NEWS
Test Adapter lovelace v0.2.x
-
Erst mal Danke für die Entwicklung dieses tollen Adapters
und auch für eure Bilder von den bereits erstellten Oberfläche, diese sind echt inspirierend.Nach dem ich mich nun als blutiger Anfänger auch mal mit einer Visualisierung beschäftigt habe, stoße ich allerdings schnell auf ein Problem.
Eigentlich wollte ich von meiner Heizung per NodeRed ausgelesene Werte in einer
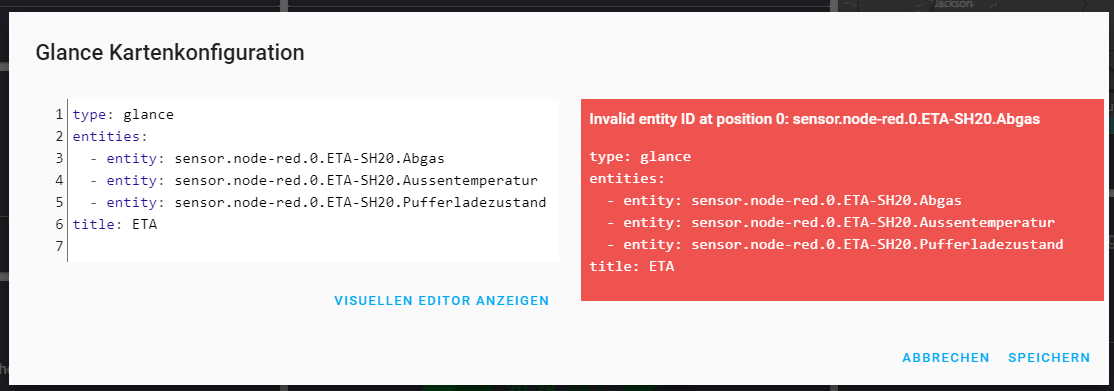
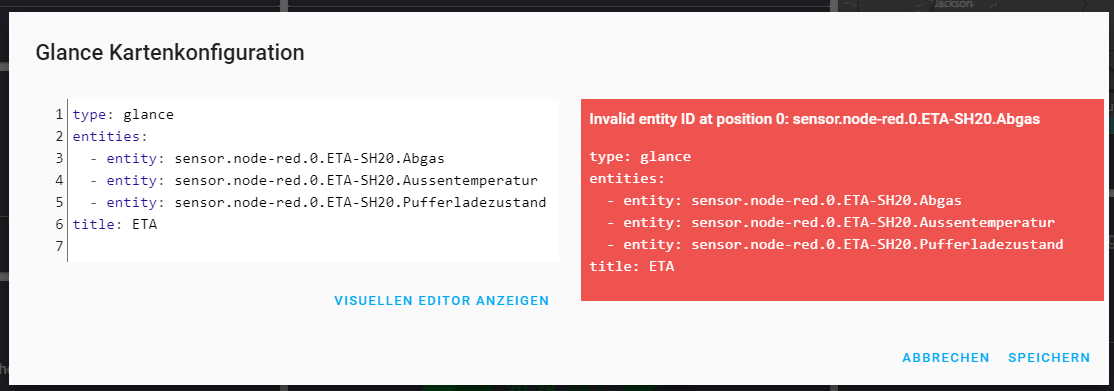
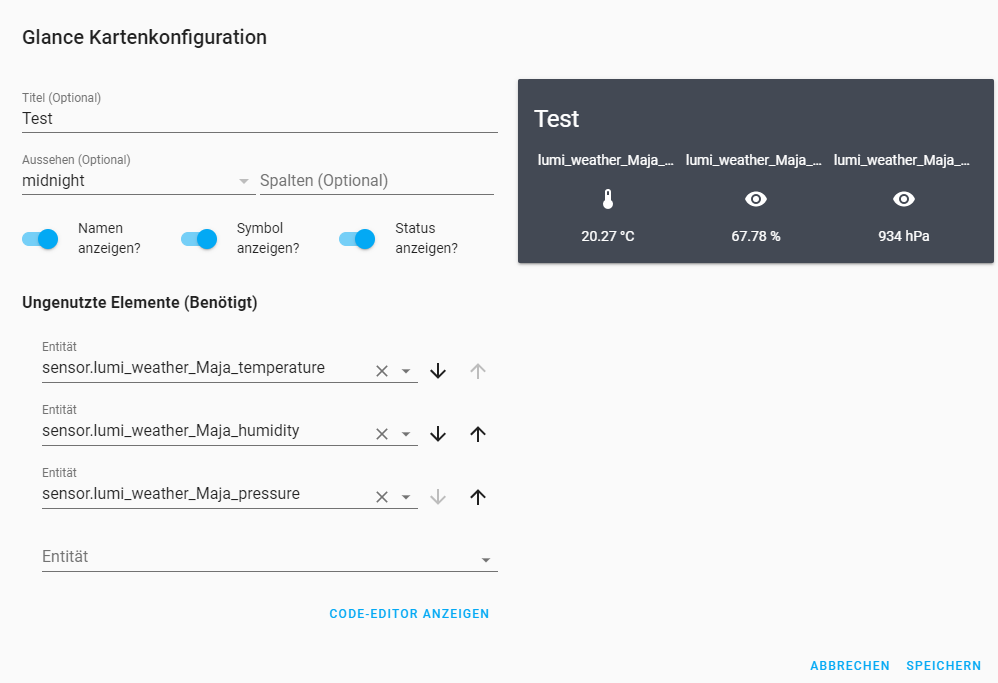
Glance Kartenkonfiguration darstellen

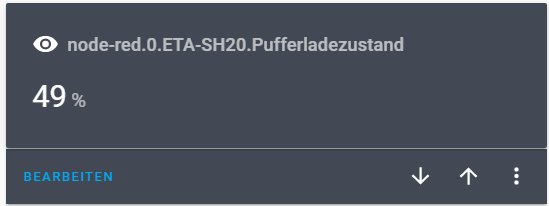
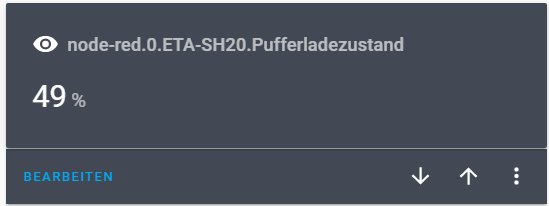
Einzelwerte in einer Sensor Karte funktionieren wuderbar

Hat jemand eine Idee was ich fasch mache?
-
Erst mal Danke für die Entwicklung dieses tollen Adapters
und auch für eure Bilder von den bereits erstellten Oberfläche, diese sind echt inspirierend.Nach dem ich mich nun als blutiger Anfänger auch mal mit einer Visualisierung beschäftigt habe, stoße ich allerdings schnell auf ein Problem.
Eigentlich wollte ich von meiner Heizung per NodeRed ausgelesene Werte in einer
Glance Kartenkonfiguration darstellen

Einzelwerte in einer Sensor Karte funktionieren wuderbar

Hat jemand eine Idee was ich fasch mache?
@BastelKlaus schau dir mal die Beispiele von der Seite an:
https://www.home-assistant.io/lovelace/glance/
Generell eine gute Anlaufstelle für Beispiele der einzelnen Karten.Gruß Saboti
-
@BastelKlaus schau dir mal die Beispiele von der Seite an:
https://www.home-assistant.io/lovelace/glance/
Generell eine gute Anlaufstelle für Beispiele der einzelnen Karten.Gruß Saboti
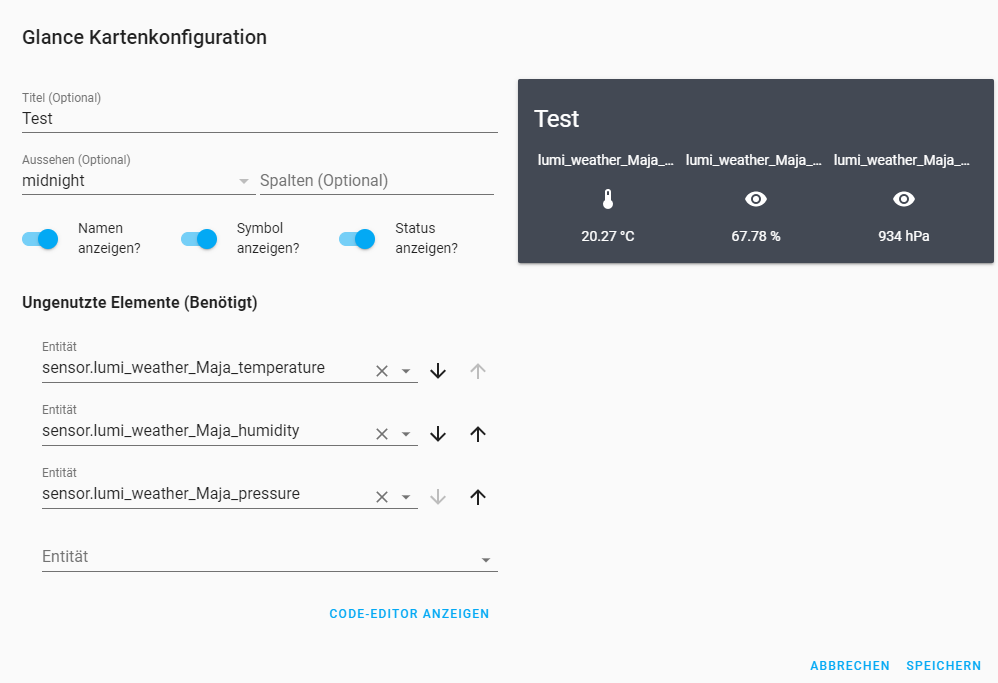
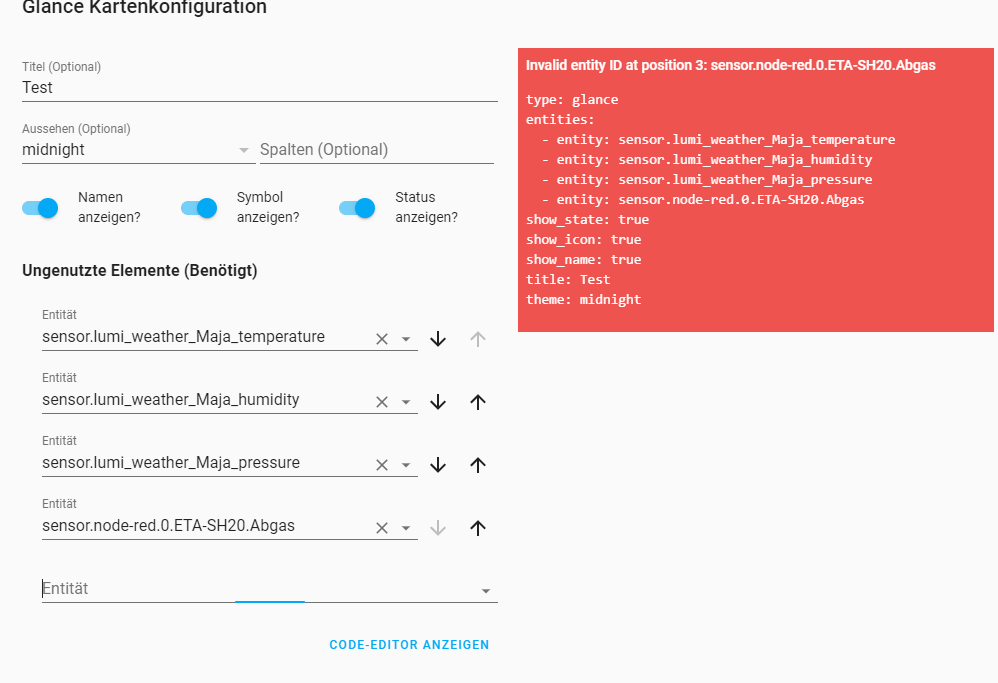
@Saboti nicht dass es überhaupt nicht funktionieren würde z.B. mit Xiaomis funktioniert es ja

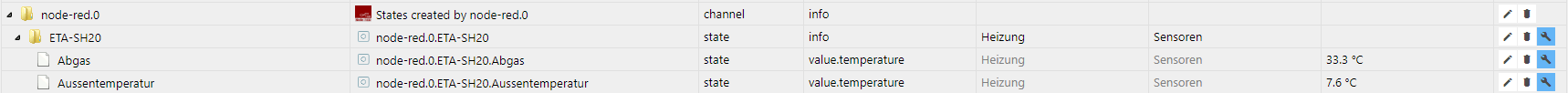
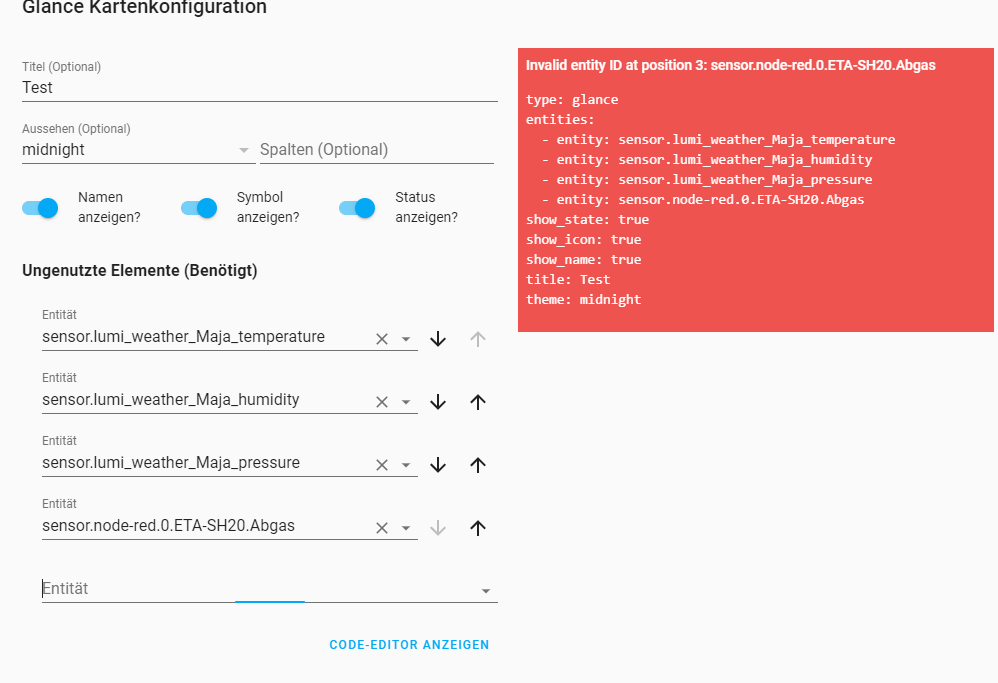
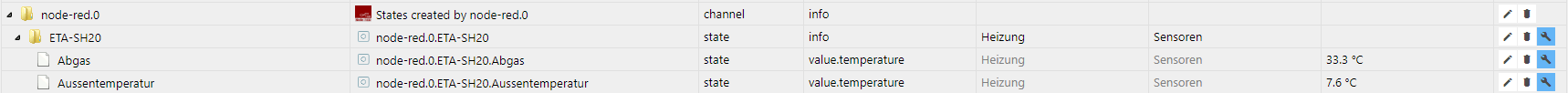
Nur wenn ein Wert von meiner Heizung drin ist schauts so aus

Objekt Eintrag

-
@Saboti nicht dass es überhaupt nicht funktionieren würde z.B. mit Xiaomis funktioniert es ja

Nur wenn ein Wert von meiner Heizung drin ist schauts so aus

Objekt Eintrag

@BastelKlaus ok, dann weiß ich auch nicht mehr weiter. Scheint noch ein Bug zu sein. Bei mir funktioniert nach wie vor die Heizungskarte nicht.
-
@technodj23 Wie meinst du, welche Ansicht?
@marcuskl sagte in Test Adapter lovelace v0.2.x:
@technodj23 Wie meinst du, welche Ansicht?
Na einfach diese ganzen Schalter. Ist das der vertikal Stack? Damit komme ich nicht klar.
-
@marcuskl sagte in Test Adapter lovelace v0.2.x:
@technodj23 Wie meinst du, welche Ansicht?
Na einfach diese ganzen Schalter. Ist das der vertikal Stack? Damit komme ich nicht klar.
@technodj23 ganz normal "Elemente", wenn du auf Plus drückst.
type: entities -
Tja, keine Ahnung. Aber irgendwie funktioniert es nicht.

-
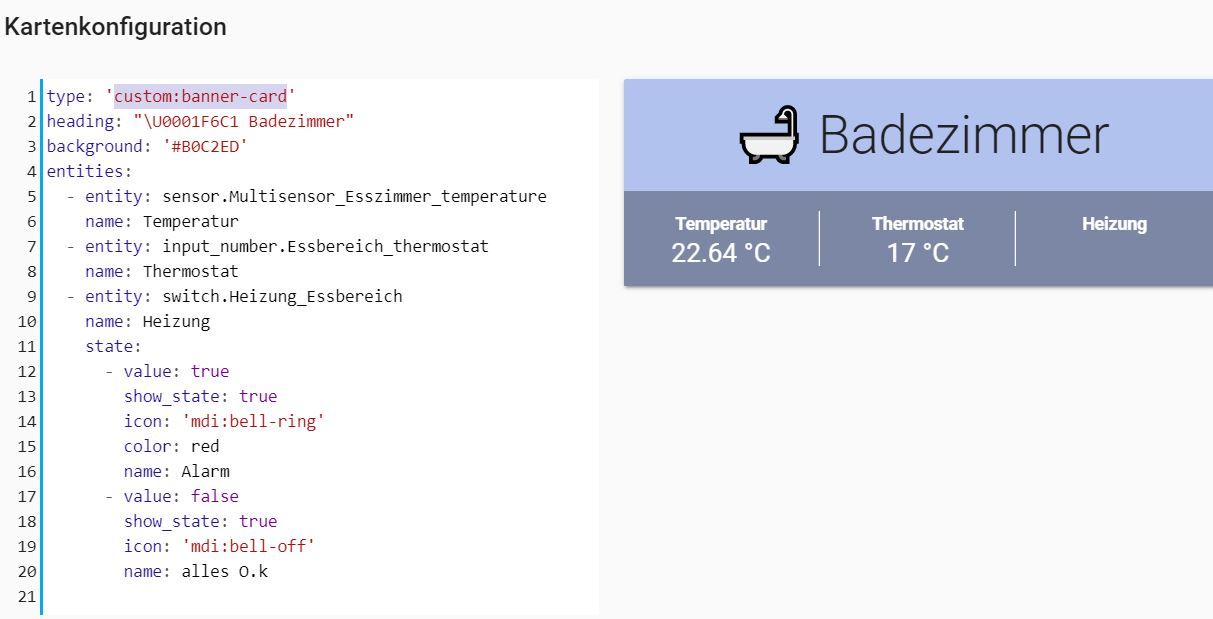
@g-polat du musst seit dem neuen lovelace Update, die neuste Banner Card Version installieren
-
Tja, keine Ahnung. Aber irgendwie funktioniert es nicht.

@technodj23 sagte in Test Adapter lovelace v0.2.x:
Tja, keine Ahnung. Aber irgendwie funktioniert es nicht.

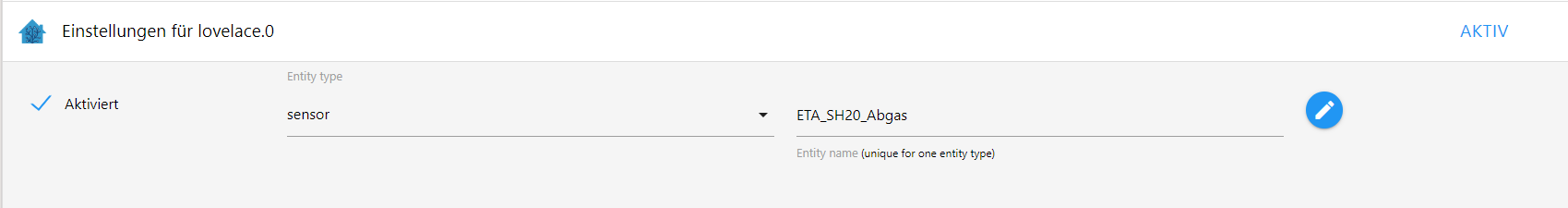
Du darfst in den Entity Name kein Leerzeichen drin haben, versuche es so mal.
Du kannst immernoch nachträglich mit den zusatz "name":entity: ligth.xxx name: xxxxein Name mit Leerzeichen vergeben
-
@technodj23 sagte in Test Adapter lovelace v0.2.x:
Tja, keine Ahnung. Aber irgendwie funktioniert es nicht.

Du darfst in den Entity Name kein Leerzeichen drin haben, versuche es so mal.
Du kannst immernoch nachträglich mit den zusatz "name":entity: ligth.xxx name: xxxxein Name mit Leerzeichen vergeben
@marcuskl sagte in Test Adapter lovelace v0.2.x:
@technodj23 sagte in Test Adapter lovelace v0.2.x:
Tja, keine Ahnung. Aber irgendwie funktioniert es nicht.

Du darfst in den Entity Name kein Leerzeichen drin haben, versuche es so mal.
Du kannst immernoch nachträglich mit den zusatz "name":entity: ligth.xxx name: xxxxein Name mit Leerzeichen vergeben
Super, danke das wars.
-
@marcuskl sagte in Test Adapter lovelace v0.2.x:
@technodj23 sagte in Test Adapter lovelace v0.2.x:
Tja, keine Ahnung. Aber irgendwie funktioniert es nicht.

Du darfst in den Entity Name kein Leerzeichen drin haben, versuche es so mal.
Du kannst immernoch nachträglich mit den zusatz "name":entity: ligth.xxx name: xxxxein Name mit Leerzeichen vergeben
Super, danke das wars.
@technodj23 dann muss man issue erzeugen, so dass auch andere in das Problem nicht reinlaufen
-
Issue erstellt (Node-RED Daten werden nicht mit glance darstellt) --- Issue gelöst danke nochmal an @algar42
Lösung des Problems steckt im Unique Name des Objekts, hier darf kein
-verwendet werden nur_sind erlaubt.
-
@technodj23 sagte in Test Adapter lovelace v0.2.x:
Tja, keine Ahnung. Aber irgendwie funktioniert es nicht.

Du darfst in den Entity Name kein Leerzeichen drin haben, versuche es so mal.
Du kannst immernoch nachträglich mit den zusatz "name":entity: ligth.xxx name: xxxxein Name mit Leerzeichen vergeben
@marcuskl eine Frage noch. Wie kann ich den Hintergrund ändern?
-
Hat bei mir auch nicht so funktioniert.
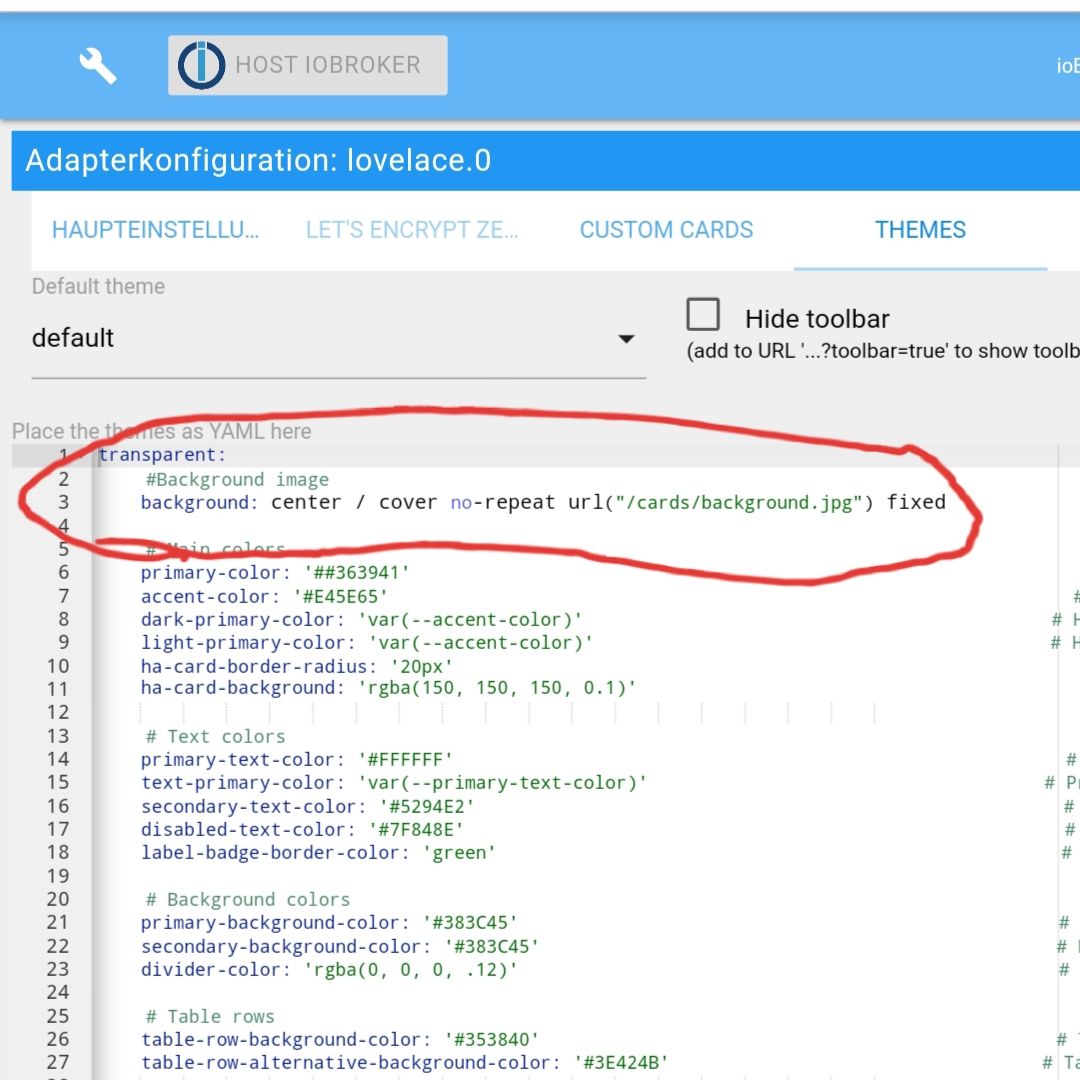
Du musst vorher "transparent:" hinzufügen, so:transparent: # Main colors primary-color: '#5294E2' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks ........dann funktioniert es.
Ich habe noch das Hintergrund Bild bei den Cards hochgeladen und die Zeile Backround image hinzugefügt.
#Background images background: center / cover no-repeat url("/cards/background.jpg") fixed@marcuskl sagte in Test Adapter lovelace v0.2.x:
Hat bei mir auch nicht so funktioniert.
Du musst vorher "transparent:" hinzufügen, so:transparent: # Main colors primary-color: '#5294E2' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks ........dann funktioniert es.
Ich habe noch das Hintergrund Bild bei den Cards hochgeladen und die Zeile Backround image hinzugefügt.
#Background images background: center / cover no-repeat url("/cards/background.jpg") fixedHier habe ich es mal erklärt
-
@marcuskl sagte in Test Adapter lovelace v0.2.x:
Hat bei mir auch nicht so funktioniert.
Du musst vorher "transparent:" hinzufügen, so:transparent: # Main colors primary-color: '#5294E2' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks ........dann funktioniert es.
Ich habe noch das Hintergrund Bild bei den Cards hochgeladen und die Zeile Backround image hinzugefügt.
#Background images background: center / cover no-repeat url("/cards/background.jpg") fixedHier habe ich es mal erklärt
@marcuskl sagte in Test Adapter lovelace v0.2.x:
@marcuskl sagte in Test Adapter lovelace v0.2.x:
Hat bei mir auch nicht so funktioniert.
Du musst vorher "transparent:" hinzufügen, so:transparent: # Main colors primary-color: '#5294E2' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks ........dann funktioniert es.
Ich habe noch das Hintergrund Bild bei den Cards hochgeladen und die Zeile Backround image hinzugefügt.
#Background images background: center / cover no-repeat url("/cards/background.jpg") fixedHier habe ich es mal erklärt
Sorry für die blöde Frage. Das kommt dann in die Card? Wenn ja, dann ändert das bei mir gar nichts. Denn kompletten Hintergrund ändere ich in config.yaml oder?
-
@marcuskl sagte in Test Adapter lovelace v0.2.x:
@marcuskl sagte in Test Adapter lovelace v0.2.x:
Hat bei mir auch nicht so funktioniert.
Du musst vorher "transparent:" hinzufügen, so:transparent: # Main colors primary-color: '#5294E2' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks ........dann funktioniert es.
Ich habe noch das Hintergrund Bild bei den Cards hochgeladen und die Zeile Backround image hinzugefügt.
#Background images background: center / cover no-repeat url("/cards/background.jpg") fixedHier habe ich es mal erklärt
Sorry für die blöde Frage. Das kommt dann in die Card? Wenn ja, dann ändert das bei mir gar nichts. Denn kompletten Hintergrund ändere ich in config.yaml oder?
@technodj23
Du musst es in Cards hochladen und den Code aus meinem Beitrag in Themes einfügen mit den Bildnamen -
@technodj23
Du musst es in Cards hochladen und den Code aus meinem Beitrag in Themes einfügen mit den Bildnamen@marcuskl sagte in Test Adapter lovelace v0.2.x:
@technodj23
Du musst es in Cards hochladen und den Code aus meinem Beitrag in Themes einfügen mit den Bildnamen???
-
@marcuskl sagte in Test Adapter lovelace v0.2.x:
@technodj23
Du musst es in Cards hochladen und den Code aus meinem Beitrag in Themes einfügen mit den Bildnamen???
@technodj23 du musst das gewünschte Hintergrundbild, wie eine Card in Cards hochladen und in der Adapter Konfiguration/Themes die oben genannte Zeile einfügen, mit den Namen des Bildes z.B. Bild.jpg