NEWS
Test Adapter Material Design Widgets v0.2.x
-
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Gerade bemerkt, dass sich mein iFrame-Widget (Updatzeit 15000ms) im Top App Bar Navigation Drawer nicht aktualisiert.
Teste das mal im
view in Widget 8ob da der gleiche Fehler auftritt.Mit dem View in Widget 8 funktioniert es bestens... Soll ich ein Issue öffnen?
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
externe Schriftarten herunter zu laden -
Dann werden vom Browser die Schriftarten nicht korrekt heruntergeladen. Im Browser gibt es eine Einstellung externe Schriftarten herunter zu laden - die muss aktiviert sein.Ich benutze den Fully Browser, weiß jemand wo ich da was nachsehen muss ?
-
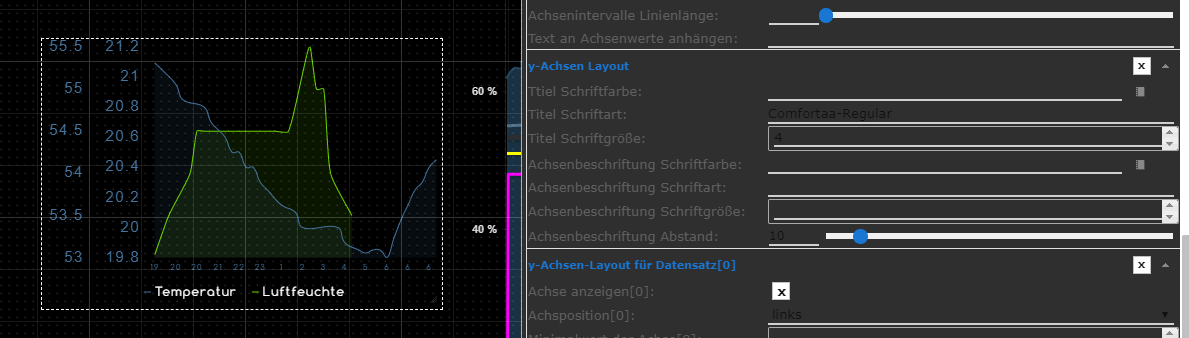
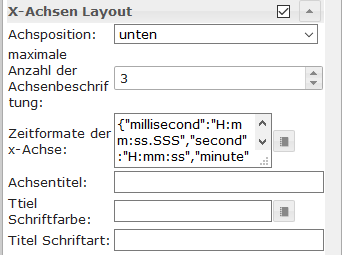
@Scrounger bei dem Chart lässt sich die Schriftgröße der Y-Achse nicht einstellen

edit: Wer lesen kann ist klar im Vorteil. man muss auch den richtigen wert ändern

-
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Gerade bemerkt, dass sich mein iFrame-Widget (Updatzeit 15000ms) im Top App Bar Navigation Drawer nicht aktualisiert.
Teste das mal im
view in Widget 8ob da der gleiche Fehler auftritt.Mit dem View in Widget 8 funktioniert es bestens... Soll ich ein Issue öffnen?
Ja bitte ne issue erstellen.
Hast du evtl noch nen online Link mit dem ich das iframe testen kann? -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
1.) Machmal nach einem Reconnect wird zwar die View angezeigt, das Icon für die Navigation aber nicht.
Dann werden vom Browser die Schriftarten nicht korrekt heruntergeladen. Im Browser gibt es eine Einstellung externe Schriftarten herunter zu laden - die muss aktiviert sein.
@Scrounger
Du machst einen super Job, ehrlich.
Aber ich muss nochmal nachfragen, auch der ganze Screen bleibt neuerdings gelegentlich nach einem Reload weiß,
meinst Du es hat mit Fully zu tun ?
Fakt ist, alles passiert nur bei dem Navigationswidget, und nur nach dem Reload, irgendwas muss da anders sein. -
@skokarl
Ich hab an dem top App bar Widgets seit v0.1.2 nix mehr geändert. Mit Chrome und Firefox auf Windows und Android funktioniert bei mir alles. Am besten Testes Mal die alten Version durch und schaust ob der Fehler dann weg ist.Was Steht was in der console? Dauernd ist aktiviert?
-
habs Tablet mal neu gebootet, und das aktuelle Update von Fully eingespielt.
Was meinst Du mit Console, und dauernd aktiv ?
edit: dauernd aktiv hab ich gefunden. wenn ich auch nicht genau weiß was das genau macht
wenn ich auch nicht genau weiß was das genau machtZwei Reloads hab ich auch noch rausgenommen, (screen on, screensaver stop ),
mal gucken. -
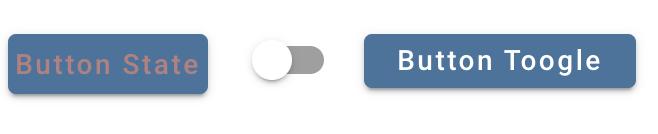
die beiden linken gehen. Der rechte Button toggle geht nicht unter ios safari
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@skokarl
Dauernd ist aktiviert?das scheint was gebracht zu haben.
Vielleicht solltest Du das bei dem Widget auf default stellen. -
Ich hab eben alle 3 Themen durchgesehen, finde aber keine Lösung.
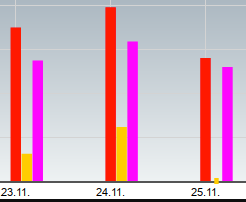
Ist es mögilch, beim Balkendiagramm pro Tag zB 3 DP anzuzeigen?
Dass es ungefähr so wie hier aussieht?

-
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
das scheint was gebracht zu haben.
Vielleicht solltest Du das bei dem Widget auf default stellen.Das ist default seitig gesetzt, wenn man die TopAppBar in den Editor zieht.
@Negalein
Das geht beim Balkendiagramm nicht.Kannst es aber hin tricksen

Datensätze 1-3, 2. davon bekommt eine beschriftung, 4. Datensatz dann leer - also keine Daten, 5-7 wieder mit daten, 8. datensatz dann leer, usw.
Und dann noch den Balkenabstand auf 0 setzen -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Datensätze 1-3, 2. davon bekommt eine beschriftung, 4. Datensatz dann leer - also keine Daten, 5-7 wieder mit daten, 8. datensatz dann leer, usw.
Und dann noch den Balkenabstand auf 0 setzenIch steh gerade auf dem Schlauch.
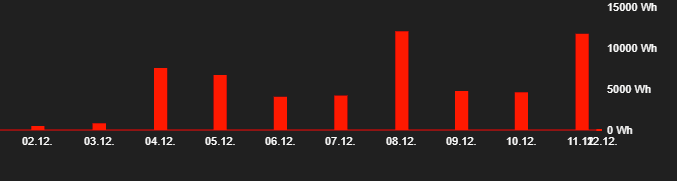
Schaffe es nichteinmal mit 1 DP mehrere Tage anzuzeigen.Dieser DP zB
fronius.0.inverter.1.DAY_ENERGYenthält den Tagesertrag der PV.
Im Flot stell ich bei Aggregation einfach 86400 Sekunden ein.Wie stell ich das dann hier an, dass es so wie in Flot ausschaut?

-
Geht nicht, da das Balkendiagramm keine history werte unterstützt. Da kannst nur einzel Werte bzw. Datenpunkte angeben.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Geht nicht, da das Balkendiagramm keine history werte unterstützt
Das ist schade.
Kannst du das eventuell noch einbauen? -
Manchmal zeigt mir das Line History Chart mehr Achsbeschriftungen an als ich eingestellt habe.
Hat jemand eine Idee dazu ?, oder hab ich was falsch eingestellt ?

-
@skokarl
Ja das liegt dran das die Charts api versucht z.B. 3 Beschriftungen zu verwenden. Sollte die Darstellung damit nicht möglich sein bzw. Nicht gut darstellbar sein, dann erhöht bzw verringert die api automatisch die Anzahl. Das sollte aber nur in seltenen Fällen auftreten -
@Scrounger
ok, danke.
Obwohl wenn Du das obere Bild siehst, drei hätte besser gepasst als 4....
-
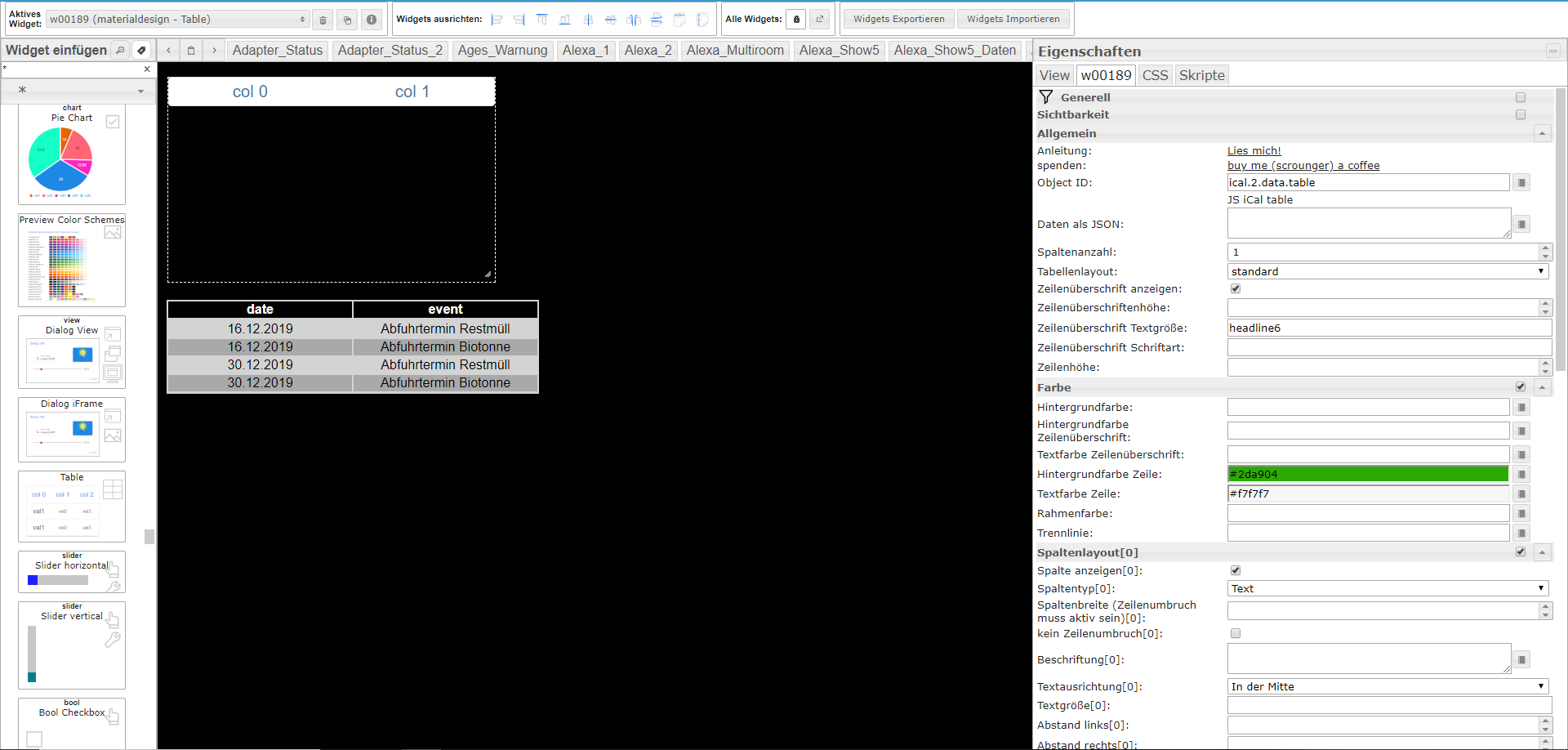
So nachdem sich jetzt mein Kopf dreht und ich nicht weiter weiß frage ich einfach. Ich möchte in einem Tabelle-Widget den Inhalt von iCal-Adapter darstellen. Die Json Ausgabe hat nur ein ' statt des im Widget benötigten " . Wie schaffe ich es die in eine Tabelle ansehnlich dazustellen?
EDIT: mit dem json-Tabellen Widget geht es übrigens. Möchte nur gerne das Design von dem Material Design Widget.
-
@CKMartens
Poste mal die Daten des Datenpunktes, dann schau ichs mir an. -
Geht bei mir auch nicht, mit dem json-Tabellen Widget schon.

DP:
{ "from": "system.host.Medion.cli", "ts": 1527342926723, "common": { "name": "JS iCal table", "desc": "JS table: []", "type": "object", "role": "table", "read": true, "write": false }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "ical.2.data.table", "type": "state" }