NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
Hier verwende ich tatsächlich noch die v1.x von Uhula. Ich habe mein Projekt weiterhin noch nicht auf v2.x geändert, daher kann ich meine Widgets auch nicht damit ausliefern. Allerdings spricht nichts dagegen, dass du von hier die Views importierst und dann deine Klassen verwendest. Hauptview sind wenige Widgets, schnell erledigt. Beim Editor sind es ein paar mehr, aber wahrscheinlich können dort die Klassen gruppenweise eingetragen werden.
Updates der VIS Views sind eher selten. Skript Updates kommen schon eher vor. Und selbst wenn ich was in den Views ändere, dann lade ich hier auch immer die einzelnen geänderten Widgets hoch. Somit hast du zukünftig, wenn überhaupt, nur geringe Aufwände, um auf dem aktuellen Stand zu bleiben. Updates zu übernehmen ist eh optional (aber ratsam
 )
) -
@GiuseppeS
Danke für deine Antwort.Ich denke ich werde das mal in Angriff nehmen. Mal schauen, ob ich am Wochenende schon mal dazu komme und ob ich das hinbekomme.
Hast du gerade eine neue Version in der Pipe? Dann würde ich diese einfach noch abwarten. Ich hab's nicht eilig und noch genügend andere Baustellen

VG jpgorganizer
-
@jpgorganizer
Ich habe das Ganze vor einiger Zeit mal in meine MDCSS 2.x basierte Vis eingebaut.


Grundlage ist aber noch die Skript-Version vom 08.08.2020. Seitdem habe ich noch nicht wieder ein Update gemacht.
Ich kann auch nicht garantieren, dass alles 100% in Ordnung ist. Dafür habe ich zuletzt einfach zu selten an den eingestellten Timern "herumgeschraubt". Anbei meine beiden Views. Vielleicht hilft es ja.
-
@ak1
Kann nur empfehlen zumindest das Skript upzudaten. Sind Bugfixes drin. Insbesondere was "gemerkte Timer" angeht. Editor View brauchst du nicht neu importieren, wenn dort alles funktioniert.@jpgorganizer
Tatsächlich bin ich an einem Skript Update dran (Scroll Position "merken" ohne Flackern). Aber schwierig zu sagen wann es fertig ist. Evtl Ende nächster Woche. Grundsätzlich wird es aber nur ein Skript Update. Muss auch noch schauen, ob meine Idee überhaupt so funktioniert wie gedacht. -
@GiuseppeS Danke für das "Anschubsen"

Ich habe jetzt ein Update des Skripts gemacht. -
@GiuseppeS
danke, ich glaube, dann warte ich einfach nochmals ab. Ich komme gerade eh nicht dazu.
Und noch eine Frage: hast du deine Dateien auch auf Github o.ä.?@ak1
danke, das werde ich mir anschauen -
@jpgorganizer
git steht schon länger auf meiner toDo Liste. Weil ich nicht wirklich glaube, dass Beiträge von anderen Usern eingehen, hatte ich diesen Punkt immer weiter verschoben. Ich kann nichts versprechen, aber ich schau mal, dass ich das kurzfristig umsetze. Wenn die Einrichtung schnell geht, lade ich evtl schon alles hoch ohne es von einer aktuelleren Version abhängig zu machen. -
Sooo. Heute habe ich mal Zeit gefunden, mich mit Git auseinanderzusetzen. Die Dateien werden zukünftig auf Github liegen. Bei zukünftigen Updates werde ich weiterhin über diesen Thread informieren. Falls VIS-Updates folgen, werde ich in diesem Thread auch, wie versprochen, die einzelnen Widgets hochladen.
https://github.com/gsicilia82/Timer_iobroker
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Sooo. Heute habe ich mal Zeit gefunden, mich mit Git auseinanderzusetzen. Die Dateien werden zukünftig auf Github liegen. Bei zukünftigen Updates werde ich weiterhin über diesen Thread informieren. Falls VIS-Updates folgen, werde ich in diesem Thread auch, wie versprochen, die einzelnen Widgets hochladen.
https://github.com/gsicilia82/Timer_iobroker
klasse. Danke
VG jpgorganizer
-
Neues Update auf Github hochgeladen https://github.com/gsicilia82/Timer_iobroker
Habe mit Github auch eine Versionierung gemäß dem geltenden "Standard" eingesetzt. Wir starten mal bei v1.0.0
Changelog V1.0.0, 19.11.2020 (Skript)
- Auto-Scroll innerhalb VIS Haupttabelle nun ohne Flackern umgesetzt
- Aktualisierte States werden in Skript übernommen, wenn in Aufzählungen (Devices und/oder Conditions) gleichnamige Namen mit veränderten ioBroker States erkannt werden
-
Weiteres Update hochgeladen:
Changelog V1.1.0 20.11.2020 (Skript + VIS[optional] )
- Bugfix bei der Scroll-Eigenschaft der Bedingungen im Editor
- Widget-ID des EDIT-Buttons muss oben im Skript nicht mehr angegeben werden.
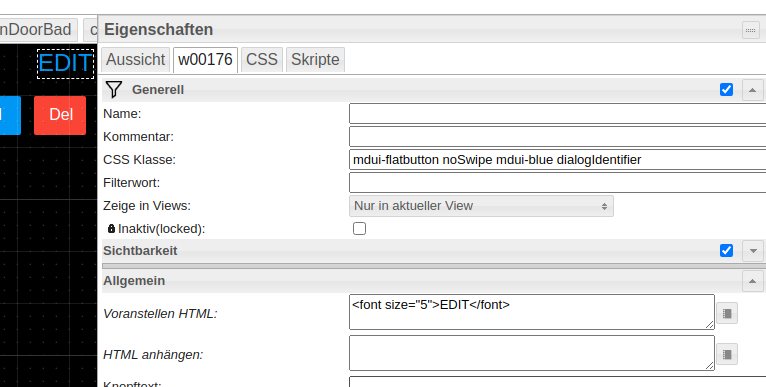
Widget-ID wird nun gefunden: Dafür muss im EDIT-Widget unter CSS-Klasse der Eintrag "dialogIdentifier" (ohne "") ergänzt werden.
Änderung muss bei Update von bestehender Version nicht durchgeführt werden. Abwärtskompatibilität ist gegeben.
Das neue EDIT-Widget würde ich hochladen, aber es ist einfacher den neuen CSS-Klassen-Eintrag "dialogIdentifier" manuell durchzuführen:

Wie im Changelog erwähnt: Anpassung nur optional. Wenn das neue Skript einfach übernommen wird, funktioniert alles wie gehabt.
-
Hi,
kurze Frage, versuche gerade das Skript bei mir einzurichten;
ich möchte damit u.a. zeitgesteuert Gound SP1 mit Tasmota schalten;
dazu muss der control state auf ON oder OFF gesetzt werden.Jetzt habe ich den entsprechenden State in die Enum gepackt, aber es wird nicht geschaltet;
vermutlich weil das Skript den state automatisch (fäschlicherweise) als numerisch erkennt und den Wert mit 0/100 bestücken will
Eigentlich hat das Skript den State aber korrekt als bool angelegt
{ "common": { "type": "boolean", "role": "state", "name": "Timer.Devices.States.SP1-BadOG/cmnd/POWER_1" }, "native": { "device": "SP1-BadOG/cmnd/POWER", "devNr": 1 }, "type": "state", "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1606044476438, "_id": "javascript.0.Timer.Devices.States.SP1-BadOG/cmnd/POWER_1", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Wie kann ich nun die automatisch Erkennung anpassen das er die bool Werte erkennt?
Oder ist es doch ein anderes Problem?
Danke -
@Rand
Dass die Untergruppe "Timer.Devices.States..." entsteht ist der Restcode eines überholten Ansatzes (unnötig, Code muss ich anpassen und hochladen). Hatte ursprünglich vor, dass einzelne Timer über diese States aktiviert und deaktiviert werden können; ohne VIS Eingriff. Aber habe ich verworfen. Hat allerdings nichts mit deinem Problem zu tun.Werden deine Zielgeräte mit true/false ein- bzw. ausgeschaltet? Oder muss in diesen States tatsächlich "On" bzw "Off" geschrieben werden?
-
Vielen Dank für die schnelle Hilfe -
es hat sich herausgestellt das ich meine Tasmota SP1's via mqtt eingebunden habe und dort der verwendete State als string und nicht als boolean angelegt wurde.
Daher konnte das Skript das nicht automatisch korrekt erkennen. -
@Rand
Solche Fälle sind hilfreich, werde meine Doku ergänzen und diesen Fall "true/false" als String erläutern. Evtl. kann nicht jeder die States einfach auf boolean umstellen. -
Neues Update hochgeladen:
Changelog v1.2.0 22.11.2020 (Skript + VIS[optional] )
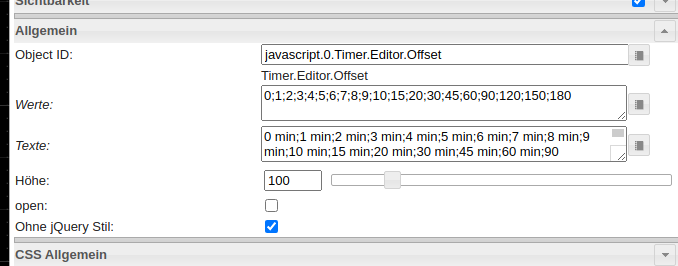
- Offsets können nun auch größer 59 Minuten gewählt werden
- Bugfix: Es wurden unnötige States unter Timer.Devices.States.x erstellt
- Alle Widgets im Editor-View benamt
Habe zusätzlich in der Readme die Funktionalität mit dem Mapping erläutert. Da ich in der letzten Woche Urlaub hatte, war ich fleißiger als üblich. Das wird nun wieder nachlassen

Da nun Werte >59 als Offset genutzt werden können, habe ich in der VIS eben diese Werte ergänzt:

Könnt ihr bei Bedarf auch machen. Anbei das geänderte Widget:
offset_widget.txtHabe im Editor-View alle Widgets benamt. Teilweise überdecken sich die Widgets gegenseitig, somit ist eine Auswahl des Widgets über das Dropdown-Feld einfacher möglich. Wer das komplette View updaten möchte, kann es von Github laden.
-
Uiui, das Skript hier kannte ich ja noch gar nicht, da sind wir wohl am doppelt moppeln. Ich weise mal hierauf hin, evtl. kann man sich ja gegenseitig was abguggen, Ideen holen etc.
https://github.com/Pittini/iobroker-Timer -
@Pittini
Im Sommer letzten Jahres hatte ich das Skript erstmalig öffentlich bereit gestellt. Aber es stimmt, bis auf vereinzelte Einträge auf Facebook gab es nicht viel Werbung. Die Reichweite kann nie so groß sein wie bei Adaptern.
Von meinem "Programmierstil" kann man sich wahrscheinlich bei diesem Skript nicht viel abschauen. Würde es heutzutage definitiv Objekt orientiert lösen.
Ansonsten kannst du dich von diesem Skript gern funktionell bedienen bzw inspirieren lassen (z.B. Bedienung über HTML Buttons).
Grundsätzlich würde ich eher ein merge beider Skripte vorschlagen, damit die Arbeit tatsächlich nicht doppelt gemacht wird. -
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Ansonsten kannst du dich von diesem Skript gern funktionell bedienen bzw inspirieren lassen (z.B. Bedienung über HTML Buttons).
Du, mein Skript ist "fertig", es macht alles was es sollte, Bedienung geht komplett via Vis, inkl. anlegen/ändern/löschen von Timern, alle FeatureRequests sind soweit eingearbeitet und es gab jetzt schon längere Zeit keine Bugmeldungen mehr.
Das Skript nie die Reichweite von Adaptern haben ist sicherlich pauschal korrekt, das setzt aber vorraus dasses entsprechende Adapter überhaupt gibt.Grundsätzlich würde ich eher ein merge beider Skripte vorschlagen, damit die Arbeit tatsächlich nicht doppelt gemacht wird.
Grundsätzlich gerne, muß mir mal anschauen wie Dein Skript arbeitet, ich glaub das könnte aufgrund unterschiedlicher Ansätze komplex werden. Aber ich schau mir mal Deins an und Du schaust mal in meins rein, dann reden wir nochmal würd ich sagen. Das wir das überhaupt doppelt machen liegt dran dass Du nicht auf Git published hattest, ich such dort immer ob es für iobroker mein geplantes Projekt schon gibt und wenn nein fang ich an.
-
@Pittini sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
ich schau mir mal Deins an und Du schaust mal in meins rein, dann reden wir nochmal würd ich sagen.
Und daraus entsteht ein wunderbarer Adapter.
