NEWS
SOLVED [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?
-
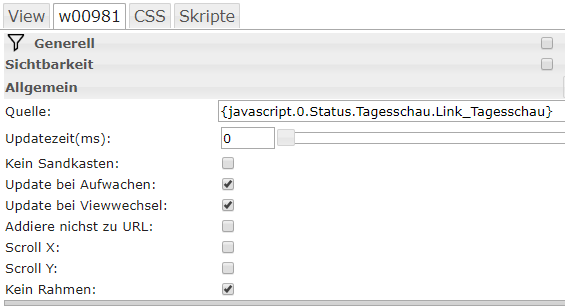
@Termina mach mal bitte einen Screenshot von den Einstellungen das iFrame mit Bindung auf den Datenpunkt.
Wenn der Inhalt des Datenpunktes (ohne {}) ein Video liefert, sollte die Adresse des Datenpunktes (mit {}) das selbe Ergebnis liefern. -
Hallo,
ich habe im letzten Post ja nur das Ergebnis gezeigt, nicht den Weg dahin. Wird hier nachgeholt:
Wie oben erwähnt, ändert sich der Link zur aktuellsten Version der Sendung ständig. Deshalb nutze ich dieses Skript, um den Link zeitgesteuert zu aktualisieren. Das Skript legt einen Datenpunkt "VIS.URL.Tagesschau" an. Den brauche ich später in VIS.
Neue Version vom 11.11.2018
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 1 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert */ const fC = false; // forceCreation für createState() const logging = false; const instanz = 'javascript.1.'; const idURL = instanz + 'VIS.URL.Tagesschau'; // ab hier nix mehr ändern const link = "http://www.tagesschau.de/100sekunden/"; createState(idURL,"", fC, { name: "Link zu Tagesschau in 100s", desc: "geparster Link aus tagesschau.de", type: "string", role: "text.url" }); function findeURL () { let request = require('request'); let film_url; try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { // kein Fehler, Inhalt in body //log(body); // HTML Code der Webseite: Inhalt zwischen und speichern let text1 = " Wir bieten dieses Video in folgenden Formaten zum Download an: ", text2 = " **Hinweis:** Falls die Videodatei beim Klicken nicht automatisch gespeichert wird, können Sie mit der rechten Maustaste klicken und 'Ziel speichern unter ...' auswählen. "; let start = body.search(text1) + text1.length; let ende = body.search(text2); if (logging) log("Startposition: " + start); if (logging) log("Endposition: " + ende); let zwischenspeicher = ((start != -1) && (ende != -1) ) ? body.slice(start,ende) : "Fehler beim Ausschneiden"; if (logging) log("Zwischenspeicher: " + zwischenspeicher); let text3 = "//download", text4 = ".websm.h264.mp4"; let start2 = body.search(text3); let ende2 = body.search(text4); if (logging) log("Startposition2: " + start2); if (logging) log("Endposition2: " + ende2); let zwischenspeicher2 = ((start2 != -1) && (ende2 != -1) ) ? body.slice(start2,ende2) : "Fehler beim Ausschneiden 2"; if (logging) log(zwischenspeicher2); film_url = "http:" + zwischenspeicher2 + ".webl.h264.mp4"; setState(idURL, film_url); if (logging) log ("URL: " + film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll setTimeout(findeURL, 2000);ALTE VERSION VON 2016
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video erstellt: 02.03.2016 von pix 15.03.2016 zu Javascript Instanz 1 gewechselt */ var logging = false; var instanz = 'javascript.1.'; // ab hier nix mehr ändern createState('VIS.URL.Tagesschau','', { name: 'Link zu Tagesschau in 100s', desc: 'geparster Link aus tagesschau.de', type: 'string' }); var idURL = instanz + 'VIS.URL.Tagesschau'; var link = 'http://www.tagesschau.de/100sekunden/'; var film_url; function findeURL () { var optin = true; var request = require('request'); if (optin) try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { // kein Fehler, Inhalt in body //log(body); // HTML Code der Webseite: Inhalt zwischen und speichern var text1 = ' Wir bieten dieses Video in folgenden Formaten zum Download an: ', text2 = ' **Hinweis:** Falls die Videodatei beim Klicken nicht automatisch gespeichert wird, können Sie mit der rechten Maustaste klicken und "Ziel speichern unter ..." auswählen. '; var start = body.search(text1) + text1.length; var ende = body.search(text2); if (logging) log('Startposition: ' + start); if (logging) log('Endposition: ' + ende); var zwischenspeicher = ((start != -1) && (ende != -1) ) ? body.slice(start,ende) : 'Fehler beim Ausschneiden'; if (logging) log(zwischenspeicher); var text3 = 'http://download', text4 = '.websm.h264.mp4'; var start2 = body.search(text3); var ende2 = body.search(text4); if (logging) log('Startposition: ' + start2); if (logging) log('Endposition: ' + ende2); var zwischenspeicher2 = ((start2 != -1) && (ende2 != -1) ) ? body.slice(start2,ende2) : 'Fehler beim Ausschneiden'; if (logging) log(zwischenspeicher2); film_url = zwischenspeicher2 + '.webl.h264.mp4'; setState(idURL, film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log('Fehler (try): ' + fehler, 'error'); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll findeURL();Jetzt muss in VIS noch ein Widget mit Dialog gebaut werden, das bei Tastendruck den Dialog öffnet, in welchem dann das Video läuft:
[{"tpl":"tplMetroTileDialogStatic","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":"true","bg_class":"bg-darkCyan","icon_class":"","icon_badge":"","badge_bg_class":"","brand_bg_class":"","dialog_draggable":"true","dialog_icon_class":"icon-film","gestures-offsetX":0,"gestures-offsetY":0,"name":"Tagesschau","label":"tagesschau in 100s","html":"\n<video src="\"{javascript.1.VIS.URL.Tagesschau}\"" width="\"950\"" height="\"543\"" \nposter="\"video-standbild.jpg\"" autobuffer/autoplay/\ncontrols="">\n\nSchade – hier käme ein Video, wenn Ihr \nBrowser HTML5 Unterstützung hätte, wie z.B. der \naktuelle Firefox\n\n</video>","dialog_width":"960","dialog_height":"623","dialog_title":"Tagesschau in 100s","dialog_flat":true,"dialog_shadow":true,"dialog_modal":true,"icon_src":"/vis.0/iPad/img/tagesschau100_logo_base.png","icon_height":"22","icon_width":"96","icon_top":"50","icon_left":"24","dialog_icon_src":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"428px","top":"8px","z-index":"20"},"widgetSet":"metro"}]Der Link zum Video ist im Widget als {Binding} hinterlegt. Die Größen sind für ein iPad Air Landscape ausgelegt.
Wenn ich Zeit habe, teste ich noch andere Sendungen von anderen Sendern.

Gruß
Pix
EDIT: Neues Skript vom 11.11.2018 im Spoiler
-
-
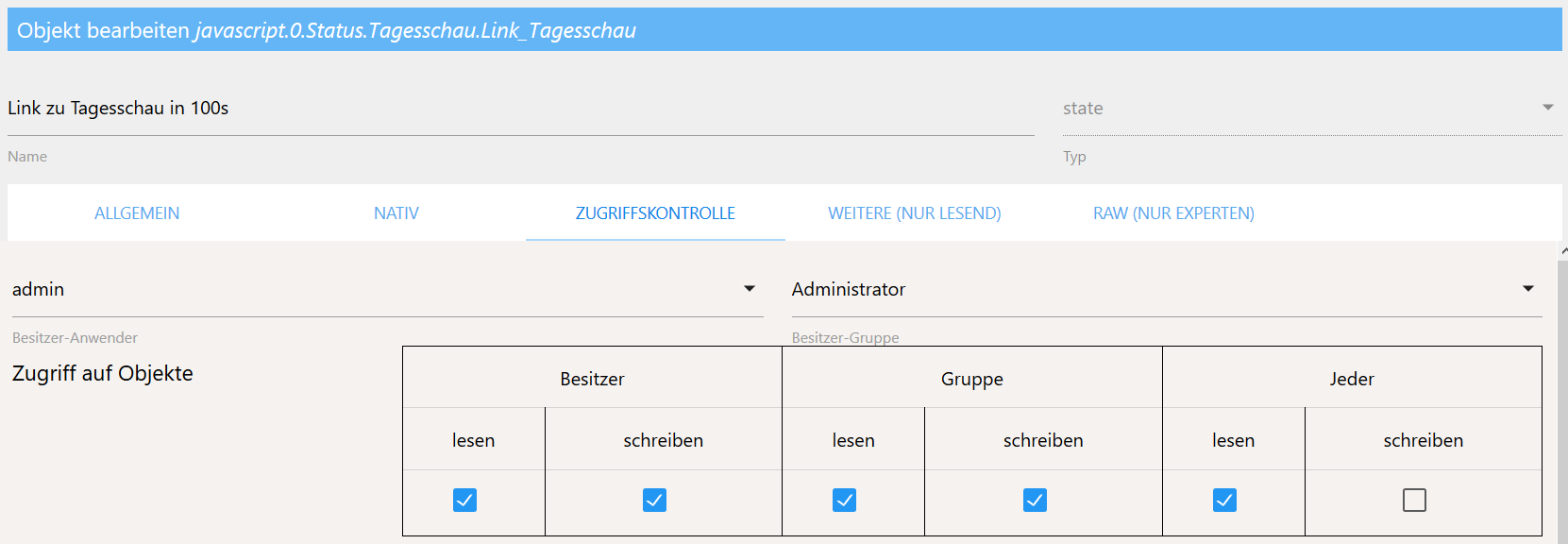
@Termina hat denn dein Vis-Benutzer auch Zugriffsrechte auf den Datenpunkt? Das könnte auch noch eine mögliche Ursache sein.
-
@Udo_E
Oh, das musst Du mir erklären, ein VIS-Benutzer!? -
Der Zugriff auf dein VIS erfolgt über eine WEB-Instanz. Bei mir z.B. im Heimnetz über WEB.0 ohne Authentifizierung (automatisch vorgewählter Benutzer innerhalb der Instanz) und WEB.1 als Portfreigabe über das WWW mit Nutzername und Kennwort.
Der Benutzer, mit dem der Zugriff auf dein Vis dann erfolgt braucht auch Zugriffsrechte auf den Datenpunkt.
-
@Udo_E
Ah ok, danke. Nein ich habe nur eine Web.0 Instanz ohne Authentifizierung -
Ich habe beide Varianten jetzt auch noch einmal in ein View gesetzt:

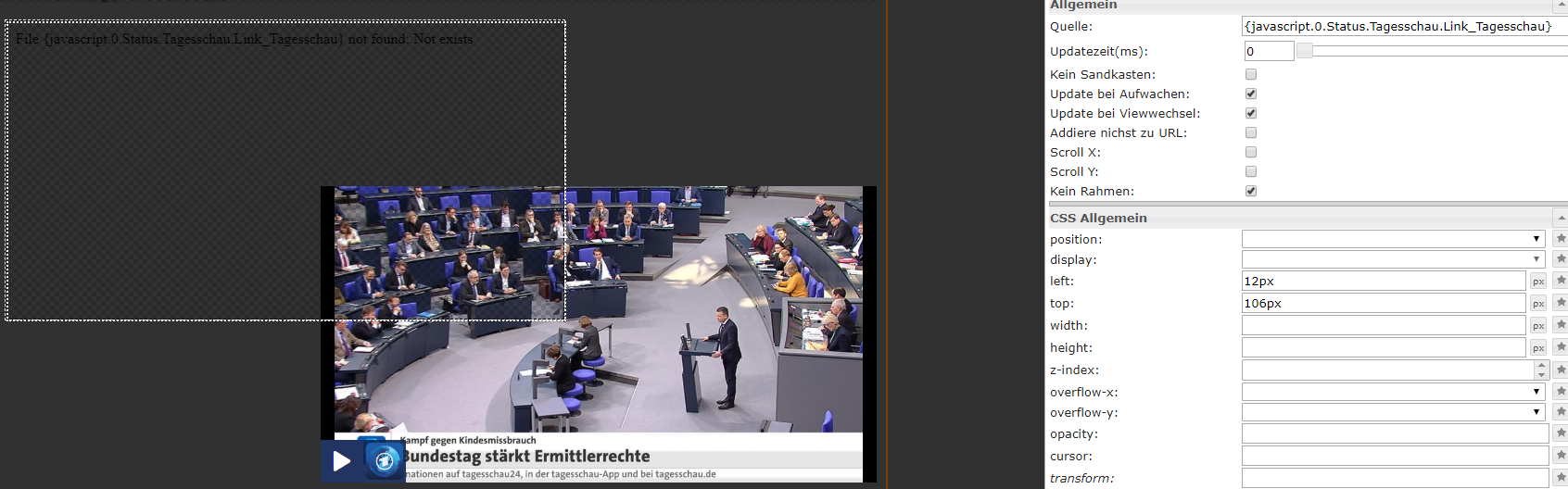
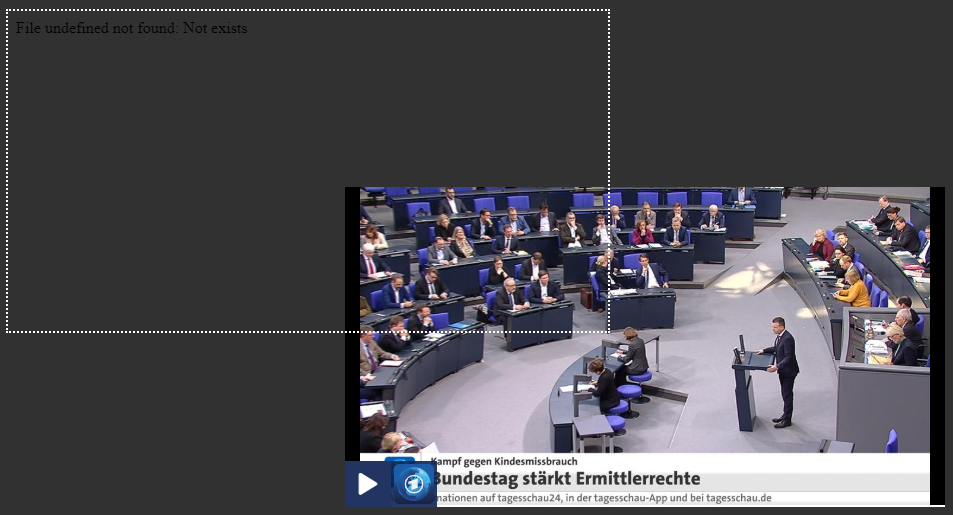
So sieht es dann in der Runtime aus:

Habe mal den fehlerhaften View (links oben) mit weißem Rand hinterlegt. Der laufende View (rechts unten) hat den link als Quelle.
-
@Termina Als welcher Benutzer läuft denn der Zugriff auf das VIS? Gleicher Nutzer wie der, unter dem du den Datenpunkt erstellt hast?
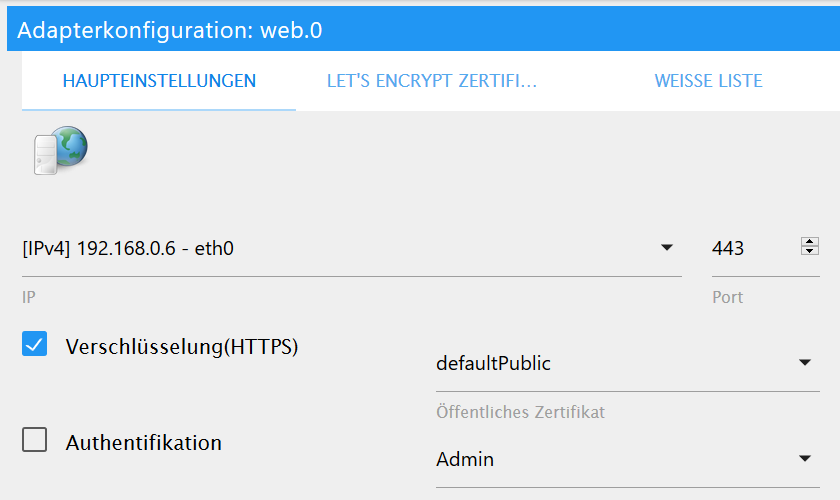
also im WEB.0

und im Datenpunkt

gleicher Nutzer oder gleiche Nutzergruppe. -
@Udo_E genau wie bei Dir.

-
So, jetzt werde ich verrückt! Gerade mal das fehlerhafte Widget in meinem View angeklickt und auf Widget exportieren - dann in einem anderen View importiert und nun geht es im Moment! Was´n da los? Wer soll das denn erklären!?

-
Hallo,
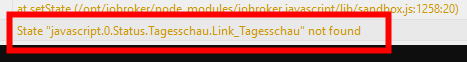
wollte gerade das Script bei mir einbinden, leider kommt folgender Fehler:2020-01-23 15:04:05.436 - error: javascript.0 (14852) script.js.Tagesschau compile failed: at script.js.Tagesschau:30 2020-01-23 15:04:05.437 - error: javascript.0 (14852) let text1 = " 2020-01-23 15:04:05.437 - error: javascript.0 (14852) ^ 2020-01-23 15:04:05.437 - error: javascript.0 (14852) SyntaxError: Invalid or unexpected token 2020-01-23 15:04:05.437 - error: javascript.0 (14852) at new Script (vm.js:83:7) 2020-01-23 15:04:05.437 - error: javascript.0 (14852) at Object.createScript (vm.js:277:10) 2020-01-23 15:04:05.437 - error: javascript.0 (14852) at compile (/opt/iobroker/node_modules/iobroker.javascript/main.js:978:28) 2020-01-23 15:04:05.437 - error: javascript.0 (14852) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1201:37) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1254:17) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:845:17) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:483:33) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at process._tickCallback (internal/process/next_tick.js:68:7)Den DP hatte ich über das extra Script von @bahnuhr vorher erstellt.
@bahnuhr said in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Objekt erzeugen:

Extra Script einstellen und einmalig ausführen:
// Tagesschau ------------------------------------------------------------------------------------------------------------- createState('javascript.0.Status.Tagesschau.Link_Tagesschau', '', {type: 'string',name: 'Link zu Tagesschau in 100s',desc: 'geparster Link aus tagesschau.de'});Jemand eine Idee was hier noch fehlt oder falsch ist?
-
@Ash2k muss nochmal nachhaken: jemand eine Idee?

-
Was spricht gegen den einfachsten Weg? Ich habe das Video per IFrame eingebunden und die Seiten ausserhalb des Videos mit farbigen HTML-Widgets überlagert. Funktioniert einwandfrei.
[{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"0px","top":"0px","width":"1264px","height":"100px","background":"#545454","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"0px","top":"0px","width":"140px","height":"681px","background":"#545454","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"1119px","top":"0px","width":"147px","height":"681px","background":"#545454","z-index":"2"},"widgetSet":"basic"}] -
@PatrickFro und welchen Link hast du eingebunden im iFrame?!?
-
<iframe src="https://www.tagesschau.de/100sekunden/index.html" width="1700 %" height="2500 %" scrolling="no" frameborder="0" name="Tagesschau in 100 Sekunden"> </iframe> -
Hallo,
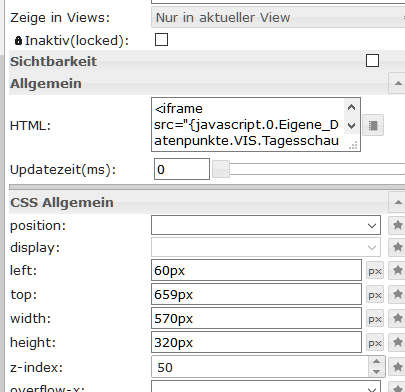
ich habe das so gemacht vielleicht Hilft es ja dem ein oder anderem.
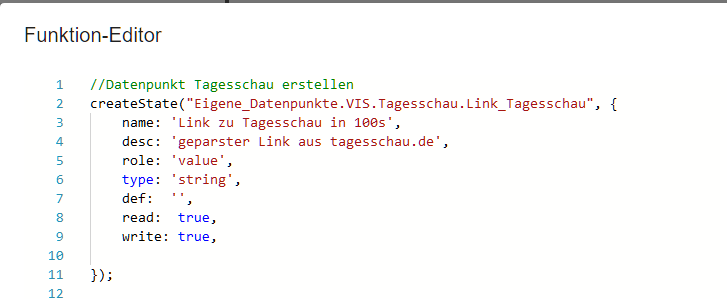
Erst mal einen Datenpunkt erstellt mit Blockly

dann das Script daran angepasst, genommen habe ich das
Script von Udo_E https://forum.iobroker.net/post/342581Als Widget das normale HTML und dann den link hier da rein als iFrame.

<iframe src="{javascript.0.Eigene_Datenpunkte.VIS.Tagesschau.Link_Tagesschau}" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen width="570px" height="320px"></iframe>
Das war es auch schon
vielen Dank an pix und Udo_E für die tolle ArbeitGruß Michael
-
seht ihr eine Möglichkeit, dass das Video automatisch los läuft, wenn ein bestimmter Zustand eines Datenpunktes sich ändert?
-
@Uwe-Clement
Gute Frage.
Weitere Frage/ Möglichkeit; Einfach nach dem getriggerten Aufruf der Seite mit dem Video direkter Autostart des Videos, und nach 100 Sekunden per Timer wieder zurück auf die Ausgangsseite.
Vielleicht weiß ja dafür jemand eine Lösung. -
@bahnuhr hi, habe gerade das gleiche Problem. Am Win 10 PC Firefox funktioniert alles. Am Tablet mit Fully hab ich nur ein Ameisenrennen. Ich habe vor, das Video per Popup abzuspielen.
Hast du nur einen Neustart gemacht und dann funktionierte es? -
@Hansi1234 sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Hast du nur einen Neustart gemacht und dann funktionierte es?
Hallo,
das kann ich dir nicht mehr sagen. Ist schon zu lange her.
Mittlerweile habe ich ein Win Tablet.mfg