NEWS
SOLVED [Gelöst] ID oder Name eines State in Vis anzeigen
-
-
@Alexxx2005 funktioniert auch das replace ?
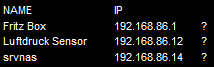
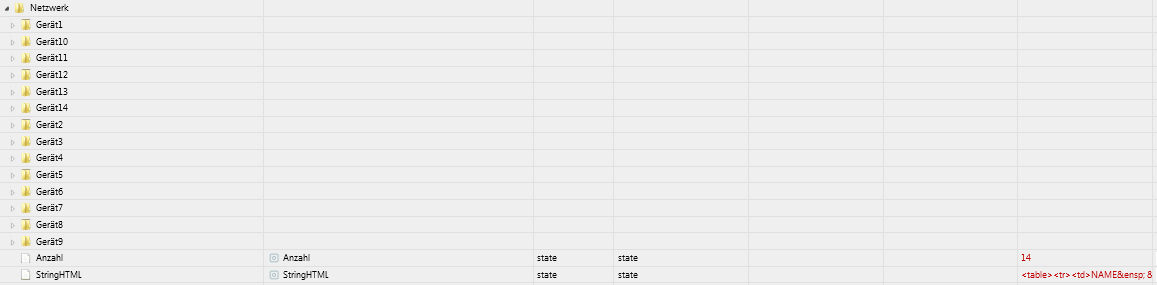
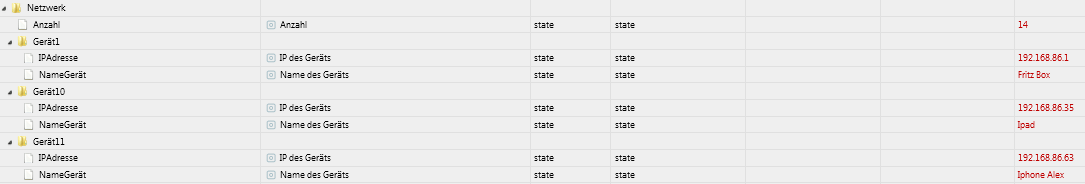
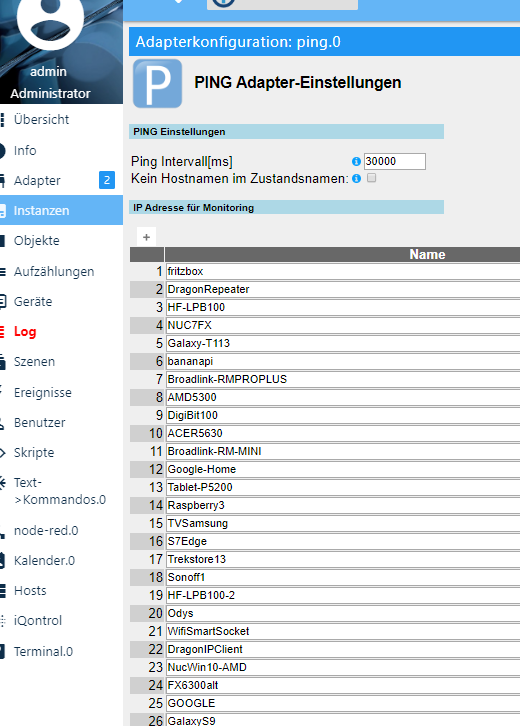
zeig mal ein bild , indem ein gerät aufgeklappt ist - was stehen da für inhalte (rechte seite) drin
-
-
@Alexxx2005 schaut gut aus - dann paßt alles ?
-
was müsste ich nochmal ändern damit Tabellen nebeneinander sind ?
-
@Alexxx2005 alles was blau ist - ist ein word dokument
-
-
@Alexxx2005 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
$('ping.0.DESKTOP-OC3H4GDSmartHome.*').each(function (id, i){
probier mal dieses hier - ich hoffe, ich habe nix vergessen

-
@liv-in-sky
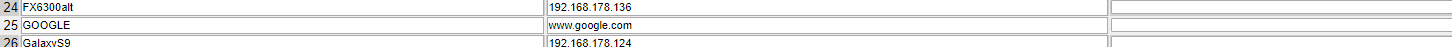
Wie überprüft du die Googleseite? -
-
@liv-in-sky
machst du das über ein Script, oder einen Adapter? -
@Oli steht im ping adapter setting wie ein normaler client

-
@liv-in-sky
und als IP gibst du die Internetadresse ein? -
@Oli einfach "www.google.com"
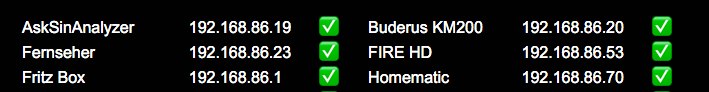
das 2te bild weiter oben
-
jawohl sieht gut aus Danke,
das einzigste was fehlt ist die Tabellen Beschriftung : Name, IP, Status
aber das braucht man auch nicht unbedingt ist ja so auch Selbsterklärend
-
@Alexxx2005 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
das einzigste was fehlt ist die Tabellen Beschriftung : Name, IP, Status
Setze es doch als Html Widget einfach drüber.
-
genau das hab ich mir auch schon überlegt
-
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
@Alexxx2005 sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
$('ping.0.DESKTOP-OC3H4GDSmartHome.*').each(function (id, i){
probier mal dieses hier - ich hoffe, ich habe nix vergessen

Moin @liv-in-sky , habe an den entsprechenden Stellen die Pfade (ping.0.ioBroker) angepasst
und die DP werden auch angelegt, aber diese werden nicht befüllt.
Was mach ich falsch? -
sollte die Zeile 15 nicht so ausschauen?
var cacheSelector = $('ping.0.DESKTOP-OC3H4GD*SmartHome*.*').each(function (id, i){ -
@Oli sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
sollte die Zeile 15 nicht so ausschauen?
var cacheSelector = $('ping.0.DESKTOP-OC3H4GD*SmartHome*.*').each(function (id, i){Ich habe kein "DESKTOP-OC3H4GD..", bei mir steht ping.0.ioBroker