NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
@Glasfaser
Hatte den weißen Hintergrund schon bemerkt. Dachte, dass es vom letzten Update kam und mit der Button-Klasse zusammenhing.
Aber anscheinend lag das letzte Update länger zurück, bzw. die Ursache ist eine ganz andere (MDCSS 2 statt 1 wie bei mir) und unabhängig vom letzten Release. -
@Glasfaser sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Du meinst bestimmt den weißen Hintergrund !?
Ja
Im Editor wird ja alles Richtig angezeigt.
-
Das liegt am Widget DialogView , es wird durch das MDCSS verändert .
Deshalb bin ich noch auf MDCSS Version 1 .. reicht mir auch .
Das Widget MD hingegen funktioniert ...Könntest du mal testweise das CSS rausnehmen !?
-
@Glasfaser sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Könntest du mal testweise das CSS rausnehmen !?
JA:

-
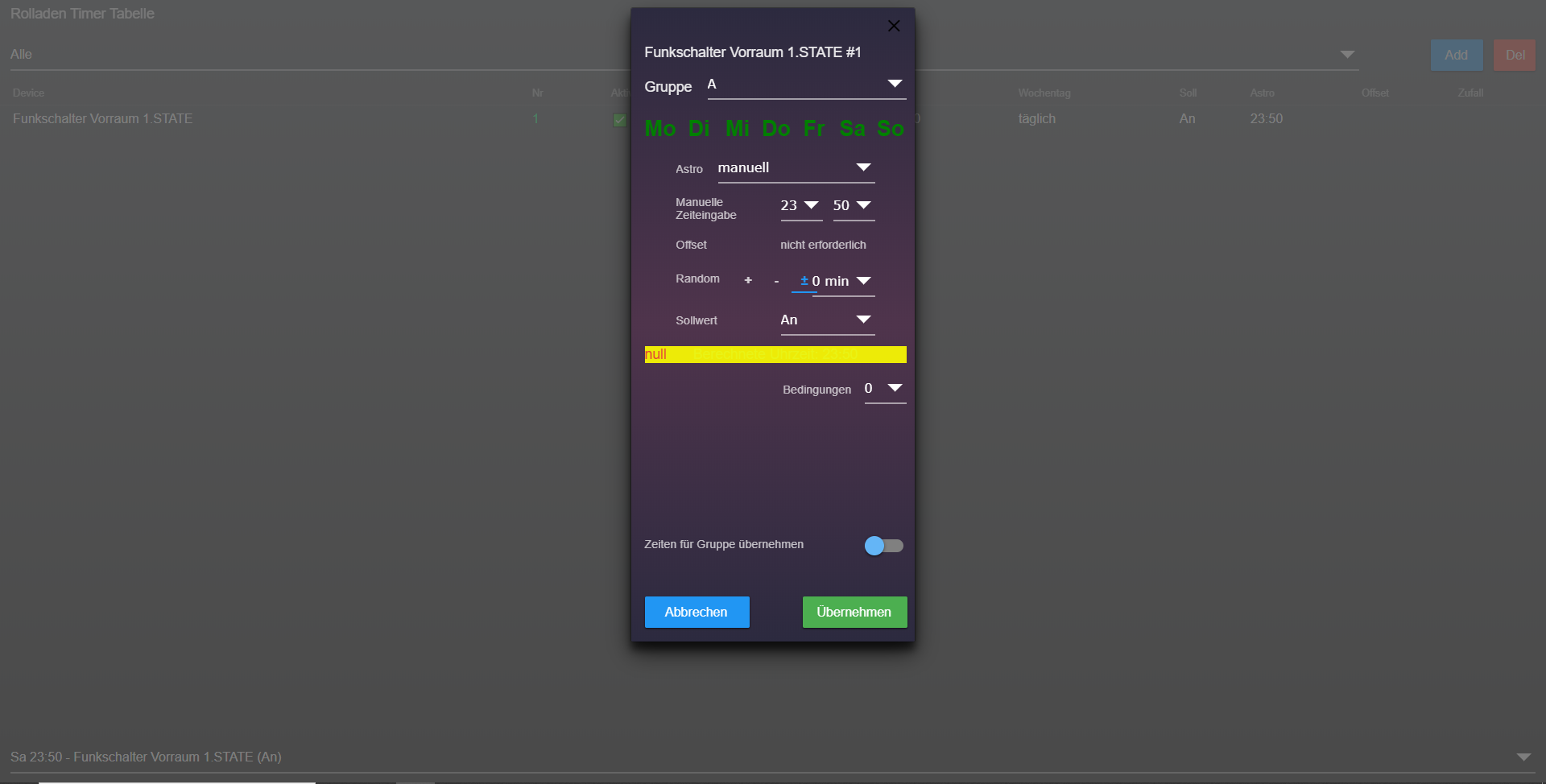
Dann MDCSS v2.5 wieder rein und das einfügen .
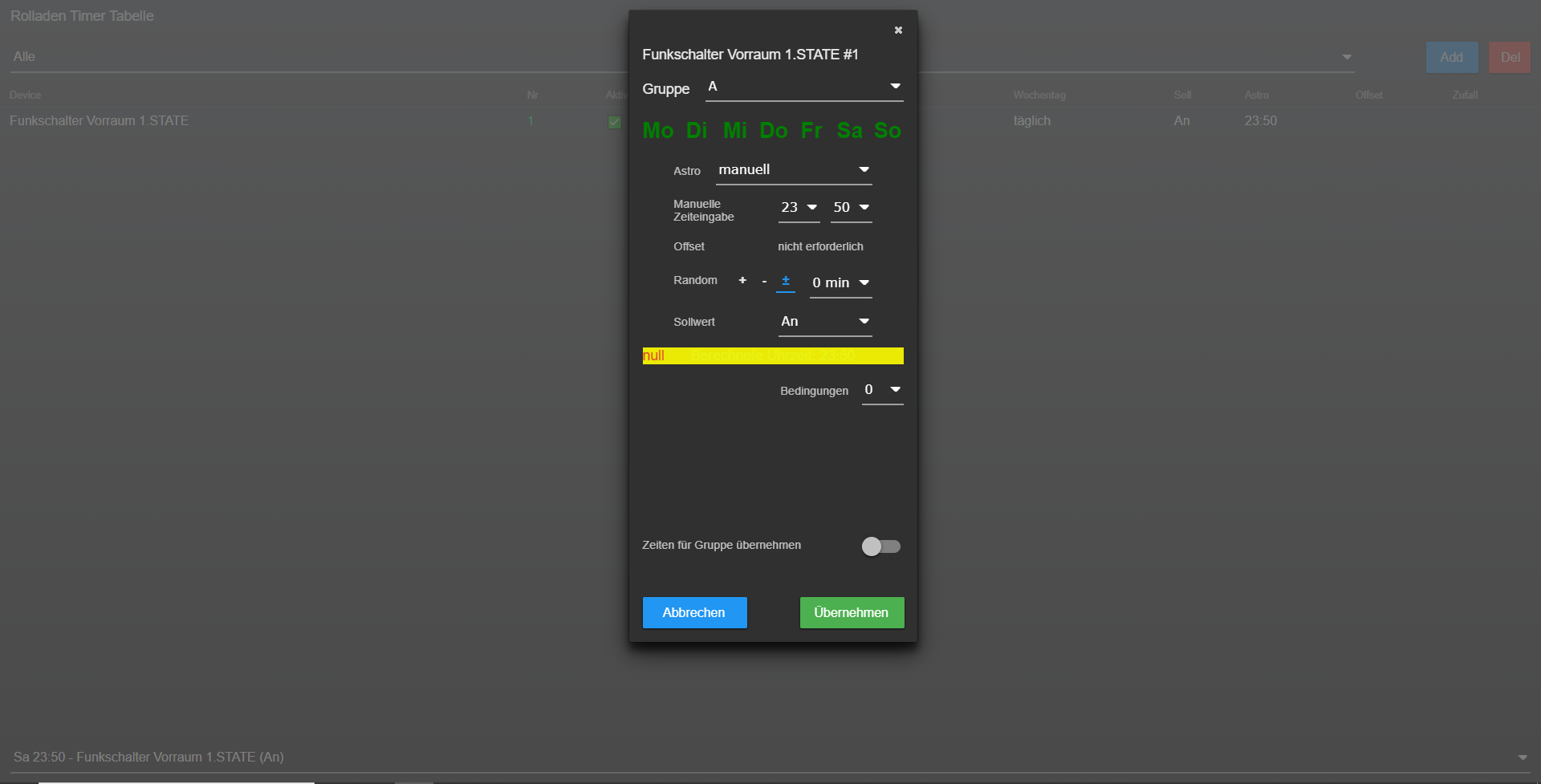
/***Hintergrund Popup ändern *******/ .mdui-runtime .ui-dialog { background: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; } -
@Glasfaser sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Dann MDCSS v2.5 wieder rein und das einfügen .


-
Kannst ja deine Farben nehmen


-
@Glasfaser sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Kannst ja deine Farben nehmen


Ja, Danke Deine gefällt mir auch.

-
Wegen der NULL im Popup mußt du noch was machen , denn die Warnung wird angezeigt !
Sie verschwindet natürlich beim ersten befüllen / leeren .... aber einer Neustarter wundert sich
-
Ich glaube ich teste mal demnächst auch diesen Gradienten Style

@sigi234
Wenn das Skript läuft, darf der gelbe Streifen im PopUp nicht mehr sichtbar sein. Der ist nur sichtbar, wenn bei den Bedingungen Fehler drin sind.Edit: Glasfaser war schneller

-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Wenn das Skript läuft, darf der gelbe Streifen im PopUp nicht mehr sichtbar sein.
ist so beim neuanlegen !
bei leerem Datenpunkt , wird es zum ersten mal angezeigt -
@Glasfaser
Okay. War mir nicht aufgefallen. Werde beim Anlegen des States einen Wert mitgeben. -
und den "scrollamount="50" langsamer auf 10 ... sonst ist kein Effekt ...
bei mir Blitz die Schrift nach links
-
Mal was anderes ....
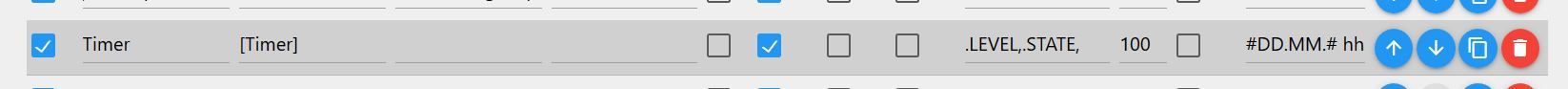
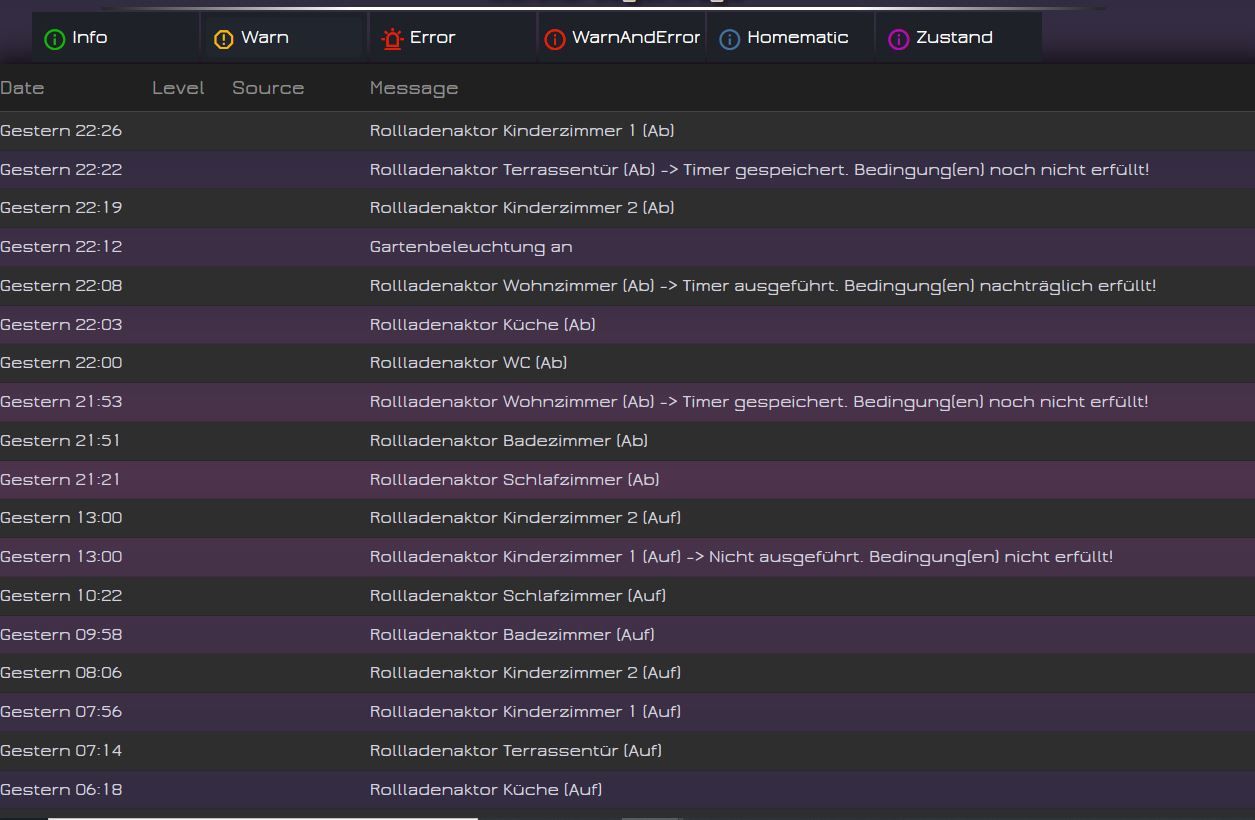
Ich arbeite viel mit dem Adapter - Logparser und habe im Script dazu etwas eingebaut , damit die Log Ausgabe dementsprechend auch Sinnvoll dargestellt wird .var logPraefix = '[Timer] ##{"severity":"", "from":"", "message":"'; // Wenn stdLog = true, kann hiermit die Ausgabe des ausgeführten Timers manipuliert werden var logPraefixend = '"}##'; // Logparser Ende.
// Timer neu erstellen falls AKTIV == true if (aktiv){ // Verschiedene Mappings aus DropDown zu realen States erstellen if(sollWertMapping.hasOwnProperty(sollwert)){ if(debugLog){console.log("Sollwert Mapping! Ist: " + sollwert);} sollwert = sollWertMapping[sollwert] if(debugLog){console.log("Sollwert Mapping! Real: " + sollwert);} } else (sollwert = parseInt(sollwert)); if(stdLog){console.log("Schedule aktiviert: \"" + device + " #" + nr + "\": [" + scheduleNr + "] | " + cronString + " | " + objID + " | " + sollwert);} if (rememberState){ // Array der CondIDs zusammenstellen für späteren Subscribe var ConditionJSON = JSON.parse(getState("javascript.0.Timer." + path + ".ConditionJSON").val); condArr.push(objID); // Auch objID = Ziel-ID überwachen for (let i = 1; i <= conditionsNr; i++){ condArr.push(ConditionJSON[TimerJSON[device][nr].Conditions[i].CondState]); } } cronArr[scheduleNr] = schedule(cronString, function(){ // Löschen der Subscription des selben Devices, falls vorhanden if (subscribesList[device] > 0){ if(debugLog){console.log("Aktive Subscription für \"" + device + "\" gelöscht! Nächster Timer übernimmt!");} unsubscribe(subscribesArr[subscribesList[device]]); subscribesArr[subscribesList[device]] = null; subscribesList[device] = 0; } if( condEval(TimerJSON[device][nr]) ){ if(stdLog){ console.log(logPraefix + device + " (" + tmpSollwert + ")" + logPraefixend);} setState(objID, sollwert); setTimeout(tableMain, 500); // aktualisieren der Tabelle } else if (rememberState){ if(stdLog){ console.log(logPraefix + device + " (" + tmpSollwert + ") -> Timer gespeichert. Bedingung(en) noch nicht erfüllt!" + logPraefixend);} subscribesList[device] = scheduleNr; subscribesArr[scheduleNr] = on({id: condArr, change: "ne"}, function (obj) { if (obj.id == objID){ // Falls getriggert durch objID, Subscription löschen if(debugLog){console.log("Schedule für \"" + device + " #" + nr + "\" [" + scheduleNr + "] -> Timer gelöscht! Istwert von Ziel-ID direkt verändert!");} unsubscribe(subscribesArr[scheduleNr]); subscribesArr[scheduleNr] = null; subscribesList[device] = 0; setTimeout(tableMain, 500); // aktualisieren der Tabelle } else if( condEval(TimerJSON[device][nr]) ){ if(stdLog){ console.log(logPraefix + device + " (" + tmpSollwert + ") -> Timer ausgeführt. Bedingung(en) nachträglich erfüllt!" + logPraefixend);} setState(objID, sollwert); unsubscribe(subscribesArr[scheduleNr]); subscribesArr[scheduleNr] = null; subscribesList[device] = 0; setState("javascript.0.Timer." + path + ".BackgroundTimersAfterwardsFulfilled", true); setStateDelayed("javascript.0.Timer." + path + ".BackgroundTimersAfterwardsFulfilled", false, 500, false); // aktualisieren der Tabelle erfolgt bereits über separatem Trigger der Bedingungen } }); setTimeout(tableMain, 500); // aktualisieren der Tabelle für Blinken } else { if(stdLog){ console.log(logPraefix + device + " (" + tmpSollwert + ") -> Nicht ausgeführt. Bedingung(en) nicht erfüllt!" + logPraefixend);} setTimeout(tableMain, 500); }; }); } else { // Falls Timer deaktiviert wird, während es gespeichert wurde... Subscription löschen! if (subscribesArr[scheduleNr]){ if(debugLog){console.log("Schedule für \"" + device + " #" + nr + "\" [" + scheduleNr + "] -> Timer aus Speicher entfernt!");} unsubscribe(subscribesArr[scheduleNr]); subscribesArr[scheduleNr] = null; subscribesList[device] = 0; } } }Logparser :
.

.

-
Eine Anzeige ob der Timer ausgelöst hat wäre Super. Oder übersehe ich da was?
-
Ist doch drinn , mußt du nur oben einschalten !
/ Log-Modus var stdLog = true; // elementare Ausgabe, Schedule erstellt/gelöscht var debugLog = false; // zusätzliche Ausgaben, z.B. zu den BedingungenDeshalb habe ich doch die Logausgabe über den Logparser so
-
@sigi234
Im Log sollte eine Meldung erscheinen, wenn ein Timer ausgelöst hat.EDIT:
OK, habe heute gegen Glasfaser keine Chance bin zu langsam, gehe jetzt schlafen
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@sigi234
Im Log sollte eine Meldung erscheinen, wenn ein Timer ausgelöst hat.Ja, das sehe ich. Ich meine in der Tabelle.
-
Alles mit dem Logparser .. siehe oben !
-
im Script bei :
-> Timer ausgeführt. Bedingung(en) nachträglich erfüllt!
Trigger ich dann mit :
setState("javascript.0.Timer." + path + ".BackgroundTimersAfterwardsFulfilled", true); setStateDelayed("javascript.0.Timer." + path + ".BackgroundTimersAfterwardsFulfilled", false, 500, false);Damit die erstellte Log Tabelle von den nicht erfüllten Bedingungen wieder gelöscht wird .
Problem was ich nicht finde ...
wenn die Bedingung abgebrochen wird in der Tabelle selber , mit bed oder auf die Zahl Bedingung , das dort auch der Trigger ausgelöst wird .