NEWS
[Vorlage] Vis für Adapter HeatingControl
-
@Dominik-F said in Test Adapter HeatingControl v2.0.x:
Zu deiner Frage ganz oben bezüglich Anleitung, hier ein Auszug aus der Anleitung von Pittini:
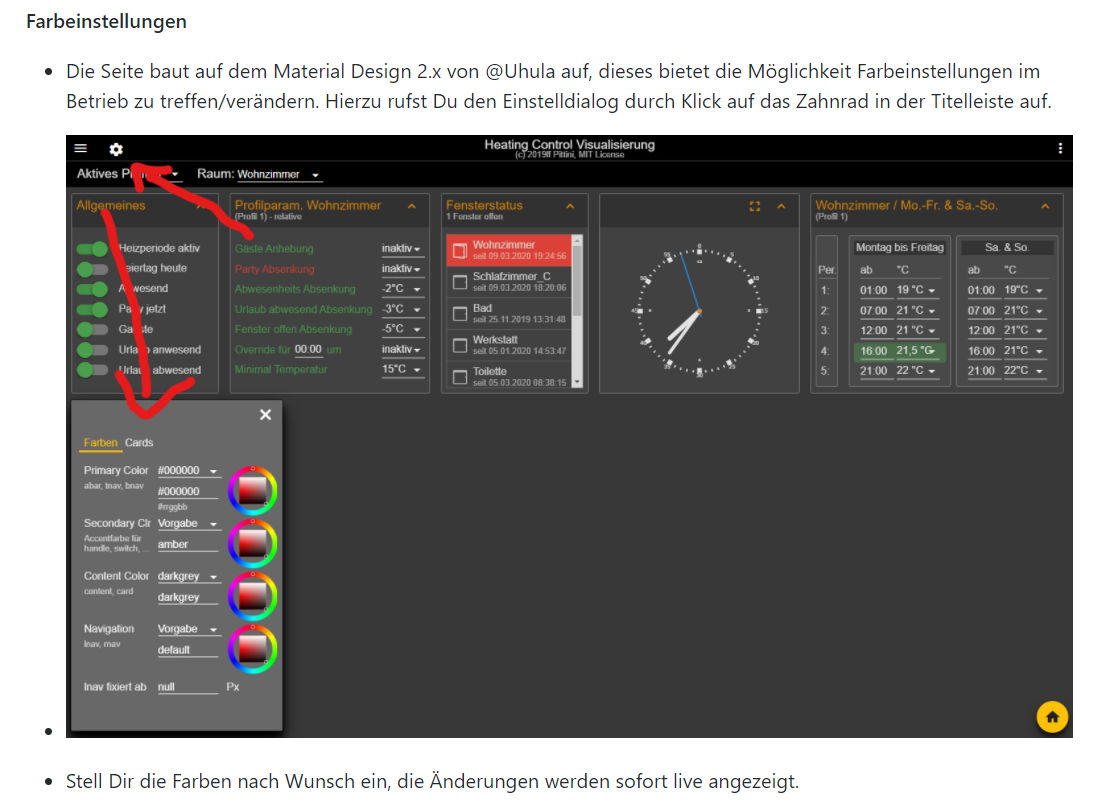
Es gibt, durch Klick auf die Symbole ganz rechts und links in der Titelleiste, ausklappbare Sidemenüs. Im rechten hab ich Dir Links zu den Projekten und Anleitungen von Vis, MaterialDesign und HeatingControl hinterlegt. Das linke Menü ist an sich unbenutzt, kann aber von Dir verwendet werden falls Du die Seite erweitern möchtest.Hab ich selbst gerade erst gesehen als ich mir die Anleitung nochmal durchgelesen hab xD Das sind die Verweise die dir gefehlt haben zu z.B. dem MD CSS von Uhula.
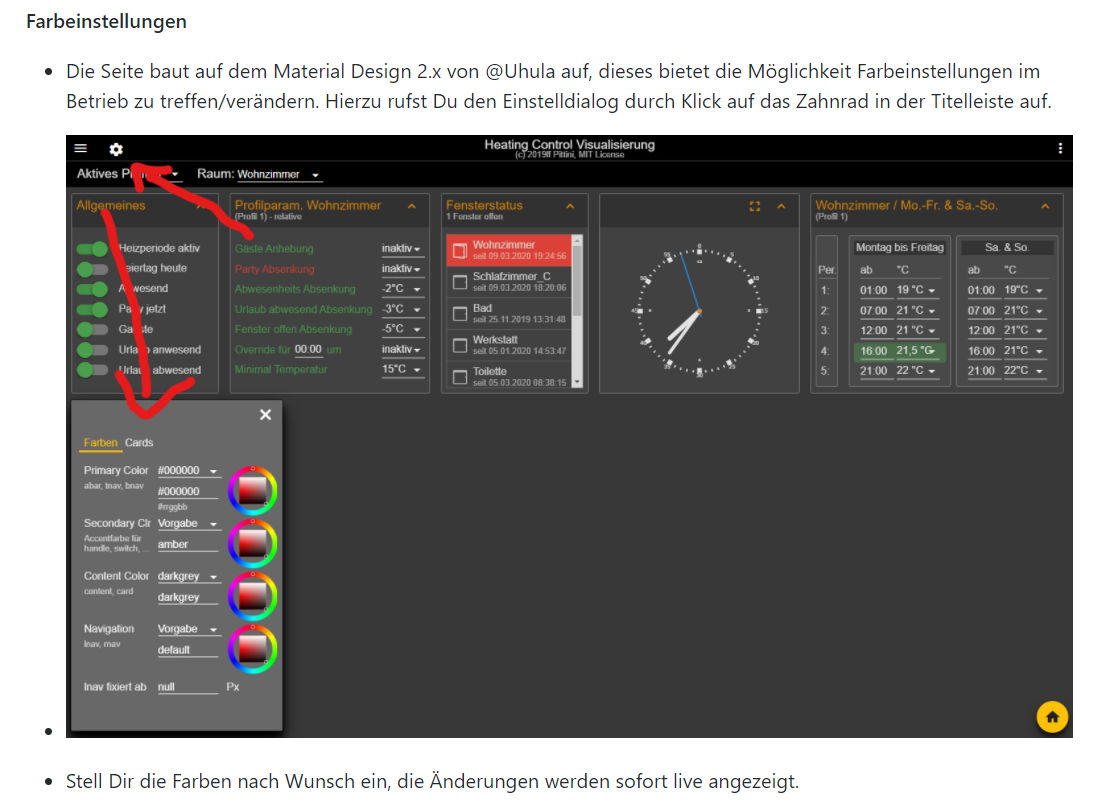
Zu den Farbeinstellungen auch aus der Anleitung:

Die Farbeinstellungen sollten egal welche Version du genutzt hast trotzdem funktionieren.
Nutzt du einzelne Views aus der Vis in deinem eigenen Projekt oder nutzt du gerade ausschließlich Pittinis Vis? Wenn du die Views in deinem Projekt nutzt, dann wird dir vermutlich was fehlen. In Pittinis Vis sollte das alles funktionieren.
Wir können für Pittinis Vis aber mal folgendes probieren:
Im der View "abar" befinden sich 3 Widgets. Im dritten sind die Farbeinstellungen gespeichert.
Ersetze mal dieses Widget durch folgendes:
Dort sind meine Farbeinstellungen schon gespeichert, es sollte sich also theoretisch farblich etwas tun.[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\"primary_color\":\"#000000\",\n\"abar_color\":\"#121212\",\n\"tnav_color\":\"#000000\",\n\"bnav_color\":\"#000000\",\n\"lnav_color\":\"#000000\",\n\"rnav_color\":\"#000000\",\n\"secondary_color\":\"amber\",\n\"content_color\":\"#121212\",\n\"lnav_fixed_width\":\"{0_userdata.0.mdui.vis.lnav_fixed_width}\",\n\"lnav_fixed_open\":\"true\"\n\"color1\":\"\",\n\"color1_dark\":\"\",\n\"color2\":\"\",\n\"color2_dark\":\"\",\n\"color3\":\"\",\n\"color3_dark\":\"\"\n\n","class":"mdui-label xdui-config","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"104px","top":"536px","width":"542px","height":""},"widgetSet":"basic"}]Um den Thread hier mit der Vis nicht zu überlasten, würde ich vorschlagen, dass du einen Thread aufmachst und wir dort schauen, dass deine Vis funktioniert.
@Dominik-F Ich häng mich mal dran, wenn ich die mdui-color Farben ändere passiert nichts, es bleibt alles so wie es ist. Die Standardfarben kann ich aber bearbeiten und sehe sofort jede Änderung. Dein Widget habe ich auch eingefügt und alles ist beim alten geblieben. Hast du evtl. eine Idee woran es liegen kann?
@Borio85
Ich gehe jetzt erstmal auf die neue Version 3.10 ein von Pittini
Das ist eine sehr spezielle Sache die schon n bissel weiter in die Materie geht. Brauchst du eigentlich nicht, ist eher ein Nice to have finde ich.
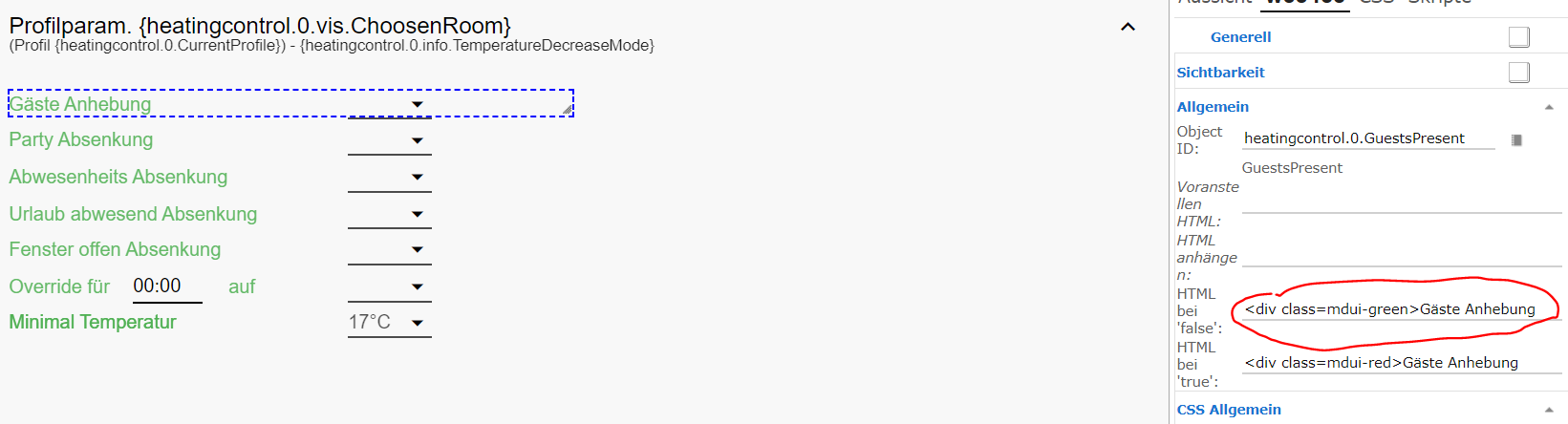
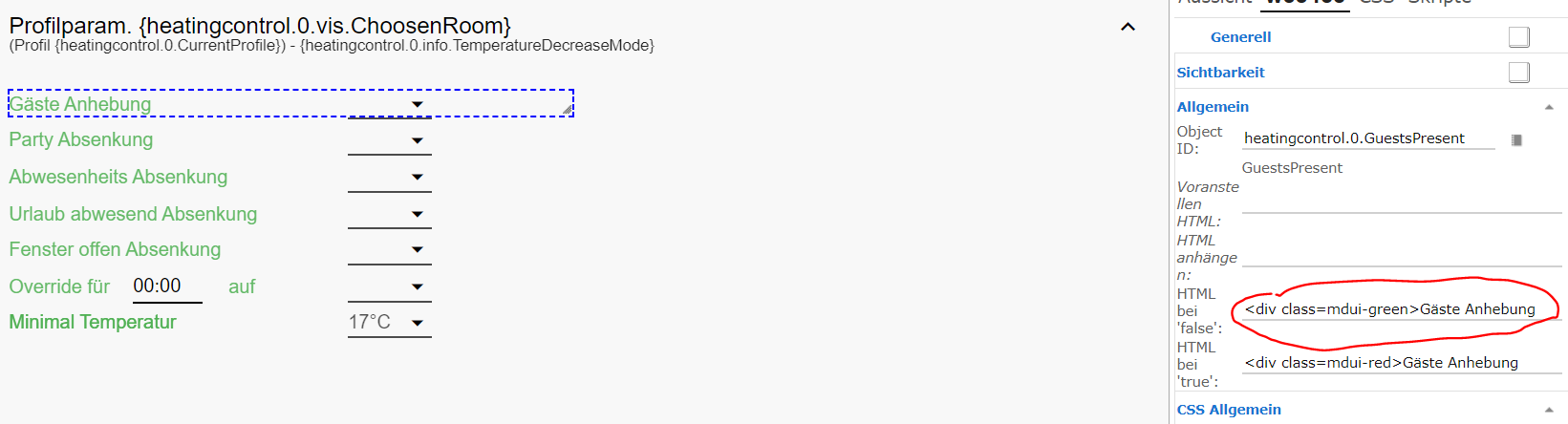
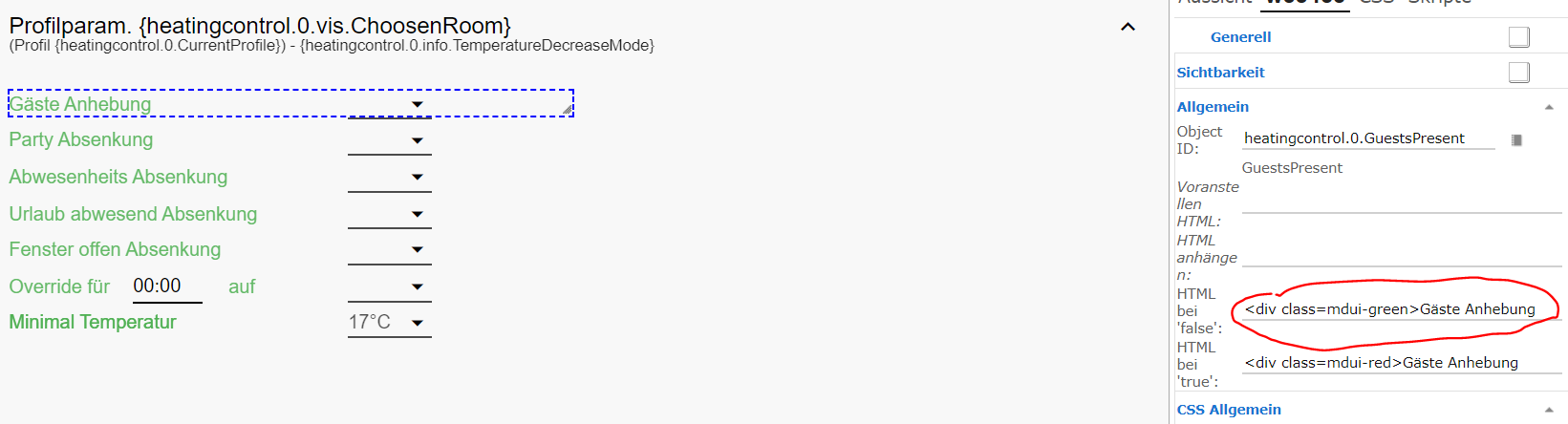
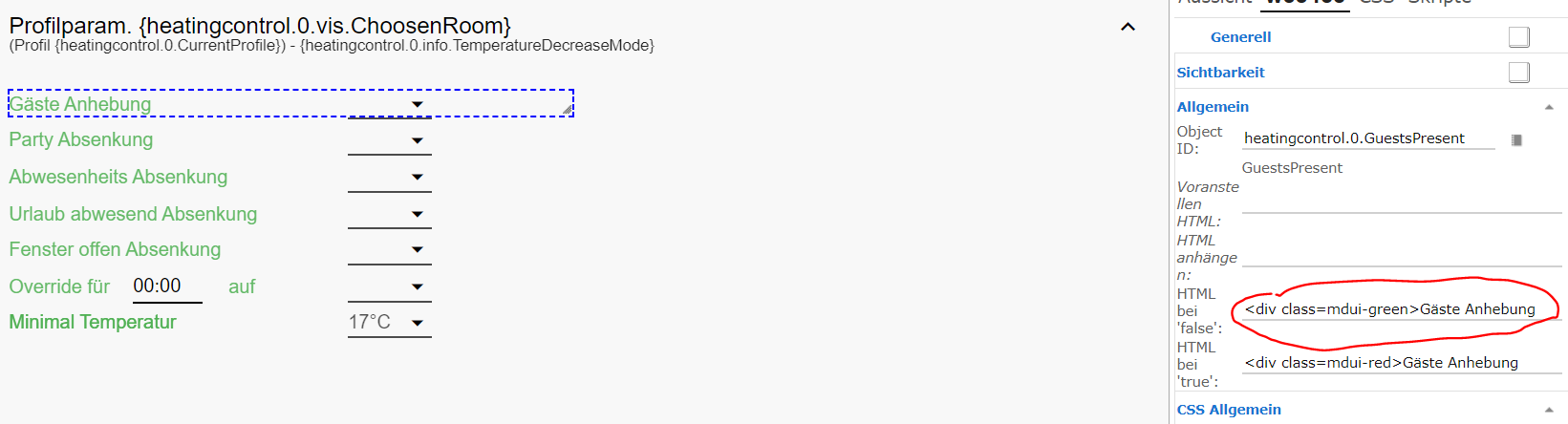
Ich glaube ich verstehe jetzt auch was @Chaot meinte.Du kannst Widgets Farben geben, z.B. Grün --> mdui-green.
In Pittinis View findet das z.B. in der cardHzngProfilParam statt.

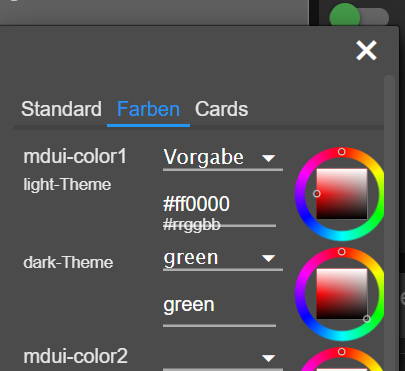
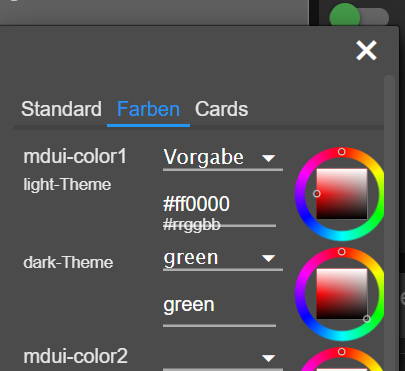
Wenn du jetzt dort das "green" durch "color1" ersetzt, kannst du die gewünschte Farbe in den Einstellungen mdui-colo1 in der Runtime Einstellen.

Je nachdem ob du das Darktheme oder Lighttheme nutzt kannst du dann die entsprechende Farbe des Widgets verändern.
-
@Dominik-F said in Test Adapter HeatingControl v2.0.x:
Zu deiner Frage ganz oben bezüglich Anleitung, hier ein Auszug aus der Anleitung von Pittini:
Es gibt, durch Klick auf die Symbole ganz rechts und links in der Titelleiste, ausklappbare Sidemenüs. Im rechten hab ich Dir Links zu den Projekten und Anleitungen von Vis, MaterialDesign und HeatingControl hinterlegt. Das linke Menü ist an sich unbenutzt, kann aber von Dir verwendet werden falls Du die Seite erweitern möchtest.Hab ich selbst gerade erst gesehen als ich mir die Anleitung nochmal durchgelesen hab xD Das sind die Verweise die dir gefehlt haben zu z.B. dem MD CSS von Uhula.
Zu den Farbeinstellungen auch aus der Anleitung:

Die Farbeinstellungen sollten egal welche Version du genutzt hast trotzdem funktionieren.
Nutzt du einzelne Views aus der Vis in deinem eigenen Projekt oder nutzt du gerade ausschließlich Pittinis Vis? Wenn du die Views in deinem Projekt nutzt, dann wird dir vermutlich was fehlen. In Pittinis Vis sollte das alles funktionieren.
Wir können für Pittinis Vis aber mal folgendes probieren:
Im der View "abar" befinden sich 3 Widgets. Im dritten sind die Farbeinstellungen gespeichert.
Ersetze mal dieses Widget durch folgendes:
Dort sind meine Farbeinstellungen schon gespeichert, es sollte sich also theoretisch farblich etwas tun.[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\"primary_color\":\"#000000\",\n\"abar_color\":\"#121212\",\n\"tnav_color\":\"#000000\",\n\"bnav_color\":\"#000000\",\n\"lnav_color\":\"#000000\",\n\"rnav_color\":\"#000000\",\n\"secondary_color\":\"amber\",\n\"content_color\":\"#121212\",\n\"lnav_fixed_width\":\"{0_userdata.0.mdui.vis.lnav_fixed_width}\",\n\"lnav_fixed_open\":\"true\"\n\"color1\":\"\",\n\"color1_dark\":\"\",\n\"color2\":\"\",\n\"color2_dark\":\"\",\n\"color3\":\"\",\n\"color3_dark\":\"\"\n\n","class":"mdui-label xdui-config","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"104px","top":"536px","width":"542px","height":""},"widgetSet":"basic"}]Um den Thread hier mit der Vis nicht zu überlasten, würde ich vorschlagen, dass du einen Thread aufmachst und wir dort schauen, dass deine Vis funktioniert.
@Dominik-F Ich häng mich mal dran, wenn ich die mdui-color Farben ändere passiert nichts, es bleibt alles so wie es ist. Die Standardfarben kann ich aber bearbeiten und sehe sofort jede Änderung. Dein Widget habe ich auch eingefügt und alles ist beim alten geblieben. Hast du evtl. eine Idee woran es liegen kann?
Ob Dark oder Light Theme entscheidet sich durch die von dir gewählte Hintergrundfarbe bei z.B. Primary Color oder Contend Color. Das bedeutet, wählst du einen dunklen HIntergrund, wird die Schriftfarbe automatisch weiß/hell, wählst du einen hellen Hintergrund, wird die Schriftfarbe automatisch schwarz/dunkel.
Zusätzlich dazu, kannst du dann wie oben beschrieben die Schrift oder Widgetfarbe durch setzen von mdui-color1 ändern im jeweiligen Theme. -
@Borio85
Ich gehe jetzt erstmal auf die neue Version 3.10 ein von Pittini
Das ist eine sehr spezielle Sache die schon n bissel weiter in die Materie geht. Brauchst du eigentlich nicht, ist eher ein Nice to have finde ich.
Ich glaube ich verstehe jetzt auch was @Chaot meinte.Du kannst Widgets Farben geben, z.B. Grün --> mdui-green.
In Pittinis View findet das z.B. in der cardHzngProfilParam statt.

Wenn du jetzt dort das "green" durch "color1" ersetzt, kannst du die gewünschte Farbe in den Einstellungen mdui-colo1 in der Runtime Einstellen.

Je nachdem ob du das Darktheme oder Lighttheme nutzt kannst du dann die entsprechende Farbe des Widgets verändern.
@Dominik-F Ich habe dein Widget jetzt mal übernommen und an dritter Stelle eingefügt. Hat sich aber nichts geändert.
Seltsamerweise sehe ich ja alles im Editor im Dark-Mode. Aber sobald ich in die VIS schalte ist alles im Light-Mode und ich finde nicht wo das hängt. -
@Borio85
Ich gehe jetzt erstmal auf die neue Version 3.10 ein von Pittini
Das ist eine sehr spezielle Sache die schon n bissel weiter in die Materie geht. Brauchst du eigentlich nicht, ist eher ein Nice to have finde ich.
Ich glaube ich verstehe jetzt auch was @Chaot meinte.Du kannst Widgets Farben geben, z.B. Grün --> mdui-green.
In Pittinis View findet das z.B. in der cardHzngProfilParam statt.

Wenn du jetzt dort das "green" durch "color1" ersetzt, kannst du die gewünschte Farbe in den Einstellungen mdui-colo1 in der Runtime Einstellen.

Je nachdem ob du das Darktheme oder Lighttheme nutzt kannst du dann die entsprechende Farbe des Widgets verändern.
@Dominik-F Ahh verstehe, also müsste ich dann überall wo mdui-green steht es durch den Platzhalter color1 usw. austauschen und erst dann könnte ich in in der Runtime die Farben für color1 usw. im laufende Betrieb ändern. Hast recht, ist nice to have, ich habe mich nur gewundert wieso da nichts passiert und bei Primary, Secondary und Content Color es sofort geändert wird. Hab schon gedacht ich hätte etwas falsch konfiguriert.
Vielen Dank fürs aufklären.
-
@Borio85
Ich gehe jetzt erstmal auf die neue Version 3.10 ein von Pittini
Das ist eine sehr spezielle Sache die schon n bissel weiter in die Materie geht. Brauchst du eigentlich nicht, ist eher ein Nice to have finde ich.
Ich glaube ich verstehe jetzt auch was @Chaot meinte.Du kannst Widgets Farben geben, z.B. Grün --> mdui-green.
In Pittinis View findet das z.B. in der cardHzngProfilParam statt.

Wenn du jetzt dort das "green" durch "color1" ersetzt, kannst du die gewünschte Farbe in den Einstellungen mdui-colo1 in der Runtime Einstellen.

Je nachdem ob du das Darktheme oder Lighttheme nutzt kannst du dann die entsprechende Farbe des Widgets verändern.
-
@Dominik-F
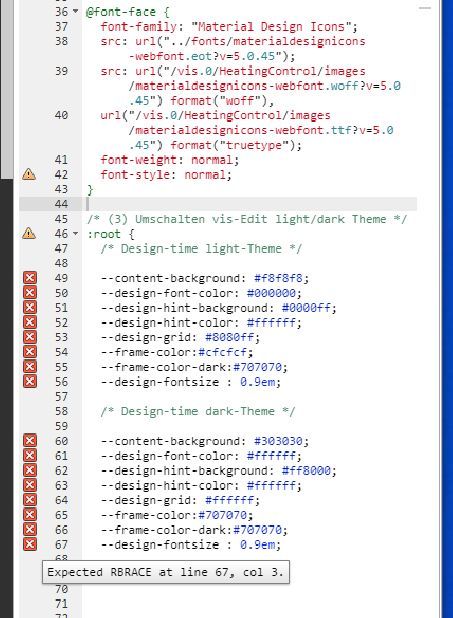
Ich habe mir die CSS jetzt nochmal durchgelesen und bin auf die Zeile 35 gestoßen:/* (3) Umschalten vis-Edit light/dark Theme */Das bezieht sich nur auf den Editor oder sehe ich das falsch?
@Chaot sagte in [Vorlage] Vis für Adapter HeatingControl:
@Dominik-F
Ich habe mir die CSS jetzt nochmal durchgelesen und bin auf die Zeile 35 gestoßen:/* (3) Umschalten vis-Edit light/dark Theme */Das bezieht sich nur auf den Editor oder sehe ich das falsch?
Ja genau. Ich hatte dich glaube ich erst falsch verstanden.
Mach mir mal bitte n Screenshot damit ich weiß wie das bei dir aussieht.
Zusätzlich mach mir mal n Screenshot von der View abar
-
@Chaot sagte in [Vorlage] Vis für Adapter HeatingControl:
@Dominik-F
Ich habe mir die CSS jetzt nochmal durchgelesen und bin auf die Zeile 35 gestoßen:/* (3) Umschalten vis-Edit light/dark Theme */Das bezieht sich nur auf den Editor oder sehe ich das falsch?
Ja genau. Ich hatte dich glaube ich erst falsch verstanden.
Mach mir mal bitte n Screenshot damit ich weiß wie das bei dir aussieht.
Zusätzlich mach mir mal n Screenshot von der View abar
-
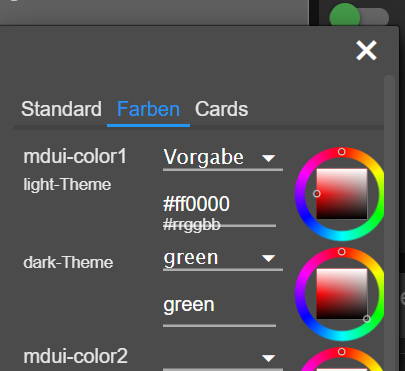
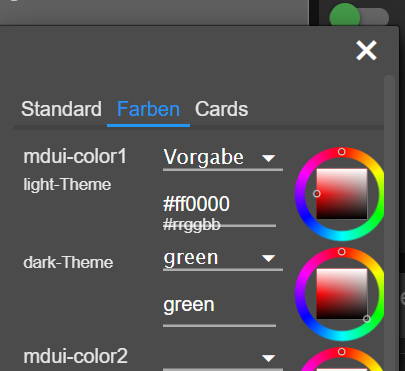
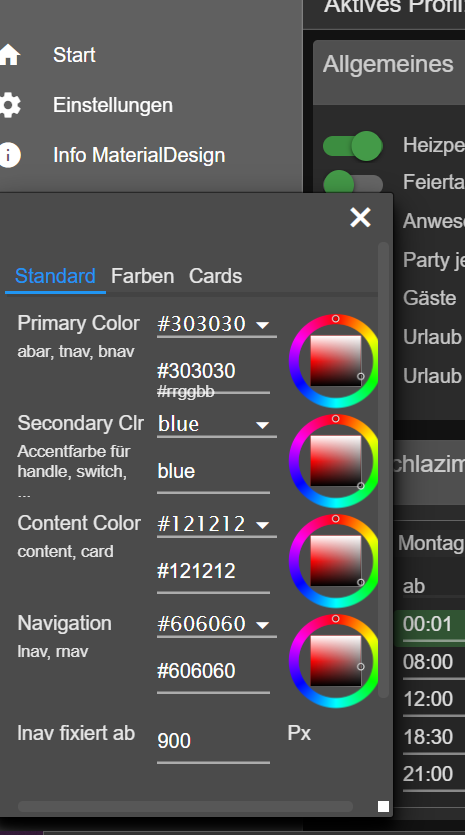
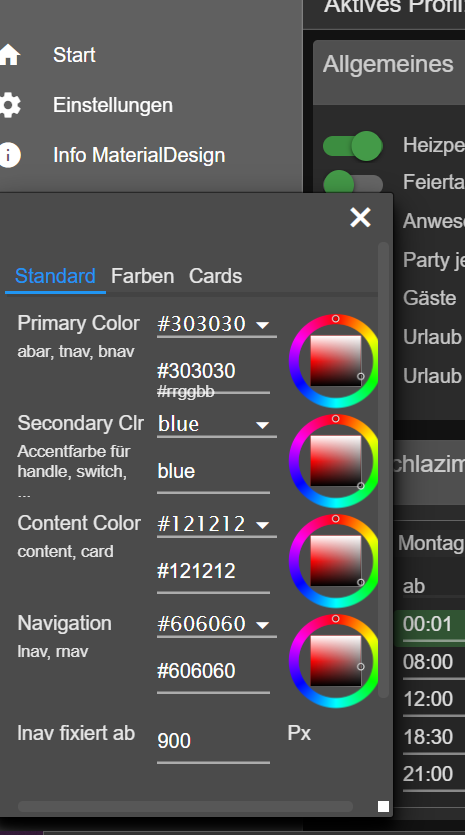
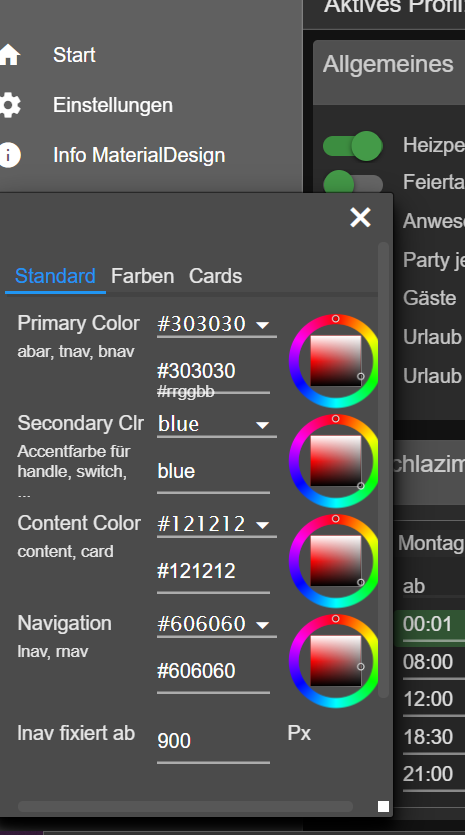
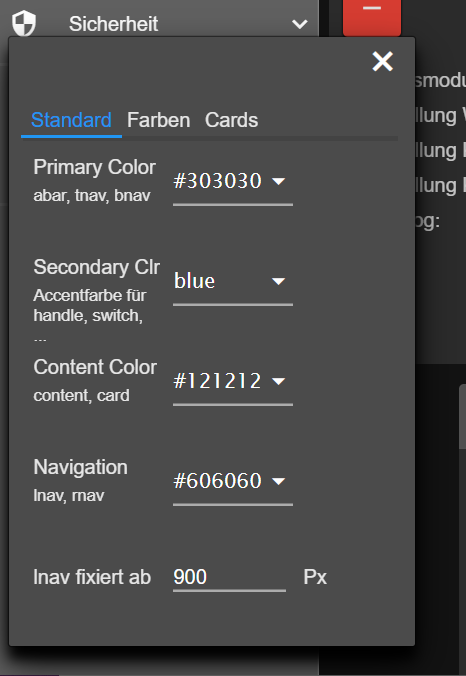
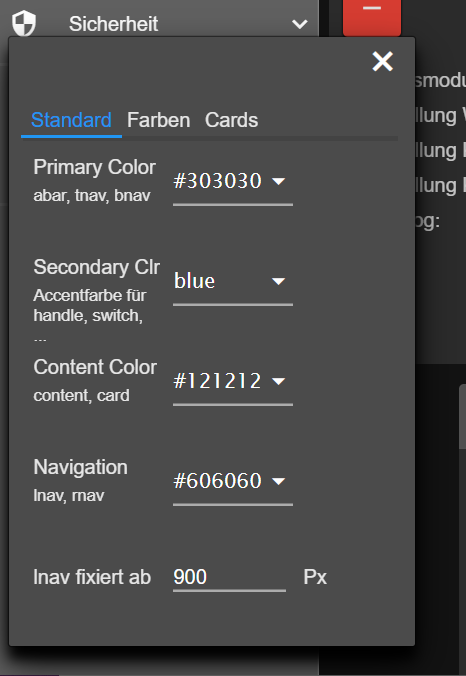
Und wenn du Links oben aufs Menü gehst, dann auf Einstellungen und dann bei Standard Farben einstellst, ändert sich keine Farbe?
Ich hab hier z.B. folgendes eingestellt:
Da müsste sich eigentlich was ändern bei dir. Wenn du dort was einstellst, z.B. bei Primary Color, dann sollte sich da eigentlich die obere Navigation farblich ändern.
Wenn nicht, verstehe ich es ehrlich gesagt nicht.Man muss eigentlich nur die Zip Datei als Projekt importieren, diese HeatingControl nennen und dann ist da eigentlich alles vorhanden damit es funktioniert
-
Und wenn du Links oben aufs Menü gehst, dann auf Einstellungen und dann bei Standard Farben einstellst, ändert sich keine Farbe?
Ich hab hier z.B. folgendes eingestellt:
Da müsste sich eigentlich was ändern bei dir. Wenn du dort was einstellst, z.B. bei Primary Color, dann sollte sich da eigentlich die obere Navigation farblich ändern.
Wenn nicht, verstehe ich es ehrlich gesagt nicht.Man muss eigentlich nur die Zip Datei als Projekt importieren, diese HeatingControl nennen und dann ist da eigentlich alles vorhanden damit es funktioniert
-
Und wenn du Links oben aufs Menü gehst, dann auf Einstellungen und dann bei Standard Farben einstellst, ändert sich keine Farbe?
Ich hab hier z.B. folgendes eingestellt:
Da müsste sich eigentlich was ändern bei dir. Wenn du dort was einstellst, z.B. bei Primary Color, dann sollte sich da eigentlich die obere Navigation farblich ändern.
Wenn nicht, verstehe ich es ehrlich gesagt nicht.Man muss eigentlich nur die Zip Datei als Projekt importieren, diese HeatingControl nennen und dann ist da eigentlich alles vorhanden damit es funktioniert
-
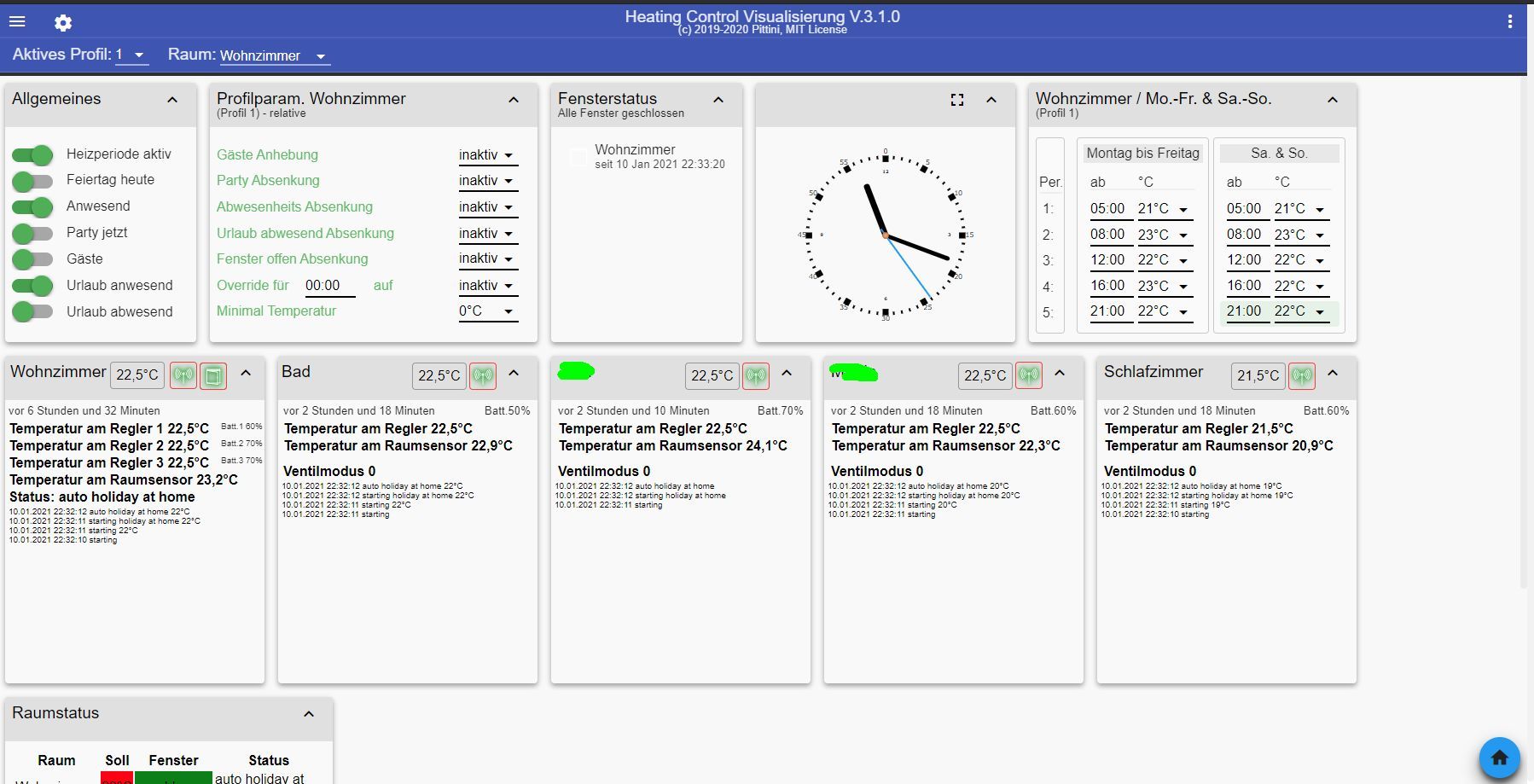
@Dominik-F Ja, die Navigationsleiste ändert sich. Aber ich finde nicht wie ich den Hintergrund ändern kann.
Edit: Gefunden - Danke
@Chaot sagte in [Vorlage] Vis für Adapter HeatingControl:
@Dominik-F Ja, die Navigationsleiste ändert sich. Aber ich finde nicht wie ich den Hintergrund ändern kann.
Edit: Gefunden - Danke
Was hast du eingestellt damit es funktioniert?
@Chaot sagte in [Vorlage] Vis für Adapter HeatingControl:
@Dominik-F Komisch -
Wenn ich die VIS passend einstelle und dann den VIS Editor öffne sind die Einstellungen wieder weg.Ich weiß gerade nicht genau was du meinst.
-
@Chaot sagte in [Vorlage] Vis für Adapter HeatingControl:
@Dominik-F Ja, die Navigationsleiste ändert sich. Aber ich finde nicht wie ich den Hintergrund ändern kann.
Edit: Gefunden - Danke
Was hast du eingestellt damit es funktioniert?
@Chaot sagte in [Vorlage] Vis für Adapter HeatingControl:
@Dominik-F Komisch -
Wenn ich die VIS passend einstelle und dann den VIS Editor öffne sind die Einstellungen wieder weg.Ich weiß gerade nicht genau was du meinst.
-
@Dominik-F Ich habe Punkt3 Content Color übersehen. der stand auf Vorlage.
Wenn ich im VIS Editor versehentlich den Reiter "CardConfigColors aufrufe sind sofort die Einstellungen weg.
Das ist bei mir auch so. Keine Ahnung warum das so ist.
Jedoch wird die Vis generell nur richtig dargestellt, wenn du entweder die _landing oder pageHzng im Runtime öffnest. Bei allen anderen views wirst du Darstellungsfehler haben -
Das ist bei mir auch so. Keine Ahnung warum das so ist.
Jedoch wird die Vis generell nur richtig dargestellt, wenn du entweder die _landing oder pageHzng im Runtime öffnest. Bei allen anderen views wirst du Darstellungsfehler haben -
@Dominik-F Ja, so ist sie ja vorgesehen. Ich war nur von dem Effekt mit dem Editor überrascht und dachte das ich da noch einen Fehler drin habe. Wenn ich das natürlich weiß werde ich die Seiten nicht bearbeiten solange nicht nötig.
Bearbeiten kannst du die Seiten natürlich, du darfst halt nur nicht die Runtime starten.
Ich hab das für meine auch bearbeitet:

Wenn du dich generell mehr in Uhulas CSS einarbeiten möchtest und das vielleicht für deine eigene Vis übernehmen möchtest, hier die Anleitung:
https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdf
-
Bearbeiten kannst du die Seiten natürlich, du darfst halt nur nicht die Runtime starten.
Ich hab das für meine auch bearbeitet:

Wenn du dich generell mehr in Uhulas CSS einarbeiten möchtest und das vielleicht für deine eigene Vis übernehmen möchtest, hier die Anleitung:
https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdf
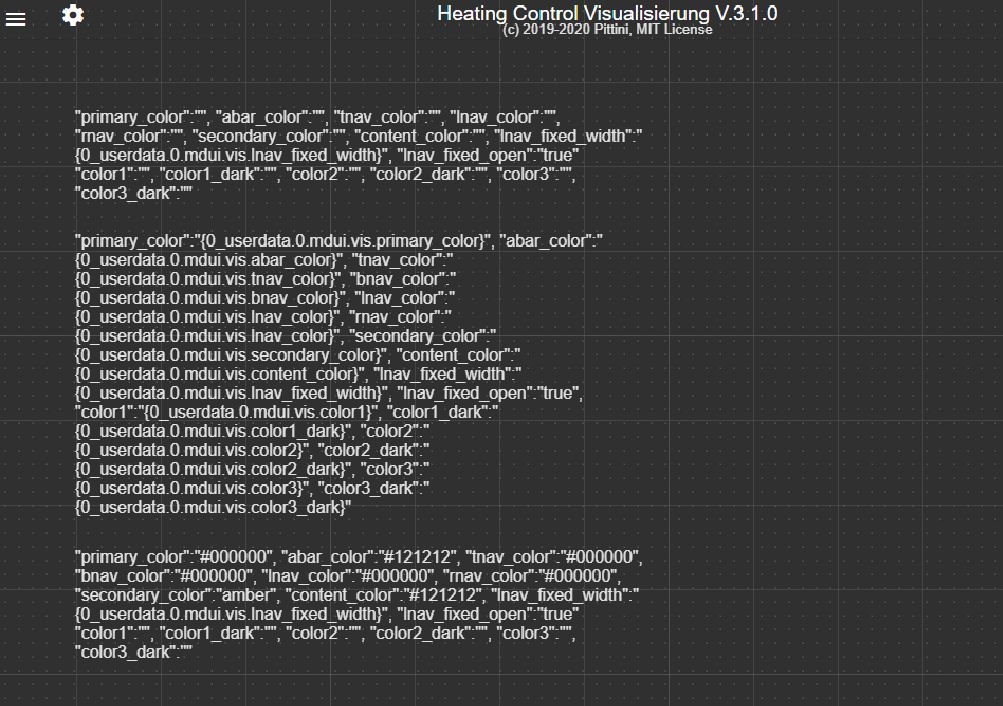
@Dominik-F Danke für die Anleitung. Jetzt habe ich auch den Fehler gefunden. Die Einstellungen für die Grundfarben werden auf der abar Seite im ersten Block gemacht und nicht im dritten.
"primary_color":"#303030", "abar_color":"", "tnav_color":"", "lnav_color":"", "rnav_color":"", "secondary_color":"blue", "content_color":"#121212", "lnav_fixed_width":"{0_userdata.0.mdui.vis.lnav_fixed_width}", "lnav_fixed_open":"true" "color1":"", "color1_dark":"", "color2":"", "color2_dark":"", "color3":"", "color3_dark":""Dann ist auch der Effekt weg wenn die Seite im Editor geöffnet wurde.
P.S. Kannst du direkt übernehmen. Sind deine Farben.
-
Hallo zusammen,
in der neuen V3.1.1 sind mir ein paar Punkte aufgefallen bwz. habe ich Fragen dazu. Vielleicht kann mir ja jemand helfen?
-
Ich kann keine Temperaturen von aktiven Perioden ändern. Also die grüne Zeile mit der aktuell gesetzten Temperatur ist nicht nutzbar.
-
Es fehlt bei mir immer noch das Fenster Symbol in den Raum Karten und ich habe noch keine Lösung, wie ich dieses rein bekomme. Hat das vielleicht etwas mit der Einstellungen "Pfad zum Bild "Fenster offen" zu tun? Dort habe ich nämlich folgendes stehen:
/vis.0/HeatingControl/images/fts_window_1w_open.svg -
Was macht der A Knopf in der Kopiervorlage und warum zeigt er auf einen nicht vorhandenen Datenpunkt?
heatingcontrol.0.Rooms.Kueche.ResetManual
Was ist überhaupt Auto / Manu? So eine Einstellung finde ich gar nicht -
Eine kosmetische Frage, kann ich in der contHzng erreichen, dass immer nach einem bestimmten Block umgebrochen wird? Ich möchte zB. für alle Raum Karten immer eine neue Zeile haben.
-
-
Hallo zusammen,
in der neuen V3.1.1 sind mir ein paar Punkte aufgefallen bwz. habe ich Fragen dazu. Vielleicht kann mir ja jemand helfen?
-
Ich kann keine Temperaturen von aktiven Perioden ändern. Also die grüne Zeile mit der aktuell gesetzten Temperatur ist nicht nutzbar.
-
Es fehlt bei mir immer noch das Fenster Symbol in den Raum Karten und ich habe noch keine Lösung, wie ich dieses rein bekomme. Hat das vielleicht etwas mit der Einstellungen "Pfad zum Bild "Fenster offen" zu tun? Dort habe ich nämlich folgendes stehen:
/vis.0/HeatingControl/images/fts_window_1w_open.svg -
Was macht der A Knopf in der Kopiervorlage und warum zeigt er auf einen nicht vorhandenen Datenpunkt?
heatingcontrol.0.Rooms.Kueche.ResetManual
Was ist überhaupt Auto / Manu? So eine Einstellung finde ich gar nicht -
Eine kosmetische Frage, kann ich in der contHzng erreichen, dass immer nach einem bestimmten Block umgebrochen wird? Ich möchte zB. für alle Raum Karten immer eine neue Zeile haben.
zu 3.
Der Datenpunkt wird nur angelegt, wenn man "Änderungen vom Thermostat" aktiv hat. sonst gibt es den nicht. Der Datenpunkt stellt den Adapter wieder auf Auto.
Auto bedeutet, dass der Adapter automatisch das macht, was du eingestellt hast in den Perioden etc. ...Stellst du die Temperatur selber am Thermostat als Beispiel um, dann steht dort Manu. -
-
Hallo zusammen,
in der neuen V3.1.1 sind mir ein paar Punkte aufgefallen bwz. habe ich Fragen dazu. Vielleicht kann mir ja jemand helfen?
-
Ich kann keine Temperaturen von aktiven Perioden ändern. Also die grüne Zeile mit der aktuell gesetzten Temperatur ist nicht nutzbar.
-
Es fehlt bei mir immer noch das Fenster Symbol in den Raum Karten und ich habe noch keine Lösung, wie ich dieses rein bekomme. Hat das vielleicht etwas mit der Einstellungen "Pfad zum Bild "Fenster offen" zu tun? Dort habe ich nämlich folgendes stehen:
/vis.0/HeatingControl/images/fts_window_1w_open.svg -
Was macht der A Knopf in der Kopiervorlage und warum zeigt er auf einen nicht vorhandenen Datenpunkt?
heatingcontrol.0.Rooms.Kueche.ResetManual
Was ist überhaupt Auto / Manu? So eine Einstellung finde ich gar nicht -
Eine kosmetische Frage, kann ich in der contHzng erreichen, dass immer nach einem bestimmten Block umgebrochen wird? Ich möchte zB. für alle Raum Karten immer eine neue Zeile haben.
@fuxxz2 sagte in [Vorlage] Vis für Adapter HeatingControl:
Hallo zusammen,
in der neuen V3.1.1 sind mir ein paar Punkte aufgefallen bwz. habe ich Fragen dazu. Vielleicht kann mir ja jemand helfen?
- Ich kann keine Temperaturen von aktiven Perioden ändern. Also die grüne Zeile mit der aktuell gesetzten Temperatur ist nicht nutzbar.
Schau ich mir an, könnte ein Bug sein dass der grüne Balken drüberliegt statt drunter. Wo genau tritt das auf, welcher Tag oder Periode?
- Es fehlt bei mir immer noch das Fenster Symbol in den Raum Karten und ich habe noch keine Lösung, wie ich dieses rein bekomme. Hat das vielleicht etwas mit der Einstellungen "Pfad zum Bild "Fenster offen" zu tun? Dort habe ich nämlich folgendes stehen:
/vis.0/HeatingControl/images/fts_window_1w_open.svg
Ist bekannt, ist schon behoben, kommt heut abend oder morgen nen update
- Was macht der A Knopf in der Kopiervorlage und warum zeigt er auf einen nicht vorhandenen Datenpunkt?
heatingcontrol.0.Rooms.Kueche.ResetManual
Was ist überhaupt Auto / Manu? So eine Einstellung finde ich gar nicht
Hat @Dominik-F perfekt beantwortet.
- Eine kosmetische Frage, kann ich in der contHzng erreichen, dass immer nach einem bestimmten Block umgebrochen wird? Ich möchte zB. für alle Raum Karten immer eine neue Zeile haben.
Nicht so ohne weiteres. https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdf
-
-
@fuxxz2 sagte in [Vorlage] Vis für Adapter HeatingControl:
Hallo zusammen,
in der neuen V3.1.1 sind mir ein paar Punkte aufgefallen bwz. habe ich Fragen dazu. Vielleicht kann mir ja jemand helfen?
- Ich kann keine Temperaturen von aktiven Perioden ändern. Also die grüne Zeile mit der aktuell gesetzten Temperatur ist nicht nutzbar.
Schau ich mir an, könnte ein Bug sein dass der grüne Balken drüberliegt statt drunter. Wo genau tritt das auf, welcher Tag oder Periode?
- Es fehlt bei mir immer noch das Fenster Symbol in den Raum Karten und ich habe noch keine Lösung, wie ich dieses rein bekomme. Hat das vielleicht etwas mit der Einstellungen "Pfad zum Bild "Fenster offen" zu tun? Dort habe ich nämlich folgendes stehen:
/vis.0/HeatingControl/images/fts_window_1w_open.svg
Ist bekannt, ist schon behoben, kommt heut abend oder morgen nen update
- Was macht der A Knopf in der Kopiervorlage und warum zeigt er auf einen nicht vorhandenen Datenpunkt?
heatingcontrol.0.Rooms.Kueche.ResetManual
Was ist überhaupt Auto / Manu? So eine Einstellung finde ich gar nicht
Hat @Dominik-F perfekt beantwortet.
- Eine kosmetische Frage, kann ich in der contHzng erreichen, dass immer nach einem bestimmten Block umgebrochen wird? Ich möchte zB. für alle Raum Karten immer eine neue Zeile haben.
Nicht so ohne weiteres. https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdf