NEWS
Sonos-HTTP-API Installation für Newbies, Dummies und mich
-
Hat jemand von euch schon Erfahrung gemacht, oder ein Skript, wie man nach einer Ansage die Musik wieder in gleich Lautstärke etc. starten kann (falls sie lief)?
Beispiel:
Sonos spielt einen Radiosender ab
Es wird geklingelt und auf dem Sonos soll eine Ansage oder Clip abgespielt werden
Anschließend spielt Sonos wieder das Radio weiter.Hin und wieder klappt das auch.
Derzeit sieht mein Script so aus:

Ich habe dabei immer wieder unterschiedliche Phänomene:
Oft klappt es wie gewünscht.
Manchmal bleibt es nach der Ansage aber stumm.
Es kommt auch vor, dass die Musik z. B. im Wohnzimmer aus geht, die Ansage oder der Clip (bei sayall/clipall) nur auf anderen Sonos ausgegeben wird, im Wohnzimmer aber alles stumm bleibt und natürlich auch die Musik nicht wieder gestartet wird.Blöd ist auch, wenn die Musik auf Laustärke 10 lief, die Ansage mit 40 ausgegeben wird und es dann erstmal stumm bleibt. Startet man dann die Musik über die App wieder, ist die Lautstärke noch bei 40

-
@Hant0r also ich würde sagen du musst nach dem triggern variablen mit dem aktuellen stand füllen und die nach dem clip wieder zurück setzen.
-
Hallo,
folgende Problemstellung habe ich:
Ich möchte gerne auf dem USB-Stick 4 Lieder abspielen. Wie muss ich nun genau vorgehen? Kann mir da jemand auf die Sprünge helfen? -
@bishop Joa wahrscheinlich. Sind aber einige Variablen.
Kann man eigentlich auch mit Blockly unterfunktionen machen und die dann nur noch von verschiedenen Scripts aufrufen?
Also z. B. "PauseSonos", wo ich alles stumm schalte und mir merke wo was war (kann ja in jedem Raum anders sein) und dann nur wieder "ResumeSonos" aufrufe, um in dem Script alles auf vorher zustellen?Ist halt irgendwie blöd, dass in mehren Blocky Scripten immer wiederholt eperat zu machen
-
Hat sich jemand schon mal von euch damit beschäftigt, vor der Ansage zu speichern welche Musik/Radio etc. gespielt wurde, die Ansage durchzugeben und dann die alten Werte wieder abzuspielen?
Das ganze zeigt sich wesentlich umfangreicher als zuerst gedacht.
Wie es scheint, kann ich die Datenpunkte von Sonos, was abgespielt werden soll nicht schreiben.
Der Sonos behält nach abspielen von "say" oder "clip" leider die Lautstärke von der Ansage und bleibt dann mit Ansage pausiert stehen. Ein "play" würde die Ansage nur nochmal wiederholen.
Schlimmer noch finde ich, dass ein "sayall" oder "clipall" im Sonos eine Gruppe mit allen erzeugt, die Ansage macht, die Gruppe im Anschluss aber nicht wieder auflöst.Heißt, um den Ausgangszustand wiederherstellen zu können, muss man sich nicht nur speichern was wo in welcher Lautstärke gespielt wurde (auch wenn ich noch weiß, ich ich das wieder starten könnte), sondern auch, welche Gruppen gerade aktiv waren.
Schade, dass die API das nicht hergibt und einfach im Anschluss den Ausgangszustand wiederherstellt

-
Ich benötige Nachhilfe!
Kann mir jemand sagen wie ich mit einem Java Script Befehl z.B. sowas aufrufe:
http://192.168.xxx.xxx:5005/Sonos Tablet/favorite/HIT RADIO FFHIch bin zu blöd. Ich habe alle Daten, die ich an die API senden will, quasi schon im Script da. Jetzt geht es nur noch darum, diese aus einem JavaSkript an die API zu senden. Mit Blockly kenne ich mich noch weniger aus....
-
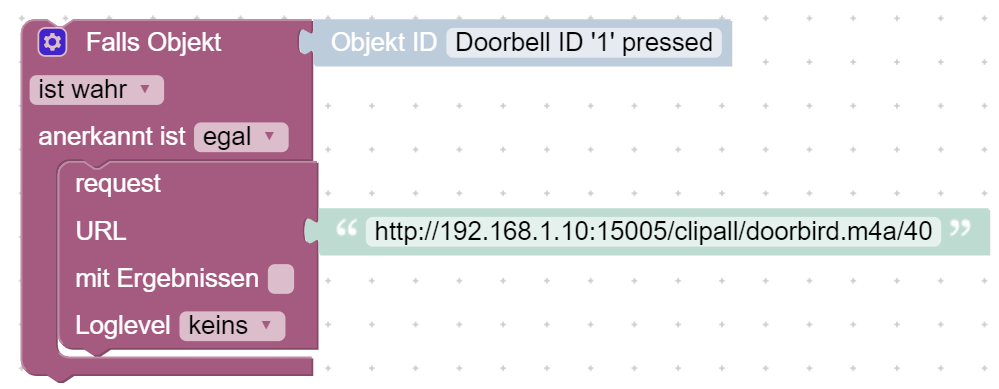
Hier mein Blockly für meine Türklingel.
Spielt bei einem Tastendruck eine bestimmte mp3 Datei über die API ab.
Vielleicht hilft dir das weiter:

Beste Grüße
-
@qlink Spielt er bei dir die Musik im Anschluss weiter, also wenn vorher Musik lief?
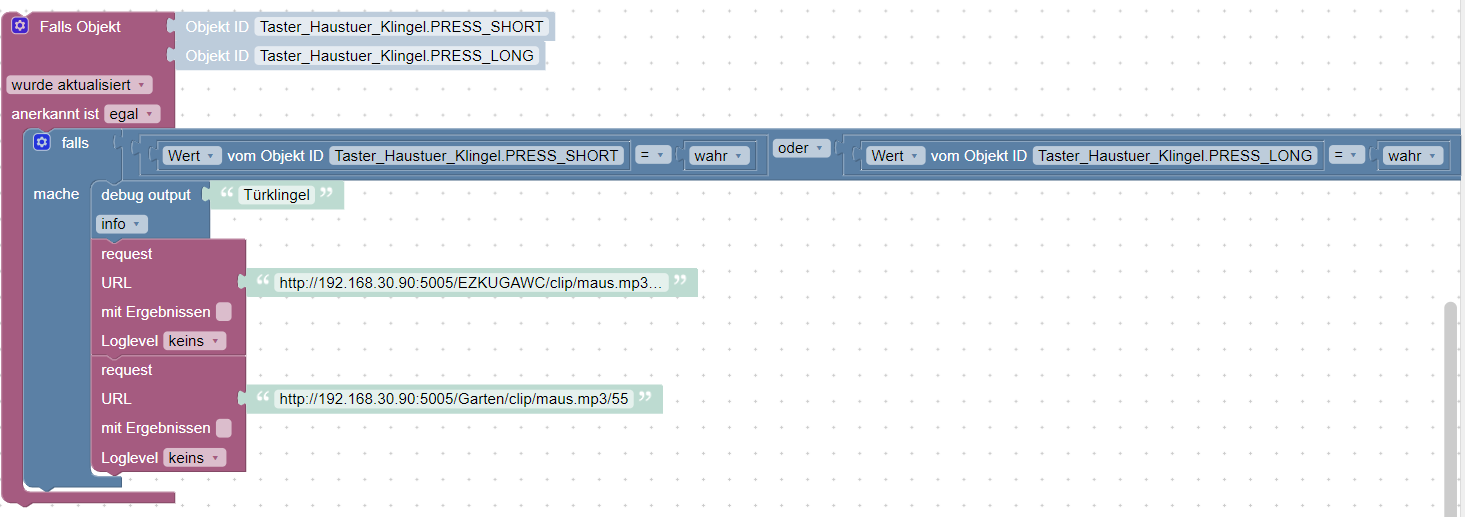
Und wenn auch in der vorherigen Lautstärke?Bin auch kein Script-Prodi, aber ich glaube du könntest dein Script noch etwas verschlanken:
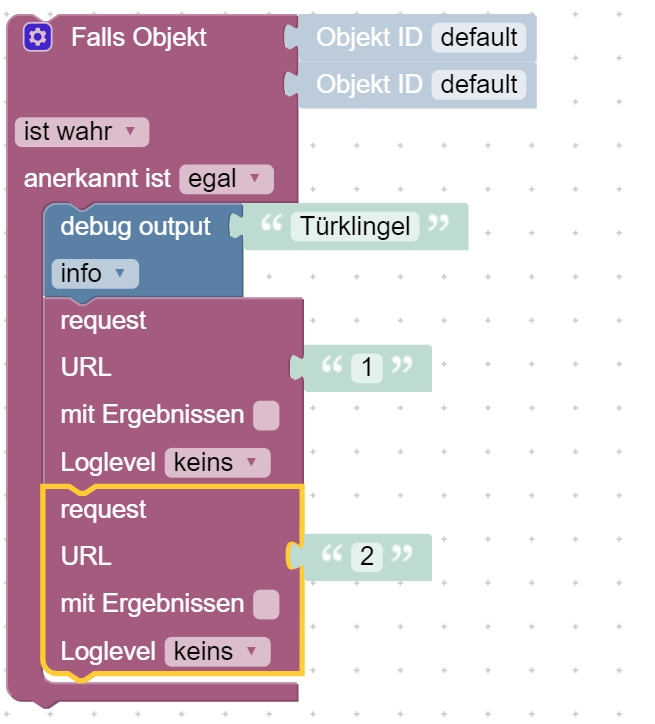
Lass den Trigger doch nur bei "wahr" auslösen, dann sparst du dir die nochmalige Abfrage:

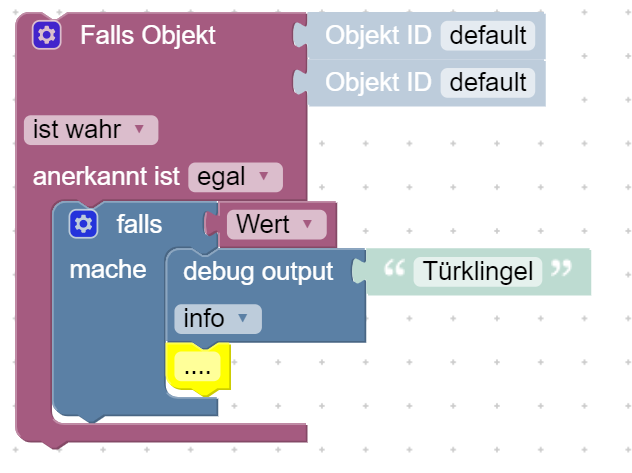
So in der Art.Zudem würde ich wenn, lieber mit dem "Wert" arbeiten, den der Trigger bekommen hat.
Du fragst bei "falls" zweimal den aktuellen Status ab. Theoretisch könnte der aber wieder auf false sein, bis du im Script an die Stelle angelangt bist.Also als Beispiel so:

-
Ja, das macht er. Auch in derselben Lautstärke.
Danke für den Tipp, da ist mit Sicherheit noch Optimierungspotential vorhanden.
Hab ich nur schnell zusammengeschustert.Funktioniert aber seit mehreren Jahren problemlos... never change a ...

Beste Grüße
-
@qlink Seltsam, bei mir spielt er zwar den Clip oder den Text ab, aber danach bleibt alles Stumm. Schalte ich die Musik wieder ein, ist dann die Lautstärke auf der, die der Clip/Text hatte.
Verstehe ich nicht
-
Dankeschön für die Hilfe. Ich schau mal, wie ich blockly in JavaScript konvertieren kann. Denn blockly kann ich gar nicht und JavaScript schlecht, aber besser als blockly.
-
hat jemand eine Idee wie man mit dem Spotify Premium Adapter eine Spotify Playliste an Sonos sendet?
Ich will es nicht über die Sonos-Favoriten machen, da dann Spotify connect nicht funktioniert.
DAnke
-
@rehmosch sagte in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
hat jemand eine Idee wie man mit dem Spotify Premium Adapter eine Spotify Playliste an Sonos sendet?
Ich will es nicht über die Sonos-Favoriten machen, da dann Spotify connect nicht funktioniert.
DAnke
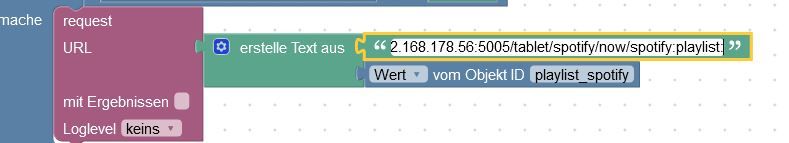
Ich weiß nicht ob ich Dich jetzt richtig verstanden habe, ...... die Nummer der Playlist einfach mit übergeben ....

-
@skokarl hey, vielen Dank für die schnelle Antwort, die Idee ist echt Cool und werde diese noch einbauen

ne ich meine das so:

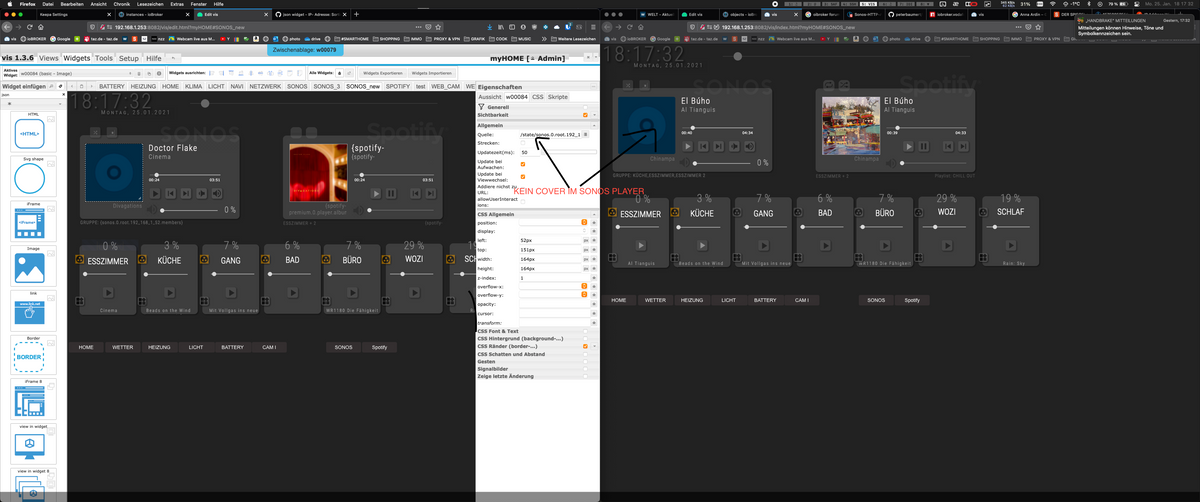
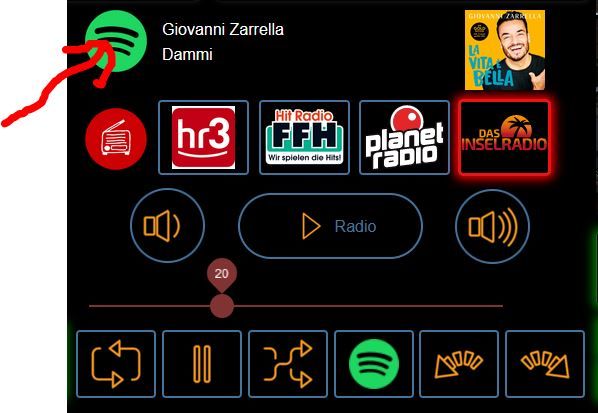
Und dann habe ich noch ein Problemchen: Ich baue mir gerade in der Vis einen Sonos Player (Bild links) sowie Spotify Player (Bild rechts) zusammen. Wenn ich direkt aus Spotify Connect auf meine Sonos (Esszimmer) spiele, dann wird mir kein Cover (/state/sonos.0.root.192_168_1_52.cover_png) angezeigt:




Danke
-
@skokarl Also bei einem Problemchen hast du mir ja geholfen, da ich diesen Post von dir eben gefunden habe

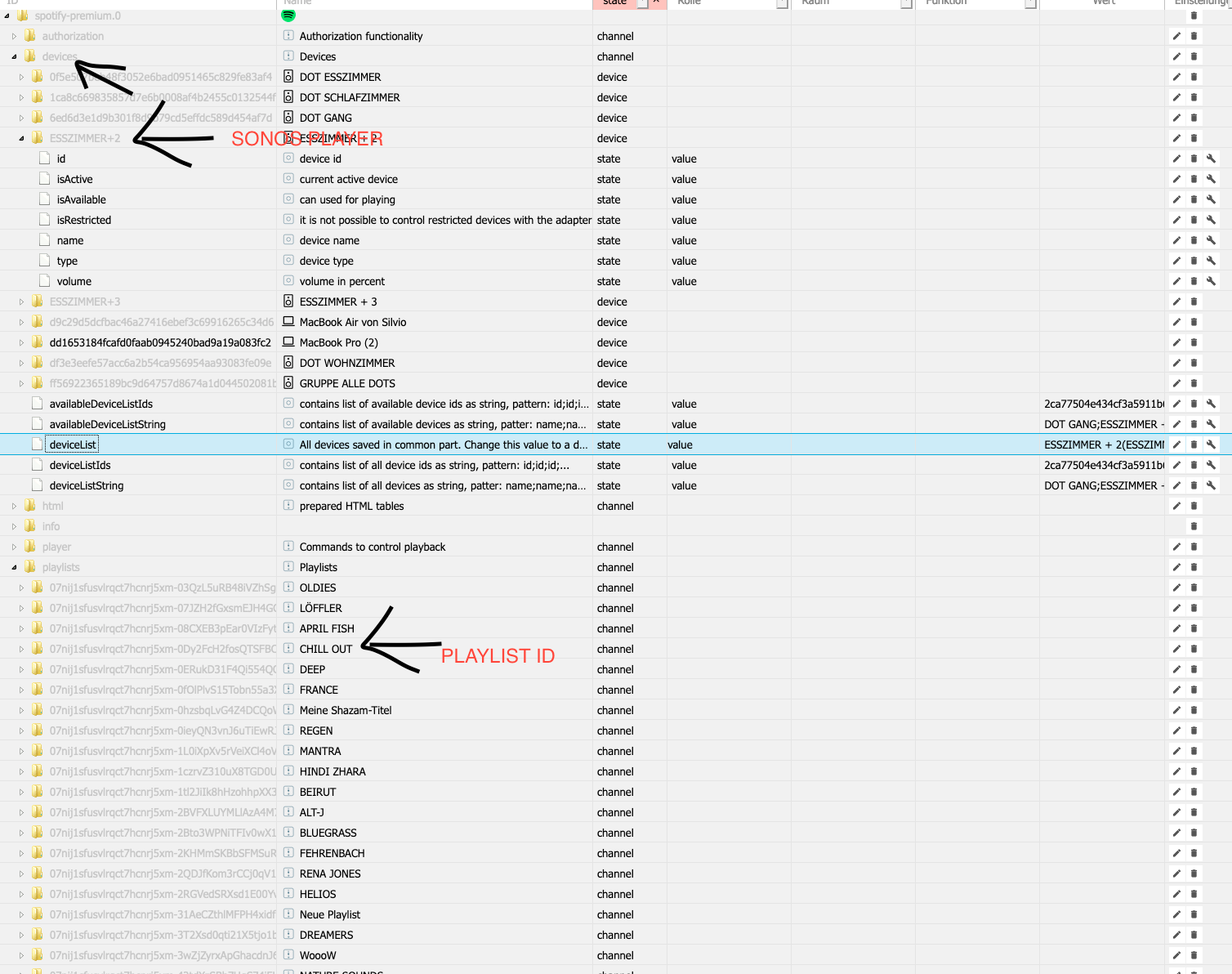
So, ich hab mich jetzt lange genug mit Alexa und den Playlisten von Spotify rumgeärgert, und da ich eh nur noch Sonos One in Betrieb habe, machen wir es doch jetzt einfach so : Playlist abspielen : ( am Ende ist immer die ID von der/dem Playlist, Album, Track usw von Spotify ) http://192.168.178.56:5005/raum/spotify/now/spotify:playlist:37i9dQZF1DXcBWIGoYBM5M du bist GROßARTIG ;) -
@rehmosch
Kann dass sein, dass Du vom Sonos Adapter redest ? zumindest teilweise ?Ich nutze den gar nicht mehr weil er nicht 100% funktioniert.
-
hey, @skokarl
wie hast du das abspielen deiner Spotify Playlisten (an Sonos) in deiner VIS denn umgesetzt?
Drop Down Menü, sowie im Spotify Player?
Per Button?Ich weiß nicht wie ich es machen soll und suche Ideen. Würdest du einen Screenshot teilen?
Danke
-
Ja, ich benutze den Sonos Adapter und jetzt wird mir so einiges klar
 Warum state (pause, play, stop) spinnen und das Cover nicht angezeigt wird.
Warum state (pause, play, stop) spinnen und das Cover nicht angezeigt wird.Wie kommst du an das Sonos Cover ran? In der Sonos Api finde ich nichts ;(
@skokarl said in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
@rehmosch
Kann dass sein, dass Du vom Sonos Adapter redest ? zumindest teilweise ?Ich nutze den gar nicht mehr weil er nicht 100% funktioniert.
-
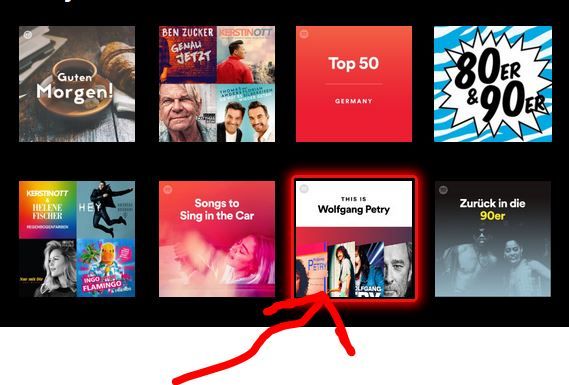
Auswahl über Button, neue VIS Seite.....gewählte Playlist kriegt roten Rahmen,
Playlist wird in Userdata gespeichert ...

-
das Cover hole ich mir über den Sonos State ....
setState("0_userdata.0.Sonos.absoluteAlbumArtUri", tablet.currentTrack.absoluteAlbumArtUri);on({id: '0_userdata.0.Sonos.state', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("0_userdata.0.Sonos.state").val == true) { var tablet; var kueche; var wohnl; var wohnr; var test; try { require("request")('http://192.168.178.56:5005/tablet/state/', function (error, response, result) { tablet = JSON.parse(result); setState("0_userdata.0.Sonos.lautstaerke_tablet", tablet.volume); setState("0_userdata.0.Sonos.stationName", tablet.currentTrack.stationName); setState("0_userdata.0.Sonos.artist", tablet.currentTrack.artist); setState("0_userdata.0.Sonos.title", tablet.currentTrack.title); setState("0_userdata.0.Sonos.absoluteAlbumArtUri", tablet.currentTrack.absoluteAlbumArtUri); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } /* try { require("request")('http://192.168.178.56:5005/kueche/state/', function (error, response, result) { kueche = JSON.parse(result); setState("0_userdata.0.Sonos.lautstaerke_kueche", kueche.volume); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } try { require("request")('http://192.168.178.56:5005/wohnl/state/', function (error, response, result) { wohnl = JSON.parse(result); setState("0_userdata.0.Sonos.lautstaerke_wohnl", wohnl.volume); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } try { require("request")('http://192.168.178.56:5005/wohnr/state/', function (error, response, result) { wohnr = JSON.parse(result); setState("0_userdata.0.Sonos.lautstaerke_wohnr", wohnr.volume); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } */ setState("0_userdata.0.Sonos.state", false); } });frag mich jetzt nicht .....ist soooolange her

probier einfach mal die State Funktion