NEWS
[Vorlage] Vis für Adapter HeatingControl
-
Ob Dark oder Light Theme entscheidet sich durch die von dir gewählte Hintergrundfarbe bei z.B. Primary Color oder Contend Color. Das bedeutet, wählst du einen dunklen HIntergrund, wird die Schriftfarbe automatisch weiß/hell, wählst du einen hellen Hintergrund, wird die Schriftfarbe automatisch schwarz/dunkel.
Zusätzlich dazu, kannst du dann wie oben beschrieben die Schrift oder Widgetfarbe durch setzen von mdui-color1 ändern im jeweiligen Theme. -
@Dominik-F Ich habe dein Widget jetzt mal übernommen und an dritter Stelle eingefügt. Hat sich aber nichts geändert.
Seltsamerweise sehe ich ja alles im Editor im Dark-Mode. Aber sobald ich in die VIS schalte ist alles im Light-Mode und ich finde nicht wo das hängt. -
@Dominik-F Ahh verstehe, also müsste ich dann überall wo mdui-green steht es durch den Platzhalter color1 usw. austauschen und erst dann könnte ich in in der Runtime die Farben für color1 usw. im laufende Betrieb ändern. Hast recht, ist nice to have, ich habe mich nur gewundert wieso da nichts passiert und bei Primary, Secondary und Content Color es sofort geändert wird. Hab schon gedacht ich hätte etwas falsch konfiguriert.
Vielen Dank fürs aufklären.
-
@Dominik-F
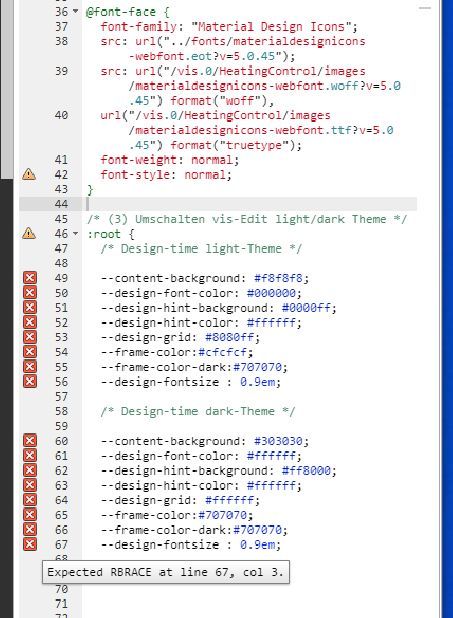
Ich habe mir die CSS jetzt nochmal durchgelesen und bin auf die Zeile 35 gestoßen:/* (3) Umschalten vis-Edit light/dark Theme */Das bezieht sich nur auf den Editor oder sehe ich das falsch?
-
@Chaot sagte in [Vorlage] Vis für Adapter HeatingControl:
@Dominik-F
Ich habe mir die CSS jetzt nochmal durchgelesen und bin auf die Zeile 35 gestoßen:/* (3) Umschalten vis-Edit light/dark Theme */Das bezieht sich nur auf den Editor oder sehe ich das falsch?
Ja genau. Ich hatte dich glaube ich erst falsch verstanden.
Mach mir mal bitte n Screenshot damit ich weiß wie das bei dir aussieht.
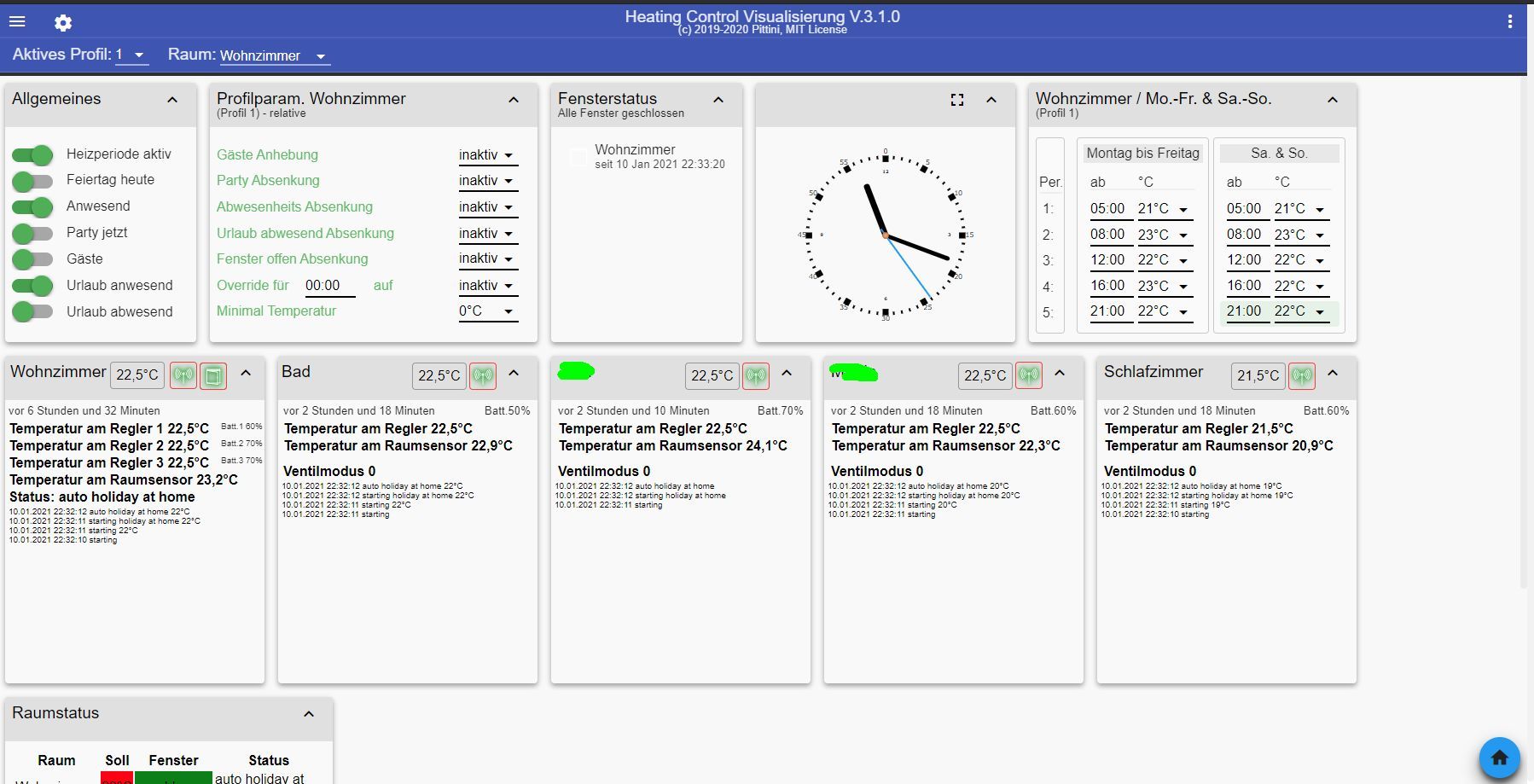
Zusätzlich mach mir mal n Screenshot von der View abar
-
-
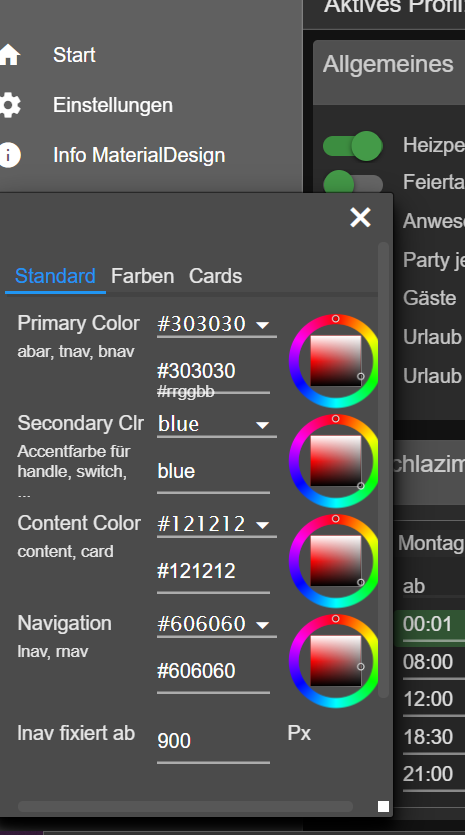
Und wenn du Links oben aufs Menü gehst, dann auf Einstellungen und dann bei Standard Farben einstellst, ändert sich keine Farbe?
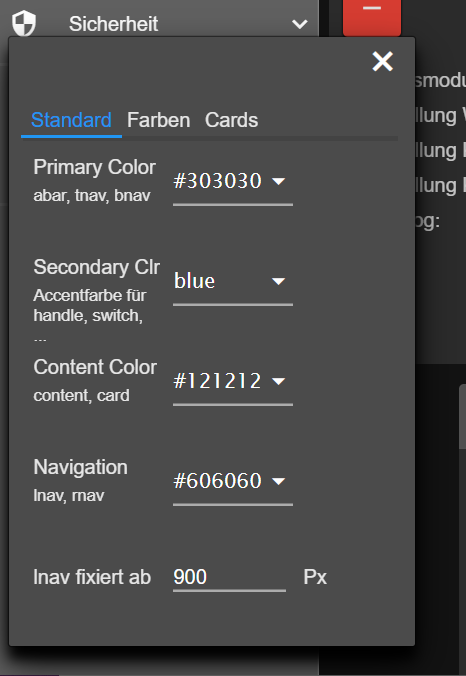
Ich hab hier z.B. folgendes eingestellt:
Da müsste sich eigentlich was ändern bei dir. Wenn du dort was einstellst, z.B. bei Primary Color, dann sollte sich da eigentlich die obere Navigation farblich ändern.
Wenn nicht, verstehe ich es ehrlich gesagt nicht.Man muss eigentlich nur die Zip Datei als Projekt importieren, diese HeatingControl nennen und dann ist da eigentlich alles vorhanden damit es funktioniert
-
@Dominik-F Ja, die Navigationsleiste ändert sich. Aber ich finde nicht wie ich den Hintergrund ändern kann.
Edit: Gefunden - Danke
-
@Dominik-F Komisch -
Wenn ich die VIS passend einstelle und dann den VIS Editor öffne sind die Einstellungen wieder weg. -
@Chaot sagte in [Vorlage] Vis für Adapter HeatingControl:
@Dominik-F Ja, die Navigationsleiste ändert sich. Aber ich finde nicht wie ich den Hintergrund ändern kann.
Edit: Gefunden - Danke
Was hast du eingestellt damit es funktioniert?
@Chaot sagte in [Vorlage] Vis für Adapter HeatingControl:
@Dominik-F Komisch -
Wenn ich die VIS passend einstelle und dann den VIS Editor öffne sind die Einstellungen wieder weg.Ich weiß gerade nicht genau was du meinst.
-
@Dominik-F Ich habe Punkt3 Content Color übersehen. der stand auf Vorlage.
Wenn ich im VIS Editor versehentlich den Reiter "CardConfigColors aufrufe sind sofort die Einstellungen weg.
-
Das ist bei mir auch so. Keine Ahnung warum das so ist.
Jedoch wird die Vis generell nur richtig dargestellt, wenn du entweder die _landing oder pageHzng im Runtime öffnest. Bei allen anderen views wirst du Darstellungsfehler haben -
@Dominik-F Ja, so ist sie ja vorgesehen. Ich war nur von dem Effekt mit dem Editor überrascht und dachte das ich da noch einen Fehler drin habe. Wenn ich das natürlich weiß werde ich die Seiten nicht bearbeiten solange nicht nötig.
-
Bearbeiten kannst du die Seiten natürlich, du darfst halt nur nicht die Runtime starten.
Ich hab das für meine auch bearbeitet:

Wenn du dich generell mehr in Uhulas CSS einarbeiten möchtest und das vielleicht für deine eigene Vis übernehmen möchtest, hier die Anleitung:
https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdf
-
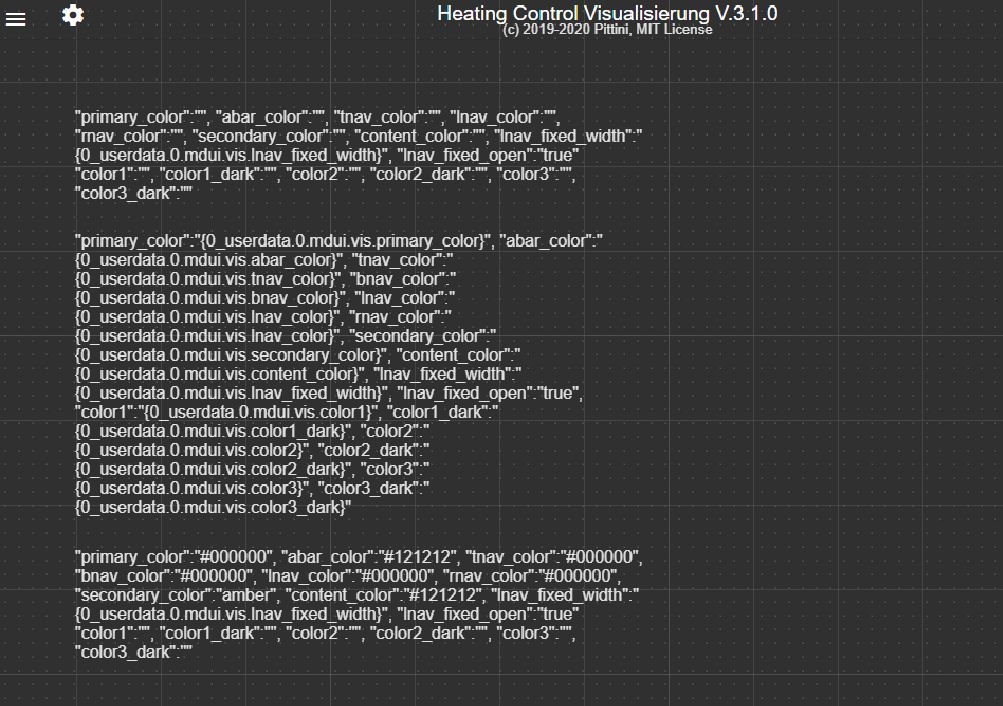
@Dominik-F Danke für die Anleitung. Jetzt habe ich auch den Fehler gefunden. Die Einstellungen für die Grundfarben werden auf der abar Seite im ersten Block gemacht und nicht im dritten.
"primary_color":"#303030", "abar_color":"", "tnav_color":"", "lnav_color":"", "rnav_color":"", "secondary_color":"blue", "content_color":"#121212", "lnav_fixed_width":"{0_userdata.0.mdui.vis.lnav_fixed_width}", "lnav_fixed_open":"true" "color1":"", "color1_dark":"", "color2":"", "color2_dark":"", "color3":"", "color3_dark":""Dann ist auch der Effekt weg wenn die Seite im Editor geöffnet wurde.
P.S. Kannst du direkt übernehmen. Sind deine Farben.
-
Hallo zusammen,
in der neuen V3.1.1 sind mir ein paar Punkte aufgefallen bwz. habe ich Fragen dazu. Vielleicht kann mir ja jemand helfen?
-
Ich kann keine Temperaturen von aktiven Perioden ändern. Also die grüne Zeile mit der aktuell gesetzten Temperatur ist nicht nutzbar.
-
Es fehlt bei mir immer noch das Fenster Symbol in den Raum Karten und ich habe noch keine Lösung, wie ich dieses rein bekomme. Hat das vielleicht etwas mit der Einstellungen "Pfad zum Bild "Fenster offen" zu tun? Dort habe ich nämlich folgendes stehen:
/vis.0/HeatingControl/images/fts_window_1w_open.svg -
Was macht der A Knopf in der Kopiervorlage und warum zeigt er auf einen nicht vorhandenen Datenpunkt?
heatingcontrol.0.Rooms.Kueche.ResetManual
Was ist überhaupt Auto / Manu? So eine Einstellung finde ich gar nicht -
Eine kosmetische Frage, kann ich in der contHzng erreichen, dass immer nach einem bestimmten Block umgebrochen wird? Ich möchte zB. für alle Raum Karten immer eine neue Zeile haben.
-
-
zu 3.
Der Datenpunkt wird nur angelegt, wenn man "Änderungen vom Thermostat" aktiv hat. sonst gibt es den nicht. Der Datenpunkt stellt den Adapter wieder auf Auto.
Auto bedeutet, dass der Adapter automatisch das macht, was du eingestellt hast in den Perioden etc. ...Stellst du die Temperatur selber am Thermostat als Beispiel um, dann steht dort Manu. -
@fuxxz2 sagte in [Vorlage] Vis für Adapter HeatingControl:
Hallo zusammen,
in der neuen V3.1.1 sind mir ein paar Punkte aufgefallen bwz. habe ich Fragen dazu. Vielleicht kann mir ja jemand helfen?
- Ich kann keine Temperaturen von aktiven Perioden ändern. Also die grüne Zeile mit der aktuell gesetzten Temperatur ist nicht nutzbar.
Schau ich mir an, könnte ein Bug sein dass der grüne Balken drüberliegt statt drunter. Wo genau tritt das auf, welcher Tag oder Periode?
- Es fehlt bei mir immer noch das Fenster Symbol in den Raum Karten und ich habe noch keine Lösung, wie ich dieses rein bekomme. Hat das vielleicht etwas mit der Einstellungen "Pfad zum Bild "Fenster offen" zu tun? Dort habe ich nämlich folgendes stehen:
/vis.0/HeatingControl/images/fts_window_1w_open.svg
Ist bekannt, ist schon behoben, kommt heut abend oder morgen nen update
- Was macht der A Knopf in der Kopiervorlage und warum zeigt er auf einen nicht vorhandenen Datenpunkt?
heatingcontrol.0.Rooms.Kueche.ResetManual
Was ist überhaupt Auto / Manu? So eine Einstellung finde ich gar nicht
Hat @Dominik-F perfekt beantwortet.
- Eine kosmetische Frage, kann ich in der contHzng erreichen, dass immer nach einem bestimmten Block umgebrochen wird? Ich möchte zB. für alle Raum Karten immer eine neue Zeile haben.
Nicht so ohne weiteres. https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdf
-
@pittini
Danke für die Antwort.
Das mit dem grünen Balken ist ein Z-Index Problem, stimmt. Habe gerade geschaut und wenn ich es temporär ändere, geht es. -
@dominik-f danke für die Info. Du hast du anscheinend schon einmal genutzt? Ist zwar eher ne HeatingControl Frage, aber vielleicht weiß du, warum das bei mir nicht klappt?
Habe nun Thermostateinstellungen an.
Verwendung von Änderungen vom Thermostat : als Overdrive an.
Aber wenn ich am Thermostat die Temperatur ändere, dann stellt er sofort wieder zurück auf den Wert aus dem Profil.