NEWS
Forecast.solar mit dem Systeminfo Adapter
-
@chris-5
Ja das Stimmt, ist ja wie beim Wetterbericht ;-)
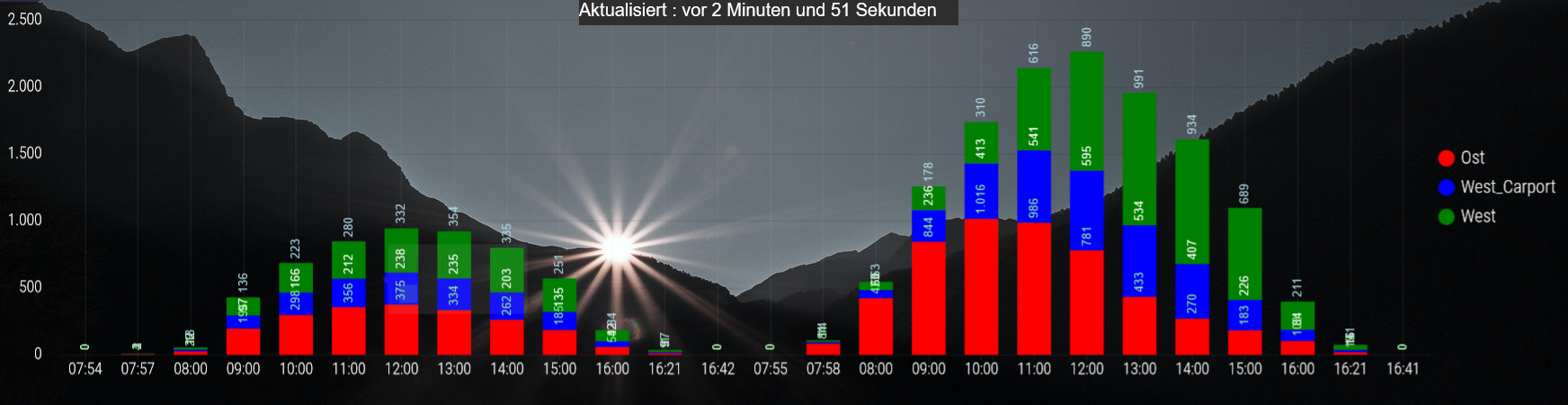
Ich vermute die nutzen für die Prognose auch die Bewölkung und ein paar andere Werte als Grundlage.Anbei mal ein Bild von heute aus der Nähe von Kassel
grün= hochgerechnet aus einem Messwert der Globalstrahlung
gelb= Prognosewerte
in 3 Wochen bekomme ich meine PV, dann sehe ich was wirklich passiert
wenn man es ordentlich glättet, kommt es etwas besser hin, aber 2-3 km weiter kann es schon ganz anders aussehen.

-
wie hast du die Werte hochgerechnet?
Hochrechnen ist übertrieben, ich habe einfach die Globalstrahlung einer Messstelle im Umkreis mit meiner Anlagenleistung multipliziert. Generell sollte es grob stimmen, hier in der Region haben wir laut Statistik ca. 1000W/m² im Sommer. (Bei dem Wert wird ja auch die Modulleistung angegeben)
Mitte Juni kommt Die PV aufs Dach, dann kann ich sehen ob es annähernd stimmt. Aber alleine die 10km Entfernung zur Messtelle haben schon einen ordentlichen Versatz wenn ein Wolkenfeld durchzieht.
-
OK - nun passt alles.

Hier nochmal der Finale Code zum abgleich
/* read solar forecasts for 2 different orientations Author : gargano Display in VIS : use JSON Chart from Scrounger Version 1.0.1 Last Update 16.3.2021 Change history : 1.0.1 / 16.3.2021 : use setStateAsync(myUrl.mySolarJSON.. to avoid time conflicts dp's are now saved in '0_userdata.0.' use variables for setting lat, lon, color.. */ const prefix = 'javascript.0.'; const SolarJSON1 = prefix+"SolarForecast.JSON1"; const SolarJSON2 = prefix+"SolarForecast.JSON2"; const SolarJSONAll1 = prefix+"SolarForecast.JSONAll1"; const SolarJSONAll2 = prefix+"SolarForecast.JSONAll2"; const SolarJSONGraphAll1 = prefix+"SolarForecast.JSONGraphAll1"; const SolarJSONGraphAll2 = prefix+"SolarForecast.JSONGraphAll2"; const SolarJSONTable = prefix+"SolarForecast.JSONTable"; const SolarJSONGraph = prefix+"SolarForecast.JSONGraph"; const createStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSONAll1, type:"string", role : "value"}, {name :SolarJSONAll2, type:"string", role : "value"}, {name :SolarJSONGraphAll1, type:"string", role : "value"}, {name :SolarJSONGraphAll2, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ] // create states if not exists async function createMyState(item) { if (!existsState(item.name)) { await createStateAsync(item.name, { type: item.type, min: 0, def: 0, role: item.role }); } } async function makeMyStateList (array) { // map array to promises const promises = array.map(createMyState); await Promise.all(promises); } var mySchedule = '0,30 * * * *'; async function main () { await makeMyStateList(createStateList); schedule(mySchedule, getSolar ); getSolar(); } main(); // set logging = true for logging const logging = true; var request = require('request'); /* https://api.forecast.solar/estimate/:lat/:lon/:dec/:az/:kwp lat - latitude of location, -90 (south) … 90 (north) lon - longitude of location, -180 (west) … 180 (east) dec - plane declination, 0 (horizontal) … 90 (vertical) az - plane azimuth, -180 … 180 (-180 = north, -90 = east, 0 = south, 90 = west, 180 = north) kwp - installed modules power in kilo watt */ // set lat and lon for the destination const lat = 'xx.yyyy' const lon = 'xx.yyy' const forcastUrl = 'https://api.forecast.solar'; // if use the api key remove '//' and insert '//' in front of const api = ''; //const api = '/xxxxxxxxxxxxxxxx; // else const api = '/xxxxxxxxxx'; const declination = ['40','40']; const azimuth = ['-90','90']; const kwp = ['7.26','2.64']; var options1 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[0]+'/'+azimuth[0]+'/'+kwp[0], method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[1]+'/'+azimuth[1]+'/'+kwp[1], method: 'GET', headers: { 'User-Agent': 'request' }}; const legendTest = ["West","Ost"]; const graphColor = ["blue","red"]; const datalabelColor = ["lightblue","lightblue"]; const tooltip_AppendText= " Watt"; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1,mySolarJSONAll:SolarJSONAll1,mySolarJSONGraphAll:SolarJSONGraphAll1}, {myUrl:options2,mySolarJSON:SolarJSON2,mySolarJSONAll:SolarJSONAll2,mySolarJSONGraphAll:SolarJSONGraphAll2} ] // handle the request : convert the result to table and graph function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, async function(error, response, body) { if (!error && response.statusCode == 200) { if (logging) console.log ('body : '+body); let watts = JSON.parse(body).result.watts; setState(myUrl.mySolarJSONAll, JSON.stringify(watts), true); let table = []; for(let time in watts) { let entry = {}; entry.Uhrzeit = time; entry.Leistung = watts[time]; table.push(entry); } if (logging) console.log ('JSON: '+myUrl.mySolarJSON); await setStateAsync(myUrl.mySolarJSON, JSON.stringify(table), true); // make GraphTable let graphTimeData = []; for(let time in watts) { let graphEntry ={}; graphEntry.t = Date.parse(time); graphEntry.y = watts[time]; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(myUrl.mySolarJSONGraphAll, JSON.stringify(graph), true); resolve (body); } else reject(new Error("Could not load " + myUrl.myUrl.url+' Error '+error +'Status '+ response.statusCode)); }); }) } // summarize the single watts results to table and graph function makeTable () { if (logging) console.log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); if (logging) console.log ('Items: '+watts1.length); let table = []; let axisLabels = []; // make table for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung; table.push(entry); } // prepare data for graph let graphTimeData1 = []; for(var n=0;n<watts1.length;n++) { graphTimeData1.push(watts1[n].Leistung); let time = watts1[n].Uhrzeit.substr(11,5); axisLabels.push(time); } let graphTimeData2 = []; for(var n=0;n<watts2.length;n++) { graphTimeData2.push(watts2[n].Leistung); } // make total graph var graph = {}; var graphAllData = []; var graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[0],"yAxis_id": 1,"type": "bar","displayOrder": 2,"barIsStacked": true,"color":graphColor[0],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[0],"datalabel_fontSize":10}; graphData.data = graphTimeData1; graphAllData.push(graphData); graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[1],"yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":graphColor[1],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[1],"datalabel_fontSize":10}; graphData.data = graphTimeData2; graphAllData.push(graphData); graph.graphs=graphAllData; graph.axisLabels = axisLabels; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); } // get the requests async function getSolar() { let promises = urls.map(myAsyncRequest); await Promise.all(promises) .then(function(bodys) { if (logging) console.log("All url loaded"); makeTable(); }) .catch(error => { console.log('Error : '+error) }) }@jb_sullivan sagte in Forecast.solar mit dem Systeminfo Adapter:
/* read solar forecasts for 2 different orientations Author : gargano Display in VIS : use JSON Chart from Scrounger Version 1.0.1 Last Update 16.3.2021 Change history : 1.0.1 / 16.3.2021 : use setStateAsync(myUrl.mySolarJSON.. to avoid time conflicts dp's are now saved in '0_userdata.0.' use variables for setting lat, lon, color.. */ const prefix = 'javascript.0.'; const SolarJSON1 = prefix+"SolarForecast.JSON1"; const SolarJSON2 = prefix+"SolarForecast.JSON2"; const SolarJSONAll1 = prefix+"SolarForecast.JSONAll1"; const SolarJSONAll2 = prefix+"SolarForecast.JSONAll2"; const SolarJSONGraphAll1 = prefix+"SolarForecast.JSONGraphAll1"; const SolarJSONGraphAll2 = prefix+"SolarForecast.JSONGraphAll2"; const SolarJSONTable = prefix+"SolarForecast.JSONTable"; const SolarJSONGraph = prefix+"SolarForecast.JSONGraph"; const createStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSONAll1, type:"string", role : "value"}, {name :SolarJSONAll2, type:"string", role : "value"}, {name :SolarJSONGraphAll1, type:"string", role : "value"}, {name :SolarJSONGraphAll2, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ] // create states if not exists async function createMyState(item) { if (!existsState(item.name)) { await createStateAsync(item.name, { type: item.type, min: 0, def: 0, role: item.role }); } } async function makeMyStateList (array) { // map array to promises const promises = array.map(createMyState); await Promise.all(promises); } var mySchedule = '0,30 * * * *'; async function main () { await makeMyStateList(createStateList); schedule(mySchedule, getSolar ); getSolar(); } main(); // set logging = true for logging const logging = true; var request = require('request'); /* https://api.forecast.solar/estimate/:lat/:lon/:dec/:az/:kwp lat - latitude of location, -90 (south) … 90 (north) lon - longitude of location, -180 (west) … 180 (east) dec - plane declination, 0 (horizontal) … 90 (vertical) az - plane azimuth, -180 … 180 (-180 = north, -90 = east, 0 = south, 90 = west, 180 = north) kwp - installed modules power in kilo watt */ // set lat and lon for the destination const lat = 'xx.yyyy' const lon = 'xx.yyy' const forcastUrl = 'https://api.forecast.solar'; // if use the api key remove '//' and insert '//' in front of const api = ''; //const api = '/xxxxxxxxxxxxxxxx; // else const api = '/xxxxxxxxxx'; const declination = ['40','40']; const azimuth = ['-90','90']; const kwp = ['7.26','2.64']; var options1 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[0]+'/'+azimuth[0]+'/'+kwp[0], method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[1]+'/'+azimuth[1]+'/'+kwp[1], method: 'GET', headers: { 'User-Agent': 'request' }}; const legendTest = ["West","Ost"]; const graphColor = ["blue","red"]; const datalabelColor = ["lightblue","lightblue"]; const tooltip_AppendText= " Watt"; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1,mySolarJSONAll:SolarJSONAll1,mySolarJSONGraphAll:SolarJSONGraphAll1}, {myUrl:options2,mySolarJSON:SolarJSON2,mySolarJSONAll:SolarJSONAll2,mySolarJSONGraphAll:SolarJSONGraphAll2} ] // handle the request : convert the result to table and graph function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, async function(error, response, body) { if (!error && response.statusCode == 200) { if (logging) console.log ('body : '+body); let watts = JSON.parse(body).result.watts; setState(myUrl.mySolarJSONAll, JSON.stringify(watts), true); let table = []; for(let time in watts) { let entry = {}; entry.Uhrzeit = time; entry.Leistung = watts[time]; table.push(entry); } if (logging) console.log ('JSON: '+myUrl.mySolarJSON); await setStateAsync(myUrl.mySolarJSON, JSON.stringify(table), true); // make GraphTable let graphTimeData = []; for(let time in watts) { let graphEntry ={}; graphEntry.t = Date.parse(time); graphEntry.y = watts[time]; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(myUrl.mySolarJSONGraphAll, JSON.stringify(graph), true); resolve (body); } else reject(new Error("Could not load " + myUrl.myUrl.url+' Error '+error +'Status '+ response.statusCode)); }); }) } // summarize the single watts results to table and graph function makeTable () { if (logging) console.log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); if (logging) console.log ('Items: '+watts1.length); let table = []; let axisLabels = []; // make table for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung; table.push(entry); } // prepare data for graph let graphTimeData1 = []; for(var n=0;n<watts1.length;n++) { graphTimeData1.push(watts1[n].Leistung); let time = watts1[n].Uhrzeit.substr(11,5); axisLabels.push(time); } let graphTimeData2 = []; for(var n=0;n<watts2.length;n++) { graphTimeData2.push(watts2[n].Leistung); } // make total graph var graph = {}; var graphAllData = []; var graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[0],"yAxis_id": 1,"type": "bar","displayOrder": 2,"barIsStacked": true,"color":graphColor[0],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[0],"datalabel_fontSize":10}; graphData.data = graphTimeData1; graphAllData.push(graphData); graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[1],"yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":graphColor[1],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[1],"datalabel_fontSize":10}; graphData.data = graphTimeData2; graphAllData.push(graphData); graph.graphs=graphAllData; graph.axisLabels = axisLabels; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); } // get the requests async function getSolar() { let promises = urls.map(myAsyncRequest); await Promise.all(promises) .then(function(bodys) { if (logging) console.log("All url loaded"); makeTable(); }) .catch(error => { console.log('Error : '+error) }) }Hallo, ich versuche gerade den Code auf drei Strings umzubauen. Leider kommen immer wieder Fehler. Ich bin ein Javascript Neuling, daher hier die Bitte um Prüfung und Reparatur des Codes.
Hier der angepasste Code:
/* read solar forecasts for 2 different orientations Author : gargano Display in VIS : use JSON Chart from Scrounger Version 1.0.1 Last Update 16.3.2021 Change history : 1.0.1 / 16.3.2021 : use setStateAsync(myUrl.mySolarJSON.. to avoid time conflicts dp's are now saved in '0_userdata.0.' use variables for setting lat, lon, color.. 1.0.2 / 21.11.2021 : Umbau auf 3 Strings */ const prefix = 'javascript.2.'; const SolarJSON1 = prefix+"SolarForecast1.JSON1"; const SolarJSON2 = prefix+"SolarForecast1.JSON2"; const SolarJSON3 = prefix+"SolarForecast1.JSON3"; const SolarJSONAll1 = prefix+"SolarForecast1.JSONAll1"; const SolarJSONAll2 = prefix+"SolarForecast1.JSONAll2"; const SolarJSONAll3 = prefix+"SolarForecast1.JSONAll3"; const SolarJSONGraphAll1 = prefix+"SolarForecast1.JSONGraphAll1"; const SolarJSONGraphAll2 = prefix+"SolarForecast1.JSONGraphAll2"; const SolarJSONGraphAll3 = prefix+"SolarForecast1.JSONGraphAll3"; const SolarJSONTable = prefix+"SolarForecast1.JSONTable"; const SolarJSONGraph = prefix+"SolarForecast1.JSONGraph"; const createStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSON3, type:"string", role : "value"}, {name :SolarJSONAll1, type:"string", role : "value"}, {name :SolarJSONAll2, type:"string", role : "value"}, {name :SolarJSONAll3, type:"string", role : "value"}, {name :SolarJSONGraphAll1, type:"string", role : "value"}, {name :SolarJSONGraphAll2, type:"string", role : "value"}, {name :SolarJSONGraphAll3, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ] // create states if not exists async function createMyState(item) { if (!existsState(item.name)) { await createStateAsync(item.name, { type: item.type, min: 0, def: 0, role: item.role }); } } async function makeMyStateList (array) { // map array to promises const promises = array.map(createMyState); await Promise.all(promises); } var mySchedule = '0,30 * * * *'; async function main () { await makeMyStateList(createStateList); schedule(mySchedule, getSolar ); getSolar(); } main(); // set logging = true for logging const logging = true; var request = require('request'); /* https://api.forecast.solar/estimate/:lat/:lon/:dec/:az/:kwp lat - latitude of location, -90 (south) … 90 (north) lon - longitude of location, -180 (west) … 180 (east) dec - plane declination, 0 (horizontal) … 90 (vertical) az - plane azimuth, -180 … 180 (-180 = north, -90 = east, 0 = south, 90 = west, 180 = north) kwp - installed modules power in kilo watt */ // set lat and lon for the destination const lat = '52.xxxx' const lon = '13.yyyy' const forcastUrl = 'https://api.forecast.solar'; // if use the api key remove '//' and insert '//' in front of const api = ''; //const api = '/xxxxxxxxxxxxxxxx; // else // const api = '/xxxxxxxxxx'; const declination = ['25','25','25']; const azimuth = ['-90','0','90']; const kwp = ['7.7','6.15','7.7']; var options1 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[0]+'/'+azimuth[0]+'/'+kwp[0], method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[1]+'/'+azimuth[1]+'/'+kwp[1], method: 'GET', headers: { 'User-Agent': 'request' }}; var options3 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[2]+'/'+azimuth[2]+'/'+kwp[2], method: 'GET', headers: { 'User-Agent': 'request' }}; const legendTest = ["West","Ost"]; const graphColor = ["blue","red"]; const datalabelColor = ["lightblue","lightblue"]; const tooltip_AppendText= " Watt"; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1,mySolarJSONAll:SolarJSONAll1,mySolarJSONGraphAll:SolarJSONGraphAll1}, {myUrl:options2,mySolarJSON:SolarJSON2,mySolarJSONAll:SolarJSONAll2,mySolarJSONGraphAll:SolarJSONGraphAll2}, {myUrl:options3,mySolarJSON:SolarJSON3,mySolarJSONAll:SolarJSONAll3,mySolarJSONGraphAll:SolarJSONGraphAll3} ] // handle the request : convert the result to table and graph function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, async function(error, response, body) { if (!error && response.statusCode == 200) { if (logging) console.log ('body : '+body); let watts = JSON.parse(body).result.watts; setState(myUrl.mySolarJSONAll, JSON.stringify(watts), true); let table = []; for(let time in watts) { let entry = {}; entry.Uhrzeit = time; entry.Leistung = watts[time]; table.push(entry); } if (logging) console.log ('JSON: '+myUrl.mySolarJSON); await setStateAsync(myUrl.mySolarJSON, JSON.stringify(table), true); // make GraphTable let graphTimeData = []; for(let time in watts) { let graphEntry ={}; graphEntry.t = Date.parse(time); graphEntry.y = watts[time]; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(myUrl.mySolarJSONGraphAll, JSON.stringify(graph), true); resolve (body); } else reject(new Error("Could not load " + myUrl.myUrl.url+' Error '+error +'Status '+ response.statusCode)); }); }) } // summarize the single watts results to table and graph function makeTable () { if (logging) console.log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); let watts3 = JSON.parse(getState(SolarJSON3).val); if (logging) console.log ('Items: '+watts1.length); let table = []; let axisLabels = []; // make table for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Leistung3 = watts3[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung + watts3[n].Leistung; table.push(entry); } // prepare data for graph let graphTimeData1 = []; for(var n=0;n<watts1.length;n++) { graphTimeData1.push(watts1[n].Leistung); let time = watts1[n].Uhrzeit.substr(11,5); axisLabels.push(time); } let graphTimeData2 = []; for(var n=0;n<watts2.length;n++) { graphTimeData2.push(watts2[n].Leistung); } let graphTimeData3 = []; for(var n=0;n<watts3.length;n++) { graphTimeData3.push(watts3[n].Leistung); } // make total graph var graph = {}; var graphAllData = []; var graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[0],"yAxis_id": 1,"type": "bar","displayOrder": 2,"barIsStacked": true,"color":graphColor[0],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[0],"datalabel_fontSize":10}; graphData.data = graphTimeData1; graphAllData.push(graphData); graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[1],"yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":graphColor[1],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[1],"datalabel_fontSize":10}; graphData.data = graphTimeData2; graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[2],"yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":graphColor[1],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[2],"datalabel_fontSize":10}; graphData.data = graphTimeData3; graphAllData.push(graphData); graph.graphs=graphAllData; graph.axisLabels = axisLabels; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); } // get the requests async function getSolar() { let promises = urls.map(myAsyncRequest); await Promise.all(promises) .then(function(bodys) { if (logging) console.log("All url loaded"); makeTable(); }) .catch(error => { console.log('Error : '+error) }) }Hier die Fehlermeldung im Script-Editor:
10:36:03.969 error javascript.2 (555) script.js.Photovoltaik.Forecast-Solar1: ReferenceError: api is not defined 10:36:03.969 error javascript.2 (555) at script.js.Photovoltaik.Forecast-Solar1:99:34 10:36:03.969 error javascript.2 (555) at script.js.Photovoltaik.Forecast-Solar1:230:3 10:36:03.971 error javascript.2 (555) script.js.Photovoltaik.Forecast-Solar1: TypeError: Cannot read property 'map' of undefined 10:36:03.971 error javascript.2 (555) at getSolar (script.js.Photovoltaik.Forecast-Solar1:219:25) 10:36:03.971 error javascript.2 (555) at main (script.js.Photovoltaik.Forecast-Solar1:65:6) 10:36:07.871 info javascript.2 (555) Stop script script.js.Photovoltaik.Forecast-Solar1 -
@jb_sullivan sagte in Forecast.solar mit dem Systeminfo Adapter:
/* read solar forecasts for 2 different orientations Author : gargano Display in VIS : use JSON Chart from Scrounger Version 1.0.1 Last Update 16.3.2021 Change history : 1.0.1 / 16.3.2021 : use setStateAsync(myUrl.mySolarJSON.. to avoid time conflicts dp's are now saved in '0_userdata.0.' use variables for setting lat, lon, color.. */ const prefix = 'javascript.0.'; const SolarJSON1 = prefix+"SolarForecast.JSON1"; const SolarJSON2 = prefix+"SolarForecast.JSON2"; const SolarJSONAll1 = prefix+"SolarForecast.JSONAll1"; const SolarJSONAll2 = prefix+"SolarForecast.JSONAll2"; const SolarJSONGraphAll1 = prefix+"SolarForecast.JSONGraphAll1"; const SolarJSONGraphAll2 = prefix+"SolarForecast.JSONGraphAll2"; const SolarJSONTable = prefix+"SolarForecast.JSONTable"; const SolarJSONGraph = prefix+"SolarForecast.JSONGraph"; const createStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSONAll1, type:"string", role : "value"}, {name :SolarJSONAll2, type:"string", role : "value"}, {name :SolarJSONGraphAll1, type:"string", role : "value"}, {name :SolarJSONGraphAll2, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ] // create states if not exists async function createMyState(item) { if (!existsState(item.name)) { await createStateAsync(item.name, { type: item.type, min: 0, def: 0, role: item.role }); } } async function makeMyStateList (array) { // map array to promises const promises = array.map(createMyState); await Promise.all(promises); } var mySchedule = '0,30 * * * *'; async function main () { await makeMyStateList(createStateList); schedule(mySchedule, getSolar ); getSolar(); } main(); // set logging = true for logging const logging = true; var request = require('request'); /* https://api.forecast.solar/estimate/:lat/:lon/:dec/:az/:kwp lat - latitude of location, -90 (south) … 90 (north) lon - longitude of location, -180 (west) … 180 (east) dec - plane declination, 0 (horizontal) … 90 (vertical) az - plane azimuth, -180 … 180 (-180 = north, -90 = east, 0 = south, 90 = west, 180 = north) kwp - installed modules power in kilo watt */ // set lat and lon for the destination const lat = 'xx.yyyy' const lon = 'xx.yyy' const forcastUrl = 'https://api.forecast.solar'; // if use the api key remove '//' and insert '//' in front of const api = ''; //const api = '/xxxxxxxxxxxxxxxx; // else const api = '/xxxxxxxxxx'; const declination = ['40','40']; const azimuth = ['-90','90']; const kwp = ['7.26','2.64']; var options1 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[0]+'/'+azimuth[0]+'/'+kwp[0], method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[1]+'/'+azimuth[1]+'/'+kwp[1], method: 'GET', headers: { 'User-Agent': 'request' }}; const legendTest = ["West","Ost"]; const graphColor = ["blue","red"]; const datalabelColor = ["lightblue","lightblue"]; const tooltip_AppendText= " Watt"; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1,mySolarJSONAll:SolarJSONAll1,mySolarJSONGraphAll:SolarJSONGraphAll1}, {myUrl:options2,mySolarJSON:SolarJSON2,mySolarJSONAll:SolarJSONAll2,mySolarJSONGraphAll:SolarJSONGraphAll2} ] // handle the request : convert the result to table and graph function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, async function(error, response, body) { if (!error && response.statusCode == 200) { if (logging) console.log ('body : '+body); let watts = JSON.parse(body).result.watts; setState(myUrl.mySolarJSONAll, JSON.stringify(watts), true); let table = []; for(let time in watts) { let entry = {}; entry.Uhrzeit = time; entry.Leistung = watts[time]; table.push(entry); } if (logging) console.log ('JSON: '+myUrl.mySolarJSON); await setStateAsync(myUrl.mySolarJSON, JSON.stringify(table), true); // make GraphTable let graphTimeData = []; for(let time in watts) { let graphEntry ={}; graphEntry.t = Date.parse(time); graphEntry.y = watts[time]; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(myUrl.mySolarJSONGraphAll, JSON.stringify(graph), true); resolve (body); } else reject(new Error("Could not load " + myUrl.myUrl.url+' Error '+error +'Status '+ response.statusCode)); }); }) } // summarize the single watts results to table and graph function makeTable () { if (logging) console.log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); if (logging) console.log ('Items: '+watts1.length); let table = []; let axisLabels = []; // make table for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung; table.push(entry); } // prepare data for graph let graphTimeData1 = []; for(var n=0;n<watts1.length;n++) { graphTimeData1.push(watts1[n].Leistung); let time = watts1[n].Uhrzeit.substr(11,5); axisLabels.push(time); } let graphTimeData2 = []; for(var n=0;n<watts2.length;n++) { graphTimeData2.push(watts2[n].Leistung); } // make total graph var graph = {}; var graphAllData = []; var graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[0],"yAxis_id": 1,"type": "bar","displayOrder": 2,"barIsStacked": true,"color":graphColor[0],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[0],"datalabel_fontSize":10}; graphData.data = graphTimeData1; graphAllData.push(graphData); graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[1],"yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":graphColor[1],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[1],"datalabel_fontSize":10}; graphData.data = graphTimeData2; graphAllData.push(graphData); graph.graphs=graphAllData; graph.axisLabels = axisLabels; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); } // get the requests async function getSolar() { let promises = urls.map(myAsyncRequest); await Promise.all(promises) .then(function(bodys) { if (logging) console.log("All url loaded"); makeTable(); }) .catch(error => { console.log('Error : '+error) }) }Hallo, ich versuche gerade den Code auf drei Strings umzubauen. Leider kommen immer wieder Fehler. Ich bin ein Javascript Neuling, daher hier die Bitte um Prüfung und Reparatur des Codes.
Hier der angepasste Code:
/* read solar forecasts for 2 different orientations Author : gargano Display in VIS : use JSON Chart from Scrounger Version 1.0.1 Last Update 16.3.2021 Change history : 1.0.1 / 16.3.2021 : use setStateAsync(myUrl.mySolarJSON.. to avoid time conflicts dp's are now saved in '0_userdata.0.' use variables for setting lat, lon, color.. 1.0.2 / 21.11.2021 : Umbau auf 3 Strings */ const prefix = 'javascript.2.'; const SolarJSON1 = prefix+"SolarForecast1.JSON1"; const SolarJSON2 = prefix+"SolarForecast1.JSON2"; const SolarJSON3 = prefix+"SolarForecast1.JSON3"; const SolarJSONAll1 = prefix+"SolarForecast1.JSONAll1"; const SolarJSONAll2 = prefix+"SolarForecast1.JSONAll2"; const SolarJSONAll3 = prefix+"SolarForecast1.JSONAll3"; const SolarJSONGraphAll1 = prefix+"SolarForecast1.JSONGraphAll1"; const SolarJSONGraphAll2 = prefix+"SolarForecast1.JSONGraphAll2"; const SolarJSONGraphAll3 = prefix+"SolarForecast1.JSONGraphAll3"; const SolarJSONTable = prefix+"SolarForecast1.JSONTable"; const SolarJSONGraph = prefix+"SolarForecast1.JSONGraph"; const createStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSON3, type:"string", role : "value"}, {name :SolarJSONAll1, type:"string", role : "value"}, {name :SolarJSONAll2, type:"string", role : "value"}, {name :SolarJSONAll3, type:"string", role : "value"}, {name :SolarJSONGraphAll1, type:"string", role : "value"}, {name :SolarJSONGraphAll2, type:"string", role : "value"}, {name :SolarJSONGraphAll3, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ] // create states if not exists async function createMyState(item) { if (!existsState(item.name)) { await createStateAsync(item.name, { type: item.type, min: 0, def: 0, role: item.role }); } } async function makeMyStateList (array) { // map array to promises const promises = array.map(createMyState); await Promise.all(promises); } var mySchedule = '0,30 * * * *'; async function main () { await makeMyStateList(createStateList); schedule(mySchedule, getSolar ); getSolar(); } main(); // set logging = true for logging const logging = true; var request = require('request'); /* https://api.forecast.solar/estimate/:lat/:lon/:dec/:az/:kwp lat - latitude of location, -90 (south) … 90 (north) lon - longitude of location, -180 (west) … 180 (east) dec - plane declination, 0 (horizontal) … 90 (vertical) az - plane azimuth, -180 … 180 (-180 = north, -90 = east, 0 = south, 90 = west, 180 = north) kwp - installed modules power in kilo watt */ // set lat and lon for the destination const lat = '52.xxxx' const lon = '13.yyyy' const forcastUrl = 'https://api.forecast.solar'; // if use the api key remove '//' and insert '//' in front of const api = ''; //const api = '/xxxxxxxxxxxxxxxx; // else // const api = '/xxxxxxxxxx'; const declination = ['25','25','25']; const azimuth = ['-90','0','90']; const kwp = ['7.7','6.15','7.7']; var options1 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[0]+'/'+azimuth[0]+'/'+kwp[0], method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[1]+'/'+azimuth[1]+'/'+kwp[1], method: 'GET', headers: { 'User-Agent': 'request' }}; var options3 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[2]+'/'+azimuth[2]+'/'+kwp[2], method: 'GET', headers: { 'User-Agent': 'request' }}; const legendTest = ["West","Ost"]; const graphColor = ["blue","red"]; const datalabelColor = ["lightblue","lightblue"]; const tooltip_AppendText= " Watt"; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1,mySolarJSONAll:SolarJSONAll1,mySolarJSONGraphAll:SolarJSONGraphAll1}, {myUrl:options2,mySolarJSON:SolarJSON2,mySolarJSONAll:SolarJSONAll2,mySolarJSONGraphAll:SolarJSONGraphAll2}, {myUrl:options3,mySolarJSON:SolarJSON3,mySolarJSONAll:SolarJSONAll3,mySolarJSONGraphAll:SolarJSONGraphAll3} ] // handle the request : convert the result to table and graph function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, async function(error, response, body) { if (!error && response.statusCode == 200) { if (logging) console.log ('body : '+body); let watts = JSON.parse(body).result.watts; setState(myUrl.mySolarJSONAll, JSON.stringify(watts), true); let table = []; for(let time in watts) { let entry = {}; entry.Uhrzeit = time; entry.Leistung = watts[time]; table.push(entry); } if (logging) console.log ('JSON: '+myUrl.mySolarJSON); await setStateAsync(myUrl.mySolarJSON, JSON.stringify(table), true); // make GraphTable let graphTimeData = []; for(let time in watts) { let graphEntry ={}; graphEntry.t = Date.parse(time); graphEntry.y = watts[time]; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(myUrl.mySolarJSONGraphAll, JSON.stringify(graph), true); resolve (body); } else reject(new Error("Could not load " + myUrl.myUrl.url+' Error '+error +'Status '+ response.statusCode)); }); }) } // summarize the single watts results to table and graph function makeTable () { if (logging) console.log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); let watts3 = JSON.parse(getState(SolarJSON3).val); if (logging) console.log ('Items: '+watts1.length); let table = []; let axisLabels = []; // make table for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Leistung3 = watts3[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung + watts3[n].Leistung; table.push(entry); } // prepare data for graph let graphTimeData1 = []; for(var n=0;n<watts1.length;n++) { graphTimeData1.push(watts1[n].Leistung); let time = watts1[n].Uhrzeit.substr(11,5); axisLabels.push(time); } let graphTimeData2 = []; for(var n=0;n<watts2.length;n++) { graphTimeData2.push(watts2[n].Leistung); } let graphTimeData3 = []; for(var n=0;n<watts3.length;n++) { graphTimeData3.push(watts3[n].Leistung); } // make total graph var graph = {}; var graphAllData = []; var graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[0],"yAxis_id": 1,"type": "bar","displayOrder": 2,"barIsStacked": true,"color":graphColor[0],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[0],"datalabel_fontSize":10}; graphData.data = graphTimeData1; graphAllData.push(graphData); graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[1],"yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":graphColor[1],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[1],"datalabel_fontSize":10}; graphData.data = graphTimeData2; graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[2],"yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":graphColor[1],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[2],"datalabel_fontSize":10}; graphData.data = graphTimeData3; graphAllData.push(graphData); graph.graphs=graphAllData; graph.axisLabels = axisLabels; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); } // get the requests async function getSolar() { let promises = urls.map(myAsyncRequest); await Promise.all(promises) .then(function(bodys) { if (logging) console.log("All url loaded"); makeTable(); }) .catch(error => { console.log('Error : '+error) }) }Hier die Fehlermeldung im Script-Editor:
10:36:03.969 error javascript.2 (555) script.js.Photovoltaik.Forecast-Solar1: ReferenceError: api is not defined 10:36:03.969 error javascript.2 (555) at script.js.Photovoltaik.Forecast-Solar1:99:34 10:36:03.969 error javascript.2 (555) at script.js.Photovoltaik.Forecast-Solar1:230:3 10:36:03.971 error javascript.2 (555) script.js.Photovoltaik.Forecast-Solar1: TypeError: Cannot read property 'map' of undefined 10:36:03.971 error javascript.2 (555) at getSolar (script.js.Photovoltaik.Forecast-Solar1:219:25) 10:36:03.971 error javascript.2 (555) at main (script.js.Photovoltaik.Forecast-Solar1:65:6) 10:36:07.871 info javascript.2 (555) Stop script script.js.Photovoltaik.Forecast-Solar1 -
@joergh
Das kann man auch machen. Aber dann fehlen die summierten Werte.
Vielleicht kann hier auch jemand den Fehler finden. Ich teste ja das Script und benutze hier den Public-Zugang, daher auch keine API. Das ist so im Script beschrieben, dass bei einem solchen Zugang const api auskommentiert werden soll.
Die anderen Fehlermeldungen kann ich nicht interpretieren. -
@joergh
Das kann man auch machen. Aber dann fehlen die summierten Werte.
Vielleicht kann hier auch jemand den Fehler finden. Ich teste ja das Script und benutze hier den Public-Zugang, daher auch keine API. Das ist so im Script beschrieben, dass bei einem solchen Zugang const api auskommentiert werden soll.
Die anderen Fehlermeldungen kann ich nicht interpretieren. -
@martybr sagte: bei einem solchen Zugang const api auskommentiert werden soll.
Nicht auskommentieren, sondern einen Leerstring zuweisen. Zeile 93:
const api = '';@paul53
Danke, hat funktioniert und die Werte kommenIch setze hier das komplette (finale Script) für drei Strings rein:
/* read solar forecasts for 3 different orientations Author : gargano Display in VIS : use JSON Chart from Scrounger Version 1.0.1 Last Update 16.3.2021 Change history : 1.0.1 / 16.3.2021 : use setStateAsync(myUrl.mySolarJSON.. to avoid time conflicts dp's are now saved in '0_userdata.0.' use variables for setting lat, lon, color.. 1.0.2 / 21.11.2021 : Umbau auf 3 Strings */ const prefix = 'javascript.2.'; const SolarJSON1 = prefix+"SolarForecast1.JSON1"; const SolarJSON2 = prefix+"SolarForecast1.JSON2"; const SolarJSON3 = prefix+"SolarForecast1.JSON3"; const SolarJSONAll1 = prefix+"SolarForecast1.JSONAll1"; const SolarJSONAll2 = prefix+"SolarForecast1.JSONAll2"; const SolarJSONAll3 = prefix+"SolarForecast1.JSONAll3"; const SolarJSONGraphAll1 = prefix+"SolarForecast1.JSONGraphAll1"; const SolarJSONGraphAll2 = prefix+"SolarForecast1.JSONGraphAll2"; const SolarJSONGraphAll3 = prefix+"SolarForecast1.JSONGraphAll3"; const SolarJSONTable = prefix+"SolarForecast1.JSONTable"; const SolarJSONGraph = prefix+"SolarForecast1.JSONGraph"; const createStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSON3, type:"string", role : "value"}, {name :SolarJSONAll1, type:"string", role : "value"}, {name :SolarJSONAll2, type:"string", role : "value"}, {name :SolarJSONAll3, type:"string", role : "value"}, {name :SolarJSONGraphAll1, type:"string", role : "value"}, {name :SolarJSONGraphAll2, type:"string", role : "value"}, {name :SolarJSONGraphAll3, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ] // create states if not exists async function createMyState(item) { if (!existsState(item.name)) { await createStateAsync(item.name, { type: item.type, min: 0, def: 0, role: item.role }); } } async function makeMyStateList (array) { // map array to promises const promises = array.map(createMyState); await Promise.all(promises); } var mySchedule = '0,30 * * * *'; async function main () { await makeMyStateList(createStateList); schedule(mySchedule, getSolar ); getSolar(); } main(); // set logging = true for logging const logging = true; var request = require('request'); /* https://api.forecast.solar/estimate/:lat/:lon/:dec/:az/:kwp lat - latitude of location, -90 (south) … 90 (north) lon - longitude of location, -180 (west) … 180 (east) dec - plane declination, 0 (horizontal) … 90 (vertical) az - plane azimuth, -180 … 180 (-180 = north, -90 = east, 0 = south, 90 = west, 180 = north) kwp - installed modules power in kilo watt */ // set lat and lon for the destination const lat = '52.xxxx' const lon = '13.yyyy' const forcastUrl = 'https://api.forecast.solar'; // if use the api key remove '//' and insert '//' in front of const api = ''; //const api = '/xxxxxxxxxxxxxxxx'; // else const api = ''; const declination = ['25','25','25']; const azimuth = ['-90','0','90']; const kwp = ['7.7','6.15','7.7']; var options1 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[0]+'/'+azimuth[0]+'/'+kwp[0], method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[1]+'/'+azimuth[1]+'/'+kwp[1], method: 'GET', headers: { 'User-Agent': 'request' }}; var options3 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[2]+'/'+azimuth[2]+'/'+kwp[2], method: 'GET', headers: { 'User-Agent': 'request' }}; const legendTest = ["West","Ost"]; const graphColor = ["blue","red"]; const datalabelColor = ["lightblue","lightblue"]; const tooltip_AppendText= " Watt"; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1,mySolarJSONAll:SolarJSONAll1,mySolarJSONGraphAll:SolarJSONGraphAll1}, {myUrl:options2,mySolarJSON:SolarJSON2,mySolarJSONAll:SolarJSONAll2,mySolarJSONGraphAll:SolarJSONGraphAll2}, {myUrl:options3,mySolarJSON:SolarJSON3,mySolarJSONAll:SolarJSONAll3,mySolarJSONGraphAll:SolarJSONGraphAll3} ] // handle the request : convert the result to table and graph function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, async function(error, response, body) { if (!error && response.statusCode == 200) { if (logging) console.log ('body : '+body); let watts = JSON.parse(body).result.watts; setState(myUrl.mySolarJSONAll, JSON.stringify(watts), true); let table = []; for(let time in watts) { let entry = {}; entry.Uhrzeit = time; entry.Leistung = watts[time]; table.push(entry); } if (logging) console.log ('JSON: '+myUrl.mySolarJSON); await setStateAsync(myUrl.mySolarJSON, JSON.stringify(table), true); // make GraphTable let graphTimeData = []; for(let time in watts) { let graphEntry ={}; graphEntry.t = Date.parse(time); graphEntry.y = watts[time]; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(myUrl.mySolarJSONGraphAll, JSON.stringify(graph), true); resolve (body); } else reject(new Error("Could not load " + myUrl.myUrl.url+' Error '+error +'Status '+ response.statusCode)); }); }) } // summarize the single watts results to table and graph function makeTable () { if (logging) console.log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); let watts3 = JSON.parse(getState(SolarJSON3).val); if (logging) console.log ('Items: '+watts1.length); let table = []; let axisLabels = []; // make table for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Leistung3 = watts3[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung + watts3[n].Leistung; table.push(entry); } // prepare data for graph let graphTimeData1 = []; for(var n=0;n<watts1.length;n++) { graphTimeData1.push(watts1[n].Leistung); let time = watts1[n].Uhrzeit.substr(11,5); axisLabels.push(time); } let graphTimeData2 = []; for(var n=0;n<watts2.length;n++) { graphTimeData2.push(watts2[n].Leistung); } let graphTimeData3 = []; for(var n=0;n<watts3.length;n++) { graphTimeData3.push(watts3[n].Leistung); } // make total graph var graph = {}; var graphAllData = []; var graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[0],"yAxis_id": 1,"type": "bar","displayOrder": 2,"barIsStacked": true,"color":graphColor[0],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[0],"datalabel_fontSize":10}; graphData.data = graphTimeData1; graphAllData.push(graphData); graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[1],"yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":graphColor[1],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[1],"datalabel_fontSize":10}; graphData.data = graphTimeData2; graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[2],"yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":graphColor[1],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[2],"datalabel_fontSize":10}; graphData.data = graphTimeData3; graphAllData.push(graphData); graph.graphs=graphAllData; graph.axisLabels = axisLabels; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); } // get the requests async function getSolar() { let promises = urls.map(myAsyncRequest); await Promise.all(promises) .then(function(bodys) { if (logging) console.log("All url loaded"); makeTable(); }) .catch(error => { console.log('Error : '+error) }) } -
@paul53
Danke, hat funktioniert und die Werte kommenIch setze hier das komplette (finale Script) für drei Strings rein:
/* read solar forecasts for 3 different orientations Author : gargano Display in VIS : use JSON Chart from Scrounger Version 1.0.1 Last Update 16.3.2021 Change history : 1.0.1 / 16.3.2021 : use setStateAsync(myUrl.mySolarJSON.. to avoid time conflicts dp's are now saved in '0_userdata.0.' use variables for setting lat, lon, color.. 1.0.2 / 21.11.2021 : Umbau auf 3 Strings */ const prefix = 'javascript.2.'; const SolarJSON1 = prefix+"SolarForecast1.JSON1"; const SolarJSON2 = prefix+"SolarForecast1.JSON2"; const SolarJSON3 = prefix+"SolarForecast1.JSON3"; const SolarJSONAll1 = prefix+"SolarForecast1.JSONAll1"; const SolarJSONAll2 = prefix+"SolarForecast1.JSONAll2"; const SolarJSONAll3 = prefix+"SolarForecast1.JSONAll3"; const SolarJSONGraphAll1 = prefix+"SolarForecast1.JSONGraphAll1"; const SolarJSONGraphAll2 = prefix+"SolarForecast1.JSONGraphAll2"; const SolarJSONGraphAll3 = prefix+"SolarForecast1.JSONGraphAll3"; const SolarJSONTable = prefix+"SolarForecast1.JSONTable"; const SolarJSONGraph = prefix+"SolarForecast1.JSONGraph"; const createStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSON3, type:"string", role : "value"}, {name :SolarJSONAll1, type:"string", role : "value"}, {name :SolarJSONAll2, type:"string", role : "value"}, {name :SolarJSONAll3, type:"string", role : "value"}, {name :SolarJSONGraphAll1, type:"string", role : "value"}, {name :SolarJSONGraphAll2, type:"string", role : "value"}, {name :SolarJSONGraphAll3, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ] // create states if not exists async function createMyState(item) { if (!existsState(item.name)) { await createStateAsync(item.name, { type: item.type, min: 0, def: 0, role: item.role }); } } async function makeMyStateList (array) { // map array to promises const promises = array.map(createMyState); await Promise.all(promises); } var mySchedule = '0,30 * * * *'; async function main () { await makeMyStateList(createStateList); schedule(mySchedule, getSolar ); getSolar(); } main(); // set logging = true for logging const logging = true; var request = require('request'); /* https://api.forecast.solar/estimate/:lat/:lon/:dec/:az/:kwp lat - latitude of location, -90 (south) … 90 (north) lon - longitude of location, -180 (west) … 180 (east) dec - plane declination, 0 (horizontal) … 90 (vertical) az - plane azimuth, -180 … 180 (-180 = north, -90 = east, 0 = south, 90 = west, 180 = north) kwp - installed modules power in kilo watt */ // set lat and lon for the destination const lat = '52.xxxx' const lon = '13.yyyy' const forcastUrl = 'https://api.forecast.solar'; // if use the api key remove '//' and insert '//' in front of const api = ''; //const api = '/xxxxxxxxxxxxxxxx'; // else const api = ''; const declination = ['25','25','25']; const azimuth = ['-90','0','90']; const kwp = ['7.7','6.15','7.7']; var options1 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[0]+'/'+azimuth[0]+'/'+kwp[0], method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[1]+'/'+azimuth[1]+'/'+kwp[1], method: 'GET', headers: { 'User-Agent': 'request' }}; var options3 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[2]+'/'+azimuth[2]+'/'+kwp[2], method: 'GET', headers: { 'User-Agent': 'request' }}; const legendTest = ["West","Ost"]; const graphColor = ["blue","red"]; const datalabelColor = ["lightblue","lightblue"]; const tooltip_AppendText= " Watt"; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1,mySolarJSONAll:SolarJSONAll1,mySolarJSONGraphAll:SolarJSONGraphAll1}, {myUrl:options2,mySolarJSON:SolarJSON2,mySolarJSONAll:SolarJSONAll2,mySolarJSONGraphAll:SolarJSONGraphAll2}, {myUrl:options3,mySolarJSON:SolarJSON3,mySolarJSONAll:SolarJSONAll3,mySolarJSONGraphAll:SolarJSONGraphAll3} ] // handle the request : convert the result to table and graph function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, async function(error, response, body) { if (!error && response.statusCode == 200) { if (logging) console.log ('body : '+body); let watts = JSON.parse(body).result.watts; setState(myUrl.mySolarJSONAll, JSON.stringify(watts), true); let table = []; for(let time in watts) { let entry = {}; entry.Uhrzeit = time; entry.Leistung = watts[time]; table.push(entry); } if (logging) console.log ('JSON: '+myUrl.mySolarJSON); await setStateAsync(myUrl.mySolarJSON, JSON.stringify(table), true); // make GraphTable let graphTimeData = []; for(let time in watts) { let graphEntry ={}; graphEntry.t = Date.parse(time); graphEntry.y = watts[time]; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(myUrl.mySolarJSONGraphAll, JSON.stringify(graph), true); resolve (body); } else reject(new Error("Could not load " + myUrl.myUrl.url+' Error '+error +'Status '+ response.statusCode)); }); }) } // summarize the single watts results to table and graph function makeTable () { if (logging) console.log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); let watts3 = JSON.parse(getState(SolarJSON3).val); if (logging) console.log ('Items: '+watts1.length); let table = []; let axisLabels = []; // make table for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Leistung3 = watts3[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung + watts3[n].Leistung; table.push(entry); } // prepare data for graph let graphTimeData1 = []; for(var n=0;n<watts1.length;n++) { graphTimeData1.push(watts1[n].Leistung); let time = watts1[n].Uhrzeit.substr(11,5); axisLabels.push(time); } let graphTimeData2 = []; for(var n=0;n<watts2.length;n++) { graphTimeData2.push(watts2[n].Leistung); } let graphTimeData3 = []; for(var n=0;n<watts3.length;n++) { graphTimeData3.push(watts3[n].Leistung); } // make total graph var graph = {}; var graphAllData = []; var graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[0],"yAxis_id": 1,"type": "bar","displayOrder": 2,"barIsStacked": true,"color":graphColor[0],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[0],"datalabel_fontSize":10}; graphData.data = graphTimeData1; graphAllData.push(graphData); graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[1],"yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":graphColor[1],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[1],"datalabel_fontSize":10}; graphData.data = graphTimeData2; graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[2],"yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":graphColor[1],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[2],"datalabel_fontSize":10}; graphData.data = graphTimeData3; graphAllData.push(graphData); graph.graphs=graphAllData; graph.axisLabels = axisLabels; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); } // get the requests async function getSolar() { let promises = urls.map(myAsyncRequest); await Promise.all(promises) .then(function(bodys) { if (logging) console.log("All url loaded"); makeTable(); }) .catch(error => { console.log('Error : '+error) }) } -
@martybr
Die Daten des dritten Strings fehlen in dem DP SolarJSINGraph. Ich warte mal bis morgen ab, ob das Script die Daten noch integriert. -
@glasfaser
Super, klappt. Alle Strings in dem JSON! Ganz herzlichen Dank. -
Ein Hallo in die Runde
und eine Frage an die Nutzer dieses Adapters. Ich hab das Problem, das ich bei den Einstellungen in den Instanzen, eigentlich keine Einstellmöglichkeit habe. Bei mir erscheint: "This adapter version has no support for "Admin 4" configuration. Please switch to "Admin 5" UI or downgrade to an older version (see changelog for details). "
Ich habe aber die Admin Version 5.3.8 installiert. Hat jemand eine Idee woran dass liegen kann? Danke für Eure Unterstützung... -
Ein Hallo in die Runde
und eine Frage an die Nutzer dieses Adapters. Ich hab das Problem, das ich bei den Einstellungen in den Instanzen, eigentlich keine Einstellmöglichkeit habe. Bei mir erscheint: "This adapter version has no support for "Admin 4" configuration. Please switch to "Admin 5" UI or downgrade to an older version (see changelog for details). "
Ich habe aber die Admin Version 5.3.8 installiert. Hat jemand eine Idee woran dass liegen kann? Danke für Eure Unterstützung...@tigger66 sagte in Forecast.solar mit dem Systeminfo Adapter:
an die Nutzer dieses Adapters.
... das wäre dann hier ...
https://forum.iobroker.net/topic/45315/test-pv-forecast-adapter
-
Hallo,
wäre es möglich, die "Adjust forecast" von Forecast.solar einzubauen? Hat jemand damit Erfahrung? Werden die Prognosen damit besser?
Viele Grüße
ChrisHallo zusammen.
Ich wüsste gerne wie Ihr die Vorhersage für eine 2 String Anlage wählen würdet.
Ich habe 24 PV Module Richtung osten und weitere 14 Richtung Westen. Alle zusammen liefern etwa 16kw Peak mit einem 11kw Wechselrichter.
Wie müsste ich nun meine Api erstellen bzw. Mit welchem Azimuth? Die zwei String Auflösung findet dann erst im Adapter statt? Ich mochte natürlich eine theoretische Gesamtprognose für die gesamte Anlage über den Tag verteilt bekommen.



-
Da du der Ersteller des Java Skriptes bist eine Frage:
Ich habe aktuell den JavaSkript Adapter auf 8.7.5 aktualisiert.
Als Meldung bekomme ich seit dem für dein Forecast Skript die folgende Meldung. Gibt es schon eine neuere Version die auf httpGet oder axios aufsetzt?
javascript.0 8144 2024-07-28 13:17:45.887 warn script.js.Solar.SolarForcast: request package is deprecated - please use httpGet (or a stable lib like axios) instead! -
Da du der Ersteller des Java Skriptes bist eine Frage:
Ich habe aktuell den JavaSkript Adapter auf 8.7.5 aktualisiert.
Als Meldung bekomme ich seit dem für dein Forecast Skript die folgende Meldung. Gibt es schon eine neuere Version die auf httpGet oder axios aufsetzt?
javascript.0 8144 2024-07-28 13:17:45.887 warn script.js.Solar.SolarForcast: request package is deprecated - please use httpGet (or a stable lib like axios) instead!@jb_sullivan Hier der Code mit axios:
getSolar() ist die eigentliche Funktion.Es gibt auch einen Adapter, der aus dem Script hervorging
hier der Adapter// Test mit VS Code Extension /* read solar forecasts for 3 different orientations Author : gargano Display in VIS : use JSON Chart from Scrounger Version 1.1.0 Last Update 13.3.2022 Change history : use axios */ const prefix = '0_userdata.0.'; const idSolarJSON1 = prefix+"SolarForecast3.SuedOst.JSON"; const idSolarJSON2 = prefix+"SolarForecast3.Dach.JSON"; const idSolarJSON3 = prefix+"SolarForecast3.SuedWest.JSON"; const idSolarToday1 = prefix+"SolarForecast3.SuedOst.Today"; const idSolarToday2 = prefix+"SolarForecast3.Dach.Today"; const idSolarToday3 = prefix+"SolarForecast3.SuedWest.Today"; const idSolarTomorrow1 = prefix+"SolarForecast3.SuedOst.Tomorrow"; const idSolarTomorrow2 = prefix+"SolarForecast3.Dach.Tomorrow"; const idSolarPanelTomorrow= prefix+"SolarForecast3.Solar.Tomorrow"; const idSolarPanelToDay = prefix+"SolarForecast3.Solar.ToDay"; const idSolarTomorrow3 = prefix+"SolarForecast3.SuedWest.Tomorrow"; const idSolarJSONTable = prefix+"SolarForecast3.JSONTable"; const idSolarJSONGraph = prefix+"SolarForecast3.JSONGraph"; const idSolarDachJSONGraph = prefix+"SolarForecast3.Dach.JSONGraph"; const createStateList = [ {name :idSolarJSON1, type:"string", role : "value"}, {name :idSolarJSON2, type:"string", role : "value"}, {name :idSolarJSON3, type:"string", role : "value"}, {name :idSolarToday1, type:"number", role : "value"}, {name :idSolarToday2, type:"number", role : "value"}, {name :idSolarToday3, type:"number", role : "value"}, {name :idSolarTomorrow1, type:"number", role : "value"}, {name :idSolarTomorrow2, type:"number", role : "value"}, {name :idSolarTomorrow3, type:"number", role : "value"}, {name :idSolarPanelTomorrow, type:"number", role : "value"}, {name :idSolarPanelToDay, type:"number", role : "value"}, {name :idSolarJSONTable, type:"string", role : "value"}, {name :idSolarJSONGraph, type:"string", role : "value"}, {name :idSolarDachJSONGraph, type:"string", role : "value"} ] // create states if not exists async function createMyState(item) { if (!existsState(item.name)) { await createStateAsync(item.name, { type: item.type, min: 0, def: 0, role: item.role }); } } async function makeMyStateList (array) { // map array to promises const promises = array.map(createMyState); await Promise.all(promises); } async function main () { await makeMyStateList(createStateList); schedule(mySchedule, getSolar ); getSolar(); } main(); // define axios and url const axios = require('axios'); /* https://api.forecast.solar/estimate/:lat/:lon/:dec/:az/:kwp lat - latitude of location, -90 (south) … 90 (north) lon - longitude of location, -180 (west) … 180 (east) dec - plane declination, 0 (horizontal) … 90 (vertical) az - plane azimuth, -180 … 180 (-180 = north, -90 = east, 0 = south, 90 = west, 180 = north) kwp - installed modules power in kilo watt */ // set lat and lon for the destination const lat = myLat; // defined in global const long = myLon; // defined in global const url = 'https://api.forecast.solar/estimate/'; // Fenster Wohnzimmer var url1 = url+lat+'/'+long+'/90/-30/1'; // Dach var url2 = url+lat+'/'+long+'/35/60/6.2'; // Fenster Küche / Schlafzimmer var url3 = url+lat+'/'+long+'/90/60/1'; const legendTest = ["Wohn","Dach","Küche"]; const graphColor = ["red","green","yellow"]; const datalabelColor = ["lightgreen","lightblue","lightblue"]; const tooltipAppendText= " kWh"; var solarJson1; var solarJson2; var solarJson3; var solarJsons = [solarJson1,solarJson2,solarJson3]; const idSolarJSONS = [idSolarJSON1,idSolarJSON2,idSolarJSON3] const idSolarToDayS = [idSolarToday1,idSolarToday2,idSolarToday3] const idSolarTomorrowS = [idSolarTomorrow1,idSolarTomorrow2,idSolarTomorrow3] const logging = true; const mySchedule ='{"time":{"start":"03:00","end":"23:00","mode":"hours","interval":1},"period":{"days":1}}' // handle the request : convert the result to table and graph async function makeResponse (thisResponse,thisIDSolarJSON,idx,thisIDSolarToDay,thisIDSolarTomorrow) { // handle success var datetoday = new Date(); var datetomorrow = new Date(datetoday.getTime()+(1000 * 60 * 60 * 24 * 1)); // übermorgen wäre dann am Ende eine 2 anstatt 1 let today = formatDate(datetoday, 'YYYY-MM-DD'); let tomorrow = formatDate(datetomorrow, 'YYYY-MM-DD'); var watts = thisResponse.data.result.watts; if (logging) log ('Watts '+JSON.stringify(watts)); let table = []; for(let time in watts) { let entry = {}; entry.Uhrzeit = time; entry.Leistung = watts[time]; table.push(entry); } let kWhToDay = thisResponse.data.result.watt_hours_day[today]/1000; let kWhTomorrow = thisResponse.data.result.watt_hours_day[tomorrow]/1000; solarJsons[idx] = JSON.stringify(table); await setStateAsync(thisIDSolarJSON, JSON.stringify(table), true); await setStateAsync(thisIDSolarToDay, kWhToDay, true); await setStateAsync(thisIDSolarTomorrow, kWhTomorrow, true); } // summarize the single watts results to table and graph async function makeTable () { if (logging) log ('MakeTable'); let watts1 = JSON.parse(solarJsons[0]); let watts2 = JSON.parse(solarJsons[1]); let watts3 = JSON.parse(solarJsons[2]); if (logging) log ('Items: '+watts1.length); let table = []; let axisLabels = []; // make table for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Leistung3 = watts3[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung+ watts3[n].Leistung; table.push(entry); } // prepare data for graph let graphTimeData1 = []; for(var n=0;n<watts1.length;n++) { graphTimeData1.push(watts1[n].Leistung); let time = watts1[n].Uhrzeit.substr(11,5); axisLabels.push(time); } let graphTimeData2 = []; for(var n=0;n<watts2.length;n++) { graphTimeData2.push(watts2[n].Leistung); } let graphTimeData3 = []; for(var n=0;n<watts3.length;n++) { graphTimeData3.push(watts3[n].Leistung); } // make total graph var graph = {}; var graphAllData = []; var graphData = {"tooltip_AppendText":tooltipAppendText,"legendText": legendTest[0],"yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":graphColor[0],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[0],"datalabel_fontSize":10}; graphData.data = graphTimeData1; graphAllData.push(graphData); graphData = {"tooltip_AppendText": tooltipAppendText,"legendText": legendTest[1],"yAxis_id": 1,"type": "bar","displayOrder": 2,"barIsStacked": true,"color":graphColor[1],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[1],"datalabel_fontSize":10}; graphData.data = graphTimeData2; graphAllData.push(graphData); graphData = {"tooltip_AppendText": tooltipAppendText,"legendText": legendTest[2],"yAxis_id": 1,"type": "bar","displayOrder": 3,"barIsStacked": true,"color":graphColor[2],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[2],"datalabel_fontSize":10}; graphData.data = graphTimeData3; graphAllData.push(graphData); graph.graphs=graphAllData; graph.axisLabels = axisLabels; setState(idSolarJSONTable, JSON.stringify(table), true); setState(idSolarJSONGraph, JSON.stringify(graph), true); // make Dach graph var graph = {}; var graphAllData = []; var graphData = {"tooltip_AppendText":tooltipAppendText,"legendText": legendTest[1],"yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":graphColor[0],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[0],"datalabel_fontSize":10}; graphData.data = graphTimeData2; graphAllData.push(graphData); graph.graphs=graphAllData; graph.axisLabels = axisLabels; setState(idSolarDachJSONGraph, JSON.stringify(graph), true); } async function getSolar() { const request1 = axios.get(url1); const request2 = axios.get(url2); const request3 = axios.get(url3); let requests = [request1,request2,request3]; await axios .all(requests) .then (axios.spread(async (...responses) => { // use/access the results for (var n=0;n<responses.length;n++) { if (logging) console.log(responses[n].data); await makeResponse (responses[n],idSolarJSONS[n],n,idSolarToDayS[n],idSolarTomorrowS[n]); } if (logging) console.log("All url loaded"); await makeTable(); let vDachToDay = parseFloat(((await getStateAsync(idSolarToday2)).val).toFixed(2)); setState(idSolarPanelToDay,vDachToDay); let vDachTomorrow = parseFloat(((await getStateAsync(idSolarTomorrow2)).val).toFixed(2)); setState(idSolarPanelTomorrow,vDachTomorrow); })) .catch(errors => { // react on errors. console.log(errors) }) }