NEWS
Sonos-HTTP-API Installation für Newbies, Dummies und mich
-
@qlink Spielt er bei dir die Musik im Anschluss weiter, also wenn vorher Musik lief?
Und wenn auch in der vorherigen Lautstärke?Bin auch kein Script-Prodi, aber ich glaube du könntest dein Script noch etwas verschlanken:
Lass den Trigger doch nur bei "wahr" auslösen, dann sparst du dir die nochmalige Abfrage:

So in der Art.Zudem würde ich wenn, lieber mit dem "Wert" arbeiten, den der Trigger bekommen hat.
Du fragst bei "falls" zweimal den aktuellen Status ab. Theoretisch könnte der aber wieder auf false sein, bis du im Script an die Stelle angelangt bist.Also als Beispiel so:

Ja, das macht er. Auch in derselben Lautstärke.
Danke für den Tipp, da ist mit Sicherheit noch Optimierungspotential vorhanden.
Hab ich nur schnell zusammengeschustert.Funktioniert aber seit mehreren Jahren problemlos... never change a ... ;)
Beste Grüße
-
hat jemand eine Idee wie man mit dem Spotify Premium Adapter eine Spotify Playliste an Sonos sendet?
Ich will es nicht über die Sonos-Favoriten machen, da dann Spotify connect nicht funktioniert.
DAnke
@rehmosch sagte in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
hat jemand eine Idee wie man mit dem Spotify Premium Adapter eine Spotify Playliste an Sonos sendet?
Ich will es nicht über die Sonos-Favoriten machen, da dann Spotify connect nicht funktioniert.
DAnke
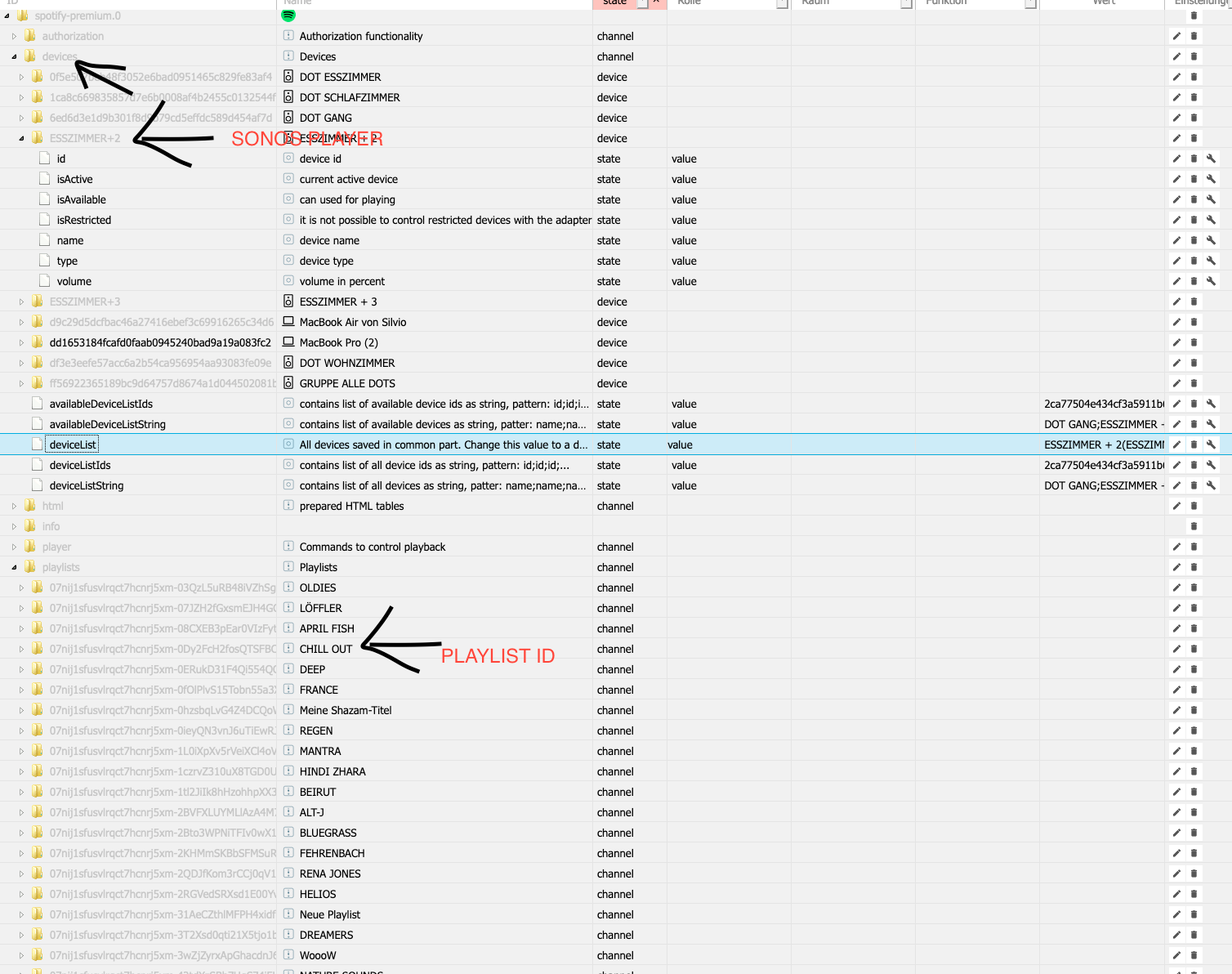
Ich weiß nicht ob ich Dich jetzt richtig verstanden habe, ...... die Nummer der Playlist einfach mit übergeben ....

-
@rehmosch sagte in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
hat jemand eine Idee wie man mit dem Spotify Premium Adapter eine Spotify Playliste an Sonos sendet?
Ich will es nicht über die Sonos-Favoriten machen, da dann Spotify connect nicht funktioniert.
DAnke
Ich weiß nicht ob ich Dich jetzt richtig verstanden habe, ...... die Nummer der Playlist einfach mit übergeben ....

@skokarl hey, vielen Dank für die schnelle Antwort, die Idee ist echt Cool und werde diese noch einbauen ;)
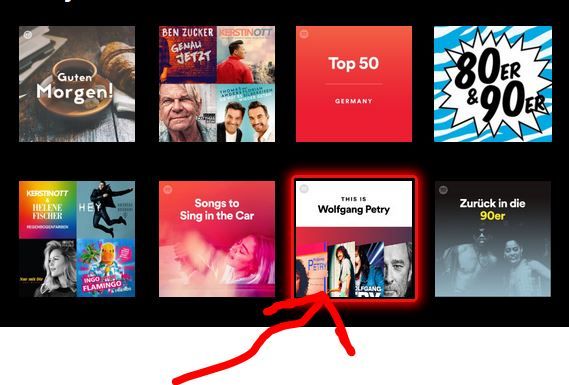
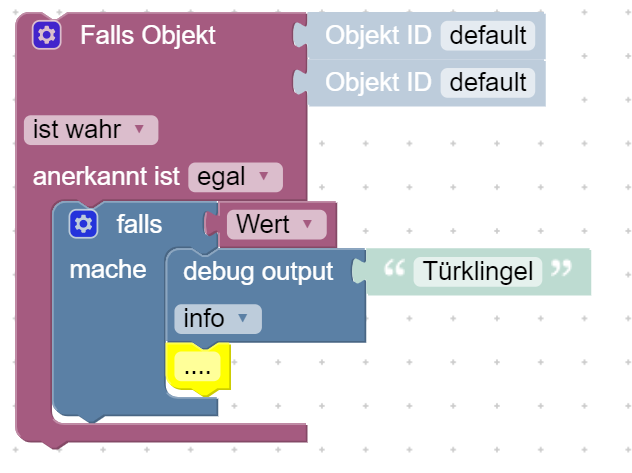
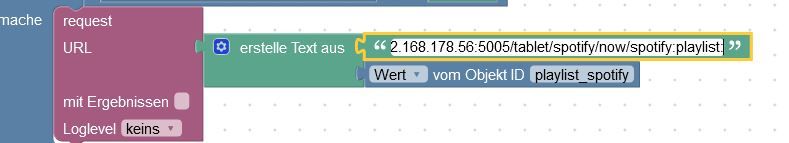
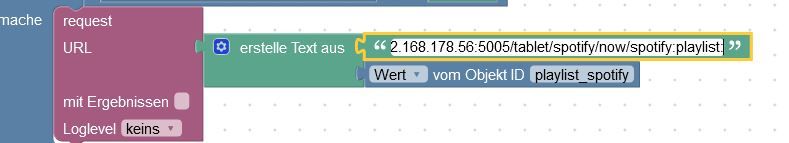
ne ich meine das so:

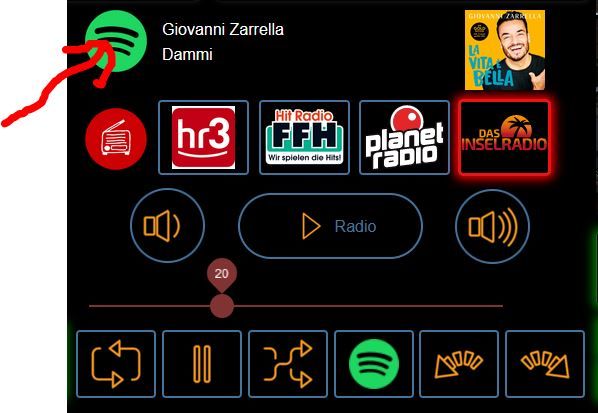
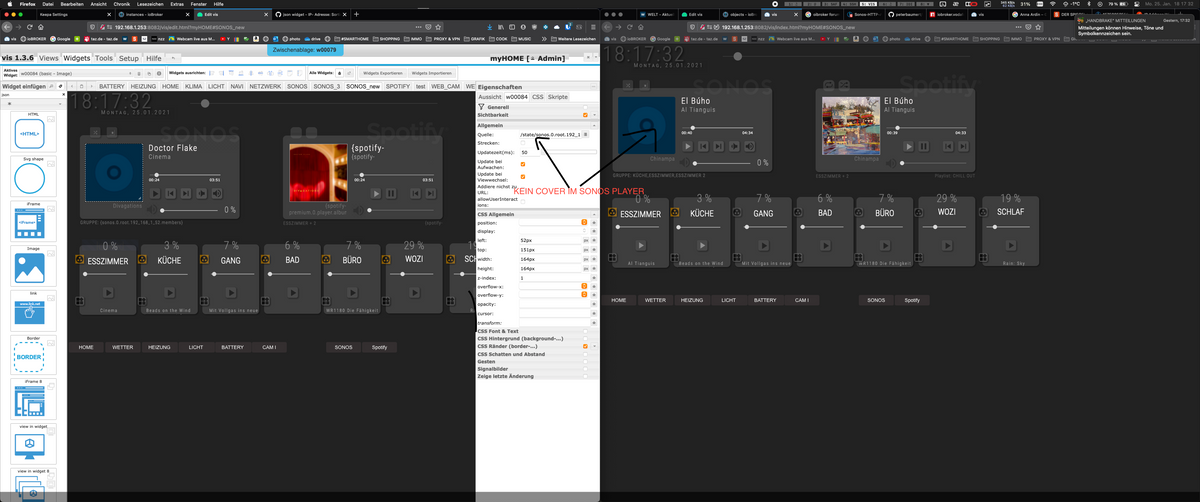
Und dann habe ich noch ein Problemchen: Ich baue mir gerade in der Vis einen Sonos Player (Bild links) sowie Spotify Player (Bild rechts) zusammen. Wenn ich direkt aus Spotify Connect auf meine Sonos (Esszimmer) spiele, dann wird mir kein Cover (/state/sonos.0.root.192_168_1_52.cover_png) angezeigt:




Danke
-
@rehmosch sagte in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
hat jemand eine Idee wie man mit dem Spotify Premium Adapter eine Spotify Playliste an Sonos sendet?
Ich will es nicht über die Sonos-Favoriten machen, da dann Spotify connect nicht funktioniert.
DAnke
Ich weiß nicht ob ich Dich jetzt richtig verstanden habe, ...... die Nummer der Playlist einfach mit übergeben ....

@skokarl Also bei einem Problemchen hast du mir ja geholfen, da ich diesen Post von dir eben gefunden habe ;)
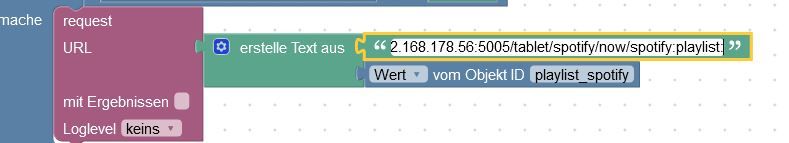
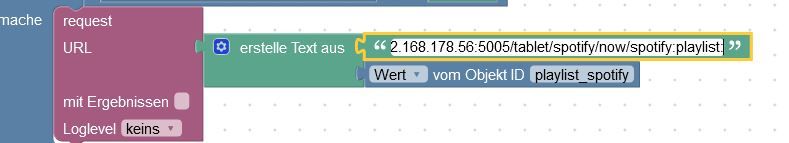
So, ich hab mich jetzt lange genug mit Alexa und den Playlisten von Spotify rumgeärgert, und da ich eh nur noch Sonos One in Betrieb habe, machen wir es doch jetzt einfach so : Playlist abspielen : ( am Ende ist immer die ID von der/dem Playlist, Album, Track usw von Spotify ) http://192.168.178.56:5005/raum/spotify/now/spotify:playlist:37i9dQZF1DXcBWIGoYBM5M du bist GROßARTIG ;) -
@skokarl Also bei einem Problemchen hast du mir ja geholfen, da ich diesen Post von dir eben gefunden habe ;)
So, ich hab mich jetzt lange genug mit Alexa und den Playlisten von Spotify rumgeärgert, und da ich eh nur noch Sonos One in Betrieb habe, machen wir es doch jetzt einfach so : Playlist abspielen : ( am Ende ist immer die ID von der/dem Playlist, Album, Track usw von Spotify ) http://192.168.178.56:5005/raum/spotify/now/spotify:playlist:37i9dQZF1DXcBWIGoYBM5M du bist GROßARTIG ;) -
@rehmosch sagte in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
hat jemand eine Idee wie man mit dem Spotify Premium Adapter eine Spotify Playliste an Sonos sendet?
Ich will es nicht über die Sonos-Favoriten machen, da dann Spotify connect nicht funktioniert.
DAnke
Ich weiß nicht ob ich Dich jetzt richtig verstanden habe, ...... die Nummer der Playlist einfach mit übergeben ....

hey, @skokarl
wie hast du das abspielen deiner Spotify Playlisten (an Sonos) in deiner VIS denn umgesetzt?
Drop Down Menü, sowie im Spotify Player?
Per Button?Ich weiß nicht wie ich es machen soll und suche Ideen. Würdest du einen Screenshot teilen?
Danke
-
@rehmosch
Kann dass sein, dass Du vom Sonos Adapter redest ? zumindest teilweise ?Ich nutze den gar nicht mehr weil er nicht 100% funktioniert.
Ja, ich benutze den Sonos Adapter und jetzt wird mir so einiges klar :) Warum state (pause, play, stop) spinnen und das Cover nicht angezeigt wird.
Wie kommst du an das Sonos Cover ran? In der Sonos Api finde ich nichts ;(
@skokarl said in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
@rehmosch
Kann dass sein, dass Du vom Sonos Adapter redest ? zumindest teilweise ?Ich nutze den gar nicht mehr weil er nicht 100% funktioniert.
-
hey, @skokarl
wie hast du das abspielen deiner Spotify Playlisten (an Sonos) in deiner VIS denn umgesetzt?
Drop Down Menü, sowie im Spotify Player?
Per Button?Ich weiß nicht wie ich es machen soll und suche Ideen. Würdest du einen Screenshot teilen?
Danke
-
Ja, ich benutze den Sonos Adapter und jetzt wird mir so einiges klar :) Warum state (pause, play, stop) spinnen und das Cover nicht angezeigt wird.
Wie kommst du an das Sonos Cover ran? In der Sonos Api finde ich nichts ;(
@skokarl said in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
@rehmosch
Kann dass sein, dass Du vom Sonos Adapter redest ? zumindest teilweise ?Ich nutze den gar nicht mehr weil er nicht 100% funktioniert.
das Cover hole ich mir über den Sonos State ....
setState("0_userdata.0.Sonos.absoluteAlbumArtUri", tablet.currentTrack.absoluteAlbumArtUri);on({id: '0_userdata.0.Sonos.state', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("0_userdata.0.Sonos.state").val == true) { var tablet; var kueche; var wohnl; var wohnr; var test; try { require("request")('http://192.168.178.56:5005/tablet/state/', function (error, response, result) { tablet = JSON.parse(result); setState("0_userdata.0.Sonos.lautstaerke_tablet", tablet.volume); setState("0_userdata.0.Sonos.stationName", tablet.currentTrack.stationName); setState("0_userdata.0.Sonos.artist", tablet.currentTrack.artist); setState("0_userdata.0.Sonos.title", tablet.currentTrack.title); setState("0_userdata.0.Sonos.absoluteAlbumArtUri", tablet.currentTrack.absoluteAlbumArtUri); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } /* try { require("request")('http://192.168.178.56:5005/kueche/state/', function (error, response, result) { kueche = JSON.parse(result); setState("0_userdata.0.Sonos.lautstaerke_kueche", kueche.volume); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } try { require("request")('http://192.168.178.56:5005/wohnl/state/', function (error, response, result) { wohnl = JSON.parse(result); setState("0_userdata.0.Sonos.lautstaerke_wohnl", wohnl.volume); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } try { require("request")('http://192.168.178.56:5005/wohnr/state/', function (error, response, result) { wohnr = JSON.parse(result); setState("0_userdata.0.Sonos.lautstaerke_wohnr", wohnr.volume); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } */ setState("0_userdata.0.Sonos.state", false); } });frag mich jetzt nicht .....ist soooolange her :-)
probier einfach mal die State Funktion
-
seit ich deinen Code absetze:
http://192.168.1.253:5005/BÜRO/spotify/now/spotify:playlist:03QzL5uRB48iVZhSg3EGH1erhalte ich diese Fehlermeldung von der Sonos Api
{"status":"error","error":"Got status 500 when invoking /MediaRenderer/AVTransport/Control","stack":"Error: Got status 500 when invoking /MediaRenderer/AVTransport/Control\n at Object.invoke (/home/pi/node-sonos-http-api-master/node_modules/sonos-discovery/lib/helpers/soap.js:99:10)\n at Player.trackSeek (/home/pi/node-sonos-http-api-master/node_modules/sonos-discovery/lib/models/Player.js:552:15)\n at /home/pi/node-sonos-http-api-master/lib/actions/spotify.js:38:56\n at runMicrotasks (<anonymous>)\n at processTicksAndRejections (internal/process/task_queues.js:97:5)"}und diese errors im spotify adapter debug log:
potify-premium.0 2021-01-29 17:19:51.793 error (8567) erron in request: 403 spotify-premium.0 2021-01-29 17:19:51.792 warn at processTicksAndRejections (internal/process/task_queues.js:79:11) spotify-premium.0 2021-01-29 17:19:51.792 warn at flush (/opt/iobroker/node_modules/asap/raw.js:50:29) spotify-premium.0 2021-01-29 17:19:51.792 warn at /opt/iobroker/node_modules/promise/lib/core.js:123:15 spotify-premium.0 2021-01-29 17:19:51.792 warn at tryCallOne (/opt/iobroker/node_modules/promise/lib/core.js:37:12) spotify-premium.0 2021-01-29 17:19:51.792 warn at /opt/iobroker/node_modules/iobroker.spotify-premium/main.js:262:38 spotify-premium.0 2021-01-29 17:19:51.792 warn (8567) Error spotify-premium.0 2021-01-29 17:19:51.791 warn at processTicksAndRejections (internal/process/task_queues.js:79:11) spotify-premium.0 2021-01-29 17:19:51.791 warn at flush (/opt/iobroker/node_modules/asap/raw.js:50:29) spotify-premium.0 2021-01-29 17:19:51.791 warn at /opt/iobroker/node_modules/promise/lib/core.js:123:15 spotify-premium.0 2021-01-29 17:19:51.791 warn at tryCallOne (/opt/iobroker/node_modules/promise/lib/core.js:37:12) spotify-premium.0 2021-01-29 17:19:51.791 warn at /opt/iobroker/node_modules/iobroker.spotify-premium/main.js:1580:20 spotify-premium.0 2021-01-29 17:19:51.791 warn at listenOnShuffleOn (/opt/iobroker/node_modules/iobroker.spotify-premium/main.js:1837:12) spotify-premium.0 2021-01-29 17:19:51.791 warn at listenOnShuffle (/opt/iobroker/node_modules/iobroker.spotify-premium/main.js:1820:12) spotify-premium.0 2021-01-29 17:19:51.791 warn at sendRequest (/opt/iobroker/node_modules/iobroker.spotify-premium/main.js:154:21) spotify-premium.0 2021-01-29 17:19:51.791 warn (8567) Error spotify-premium.0 2021-01-29 17:19:51.790 warn (8567) http request error not handled, please debug spotify-premium.0 2021-01-29 17:19:51.631 error (8567) erron in request: 403Dann funktioniert bei mir der Spotify Player nicht mehr (keine Reaktion auf play, pause, ...) aber nur wenn von Spotify auf Sonos gespielt wird. Der Player in der VIS geht dann wieder, wenn andere Geräte außer Sonos gespielt werden.
Komisch ;(
-
seit ich deinen Code absetze:
http://192.168.1.253:5005/BÜRO/spotify/now/spotify:playlist:03QzL5uRB48iVZhSg3EGH1erhalte ich diese Fehlermeldung von der Sonos Api
{"status":"error","error":"Got status 500 when invoking /MediaRenderer/AVTransport/Control","stack":"Error: Got status 500 when invoking /MediaRenderer/AVTransport/Control\n at Object.invoke (/home/pi/node-sonos-http-api-master/node_modules/sonos-discovery/lib/helpers/soap.js:99:10)\n at Player.trackSeek (/home/pi/node-sonos-http-api-master/node_modules/sonos-discovery/lib/models/Player.js:552:15)\n at /home/pi/node-sonos-http-api-master/lib/actions/spotify.js:38:56\n at runMicrotasks (<anonymous>)\n at processTicksAndRejections (internal/process/task_queues.js:97:5)"}und diese errors im spotify adapter debug log:
potify-premium.0 2021-01-29 17:19:51.793 error (8567) erron in request: 403 spotify-premium.0 2021-01-29 17:19:51.792 warn at processTicksAndRejections (internal/process/task_queues.js:79:11) spotify-premium.0 2021-01-29 17:19:51.792 warn at flush (/opt/iobroker/node_modules/asap/raw.js:50:29) spotify-premium.0 2021-01-29 17:19:51.792 warn at /opt/iobroker/node_modules/promise/lib/core.js:123:15 spotify-premium.0 2021-01-29 17:19:51.792 warn at tryCallOne (/opt/iobroker/node_modules/promise/lib/core.js:37:12) spotify-premium.0 2021-01-29 17:19:51.792 warn at /opt/iobroker/node_modules/iobroker.spotify-premium/main.js:262:38 spotify-premium.0 2021-01-29 17:19:51.792 warn (8567) Error spotify-premium.0 2021-01-29 17:19:51.791 warn at processTicksAndRejections (internal/process/task_queues.js:79:11) spotify-premium.0 2021-01-29 17:19:51.791 warn at flush (/opt/iobroker/node_modules/asap/raw.js:50:29) spotify-premium.0 2021-01-29 17:19:51.791 warn at /opt/iobroker/node_modules/promise/lib/core.js:123:15 spotify-premium.0 2021-01-29 17:19:51.791 warn at tryCallOne (/opt/iobroker/node_modules/promise/lib/core.js:37:12) spotify-premium.0 2021-01-29 17:19:51.791 warn at /opt/iobroker/node_modules/iobroker.spotify-premium/main.js:1580:20 spotify-premium.0 2021-01-29 17:19:51.791 warn at listenOnShuffleOn (/opt/iobroker/node_modules/iobroker.spotify-premium/main.js:1837:12) spotify-premium.0 2021-01-29 17:19:51.791 warn at listenOnShuffle (/opt/iobroker/node_modules/iobroker.spotify-premium/main.js:1820:12) spotify-premium.0 2021-01-29 17:19:51.791 warn at sendRequest (/opt/iobroker/node_modules/iobroker.spotify-premium/main.js:154:21) spotify-premium.0 2021-01-29 17:19:51.791 warn (8567) Error spotify-premium.0 2021-01-29 17:19:51.790 warn (8567) http request error not handled, please debug spotify-premium.0 2021-01-29 17:19:51.631 error (8567) erron in request: 403Dann funktioniert bei mir der Spotify Player nicht mehr (keine Reaktion auf play, pause, ...) aber nur wenn von Spotify auf Sonos gespielt wird. Der Player in der VIS geht dann wieder, wenn andere Geräte außer Sonos gespielt werden.
Komisch ;(
@rehmosch
moin,
1.) vermutlich nix schlimmes, aber ich nutze nie umlaute ( büro = buero )2.) wofür brauchst du den Spotify Adapter, nehme ich nicht, den Spotify Account habe ich in der Sonos App, kann Dir
also nix zu den Fehler sagen3.) und zu dem Got status 500 when invoking /MediaRenderer/AVTransport/Control
google bitte mal, ist ein Fehler in der Sonos API, ist bekannt, und es gibt auch workaround's dazu
da kommt irgendwas durcheinander, ich meine hätte was mit den Ausgängen zu tun, hatte ich auch schonIch kann hier gerade keinen Link mehr einstellen, forbidden ??
-
@rehmosch
moin,
1.) vermutlich nix schlimmes, aber ich nutze nie umlaute ( büro = buero )2.) wofür brauchst du den Spotify Adapter, nehme ich nicht, den Spotify Account habe ich in der Sonos App, kann Dir
also nix zu den Fehler sagen3.) und zu dem Got status 500 when invoking /MediaRenderer/AVTransport/Control
google bitte mal, ist ein Fehler in der Sonos API, ist bekannt, und es gibt auch workaround's dazu
da kommt irgendwas durcheinander, ich meine hätte was mit den Ausgängen zu tun, hatte ich auch schonIch kann hier gerade keinen Link mehr einstellen, forbidden ??
@skokarl hey, wollte dir auch schon mehrmals antworten und war auch forbidden.
@skokarl said in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Ich kann hier gerade keinen Link mehr einstellen, forbidden ??
War bei mir auch so, musste diesse domain auf meinen pihole auf die whitelist aktualisieren. Oder es ist irgendein Adblocker aktiv.
Ach ja, irgendwie kann ich nicht mehr spotify premium authorisieren, da der Link ins Nirvana geht. Werde es heute mal mit Vivaldi und Co (nach Installation) ausprobieren, da ich das Gefühl nicht loswerde das Chrome, Safari und Firefox hier mit Datenschutz und Sicherheit rumspinnen ;
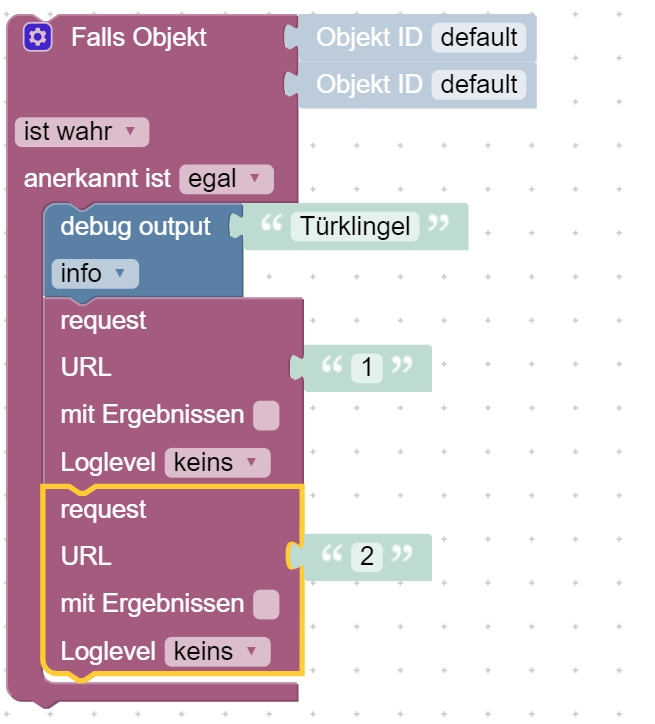
Baue mir gerade meine Wlan Türklingel mit Xiaomi Fenstersensoren zusammen und es klappt ganz gut. Will jetzt noch Sonos (sayit), Hue, und Apple Nachrichten einbinden im Script ;)
Schön das du hier so aktiv bist , Danke!
-
@skokarl sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
@metaxa
Du schaffst das... und lass es mich dann wissen ....
und dann gibts Du BITTE mal hier nen paar Beispiel was man damit machen kannAnleitungen zu schreiben ist gar nicht so einfach ..... ich versuche es dennoch:
SSML Tag – Unterstützung für AWS Polly (MP3 weiter unten)
Die "node-sonos-http-api" unterstützt von Haus aus keine SSML (Speech Synthesis Markup Language) Tags. Damit kann man z.B. Pausen zusätzlich einfügen, Sprechgeschwindigkeit und Tonlagen ändern.
>>>Hier<<< findet Ihr eine Auflistung der Möglichkeiten und Spielarten.Dazu benötigt neben der Installation der sonos-api (dieser thread) es 3 zusätzliche Dinge:
-
- Einen aktiven AWS Account (für Polly)
Bitte Tante G****e bemühen, es gibt aber auch deutschsprachige Hilfeseiten auf den AWS Seiten
- Einen aktiven AWS Account (für Polly)
-
- a) Datei „aws-polly.js“ editieren
Im Installationsverzeichnis der sonos-api /home/kommt_drauf_an/node-sonos-http-api-master/lib/tts-providers/aws-polly.js findet ihr die Datei „aws-polly.js“, dort bitte die Zeilen 26-28 lt. >>>dieser Anleitung<<< nachhaltig einfügen.
- a) Datei „aws-polly.js“ editieren
if (phrase.startsWith('<speak>') && phrase.endsWith('</speak>')) { synthesizeParameters.TextType = 'ssml'; }-
- b) Sonos-api Service neustarten
sudo systemctl stop sonosapi.service sudo systemctl start sonosapi.service-
- c) Danach sollte in eurem Browser dies hier bereits deutlich machen was alles möglich ist:
http://192.168.xxx.xxx:5005/Lautsprechername/say/%3Cspeak%3EJeden%20Morgen%20wenn%20ich%20aufwache%2C%3Cprosody%20rate%3D%22x-slow%22%3Espreche%20ich%20sehr%20langsam%20bis%20ich%20meinen%20ersten%20Cafe%20trinke.%3C%2Fprosody%3E%3C%2Fspeak%3E/Vicki/50Hörbeispiel: AWS Polly - Vicki mit SSML(x-slow).mp3
-
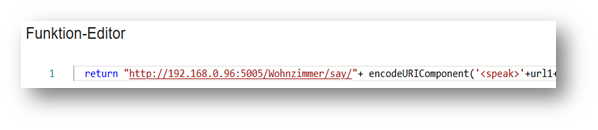
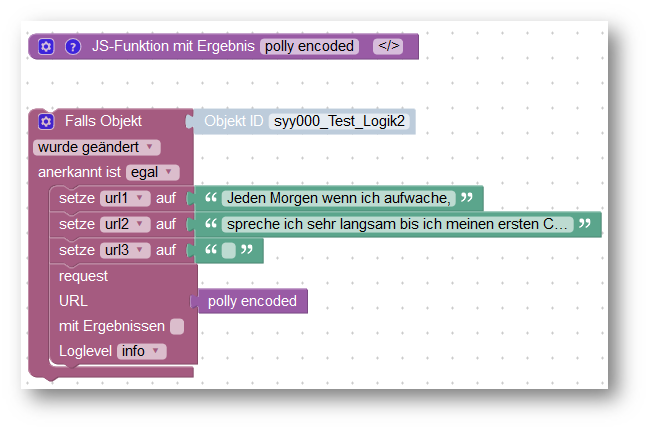
- a) js-function „encodeURIComponent()“
-
- b) diese Funktion ist standardmäßig in JS vorhanden, sofern blockly verwendet wird müsst ihr unter Funktionen den Block „JS-Funktion mit Ergebnis“ verwenden.
Beispiel:


- b) diese Funktion ist standardmäßig in JS vorhanden, sofern blockly verwendet wird müsst ihr unter Funktionen den Block „JS-Funktion mit Ergebnis“ verwenden.
return "http://192.168.0.96:5005/Wohnzimmer/say/"+ encodeURIComponent('<speak>'+url1+'<prosody rate="x-slow">'+url2+'</prosody>'+url3+'</speak>') + "/Vicki/50";- hilfreiche Links:
https://docs.aws.amazon.com/de_de/polly/latest/dg/supportedtags.html
https://github.com/jishi/node-sonos-http-api/pull/737
https://www.w3schools.com/jsref/jsref_encodeuricomponent.asp
Klingt alles sehr kompliziert, liegt aber sicher nur an meiner Anleitung :-)
Wer es gebrauchen kann, bitte sehr!
LG, mxaIhr seid doch die Fachleute für Sprachausgaben mit say. Bei mir kommt es immer wieder vor, dass das Ende meines Satzes, der über AWS Polly gesagt werden soll, am Ende abgeschnitten wird.
Bin ich ein Einzelfall? Gab es das schon mal? Wie könnte ich das beseitigen? Danke für Eure Hilfe!
-
-
Ihr seid doch die Fachleute für Sprachausgaben mit say. Bei mir kommt es immer wieder vor, dass das Ende meines Satzes, der über AWS Polly gesagt werden soll, am Ende abgeschnitten wird.
Bin ich ein Einzelfall? Gab es das schon mal? Wie könnte ich das beseitigen? Danke für Eure Hilfe!
-
Gibt es eine einfache Möglichkeit, aus dem JSON-State von einem Sonos einen Wert zu extrahieren?
Ich habe versucht, nachzuvollziehen, was DWM gemacht hat. Ich verstehe es so, dass er Sonos-Instanzen angelegt hat und über ein Script alle Sonos-States abfragt. Mir scheint es für meinen Zweck etwas zu viel, zum anderen übersteigt es sowohl meine JS und ioBroker-Fähigkeiten.
Was will ich? Ich möchte den Wert zu playbackState abfragen und abhänig von dem Ergebnis eine if else Funktion durchlaufen lassen. Ich habe mir ein Script zusammengebastelt, was zu einer festgelegten Uhrzeit einen Radio-Sender startet. Wenn allerdings schon ein Sender läuft, wechselt er den Radiosender nicht. Daher würde ich gerne wenn playbackState = !Stopped vorher die Wiedergabe stoppen lassen.
Mir fehlt aber ein Ansatz, die über http://192.168.66.111:5005/flur/state/ gelieferten JSON-Werte in Javascript zu bekommen. Oder ich verstehe die Lösungen nicht. Das könnte auch sein.
Zwischenzeitlich habe ich es gelöst bekommen. Allerdings war es weniger Try sondern mehr Error.
Ich hatte eigentlich gedacht, dass ich zwigend getState() brauche, ich habe mir jetzt aber zwischenzeitlich zusammengereimt, dass ich getState() nur brauche, wenn ich von irgendwo einen Wert holen will. Wenn ich die das Ergebnis über die request-Funktion mache wohl nicht?
const request = require('request'); request('http://192.168.66.111:5005/flur/state', (err, res, body) => { test = JSON.parse(body); //Controll-Log um JSON.parse Ergbnis zu sehen console.log(test); view = test.playbackState; console.log(view); console.log(test.volume); }); -
Gibt es eine einfache Möglichkeit, aus dem JSON-State von einem Sonos einen Wert zu extrahieren?
Ich habe versucht, nachzuvollziehen, was DWM gemacht hat. Ich verstehe es so, dass er Sonos-Instanzen angelegt hat und über ein Script alle Sonos-States abfragt. Mir scheint es für meinen Zweck etwas zu viel, zum anderen übersteigt es sowohl meine JS und ioBroker-Fähigkeiten.
Was will ich? Ich möchte den Wert zu playbackState abfragen und abhänig von dem Ergebnis eine if else Funktion durchlaufen lassen. Ich habe mir ein Script zusammengebastelt, was zu einer festgelegten Uhrzeit einen Radio-Sender startet. Wenn allerdings schon ein Sender läuft, wechselt er den Radiosender nicht. Daher würde ich gerne wenn playbackState = !Stopped vorher die Wiedergabe stoppen lassen.
Mir fehlt aber ein Ansatz, die über http://192.168.66.111:5005/flur/state/ gelieferten JSON-Werte in Javascript zu bekommen. Oder ich verstehe die Lösungen nicht. Das könnte auch sein.
Zwischenzeitlich habe ich es gelöst bekommen. Allerdings war es weniger Try sondern mehr Error.
Ich hatte eigentlich gedacht, dass ich zwigend getState() brauche, ich habe mir jetzt aber zwischenzeitlich zusammengereimt, dass ich getState() nur brauche, wenn ich von irgendwo einen Wert holen will. Wenn ich die das Ergebnis über die request-Funktion mache wohl nicht?
const request = require('request'); request('http://192.168.66.111:5005/flur/state', (err, res, body) => { test = JSON.parse(body); //Controll-Log um JSON.parse Ergbnis zu sehen console.log(test); view = test.playbackState; console.log(view); console.log(test.volume); });Ist es möglich einen Clip und einen say Befehl zu kombinieren? Möchte einen Gong gefolgt von TTS-Text ausgeben?
-
Ist es möglich einen Clip und einen say Befehl zu kombinieren? Möchte einen Gong gefolgt von TTS-Text ausgeben?
Kann es sein, dass die Restauration auf einer Sonos-Beam nicht funktioniert? Zumindest bei mir funktioniert sie nämlich nur auf der Play 1.