NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@siko sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
Hallo zusammen,
ich habe mich mal etwas mit html befasst. und folgendes gebastelt.
Ist mein Vorgehen hier "OK" oder gibt es einen einfacheren oder korrekteren Weg?
Das Vorgehen ist absolut OK!
Eine Alternativ-Lösung, um das ganze mit "Bordmitteln" zu lösen, wäre über das JSON-Table-Widget zu gehen. Das geht super schnell und man hat auch recht umfangreiche Konfigurationsmöglichkeiten. Geh dazu wie folgt vor:
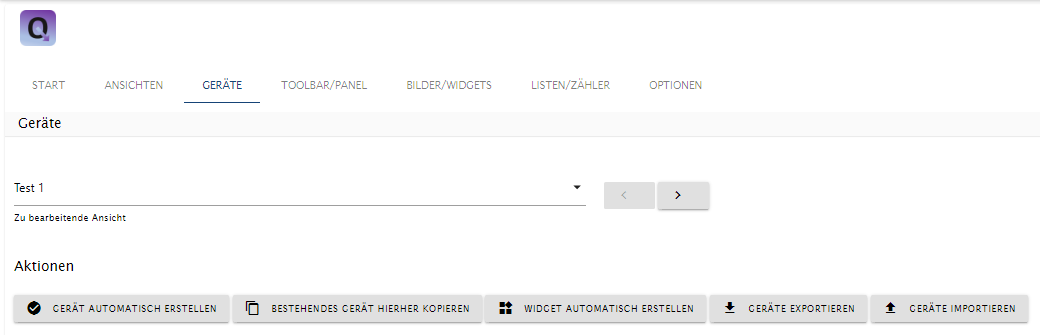
- Geh auf die Ansicht, auf der Du das Widget erstellen willst und gehe auf "Widget automatisch erstellen":

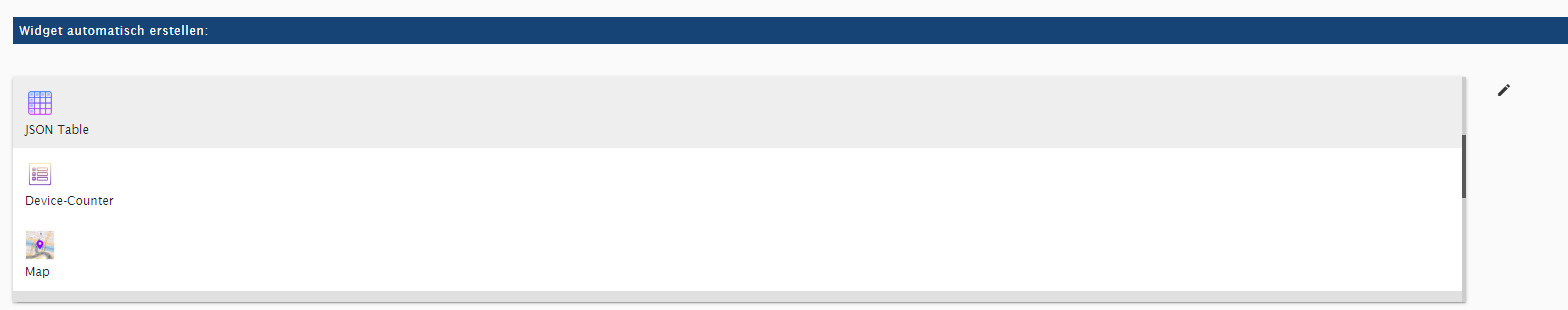
- Als Widget-Quelle wählst Du "JSON-Table-Widget":

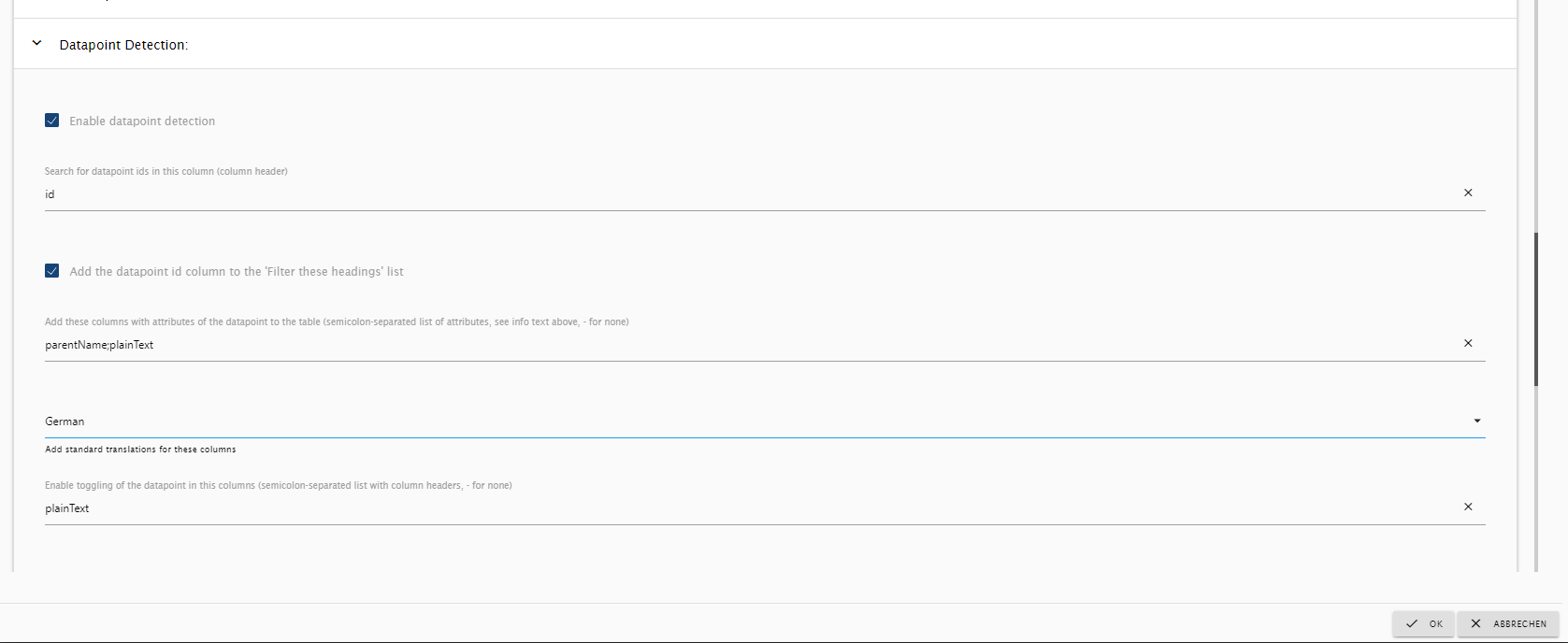
- Im Konfigurations-Dialog des Widgets wählst Du unter "Datapoint Detection" bei "Add standard translations" "German" aus und speicherst das ganze mit OK:

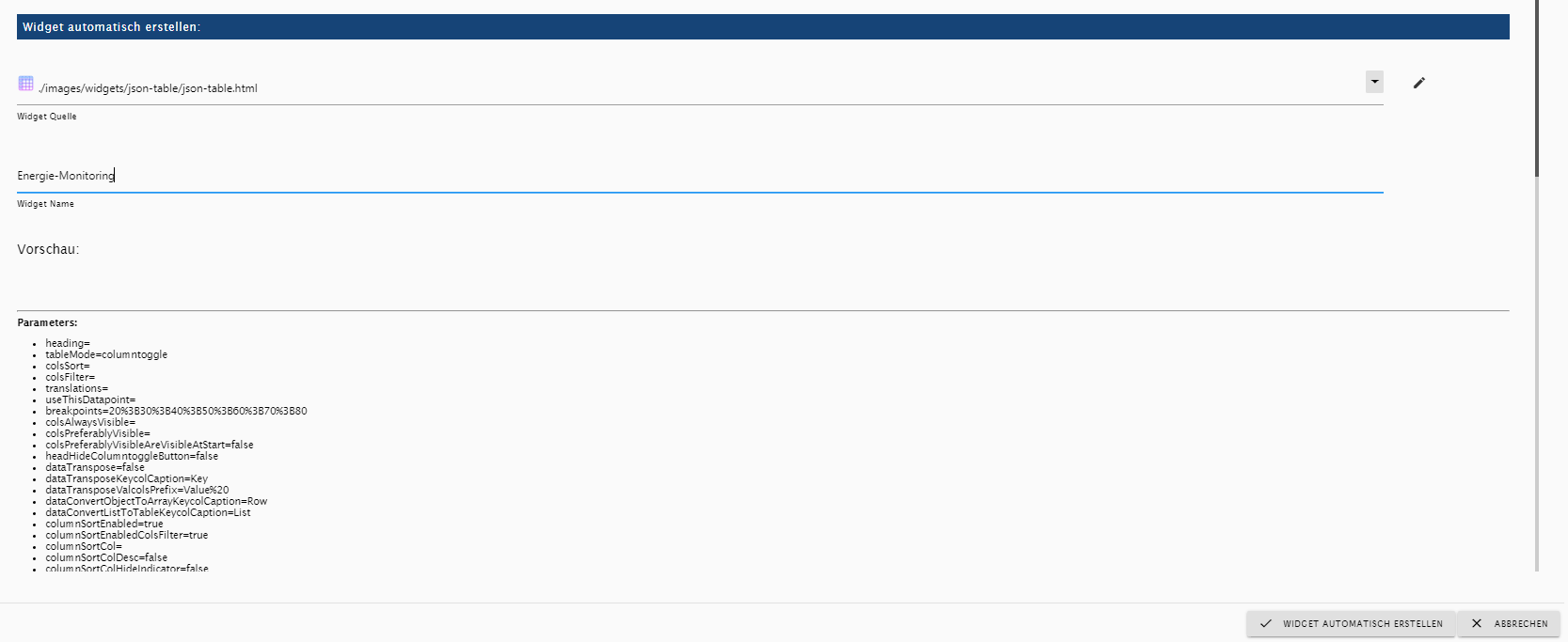
- Optional gib dem Widget einen Namen, z.B. "Energie-Monitoring"
- Speichere das mit "Widget automatisch erstellen":

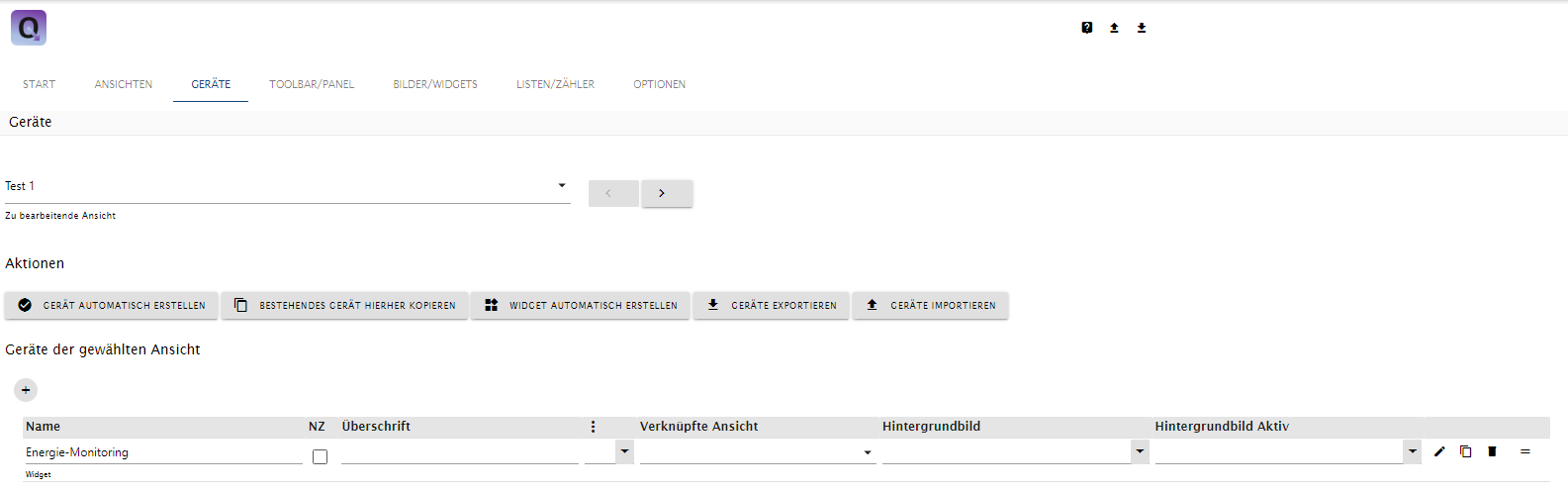
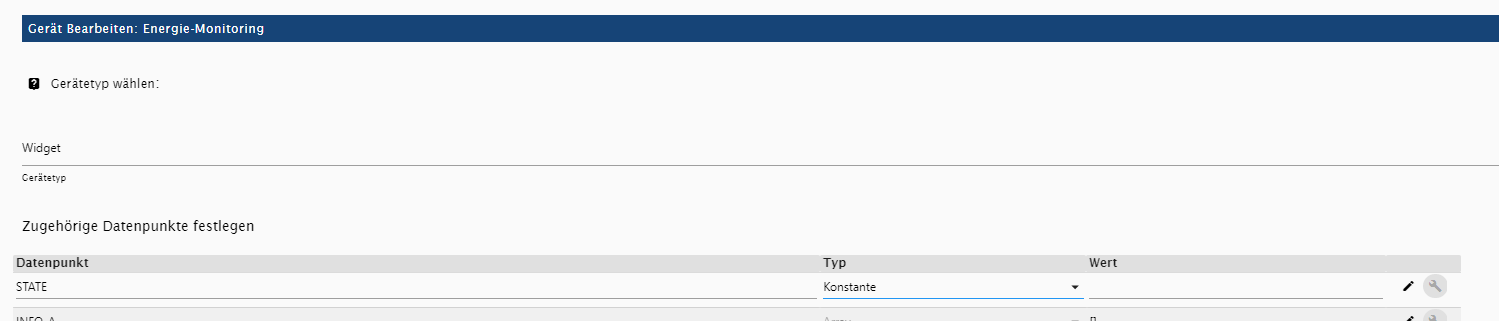
- Beim neu erstellten Gerät gehst Du auf den Stift zum Editieren:

- Bei STATE wählst Du als Typ "Konstante" aus:

- Und trägst als STATE die Liste Deiner Datenpunkte wie folgt ein:
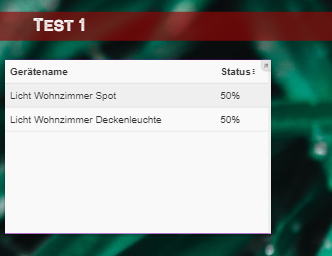
["alias.0.MeinEnergieMesser.Erzeugung", "alias.0.MeinEnergieMesser.Einspeisung", "alias.0.MeinEnergieMesser.Netzbezug"](Natürlich mit Deinen Datenpunkten) - Alles speichern. Das führt dann schon mal zu folgendem Ergebnis (hier ein Beispiel mit meinem Wohnzimmer-Licht, da ich keine Solarzellen oder so was habe):

- Finetuning: Um Einstellungen am Widget zu verändern, gehst Du bei BACKGROUND_URL auf den Stift. Dann öffnen sich wieder die Widget-Einstellungen. Hier musst Du Dich einfach mal durchklicken. Du kannst eine Überschrift vergeben, Farben ändern, Icons einfügen, festlegen wie die Tabelle sich bei verschiedenen Auflösungen verändert, Sortierungen etc.
VG!
PS: Das ganze habe ich auch mal als WIKI-Artikel hochgeladen https://github.com/sbormann/ioBroker.iqontrol/wiki/JSON-Table-Widget---Schnelle-Darstellung-von-Datenpunkten
- Geh auf die Ansicht, auf der Du das Widget erstellen willst und gehe auf "Widget automatisch erstellen":
-
@evolvo187 sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@s-bormann ,
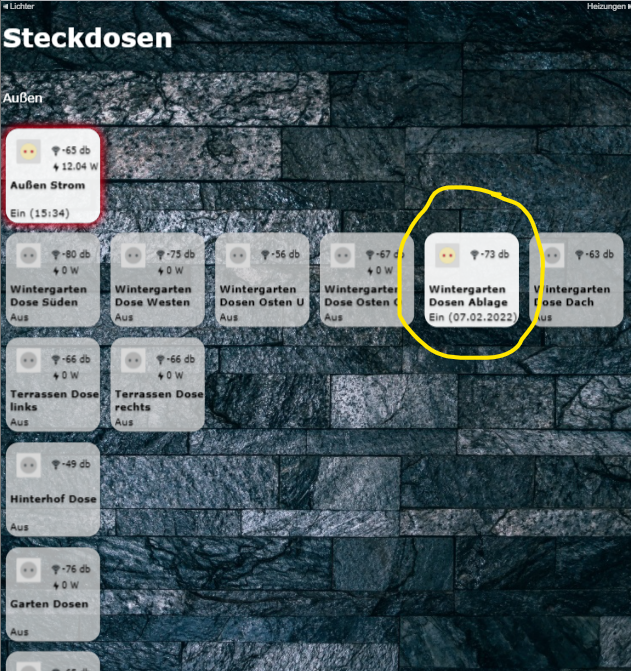
mir ist aufgefallen, das wenn ich die GLOW_ACTIVE_COLOR von einem Datenpunkt beziehe.
Wird der Glow-Effekt erst nach öffnen eines Dialogs auf der Seite angezeigt wird.Hinweise:
Beim ersten Gerät auf der Seite geht der Glow-Effekt sofort beim öffnen der Seite.
Beim beziehen über Konstante geht es auch sofort.

Gruß Heiko
Ich hoffe die Info's sind erwünscht.
Hi,
die Infos sind definitiv erwünscht!
Kannst Du mal schauen, ob es irgendwelche Auffälligkeiten im Browser-Log gibt (F12)? Wie es geht steht in der Readme auf Github unter Troubleshooting.
Danke!EDIT: Poste auch noch mal bitte, wie Du das ganze konfiguriert hast
-
@siko sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
Hallo zusammen,
ich habe mich mal etwas mit html befasst. und folgendes gebastelt.
Ist mein Vorgehen hier "OK" oder gibt es einen einfacheren oder korrekteren Weg?
Die Textbausteine, die Du immer wieder nimmst und mehrfach vorhanden sind, kannst Du auch in eine Variable packen und dann diese verwenden, dann muss nicht immer alles neu erstellt werden.
EDIT:
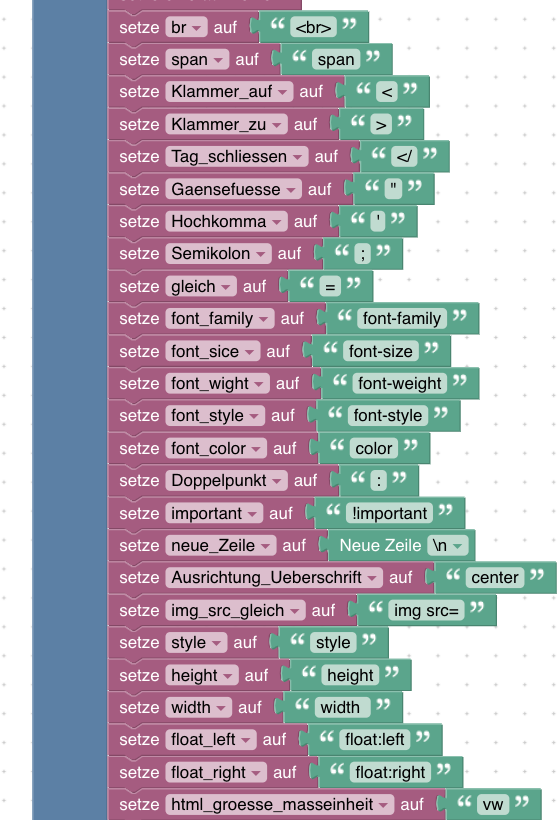
Ich mache das zum Teil so (Auszug bzw. ein Teil davon) Vorteil von dieser Variante, wenn Du im Blockly was verändern willst, weil vielleicht Fehlerhaft oder so, dann musst Du nur den Textbaustein in der erstellten Variable einmal ändern und nicht an x Stellen im gesamten Blockly.

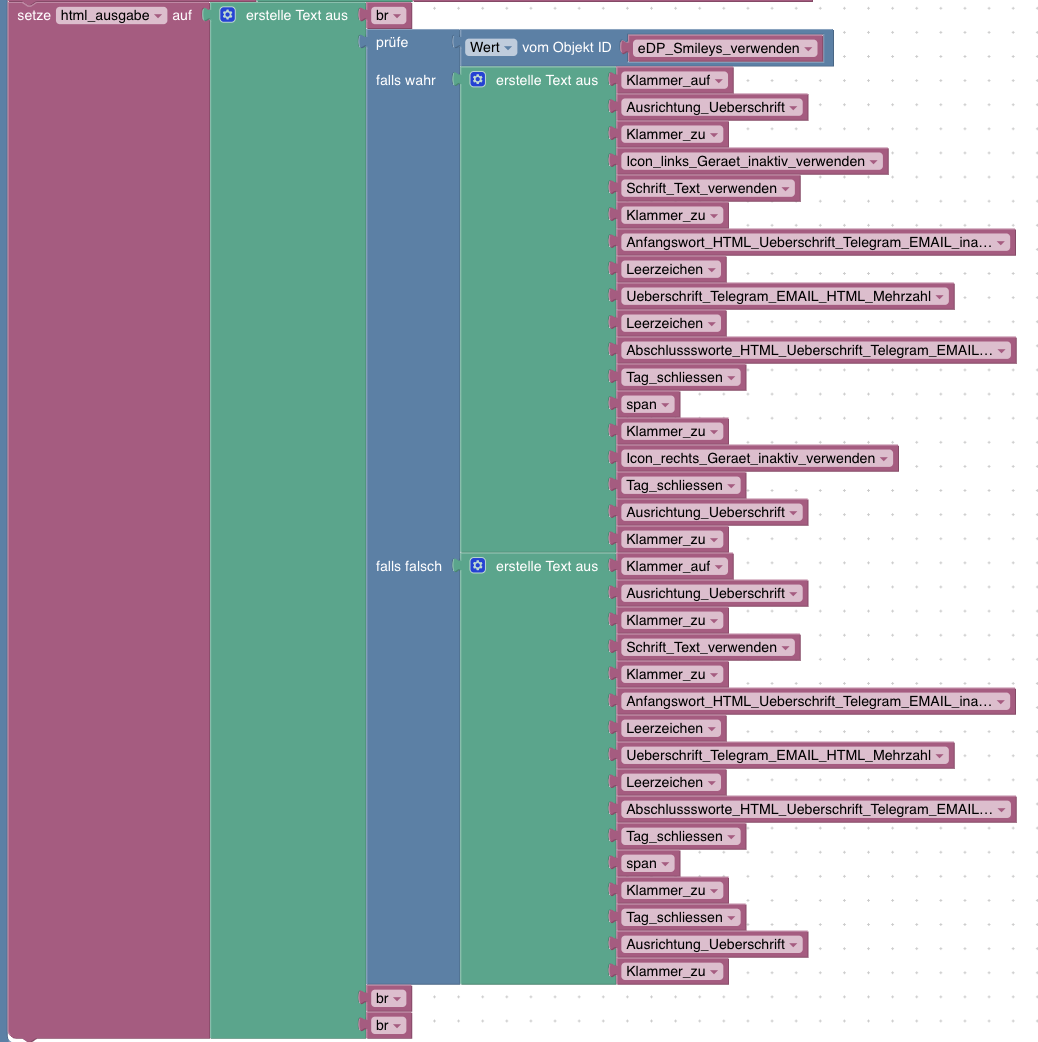
und wenn ich das dann benutze sieht es so aus. (die Variablen Namen habe ich mir so erstellt, das ich auch weiß was es ist)

-
Auffälligkeiten im Browser-Log gibt es keine.
Ich habe nochmal getestet.
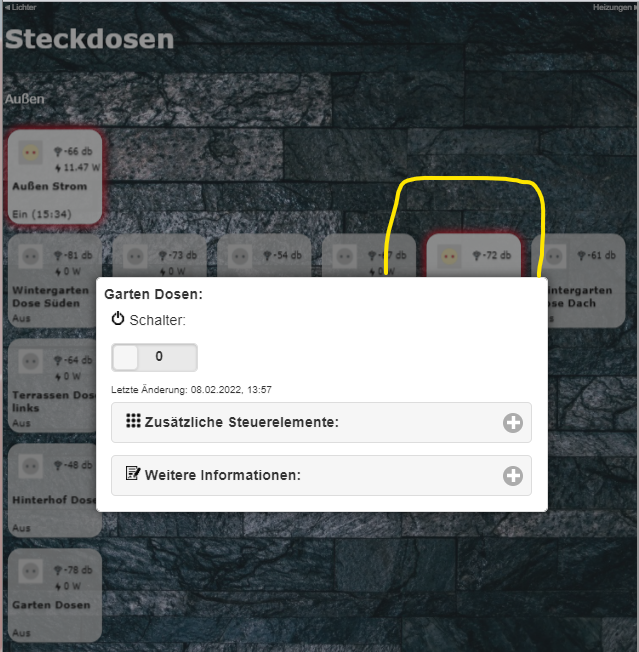
Es liegt daran das ich bei allen Steckdosen den gleichen GLOW_ACTIVE_COLOR Datenpunkt benutze.Wenn ich für jede Steckdose einen eigenen Datenpunkt erstelle und benutze kommt der Glow-Effekt sofort.
Dann kann ich Ihn aber auch als Konstante bei jeder eingeben. und kann Ihn nicht schnell mal ändern.
und kann Ihn nicht schnell mal ändern.Im Browser-Log ist zu sehen das das Objekt nur bei der ersten Steckdose abgefragt wird.


Gruß Heiko
-
@s-bormann Ich habe mir das mal ein bisschen in der index_m angeschaut, was das Zwischenspeichern angeht. Ich denke mit ein paar modifikationen könnte man das hinbekommen. Ich habe bei mir mal ein Test gemacht und ein jSON Widget aufgemacht, etwas geändert und in der console folgendes eingegeben:
$('.open').last().data('callback')(); $('.open').first().data('callback')(); $('.dialog-config-buttons .btn-save').click();Wenn ich dann die Preview aktualisiere, habe ich die neuen Werte.
Also müsste man folgendes machen. In der initDialog sich den aktuellen Dialog merken, existiert der schon, sich den an dem neuen Dialog merken. Dadurch wird halt eine Kette aufgebaut, die man rückwärts wieder abarbeiten muss, vlt kann man auch ein Array mit callbacks speichern.
Der letzte Befehl speichert direkt in der Datenbank. Wenn man die View ggf. auch aufrufen könnte und ihm direkt die neuen Daten zu übergeben, könnte man es ggf. auch so machen, dass man die aktuellen Daten anzeigt, ohne direkt zu speichern.
Nimmst du auch PR entgegen, dann könnte ich mich da mal tiefer reingraben?
Ich stelle mir einen Knopf an jedem Dialog vor, der eine Preview aufruft und jedes mal wenn man darauf clickt, aktualisiert sich die Preview mit den aktuellen Daten. -
@evolvo187 sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
Auffälligkeiten im Browser-Log gibt es keine.
Ich habe nochmal getestet.
Es liegt daran das ich bei allen Steckdosen den gleichen GLOW_ACTIVE_COLOR Datenpunkt benutze.Wenn ich für jede Steckdose einen eigenen Datenpunkt erstelle und benutze kommt der Glow-Effekt sofort.
Dann kann ich Ihn aber auch als Konstante bei jeder eingeben. und kann Ihn nicht schnell mal ändern.
und kann Ihn nicht schnell mal ändern.Im Browser-Log ist zu sehen das das Objekt nur bei der ersten Steckdose abgefragt wird.


Gruß Heiko
Alles klar, das sind schon mal gute Hinweise, schau ich mir an.
-
@dirkhe sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@s-bormann Ich habe mir das mal ein bisschen in der index_m angeschaut, was das Zwischenspeichern angeht. Ich denke mit ein paar modifikationen könnte man das hinbekommen. Ich habe bei mir mal ein Test gemacht und ein jSON Widget aufgemacht, etwas geändert und in der console folgendes eingegeben:
$('.open').last().data('callback')(); $('.open').first().data('callback')(); $('.dialog-config-buttons .btn-save').click();Wenn ich dann die Preview aktualisiere, habe ich die neuen Werte.
Also müsste man folgendes machen. In der initDialog sich den aktuellen Dialog merken, existiert der schon, sich den an dem neuen Dialog merken. Dadurch wird halt eine Kette aufgebaut, die man rückwärts wieder abarbeiten muss, vlt kann man auch ein Array mit callbacks speichern.
Der letzte Befehl speichert direkt in der Datenbank. Wenn man die View ggf. auch aufrufen könnte und ihm direkt die neuen Daten zu übergeben, könnte man es ggf. auch so machen, dass man die aktuellen Daten anzeigt, ohne direkt zu speichern.
Nimmst du auch PR entgegen, dann könnte ich mich da mal tiefer reingraben?
Ich stelle mir einen Knopf an jedem Dialog vor, der eine Preview aufruft und jedes mal wenn man darauf clickt, aktualisiert sich die Preview mit den aktuellen Daten.Das ist ja mega genial. Da wäre ich glaube ich nie im Leben drauf gekommen!
Man könnte auch eine Schleife bauen, die alle $('.open') von hinten nach vorne aufruft, dann braucht man im initDialog vermutlich gar nichts ändern.
Das müsste in etwa so gehen (nicht getestet):
$($('.open').get().reverse()).each(function() { $(this).data('callback')(); }); $('.dialog-config-buttons .btn-save').click();Aber was genau meinst Du mit Preview?
-
@s-bormann mit preview meine ich einen knopf, der aus der config ui die normale ui aufruft, wo er schon direkt an die aktuelle Stelle springt, also wenn ich gerade ein bestimtes Gerät bearbeite, öffnet sich bei click die passende view und öffnet ggf. Auch dort den passenden dialog, bzw. Wenn das preview fenster oder tab schon auf ist, wird es aktualisiert. Also ich fände es cool, wenn man die Änderungen direkt testen könnte, obne immer alle edit Dialoge zumachen zu müssen, speichern, ind den passenden tab zu gehen, zu aktualisieren und ggf dann noch wieder zu der passenden Stelle zu springen
Die frage ist bei der Reihenfolge eigentlich, das man nach dem zindex sortieren müsste
-
@dirkhe das wäre echt genial! wenn man mehr rumfummelt ist es schon mühsam jedesmal speichern, reload klicken, auf der startseite landen und dann weiterklicken.
wäre dann so wie in vis, der view wird in neuem fenster geöffnet, oder aktualisiert, wenn schon offen.. -
Moin zusammen,
ich habe mal eine Frage Richtung design. Wenn ich ein View habe, in dem ich nach unten scrollen muss, wird mir der Standard Background wiederholt, was eine unschönen Übergang ergibt.
Ich bekomme es irgendwie nicht hin. das der Background fix ist. Habt ihr einen Tipp für mich?

-
@meerkat sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
Moin zusammen,
ich habe mal eine Frage Richtung design. Wenn ich ein View habe, in dem ich nach unten scrollen muss, wird mir der Standard Background wiederholt, was eine unschönen Übergang ergibt.
Ich bekomme es irgendwie nicht hin. das der Background fix ist. Habt ihr einen Tipp für mich?

Wird in der nächsten Version behoben! Danke!
-
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
Wird in der nächsten Version behoben! Danke!
ist mir noch nie aufgefallen... hab diverse bildschirmgößen. kann das auch nur an dem standardhintergrung liegen?
-
@da_woody sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
Wird in der nächsten Version behoben! Danke!
ist mir noch nie aufgefallen... hab diverse bildschirmgößen. kann das auch nur an dem standardhintergrung liegen?
Ja, ist nur beim Standard-Hintergrund so. Ist mir auch nie aufgefallen, weil der bei mir immer nur ganz kurz beim Laden angezeigt wird und ich auf allen Seiten Hintergrundbilder verwende.
-
@dirkhe sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@s-bormann mit preview meine ich einen knopf, der aus der config ui die normale ui aufruft, wo er schon direkt an die aktuelle Stelle springt, also wenn ich gerade ein bestimtes Gerät bearbeite, öffnet sich bei click die passende view und öffnet ggf. Auch dort den passenden dialog, bzw. Wenn das preview fenster oder tab schon auf ist, wird es aktualisiert. Also ich fände es cool, wenn man die Änderungen direkt testen könnte, obne immer alle edit Dialoge zumachen zu müssen, speichern, ind den passenden tab zu gehen, zu aktualisieren und ggf dann noch wieder zu der passenden Stelle zu springen
Die frage ist bei der Reihenfolge eigentlich, das man nach dem zindex sortieren müsste
Bzgl. Z-Index sollte das so gehen:
//Save from dialog function saveFromDialog(){ let dialogSequence = []; let lastZIndex = 0; $('.open').each(function(){ if($(this).css('z-index') > lastZIndex) dialogSequence.unshift($(this).prop('id')); else dialogSequence.push($(this).prop('id')); }); console.log(JSON.stringify(dialogSequence)); for (dialogId in dialogSequence){ if (typeof $('#' + dialogSequence[dialogId]).data('callback') == "function") $('#' + dialogSequence[dialogId]).data('callback')(); } $('.dialog-config-buttons .btn-save').click(); }Jetzt müsste man noch auf jedem Dialog einen Button einfügen.
Das mit der Preview könnte man auch so lösen: Das iQontrol-Frontend wird informiert, wenn sich das Config-Objekt geändert hat und reloaded automatisch. Dann wäre auch gleich sichergestellt, dass alle Frontends immer auf dem neuesten Stand sind, wenn man die Konfig ändert. Weil: Ein Preview ist es ja eigentlich nicht, da die Änderungen ja schon gespeichert sind.
Wäre das OK?
Hast Du zum Button eine Idee, dass man den nicht händisch auf jedem Dialog einfügen muss?
LG
-
@s-bormann ok, danke. BTW, ich nutze keine Bilder, da mir das laden von unterwegs dann doch zu lange dauert.
-
@s-bormann, hätte da noch was. Die icons (Vorschau) werden nicht mehr angezeigt. ist das meiner Installation geschuldet oder ist das bei euch auch?

-
@s-bormann man könnte schon mit einer previiew arbeiten, wenn man das peviewfenster per Javascript öffnet, könnte man nicht den save button drücken per js, sondern einfach nur die save Methode aufrufen, da werden dann nur die Daten eingesammelt und die könnte man dann an das fensterobject übergehen. Sollange es sich um die selbe domain handelt, ist das kein Problem.
Mit der previiew hätte den Vorteil, das man ggf. Verwerfen kann, bzw nicht halbes an alle sendet.
Den Button würde ich neben die ok buttons plazieren, üsste man eigentlich per suchen und ersetzen inbekommen. Das binding kann man dann analog dem ok button in der initmenu machenDu könntest das mit dem zindex auch per sort machen und dann per each jeweils die callback, wenn vorhanden
-
@meerkat sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@s-bormann, hätte da noch was. Die icons (Vorschau) werden nicht mehr angezeigt. ist das meiner Installation geschuldet oder ist das bei euch auch?

Hattest Du vielleicht auf die zurückgezogene web-Adapter-Version upgedatet? Da gab es solche Probleme. Mit den aktuellen Versionen ist mir sonst aber nichts bekannt.
-
@dirkhe sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@s-bormann man könnte schon mit einer previiew arbeiten, wenn man das peviewfenster per Javascript öffnet, könnte man nicht den save button drücken per js, sondern einfach nur die save Methode aufrufen, da werden dann nur die Daten eingesammelt und die könnte man dann an das fensterobject übergehen. Sollange es sich um die selbe domain handelt, ist das kein Problem.
Mit der previiew hätte den Vorteil, das man ggf. Verwerfen kann, bzw nicht halbes an alle sendet.
Den Button würde ich neben die ok buttons plazieren, üsste man eigentlich per suchen und ersetzen inbekommen. Das binding kann man dann analog dem ok button in der initmenu machenDu könntest das mit dem zindex auch per sort machen und dann per each jeweils die callback, wenn vorhanden
Hi,
ich hab gerade die rc2.0 hochgeladen, da ist schon mal der save-button drin. Das funktioniert auch so weit ich es getestet habe.Unabhängig davon habe ich auch reingebaut, dass das Frontent sich reloaded, wenn der Adapter neu gestartet hat, so dass alle Frontends immer uptodate sind.
Wenn Du das mit dem Preview bearbeiten könntest wäre das natürlich noch mal eine weltklasse Verbesserung! Würde mich da sehr über Unterstützung freuen!
LG
-
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
@meerkat sagte in Test Adapter iQontrol 1.11.x Vis (Entwicklungs-Thread):
Moin zusammen,
ich habe mal eine Frage Richtung design. Wenn ich ein View habe, in dem ich nach unten scrollen muss, wird mir der Standard Background wiederholt, was eine unschönen Übergang ergibt.
Ich bekomme es irgendwie nicht hin. das der Background fix ist. Habt ihr einen Tipp für mich?

Wird in der nächsten Version behoben! Danke!
Ist jetzt online.