NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
Wie macht ihr das mit den Hindergrund Bild der vis? Wird das bei euch automatisch geändert. Also jeden tag neu oder tag/ Nacht Bild.
-
@basti97 sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:dann eine tabelle erstellt
Ja .....
Lese dir alles in Ruhe durch ... da kann man noch mehr mit machen .
Tip ... lese auch die alten Thread zu Logparser. -
@glasfaser Danke da habe ich was zutun.

-
Hier ist der CSS Code für den Hintergrund
.vis-view { background-image: linear-gradient( 76.3deg, rgba(44,62,78,1) 12.6%, rgba(69,103,131,1) 82.8% ); color: #ebeae5;Das Wetter kommt vom "daswetter" Adapter.
-
Ich mache das mit einem Java.
var date = new Date(); var hour = date.getHours(); setTimeout("document.location.reload();",600000); if((hour >= 21) || (hour <= 6)) { $("#vis_container").addClass("nightmode"); }in der Zeile if((hour >= 21) || (hour <= 6)) { kannst du die Uhrzeit setzen.
Der schaltet dann nur die CSS Klasse.
.vis-view { color: #000000; background: #ffffff; } .nightmode .vis-view { color: #fffffff; background: #000000; } -
@enrico-fischer Also am Tag Heller Hindergrund und Nachts dann dunkler Hindergrund. Probiere ich mal aus.
Und die Wetter Symbole kommen auch vom Wetter.com
Welches Widget hast du benutzt um das die Ecken so rund sind? -
@basti97 said in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:@enrico-fischer Also am Tag Heller Hindergrund und Nachts dann dunkler Hindergrund. Probiere ich mal aus.
Und die Wetter Symbole kommen auch vom Wetter.com
Welches Widget hast du benutzt um das die Ecken so rund sind?Ist auch CSS.Kannst eigendlich bei fast allen anwenden.Nur dürfen die Werte die im CSS stehen nicht im Widget mit anderen Werten stehen.Sonst wird die CSS vom Widget überschrieben.
Noch einen Tip an alle,da ich das jetzt schon öfter gesehen habe.Wenn Widgets erstellt werden bei der Größe die werte immer so eingeben das sie durch 2 teilbar sind.Dann ist es einfacher wenn zwei drei widgets übernander liegen.Dadurch wird es einfacher mit dem zentrieren.
.glass-panel { color: #fff; background-color: rgba(255, 255, 255, 0.06); border: 1px solid rgba(255, 255, 255, 0.1); border-radius: 22px; backdrop-filter: blur(10px); } -
@enrico-fischer Das muss ich mir morgen mal ansehen und zusammen basteln. Und wie ich das ganze einfügen muss.
-
@basti97 said in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:@enrico-fischer Das muss ich mir morgen mal ansehen und zusammen basteln. Und wie ich das ganze einfügen muss.
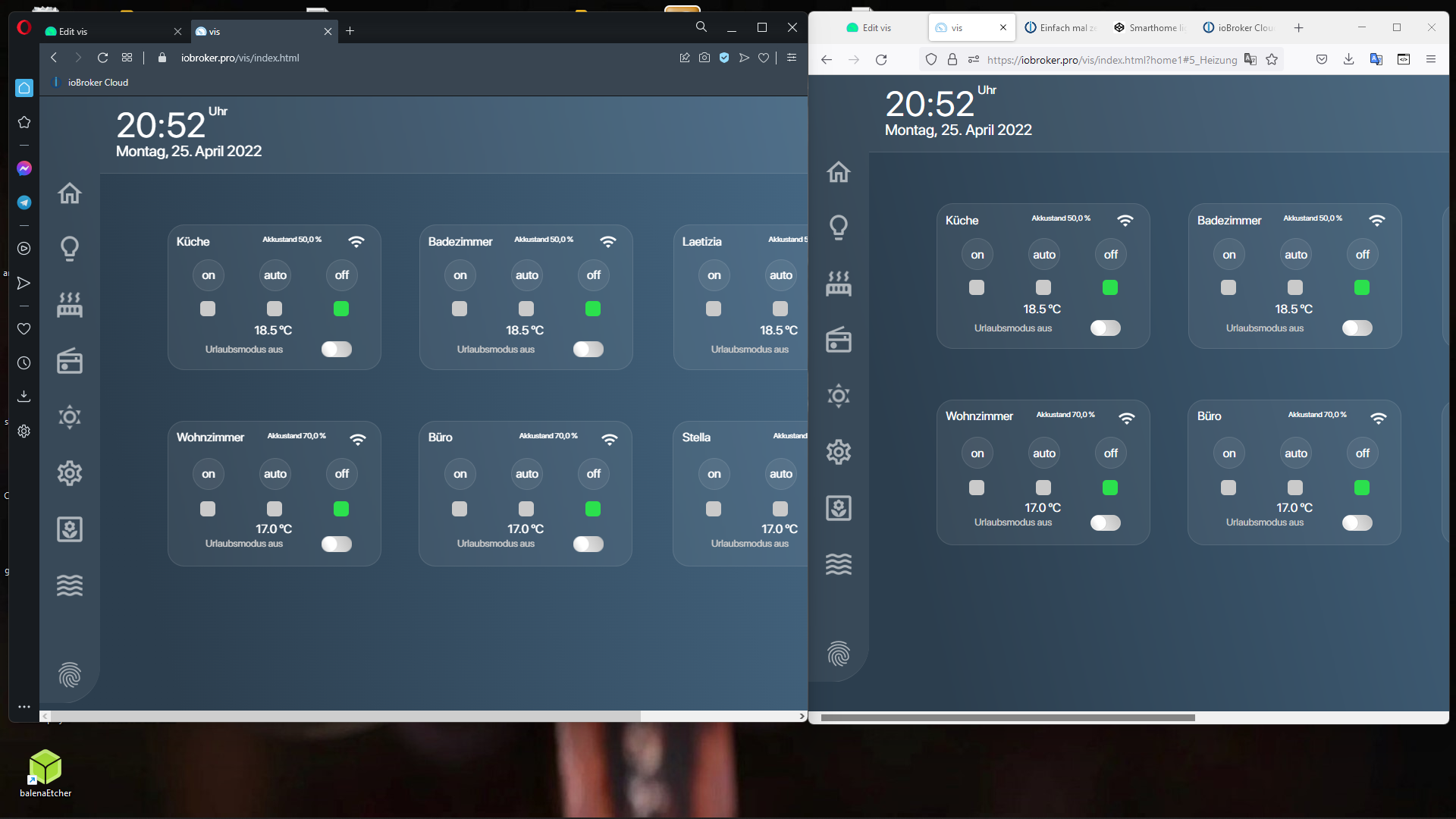
Kein Stress. Was du machen musst ist es auch in verschieden Browsern zu testen.Da kann eine VIS ganz schnell anders aussehen.Auf dem Bild zum beispiel der Unterschied von Opera zu Firefox.

-
@enrico-fischer Genau das habe ich schon bei meiner mobilen vis auf dem handy gesehen. Selbst bei den Diagrammen von Grafana ist teilweise das ganze verschoben. Nun bin ich dabei eine größere, ausführliche vis für mein Wandtab zu machen.
Einen schönen Abend dir.
-
Dafür das ich keine Ahnung habe was ich hier eigentlich tue, bin ich schon ganz schön weit gekommen. Finde ich


Hier gibt es auch ein Video dazu:
Viel Spass
Peter
-
@webformator Moin Peter,
sieht doch schon ganz gut aus.
Du solltest nur die Rufnummern aus der Anruferliste unkenntlich machen, sonst ruft noch jemand bei Steve an
-
@mkshb
Danke!hehe^^
Mir doch egal...
-
@mkshb sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:@webformator Moin Peter,
sieht doch schon ganz gut aus.
Du solltest nur die Rufnummern aus der Anruferliste unkenntlich machen, sonst ruft noch jemand bei Steve an

habe ich mir auch gedacht, mal bei Steve anzurufen -
@dos1973
Grüß schön
-
@webformator sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:@dos1973
Grüß schön
Jetzt hast Du die Nummer rausgenommen, dabei wollte ich gerade bei Steve anrufen.

-
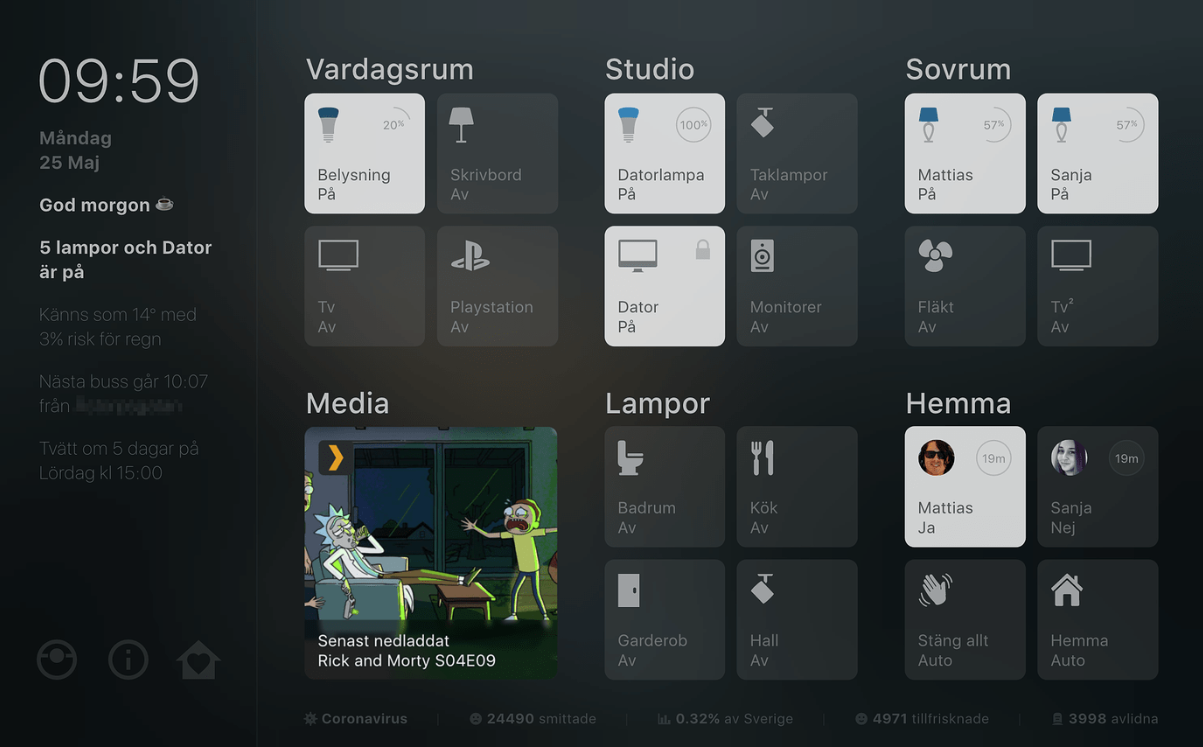
Werde mich mal mittelfristig an diese Vorlage hier ranwagen: (Link, Details hier)

Basiert auf Home-Assistant, dennoch sollte es Möglichkeiten dies ähnlich in iobroker nachzubauen. Es beinhaltet aber auch spezielle Animationseffekte auf Javascript basis, wo ich noch nicht weiß, wie und ob man diese einbauen kann.
Visualisierung im Iobroker (oder generell) empfinde ich noch als Krampf und man muss super viel Herzblut reinstecken, damit etwas einigermaßen passables herauskommt. Was Animationen und einen modernen Look angeht, ist man aber hier anscheinend sehr limitiert

-
-
@Bostil
Habe das auch auf dem Schirm, das in die Richtung abzukupfern…Ja Homeassitant scheint etwas modernere Möglichkeiten zu haben,
@enrico-fischer
Start sieht bereits sehr vielversprechend aus. -
@dos1973 @Enrico-Fischer Schön, euch als Mitstreiter begrüßen zu dürfen!
 insbesondere dos ist mir hier schon als design-experte positiv aufgefallen:
insbesondere dos ist mir hier schon als design-experte positiv aufgefallen: 
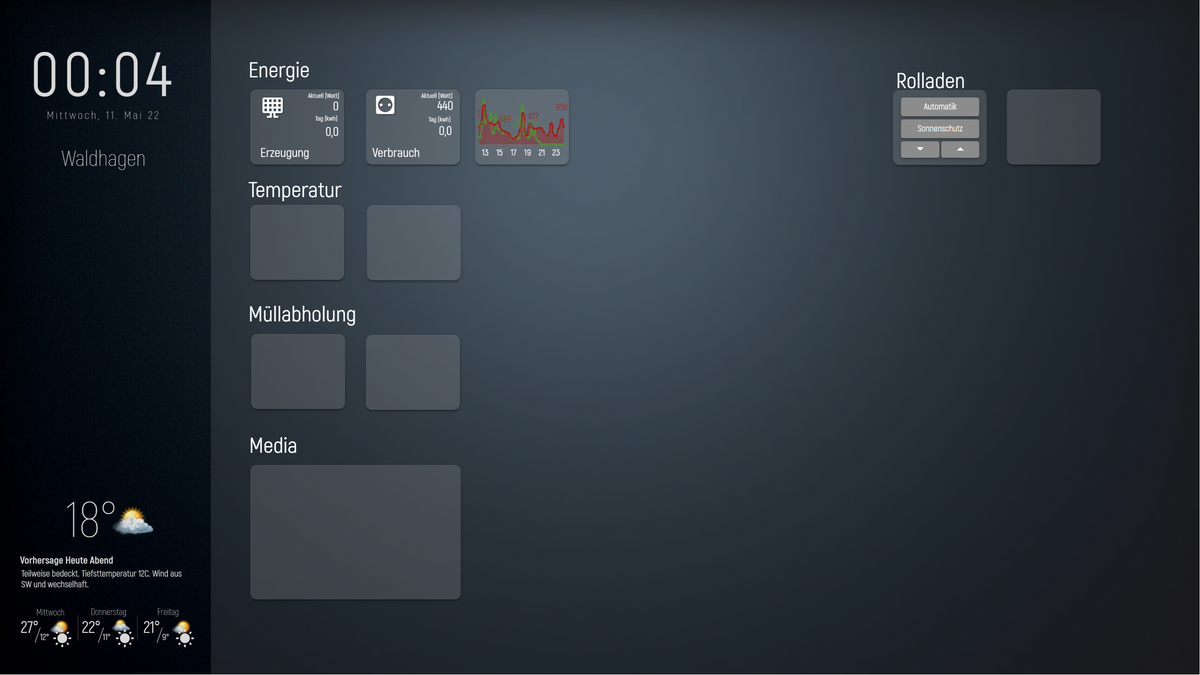
Habe auch schon einen ersten Anfang gemacht. Nur ein paar Minuten investiert und noch absoluter Mist. Geht mir eher links um den Balken, der schon Inhalte zeigt. Schriftart heißt übrigens "Akrobat".
Meine spontanen Gedanken in der Umsetzung:
-
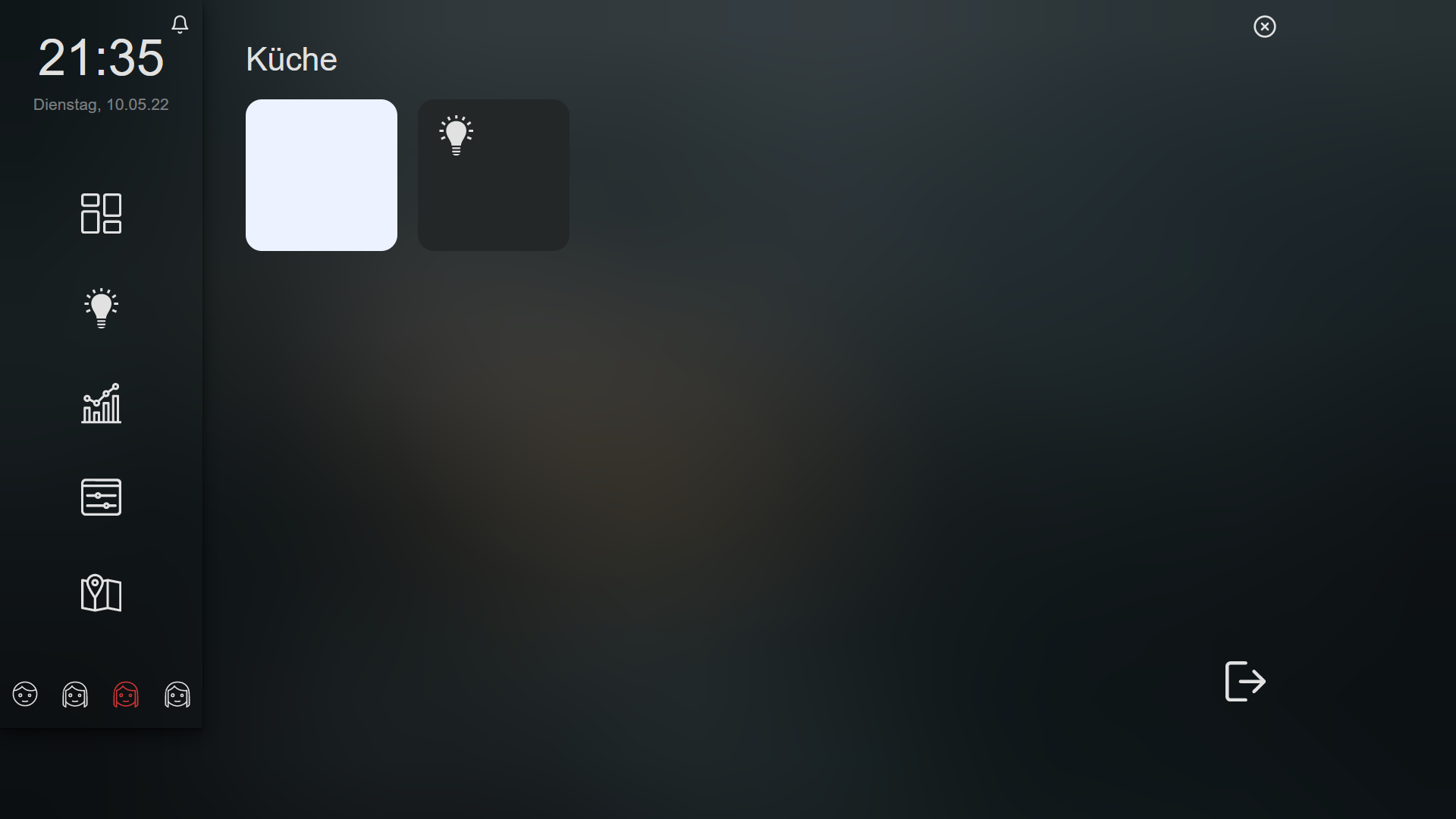
Einblendung weiterer Inhalte / Popups für weitere Details (zB Steuerung einzelner Rolläden) - wenn ich das bei Enrico richtig sehe, verlagert er die Navigationsleiste nach links ?!
Alternative: Rechts die "Cards" öffnen durch einen Klick ein popup-widget (Widget 8), das den hauptbereich überlagert. Bin aber gespannt, wie ihr es lösen würdet. -
ein Tastendruck auf die cards könnte auch dafür sorgen, dass sich die Karte mit einem anderen Inhalt umdreht (zB Vorderseite Temperatur und Rückseite Liniendiagramm zum Temperaturverlauf)
-
Thema "Media" aus der Vorlage finde ich schick, weil es den Screen etwas auflockert, habe aber noch keine Idee dazu, was hier stattfinden soll (Diashow, Spotify-Steuerung...)
-
Anwesenheit: wäre doch cool, wenn hier der User ein schickes Foto nett visualisiert dargestellt bekommt, falls er anwesend ist - hier hätte ich eine Idee
-
Animationen: ???
-
Look: glass_weiss als CSS element wurde hier empfohlen und verleiht den Cards zB einen schönen Weichzeichner - kann ich empfehlen, ebenso "drop shadow"
.drop-shadow { -webkit-filter: drop-shadow(2px 2px 1px rgba(0,0,0,0.3)); filter: drop-shadow(2px 2px 1px rgba(0,0,0,0.3));.glass_weiss { background: linear-gradient(15deg, rgba(255,255, 255, 0.1), rgba(255, 255, 255, 0.1)); backdrop-filter: blur(5px); -webkit-backdrop-filter: blur(5px); }
-