NEWS
Forecast.solar mit dem Systeminfo Adapter
-
@glitzi sagte: leider ist noch ein Fehler im Skript vermutlich unten bei den Klammern...
Ja, verwende Einrückungen konsequent, um solche Fehler zu erkennen.
var options = {url: 'https://api.forecast.solar/estimate/*STANDORT*/-2/12.73', method: 'GET', headers: { 'User-Agent': 'request' }}; function GetSolar() { request(options, function(error, response, body) { if (!error && response.statusCode == 200) { let res = JSON.parse(body).result.watts; // res ist ein Objekt log(res); for(let key in res) { let ts = new Date(key).getTime() - 172800000; // 2 Tage zurück in ms let watt = res[key]; log(ts + ': ' + watt); sendTo('influxdb.0', 'storeState', {id: 'PV_Forecast', state: {ts: ts, val: watt, ack: true, from: "javascript.0", q: 0}}); } } }); } schedule('30 0 * * *', GetSolar); -
@paul53
Super, das sieht erstmal sehr gut aus. DANKE!ich glaube bei dem Abschnitt haben wir uns falsch verstanden

let ts = new Date(key).getTime() - 172800000; // 2 Tage zurück in msFolgende Daten Kommen aus der abfragte, davon möchte ich immer nur den aktuellen Tag in die Datenbank schreiben.
Es könnte sein das auch je Tag mehr oder weniger Einträge übermittelt werden.
-
@glitzi sagte: davon möchte ich immer nur den aktuellen Tag in die Datenbank schreiben.
Dann muss das Datum geprüft werden:
var options = {url: 'https://api.forecast.solar/estimate/*STANDORT*/-2/12.73', method: 'GET', headers: { 'User-Agent': 'request' }}; function GetSolar() { request(options, function(error, response, body) { if (!error && response.statusCode == 200) { let res = JSON.parse(body).result.watts; // res ist ein Objekt for(let key in res) { if(key.substr(0, 10) == formatDate(new Date(), 'YYYY-MM-DD')) { let ts = new Date(key).getTime() - 86400000; // 1 Tag zurück in ms let watt = res[key]; log(ts + ': ' + watt); sendTo('influxdb.0', 'storeState', {id: 'PV_Forecast', state: {ts: ts, val: watt, ack: true, from: "javascript.0", q: 0}}); } } } }); } schedule('30 0 * * *', GetSolar); -
DANKE!
Ohne das - 86400000 ist es das was ich brauche.
Somit das Fertige Script für den PV Forcast über die Webseite Forecast.Solar und die Speicherung in der InfluxDB.
var options = {url: 'https://api.forecast.solar/estimate/MEINE Koordinaten/Meine Koordinaten/35/-2/12.73', method: 'GET', headers: { 'User-Agent': 'request' }}; function GetSolar() { request(options, function(error, response, body) { if (!error && response.statusCode == 200) { let res = JSON.parse(body).result.watts; // res ist ein Objekt for(let key in res) { if(key.substr(0, 10) == formatDate(new Date(), 'YYYY-MM-DD')) { let ts = new Date(key).getTime(); // 1 Tag zurück in ms let watt = res[key]; log(ts + ': ' + watt); sendTo('influxdb.0', 'storeState', {id: 'PV_Forecast', state: {ts: ts, val: watt, ack: true, from: "javascript.0", q: 0}}); } } } }); } schedule('30 0 * * *', GetSolar); -
Die Grafiken sehen alle aus wie Glockenkurven, die aus dem Wechselrichter sind aber extrem gezackt (ist ja auch klar wegen der Bewölkung).
Kann man denn die Prognose für das Schalten von Verbrauchen überhaupt gebrauchen? Es gibt auch Seiten die den Bewölkungsgrad des Himmes im Stundenryhtmus angeben: brightsky.dev auch kostenlos. Fährt man da nicht besser mit? oder evt sogar beide Daten miteinander verknüpfen?
Ich glaube zumindest nicht das Mittags immer die Wattzahl am größten ist. -
@chris-5
Ja das Stimmt, ist ja wie beim Wetterbericht
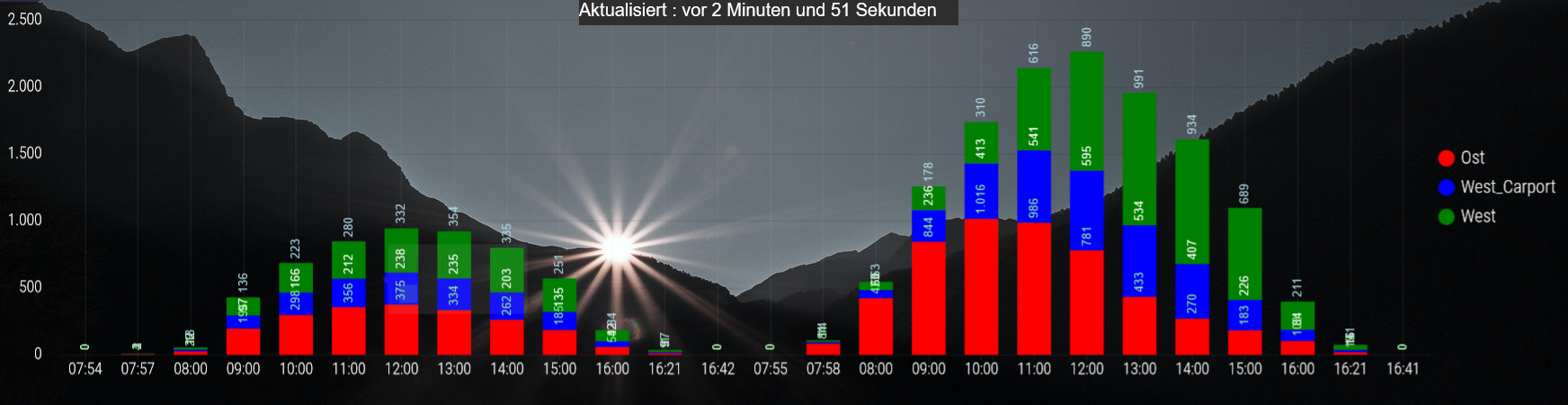
Ich vermute die nutzen für die Prognose auch die Bewölkung und ein paar andere Werte als Grundlage.Anbei mal ein Bild von heute aus der Nähe von Kassel
grün= hochgerechnet aus einem Messwert der Globalstrahlung
gelb= Prognosewerte
in 3 Wochen bekomme ich meine PV, dann sehe ich was wirklich passiert
wenn man es ordentlich glättet, kommt es etwas besser hin, aber 2-3 km weiter kann es schon ganz anders aussehen.

-
Wenn ich mal ganz doof fragen darf - was bringt es dir die Prognose Daten in eine Datenbank zu schreiben? Historisch betrachtet ist es doch sowas von egal, wie z.B. am 20. Februar die Prognose für den 21. Februar war.
OK, du kann es so in Grafana als Trend darstellen. Dabei produzierst du dir aber jede Menge "Datenmüll", welchen du dir wahrscheinlich nie wieder ansehen wirst. (bestenfalls im 1 Jahr wenn noch alles neu ist und du deine "Lernkurve" zum Thema PV hast)
Ich bin auch ein großer Freund von Grafana, aber das PV Prognose Skript auf Basis des Materialdesign Adapters, reicht mir persönlich völlig.
Ich will damit auch nichts steuern, sondern einfach nur eine ungefähre Tendenz haben, ob es ggf. heute besser ist die Waschmaschine zu starten, als morgen. Alles andere läuft eh über PV Überschuss freigaben und die entsprechenden Skripte.
-
Da stimme ich Dir zu, ich nutze halt gerne Grafana und kann so schön die Prognose mit den realen Werten übereinanderlegen.
Und im Vergleich sind die 20 Werte/Tag ggü. 30 Sek. Messwerten Peanuts
-
hi@glitzi,
dann kannst du gerne hier mal vorbei schauen.
https://forum.iobroker.net/topic/45315/test-pv-forecast-adapter/15
Grüße
-
wie hast du die Werte hochgerechnet?
-
Hochrechnen ist übertrieben, ich habe einfach die Globalstrahlung einer Messstelle im Umkreis mit meiner Anlagenleistung multipliziert. Generell sollte es grob stimmen, hier in der Region haben wir laut Statistik ca. 1000W/m² im Sommer. (Bei dem Wert wird ja auch die Modulleistung angegeben)
Mitte Juni kommt Die PV aufs Dach, dann kann ich sehen ob es annähernd stimmt. Aber alleine die 10km Entfernung zur Messtelle haben schon einen ordentlichen Versatz wenn ein Wolkenfeld durchzieht.
-
@jb_sullivan sagte in Forecast.solar mit dem Systeminfo Adapter:
/* read solar forecasts for 2 different orientations Author : gargano Display in VIS : use JSON Chart from Scrounger Version 1.0.1 Last Update 16.3.2021 Change history : 1.0.1 / 16.3.2021 : use setStateAsync(myUrl.mySolarJSON.. to avoid time conflicts dp's are now saved in '0_userdata.0.' use variables for setting lat, lon, color.. */ const prefix = 'javascript.0.'; const SolarJSON1 = prefix+"SolarForecast.JSON1"; const SolarJSON2 = prefix+"SolarForecast.JSON2"; const SolarJSONAll1 = prefix+"SolarForecast.JSONAll1"; const SolarJSONAll2 = prefix+"SolarForecast.JSONAll2"; const SolarJSONGraphAll1 = prefix+"SolarForecast.JSONGraphAll1"; const SolarJSONGraphAll2 = prefix+"SolarForecast.JSONGraphAll2"; const SolarJSONTable = prefix+"SolarForecast.JSONTable"; const SolarJSONGraph = prefix+"SolarForecast.JSONGraph"; const createStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSONAll1, type:"string", role : "value"}, {name :SolarJSONAll2, type:"string", role : "value"}, {name :SolarJSONGraphAll1, type:"string", role : "value"}, {name :SolarJSONGraphAll2, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ] // create states if not exists async function createMyState(item) { if (!existsState(item.name)) { await createStateAsync(item.name, { type: item.type, min: 0, def: 0, role: item.role }); } } async function makeMyStateList (array) { // map array to promises const promises = array.map(createMyState); await Promise.all(promises); } var mySchedule = '0,30 * * * *'; async function main () { await makeMyStateList(createStateList); schedule(mySchedule, getSolar ); getSolar(); } main(); // set logging = true for logging const logging = true; var request = require('request'); /* https://api.forecast.solar/estimate/:lat/:lon/:dec/:az/:kwp lat - latitude of location, -90 (south) … 90 (north) lon - longitude of location, -180 (west) … 180 (east) dec - plane declination, 0 (horizontal) … 90 (vertical) az - plane azimuth, -180 … 180 (-180 = north, -90 = east, 0 = south, 90 = west, 180 = north) kwp - installed modules power in kilo watt */ // set lat and lon for the destination const lat = 'xx.yyyy' const lon = 'xx.yyy' const forcastUrl = 'https://api.forecast.solar'; // if use the api key remove '//' and insert '//' in front of const api = ''; //const api = '/xxxxxxxxxxxxxxxx; // else const api = '/xxxxxxxxxx'; const declination = ['40','40']; const azimuth = ['-90','90']; const kwp = ['7.26','2.64']; var options1 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[0]+'/'+azimuth[0]+'/'+kwp[0], method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[1]+'/'+azimuth[1]+'/'+kwp[1], method: 'GET', headers: { 'User-Agent': 'request' }}; const legendTest = ["West","Ost"]; const graphColor = ["blue","red"]; const datalabelColor = ["lightblue","lightblue"]; const tooltip_AppendText= " Watt"; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1,mySolarJSONAll:SolarJSONAll1,mySolarJSONGraphAll:SolarJSONGraphAll1}, {myUrl:options2,mySolarJSON:SolarJSON2,mySolarJSONAll:SolarJSONAll2,mySolarJSONGraphAll:SolarJSONGraphAll2} ] // handle the request : convert the result to table and graph function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, async function(error, response, body) { if (!error && response.statusCode == 200) { if (logging) console.log ('body : '+body); let watts = JSON.parse(body).result.watts; setState(myUrl.mySolarJSONAll, JSON.stringify(watts), true); let table = []; for(let time in watts) { let entry = {}; entry.Uhrzeit = time; entry.Leistung = watts[time]; table.push(entry); } if (logging) console.log ('JSON: '+myUrl.mySolarJSON); await setStateAsync(myUrl.mySolarJSON, JSON.stringify(table), true); // make GraphTable let graphTimeData = []; for(let time in watts) { let graphEntry ={}; graphEntry.t = Date.parse(time); graphEntry.y = watts[time]; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(myUrl.mySolarJSONGraphAll, JSON.stringify(graph), true); resolve (body); } else reject(new Error("Could not load " + myUrl.myUrl.url+' Error '+error +'Status '+ response.statusCode)); }); }) } // summarize the single watts results to table and graph function makeTable () { if (logging) console.log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); if (logging) console.log ('Items: '+watts1.length); let table = []; let axisLabels = []; // make table for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung; table.push(entry); } // prepare data for graph let graphTimeData1 = []; for(var n=0;n<watts1.length;n++) { graphTimeData1.push(watts1[n].Leistung); let time = watts1[n].Uhrzeit.substr(11,5); axisLabels.push(time); } let graphTimeData2 = []; for(var n=0;n<watts2.length;n++) { graphTimeData2.push(watts2[n].Leistung); } // make total graph var graph = {}; var graphAllData = []; var graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[0],"yAxis_id": 1,"type": "bar","displayOrder": 2,"barIsStacked": true,"color":graphColor[0],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[0],"datalabel_fontSize":10}; graphData.data = graphTimeData1; graphAllData.push(graphData); graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[1],"yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":graphColor[1],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[1],"datalabel_fontSize":10}; graphData.data = graphTimeData2; graphAllData.push(graphData); graph.graphs=graphAllData; graph.axisLabels = axisLabels; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); } // get the requests async function getSolar() { let promises = urls.map(myAsyncRequest); await Promise.all(promises) .then(function(bodys) { if (logging) console.log("All url loaded"); makeTable(); }) .catch(error => { console.log('Error : '+error) }) }Hallo, ich versuche gerade den Code auf drei Strings umzubauen. Leider kommen immer wieder Fehler. Ich bin ein Javascript Neuling, daher hier die Bitte um Prüfung und Reparatur des Codes.
Hier der angepasste Code:
/* read solar forecasts for 2 different orientations Author : gargano Display in VIS : use JSON Chart from Scrounger Version 1.0.1 Last Update 16.3.2021 Change history : 1.0.1 / 16.3.2021 : use setStateAsync(myUrl.mySolarJSON.. to avoid time conflicts dp's are now saved in '0_userdata.0.' use variables for setting lat, lon, color.. 1.0.2 / 21.11.2021 : Umbau auf 3 Strings */ const prefix = 'javascript.2.'; const SolarJSON1 = prefix+"SolarForecast1.JSON1"; const SolarJSON2 = prefix+"SolarForecast1.JSON2"; const SolarJSON3 = prefix+"SolarForecast1.JSON3"; const SolarJSONAll1 = prefix+"SolarForecast1.JSONAll1"; const SolarJSONAll2 = prefix+"SolarForecast1.JSONAll2"; const SolarJSONAll3 = prefix+"SolarForecast1.JSONAll3"; const SolarJSONGraphAll1 = prefix+"SolarForecast1.JSONGraphAll1"; const SolarJSONGraphAll2 = prefix+"SolarForecast1.JSONGraphAll2"; const SolarJSONGraphAll3 = prefix+"SolarForecast1.JSONGraphAll3"; const SolarJSONTable = prefix+"SolarForecast1.JSONTable"; const SolarJSONGraph = prefix+"SolarForecast1.JSONGraph"; const createStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSON3, type:"string", role : "value"}, {name :SolarJSONAll1, type:"string", role : "value"}, {name :SolarJSONAll2, type:"string", role : "value"}, {name :SolarJSONAll3, type:"string", role : "value"}, {name :SolarJSONGraphAll1, type:"string", role : "value"}, {name :SolarJSONGraphAll2, type:"string", role : "value"}, {name :SolarJSONGraphAll3, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ] // create states if not exists async function createMyState(item) { if (!existsState(item.name)) { await createStateAsync(item.name, { type: item.type, min: 0, def: 0, role: item.role }); } } async function makeMyStateList (array) { // map array to promises const promises = array.map(createMyState); await Promise.all(promises); } var mySchedule = '0,30 * * * *'; async function main () { await makeMyStateList(createStateList); schedule(mySchedule, getSolar ); getSolar(); } main(); // set logging = true for logging const logging = true; var request = require('request'); /* https://api.forecast.solar/estimate/:lat/:lon/:dec/:az/:kwp lat - latitude of location, -90 (south) … 90 (north) lon - longitude of location, -180 (west) … 180 (east) dec - plane declination, 0 (horizontal) … 90 (vertical) az - plane azimuth, -180 … 180 (-180 = north, -90 = east, 0 = south, 90 = west, 180 = north) kwp - installed modules power in kilo watt */ // set lat and lon for the destination const lat = '52.xxxx' const lon = '13.yyyy' const forcastUrl = 'https://api.forecast.solar'; // if use the api key remove '//' and insert '//' in front of const api = ''; //const api = '/xxxxxxxxxxxxxxxx; // else // const api = '/xxxxxxxxxx'; const declination = ['25','25','25']; const azimuth = ['-90','0','90']; const kwp = ['7.7','6.15','7.7']; var options1 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[0]+'/'+azimuth[0]+'/'+kwp[0], method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[1]+'/'+azimuth[1]+'/'+kwp[1], method: 'GET', headers: { 'User-Agent': 'request' }}; var options3 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[2]+'/'+azimuth[2]+'/'+kwp[2], method: 'GET', headers: { 'User-Agent': 'request' }}; const legendTest = ["West","Ost"]; const graphColor = ["blue","red"]; const datalabelColor = ["lightblue","lightblue"]; const tooltip_AppendText= " Watt"; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1,mySolarJSONAll:SolarJSONAll1,mySolarJSONGraphAll:SolarJSONGraphAll1}, {myUrl:options2,mySolarJSON:SolarJSON2,mySolarJSONAll:SolarJSONAll2,mySolarJSONGraphAll:SolarJSONGraphAll2}, {myUrl:options3,mySolarJSON:SolarJSON3,mySolarJSONAll:SolarJSONAll3,mySolarJSONGraphAll:SolarJSONGraphAll3} ] // handle the request : convert the result to table and graph function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, async function(error, response, body) { if (!error && response.statusCode == 200) { if (logging) console.log ('body : '+body); let watts = JSON.parse(body).result.watts; setState(myUrl.mySolarJSONAll, JSON.stringify(watts), true); let table = []; for(let time in watts) { let entry = {}; entry.Uhrzeit = time; entry.Leistung = watts[time]; table.push(entry); } if (logging) console.log ('JSON: '+myUrl.mySolarJSON); await setStateAsync(myUrl.mySolarJSON, JSON.stringify(table), true); // make GraphTable let graphTimeData = []; for(let time in watts) { let graphEntry ={}; graphEntry.t = Date.parse(time); graphEntry.y = watts[time]; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(myUrl.mySolarJSONGraphAll, JSON.stringify(graph), true); resolve (body); } else reject(new Error("Could not load " + myUrl.myUrl.url+' Error '+error +'Status '+ response.statusCode)); }); }) } // summarize the single watts results to table and graph function makeTable () { if (logging) console.log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); let watts3 = JSON.parse(getState(SolarJSON3).val); if (logging) console.log ('Items: '+watts1.length); let table = []; let axisLabels = []; // make table for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Leistung3 = watts3[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung + watts3[n].Leistung; table.push(entry); } // prepare data for graph let graphTimeData1 = []; for(var n=0;n<watts1.length;n++) { graphTimeData1.push(watts1[n].Leistung); let time = watts1[n].Uhrzeit.substr(11,5); axisLabels.push(time); } let graphTimeData2 = []; for(var n=0;n<watts2.length;n++) { graphTimeData2.push(watts2[n].Leistung); } let graphTimeData3 = []; for(var n=0;n<watts3.length;n++) { graphTimeData3.push(watts3[n].Leistung); } // make total graph var graph = {}; var graphAllData = []; var graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[0],"yAxis_id": 1,"type": "bar","displayOrder": 2,"barIsStacked": true,"color":graphColor[0],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[0],"datalabel_fontSize":10}; graphData.data = graphTimeData1; graphAllData.push(graphData); graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[1],"yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":graphColor[1],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[1],"datalabel_fontSize":10}; graphData.data = graphTimeData2; graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[2],"yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":graphColor[1],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[2],"datalabel_fontSize":10}; graphData.data = graphTimeData3; graphAllData.push(graphData); graph.graphs=graphAllData; graph.axisLabels = axisLabels; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); } // get the requests async function getSolar() { let promises = urls.map(myAsyncRequest); await Promise.all(promises) .then(function(bodys) { if (logging) console.log("All url loaded"); makeTable(); }) .catch(error => { console.log('Error : '+error) }) }Hier die Fehlermeldung im Script-Editor:
10:36:03.969 error javascript.2 (555) script.js.Photovoltaik.Forecast-Solar1: ReferenceError: api is not defined 10:36:03.969 error javascript.2 (555) at script.js.Photovoltaik.Forecast-Solar1:99:34 10:36:03.969 error javascript.2 (555) at script.js.Photovoltaik.Forecast-Solar1:230:3 10:36:03.971 error javascript.2 (555) script.js.Photovoltaik.Forecast-Solar1: TypeError: Cannot read property 'map' of undefined 10:36:03.971 error javascript.2 (555) at getSolar (script.js.Photovoltaik.Forecast-Solar1:219:25) 10:36:03.971 error javascript.2 (555) at main (script.js.Photovoltaik.Forecast-Solar1:65:6) 10:36:07.871 info javascript.2 (555) Stop script script.js.Photovoltaik.Forecast-Solar1 -
@martybr Wozu? Installiere einfach mehrere Instanzen...
-
@joergh
Das kann man auch machen. Aber dann fehlen die summierten Werte.
Vielleicht kann hier auch jemand den Fehler finden. Ich teste ja das Script und benutze hier den Public-Zugang, daher auch keine API. Das ist so im Script beschrieben, dass bei einem solchen Zugang const api auskommentiert werden soll.
Die anderen Fehlermeldungen kann ich nicht interpretieren. -
@martybr sagte: bei einem solchen Zugang const api auskommentiert werden soll.
Nicht auskommentieren, sondern einen Leerstring zuweisen. Zeile 93:
const api = ''; -
@paul53
Danke, hat funktioniert und die Werte kommenIch setze hier das komplette (finale Script) für drei Strings rein:
/* read solar forecasts for 3 different orientations Author : gargano Display in VIS : use JSON Chart from Scrounger Version 1.0.1 Last Update 16.3.2021 Change history : 1.0.1 / 16.3.2021 : use setStateAsync(myUrl.mySolarJSON.. to avoid time conflicts dp's are now saved in '0_userdata.0.' use variables for setting lat, lon, color.. 1.0.2 / 21.11.2021 : Umbau auf 3 Strings */ const prefix = 'javascript.2.'; const SolarJSON1 = prefix+"SolarForecast1.JSON1"; const SolarJSON2 = prefix+"SolarForecast1.JSON2"; const SolarJSON3 = prefix+"SolarForecast1.JSON3"; const SolarJSONAll1 = prefix+"SolarForecast1.JSONAll1"; const SolarJSONAll2 = prefix+"SolarForecast1.JSONAll2"; const SolarJSONAll3 = prefix+"SolarForecast1.JSONAll3"; const SolarJSONGraphAll1 = prefix+"SolarForecast1.JSONGraphAll1"; const SolarJSONGraphAll2 = prefix+"SolarForecast1.JSONGraphAll2"; const SolarJSONGraphAll3 = prefix+"SolarForecast1.JSONGraphAll3"; const SolarJSONTable = prefix+"SolarForecast1.JSONTable"; const SolarJSONGraph = prefix+"SolarForecast1.JSONGraph"; const createStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSON3, type:"string", role : "value"}, {name :SolarJSONAll1, type:"string", role : "value"}, {name :SolarJSONAll2, type:"string", role : "value"}, {name :SolarJSONAll3, type:"string", role : "value"}, {name :SolarJSONGraphAll1, type:"string", role : "value"}, {name :SolarJSONGraphAll2, type:"string", role : "value"}, {name :SolarJSONGraphAll3, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ] // create states if not exists async function createMyState(item) { if (!existsState(item.name)) { await createStateAsync(item.name, { type: item.type, min: 0, def: 0, role: item.role }); } } async function makeMyStateList (array) { // map array to promises const promises = array.map(createMyState); await Promise.all(promises); } var mySchedule = '0,30 * * * *'; async function main () { await makeMyStateList(createStateList); schedule(mySchedule, getSolar ); getSolar(); } main(); // set logging = true for logging const logging = true; var request = require('request'); /* https://api.forecast.solar/estimate/:lat/:lon/:dec/:az/:kwp lat - latitude of location, -90 (south) … 90 (north) lon - longitude of location, -180 (west) … 180 (east) dec - plane declination, 0 (horizontal) … 90 (vertical) az - plane azimuth, -180 … 180 (-180 = north, -90 = east, 0 = south, 90 = west, 180 = north) kwp - installed modules power in kilo watt */ // set lat and lon for the destination const lat = '52.xxxx' const lon = '13.yyyy' const forcastUrl = 'https://api.forecast.solar'; // if use the api key remove '//' and insert '//' in front of const api = ''; //const api = '/xxxxxxxxxxxxxxxx'; // else const api = ''; const declination = ['25','25','25']; const azimuth = ['-90','0','90']; const kwp = ['7.7','6.15','7.7']; var options1 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[0]+'/'+azimuth[0]+'/'+kwp[0], method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[1]+'/'+azimuth[1]+'/'+kwp[1], method: 'GET', headers: { 'User-Agent': 'request' }}; var options3 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[2]+'/'+azimuth[2]+'/'+kwp[2], method: 'GET', headers: { 'User-Agent': 'request' }}; const legendTest = ["West","Ost"]; const graphColor = ["blue","red"]; const datalabelColor = ["lightblue","lightblue"]; const tooltip_AppendText= " Watt"; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1,mySolarJSONAll:SolarJSONAll1,mySolarJSONGraphAll:SolarJSONGraphAll1}, {myUrl:options2,mySolarJSON:SolarJSON2,mySolarJSONAll:SolarJSONAll2,mySolarJSONGraphAll:SolarJSONGraphAll2}, {myUrl:options3,mySolarJSON:SolarJSON3,mySolarJSONAll:SolarJSONAll3,mySolarJSONGraphAll:SolarJSONGraphAll3} ] // handle the request : convert the result to table and graph function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, async function(error, response, body) { if (!error && response.statusCode == 200) { if (logging) console.log ('body : '+body); let watts = JSON.parse(body).result.watts; setState(myUrl.mySolarJSONAll, JSON.stringify(watts), true); let table = []; for(let time in watts) { let entry = {}; entry.Uhrzeit = time; entry.Leistung = watts[time]; table.push(entry); } if (logging) console.log ('JSON: '+myUrl.mySolarJSON); await setStateAsync(myUrl.mySolarJSON, JSON.stringify(table), true); // make GraphTable let graphTimeData = []; for(let time in watts) { let graphEntry ={}; graphEntry.t = Date.parse(time); graphEntry.y = watts[time]; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(myUrl.mySolarJSONGraphAll, JSON.stringify(graph), true); resolve (body); } else reject(new Error("Could not load " + myUrl.myUrl.url+' Error '+error +'Status '+ response.statusCode)); }); }) } // summarize the single watts results to table and graph function makeTable () { if (logging) console.log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); let watts3 = JSON.parse(getState(SolarJSON3).val); if (logging) console.log ('Items: '+watts1.length); let table = []; let axisLabels = []; // make table for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Leistung3 = watts3[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung + watts3[n].Leistung; table.push(entry); } // prepare data for graph let graphTimeData1 = []; for(var n=0;n<watts1.length;n++) { graphTimeData1.push(watts1[n].Leistung); let time = watts1[n].Uhrzeit.substr(11,5); axisLabels.push(time); } let graphTimeData2 = []; for(var n=0;n<watts2.length;n++) { graphTimeData2.push(watts2[n].Leistung); } let graphTimeData3 = []; for(var n=0;n<watts3.length;n++) { graphTimeData3.push(watts3[n].Leistung); } // make total graph var graph = {}; var graphAllData = []; var graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[0],"yAxis_id": 1,"type": "bar","displayOrder": 2,"barIsStacked": true,"color":graphColor[0],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[0],"datalabel_fontSize":10}; graphData.data = graphTimeData1; graphAllData.push(graphData); graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[1],"yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":graphColor[1],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[1],"datalabel_fontSize":10}; graphData.data = graphTimeData2; graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[2],"yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":graphColor[1],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[2],"datalabel_fontSize":10}; graphData.data = graphTimeData3; graphAllData.push(graphData); graph.graphs=graphAllData; graph.axisLabels = axisLabels; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); } // get the requests async function getSolar() { let promises = urls.map(myAsyncRequest); await Promise.all(promises) .then(function(bodys) { if (logging) console.log("All url loaded"); makeTable(); }) .catch(error => { console.log('Error : '+error) }) } -
@martybr
Die Daten des dritten Strings fehlen in dem DP SolarJSINGraph. Ich warte mal bis morgen ab, ob das Script die Daten noch integriert. -
-
@glasfaser
Super, klappt. Alle Strings in dem JSON! Ganz herzlichen Dank. -
Ein Hallo in die Runde
und eine Frage an die Nutzer dieses Adapters. Ich hab das Problem, das ich bei den Einstellungen in den Instanzen, eigentlich keine Einstellmöglichkeit habe. Bei mir erscheint: "This adapter version has no support for "Admin 4" configuration. Please switch to "Admin 5" UI or downgrade to an older version (see changelog for details). "
Ich habe aber die Admin Version 5.3.8 installiert. Hat jemand eine Idee woran dass liegen kann? Danke für Eure Unterstützung...