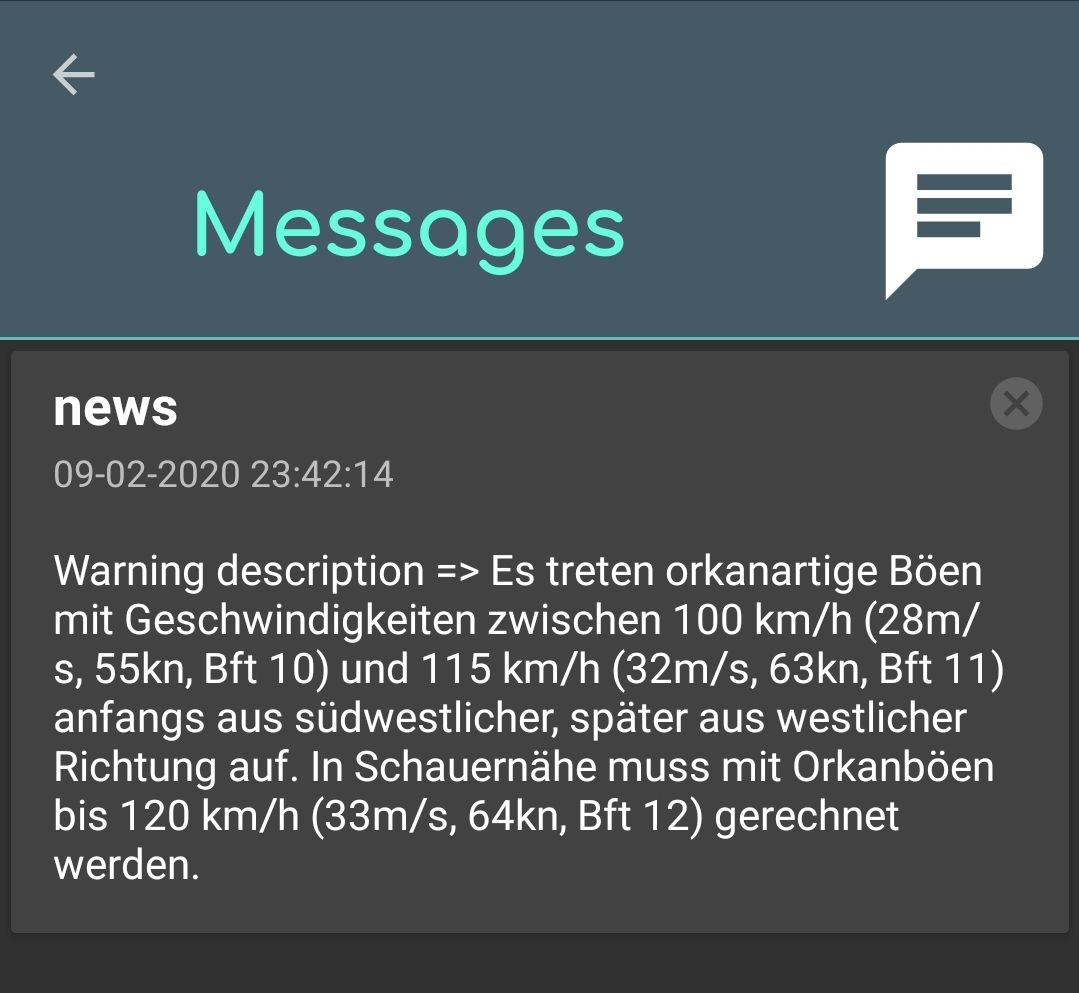
wenn sich der DP ändert/aktualisiert...oder wenn du einfach den DWD Adapter neu startes, müsste eine Push Benachrichtigung auf deinem Handy erscheinen



-
Aha, ich dachte es kommt der Text vom DP
-
@sigi234 ja kommt doch
-
@crunchip sagte in Beta-Test Android App ioGo 2.1.x:
@sigi234 ja kommt doch
Nein, vielleicht weil es aus einen Skript kommt?

-
@sigi234 müsste ich mal testen, hab das script aktuell nicht laufen
Edit, script läuft sogar, aber keine Meldungen

-
@sigi234 weiss du zufällig, ob an dem script was geändert wurde?
-
@crunchip sagte in Beta-Test Android App ioGo 2.1.x:
@sigi234 weiss du zufällig, ob an dem script was geändert wurde?
Nö, ID Richtig? Gib dir mal meines was geht. WARNCELLID ändern
var debuglevel = 1; var debugchannel = 'debug'; function dwmlog( message, level, channel) { if (typeof channel === 'undefined') { channel = debugchannel; } if ( typeof level === 'undefined') { level = debuglevel; } if ( debuglevel >= level ) { log (message, channel ); } } var AdapterId = "javascript."+instance; var ChannelId = "UWZ"; var forceInitStates = false; var numOfWarnings = 7; var url='http://feed.alertspro.meteogroup.com/AlertsPro/AlertsProPollService.php?method=getWarning&language=de&areaID=XXXAREAXXX'; /********************* Hier die Warnzellen-Id's eintragen *****************************/ var warncellid = ['xxxxxxxxx']; /**************************************************************************************/ var UWZTypesArray=["n/a","unbekannt","Sturm/Orkan","Schneefall","Starkregen","Extremfrost","Waldbrandgefahr","Gewitter","Glätte","Hitze","Glatteisregen","Bodenfrost"]; function createStates(n){ var AreaChannelID = null; for (var j=0; j<warncellid.length; j++) { AreaChannelId=ChannelId+"."+warncellid[j]; for (var i=0; i<n; i++) { createState(AreaChannelId+".warning."+i+".ShortText","",forceInitStates,{type: 'string'}); createState(AreaChannelId+".warning."+i+".LongText","",forceInitStates,{type: 'string'}); createState(AreaChannelId+".warning."+i+".object","",forceInitStates,{type: 'string'}); createState(AreaChannelId+".warning."+i+".begin","",forceInitStates,{type: 'string'}); createState(AreaChannelId+".warning."+i+".end","",forceInitStates,{type: 'string'}); createState(AreaChannelId+".warning."+i+".severity",0,forceInitStates,{type: 'number'}); createState(AreaChannelId+".warning."+i+".type",0,forceInitStates,{min:0, max:11, type: 'number',states:UWZTypesArray}); createState(AreaChannelId+".warning."+i+".uwzLevel",0,forceInitStates,{min:0, max:5, type: 'number'}); createState(AreaChannelId+".warning."+i+".uwzColor",0,forceInitStates,{type:'number'}); createState(AreaChannelId+".warning."+i+".HTMLShort","",forceInitStates,{type: 'string'}); createState(AreaChannelId+".warning."+i+".HTMLLong","",forceInitStates,{type: 'string'}); } } } function getUWZLevel (warnName){ var result = -1; // -1 is an error! var alert = warnName.split("_"); var colors = ["green","darkgreen","yellow","orange","red","violet"]; if (alert[0]=="notice") { result = 1; } else if (alert[1] == "forewarn") { result = 2; } else { result = colors.indexOf(alert[2]); } return result; } function getUWZUrgency (warnName){ var result = 0; var alert = warnName.split("_"); if (alert[1] == "forewarn") { result = 1; } else { result = 2; // immediate; } return result; } function getLevelColor(uwzLevel) { var uwzColor = [ 0x00ff00, // 0 - Grün 0x009b00, // 1 - Dunkelgrün 0xffff00, // 2 - Gelb Wetterwarnungen (Stufe 1) 0xffb400, // 3 - Orange Warnungen vor markantem Wetter (Stufe 2) 0xff0000, // 4 - Rot Unwetterwarnungen (Stufe 3) 0xff00ff, // 5 - Violett Warnungen vor extremem Unwetter (Stufe 4) ]; if (uwzLevel>=0 && uwzLevel<=5) return uwzColor[uwzLevel]; else return 0; } function createHTMLShort(w){ var html = '<div style="background: #'+w.uwzColor.toString(16)+'" border:"10px">'; var theData = JSON.parse(w.object); html += '<h3>'; if (w.uwzUrgency==1) html+="Vorwarnung vor "; else html+="Warnung vor "; html += UWZTypesArray[w.type]; html +="</h3>"; html += "<p>Zeitraum von "+formatDate(new Date(theData.dtgStart*1000),"WW, DD. OO YYYY hh:mm")+" Uhr bis "+formatDate(new Date(theData.dtgEnd*1000),"WW, DD. OO YYYY hh:mm")+" Uhr </p>"; html += '<p>'+w.ShortText+'</p>'; html += "</div>"; return html; } function createHTMLLong(w){ var html = '<div style="background: #'+w.uwzColor.toString(16)+'" border:"10px">'; var theData = JSON.parse(w.object); html += '<h3>'; if (w.uwzUrgency==1) html+="Vorwarnung vor "; else html+="Warnung vor "; html += UWZTypesArray[w.type]; html +="</h3>"; html += "<p>Zeitraum von "+formatDate(new Date(theData.dtgStart*1000),"WW, DD. OO YYYY hh:mm")+" Uhr bis "+formatDate(new Date(theData.dtgEnd*1000),"WW, DD. OO YYYY hh:mm")+" Uhr </p>"; html += '<p>'+w.LongText+'</p>'; html += "</div>"; return html; } function processResultEntry(w) { this.object = JSON.stringify(w); this.begin=formatDate(new Date(w.dtgStart*1000),"DD.MM.YYYY hh:mm"); this.end=formatDate(new Date(w.dtgEnd*1000),"DD.MM.YYYY hh:mm"); // dwmlog (formatDate(this.begin,"DD.MM.YYYY hh:mm"),4); // dwmlog (formatDate(this.end,"DD.MM.YYYY hh:mm"),4); this.LongText = w.payload.translationsLongText.DE; this.ShortText = w.payload.translationsShortText.DE; this.severity = w.severity; this.type = w.type; this.uwzLevel = getUWZLevel(w.payload.levelName); this.uwzUrgency = getUWZUrgency(w.payload.levelName); this.uwzColor = getLevelColor(this.uwzLevel); var x = this; this.HTMLShort = createHTMLShort(x); this.HTMLLong = createHTMLLong(x); } function processData(Area,data) { if (!data) { return; } var AreaChannelId=ChannelId+"."+Area; var thedata = JSON.parse(data); var warnings= []; if (thedata.results.length>0) { for (i=0; i<thedata.results.length; i++) { warnings.push(new processResultEntry(thedata.results[i])); } } warnings.sort(function(a,b){ var asort = a.severity; var bsort = b.severity; return bsort-asort; }); dwmlog(JSON.stringify(warnings)); for (i=0; i<numOfWarnings; i++) { if (i<warnings.length) { setState(AreaChannelId+".warning."+i+".LongText",warnings[i].LongText); setState(AreaChannelId+".warning."+i+".ShortText",warnings[i].ShortText); setState(AreaChannelId+".warning."+i+".object",warnings[i].object); setState(AreaChannelId+".warning."+i+".begin",warnings[i].begin); setState(AreaChannelId+".warning."+i+".end",warnings[i].end); setState(AreaChannelId+".warning."+i+".severity",warnings[i].severity); setState(AreaChannelId+".warning."+i+".type",warnings[i].type); setState(AreaChannelId+".warning."+i+".uwzLevel",warnings[i].uwzLevel); setState(AreaChannelId+".warning."+i+".uwzColor",warnings[i].uwzColor); setState(AreaChannelId+".warning."+i+".HTMLShort",warnings[i].HTMLShort); setState(AreaChannelId+".warning."+i+".HTMLLong",warnings[i].HTMLLong); } else { setState(AreaChannelId+".warning."+i+".LongText",""); setState(AreaChannelId+".warning."+i+".ShortText",""); setState(AreaChannelId+".warning."+i+".object","{}"); setState(AreaChannelId+".warning."+i+".begin",""); setState(AreaChannelId+".warning."+i+".end",""); setState(AreaChannelId+".warning."+i+".severity",0); setState(AreaChannelId+".warning."+i+".type",0); setState(AreaChannelId+".warning."+i+".uwzLevel",0); setState(AreaChannelId+".warning."+i+".uwzColor",0); setState(AreaChannelId+".warning."+i+".HTMLShort",""); setState(AreaChannelId+".warning."+i+".HTMLLong",""); } } } function getAreaFromURI(uri) { var searchstr = "&areaID="; var n = uri.search(searchstr); var result = uri.slice(n+searchstr.length,uri.length); return result; } createStates(numOfWarnings); // processData(jsond2); var request = require('request'); schedule ("* * * * *", function(){ for (var i=0; i<warncellid.length; i++) { request({ uri: url.replace("XXXAREAXXX",warncellid[i]), method: "GET", timeout: 10000, followRedirect: true, maxRedirects: 10 }, function(error, response, body) { // dwmlog("UWZ Error" + error,2); // dwmlog("UWZ Response: " + JSON.stringify(response),4); dwmlog("AREA: "+getAreaFromURI(response.request.uri.href),4); dwmlog("UWZ Body: " + body,4); if (response.statusCode == 200) { processData(getAreaFromURI(response.request.uri.href),body); } }); } }); -
@sigi234 ja, ist richtig, hab grad den Thread rausgesucht...da hatte ich schon mal die Probleme, deshalb war das auch nicht mehr im gebrauch
https://forum.iobroker.net/post/270175 -
@sigi234 jetzt kommt wieder was

scheinbar ein Fehler bei mir im script gewesen
ich teste gleich mal, wegen pushbenachrichtigung -
@sigi234 also, als Push Benachrichtigung klappt es nicht.
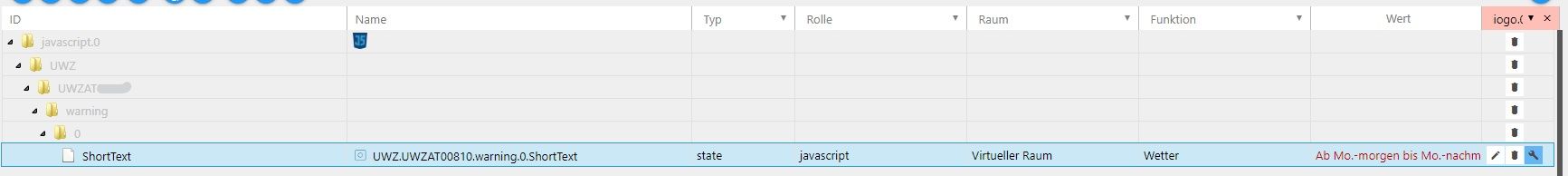
eingetragen bei Funktion, hab ich die Meldung drin, jedoch unschön, wegen dem "zweizeiler"

-
Jupp bei mir auch.
-