NEWS
SOLVED [Gelöst] ID oder Name eines State in Vis anzeigen
-
hi @Negalein
das script ist keine zeitgleiche spiegelung - deshalb wird es wenig sinn machen, den datenpunkt-wert selbst mit einzubauen - das script nimmt die datenpunkte des ping adapters und ordnet sie neu zu. es läuft also nicht immer an, wenn sich ein pingobject auf false oder true geht.
-
@Dolomiti
@Oliver-Böhm
hier mal mein vorschlag:habe in blockly folgendes angelegt:

inhalt ist:
var obj = getObject("ping.0.raspberry3.192_168_178_157"); console.log(obj.common.name)damit bekomme ich den namen - diesen speichere ich dann in einen extra datenpunkt
(wahrscheinlich gehts auch anders - aber ich glaube, blockly direct unterstützt das nicht - https://forum.iobroker.net/post/240879)
-
@Dolomiti
man müßte auch aus dem script eine tabelle machen können, die einen einzigen datenpunkt im html format erstellt und diese könnte dann in der vis angezeigt werdensuchst du sowas ?
ps: bei deinem benutzersymbol kommen kindheitserinnerungen an sonnige freibad-aufenthalte zum vorschein

-
ich lasse mir die State aus dem Ping Adapter mit eintragen und rufe sie regelmäßig mit einem scheudle ab, funktioniert ganz gut.
-
sieht wie immer cool aus, stellst du mir dein Wiget zur Verfügung?
-
kann sowas anbieten - es wird ein datenpunkt erstellt javascript.0.Netzwerk.StringHTML und ein html widget mit binding - hostname ändern nicht vergessen (das raspberry3 ersetzen mit eigenen namen- 2 mal)
es ist kein schedule vorhanden, weil das ganze für blockly integration gedacht war


var cacheSelector = $('state[id=ping.0.raspberry3.*]'); var htmlString ="<table><tr><td>NAME   </td><td>IP   </td><td>   </td></tr>"; var cacheSelector = $('[id=ping.0.raspberry3.*]'); //console.log(cacheSelector); var counter =0; cacheSelector.each(function(id, i) { counter = counter+1 var devicename = getObject(id).common.name; var ip = id.replace(/_/g, "."); var ip = ip.replace(/ping.0.raspberry3./g, ""); // log(id + " : " + devicename + " : " + ip ); var devicenameName=devicename; devicename="Netzwerk.Gerät"+counter.toString()+".NameGerät"; createState(devicename, 'empty', { name: 'Name des Geräts', desc: '', type: 'string', role: '',read: true, write: true }); setStateDelayed(devicename, devicenameName, 800); devicename="Netzwerk.Gerät"+counter.toString()+".IPAdresse"; setStateDelayed(devicename, ip, 800); createState(devicename, 'empty', { name: 'IP des Geräts', desc: '', type: 'string', role: '',read: true, write: true }); var wert1 = getState(id).val; if (wert1) wert1 = "✅"; if (!wert1) wert1= "❌"; htmlString=htmlString.concat("<tr><td>" + devicenameName + "   </td><td>" + ip + "   </td><td>" + wert1 + "</td></tr>"); }); //log(counter); createState('Netzwerk.StringHTML', 0, {name: 'StringHTML', desc: '', type: 'string', role: '',read: true, write: true }); createState('Netzwerk.Anzahl', 0, { name: 'Anzahl', desc: 'Anzahl der Geräte', type: 'number', unit: '', min: '0', max: '255', role: '',read: true, write: true }); setStateDelayed('Netzwerk.Anzahl', counter, 800); setStateDelayed('Netzwerk.StringHTML', htmlString.concat("</table>"), 800); -
hier sind die werte mit drin
-
und wie hälst du deine Werte aktuell?
-
@Oliver-Böhm
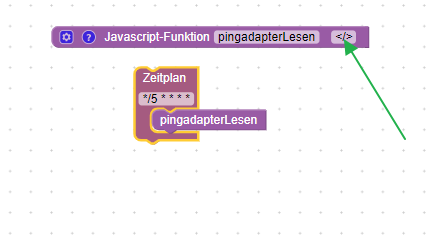
wenn das ganze in ein blockly als function eingebunden wird, einfach ein schedule auf die function
 grüner pfeil - da die funtion rein kopieren
grüner pfeil - da die funtion rein kopieren -
@liv-in-sky
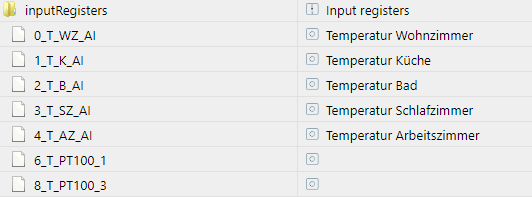
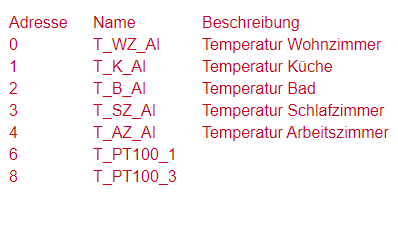
Ich habe einen Wago-Bus per Modbus angeschlossen, aus dem ich Werte auslese. Ich wollte diese in einer Übersicht anzeigen mit der ID und dem Namen des DP. Die ID wird aus Adresse+Namen und der Name aus der Beschreibung automatisch vom Adapter erzeugt. Damit ich die Beschreibung nur an einer Stelle und nicht auch noch im VIS pflegen muss, wollte ich sie auslesen und darstellen. Ich denke ich versuche mal deinen Weg mit dem erzeugen und darstellen über HTML evtl. geht es auch noch über eine JSON-Tabelle.PS: bei mir auch

-
@Dolomiti müßte machbar sein - ich werde das auch noch für meine sonoffs über eine hml tabelle machen - JSON und ich mögen uns nicht wirklich - wer sich aber auskennt, bekommt das sicher auch hin
-
@liv-in-sky
So, ich habe mal etwas ausprobiert. Funktioniert sehr gut für mich.
So sehen die DP´s aus.

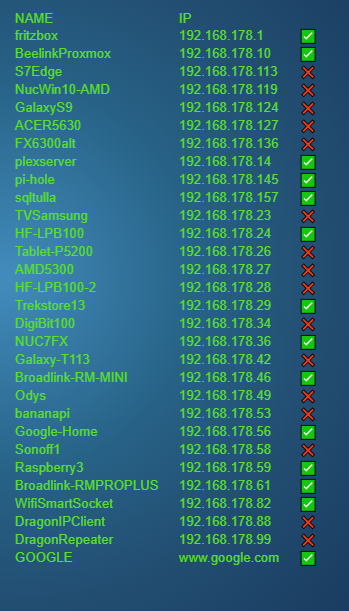
und so die Testausgabe des HTML-Strings

Hier noch mein Skript, in dem es bestimmt Optimierungspotential gibt.
Wenn ich noch Lust habe probier ich das Ganze mal mit Arrays oder JSON umzusetzten.
Danke für die Denkanstöße und Hilfe
-
@Dolomiti was macht eigentlich ein wagobus ?
-
@liv-in-sky
Das ist eine SPS der Fa. WAGO, die es mit verschiedensten Anbindungen an die Außenwelt zu kaufen gibt, z. B. Ethernet, seriell, CAN, Profibus usw. . Bei mir in der Firma nennen wir das nur Wago-Bus, hat sich so eingebürgert. Richtig wäre bei mir Wago-SPS 750-880 -
Hallo,
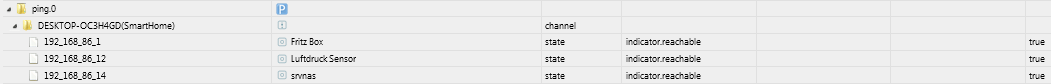
wollte mir auch die Liste für die Netzwerkgerät einrichten allerdings
wird kein Einziger Ordner angelegt...Liegt es bei mir am Namen des PC's oder an den Ping's da diese einen
_ haben und nicht ein . wie sonst immer.
Grüße Alex
-
@Alexxx2005 der inhalt deines spoilers ist unbrauchbar
-
wurde angepasst
-
probiere das mal und öffne das script direct im browser und dann erst nach iobroker kopieren
falls das nicht geht, weiß ich nicht - evtl liegt es an den klammern im selektor
iping.0.DESKTOP-OC3H4GD(SmartHome).*vielleicht muss auch noch das replace angeglichen werdne aber teste erst mal
-
es tut sich gar nichts wenn ich das Skript öffne, am besten wäre den PC Namen umzubenennen

-
du kannst ja mal ein log einfügen, damit du siehst, wo "nix" passiert - wenn unter dem selektor kein log kommt - wär blöd
du hast aber im object tab auf browser refresh gedrückt, um aktuell zu seinlog("bin hier");oder unter dem selektor und unter dem counter:
log(counter.toString()); -
@liv-in-sky sagte in [Gelöst] ID oder Name eines State in Vis anzeigen:
iping.0.DESKTOP-OC3H4GD(SmartHome).*
bräuchte bitte deine hilfe - darf in einem selektor eine klammer stehen
z.b.
$('ping.0.DESKTOP-OC3H4GD(SmartHome).*').each(function (id, i){ ..die klammern sind teil des namens (Smarthome)