NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
Hallo Zusammen,
ich nutze das Flot-Widget bei BACKGROUND_URL um mir die Temperatur in einer 1x1 Kachel zusätzlich anzuzeigen. Als grober Verlauf ist das echt klasse. Wenn ich jedoch detailierter den Verlauf anschauen möchte und die Kachel vergrößere, zeigt er mir das gleiche Diagramm vergrößert an. Aufgrund der fehlenden Achsenbeschriftung ist das für mich jedoch unbrauchbar. Gibt es vielleicht schon eine Möglichkeit ein anderes Flot-Diagramm anzuzeigen (nicht als Popup-Fenster)? @s-bormann Oder ist es möglich mehrere BACKGROUND_URL Optionen für die Zustände der Kachel zu erstellen?LG
DragonDope@dragondope sagte in Test Adapter iQontrol 1.8.x Vis:
Hallo Zusammen,
ich nutze das Flot-Widget bei BACKGROUND_URL um mir die Temperatur in einer 1x1 Kachel zusätzlich anzuzeigen. Als grober Verlauf ist das echt klasse. Wenn ich jedoch detailierter den Verlauf anschauen möchte und die Kachel vergrößere, zeigt er mir das gleiche Diagramm vergrößert an. Aufgrund der fehlenden Achsenbeschriftung ist das für mich jedoch unbrauchbar. Gibt es vielleicht schon eine Möglichkeit ein anderes Flot-Diagramm anzuzeigen (nicht als Popup-Fenster)? @s-bormann Oder ist es möglich mehrere BACKGROUND_URL Optionen für die Zustände der Kachel zu erstellen?LG
DragonDopeHi, nein, bislang nicht. Aber ich denk mal drüber nach. Hatte auch schon mal Bedarf dafür. Aktuell kann ich aber zeitmäßig nichts beitragen, wird also noch etwas dauern. VG
-
Hi zusammen,
ich bastle mir gerade eine automatisierte Bewässerung.
Nun möchte ich natürlich die Startzeit in iQontrol festlegen um welche Uhrzeit bewässert werden soll.
Funktioniert soweit auch schon. Nur wollte ich frage ob es in iQontrol möglich ist die Uhrzeit mit einem Slider oder Rad oder ähnlichen einzustellen.
Aktuell muss ich die Zeit von Hand eingeben und auf Absenden klicken.Der Datenpunkt ist als state / Time festgelegt.
Vllt. hatte das Thema ja schon jemand. Finden konnte ich im Forum allerdings nichts :blush:

@peks-67 sagte in Test Adapter iQontrol 1.8.x Vis:
Hi zusammen,
ich bastle mir gerade eine automatisierte Bewässerung.
Nun möchte ich natürlich die Startzeit in iQontrol festlegen um welche Uhrzeit bewässert werden soll.
Funktioniert soweit auch schon. Nur wollte ich frage ob es in iQontrol möglich ist die Uhrzeit mit einem Slider oder Rad oder ähnlichen einzustellen.
Aktuell muss ich die Zeit von Hand eingeben und auf Absenden klicken.Der Datenpunkt ist als state / Time festgelegt.
Vllt. hatte das Thema ja schon jemand. Finden konnte ich im Forum allerdings nichts :blush:

Hi, mit der aktuellen Version sollte Date, Time und Durations eigentlich gehen. Es gibt ein eigenes Gerät dafür.

https://github.com/sbormann/ioBroker.iqontrol#-date-and-time
VG!
-
@blackeagle998
Hi,
ich bin auf dein Widget gestoßen und finde das total cool. Leider meckert Javascript bei mir mit der Fehlermeldung:20:47:29.640 error javascript.0 (19170) script.js.Aussenanlage.vacuum_eg: TypeError: Cannot read property 'common' of null 20:47:29.641 error javascript.0 (19170) at initRooms (script.js.Aussenanlage.vacuum_eg:455:49) 20:47:29.642 error javascript.0 (19170) at fctInit (script.js.Aussenanlage.vacuum_eg:58:32) 20:47:29.643 error javascript.0 (19170) at script.js.Aussenanlage.vacuum_eg:26:1 20:47:29.643 error javascript.0 (19170) at script.js.Aussenanlage.vacuum_eg:537:3Kannst du mir da mal einen Tipp geben.
Danke
@meerkat
Kannst du mal dein komplettes Skript Aussenanlage.vacuum_eg hier posten, dann kann ich vielleicht helfen. -
@peks-67 sagte in Test Adapter iQontrol 1.8.x Vis:
Hi zusammen,
ich bastle mir gerade eine automatisierte Bewässerung.
Nun möchte ich natürlich die Startzeit in iQontrol festlegen um welche Uhrzeit bewässert werden soll.
Funktioniert soweit auch schon. Nur wollte ich frage ob es in iQontrol möglich ist die Uhrzeit mit einem Slider oder Rad oder ähnlichen einzustellen.
Aktuell muss ich die Zeit von Hand eingeben und auf Absenden klicken.Der Datenpunkt ist als state / Time festgelegt.
Vllt. hatte das Thema ja schon jemand. Finden konnte ich im Forum allerdings nichts :blush:

Hi, mit der aktuellen Version sollte Date, Time und Durations eigentlich gehen. Es gibt ein eigenes Gerät dafür.

https://github.com/sbormann/ioBroker.iqontrol#-date-and-time
VG!
@s-bormann said in Test Adapter iQontrol 1.8.x Vis:
@peks-67 sagte in Test Adapter iQontrol 1.8.x Vis:
Hi zusammen,
ich bastle mir gerade eine automatisierte Bewässerung.
Nun möchte ich natürlich die Startzeit in iQontrol festlegen um welche Uhrzeit bewässert werden soll.
Funktioniert soweit auch schon. Nur wollte ich frage ob es in iQontrol möglich ist die Uhrzeit mit einem Slider oder Rad oder ähnlichen einzustellen.
Aktuell muss ich die Zeit von Hand eingeben und auf Absenden klicken.Der Datenpunkt ist als state / Time festgelegt.
Vllt. hatte das Thema ja schon jemand. Finden konnte ich im Forum allerdings nichts :blush:

Hi, mit der aktuellen Version sollte Date, Time und Durations eigentlich gehen. Es gibt ein eigenes Gerät dafür.

https://github.com/sbormann/ioBroker.iqontrol#-date-and-time
VG!
Moin,
bitte beachten, dass der max. Wert des Datenpunkts der Zeit nicht beschränkt ist. Ansonsten funktioniert das nicht und der Wert des Datenpunkts wird auf 1 gesetzt.Gruß
-
@meerkat
Kannst du mal dein komplettes Skript Aussenanlage.vacuum_eg hier posten, dann kann ich vielleicht helfen.@blackeagle998
klar, kein Problem. Ist 1zu1 das Script aus deiner ZIP-Datei. Hat halt nur einen anderen Namen.// jshint maxerr:1000 const dp_vacuum_state = 'mihome-vacuum.0.info.state'; const dp_vacuum_map = 'mihome-vacuum.0.map.map64'; const dp_vacuum_emptying_spot = '0_userdata.0.vacuum.emptying_spot'; const dp_vacuum_html = '0_userdata.0.vacuum.html'; const dp_vacuum_iqontrol_ip = '0_userdata.0.vacuum.iqontrol_ip'; const dp_vacuum_map_hide = '0_userdata.0.vacuum.map_hide'; const dp_vacuum_map_rotate = '0_userdata.0.vacuum.map_rotate'; const dp_vacuum_room_clean = '0_userdata.0.vacuum.room_clean'; const dp_vacuum_room_clean_active = '0_userdata.0.vacuum.room_clean_active'; const dp_vacuum_popup_message = '0_userdata.0.vacuum.popup_message'; const dp_vacuum_control_start = 'mihome-vacuum.0.control.start'; const dp_vacuum_control_pause = 'mihome-vacuum.0.control.pause'; const dp_vacuum_control_home = 'mihome-vacuum.0.control.home'; const dp_vacuum_control_goTo = 'mihome-vacuum.0.control.goTo'; const dp_vacuum_control_clearQueue = 'mihome-vacuum.0.control.clearQueue'; var arr_vacuum_rooms = []; var arr_vacuum_onID = []; var arr_vacuum_onID_button = []; var arr_vacuum_onID_consumer = []; var arr_vacuum_onID_room_states = []; fctInit(); on({id:arr_vacuum_onID, change:'ne'} , function (dp) { getRoomState(); }); on({id:arr_vacuum_onID_consumer, change:'ne'} , function (dp) { getRoomState(); }); on({id:arr_vacuum_onID_room_states, change: 'any'}, function () { getRoomState(); }); on({id:arr_vacuum_onID_button} , function (dp) { getRoomState(); }); on({id:dp_vacuum_room_clean, change:'ne'} , function (dp) { startRoomClean(dp.state.val); setState(dp.id, ''); }); on({id:dp_vacuum_popup_message, change:'ne'} , function (dp) { showPopup(dp.state.val); setState(dp.id, ''); }); function fctInit(){ if (existsAdapter()){ createVacuumStates(); if (existsIP()){ arr_vacuum_rooms = initRooms(); if (arr_vacuum_rooms.length !== 0){ fctInitOnID(); setTimeout(function(){ getRoomState(); },2000); }else{ log('In der Objektstruktur \'mihome-vacuum.0.rooms\' wurden keine Räume gefunden.', 'warn'); } }else{ log('Bitte geben Sie im Datenpunkt ' + dp_vacuum_iqontrol_ip + ' eine gültige IP-Adresse ein.', 'warn'); } }else{ log('Der Adapter \'mihome-vacuum\' scheint nicht installiert zu sein (Datenpunkt \'' + dp_vacuum_state + '\' nicht gefunden.', 'error'); } } function fctInitOnID(){ arr_vacuum_onID.push(dp_vacuum_state); arr_vacuum_onID.push(dp_vacuum_map_hide); arr_vacuum_onID.push(dp_vacuum_map_rotate); arr_vacuum_onID.push(dp_vacuum_emptying_spot); arr_vacuum_onID.push('mihome-vacuum.0.info.connection'); arr_vacuum_onID.push('mihome-vacuum.0.info.error'); arr_vacuum_onID.push('mihome-vacuum.0.info.battery'); arr_vacuum_onID.push('mihome-vacuum.0.info.queue'); arr_vacuum_onID_consumer.push('mihome-vacuum.0.consumable.filter'); arr_vacuum_onID_consumer.push('mihome-vacuum.0.consumable.main_brush'); arr_vacuum_onID_consumer.push('mihome-vacuum.0.consumable.sensors'); arr_vacuum_onID_consumer.push('mihome-vacuum.0.consumable.side_brush'); arr_vacuum_onID_consumer.push('mihome-vacuum.0.consumable.water_filter'); arr_vacuum_onID_button.push(dp_vacuum_control_start); arr_vacuum_onID_button.push(dp_vacuum_control_pause); arr_vacuum_onID_button.push(dp_vacuum_control_home); arr_vacuum_onID_button.push(dp_vacuum_control_clearQueue); for (let i = 0; i < arr_vacuum_rooms.length; i++){ arr_vacuum_onID_room_states.push(arr_vacuum_rooms[i].id + '.state'); } } function createVacuumStates(){ if(!existsState(dp_vacuum_emptying_spot)) { createState(dp_vacuum_emptying_spot, {type: 'string', name: 'Koordinaten Entleerung', role: 'value', read: true , write: true , def: ''} ); } if(!existsState(dp_vacuum_html)) { createState(dp_vacuum_html, {type: 'string', name: 'html', role: 'value', read: true , write: true , def: ''} ); } if(!existsState(dp_vacuum_iqontrol_ip)) { createState(dp_vacuum_iqontrol_ip, {type: 'string', name: 'IP iQontrol', role: 'value', read: true , write: true , def: '192.x.x.x'} ); } if(!existsState(dp_vacuum_map_hide)) { createState(dp_vacuum_map_hide, {type: 'boolean', name: 'Karte verstecken', role: 'switch', read: true , write: true , def: true} ); } if(!existsState(dp_vacuum_map_rotate)) { createState(dp_vacuum_map_rotate, {type: 'number', name: 'Karte x° drehen', role: '', read: true , write: true , def: 0, states: { "0": "keine Drehung", "90": "90° Drehung", "180": "180° Drehung", "270": "270° Drehung" } } ); } if(!existsState(dp_vacuum_room_clean)) { createState(dp_vacuum_room_clean, {type: 'string', name: 'Raum Reinigung', role: 'value', read: true , write: true , def: ''} ); } if(!existsState(dp_vacuum_room_clean_active)) { createState(dp_vacuum_room_clean_active, {type: 'string', name: 'Raum Reinigung aktiv', role: 'value', read: true , write: true , def: ''} ); } if(!existsState(dp_vacuum_popup_message)) { createState(dp_vacuum_popup_message, {type: 'string', name: 'Popup Nachricht', role: 'value', read: true , write: true , def: ''} ); } } function getRoomState(){ if (existsAdapter()){ if (existsIP()){ let room_active = false;; for (let i = 0; i < arr_vacuum_rooms.length; i++){ let str_state = getState(arr_vacuum_rooms[i].id + '.state').val; if (str_state == 'sauge Zimmer'){ setState(dp_vacuum_room_clean_active, arr_vacuum_rooms[i].name); arr_vacuum_rooms[i].state = 'active'; room_active = true; }else{ if (str_state.indexOf('Warteposition') + 1 > 0) { let queue_position = str_state.slice(-1).charAt(0); arr_vacuum_rooms[i].state = queue_position; }else{ arr_vacuum_rooms[i].state = 'inactive'; } } } if (!room_active){ setState(dp_vacuum_room_clean_active, ''); } setState(dp_vacuum_html, createVacuumHTML()); }else{ log('Bitte geben Sie im Datenpunkt ' + dp_vacuum_iqontrol_ip + ' eine gültige IP-Adresse ein.', 'warn'); } }else{ log('Der Adapter \'mihome-vacuum\' scheint nicht installiert zu sein (Datenpunkt \'' + dp_vacuum_state + '\' nicht gefunden.', 'error'); } } function createVacuumHTML() { let css_file = './../iqontrol.meta/userimages/userwidgets/vacuum.css'; let js_file = './../iqontrol.meta/userimages/userwidgets/vacuum.js'; let ip = getState(dp_vacuum_iqontrol_ip).val; let emptying_spot = getState(dp_vacuum_emptying_spot).val; let map_link = 'http://' + ip + ':8082/mihome-vacuum.admin/actualMap_0.png?' + Math.random(); let str_html = ''; let str_html_head = ''; let str_html_error = ''; let img_blank = './images/icons/blank.png'; let img_vacuum = './../iqontrol.meta/userimages/usericons/vacuum/vacuum.png'; let img_wifi = './../iqontrol.meta/userimages/usericons/vacuum/wifi.png'; let img_wifi_disconnected = './../iqontrol.meta/userimages/usericons/vacuum/wifi_disconnected.png'; let img_clear_queue = './../iqontrol.meta/userimages/usericons/vacuum/clear_queue.png'; let img_back_home = './../iqontrol.meta/userimages/usericons/vacuum/back_home.png'; let img_pause_cleaning = './../iqontrol.meta/userimages/usericons/vacuum/pause_cleaning.png'; let img_resume_cleaning = './../iqontrol.meta/userimages/usericons/vacuum/resume_cleaning.png'; let img_trashcan = './../iqontrol.meta/userimages/usericons/vacuum/trashcan.png'; let gif_sirene = './../iqontrol.meta/userimages/usericons/vacuum/sirene.gif'; str_html_head = str_html_head + '<head><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">'; str_html_head = str_html_head + '<link rel="stylesheet" href="' + css_file + '" />'; str_html_head = str_html_head + '<script type="text/javascript" src="' + js_file + '"></script>'; str_html_head = str_html_head + '</head>'; str_html = str_html_head + '<body>'; //Box Error let vacuum_error = getState('mihome-vacuum.0.info.error').val; if (vacuum_error !== 0){ str_html_error = str_html_error + '<div class="box_row">'; str_html_error = str_html_error + '<img class="img_sirene" src="' + gif_sirene + '"/>'; str_html_error = str_html_error + '<label class="box_row" id="box_sirene_value">'; str_html_error = str_html_error + getStatetxt('mihome-vacuum.0.info.error', vacuum_error); str_html_error = str_html_error + '</label>'; str_html_error = str_html_error + '<img class="img_sirene" src="' + gif_sirene + '"/>'; str_html_error = str_html_error + '</div>'; str_html_error = str_html_error + '</div>'; }else{ let str_consumer = ''; let consumer_limit = 10; for (let i = 0; i < arr_vacuum_onID_consumer.length; i++){ if (getState(arr_vacuum_onID_consumer[i]).val < consumer_limit){ if (str_consumer !== ''){ str_consumer = str_consumer + ', ' + arr_vacuum_onID_consumer[i]; }else{ str_consumer = arr_vacuum_onID_consumer[i]; } } } if (str_consumer !== ''){ str_consumer = str_consumer.replace(/mihome-vacuum.0.consumable./g, ''); str_html_error = str_html_error + '<div class="box_row" id="box_consumer">'; str_html_error = str_html_error + '<img class="img_sirene" src="' + gif_sirene + '"/>'; str_html_error = str_html_error + '<div class="box_column">'; str_html_error = str_html_error + '<label class="box_row" id="box_consumer_value_headline">Bitte reinigen:</label>'; str_html_error = str_html_error + '<label class="box_row" id="box_consumer_value">' + str_consumer + '</label>'; str_html_error = str_html_error + '</div>'; str_html_error = str_html_error + '<img class="img_sirene" src="' + gif_sirene + '"/>'; str_html_error = str_html_error + '</div>'; str_html_error = str_html_error + '</div>'; }else{ str_html_error = str_html_error + '<div class="box_column"></div>'; } } //Box 1 = Alarm str_html = str_html + str_html_error; //Box 2 = Statusangaben let vacuum_state = getState(dp_vacuum_state).val; let vacuum_state_txt = getStatetxt(dp_vacuum_state, vacuum_state); str_html = str_html + '<div class="box_column" id="box_states">'; str_html = str_html + '<div class="box_row">'; str_html = str_html + '<div class="box_row" id="box_state">Status:</div>'; str_html = str_html + '<div class="box_row" id="box_battery">Batterie:</div>'; str_html = str_html + '<div class="box_row" id="box_connection">Verbindung:</div>'; str_html = str_html + '</div>'; str_html = str_html + '<div class="box_row">'; str_html = str_html + '<div class="box_row" id="box_state_value"><center>' + vacuum_state_txt; let str_active_room = getState(dp_vacuum_room_clean_active).val; if (str_active_room !== ''){ str_html = str_html + '</br>(' + str_active_room + ')'; } str_html = str_html + '</center></div>'; str_html = str_html + '<div class="box_row" id="box_battery_value">' + getState('mihome-vacuum.0.info.battery').val + '%</div>'; str_html = str_html + '<div class="box_row" id="box_connection_value">'; if (getState('mihome-vacuum.0.info.connection').val == true){ str_html = str_html + '<img class="img_wifi" src="' + img_wifi + '" />'; }else{ str_html = str_html + '<img class="img_wifi" src="' + img_wifi_disconnected + '" />'; } str_html = str_html + '</div>'; str_html = str_html + '</div>'; str_html = str_html + '</div>'; //Box 3 = Raumauswahl und Warteschlange str_html = str_html + '<div class="box_row" id="box_rooms_and_controls">'; str_html = str_html + '<div class="box_column" id="box_room_selection">'; str_html = str_html + '<div class="box_row"><label class="lbl_room_selection">Raumauswahl:</label></div>'; str_html = str_html + '<div class="box_row"><form name="rooms">'; str_html = str_html + '<select name="room" id="room">'; str_html = str_html + '<option selected>bitte wählen...</option>'; let arr_vacuum_rooms_sort = []; for (let i = 0;i < arr_vacuum_rooms.length; i++){ arr_vacuum_rooms_sort.push(arr_vacuum_rooms[i].name); } arr_vacuum_rooms_sort.sort(); arr_vacuum_rooms_sort.push('Komplettreinigung'); for (let j = 0; j < arr_vacuum_rooms_sort.length; j++){ str_html = str_html + '<option>' + arr_vacuum_rooms_sort[j] + '</option>'; } str_html = str_html + '</select>'; str_html = str_html + '</form></div>'; let str_html_queue = getQueue(); if (str_html_queue !== ''){ str_html = str_html + '<div class="box_column" id="box_queue">'; str_html = str_html + '<div class="box_column">'; str_html = str_html + '<div class="box_row" id="box_queue_headline">'; str_html = str_html + '<div><label class="lbl_queue_headline"><center>Warteschlange</center></label></div>'; str_html = str_html + '<div><input type="image" class="img_queue_clear" onclick="setState(\'' + dp_vacuum_control_clearQueue + '\', true)" src="' + img_clear_queue + '" /></div>'; str_html = str_html + '</div>'; str_html = str_html + '<div class="box_column" id="box_queue_rooms">'; str_html = str_html + str_html_queue; str_html = str_html + '</div>'; str_html = str_html + '</div>'; str_html = str_html + '</div>'; } str_html = str_html + '</div>'; //Box 4 = Steuerung, aktiver Raum und Karte str_html = str_html + '<div class="box_column" id="box_controls_and_active_room">'; str_html = str_html + '<div class="box_row" id="box_controls">'; str_html = str_html + '<input type="image" class="img_control"'; str_html = str_html + 'onclick="setState(\'' + dp_vacuum_room_clean + '\', document.rooms.room.options[document.rooms.room.selectedIndex].text)" '; str_html = str_html + 'src="' + img_vacuum + '" />'; if ((vacuum_state_txt !== 'Unknown') && (vacuum_state_txt !== 'Initiating') && (vacuum_state_txt !== '?') && (vacuum_state_txt !== 'Charging') && (vacuum_state_txt !== 'Charging Error') && (vacuum_state_txt !== 'Pause') && (vacuum_state_txt !== 'In Error') && (vacuum_state_txt !== 'Sleeping')){ str_html = str_html + '<input type="image" class="img_control" onclick="setState(\'' + dp_vacuum_control_pause + '\', true)" src="' + img_pause_cleaning + '" />'; }else{ str_html = str_html + '<input type="image" class="img_control" src="' + img_blank + '" />'; } if ((vacuum_state_txt == 'Sleeping') || (vacuum_state_txt == 'Waiting') || (vacuum_state_txt == 'Pause')){ str_html = str_html + '<input type="image" class="img_control" onclick="setState(\'' + dp_vacuum_control_start + '\', true)" src="' + img_resume_cleaning + '" />'; }else{ str_html = str_html + '<input type="image" class="img_control" src="' + img_blank + '" />'; } if ((vacuum_state_txt !== 'Unknown') && (vacuum_state_txt !== 'Initiating') && (vacuum_state_txt !== '?') && (vacuum_state_txt !== 'Charging') && (vacuum_state_txt !== 'Charging Error') && (vacuum_state_txt !== 'In Error')){ str_html = str_html + '<input type="image" class="img_control" onclick="setState(\'' + dp_vacuum_control_home + '\', true)" src="' + img_back_home + '" />'; }else{ str_html = str_html + '<input type="image" class="img_control" src="' + img_blank + '" />'; } if (emptying_spot !== ''){ str_html = str_html + '<input type="image" class="img_control" onclick="setState(\'' + dp_vacuum_control_goTo + '\', \'' + emptying_spot + '\')" src="' + img_trashcan + '" />'; }else{ str_html = str_html + '<input type="image" class="img_control" src="' + img_blank + '" />'; } str_html = str_html + '</div>'; let map_rotate = getState(dp_vacuum_map_rotate).val; if (vacuum_state_txt !== 'Charging'){ str_html = str_html + '<div class="box_row" id="box_map">'; if (map_rotate !== 0){ str_html = str_html + '<img id="img_map" style="transform: rotate(' + map_rotate + 'deg)" src="' + map_link + '" />'; }else{ str_html = str_html + '<img id="img_map" src="' + map_link + '" />'; } str_html = str_html + '</div>'; str_html = str_html + '<script type="text/javascript">'; str_html = str_html + 'startMapReload("' + map_link + '")'; str_html = str_html + '</script>'; }else{ if (getState(dp_vacuum_map_hide).val){ str_html = str_html + '<div class="box_row" id="box_map">'; str_html = str_html + '</div>'; }else{ str_html = str_html + '<div class="box_row" id="box_map">'; if (map_rotate !== 0){ str_html = str_html + '<img id="img_map" style="transform: rotate(' + map_rotate + 'deg)" src="' + map_link + '" />'; }else{ str_html = str_html + '<img id="img_map" src="' + map_link + '" />'; } str_html = str_html + '</div>'; } str_html = str_html + '<script type="text/javascript">'; str_html = str_html + 'endMapReload()'; str_html = str_html + '</script>'; } str_html = str_html + '</div>'; str_html = str_html + '</div>'; str_html = str_html + '</body>'; return str_html; } function getQueue(){ let str_html = ''; let arr_temp = []; for (let i = 0; i < arr_vacuum_rooms.length; i++){ let str_state = arr_vacuum_rooms[i].state; if ((str_state !== '') && (str_state !== 'active') && (str_state !== 'inactive')){ arr_temp[parseInt(str_state)] = arr_vacuum_rooms[i].name; } } if (arr_temp.length !== 0){ for (let j = 0; j < arr_temp.length; j++){ str_html = str_html + '<label class="lbl_queue_room">' + (j + 1) + '. ' + arr_temp[j] + '</label>'; } } return str_html; } function startRoomClean(room){ if ((room !== null) && (room !== undefined)){ if ((room !== '') && (room !== 'bitte wählen...')){ if (room !== 'Komplettreinigung'){ for (let i = 0; i < arr_vacuum_rooms.length; i++){ if (arr_vacuum_rooms[i].name == room){ let str_state = arr_vacuum_rooms[i].state; if (str_state == 'inactive'){ setState(dp_vacuum_popup_message, room + ' wird zur Reinigung hinzugefügt.'); setState(arr_vacuum_rooms[i].id + '.roomClean', true); }else{ if (str_state == 'active'){ setState(dp_vacuum_popup_message, room + ' wird bereits gesaugt.'); }else{ setState(dp_vacuum_popup_message, room + ' befindet sich bereits in der Warteschlange.'); } } } } }else{ let vacuum_state = getState(dp_vacuum_state).val; let vacuum_state_txt = getStatetxt(dp_vacuum_state, vacuum_state); let popup_message = ''; if (vacuum_state_txt !== 'Charging'){ popup_message = 'Die Komplettreinigung kann nur gestartet werden, wenn sich der Staubsaugerroboter auf der Ladestation befindet.'; }else{ popup_message = 'Komplettreiniguung gestartet'; setState(dp_vacuum_control_start, true); } setState(dp_vacuum_popup_message, popup_message); } } }else{ log('An die Funktion startRoomClean wurde ein NULL/UNDEFINED Wert übergeben.', 'warn'); } } function initRooms(){ let arr_rooms = []; let arr_rooms_states = []; // Ermittle alle States unterhalb der Struktur mihome-vacuum.0.rooms.room* arr_rooms_states = Array.prototype.slice.apply($("mihome-vacuum.0.rooms.room*")); if (arr_rooms_states.length !== 0){ for (let i = 0; i < arr_rooms_states.length; i++){ let room_id = arr_rooms_states[i].slice(0, arr_rooms_states[i].lastIndexOf(".")); let room_name = getObject(room_id).common.name; let found = false if (arr_rooms.length !== 0){ for (let j = 0; j < arr_rooms.length; j++){ if (arr_rooms[j].name == room_name){ found = true; } } } if (!found){ let obj_room = {}; obj_room.id = room_id; obj_room.name = room_name; obj_room.state = 'inactive'; arr_rooms.push(obj_room); } } } return arr_rooms; } function existsAdapter() { if (existsState(dp_vacuum_state)){ return true; }else{ return false; } } function existsIP() { if (existsState(dp_vacuum_iqontrol_ip)){ let str_ip = getState(dp_vacuum_iqontrol_ip).val; if ((str_ip !== '') && (str_ip !== '192.x.x.x')){ return true; }else{ return false; } }else{ return false; } } function showPopup(message){ if (message !== ''){ sendTo("iqontrol.0", "send", { PopupMessage: message, PopupDuration: 5000 }); } } function getStatetxt(id, val) { let states = getStatesObj(id); if(states) return states[val]; else return null; } function getStatesObj(id) { if(!getObject(id)) { log(id + ': kein Objekt', 'warn'); return null; } let obj = getObject(id); if (!obj.common.states) { log(id + ': keine Zustandtexte', 'warn'); return null; } var states = obj.common.states; if (typeof states == 'string') { var arr = states.split(';'); states = {}; for(var i = 0; i < arr.length; i++) { var ele = arr[i].split(':'); states[ele[0]] = ele[1]; } } return states; } -
@blackeagle998
klar, kein Problem. Ist 1zu1 das Script aus deiner ZIP-Datei. Hat halt nur einen anderen Namen.// jshint maxerr:1000 const dp_vacuum_state = 'mihome-vacuum.0.info.state'; const dp_vacuum_map = 'mihome-vacuum.0.map.map64'; const dp_vacuum_emptying_spot = '0_userdata.0.vacuum.emptying_spot'; const dp_vacuum_html = '0_userdata.0.vacuum.html'; const dp_vacuum_iqontrol_ip = '0_userdata.0.vacuum.iqontrol_ip'; const dp_vacuum_map_hide = '0_userdata.0.vacuum.map_hide'; const dp_vacuum_map_rotate = '0_userdata.0.vacuum.map_rotate'; const dp_vacuum_room_clean = '0_userdata.0.vacuum.room_clean'; const dp_vacuum_room_clean_active = '0_userdata.0.vacuum.room_clean_active'; const dp_vacuum_popup_message = '0_userdata.0.vacuum.popup_message'; const dp_vacuum_control_start = 'mihome-vacuum.0.control.start'; const dp_vacuum_control_pause = 'mihome-vacuum.0.control.pause'; const dp_vacuum_control_home = 'mihome-vacuum.0.control.home'; const dp_vacuum_control_goTo = 'mihome-vacuum.0.control.goTo'; const dp_vacuum_control_clearQueue = 'mihome-vacuum.0.control.clearQueue'; var arr_vacuum_rooms = []; var arr_vacuum_onID = []; var arr_vacuum_onID_button = []; var arr_vacuum_onID_consumer = []; var arr_vacuum_onID_room_states = []; fctInit(); on({id:arr_vacuum_onID, change:'ne'} , function (dp) { getRoomState(); }); on({id:arr_vacuum_onID_consumer, change:'ne'} , function (dp) { getRoomState(); }); on({id:arr_vacuum_onID_room_states, change: 'any'}, function () { getRoomState(); }); on({id:arr_vacuum_onID_button} , function (dp) { getRoomState(); }); on({id:dp_vacuum_room_clean, change:'ne'} , function (dp) { startRoomClean(dp.state.val); setState(dp.id, ''); }); on({id:dp_vacuum_popup_message, change:'ne'} , function (dp) { showPopup(dp.state.val); setState(dp.id, ''); }); function fctInit(){ if (existsAdapter()){ createVacuumStates(); if (existsIP()){ arr_vacuum_rooms = initRooms(); if (arr_vacuum_rooms.length !== 0){ fctInitOnID(); setTimeout(function(){ getRoomState(); },2000); }else{ log('In der Objektstruktur \'mihome-vacuum.0.rooms\' wurden keine Räume gefunden.', 'warn'); } }else{ log('Bitte geben Sie im Datenpunkt ' + dp_vacuum_iqontrol_ip + ' eine gültige IP-Adresse ein.', 'warn'); } }else{ log('Der Adapter \'mihome-vacuum\' scheint nicht installiert zu sein (Datenpunkt \'' + dp_vacuum_state + '\' nicht gefunden.', 'error'); } } function fctInitOnID(){ arr_vacuum_onID.push(dp_vacuum_state); arr_vacuum_onID.push(dp_vacuum_map_hide); arr_vacuum_onID.push(dp_vacuum_map_rotate); arr_vacuum_onID.push(dp_vacuum_emptying_spot); arr_vacuum_onID.push('mihome-vacuum.0.info.connection'); arr_vacuum_onID.push('mihome-vacuum.0.info.error'); arr_vacuum_onID.push('mihome-vacuum.0.info.battery'); arr_vacuum_onID.push('mihome-vacuum.0.info.queue'); arr_vacuum_onID_consumer.push('mihome-vacuum.0.consumable.filter'); arr_vacuum_onID_consumer.push('mihome-vacuum.0.consumable.main_brush'); arr_vacuum_onID_consumer.push('mihome-vacuum.0.consumable.sensors'); arr_vacuum_onID_consumer.push('mihome-vacuum.0.consumable.side_brush'); arr_vacuum_onID_consumer.push('mihome-vacuum.0.consumable.water_filter'); arr_vacuum_onID_button.push(dp_vacuum_control_start); arr_vacuum_onID_button.push(dp_vacuum_control_pause); arr_vacuum_onID_button.push(dp_vacuum_control_home); arr_vacuum_onID_button.push(dp_vacuum_control_clearQueue); for (let i = 0; i < arr_vacuum_rooms.length; i++){ arr_vacuum_onID_room_states.push(arr_vacuum_rooms[i].id + '.state'); } } function createVacuumStates(){ if(!existsState(dp_vacuum_emptying_spot)) { createState(dp_vacuum_emptying_spot, {type: 'string', name: 'Koordinaten Entleerung', role: 'value', read: true , write: true , def: ''} ); } if(!existsState(dp_vacuum_html)) { createState(dp_vacuum_html, {type: 'string', name: 'html', role: 'value', read: true , write: true , def: ''} ); } if(!existsState(dp_vacuum_iqontrol_ip)) { createState(dp_vacuum_iqontrol_ip, {type: 'string', name: 'IP iQontrol', role: 'value', read: true , write: true , def: '192.x.x.x'} ); } if(!existsState(dp_vacuum_map_hide)) { createState(dp_vacuum_map_hide, {type: 'boolean', name: 'Karte verstecken', role: 'switch', read: true , write: true , def: true} ); } if(!existsState(dp_vacuum_map_rotate)) { createState(dp_vacuum_map_rotate, {type: 'number', name: 'Karte x° drehen', role: '', read: true , write: true , def: 0, states: { "0": "keine Drehung", "90": "90° Drehung", "180": "180° Drehung", "270": "270° Drehung" } } ); } if(!existsState(dp_vacuum_room_clean)) { createState(dp_vacuum_room_clean, {type: 'string', name: 'Raum Reinigung', role: 'value', read: true , write: true , def: ''} ); } if(!existsState(dp_vacuum_room_clean_active)) { createState(dp_vacuum_room_clean_active, {type: 'string', name: 'Raum Reinigung aktiv', role: 'value', read: true , write: true , def: ''} ); } if(!existsState(dp_vacuum_popup_message)) { createState(dp_vacuum_popup_message, {type: 'string', name: 'Popup Nachricht', role: 'value', read: true , write: true , def: ''} ); } } function getRoomState(){ if (existsAdapter()){ if (existsIP()){ let room_active = false;; for (let i = 0; i < arr_vacuum_rooms.length; i++){ let str_state = getState(arr_vacuum_rooms[i].id + '.state').val; if (str_state == 'sauge Zimmer'){ setState(dp_vacuum_room_clean_active, arr_vacuum_rooms[i].name); arr_vacuum_rooms[i].state = 'active'; room_active = true; }else{ if (str_state.indexOf('Warteposition') + 1 > 0) { let queue_position = str_state.slice(-1).charAt(0); arr_vacuum_rooms[i].state = queue_position; }else{ arr_vacuum_rooms[i].state = 'inactive'; } } } if (!room_active){ setState(dp_vacuum_room_clean_active, ''); } setState(dp_vacuum_html, createVacuumHTML()); }else{ log('Bitte geben Sie im Datenpunkt ' + dp_vacuum_iqontrol_ip + ' eine gültige IP-Adresse ein.', 'warn'); } }else{ log('Der Adapter \'mihome-vacuum\' scheint nicht installiert zu sein (Datenpunkt \'' + dp_vacuum_state + '\' nicht gefunden.', 'error'); } } function createVacuumHTML() { let css_file = './../iqontrol.meta/userimages/userwidgets/vacuum.css'; let js_file = './../iqontrol.meta/userimages/userwidgets/vacuum.js'; let ip = getState(dp_vacuum_iqontrol_ip).val; let emptying_spot = getState(dp_vacuum_emptying_spot).val; let map_link = 'http://' + ip + ':8082/mihome-vacuum.admin/actualMap_0.png?' + Math.random(); let str_html = ''; let str_html_head = ''; let str_html_error = ''; let img_blank = './images/icons/blank.png'; let img_vacuum = './../iqontrol.meta/userimages/usericons/vacuum/vacuum.png'; let img_wifi = './../iqontrol.meta/userimages/usericons/vacuum/wifi.png'; let img_wifi_disconnected = './../iqontrol.meta/userimages/usericons/vacuum/wifi_disconnected.png'; let img_clear_queue = './../iqontrol.meta/userimages/usericons/vacuum/clear_queue.png'; let img_back_home = './../iqontrol.meta/userimages/usericons/vacuum/back_home.png'; let img_pause_cleaning = './../iqontrol.meta/userimages/usericons/vacuum/pause_cleaning.png'; let img_resume_cleaning = './../iqontrol.meta/userimages/usericons/vacuum/resume_cleaning.png'; let img_trashcan = './../iqontrol.meta/userimages/usericons/vacuum/trashcan.png'; let gif_sirene = './../iqontrol.meta/userimages/usericons/vacuum/sirene.gif'; str_html_head = str_html_head + '<head><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">'; str_html_head = str_html_head + '<link rel="stylesheet" href="' + css_file + '" />'; str_html_head = str_html_head + '<script type="text/javascript" src="' + js_file + '"></script>'; str_html_head = str_html_head + '</head>'; str_html = str_html_head + '<body>'; //Box Error let vacuum_error = getState('mihome-vacuum.0.info.error').val; if (vacuum_error !== 0){ str_html_error = str_html_error + '<div class="box_row">'; str_html_error = str_html_error + '<img class="img_sirene" src="' + gif_sirene + '"/>'; str_html_error = str_html_error + '<label class="box_row" id="box_sirene_value">'; str_html_error = str_html_error + getStatetxt('mihome-vacuum.0.info.error', vacuum_error); str_html_error = str_html_error + '</label>'; str_html_error = str_html_error + '<img class="img_sirene" src="' + gif_sirene + '"/>'; str_html_error = str_html_error + '</div>'; str_html_error = str_html_error + '</div>'; }else{ let str_consumer = ''; let consumer_limit = 10; for (let i = 0; i < arr_vacuum_onID_consumer.length; i++){ if (getState(arr_vacuum_onID_consumer[i]).val < consumer_limit){ if (str_consumer !== ''){ str_consumer = str_consumer + ', ' + arr_vacuum_onID_consumer[i]; }else{ str_consumer = arr_vacuum_onID_consumer[i]; } } } if (str_consumer !== ''){ str_consumer = str_consumer.replace(/mihome-vacuum.0.consumable./g, ''); str_html_error = str_html_error + '<div class="box_row" id="box_consumer">'; str_html_error = str_html_error + '<img class="img_sirene" src="' + gif_sirene + '"/>'; str_html_error = str_html_error + '<div class="box_column">'; str_html_error = str_html_error + '<label class="box_row" id="box_consumer_value_headline">Bitte reinigen:</label>'; str_html_error = str_html_error + '<label class="box_row" id="box_consumer_value">' + str_consumer + '</label>'; str_html_error = str_html_error + '</div>'; str_html_error = str_html_error + '<img class="img_sirene" src="' + gif_sirene + '"/>'; str_html_error = str_html_error + '</div>'; str_html_error = str_html_error + '</div>'; }else{ str_html_error = str_html_error + '<div class="box_column"></div>'; } } //Box 1 = Alarm str_html = str_html + str_html_error; //Box 2 = Statusangaben let vacuum_state = getState(dp_vacuum_state).val; let vacuum_state_txt = getStatetxt(dp_vacuum_state, vacuum_state); str_html = str_html + '<div class="box_column" id="box_states">'; str_html = str_html + '<div class="box_row">'; str_html = str_html + '<div class="box_row" id="box_state">Status:</div>'; str_html = str_html + '<div class="box_row" id="box_battery">Batterie:</div>'; str_html = str_html + '<div class="box_row" id="box_connection">Verbindung:</div>'; str_html = str_html + '</div>'; str_html = str_html + '<div class="box_row">'; str_html = str_html + '<div class="box_row" id="box_state_value"><center>' + vacuum_state_txt; let str_active_room = getState(dp_vacuum_room_clean_active).val; if (str_active_room !== ''){ str_html = str_html + '</br>(' + str_active_room + ')'; } str_html = str_html + '</center></div>'; str_html = str_html + '<div class="box_row" id="box_battery_value">' + getState('mihome-vacuum.0.info.battery').val + '%</div>'; str_html = str_html + '<div class="box_row" id="box_connection_value">'; if (getState('mihome-vacuum.0.info.connection').val == true){ str_html = str_html + '<img class="img_wifi" src="' + img_wifi + '" />'; }else{ str_html = str_html + '<img class="img_wifi" src="' + img_wifi_disconnected + '" />'; } str_html = str_html + '</div>'; str_html = str_html + '</div>'; str_html = str_html + '</div>'; //Box 3 = Raumauswahl und Warteschlange str_html = str_html + '<div class="box_row" id="box_rooms_and_controls">'; str_html = str_html + '<div class="box_column" id="box_room_selection">'; str_html = str_html + '<div class="box_row"><label class="lbl_room_selection">Raumauswahl:</label></div>'; str_html = str_html + '<div class="box_row"><form name="rooms">'; str_html = str_html + '<select name="room" id="room">'; str_html = str_html + '<option selected>bitte wählen...</option>'; let arr_vacuum_rooms_sort = []; for (let i = 0;i < arr_vacuum_rooms.length; i++){ arr_vacuum_rooms_sort.push(arr_vacuum_rooms[i].name); } arr_vacuum_rooms_sort.sort(); arr_vacuum_rooms_sort.push('Komplettreinigung'); for (let j = 0; j < arr_vacuum_rooms_sort.length; j++){ str_html = str_html + '<option>' + arr_vacuum_rooms_sort[j] + '</option>'; } str_html = str_html + '</select>'; str_html = str_html + '</form></div>'; let str_html_queue = getQueue(); if (str_html_queue !== ''){ str_html = str_html + '<div class="box_column" id="box_queue">'; str_html = str_html + '<div class="box_column">'; str_html = str_html + '<div class="box_row" id="box_queue_headline">'; str_html = str_html + '<div><label class="lbl_queue_headline"><center>Warteschlange</center></label></div>'; str_html = str_html + '<div><input type="image" class="img_queue_clear" onclick="setState(\'' + dp_vacuum_control_clearQueue + '\', true)" src="' + img_clear_queue + '" /></div>'; str_html = str_html + '</div>'; str_html = str_html + '<div class="box_column" id="box_queue_rooms">'; str_html = str_html + str_html_queue; str_html = str_html + '</div>'; str_html = str_html + '</div>'; str_html = str_html + '</div>'; } str_html = str_html + '</div>'; //Box 4 = Steuerung, aktiver Raum und Karte str_html = str_html + '<div class="box_column" id="box_controls_and_active_room">'; str_html = str_html + '<div class="box_row" id="box_controls">'; str_html = str_html + '<input type="image" class="img_control"'; str_html = str_html + 'onclick="setState(\'' + dp_vacuum_room_clean + '\', document.rooms.room.options[document.rooms.room.selectedIndex].text)" '; str_html = str_html + 'src="' + img_vacuum + '" />'; if ((vacuum_state_txt !== 'Unknown') && (vacuum_state_txt !== 'Initiating') && (vacuum_state_txt !== '?') && (vacuum_state_txt !== 'Charging') && (vacuum_state_txt !== 'Charging Error') && (vacuum_state_txt !== 'Pause') && (vacuum_state_txt !== 'In Error') && (vacuum_state_txt !== 'Sleeping')){ str_html = str_html + '<input type="image" class="img_control" onclick="setState(\'' + dp_vacuum_control_pause + '\', true)" src="' + img_pause_cleaning + '" />'; }else{ str_html = str_html + '<input type="image" class="img_control" src="' + img_blank + '" />'; } if ((vacuum_state_txt == 'Sleeping') || (vacuum_state_txt == 'Waiting') || (vacuum_state_txt == 'Pause')){ str_html = str_html + '<input type="image" class="img_control" onclick="setState(\'' + dp_vacuum_control_start + '\', true)" src="' + img_resume_cleaning + '" />'; }else{ str_html = str_html + '<input type="image" class="img_control" src="' + img_blank + '" />'; } if ((vacuum_state_txt !== 'Unknown') && (vacuum_state_txt !== 'Initiating') && (vacuum_state_txt !== '?') && (vacuum_state_txt !== 'Charging') && (vacuum_state_txt !== 'Charging Error') && (vacuum_state_txt !== 'In Error')){ str_html = str_html + '<input type="image" class="img_control" onclick="setState(\'' + dp_vacuum_control_home + '\', true)" src="' + img_back_home + '" />'; }else{ str_html = str_html + '<input type="image" class="img_control" src="' + img_blank + '" />'; } if (emptying_spot !== ''){ str_html = str_html + '<input type="image" class="img_control" onclick="setState(\'' + dp_vacuum_control_goTo + '\', \'' + emptying_spot + '\')" src="' + img_trashcan + '" />'; }else{ str_html = str_html + '<input type="image" class="img_control" src="' + img_blank + '" />'; } str_html = str_html + '</div>'; let map_rotate = getState(dp_vacuum_map_rotate).val; if (vacuum_state_txt !== 'Charging'){ str_html = str_html + '<div class="box_row" id="box_map">'; if (map_rotate !== 0){ str_html = str_html + '<img id="img_map" style="transform: rotate(' + map_rotate + 'deg)" src="' + map_link + '" />'; }else{ str_html = str_html + '<img id="img_map" src="' + map_link + '" />'; } str_html = str_html + '</div>'; str_html = str_html + '<script type="text/javascript">'; str_html = str_html + 'startMapReload("' + map_link + '")'; str_html = str_html + '</script>'; }else{ if (getState(dp_vacuum_map_hide).val){ str_html = str_html + '<div class="box_row" id="box_map">'; str_html = str_html + '</div>'; }else{ str_html = str_html + '<div class="box_row" id="box_map">'; if (map_rotate !== 0){ str_html = str_html + '<img id="img_map" style="transform: rotate(' + map_rotate + 'deg)" src="' + map_link + '" />'; }else{ str_html = str_html + '<img id="img_map" src="' + map_link + '" />'; } str_html = str_html + '</div>'; } str_html = str_html + '<script type="text/javascript">'; str_html = str_html + 'endMapReload()'; str_html = str_html + '</script>'; } str_html = str_html + '</div>'; str_html = str_html + '</div>'; str_html = str_html + '</body>'; return str_html; } function getQueue(){ let str_html = ''; let arr_temp = []; for (let i = 0; i < arr_vacuum_rooms.length; i++){ let str_state = arr_vacuum_rooms[i].state; if ((str_state !== '') && (str_state !== 'active') && (str_state !== 'inactive')){ arr_temp[parseInt(str_state)] = arr_vacuum_rooms[i].name; } } if (arr_temp.length !== 0){ for (let j = 0; j < arr_temp.length; j++){ str_html = str_html + '<label class="lbl_queue_room">' + (j + 1) + '. ' + arr_temp[j] + '</label>'; } } return str_html; } function startRoomClean(room){ if ((room !== null) && (room !== undefined)){ if ((room !== '') && (room !== 'bitte wählen...')){ if (room !== 'Komplettreinigung'){ for (let i = 0; i < arr_vacuum_rooms.length; i++){ if (arr_vacuum_rooms[i].name == room){ let str_state = arr_vacuum_rooms[i].state; if (str_state == 'inactive'){ setState(dp_vacuum_popup_message, room + ' wird zur Reinigung hinzugefügt.'); setState(arr_vacuum_rooms[i].id + '.roomClean', true); }else{ if (str_state == 'active'){ setState(dp_vacuum_popup_message, room + ' wird bereits gesaugt.'); }else{ setState(dp_vacuum_popup_message, room + ' befindet sich bereits in der Warteschlange.'); } } } } }else{ let vacuum_state = getState(dp_vacuum_state).val; let vacuum_state_txt = getStatetxt(dp_vacuum_state, vacuum_state); let popup_message = ''; if (vacuum_state_txt !== 'Charging'){ popup_message = 'Die Komplettreinigung kann nur gestartet werden, wenn sich der Staubsaugerroboter auf der Ladestation befindet.'; }else{ popup_message = 'Komplettreiniguung gestartet'; setState(dp_vacuum_control_start, true); } setState(dp_vacuum_popup_message, popup_message); } } }else{ log('An die Funktion startRoomClean wurde ein NULL/UNDEFINED Wert übergeben.', 'warn'); } } function initRooms(){ let arr_rooms = []; let arr_rooms_states = []; // Ermittle alle States unterhalb der Struktur mihome-vacuum.0.rooms.room* arr_rooms_states = Array.prototype.slice.apply($("mihome-vacuum.0.rooms.room*")); if (arr_rooms_states.length !== 0){ for (let i = 0; i < arr_rooms_states.length; i++){ let room_id = arr_rooms_states[i].slice(0, arr_rooms_states[i].lastIndexOf(".")); let room_name = getObject(room_id).common.name; let found = false if (arr_rooms.length !== 0){ for (let j = 0; j < arr_rooms.length; j++){ if (arr_rooms[j].name == room_name){ found = true; } } } if (!found){ let obj_room = {}; obj_room.id = room_id; obj_room.name = room_name; obj_room.state = 'inactive'; arr_rooms.push(obj_room); } } } return arr_rooms; } function existsAdapter() { if (existsState(dp_vacuum_state)){ return true; }else{ return false; } } function existsIP() { if (existsState(dp_vacuum_iqontrol_ip)){ let str_ip = getState(dp_vacuum_iqontrol_ip).val; if ((str_ip !== '') && (str_ip !== '192.x.x.x')){ return true; }else{ return false; } }else{ return false; } } function showPopup(message){ if (message !== ''){ sendTo("iqontrol.0", "send", { PopupMessage: message, PopupDuration: 5000 }); } } function getStatetxt(id, val) { let states = getStatesObj(id); if(states) return states[val]; else return null; } function getStatesObj(id) { if(!getObject(id)) { log(id + ': kein Objekt', 'warn'); return null; } let obj = getObject(id); if (!obj.common.states) { log(id + ': keine Zustandtexte', 'warn'); return null; } var states = obj.common.states; if (typeof states == 'string') { var arr = states.split(';'); states = {}; for(var i = 0; i < arr.length; i++) { var ele = arr[i].split(':'); states[ele[0]] = ele[1]; } } return states; }@meerkat
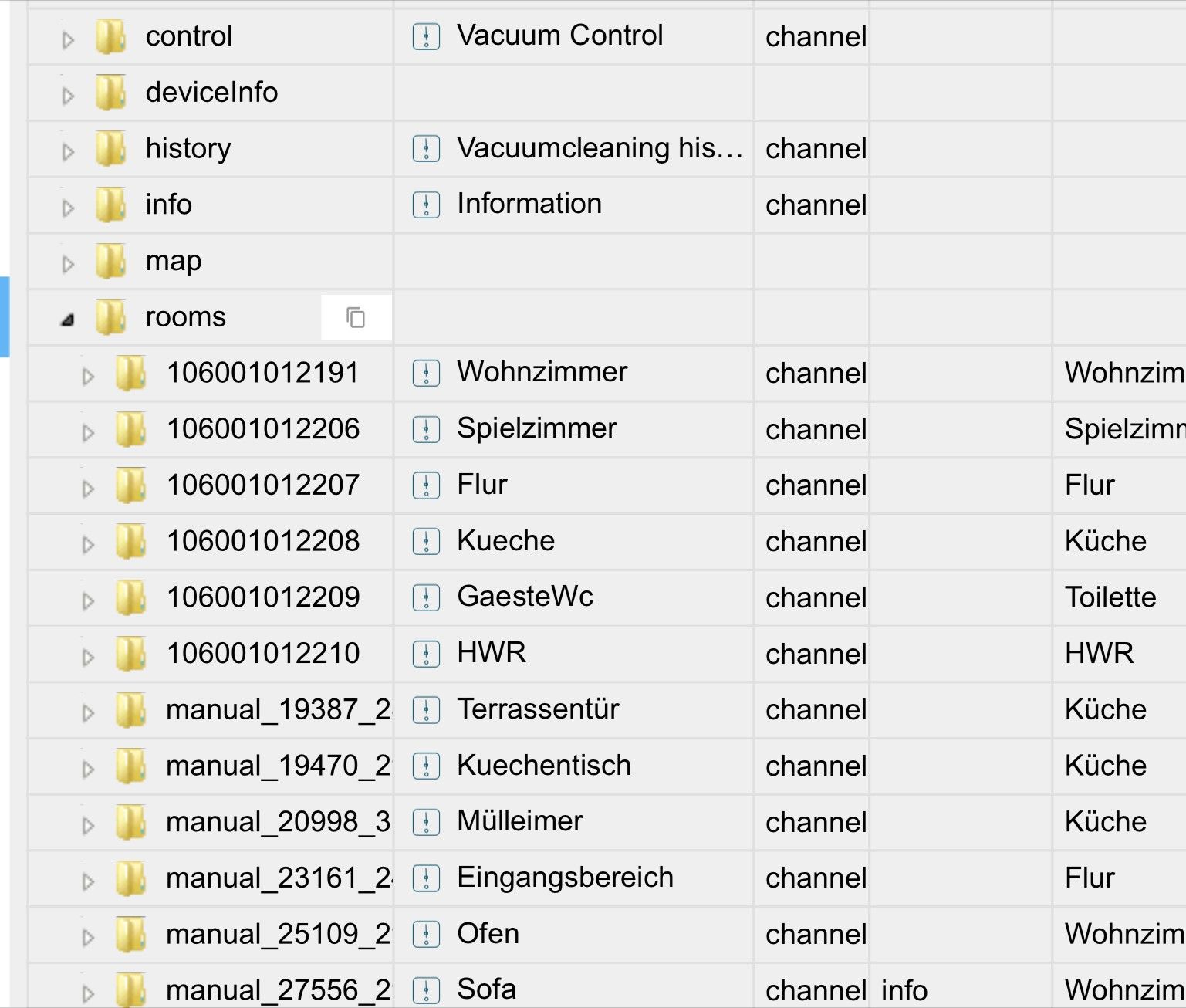
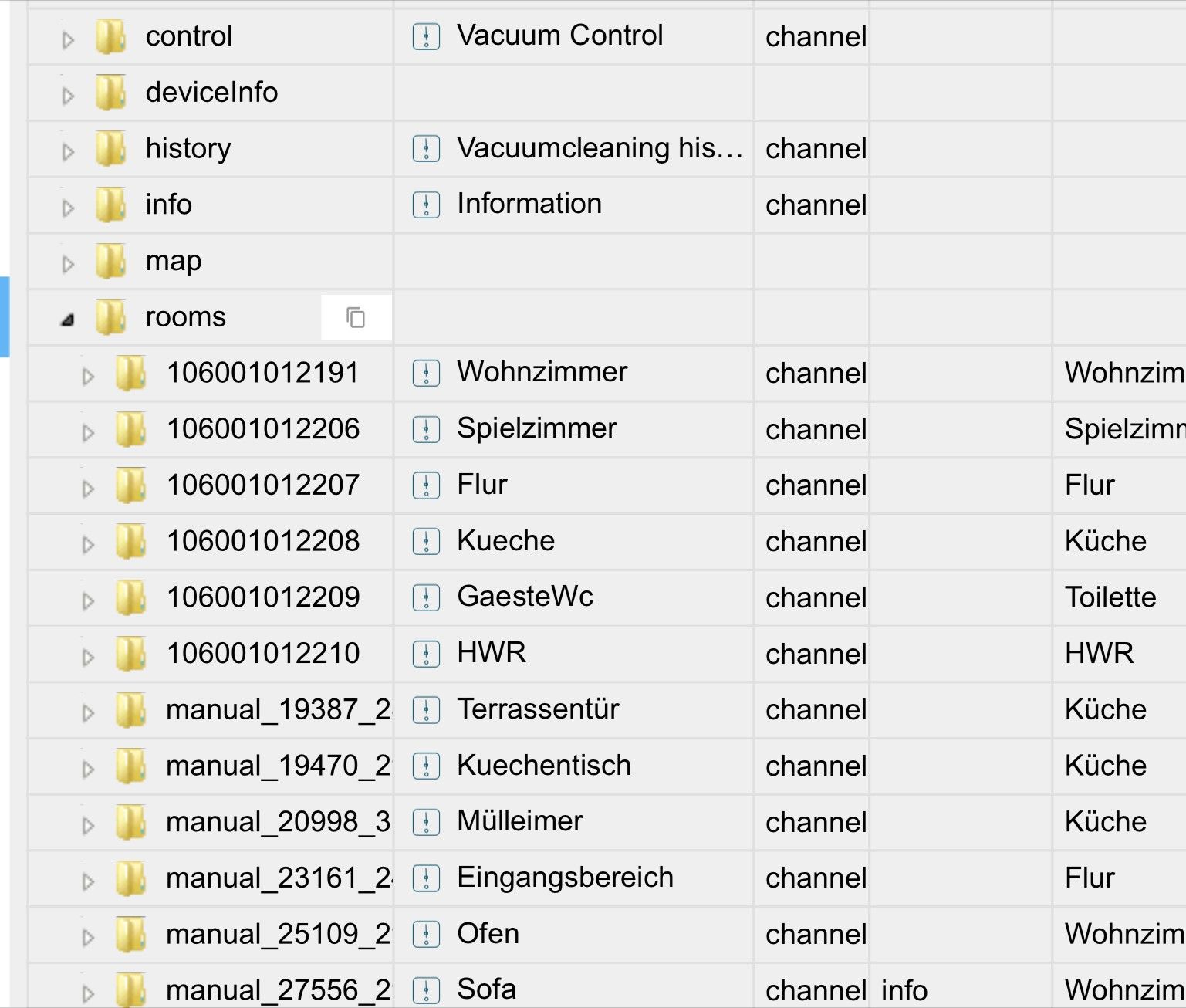
Zeig mir mal bitte deine Objektstruktur unter
mihome-vacuum.0.rooms., scheint, als würde er da nichts finden.
Er sucht ja nach Raumnamen beginnend mit room, wenn deine anders heißen, dann musst du das anpassen, Skriptzeile 451:arr_rooms_states = Array.prototype.slice.apply($("mihome-vacuum.0.rooms.room*")); -
@meerkat
Zeig mir mal bitte deine Objektstruktur unter
mihome-vacuum.0.rooms., scheint, als würde er da nichts finden.
Er sucht ja nach Raumnamen beginnend mit room, wenn deine anders heißen, dann musst du das anpassen, Skriptzeile 451:arr_rooms_states = Array.prototype.slice.apply($("mihome-vacuum.0.rooms.room*"));@blackeagle998
Mist, da habe ich dir jetzt genau das falsche gechickt. Ich habe die Zeile schon aufarr_rooms_states = Array.prototype.slice.apply($("mihome-vacuum.0.rooms.*"));abgeändert.

-
@blackeagle998
Mist, da habe ich dir jetzt genau das falsche gechickt. Ich habe die Zeile schon aufarr_rooms_states = Array.prototype.slice.apply($("mihome-vacuum.0.rooms.*"));abgeändert.

@meerkat
Dann kann ich dir nicht wirklich helfen.
Die Fehlermeldung "TypeError: Cannot read property 'common' of null" sagt ja, dass die getObject Funktion einen NULL Wert zurück gibt. Warum, musst du selber herausfinden.Vielleicht lässt du mal alle Inhalte des Arrays in der log console ausgeben, dann siehst du ja, ob da ein Datenpunkt dabei ist, der kein Raum ist.
-
@s-bormann said in Test Adapter iQontrol 1.8.x Vis:
@peks-67 sagte in Test Adapter iQontrol 1.8.x Vis:
Hi zusammen,
ich bastle mir gerade eine automatisierte Bewässerung.
Nun möchte ich natürlich die Startzeit in iQontrol festlegen um welche Uhrzeit bewässert werden soll.
Funktioniert soweit auch schon. Nur wollte ich frage ob es in iQontrol möglich ist die Uhrzeit mit einem Slider oder Rad oder ähnlichen einzustellen.
Aktuell muss ich die Zeit von Hand eingeben und auf Absenden klicken.Der Datenpunkt ist als state / Time festgelegt.
Vllt. hatte das Thema ja schon jemand. Finden konnte ich im Forum allerdings nichts :blush:

Hi, mit der aktuellen Version sollte Date, Time und Durations eigentlich gehen. Es gibt ein eigenes Gerät dafür.

https://github.com/sbormann/ioBroker.iqontrol#-date-and-time
VG!
Moin,
bitte beachten, dass der max. Wert des Datenpunkts der Zeit nicht beschränkt ist. Ansonsten funktioniert das nicht und der Wert des Datenpunkts wird auf 1 gesetzt.Gruß
@muuulle said in Test Adapter iQontrol 1.8.x Vis:
@s-bormann said in Test Adapter iQontrol 1.8.x Vis:
@peks-67 sagte in Test Adapter iQontrol 1.8.x Vis:
Hi zusammen,
ich bastle mir gerade eine automatisierte Bewässerung.
Nun möchte ich natürlich die Startzeit in iQontrol festlegen um welche Uhrzeit bewässert werden soll.
Funktioniert soweit auch schon. Nur wollte ich frage ob es in iQontrol möglich ist die Uhrzeit mit einem Slider oder Rad oder ähnlichen einzustellen.
Aktuell muss ich die Zeit von Hand eingeben und auf Absenden klicken.Der Datenpunkt ist als state / Time festgelegt.
Vllt. hatte das Thema ja schon jemand. Finden konnte ich im Forum allerdings nichts :blush:

Hi, mit der aktuellen Version sollte Date, Time und Durations eigentlich gehen. Es gibt ein eigenes Gerät dafür.

https://github.com/sbormann/ioBroker.iqontrol#-date-and-time
VG!
Moin,
bitte beachten, dass der max. Wert des Datenpunkts der Zeit nicht beschränkt ist. Ansonsten funktioniert das nicht und der Wert des Datenpunkts wird auf 1 gesetzt.Gruß
Sehr geil und so einfach umzustellen DANKE :grinning:

Ich nutze das Gardena System. Habe die Steuerung jetzt aber komplett über Blockly Scripte und Datenpunkte gelöst da mir die Gardena eigene App nicht wirklich zusagt.
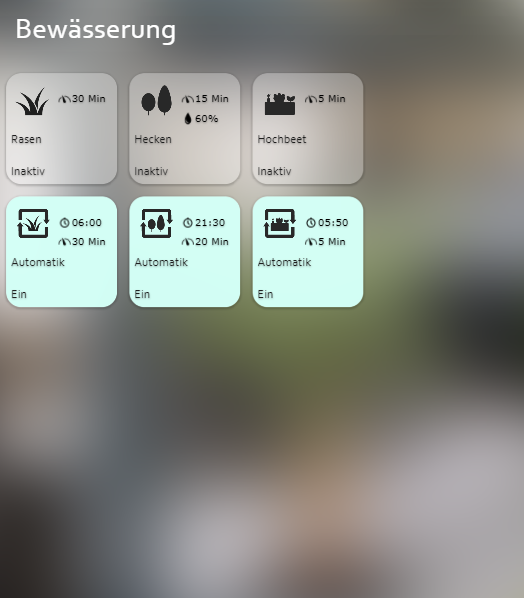
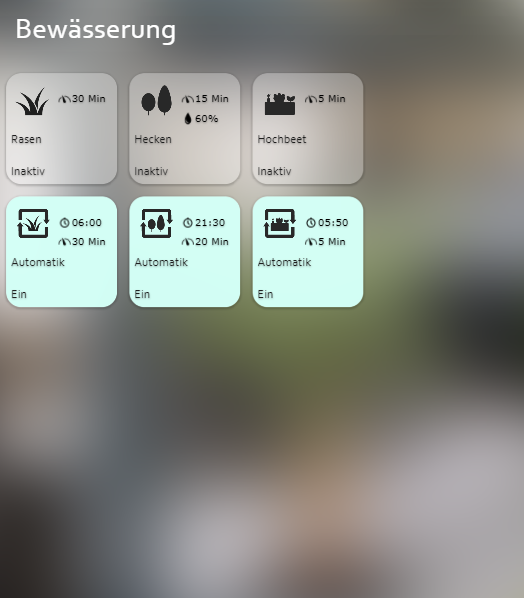
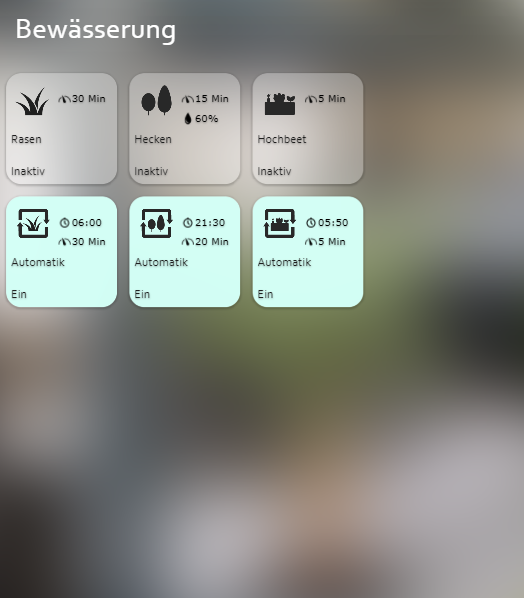
Für meine drei Bewässerungskreise sieht das im iQontrol nun so aus.

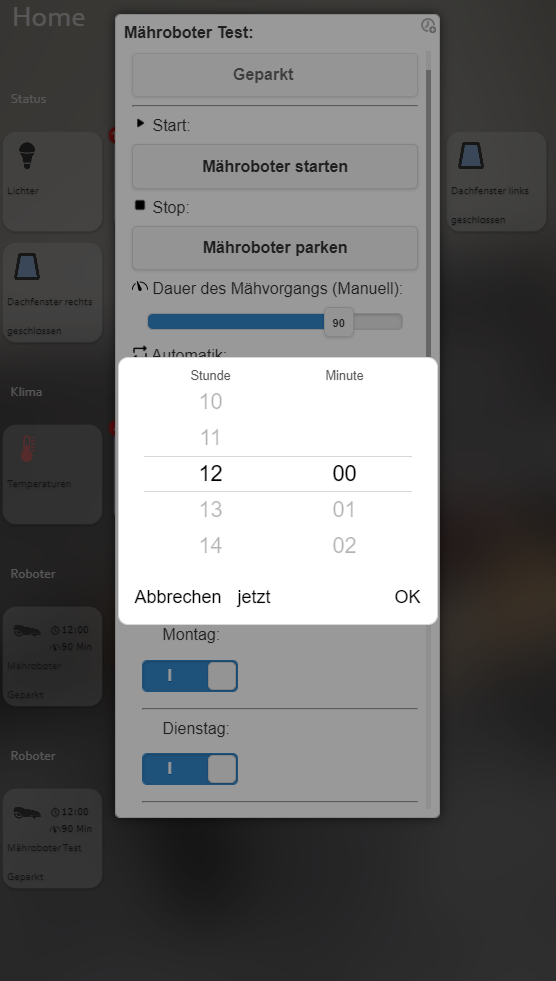
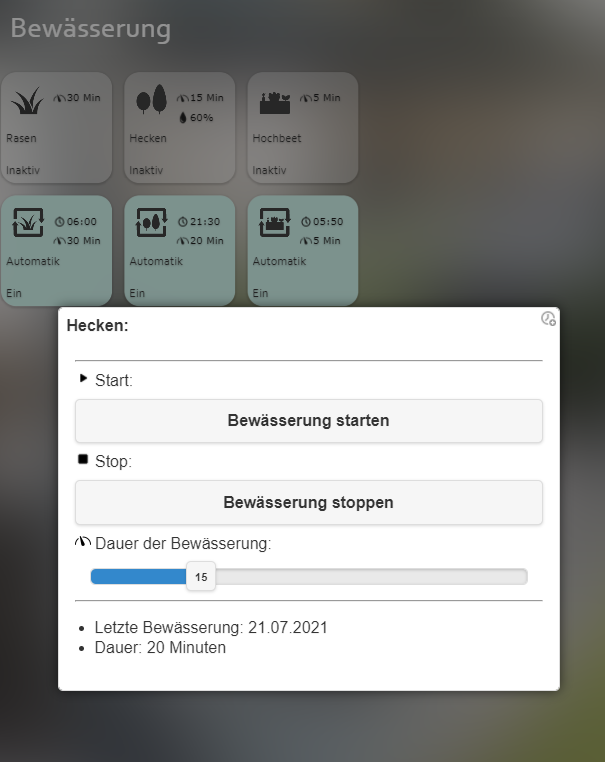
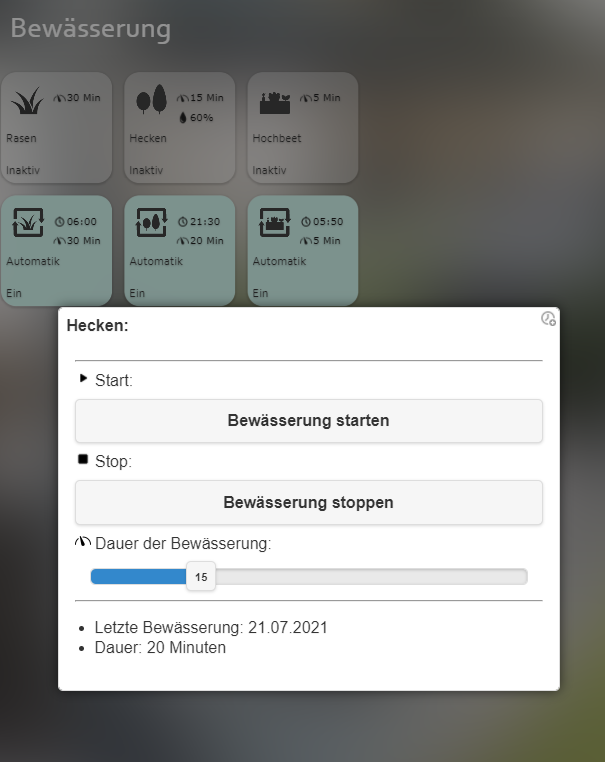
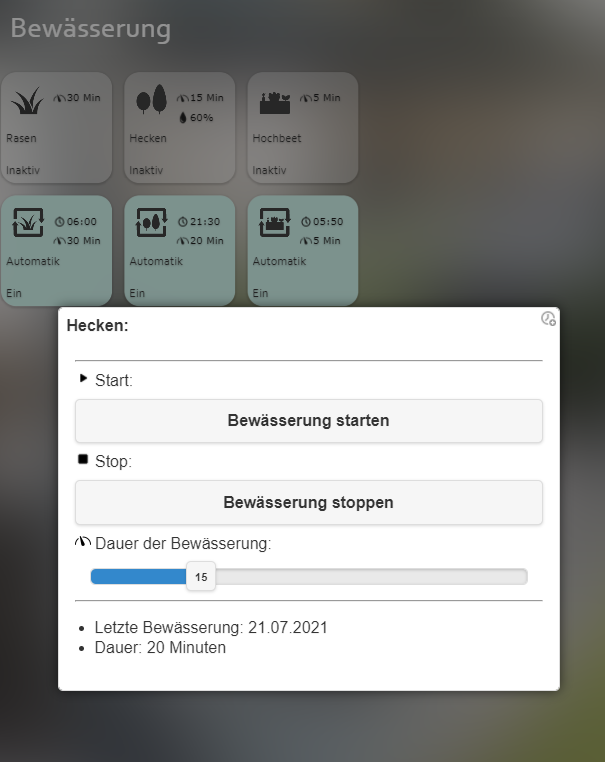
Wenn ich auf das Bewässerungsicon gehe kommt das Fenster:

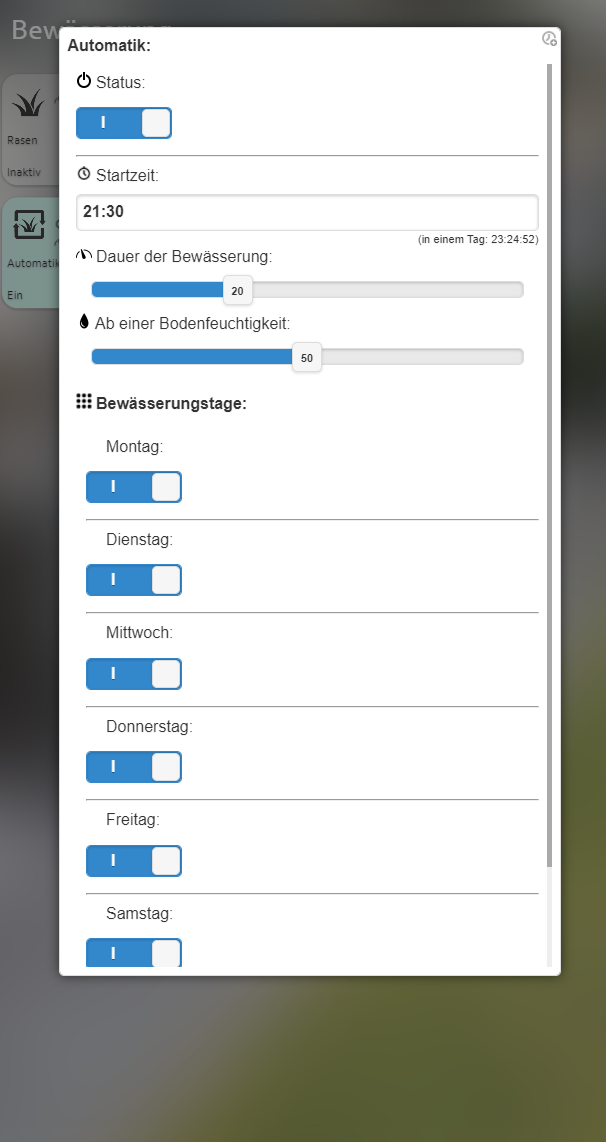
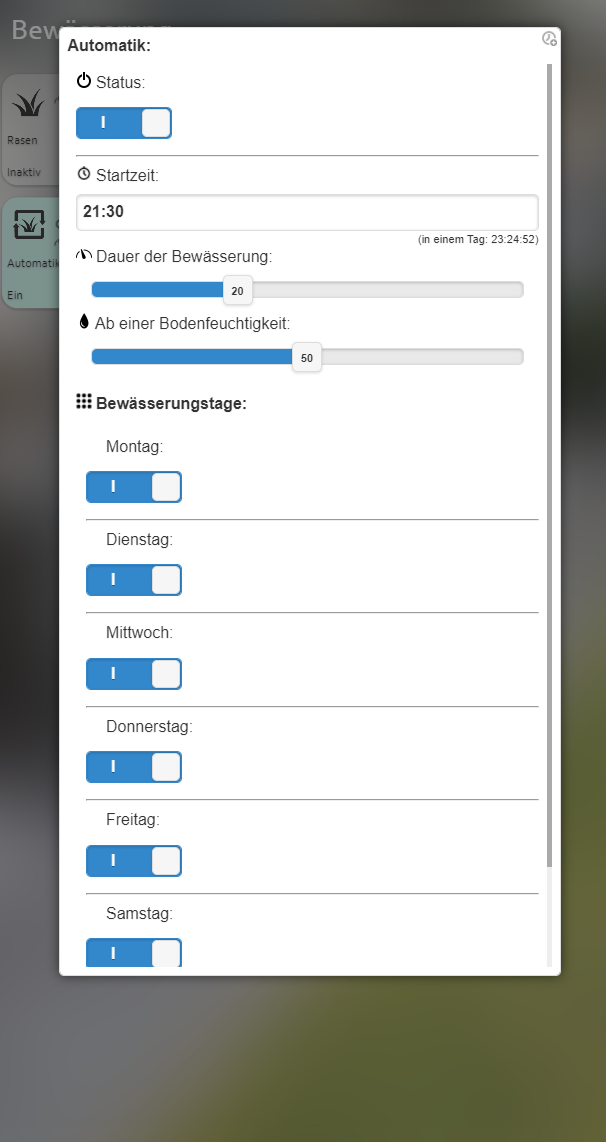
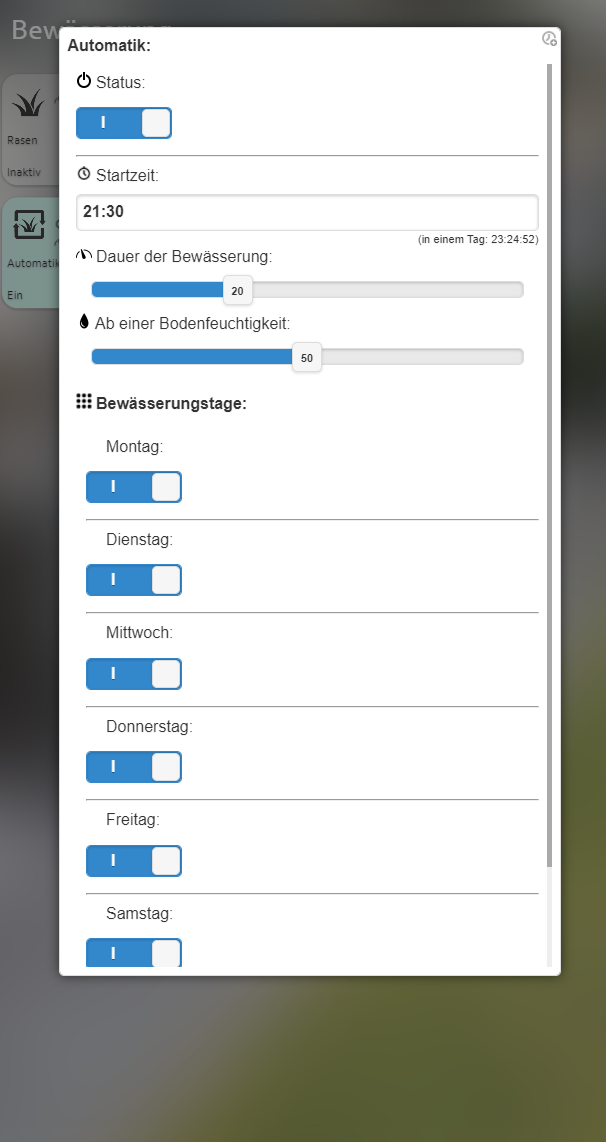
Und wenn ich auf Automatik gehe kommt dieses:
Hier ist dann alles einstellbar :)

-
@muuulle said in Test Adapter iQontrol 1.8.x Vis:
@s-bormann said in Test Adapter iQontrol 1.8.x Vis:
@peks-67 sagte in Test Adapter iQontrol 1.8.x Vis:
Hi zusammen,
ich bastle mir gerade eine automatisierte Bewässerung.
Nun möchte ich natürlich die Startzeit in iQontrol festlegen um welche Uhrzeit bewässert werden soll.
Funktioniert soweit auch schon. Nur wollte ich frage ob es in iQontrol möglich ist die Uhrzeit mit einem Slider oder Rad oder ähnlichen einzustellen.
Aktuell muss ich die Zeit von Hand eingeben und auf Absenden klicken.Der Datenpunkt ist als state / Time festgelegt.
Vllt. hatte das Thema ja schon jemand. Finden konnte ich im Forum allerdings nichts :blush:

Hi, mit der aktuellen Version sollte Date, Time und Durations eigentlich gehen. Es gibt ein eigenes Gerät dafür.

https://github.com/sbormann/ioBroker.iqontrol#-date-and-time
VG!
Moin,
bitte beachten, dass der max. Wert des Datenpunkts der Zeit nicht beschränkt ist. Ansonsten funktioniert das nicht und der Wert des Datenpunkts wird auf 1 gesetzt.Gruß
Sehr geil und so einfach umzustellen DANKE :grinning:

Ich nutze das Gardena System. Habe die Steuerung jetzt aber komplett über Blockly Scripte und Datenpunkte gelöst da mir die Gardena eigene App nicht wirklich zusagt.
Für meine drei Bewässerungskreise sieht das im iQontrol nun so aus.

Wenn ich auf das Bewässerungsicon gehe kommt das Fenster:

Und wenn ich auf Automatik gehe kommt dieses:
Hier ist dann alles einstellbar :)

@peks-67 sagte in Test Adapter iQontrol 1.8.x Vis:
Ich nutze das Gardena System. Habe die Steuerung jetzt aber komplett über Blockly Scripte und Datenpunkte gelöst da mir die Gardena eigene App nicht wirklich zusagt.
Für meine drei Bewässerungskreise sieht das im iQontrol nun so aus.Welches Gardena Systen nutzt Du ?
-
@peks-67 sagte in Test Adapter iQontrol 1.8.x Vis:
Ich nutze das Gardena System. Habe die Steuerung jetzt aber komplett über Blockly Scripte und Datenpunkte gelöst da mir die Gardena eigene App nicht wirklich zusagt.
Für meine drei Bewässerungskreise sieht das im iQontrol nun so aus.Welches Gardena Systen nutzt Du ?
@dslraser said in Test Adapter iQontrol 1.8.x Vis:
@peks-67 sagte in Test Adapter iQontrol 1.8.x Vis:
Ich nutze das Gardena System. Habe die Steuerung jetzt aber komplett über Blockly Scripte und Datenpunkte gelöst da mir die Gardena eigene App nicht wirklich zusagt.
Für meine drei Bewässerungskreise sieht das im iQontrol nun so aus.Welches Gardena Systen nutzt Du ?
Ich nutze das Gardena Gateway mit Irrigation Control und V3 Ventilbox.
Lässt sich über den Adapter "smartgarden"
im iobroker steuern. -
@muuulle said in Test Adapter iQontrol 1.8.x Vis:
@s-bormann said in Test Adapter iQontrol 1.8.x Vis:
@peks-67 sagte in Test Adapter iQontrol 1.8.x Vis:
Hi zusammen,
ich bastle mir gerade eine automatisierte Bewässerung.
Nun möchte ich natürlich die Startzeit in iQontrol festlegen um welche Uhrzeit bewässert werden soll.
Funktioniert soweit auch schon. Nur wollte ich frage ob es in iQontrol möglich ist die Uhrzeit mit einem Slider oder Rad oder ähnlichen einzustellen.
Aktuell muss ich die Zeit von Hand eingeben und auf Absenden klicken.Der Datenpunkt ist als state / Time festgelegt.
Vllt. hatte das Thema ja schon jemand. Finden konnte ich im Forum allerdings nichts :blush:

Hi, mit der aktuellen Version sollte Date, Time und Durations eigentlich gehen. Es gibt ein eigenes Gerät dafür.

https://github.com/sbormann/ioBroker.iqontrol#-date-and-time
VG!
Moin,
bitte beachten, dass der max. Wert des Datenpunkts der Zeit nicht beschränkt ist. Ansonsten funktioniert das nicht und der Wert des Datenpunkts wird auf 1 gesetzt.Gruß
Sehr geil und so einfach umzustellen DANKE :grinning:

Ich nutze das Gardena System. Habe die Steuerung jetzt aber komplett über Blockly Scripte und Datenpunkte gelöst da mir die Gardena eigene App nicht wirklich zusagt.
Für meine drei Bewässerungskreise sieht das im iQontrol nun so aus.

Wenn ich auf das Bewässerungsicon gehe kommt das Fenster:

Und wenn ich auf Automatik gehe kommt dieses:
Hier ist dann alles einstellbar :)

-
@peks-67 sieht top aus. Sowas könnte ich für meine Poolpumpe gebrauchen. Gerade läuft das alles mit den Timern noch über die Shelly App
-
@cino
geht auch mit Shelly: https://forum.iobroker.net/post/654895@siko und die Zeit ist einfach eine Variable die im Blockly als Ausschaltverzögerung dient?
Und für die Wochentage einfach eine Variable setzen und mit einer Und Verknüpfung auf die Switch Variable vom Shelly? Ist das so richtig?
Ich habe es gestern mit ach und krach gerade mal geschafft in blockly eine Lampe durch einen Bewegungsmelder zuschalten.
-
@dslraser said in Test Adapter iQontrol 1.8.x Vis:
@peks-67 sagte in Test Adapter iQontrol 1.8.x Vis:
Ich nutze das Gardena System. Habe die Steuerung jetzt aber komplett über Blockly Scripte und Datenpunkte gelöst da mir die Gardena eigene App nicht wirklich zusagt.
Für meine drei Bewässerungskreise sieht das im iQontrol nun so aus.Welches Gardena Systen nutzt Du ?
Ich nutze das Gardena Gateway mit Irrigation Control und V3 Ventilbox.
Lässt sich über den Adapter "smartgarden"
im iobroker steuern.@peks-67 sagte in Test Adapter iQontrol 1.8.x Vis:
Ich nutze das Gardena Gateway mit Irrigation Control und V3 Ventilbox.
Lässt sich über den Adapter "smartgarden"
im iobroker steuern.Ah okay, das nutze ich auch.
Ich habe das auch über Blockly laufen, allerdings nicht über Uhrzeiten gesteuert.
Ich habe mir Deine Screenshots nochmal genauer angesehen und verstehe jetzt auch was Du mit automatik meinst. Da Du für die einzelnen Kreise unterschiedliche Zeiten hast funktioniert das ja auch. (Gehen ja immer max 2 Kreise gleichzeitig)
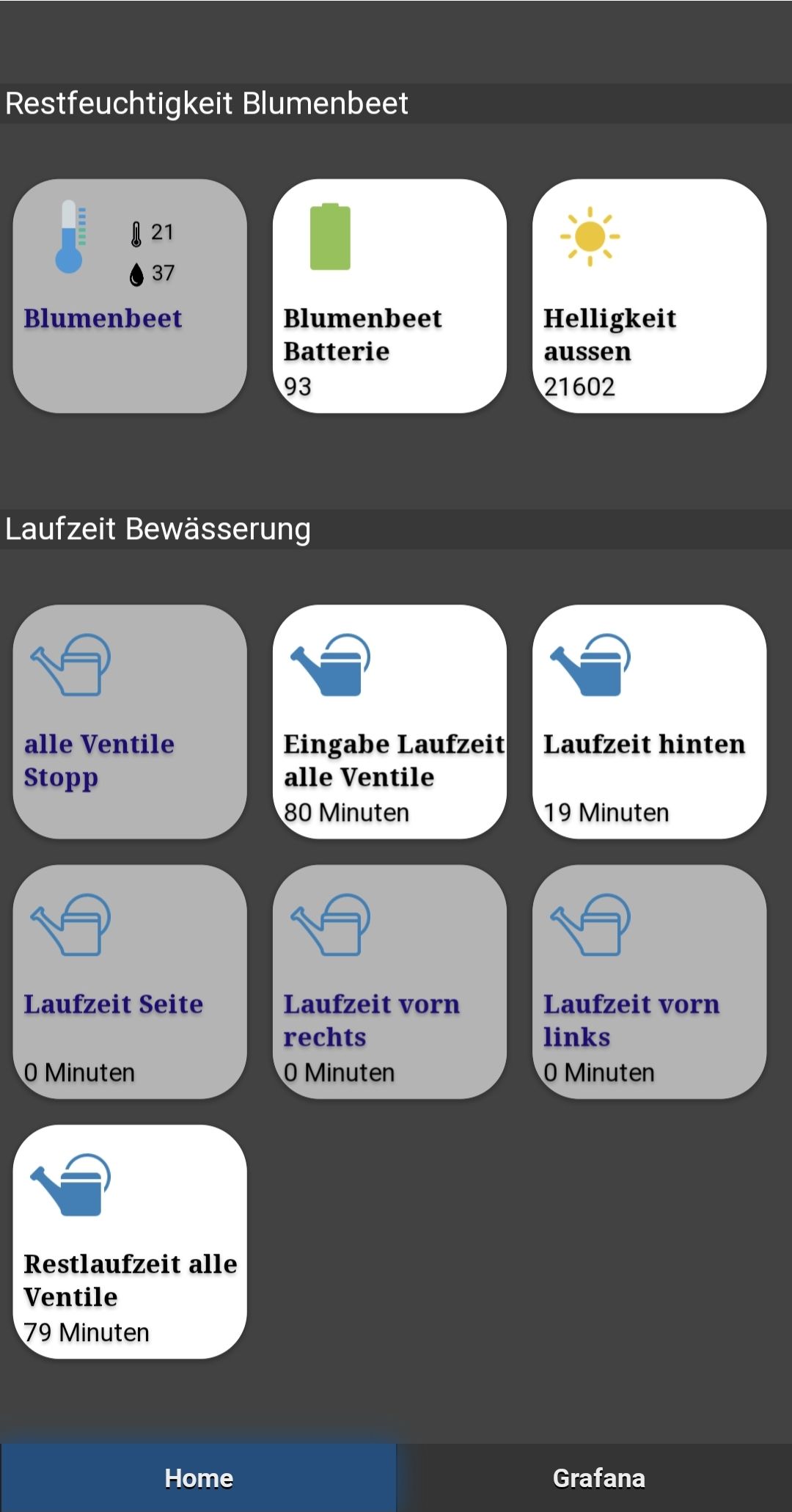
Ich hatte für mich einen etwas anderen Ansatz. Ich habe vier Ventile drann und kann die entweder einzeln steuern, oder alle nacheinander.
Z.B. Gesamtlaufzeit soll 80 Minuten sein, dann läuft alles brav nacheinander jeweils 20 Minuten.
Vielleicht kannst Du mal hierhttps://forum.iobroker.net/post/408094
Deine Blocklys posten, das wäre interessant für mich.
(mein Blockly habe ich auch etwas angepasst, da Gardena die max Laufzeiten der Ventile erhöht hat, das waren mal max 59 Minuten)
Bei meiner Variante funktioniert die Steuerung sowohl über die Gardena App, oder über iQontrol. Es wird immer ä, wenn gewünscht in beiden angezeigt. Meine Frau nimmt die App, ich nehme lieber iQontrol.
-
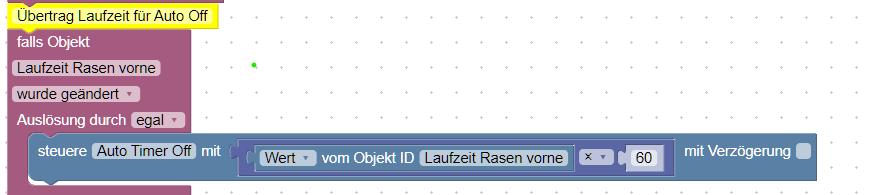
@cino Ich fülle per VIS/Blockly den Shelly Datenpunkt "Auto Off" somit ist sicher auch wenn sich mal das Script aufhängen würde, das der Shelly stopt.
Ich nutze dazu einen eigenen Datenpunkt für Minuten und nehme das mit 60 mal und trage das dann bei Shelly ein.
-
Hi an alle,
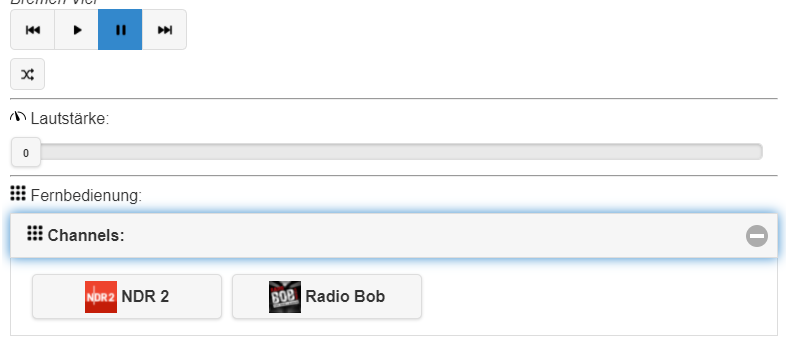
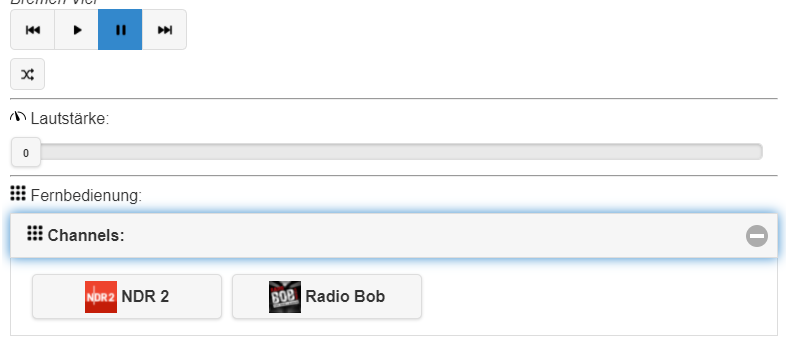
man kann für das Media Element ja so schön die Sender hinterlegen

und das alles über die Eigenschaft RemoteChannels pflegen.
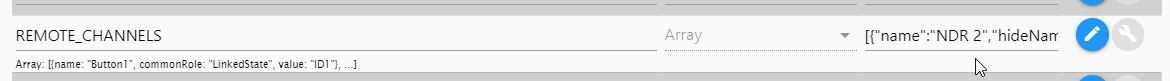
Kann man das Array auch irgendwie kopieren oder da auch einen Datenpunkt hinterlegen? Habe mehrere Alexa´s und nicht wirklich Lust, bei jedem neuen Sender alle Geräte durchzugehen.
Gruß
-
Hi an alle,
man kann für das Media Element ja so schön die Sender hinterlegen

und das alles über die Eigenschaft RemoteChannels pflegen.
Kann man das Array auch irgendwie kopieren oder da auch einen Datenpunkt hinterlegen? Habe mehrere Alexa´s und nicht wirklich Lust, bei jedem neuen Sender alle Geräte durchzugehen.
Gruß
-
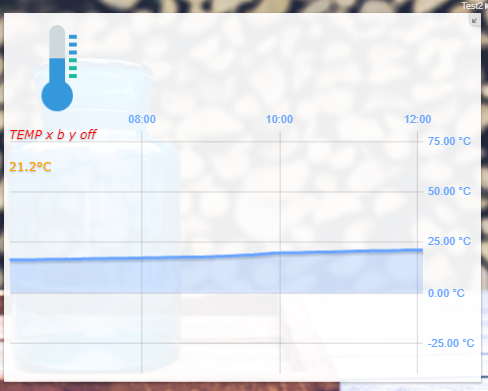
Habe mal das schlechte Wetter im Urlaub genutzt :)
Beim FLOT-Widget kann man nun die Achsen konfigurieren:

1.8.1 (2021-07-28)
- (sbormann) Some design-adjustments for react-ui.
- (sbormann) Keep track of ioBroker object changes in admin.
- (sbormann) Fixed crash if active view has no devices.
- (sbormann) Removed old conn.js from admin.
- (Einstein2002, sbormann) Added HomematicIP-Thermostat.
- (sbormann) Enhanced max-height of dialog.
- (sbormann) Fixed up, down and stop button for blinds.
- (sbormann) Changed some log messages.
- (sbormann) Enhanced FLOT-Chart-Widget to set axis options.