NEWS
Test Adapter Material Design Widgets v0.2.x
-
-
@Scrounger
das habe ich gefunden, ich meinte, sobald eine Auswahl getroffen wurde, wie in meinen Bild, die 2 Minuten. -
@Oli dazu habe ich vorhin ein issue erstellt:
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/17
-
oh super, ich habe es zwar gelesen, dachte aber es geht um ein anderes Wiget
Andere Frage, kannst du die Höhe des Wigets verändern?
-
da mir @sigi234 in meinem thread schon ein wenig geholfen hat und mich hierher verwiesen hat, wollte ich dich mich fragen, ob es geplant ist die discrete slider auch in einer vertikalen ausführung bereitzustellen? Ich bräuchte jene um meine Jalousien zu steuern.
-
@Snapergy sagte in Test Adapter Material Design Widgets v0.2.x:
ob es geplant ist die discrete slider auch in einer vertikalen ausführung bereitzustellen?
Würde ich gerne, aber die verwendete api beinhaltet die vertikale Version nicht und ich bekomme es leider nicht hin. Da brauch ich unterstützung von den echten Pros, hatte ich bereits zu beginn mal gefragt
https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets -
ich bin jetzt auch nicht der Pro, aber den jqui slider gibt es ja vertikal, vielleicht kann man da abkupfern? mittels CSS kann ich den diskreten Slider ja drehen, aber leider muss ich trotzdem nach rechts und links schieben und nicht nach oben und unten um etwas am slider zu verändern
-
mal ganz primitiv gesprochen, da ich mich mit der programmierung nicht auskenne, aber kann man das ganze objekt nicht irgendwie um 90 grad bzw. 270 grad drehen? um die label kann man sich ja per css kümmern...
-
@Snapergy sagte in Test Adapter Material Design Widgets v0.2.x:
ich bin jetzt auch nicht der Pro, aber den jqui slider gibt es ja vertikal, vielleicht kann man da abkupfern? mittels CSS kann ich den diskreten Slider ja drehen, aber leider muss ich trotzdem nach rechts und links schieben und nicht nach oben und unten um etwas am slider zu verändern
Habe da schon entsprechend Zeit investiert, aber ich bekomme es nicht hin. Gerne kannst dir ja den source anschauen, bin über jede Hilfe dankbar.
https://github.com/material-components/material-components-web/tree/master/packages/mdc-slider -
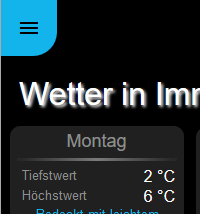
sag mal...... könnte man bei der Top App Bar noch ne Wurschtefinger Option anbieten ?
etwas größer ?


-
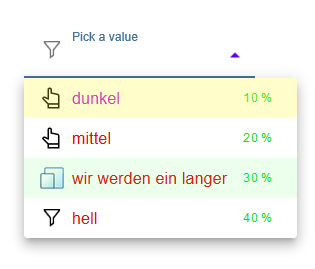
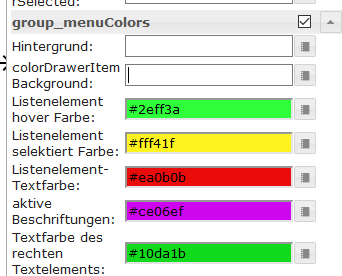
kannst vielleicht das einfärben des Kästchens noch mit einbauen?

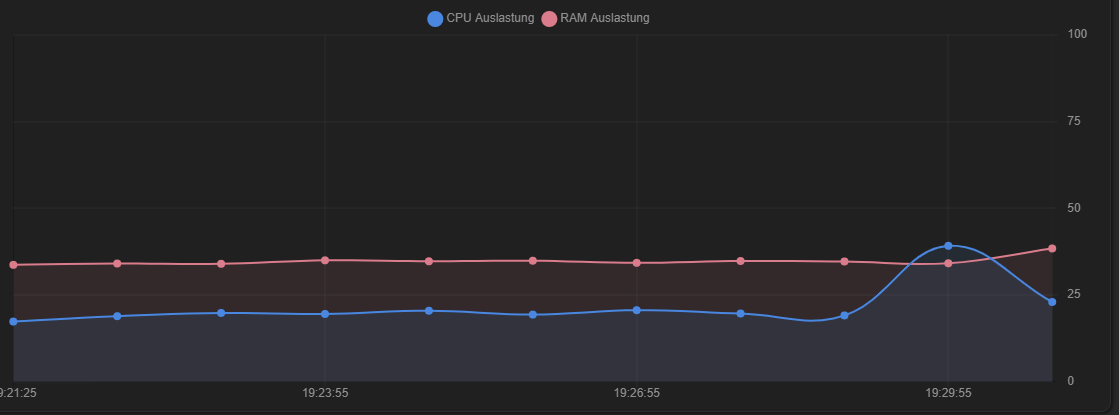
Beim History Chart ist mir auch noch was aufgefallen, weis nicht ob das an meinen Einstellungen liegt, oder ob das vielleicht ein Fehler ist
In dieser Ansicht ist alles super, so wie es sein soll

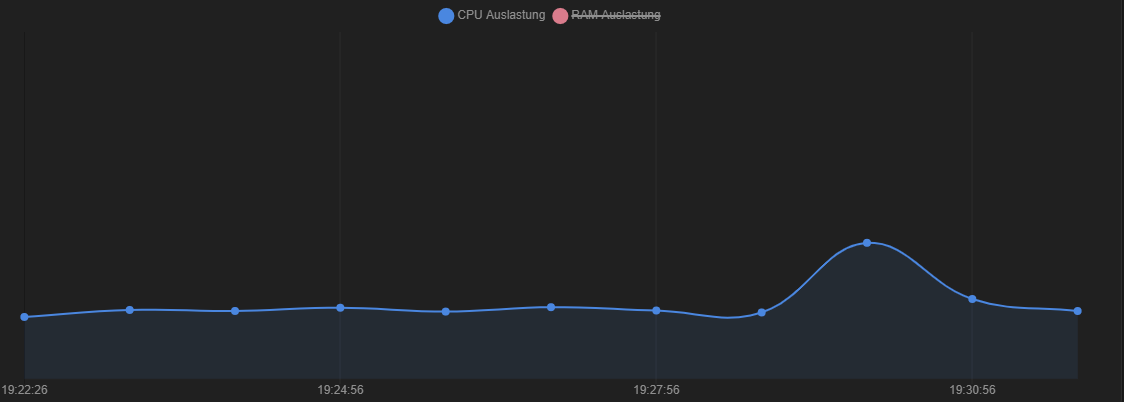
Wenn ich die RAM Auslastung ausblende, ist gar keine Y Achse mehr zu sehen.

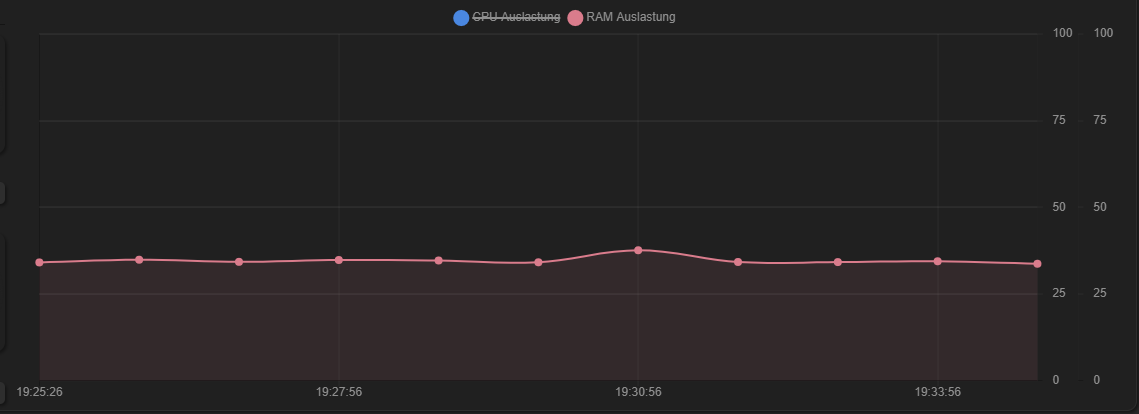
Wenn ich CPU Auslastung ausblende, sind plötzlich 2 Y Achsen zu sehen

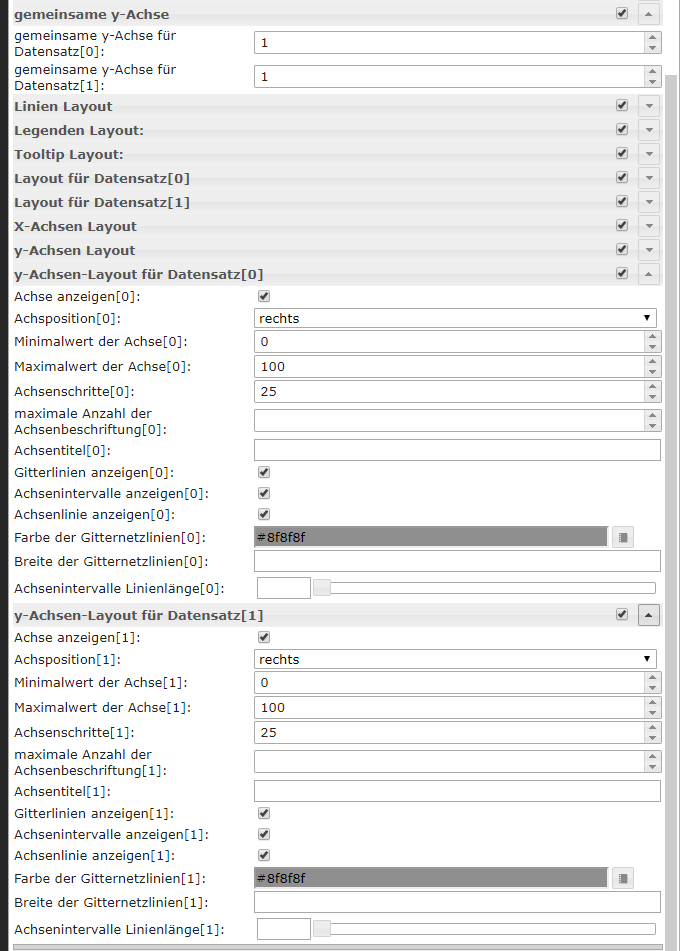
Hier meine Einstellungen

-
Version 0.2.7 ist demnächst im latest
Version 0.2.7:
- (Scrounger): List Widget: types switch readonly, checkbox readonly & button toggle readonly added
- (Scrounger): Line History Chart Widget: bug fix for hide yaxis by legend click if common axis is set
- (Scrounger): Line History Chart Widget: option to append text to yAxis values added
- (Scrounger): Switch Widget: color options added
- (Scrounger): chartjs lib updated to v2.9.3
- (Scrounger): round-slider: lib updated to v0.3.7
- (Scrounger): Table Widget: wordwrap & width option added
- (Scrounger): Chart Widgets: option for background color of diagram area added
@Oli
Ist in dieser Version behoben@skokarl
musst per css machen, hab keine Wurschtfinger
-
du bist der Beste

-
ich bin da leider nicht firm. Versuche etwas mit meinen schwachen Kenntnissen zu finden und meistens klappt das auch, aber hier bin ich auch überfragt. Ich werde mal bei mir auf Arbeit die Cracks konsultieren, ansonsten bin ich leider auch raus... Bräuchte aber für die Jalousiesteuerung einen vertikalen mit "Live"-Anzeige des Werts. Würde auch ein Update für den Jqui-Slider nehmen, sodass man dort einen Live-Wert angezeigt bekommt
 Über einen State und dann auf ein Element ist leider immer nur mit delay verbunden...
Über einen State und dann auf ein Element ist leider immer nur mit delay verbunden... -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
musst per css machen, hab keine Wurschtfinger

Hallo,
arbeite mich auch gerade in Deine Widgets ein. Kannst Du mir sagen, wie ich das Menü mit CSS größer bekomme?
Gerade das Icon zum Öffnen des Menüs sowie die Icons vor den Menüeinträgen hätte ich gern größer.Und wie bekomme ich die Switches generell größer?
Wenn ich die so auf meine View platziere, sind sie auf dem Tablet viel zu klein zum Bedienen. -
Hi!
Ich habe leider keine neuen Widgets in VIS verfügbar. Beim hinzufügen erhalten ich
INFO: Directory "/opt/iobroker/node_modules/iobroker.vis-materialdesign/www" was not found! Nothing was uploaded or deleted.Idee dazu?
-
@darkbrain85 sagte in Test Adapter Material Design Widgets v0.2.x:
Hi!
Ich habe leider keine neuen Widgets in VIS verfügbar. Beim hinzufügen erhalten ich
INFO: Directory "/opt/iobroker/node_modules/iobroker.vis-materialdesign/www" was not found! Nothing was uploaded or deleted.Idee dazu?
iobroker stop vis
iobroker upload vis
iobroker start vis
Browser Cache leeren -
Leider nein... gerade nochmal durch laufen lassen...
-
@darkbrain85 sagte in Test Adapter Material Design Widgets v0.2.x:
Leider nein... gerade nochmal durch laufen lassen...
System mal neu gestartet?
Wie installiert?
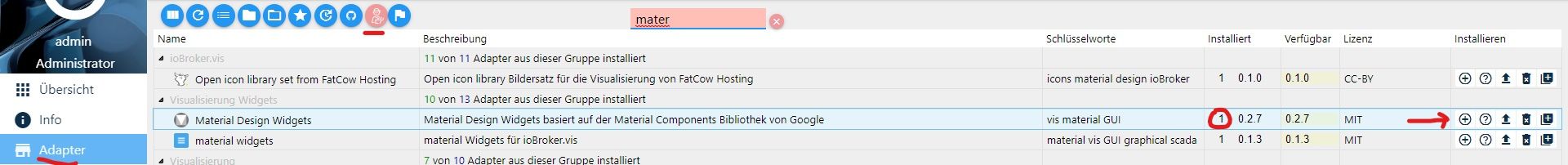
Hast du eine Instanz mit dem + hinzugefügt? Danach einen Upload gemacht (Pfeil nach oben)
-
Bei mir musste ich den Web-Adapter welcher mit der VIS Instanz verknüpft ist neustarten. Dann ging es.