NEWS
[Vorstellung] Meine zweite Visualisierung
-
@Sven_hh mit ein wenig Aufwand kann man nur die Startseite zur Verfügung stellen.
Aber alleine die Startseite setzt sich auch aus 15 einzelnen Seiten zusammen.
Da ist es dann deutlich einfacher das die ganze VIS zu importieren.
-
@Negalein die Vermtutung liegt nahe, dass dabei irgendetwas durchgewürfelt wurde
-
@Kuddel sagte in [Vorstellung] Meine zweite Visualisierung:
@Negalein die Vermtutung liegt nahe, dass dabei irgendetwas durchgewürfelt wurde
dann mach ich besser einen eigenen Thread zu dem Problem auf.
Laut Log vom PIN-Script erkennt er den PIN nicht.
-
@Negalein ja ist besser.
Vllt. hat sich im Skript iwo ein Fehler eingeschlichen oder so...
-
Deine VIS ist echt super geworden. Ich hätte nur eine Frage, wie hast du diese Striche unter dem Text hinbekommen?

Danke dir im voraus -
Seit langer Zeit noch mal ins Forum geschaut und direkt im ersten Post den ich lese ein Dankeschön. Das ist richtig toll!
Bitte und viel Spaß. Diesen Winter wird nochmal gebastelt und ich komme hoffentlich dazu mal eine mobile Version zu erstellen.
Gruß
-
@Paan83 sagte in [Vorstellung] Meine zweite Visualisierung:
Deine VIS ist echt super geworden. Ich hätte nur eine Frage, wie hast du diese Striche unter dem Text hinbekommen?

Danke dir im vorausWidget:
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Linie Links Mondstatus","filterkey":"Linie"},"style":{"left":"1025px","top":"90px","width":"80px","height":"3px","background":"linear-gradient(to right, #282828 5px, white 200px )","z-index":"3"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Linie Rechts Mondstatus","filterkey":"Linie"},"style":{"left":"1105px","top":"90px","width":"80px","height":"3px","background":"linear-gradient(to left, #282828 5px, white 200px )","z-index":"3"},"widgetSet":"basic"}] -
@sigi234 Hey, danke für deine schnelle Antwort, ich habe das Widget importiert, bei mir sieht es aber folgendermaßen aus:

Fehlt mir veilleicht noch ein Adapter? -
@Paan83 sagte in [Vorstellung] Meine zweite Visualisierung:
@sigi234 Hey, danke für deine schnelle Antwort, ich habe das Widget importiert, bei mir sieht es aber folgendermaßen aus:

Fehlt mir veilleicht noch ein Adapter?Versucht mal diese:
-
@Annuit20 Leider genau das selbe Ergebnis.
Das sind ja einfache Basic html Widgets. Mit welchen Einstellungen kann man die bearbeiten, dass sie so spitz nach aussen zulaufen?
Sorry für die fragerei, aber ich bin noch in der Lernphase...
Danke euch -
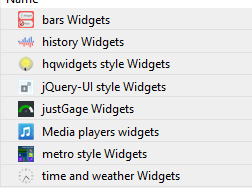
@Paan83 auf Seite 1 stehen alle benötigten Adapter:
Damit alles korrekt dargestellt wird, müssen folgende Widgets installiert sein:

-
Mir haben noch zwei Adapter gefehlt, ich habe diese installiert und erneut versucht das Widget zu importieren, aber leider immer noch das gleiche Ergebnis
-
@Paan83
Kannst du uns bitte mal einen größeren Ausschnitt mit dem beiden Widgets zeigen?
Diese sind nämlich auch vom Hintergrund abhängig, um spitz nach aus auszusehen. -
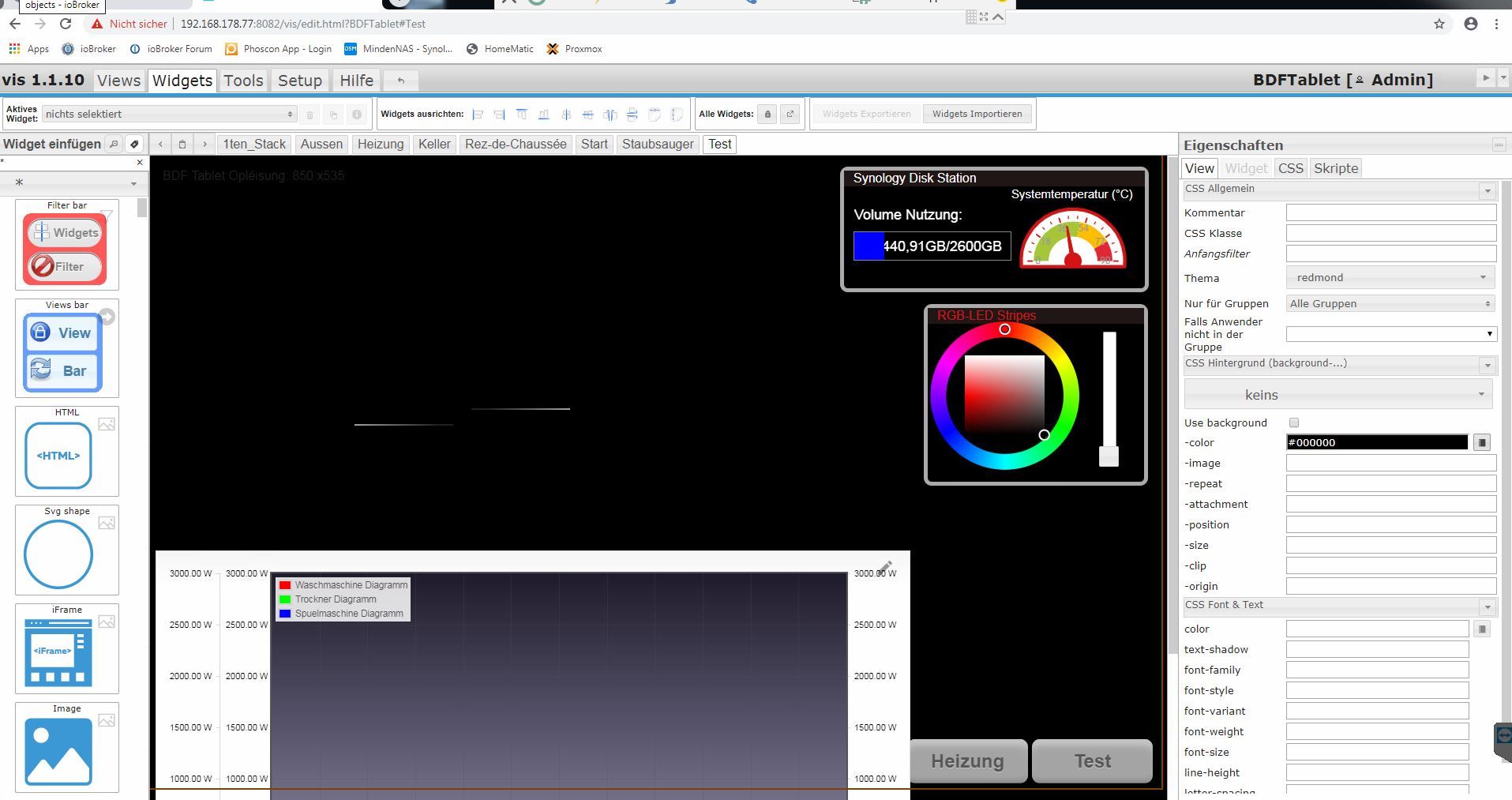
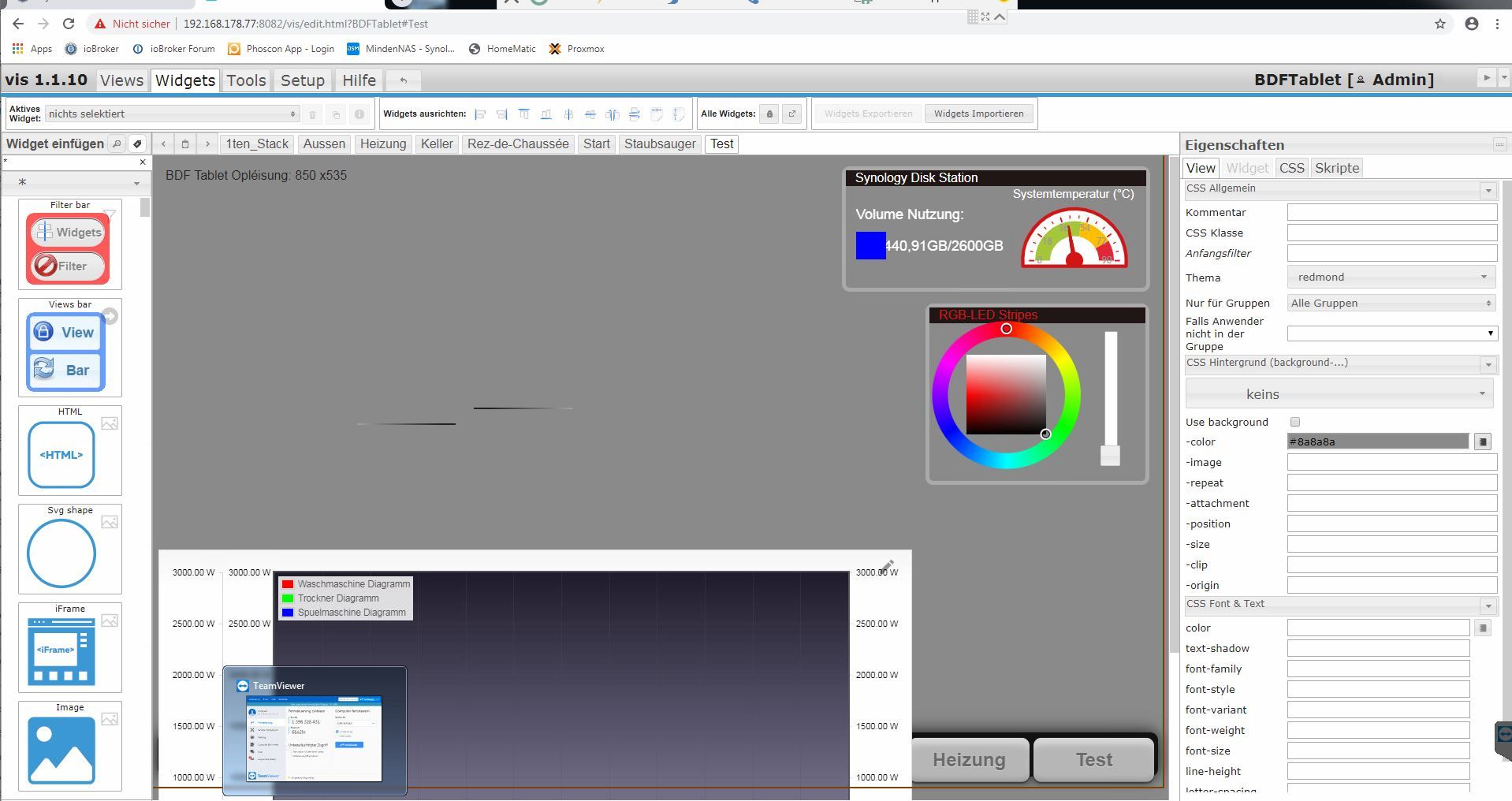
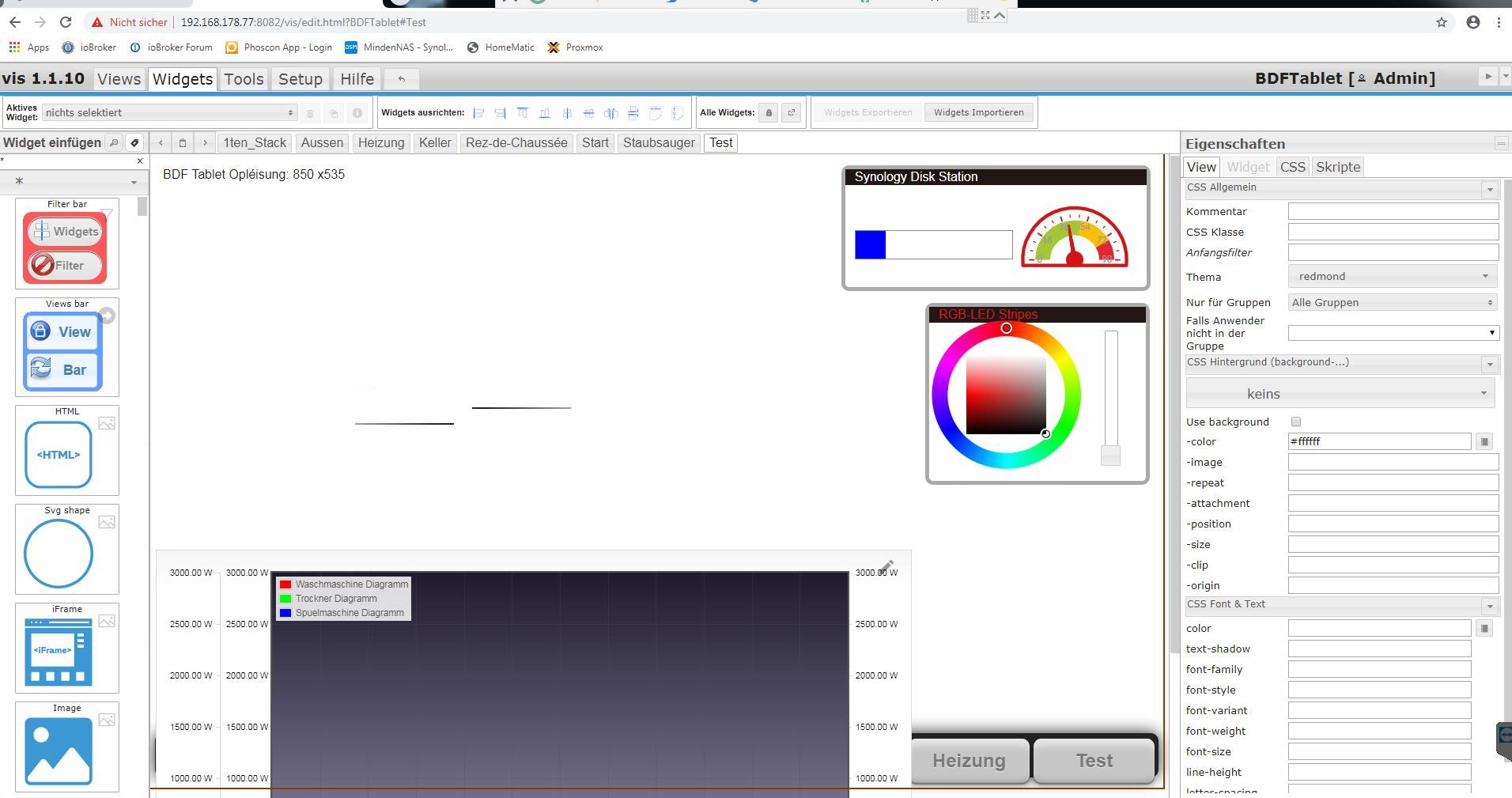
@Röstkartoffel aber klar, ich habe einfach mal den Hintergrund Schwarz, Grau und Weiss gemacht!!



(Dies ist mein Testview, bitte nicht wundern wegen der Unordnung )
) -
@Paan83 du weißt, dass es immer zwie Linien sind ?
eine linke und eine rechte ?
-
@Kuddel sagte in [Vorstellung] Meine zweite Visualisierung:
@Paan83 du weißt, dass es immer zwie Linien sind ?
eine linke und eine rechte ?
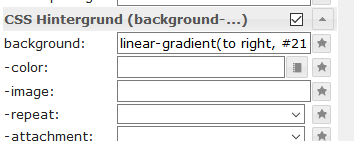
Der Verlauf wird unter CCS Hintergrund gesteuert!
linear-gradient(to left, #282828 5px, white 200px ) -
-
Hallo @Kuddel ,
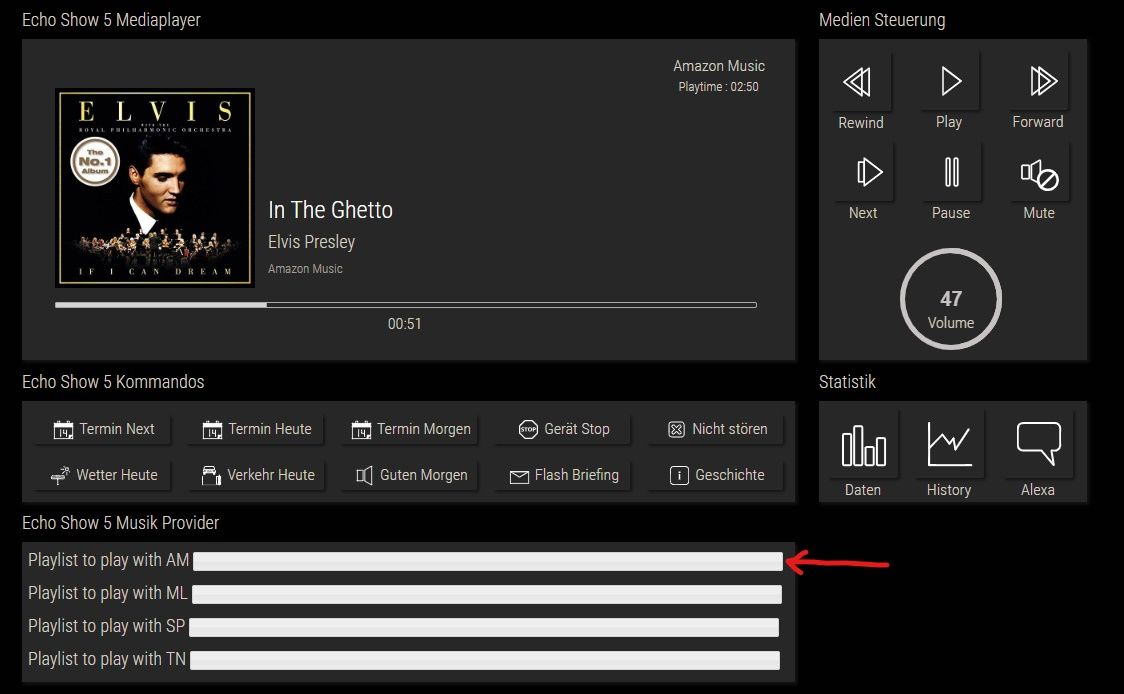
arbeite gerade an einer Echo Show5 Vis. Wie bekomme ich den Hintergrund Transparent beim jqi-input Widget?
Beiße mir gerade die Zähne aus.
[{"tpl":"tplJquiInput","data":{"oid":"alexa2.0.Echo-Devices.G0913L0592570PHD.Music-Provider.Amazon-Music-Playlist","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","label":"Playlist to play with AM","digits":"0","size":"81","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"asString":true},"style":{"left":"28px","top":"558px","z-index":"5","background-color":"transparent","color":"#d7cec1","font-family":"RobotoCondensed-Light","font-size":"large","background":"transparent","width":"766px","height":"33px"},"widgetSet":"jqui"}]
-
@sigi234 habs bei mir importiert. Leider wird bei mir der Hintergrund auch weiß dargestellt.
Bei meinen anderen Input Widgets wurde der Hintergrund mit Verwendung des Material-Designs durchsichtig.
Leider scheint das hier nicht zu funktionieren. Da bin ich gerade ein wenig überfragt.
-
@Kuddel sagte in [Vorstellung] Meine zweite Visualisierung:
Leider scheint das hier nicht zu funktionieren. Da bin ich gerade ein wenig überfragt.
Aha, hab es, es ändert sich mit dem Thema.Aber leider nicht Transparent.