NEWS
Fully Launcher und Spotify
-
dann ein neues script erstellen, nicht blocky wählen, sonder js.
den code rein, deine ip von fully anpassen.
script startenwenn alles erfolgreich, hats du den DP Appstart

-
Okay, danke, werde ich heute Abend testen. Muss schluss machen - Family will das schöne Wetter nutzen.
@dos1973 Großes Dankeschön !!
-
@skokarl
Oh man ich werde alt... Das habe ich wirklich einfach ständig übersehen -
@tempestas sagte in Fully Launcher und Spotify:
@skokarl
Oh man ich werde alt...sei froh....ich bin alt


-
Coole Idee das ganze

Ihr könnt das ganze in VIS auch ohne Datenpunkt machen, z.B. folgendes HTML ins Widget "basic - HTML" kopieren. Dann rechts unter "CSS Font & Text" unter "color:" eintragen: transparent -- damit ist die Schrift unsichtbar. Dieses Widget könnt Ihr dann über ein Icon legen.
<span onclick="vis.setValue('fullybrowser.0.192_168_178_58.Commands.startApplication', 'com.spotify.music')">XXXXXXX XXXXXXX XXXXXXX XXXXXXX XXXXXXX</span> -
Was trägt man bei den XXXX ein?
-
@dos1973 sagte in Fully Launcher und Spotify:
Also Tasker:
via Tasker 3 Button in Spotify eingebaut.
die 3 weissen unten rechts.
(von rechts nach links)- zurück zu fully
- mein Receiver verbinden (einschalten und auf AV5 umschalten)
- mein Receiver trennen (zurück zum TV HDMI Eingang)
die Buttons werden nur dargestellt solange Spotify läuft, sobald fully läuft sind die Buttons nicht mehr zu sehen...
@dos1973, das ist mega
 Ich wäre Dir sehr über eine (Schritt-für-Schritt) Anleitung der Vorgehensweise dankbar, oder Link zu einer Website, die das erklärt. Tasker ist für mich ein Buch mit sieben Siegeln
Ich wäre Dir sehr über eine (Schritt-für-Schritt) Anleitung der Vorgehensweise dankbar, oder Link zu einer Website, die das erklärt. Tasker ist für mich ein Buch mit sieben Siegeln 
-
@Herzog97944 : Einfach so stehen lassen. Kannst auch WWW, ZZZ, KKK eintragen oder was anderes. Ist wie ein Link im Browser, nur die Buchstaben sind dann eh unsichtbar. Die XXX sollten nur das Widget füllen, also Leerzeichen entsprechend so setzen, dass das Widget je nach Größe gefüllt wird mit den X. Erst danach auf "transparent" setzen.
-
@Mic said in Fully Launcher und Spotify:
@Herzog97944 : Einfach so stehen lassen. Kannst auch WWW, ZZZ, KKK eintragen oder was anderes. Ist wie ein Link im Browser, nur die Buchstaben sind dann eh unsichtbar. Die XXX sollten nur das Widget füllen, also Leerzeichen entsprechend so setzen, dass das Widget je nach Größe gefüllt wird mit den X. Erst danach auf "transparent" setzen.
Danke
-
wir probieren mal einen export/ import...
du findest in Tasker nachfolgende Reiter

Zum Importieren den einzelnen Reiter länger drücken, dann startet der Import Dialog.
Die nachfolgenden Dateien in den entsprechenden Reiter importieren...
profile:
profile.txtTasks:
task_szene_anzeigen.txt
task_szene_beenden.txtSzenen:
szene.txtButtons:
um meine Buttons zu nutzen wirst du wahrscheinlich noch folgendes aus dem Play Store nachinstallierten müssen-Material Design Tasker Plugin.
ich hab das noch nie gemacht... bin auch erst neu mit Tasker...

Erklärung:
das Profil steuert die Sichtbarkeit der Szene abhängig ob Spotify aktiv...
Die Szene ist die Gui (also die 3 Buttons)
Die Tasks aktivieren und beenden die Szene, in Abhängigkeit des Profils -
@tempestas sagte in Fully Launcher und Spotify:
ja, darauf bezieht sich ja der cmd.
Bei mir läufts nun perfekt. Habe spotify in mein Hauptmenü integriert, app wird geöffnet und durch den kiosk modus führt ein zurück dann direkt wieder zu meiner VIS.super Sache
Edit: natürlich geht es dann nicht mehr über den pc, da hat der NAV Button dann keine Funktion mangels fully auf dem pc.
Hi!
Bin auf diesen Thread aufmerksam geworden, da mein Spotify Adapter nicht funktioniert (bleibt gelb)
Jetzt sagst du, durch den Kioskmodus führt ein zurück zum Vis,
ja das stimmt, nur wenn ich jetzt das Cover vergrössere, oder in Spotify mehrere Aktionen durchführe, dann brauche ich 3-4 mal ein zurück um wieder zu VIS zu kommen.
Gibt es da was eleganteres um mit einem Klick zu Vis zu gelangen?
Vielen Dank für die Antwort
Liebe Grüße
Jürgen -
ich bräuchte mal Hilfe. Ich möchte über den Fully App Launcher den rtsp Stream meiner Webcam abspielen. Videolan kann ich mit org.videolan.vlc starten. Ich bekomme es aber nicht hin, die Url (rtsp://xxx.xxx.xxx.xx/554/11) mitzugeben.
-
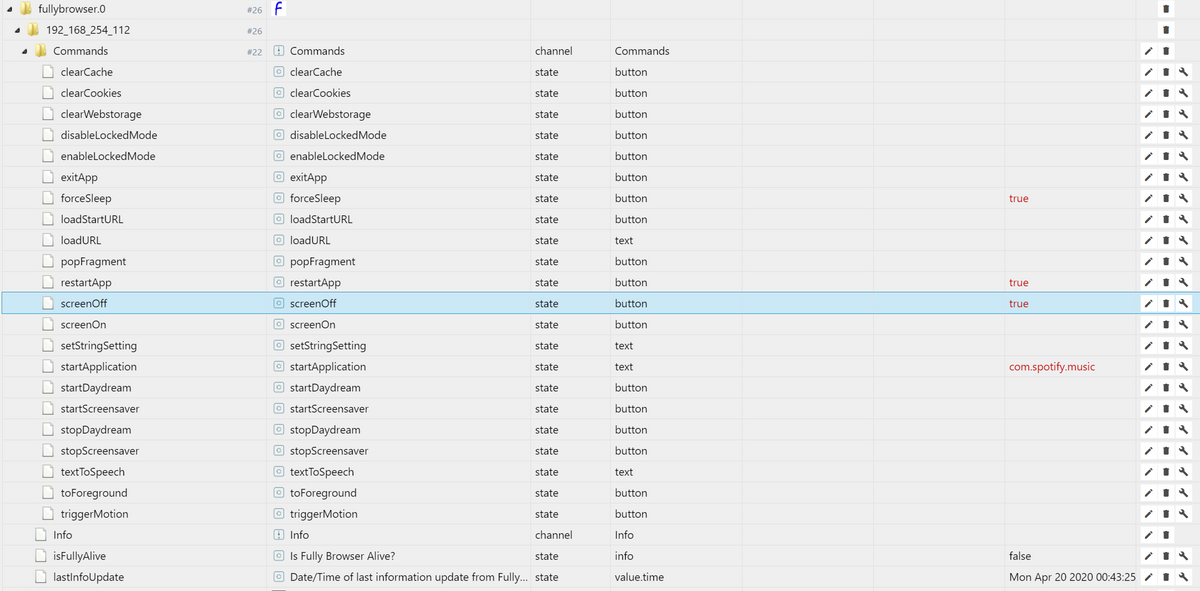
@Mic Habe da eine Frage/ein Problem. Habe dein code in ein HTML Widget kopiert und die IP-Adresse angepasst. Der Datenpunkt wird auch befüllt...

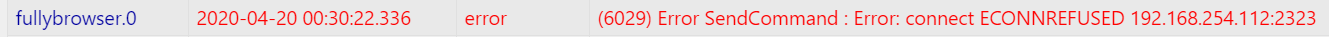
aber im Log erscheint der Fehler:

Aus meiner Sicht scheint die Kommunikation vom Adapter zum Fully nicht zu funktionieren. Kann auch nichts anderes aktivieren (z.B. screenOff).
isFullyAlive steht auf false aber die Updates kommen wie im Adapter eingestellt alle 5 Sekunden.Was kann ich da testen bzw. muss noch etwas in der Einstellung der Fully App gemacht werden?
Danke! -
Meinen Fehler habe ich mittlerweile gefunden, hat sich also erledigt.
-
@Ivan-Andric für andere ist deine Lösung vielleicht in Zukunft ganz hilfreich. Magst uns mitteilen, was du gemacht hast um das Problem zu lösen?
 Danke dir.
Danke dir.
Viele Grüße, Thorsten -
hallo, das er auf spoti springt habe ich hin bekommen aber wie springe ich wieder automatisch zurück ins vis?
-
@dos1973 Kannst du mir eventuell kurz helfen? Ich kapiers nicht. Javascript erstellt und dann in der Vis einen Button mit dem Datenpunkt verlinkt. Aber Spotify geht nicht auf.
-
Sorry, habe leider nichts mehr von dem Thema in Nutzung um nochmals nachschauen zu können.
-
OK, kann mir vielleicht jemand anders helfen und eine Schritt für Schritt Anleitung geben?
-
@lustig29 nimm doch die Variante
https://forum.iobroker.net/post/248620
Musst nur die IP anpassen