NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@peks-67 sagte in Test Adapter iQontrol 1.8.x Vis:
Ich nutze das Gardena System. Habe die Steuerung jetzt aber komplett über Blockly Scripte und Datenpunkte gelöst da mir die Gardena eigene App nicht wirklich zusagt.
Für meine drei Bewässerungskreise sieht das im iQontrol nun so aus.Welches Gardena Systen nutzt Du ?
-
@dslraser said in Test Adapter iQontrol 1.8.x Vis:
@peks-67 sagte in Test Adapter iQontrol 1.8.x Vis:
Ich nutze das Gardena System. Habe die Steuerung jetzt aber komplett über Blockly Scripte und Datenpunkte gelöst da mir die Gardena eigene App nicht wirklich zusagt.
Für meine drei Bewässerungskreise sieht das im iQontrol nun so aus.Welches Gardena Systen nutzt Du ?
Ich nutze das Gardena Gateway mit Irrigation Control und V3 Ventilbox.
Lässt sich über den Adapter "smartgarden"
im iobroker steuern. -
@peks-67 sieht top aus. Sowas könnte ich für meine Poolpumpe gebrauchen. Gerade läuft das alles mit den Timern noch über die Shelly App
-
@cino
geht auch mit Shelly: https://forum.iobroker.net/post/654895 -
@siko und die Zeit ist einfach eine Variable die im Blockly als Ausschaltverzögerung dient?
Und für die Wochentage einfach eine Variable setzen und mit einer Und Verknüpfung auf die Switch Variable vom Shelly? Ist das so richtig?
Ich habe es gestern mit ach und krach gerade mal geschafft in blockly eine Lampe durch einen Bewegungsmelder zuschalten.
-
@peks-67 sagte in Test Adapter iQontrol 1.8.x Vis:
Ich nutze das Gardena Gateway mit Irrigation Control und V3 Ventilbox.
Lässt sich über den Adapter "smartgarden"
im iobroker steuern.Ah okay, das nutze ich auch.
Ich habe das auch über Blockly laufen, allerdings nicht über Uhrzeiten gesteuert.
Ich habe mir Deine Screenshots nochmal genauer angesehen und verstehe jetzt auch was Du mit automatik meinst. Da Du für die einzelnen Kreise unterschiedliche Zeiten hast funktioniert das ja auch. (Gehen ja immer max 2 Kreise gleichzeitig)
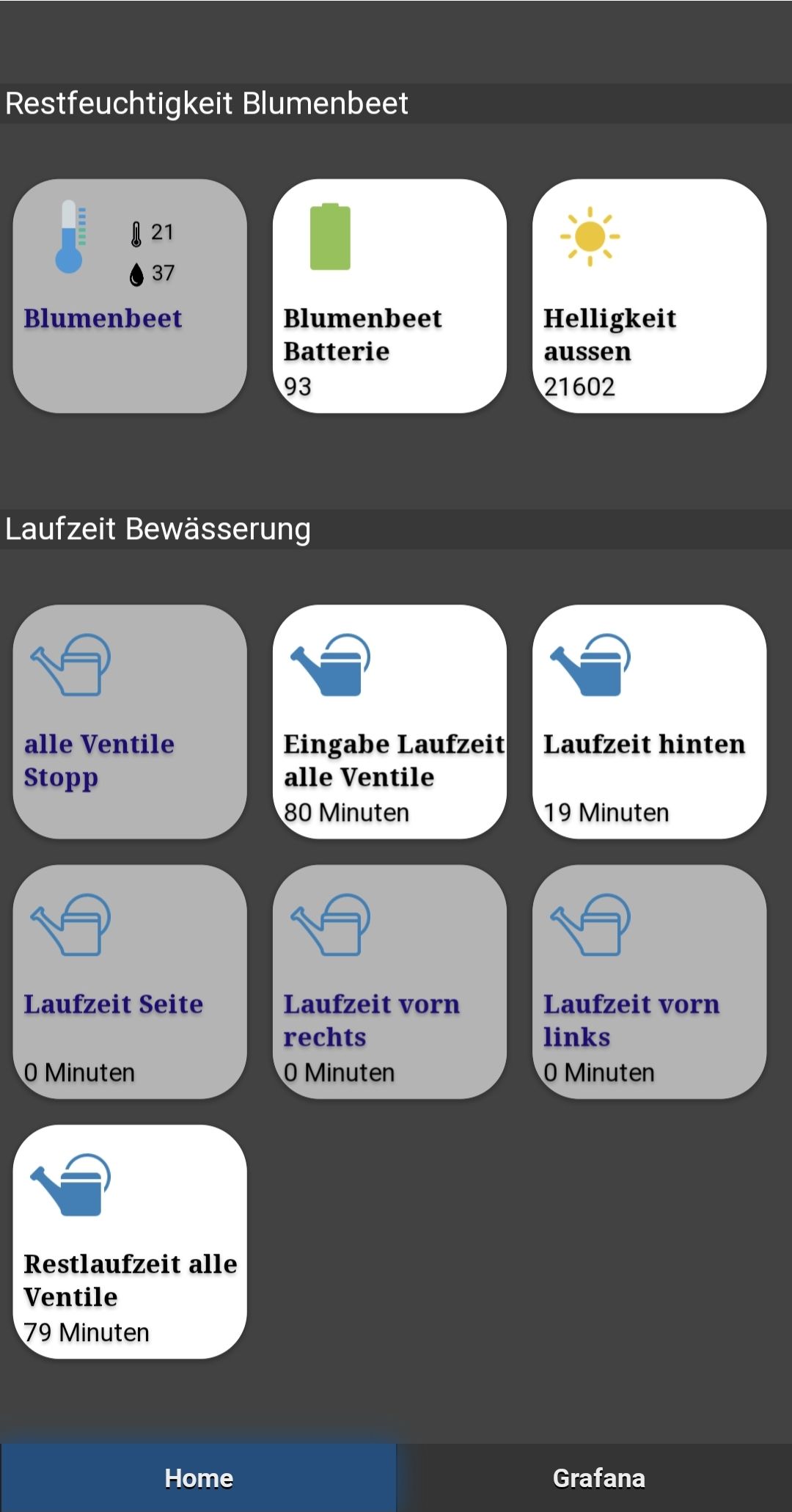
Ich hatte für mich einen etwas anderen Ansatz. Ich habe vier Ventile drann und kann die entweder einzeln steuern, oder alle nacheinander.
Z.B. Gesamtlaufzeit soll 80 Minuten sein, dann läuft alles brav nacheinander jeweils 20 Minuten.
Vielleicht kannst Du mal hierhttps://forum.iobroker.net/post/408094
Deine Blocklys posten, das wäre interessant für mich.
(mein Blockly habe ich auch etwas angepasst, da Gardena die max Laufzeiten der Ventile erhöht hat, das waren mal max 59 Minuten)
Bei meiner Variante funktioniert die Steuerung sowohl über die Gardena App, oder über iQontrol. Es wird immer ä, wenn gewünscht in beiden angezeigt. Meine Frau nimmt die App, ich nehme lieber iQontrol.
-
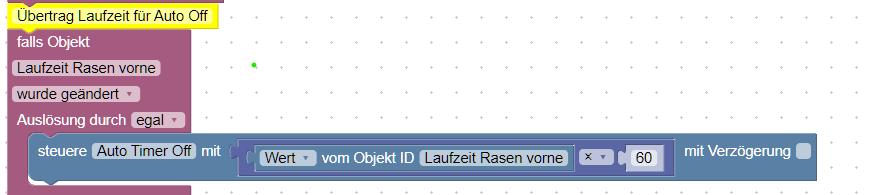
@cino Ich fülle per VIS/Blockly den Shelly Datenpunkt "Auto Off" somit ist sicher auch wenn sich mal das Script aufhängen würde, das der Shelly stopt.
Ich nutze dazu einen eigenen Datenpunkt für Minuten und nehme das mit 60 mal und trage das dann bei Shelly ein.
-
Hi an alle,
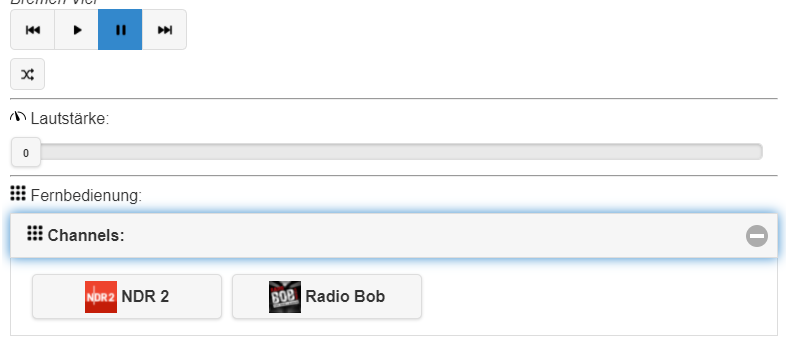
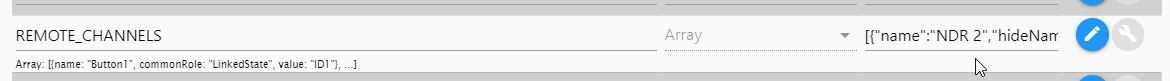
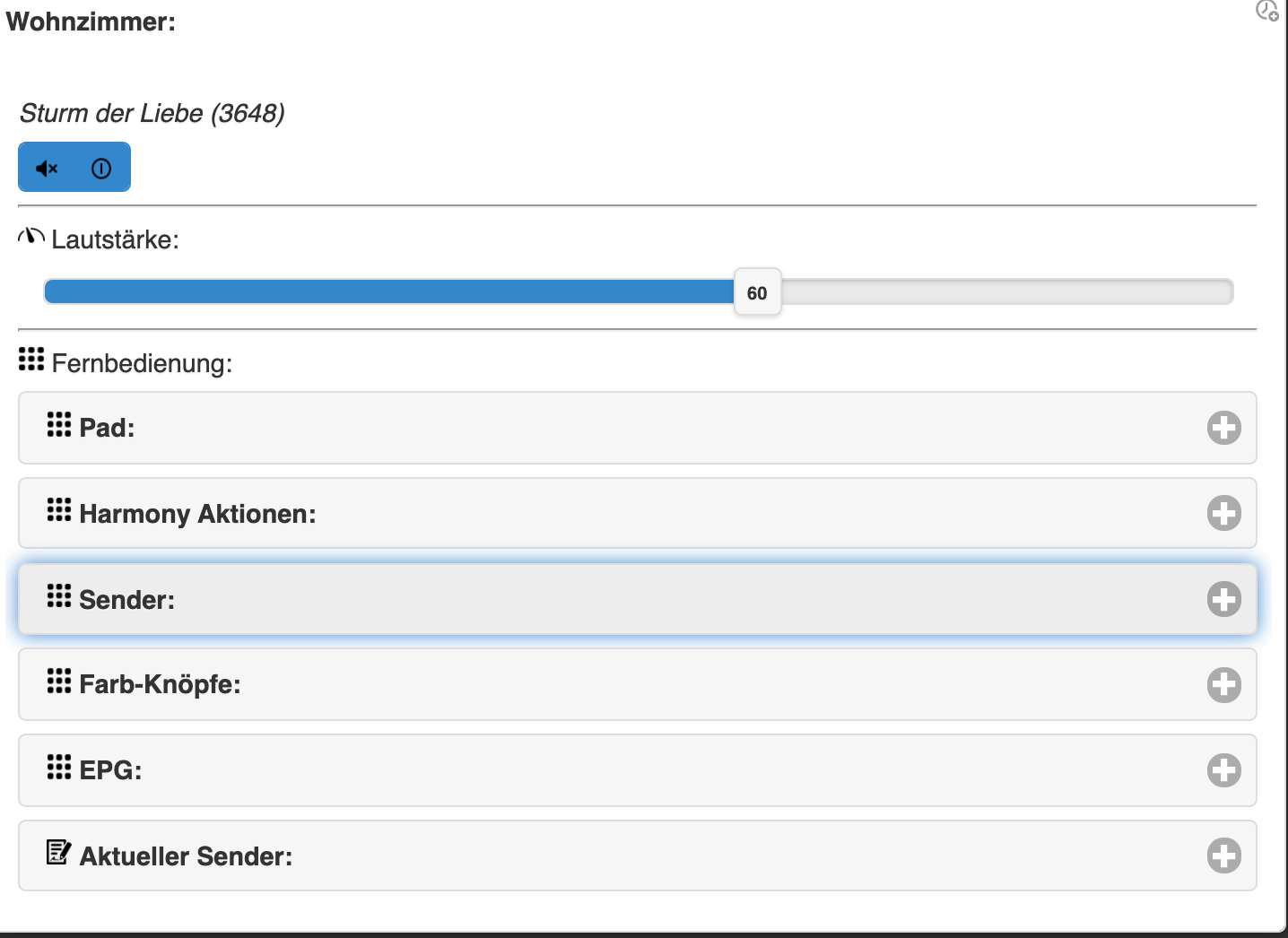
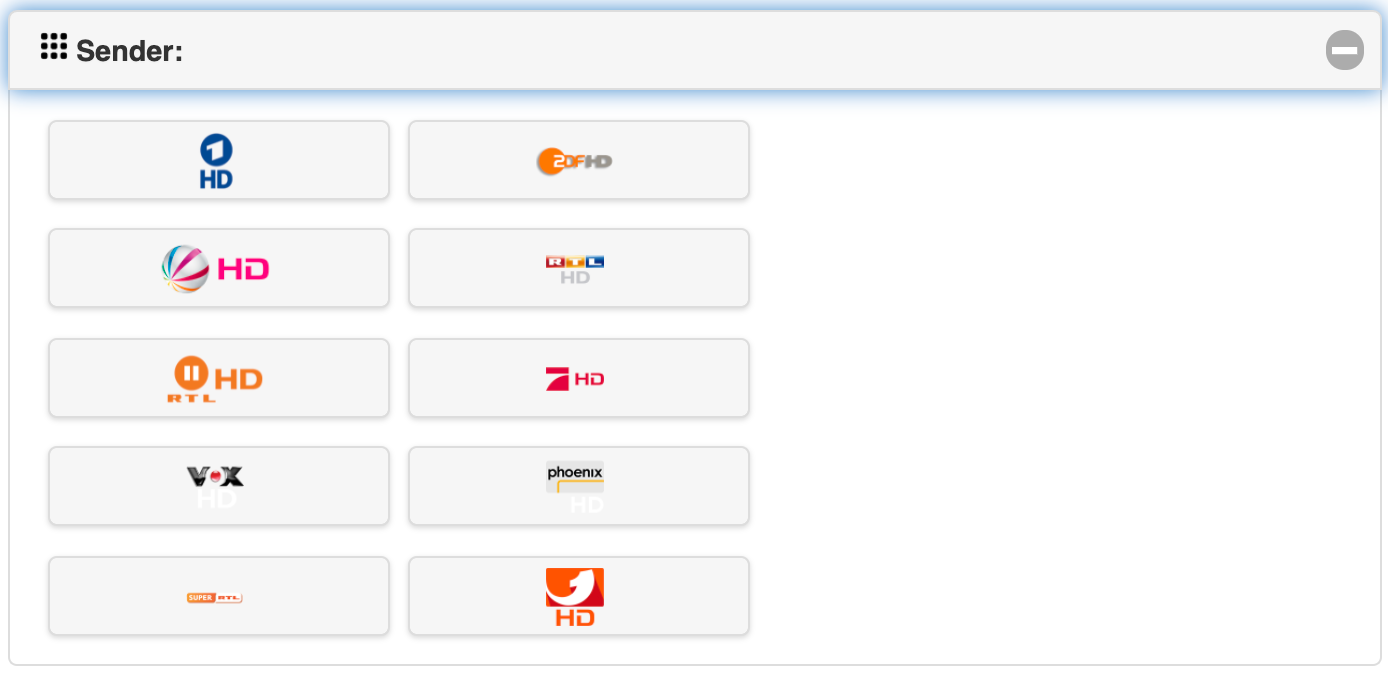
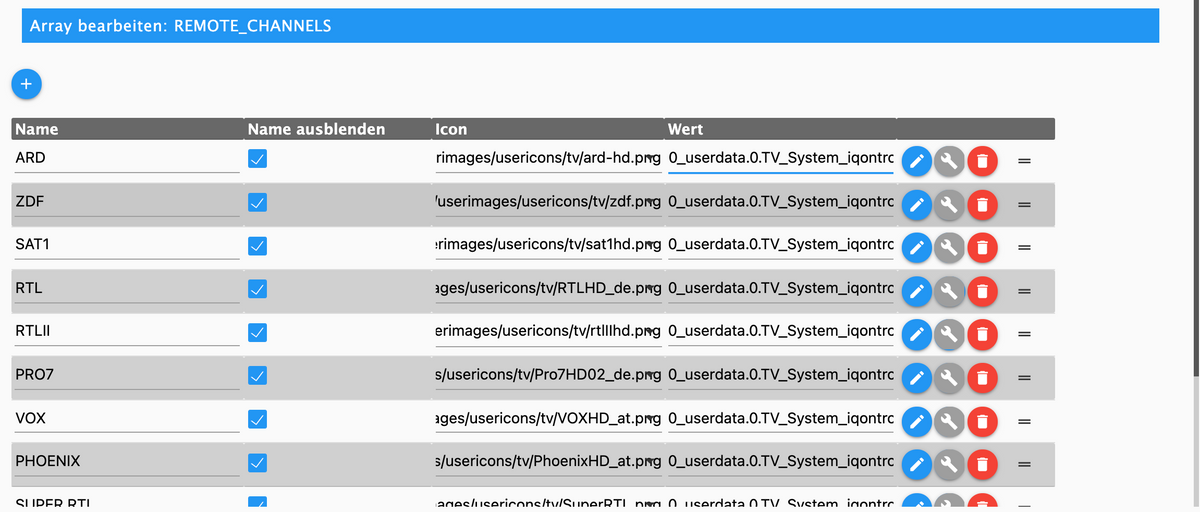
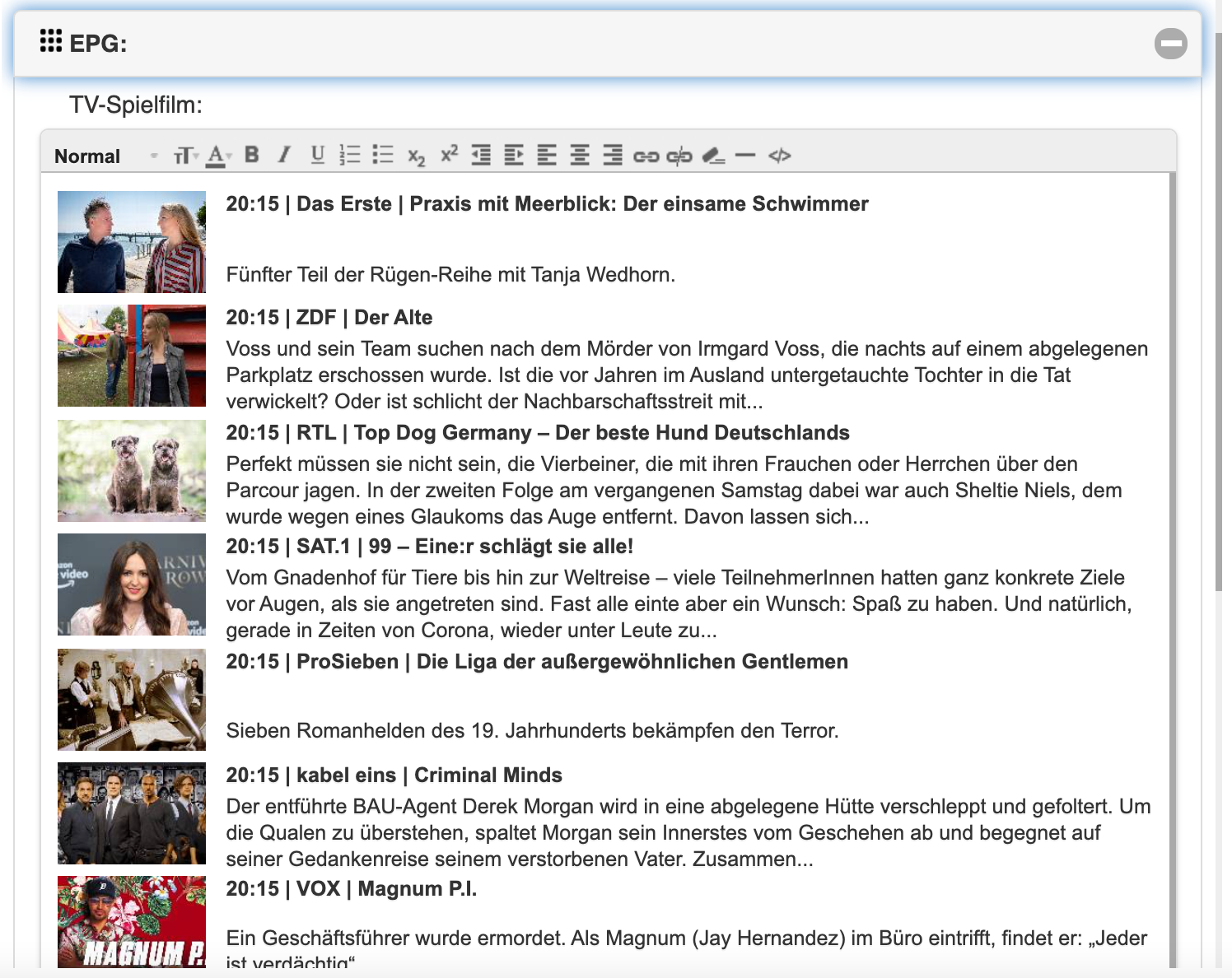
man kann für das Media Element ja so schön die Sender hinterlegen

und das alles über die Eigenschaft RemoteChannels pflegen.
Kann man das Array auch irgendwie kopieren oder da auch einen Datenpunkt hinterlegen? Habe mehrere Alexa´s und nicht wirklich Lust, bei jedem neuen Sender alle Geräte durchzugehen.
Gruß
-
@meerkat wenn ich dich richtig verstehe, dann kopier doch das gerät in den raum wo soll und ändere dort die daten der schnepfe...
-
Hallo,
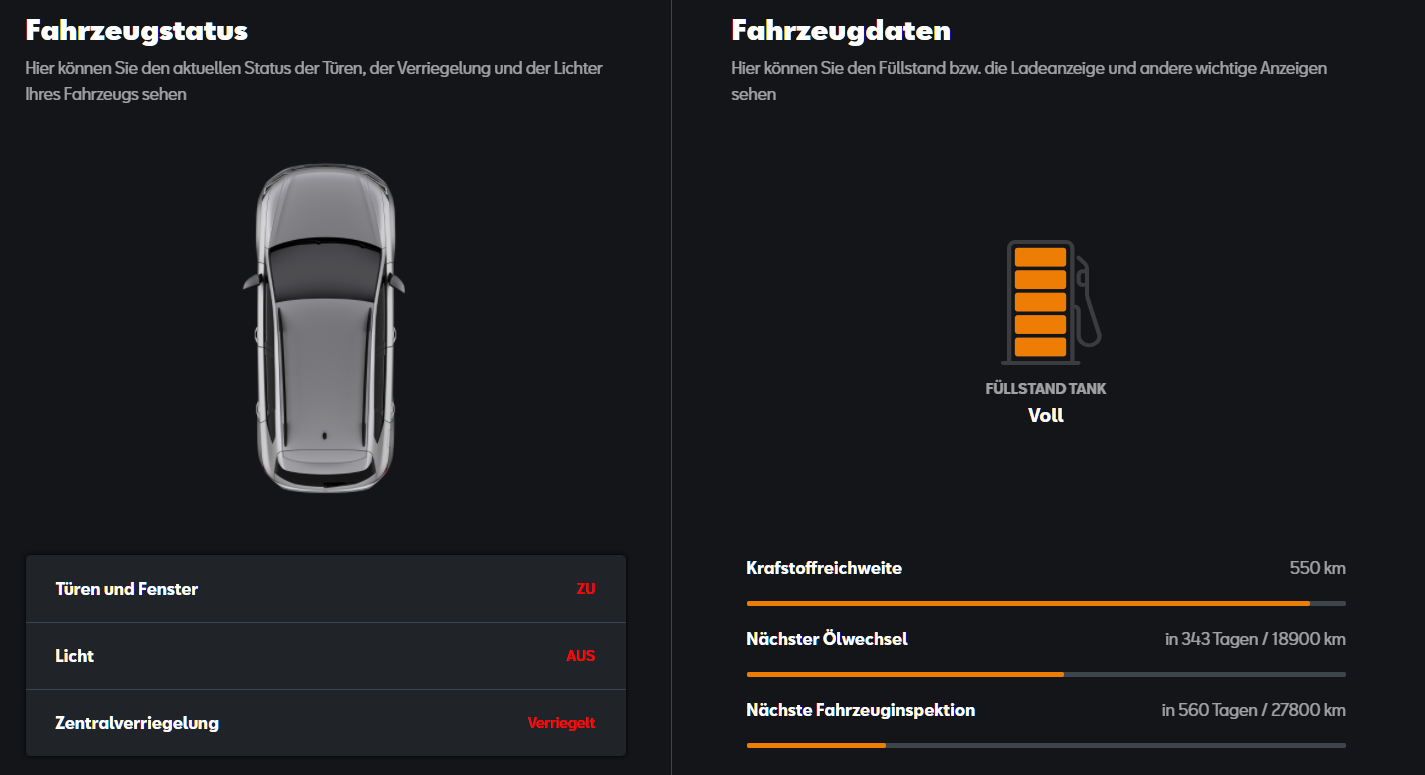
hat jemand von euch sein Auto mit eingebunden.
hab noch keine genaue Vorstellung wie ich diese Infos am Besten visualisieren könnte.
-
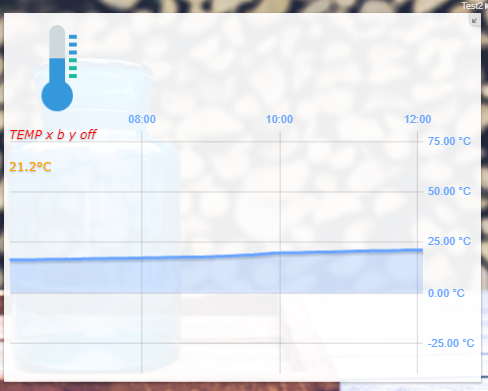
Habe mal das schlechte Wetter im Urlaub genutzt

Beim FLOT-Widget kann man nun die Achsen konfigurieren:

1.8.1 (2021-07-28)
- (sbormann) Some design-adjustments for react-ui.
- (sbormann) Keep track of ioBroker object changes in admin.
- (sbormann) Fixed crash if active view has no devices.
- (sbormann) Removed old conn.js from admin.
- (Einstein2002, sbormann) Added HomematicIP-Thermostat.
- (sbormann) Enhanced max-height of dialog.
- (sbormann) Fixed up, down and stop button for blinds.
- (sbormann) Changed some log messages.
- (sbormann) Enhanced FLOT-Chart-Widget to set axis options.
-
Hi,
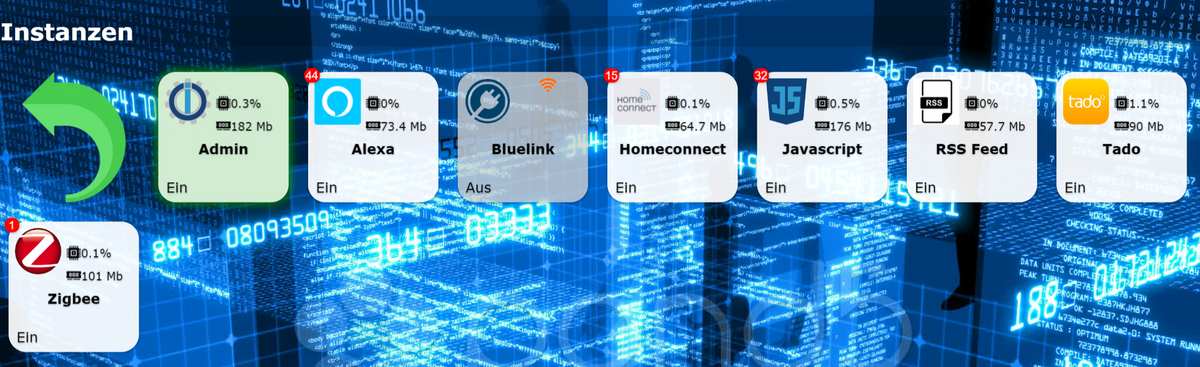
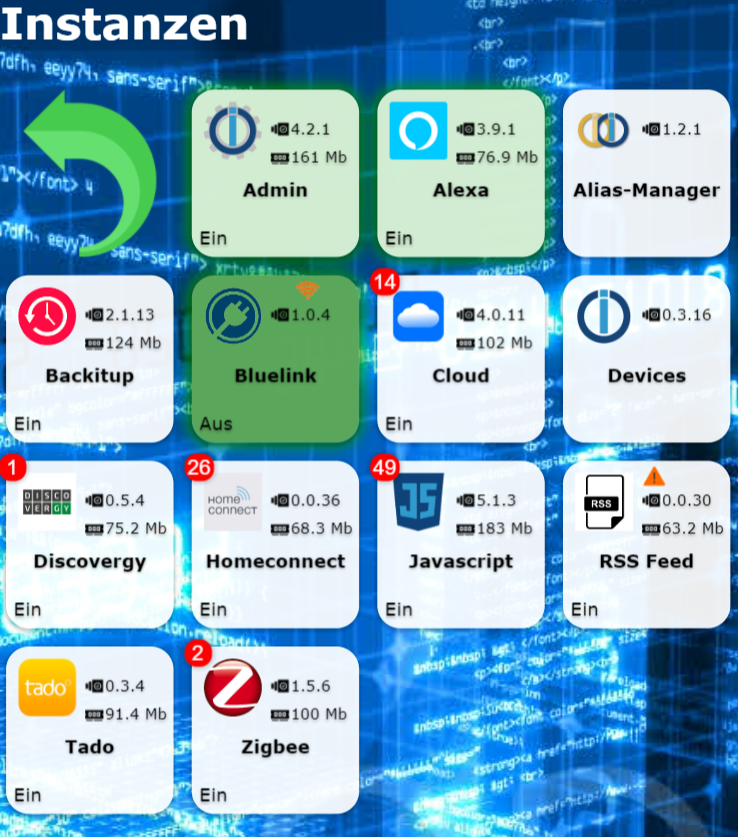
ich bin gerade dabei meine Instanzen ins iQontrol zu packen:

Dabei werden Adapter die aktualisiert werden können grün dargestellt, CPU und RAM werden angezeigt und oben ein Badge mit Anzahl der Logmeldungen (warn/error)
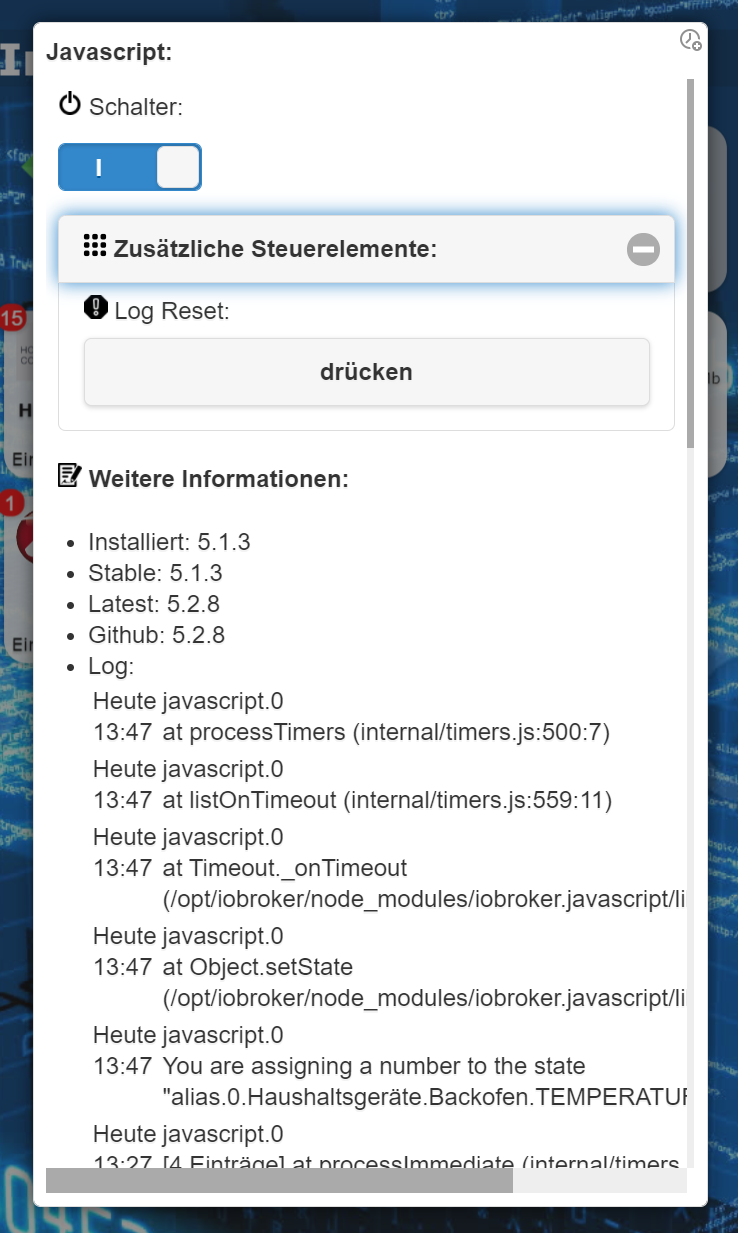
Wenn man es öffnet...

...kann man Adapter ein-/ausschalten, Logeinträge löschen, die aktuellen Versionen (installiert, stable, latest und auf Github) sehen und die letzten 100 Logeinträge (warn/error) lesen.
Was ich noch gerne hätte, ist dass die aktuell installierte Adapter-Version auf dem Kachel angezeigt wird, aber nicht in INFO-A oder B, sondern irgendwo anders. Von mir aus unten rechts oder hinter der Bezeichnung. Egal... Hat jemand eine Idee?
Und wenn ich schon dabei bin: Hat jemand noch eine Idee man noch als Info oder Funktion zu den Instanzen hinzufügen kann? Ich will mein Template fertig machen, bevor ich alle Instanzen hinzufüge

-
@ldittmar mir fällt im mom nichts besseres ein, als eventuell Badge für die Version zu nehmen, oder CPU und RAM in InfoA als Arrey zu packen, dann wäre InfoB frei für Version.
-
@meerkat Das wäre wirklich gut, denn ich habe 9 Alexas schon fetig eingestellt und es wäre echt cool, wenn ich diese Arrays einfach rein pasten könnte. Und nochmal kurz die Frage: Wie hast du das gemacht, dass man auf dem Button klickt und Alexa darauf reagiert bzw den richtigen Sender auswählt?
-
@da_woody Ja... ich habe es jetzt so gelöst, dass ich die CPU in den "Weiteren Infos" gepackt habe und dafür die aktuell installierte Version in Info A rein. Dann habe ich noch den ERROR Icon missbraucht um anzuzeigen, falls ein Adapter nicht auf Stable läuft (hab ein paar Adapter, die auf Latest laufen). Ich wollte noch, bei möglichen Updates, dass die mögliche Version noch angezeigt wird. Diese würde ich dann auch zu Info A packen, nur dass das Feld meistens leer ist, denn meistens sind die Adapter Uptodate. Es müsste also so sein, dass wenn der Wert eines Feldes leer ist, die Info nicht angezeigt wird.

Aber so langsam wirds...

-
@ldittmar schick gemacht
 .
.
Hab versucht das ähnlich abzubilden.
Habe aber nicht alle Informationen gefunden. Oder zumindest nicht in der Form.
Über welche Datenpunkte gehst du hier? -
@ldittmar sagte in Test Adapter iQontrol 1.8.x Vis:
dass man auf dem Button klickt und Alexa darauf reagiert bzw den richtigen Sender auswählt?
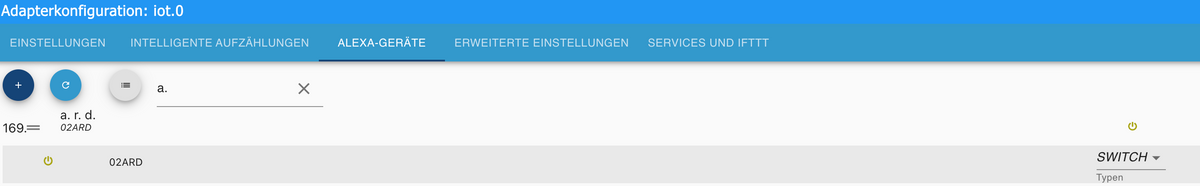
ich habe mir eigene Datenpunkte als Button angelegt, die sind wiederum in iot eingefügt. Ich schalte meine Sender über zwei VU. iQontrol als Fernbedienung und Alexa als Sprachbedienung zum Sender schalten (auch Lautstärke/Menüs der VU's usw)





Alexa, schalte a. r. d. an
oder
Alexa, a. r. d. an reicht auch
schalten übernimmt ein Blockly. Das Blockly unterscheidet welche Alexa angesprochen wurde (Wohnzimmer oder Schlafzimmer) und schaltet dann das dazugehörige Gerät (VU) in diesem Raum. Ich möchte z.B. nicht, das einer im Gästezimmer sagt: Alexa, a. r. d. an und dann alle Geräte umschalten würden.
EDIT: ich sehe gerade Du meinst Alexa Sender, oder ? Das Prinzip ginge da auch, nur Du schreibst über ein Script/Blockly in den Alexa2 Adapter.
-
@ldittmar sagte in Test Adapter iQontrol 1.8.x Vis:
die CPU in den "Weiteren Infos" gepackt habe und dafür die aktuell installierte Version in Info A rein
warum dann nicht CPU und RAM ins InfoB Array? wird sanft hin und her geblendet...
die idea mit dem Error hab ich auch in der linse gehabt... mir ist aber nicht ganz klar, wo du die infeos alle her hast...
denk aber mal, wenn dein template ready ist, wirst du uns das vorstellen...
-
@da_woody sagte in Test Adapter iQontrol 1.8.x Vis:
@ldittmar ......
wenn dein template ready ist, wirst du uns das vorstellen...



-
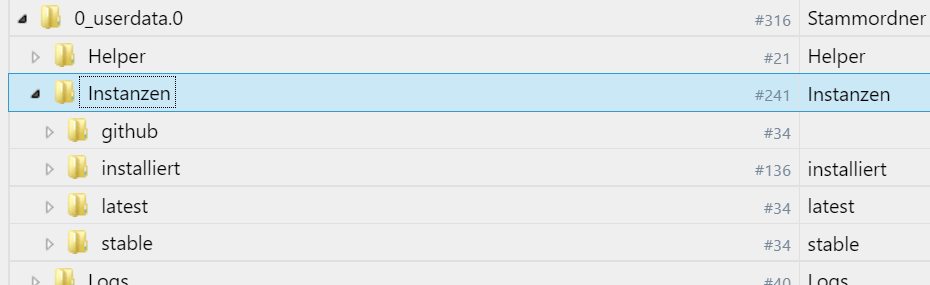
Soo... Ihr wollt wissen, woher die Datenpunkte für die Instanzen kommen - nun gut: Einige Datenpunkte sind total einfach unter system.adapter.[adaptername].[instanz] zu finden, aber das kennt ihr alle bestimmt.

Die Logeinträge bekomme ich aus dem Logparser, aber das ist bestimmt auch nicht das Problem.

Ihr wollt bestimmt wissen, woher ich die Versionen der installierte Adapter usw. haben... Dafür habe ich ein Javascript gebaut. Das Ding läuft bei mir 2 mal am Tag (02:35 und 14:35) und holt sich alle Daten aus dem Netz. Man muss nur noch die installierte Adaptern und den Host-Link angeben.
const semver = require('semver'); /** AB HIER BEARBEITEN */ //Bezeichung der installierte Adaptern const installierteAdapter = ["js-controller", "admin", "info"]; //Den richtigen Host angeben const controller = "system.host.prod-ioBroker"; schedule("35 2,14 * * *", function () { doIt(); }); /** AB HIER NICHTS MEHR MACHEN*/ async function doIt(){ await startInstanzenRead(); await wait(10000); checkUpdate(); } function getPosition(string, subString, index) { return string.split(subString, index).join(subString).length; } async function startInstanzenRead(){ try { require("request")('https://raw.githubusercontent.com/ioBroker/ioBroker.repositories/master/sources-dist-stable.json', async function (error, response, result) { const stableList = (function () { try {return JSON.parse(result);} catch(e) {return {};}})(); installierteAdapter.forEach(async function(adapter) { //stable version createState("0_userdata.0.Instanzen.stable." + adapter, async function () { setState("0_userdata.0.Instanzen.stable." + adapter, stableList[adapter]?stableList[adapter].version:"not stable", true); }); //latest version try { require("request")('https://api.npms.io/v2/package/iobroker.' + adapter, async function (error, response, result) { const latestList = (function () { try {return JSON.parse(result);} catch(e) {return {};}})(); createState("0_userdata.0.Instanzen.latest." + adapter, async function () { setState("0_userdata.0.Instanzen.latest." + adapter, latestList.collected.metadata.version, true); }); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } //installed version getObject (adapter === "js-controller" ? controller : 'system.adapter.' + adapter + '.0', async function (err, obj) { createState("0_userdata.0.Instanzen.installiert." + adapter, async function () { setState("0_userdata.0.Instanzen.installiert." + adapter, adapter === "js-controller" ? obj.common.installedVersion : obj.common.version, true); //github version let lastestLink; if(adapter === "js-controller"){ lastestLink = "https://raw.githubusercontent.com/ioBroker/ioBroker.js-controller/master/io-package.json"; }else{ lastestLink = obj.common.extIcon; lastestLink = lastestLink.slice(0, getPosition(lastestLink, "/", 6) + 1); lastestLink = lastestLink + "io-package.json"; } try { require("request")(lastestLink, async function (error, response, result) { const gitList = (function () { try {return JSON.parse(result);} catch(e) {return {};}})(); createState("0_userdata.0.Instanzen.github." + adapter, async function () { setState("0_userdata.0.Instanzen.github." + adapter, gitList.common.version, true); }); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } }); }); }); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } }; async function checkUpdate(){ installierteAdapter.forEach(async function(adapter) { const installed = getState("0_userdata.0.Instanzen.installiert." + adapter).val; const stableVersion = getState("0_userdata.0.Instanzen.stable." + adapter).val; const latestVersion = getState("0_userdata.0.Instanzen.latest." + adapter).val; const githubVersion = getState("0_userdata.0.Instanzen.github." + adapter).val; //gibt es ein Update? if (installed != stableVersion && installed != latestVersion && installed != githubVersion) { createState("0_userdata.0.Instanzen.installiert." + adapter + "-update", async function () { setState("0_userdata.0.Instanzen.installiert." + adapter + "-update", '#009900', true); //welche Version kann installiert werden? createState("0_userdata.0.Instanzen.installiert." + adapter + "-update-version", async function () { let updateVersion = ""; try{semver.lt(installed, stableVersion) && (updateVersion = stableVersion)} catch (e) {} if(updateVersion === ""){ try{semver.lt(installed, latestVersion) && (updateVersion = latestVersion)} catch (e) {} } if(updateVersion === ""){ try{semver.lt(installed, githubVersion) && (updateVersion = githubVersion)} catch (e) {} } setState("0_userdata.0.Instanzen.installiert." + adapter + "-update-version", updateVersion, true); }); }); } else { createState("0_userdata.0.Instanzen.installiert." + adapter + "-update", async function () { setState("0_userdata.0.Instanzen.installiert." + adapter + "-update", '', true); createState("0_userdata.0.Instanzen.installiert." + adapter + "-update-version", async function () { setState("0_userdata.0.Instanzen.installiert." + adapter + "-update-version", "", true); }); }); } //ist Adapter in eine nicht stable Version installiert? try{ if(semver.gt(installed, stableVersion)){ createState("0_userdata.0.Instanzen.installiert." + adapter + "-beta", async function () { setState("0_userdata.0.Instanzen.installiert." + adapter + "-beta", true, true); }); }else{ createState("0_userdata.0.Instanzen.installiert." + adapter + "-beta", async function () { setState("0_userdata.0.Instanzen.installiert." + adapter + "-beta", false, true); }); } } catch (e) { createState("0_userdata.0.Instanzen.installiert." + adapter + "-beta", async function () { setState("0_userdata.0.Instanzen.installiert." + adapter + "-beta", true, true); }); } }); } doIt();Alle Ergebnisse werden dann unter 0_userdata.0.Instanzen gepeichert: