NEWS
Test Adapter Material Design Widgets v0.2.x
-
Hallo,
irgendwie hab ich mit dem Top App Bar Navigation Drawer Probeme.
Kann das irgendjemand bestätigen ?1.) Machmal nach einem Reconnect wird zwar die View angezeigt, das Icon für die Navigation aber nicht.
Ein weiterer Reload behebt das Problem.
2.) Ich habe in der Navigation 7 Views zum anzeigen, wenn ich nun eine Kleinigkeit an den Eigenschaften des
Top App Bar Navigation Widgets ändere ( z.B. nur die Schriftgröße ) rödelt der Editor als hätte er eine Unmenge
an Daten zu schreiben, alles wird für kurze Zeit extrem langsam.Das sind zwei Dinge, die mich wirklich stören, hat das noch jemand beobachtet ?
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
Hallo,
irgendwie hab ich mit dem Top App Bar Navigation Drawer Probeme.
Kann das irgendjemand bestätigen ?1.) Machmal nach einem Reconnect wird zwar die View angezeigt, das Icon für die Navigation aber nicht.
Ein weiterer Reload behebt das Problem.Das habe ich auch. Gibts da ne Lösung?
-
Hallo,
ich wollte den Adapter auch mal testen und hab ein paar Widgets im Vis Editor eingebaut, leider werden in der VIS App unter Android nicht angezeigt. Funktioniert das nur in einem Browser? Wie ruft man im Browser eigentlich den Adapter wie in der Anleitung gezeigt auf?
Danke für Hilfe und Tipps.
@smarti2015 sagte in Test Adapter Material Design Widgets v0.2.x:
Wie ruft man im Browser eigentlich den Adapter wie in der Anleitung gezeigt auf?Das ist doch nur ein Beispielvideo , wie es aussieht !
-
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
Hallo,
irgendwie hab ich mit dem Top App Bar Navigation Drawer Probeme.
Kann das irgendjemand bestätigen ?1.) Machmal nach einem Reconnect wird zwar die View angezeigt, das Icon für die Navigation aber nicht.
Ein weiterer Reload behebt das Problem.Das habe ich auch. Gibts da ne Lösung?
@SchuetzeSchulz sagte in Test Adapter Material Design Widgets v0.2.x:
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
Hallo,
irgendwie hab ich mit dem Top App Bar Navigation Drawer Probeme.
Kann das irgendjemand bestätigen ?1.) Machmal nach einem Reconnect wird zwar die View angezeigt, das Icon für die Navigation aber nicht.
Ein weiterer Reload behebt das Problem.Das habe ich auch. Gibts da ne Lösung?
Möchte hier noch einen Nachtrag machen.
Teilweise werden auch text Widgets einer anderen View auf meiner Haupt-/Startview angezeigt.
Nach einem Reload ist wieder alles so wie es soll. -
Gerade bemerkt, dass sich mein iFrame-Widget (Updatzeit 15000ms) im Top App Bar Navigation Drawer nicht aktualisiert.
Wenn ich das ursprünglich View in den Runtime laufen lassen, funktioniert die aktualisierung.Kann das jemand bestätigen? Oder ein Einstellungsfehler von mir?
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Gerade bemerkt, dass sich mein iFrame-Widget (Updatzeit 15000ms) im Top App Bar Navigation Drawer nicht aktualisiert.
Teste das mal im
view in Widget 8ob da der gleiche Fehler auftritt.@tombox sagte in Test Adapter Material Design Widgets v0.2.x:
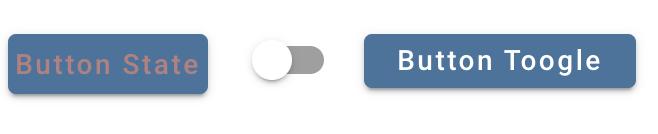
Mir ist aufgefallen, dass der bool button toggle auf iOS 13 Safari keine Funktion hat.
Welcher genau
Button ToggleoderButton Toggle vertical? Am besten nen screenshot von dem machen, dann schau ichs mir an.@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
1.) Machmal nach einem Reconnect wird zwar die View angezeigt, das Icon für die Navigation aber nicht.
Dann werden vom Browser die Schriftarten nicht korrekt heruntergeladen. Im Browser gibt es eine Einstellung externe Schriftarten herunter zu laden - die muss aktiviert sein.
2.) Ich habe in der Navigation 7 Views zum anzeigen, wenn ich nun eine Kleinigkeit an den Eigenschaften des
Top App Bar Navigation Widgets ändere ( z.B. nur die Schriftgröße ) rödelt der Editor als hätte er eine Unmenge
an Daten zu schreiben, alles wird für kurze Zeit extrem langsam.Kann ich nicht bestätigen, läuft auf meinen drei Systemen super flüssig.
-
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Gerade bemerkt, dass sich mein iFrame-Widget (Updatzeit 15000ms) im Top App Bar Navigation Drawer nicht aktualisiert.
Teste das mal im
view in Widget 8ob da der gleiche Fehler auftritt.@tombox sagte in Test Adapter Material Design Widgets v0.2.x:
Mir ist aufgefallen, dass der bool button toggle auf iOS 13 Safari keine Funktion hat.
Welcher genau
Button ToggleoderButton Toggle vertical? Am besten nen screenshot von dem machen, dann schau ichs mir an.@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
1.) Machmal nach einem Reconnect wird zwar die View angezeigt, das Icon für die Navigation aber nicht.
Dann werden vom Browser die Schriftarten nicht korrekt heruntergeladen. Im Browser gibt es eine Einstellung externe Schriftarten herunter zu laden - die muss aktiviert sein.
2.) Ich habe in der Navigation 7 Views zum anzeigen, wenn ich nun eine Kleinigkeit an den Eigenschaften des
Top App Bar Navigation Widgets ändere ( z.B. nur die Schriftgröße ) rödelt der Editor als hätte er eine Unmenge
an Daten zu schreiben, alles wird für kurze Zeit extrem langsam.Kann ich nicht bestätigen, läuft auf meinen drei Systemen super flüssig.
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Gerade bemerkt, dass sich mein iFrame-Widget (Updatzeit 15000ms) im Top App Bar Navigation Drawer nicht aktualisiert.
Teste das mal im
view in Widget 8ob da der gleiche Fehler auftritt.Mit dem View in Widget 8 funktioniert es bestens... Soll ich ein Issue öffnen?
-
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Gerade bemerkt, dass sich mein iFrame-Widget (Updatzeit 15000ms) im Top App Bar Navigation Drawer nicht aktualisiert.
Teste das mal im
view in Widget 8ob da der gleiche Fehler auftritt.@tombox sagte in Test Adapter Material Design Widgets v0.2.x:
Mir ist aufgefallen, dass der bool button toggle auf iOS 13 Safari keine Funktion hat.
Welcher genau
Button ToggleoderButton Toggle vertical? Am besten nen screenshot von dem machen, dann schau ichs mir an.@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
1.) Machmal nach einem Reconnect wird zwar die View angezeigt, das Icon für die Navigation aber nicht.
Dann werden vom Browser die Schriftarten nicht korrekt heruntergeladen. Im Browser gibt es eine Einstellung externe Schriftarten herunter zu laden - die muss aktiviert sein.
2.) Ich habe in der Navigation 7 Views zum anzeigen, wenn ich nun eine Kleinigkeit an den Eigenschaften des
Top App Bar Navigation Widgets ändere ( z.B. nur die Schriftgröße ) rödelt der Editor als hätte er eine Unmenge
an Daten zu schreiben, alles wird für kurze Zeit extrem langsam.Kann ich nicht bestätigen, läuft auf meinen drei Systemen super flüssig.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
externe Schriftarten herunter zu laden -
Dann werden vom Browser die Schriftarten nicht korrekt heruntergeladen. Im Browser gibt es eine Einstellung externe Schriftarten herunter zu laden - die muss aktiviert sein.Ich benutze den Fully Browser, weiß jemand wo ich da was nachsehen muss ?
-
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Gerade bemerkt, dass sich mein iFrame-Widget (Updatzeit 15000ms) im Top App Bar Navigation Drawer nicht aktualisiert.
Teste das mal im
view in Widget 8ob da der gleiche Fehler auftritt.Mit dem View in Widget 8 funktioniert es bestens... Soll ich ein Issue öffnen?
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Gerade bemerkt, dass sich mein iFrame-Widget (Updatzeit 15000ms) im Top App Bar Navigation Drawer nicht aktualisiert.
Teste das mal im
view in Widget 8ob da der gleiche Fehler auftritt.Mit dem View in Widget 8 funktioniert es bestens... Soll ich ein Issue öffnen?
Ja bitte ne issue erstellen.
Hast du evtl noch nen online Link mit dem ich das iframe testen kann? -
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Gerade bemerkt, dass sich mein iFrame-Widget (Updatzeit 15000ms) im Top App Bar Navigation Drawer nicht aktualisiert.
Teste das mal im
view in Widget 8ob da der gleiche Fehler auftritt.@tombox sagte in Test Adapter Material Design Widgets v0.2.x:
Mir ist aufgefallen, dass der bool button toggle auf iOS 13 Safari keine Funktion hat.
Welcher genau
Button ToggleoderButton Toggle vertical? Am besten nen screenshot von dem machen, dann schau ichs mir an.@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
1.) Machmal nach einem Reconnect wird zwar die View angezeigt, das Icon für die Navigation aber nicht.
Dann werden vom Browser die Schriftarten nicht korrekt heruntergeladen. Im Browser gibt es eine Einstellung externe Schriftarten herunter zu laden - die muss aktiviert sein.
2.) Ich habe in der Navigation 7 Views zum anzeigen, wenn ich nun eine Kleinigkeit an den Eigenschaften des
Top App Bar Navigation Widgets ändere ( z.B. nur die Schriftgröße ) rödelt der Editor als hätte er eine Unmenge
an Daten zu schreiben, alles wird für kurze Zeit extrem langsam.Kann ich nicht bestätigen, läuft auf meinen drei Systemen super flüssig.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
1.) Machmal nach einem Reconnect wird zwar die View angezeigt, das Icon für die Navigation aber nicht.
Dann werden vom Browser die Schriftarten nicht korrekt heruntergeladen. Im Browser gibt es eine Einstellung externe Schriftarten herunter zu laden - die muss aktiviert sein.
@Scrounger
Du machst einen super Job, ehrlich.
Aber ich muss nochmal nachfragen, auch der ganze Screen bleibt neuerdings gelegentlich nach einem Reload weiß,
meinst Du es hat mit Fully zu tun ?
Fakt ist, alles passiert nur bei dem Navigationswidget, und nur nach dem Reload, irgendwas muss da anders sein. -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
1.) Machmal nach einem Reconnect wird zwar die View angezeigt, das Icon für die Navigation aber nicht.
Dann werden vom Browser die Schriftarten nicht korrekt heruntergeladen. Im Browser gibt es eine Einstellung externe Schriftarten herunter zu laden - die muss aktiviert sein.
@Scrounger
Du machst einen super Job, ehrlich.
Aber ich muss nochmal nachfragen, auch der ganze Screen bleibt neuerdings gelegentlich nach einem Reload weiß,
meinst Du es hat mit Fully zu tun ?
Fakt ist, alles passiert nur bei dem Navigationswidget, und nur nach dem Reload, irgendwas muss da anders sein.@skokarl
Ich hab an dem top App bar Widgets seit v0.1.2 nix mehr geändert. Mit Chrome und Firefox auf Windows und Android funktioniert bei mir alles. Am besten Testes Mal die alten Version durch und schaust ob der Fehler dann weg ist.Was Steht was in der console? Dauernd ist aktiviert?
-
@skokarl
Ich hab an dem top App bar Widgets seit v0.1.2 nix mehr geändert. Mit Chrome und Firefox auf Windows und Android funktioniert bei mir alles. Am besten Testes Mal die alten Version durch und schaust ob der Fehler dann weg ist.Was Steht was in der console? Dauernd ist aktiviert?
habs Tablet mal neu gebootet, und das aktuelle Update von Fully eingespielt.
Was meinst Du mit Console, und dauernd aktiv ?
edit: dauernd aktiv hab ich gefunden.:+1: wenn ich auch nicht genau weiß was das genau machtZwei Reloads hab ich auch noch rausgenommen, (screen on, screensaver stop ),
mal gucken. -
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Gerade bemerkt, dass sich mein iFrame-Widget (Updatzeit 15000ms) im Top App Bar Navigation Drawer nicht aktualisiert.
Teste das mal im
view in Widget 8ob da der gleiche Fehler auftritt.@tombox sagte in Test Adapter Material Design Widgets v0.2.x:
Mir ist aufgefallen, dass der bool button toggle auf iOS 13 Safari keine Funktion hat.
Welcher genau
Button ToggleoderButton Toggle vertical? Am besten nen screenshot von dem machen, dann schau ichs mir an.@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
1.) Machmal nach einem Reconnect wird zwar die View angezeigt, das Icon für die Navigation aber nicht.
Dann werden vom Browser die Schriftarten nicht korrekt heruntergeladen. Im Browser gibt es eine Einstellung externe Schriftarten herunter zu laden - die muss aktiviert sein.
2.) Ich habe in der Navigation 7 Views zum anzeigen, wenn ich nun eine Kleinigkeit an den Eigenschaften des
Top App Bar Navigation Widgets ändere ( z.B. nur die Schriftgröße ) rödelt der Editor als hätte er eine Unmenge
an Daten zu schreiben, alles wird für kurze Zeit extrem langsam.Kann ich nicht bestätigen, läuft auf meinen drei Systemen super flüssig.
die beiden linken gehen. Der rechte Button toggle geht nicht unter ios safari
-
@skokarl
Ich hab an dem top App bar Widgets seit v0.1.2 nix mehr geändert. Mit Chrome und Firefox auf Windows und Android funktioniert bei mir alles. Am besten Testes Mal die alten Version durch und schaust ob der Fehler dann weg ist.Was Steht was in der console? Dauernd ist aktiviert?
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@skokarl
Dauernd ist aktiviert?das scheint was gebracht zu haben.
Vielleicht solltest Du das bei dem Widget auf default stellen. -
Ich hab eben alle 3 Themen durchgesehen, finde aber keine Lösung.
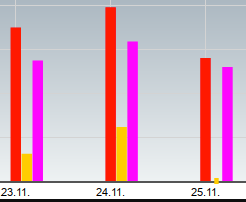
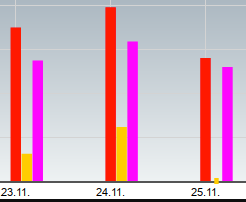
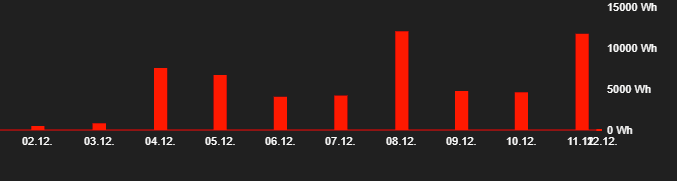
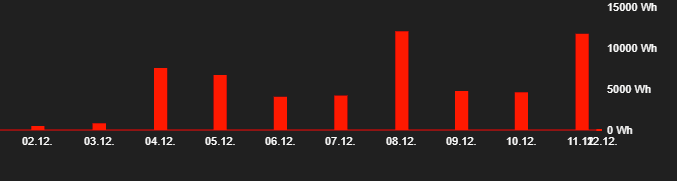
Ist es mögilch, beim Balkendiagramm pro Tag zB 3 DP anzuzeigen?
Dass es ungefähr so wie hier aussieht?

-
Ich hab eben alle 3 Themen durchgesehen, finde aber keine Lösung.
Ist es mögilch, beim Balkendiagramm pro Tag zB 3 DP anzuzeigen?
Dass es ungefähr so wie hier aussieht?

@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
das scheint was gebracht zu haben.
Vielleicht solltest Du das bei dem Widget auf default stellen.Das ist default seitig gesetzt, wenn man die TopAppBar in den Editor zieht.
@Negalein
Das geht beim Balkendiagramm nicht.Kannst es aber hin tricksen ;)
Datensätze 1-3, 2. davon bekommt eine beschriftung, 4. Datensatz dann leer - also keine Daten, 5-7 wieder mit daten, 8. datensatz dann leer, usw.
Und dann noch den Balkenabstand auf 0 setzen -
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
das scheint was gebracht zu haben.
Vielleicht solltest Du das bei dem Widget auf default stellen.Das ist default seitig gesetzt, wenn man die TopAppBar in den Editor zieht.
@Negalein
Das geht beim Balkendiagramm nicht.Kannst es aber hin tricksen ;)
Datensätze 1-3, 2. davon bekommt eine beschriftung, 4. Datensatz dann leer - also keine Daten, 5-7 wieder mit daten, 8. datensatz dann leer, usw.
Und dann noch den Balkenabstand auf 0 setzen@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Datensätze 1-3, 2. davon bekommt eine beschriftung, 4. Datensatz dann leer - also keine Daten, 5-7 wieder mit daten, 8. datensatz dann leer, usw.
Und dann noch den Balkenabstand auf 0 setzenIch steh gerade auf dem Schlauch.
Schaffe es nichteinmal mit 1 DP mehrere Tage anzuzeigen.Dieser DP zB
fronius.0.inverter.1.DAY_ENERGYenthält den Tagesertrag der PV.
Im Flot stell ich bei Aggregation einfach 86400 Sekunden ein.Wie stell ich das dann hier an, dass es so wie in Flot ausschaut?

-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Datensätze 1-3, 2. davon bekommt eine beschriftung, 4. Datensatz dann leer - also keine Daten, 5-7 wieder mit daten, 8. datensatz dann leer, usw.
Und dann noch den Balkenabstand auf 0 setzenIch steh gerade auf dem Schlauch.
Schaffe es nichteinmal mit 1 DP mehrere Tage anzuzeigen.Dieser DP zB
fronius.0.inverter.1.DAY_ENERGYenthält den Tagesertrag der PV.
Im Flot stell ich bei Aggregation einfach 86400 Sekunden ein.Wie stell ich das dann hier an, dass es so wie in Flot ausschaut?

-
Geht nicht, da das Balkendiagramm keine history werte unterstützt. Da kannst nur einzel Werte bzw. Datenpunkte angeben.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Geht nicht, da das Balkendiagramm keine history werte unterstützt
Das ist schade.
Kannst du das eventuell noch einbauen? -
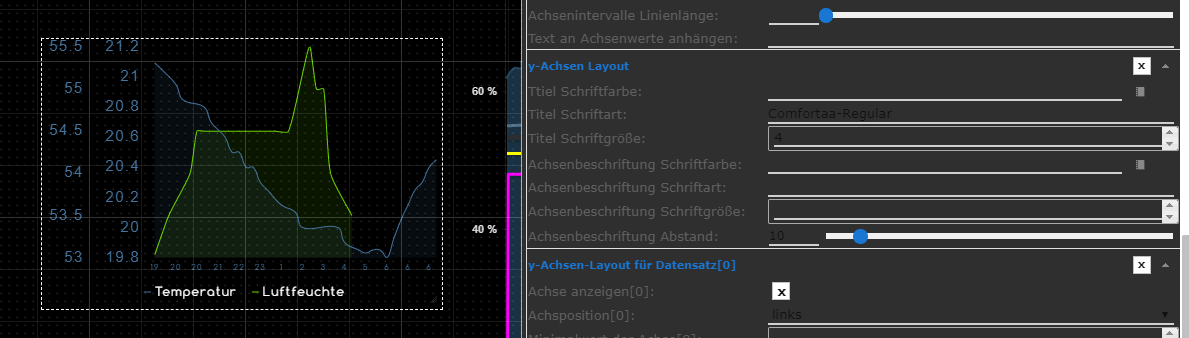
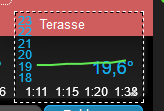
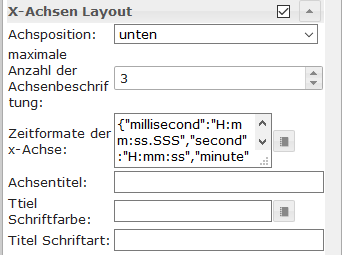
Manchmal zeigt mir das Line History Chart mehr Achsbeschriftungen an als ich eingestellt habe.
Hat jemand eine Idee dazu ?, oder hab ich was falsch eingestellt ?

@skokarl
Ja das liegt dran das die Charts api versucht z.B. 3 Beschriftungen zu verwenden. Sollte die Darstellung damit nicht möglich sein bzw. Nicht gut darstellbar sein, dann erhöht bzw verringert die api automatisch die Anzahl. Das sollte aber nur in seltenen Fällen auftreten