NEWS
Test Adapter lovelace v0.2.x
-
@BastelKlaus ok, dann weiß ich auch nicht mehr weiter. Scheint noch ein Bug zu sein. Bei mir funktioniert nach wie vor die Heizungskarte nicht.
-
@marcuskl sagte in Test Adapter lovelace v0.2.x:
@technodj23 Wie meinst du, welche Ansicht?
Na einfach diese ganzen Schalter. Ist das der vertikal Stack? Damit komme ich nicht klar.
-
@technodj23 ganz normal "Elemente", wenn du auf Plus drückst.
type: entities -
Tja, keine Ahnung. Aber irgendwie funktioniert es nicht.

-
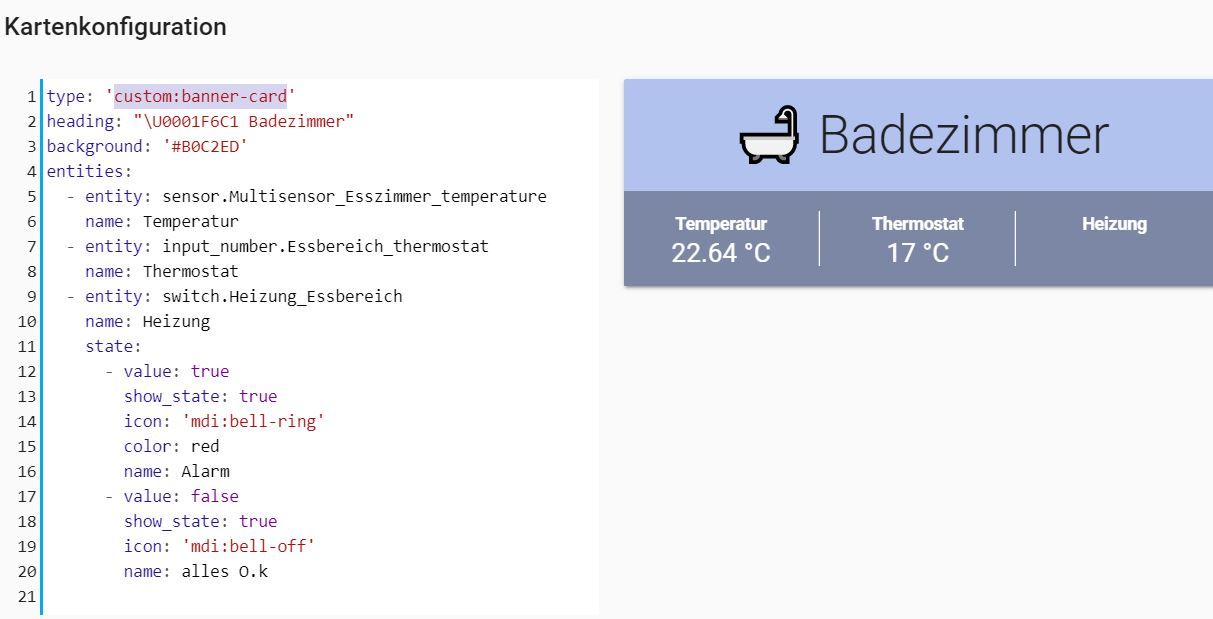
In der custom:banner-card wird bei mir kein Schalter ausgewiesen, jemand eine Idee?

-
@g-polat du musst seit dem neuen lovelace Update, die neuste Banner Card Version installieren
-
-
@technodj23 sagte in Test Adapter lovelace v0.2.x:
Tja, keine Ahnung. Aber irgendwie funktioniert es nicht.

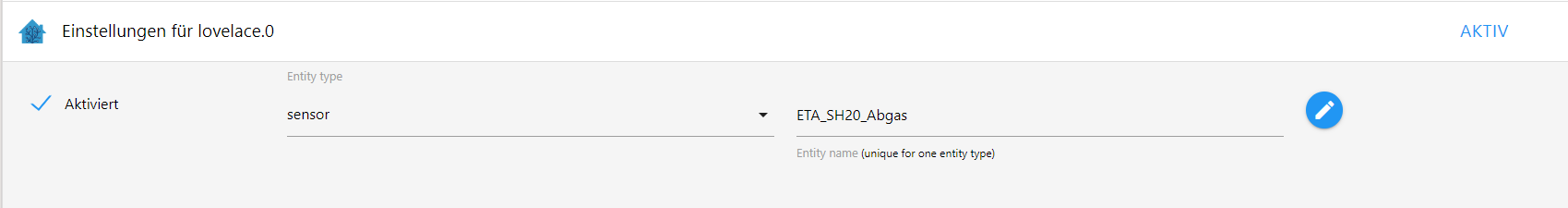
Du darfst in den Entity Name kein Leerzeichen drin haben, versuche es so mal.
Du kannst immernoch nachträglich mit den zusatz "name":entity: ligth.xxx name: xxxxein Name mit Leerzeichen vergeben
-
@marcuskl sagte in Test Adapter lovelace v0.2.x:
@technodj23 sagte in Test Adapter lovelace v0.2.x:
Tja, keine Ahnung. Aber irgendwie funktioniert es nicht.

Du darfst in den Entity Name kein Leerzeichen drin haben, versuche es so mal.
Du kannst immernoch nachträglich mit den zusatz "name":entity: ligth.xxx name: xxxxein Name mit Leerzeichen vergeben
Super, danke das wars.
-
@technodj23 dann muss man issue erzeugen, so dass auch andere in das Problem nicht reinlaufen
-
Issue erstellt (Node-RED Daten werden nicht mit glance darstellt) --- Issue gelöst danke nochmal an @algar42
Lösung des Problems steckt im Unique Name des Objekts, hier darf kein
-verwendet werden nur_sind erlaubt.
-
@marcuskl eine Frage noch. Wie kann ich den Hintergrund ändern?
-
@marcuskl sagte in Test Adapter lovelace v0.2.x:
Hat bei mir auch nicht so funktioniert.
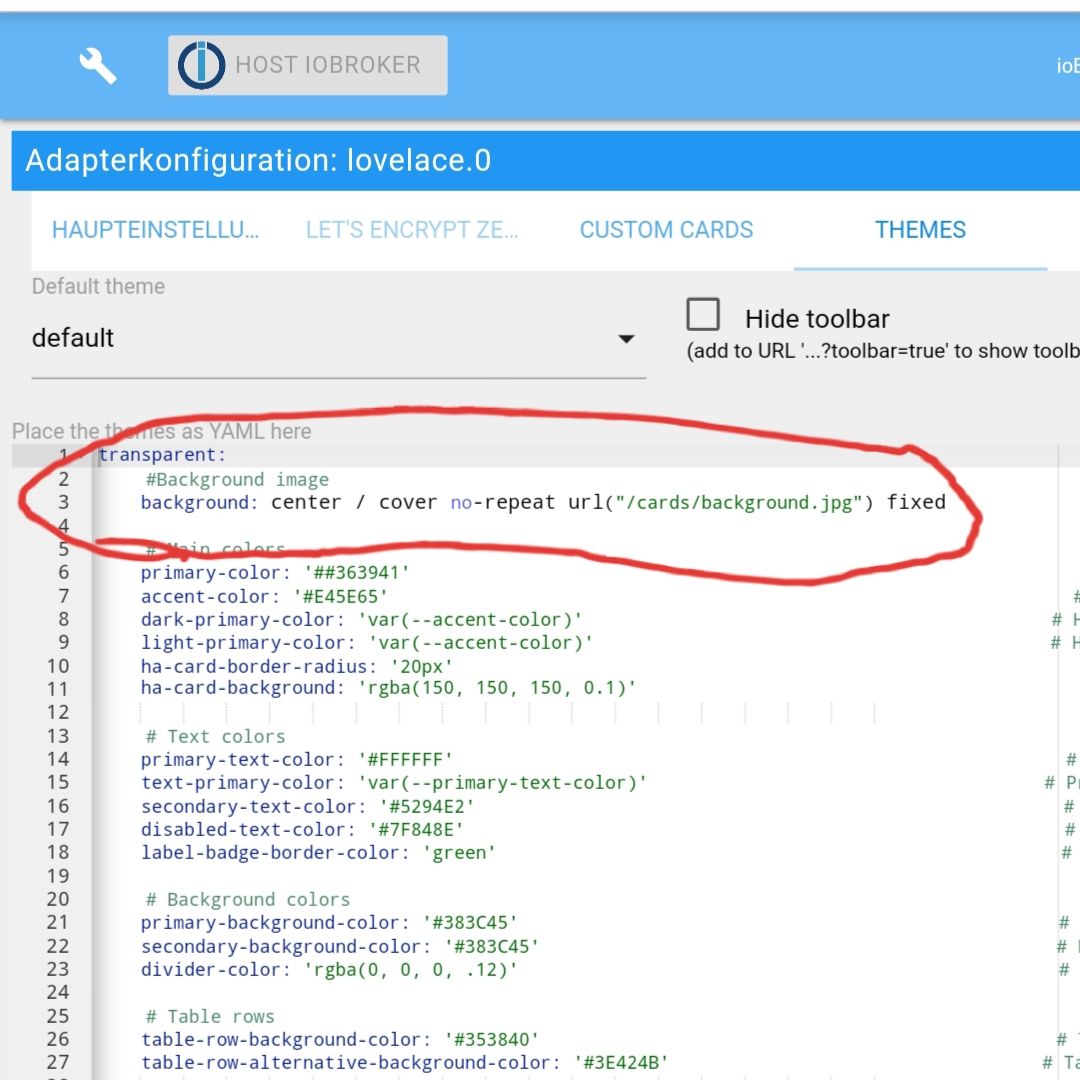
Du musst vorher "transparent:" hinzufügen, so:transparent: # Main colors primary-color: '#5294E2' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks ........dann funktioniert es.
Ich habe noch das Hintergrund Bild bei den Cards hochgeladen und die Zeile Backround image hinzugefügt.
#Background images background: center / cover no-repeat url("/cards/background.jpg") fixedHier habe ich es mal erklärt
-
@marcuskl sagte in Test Adapter lovelace v0.2.x:
@marcuskl sagte in Test Adapter lovelace v0.2.x:
Hat bei mir auch nicht so funktioniert.
Du musst vorher "transparent:" hinzufügen, so:transparent: # Main colors primary-color: '#5294E2' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks ........dann funktioniert es.
Ich habe noch das Hintergrund Bild bei den Cards hochgeladen und die Zeile Backround image hinzugefügt.
#Background images background: center / cover no-repeat url("/cards/background.jpg") fixedHier habe ich es mal erklärt
Sorry für die blöde Frage. Das kommt dann in die Card? Wenn ja, dann ändert das bei mir gar nichts. Denn kompletten Hintergrund ändere ich in config.yaml oder?
-
@technodj23
Du musst es in Cards hochladen und den Code aus meinem Beitrag in Themes einfügen mit den Bildnamen -
@marcuskl sagte in Test Adapter lovelace v0.2.x:
@technodj23
Du musst es in Cards hochladen und den Code aus meinem Beitrag in Themes einfügen mit den Bildnamen???
-
@technodj23 du musst das gewünschte Hintergrundbild, wie eine Card in Cards hochladen und in der Adapter Konfiguration/Themes die oben genannte Zeile einfügen, mit den Namen des Bildes z.B. Bild.jpg

-
Hi zusammen,
hat wer von euch Homematic eingebunden ?
deconz klappt bei mir aber wenn ich auf dem Adapter hm-rpc z.b. einen Fensterkontakt mit Raum und Funktion definere, erscheint er nicht in lovelace
danke schonmal für eure Hilfe
gruss
thorsten -
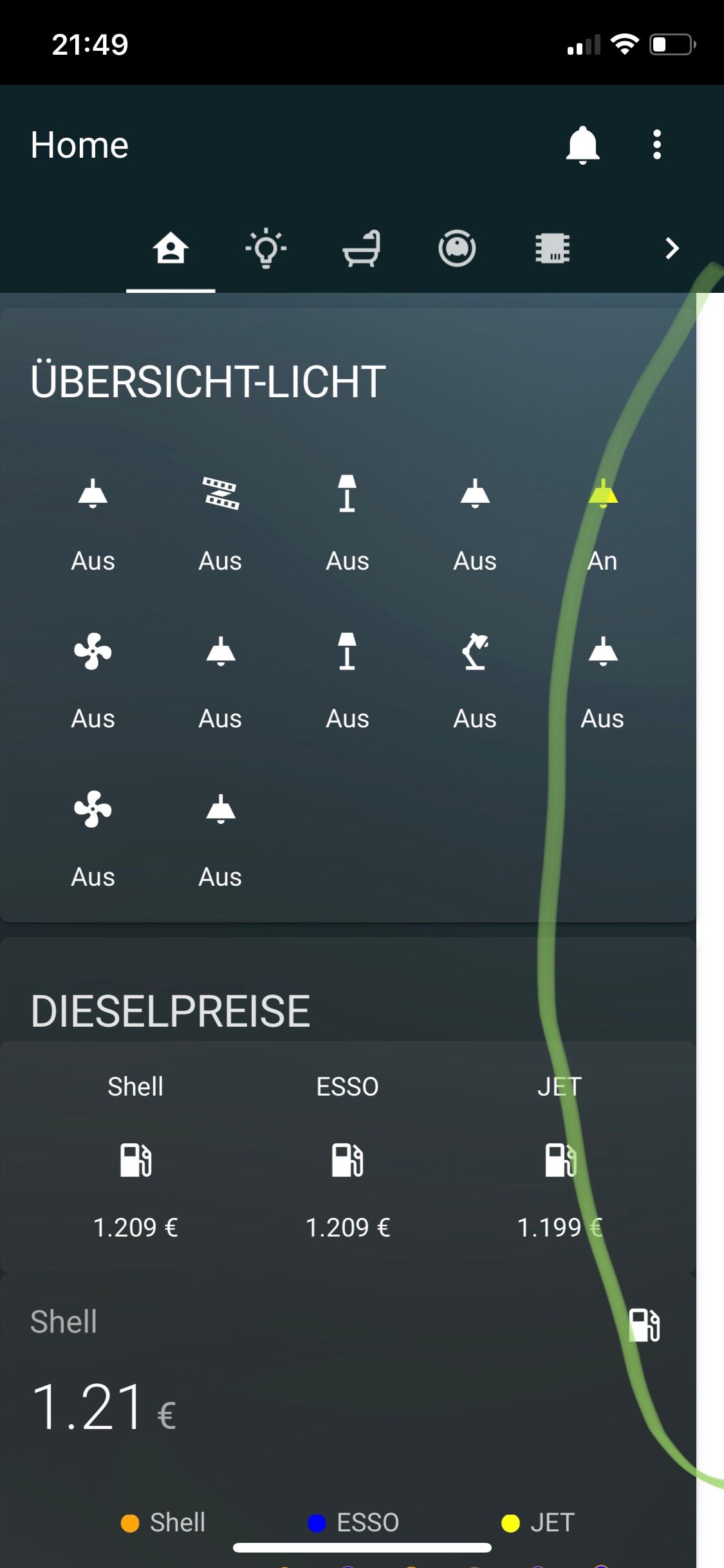
Hat jemand den selben Darstellungsfehler seit dem letzten Update

-
@WW1983 welche Version hast du drauf?
Bei mir schaut noch alles gut aus...
