NEWS
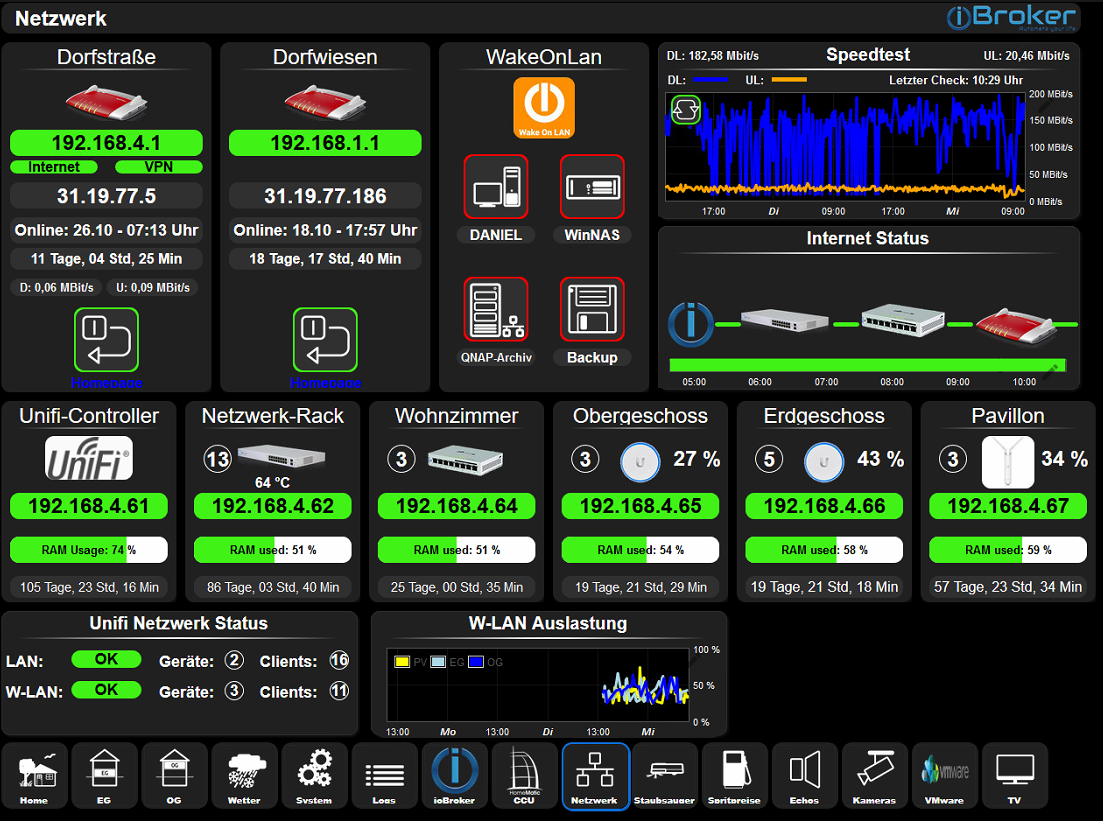
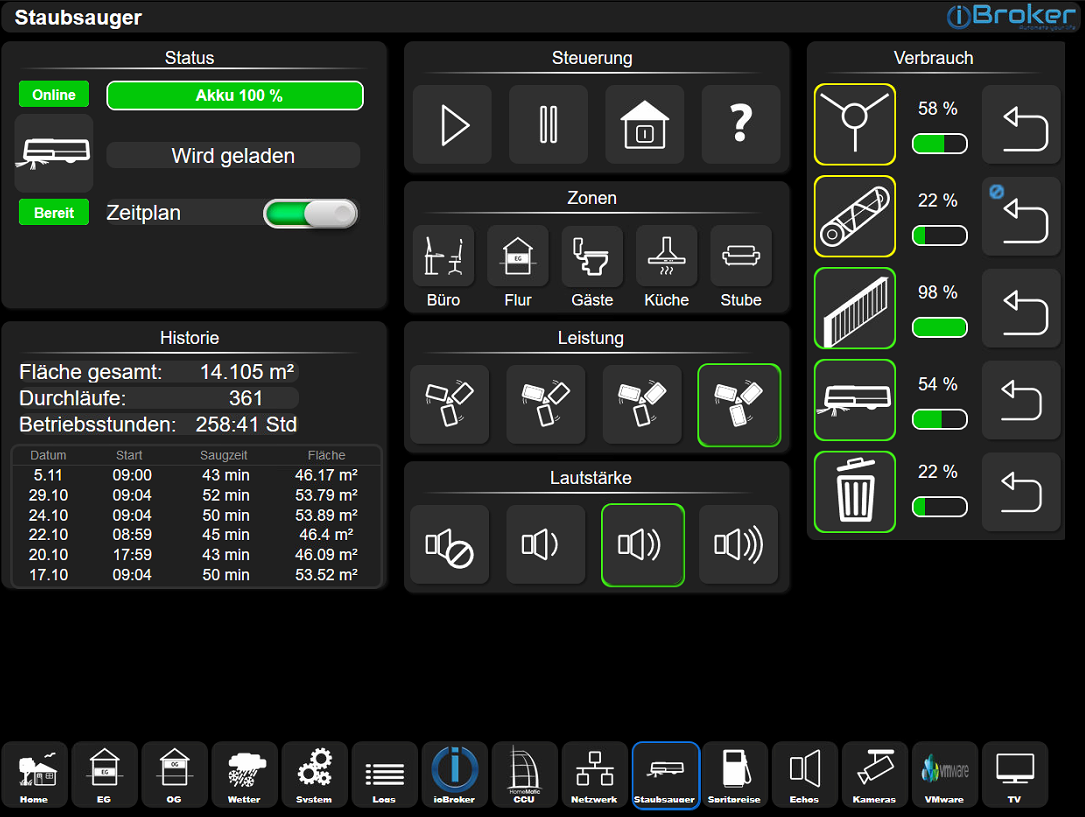
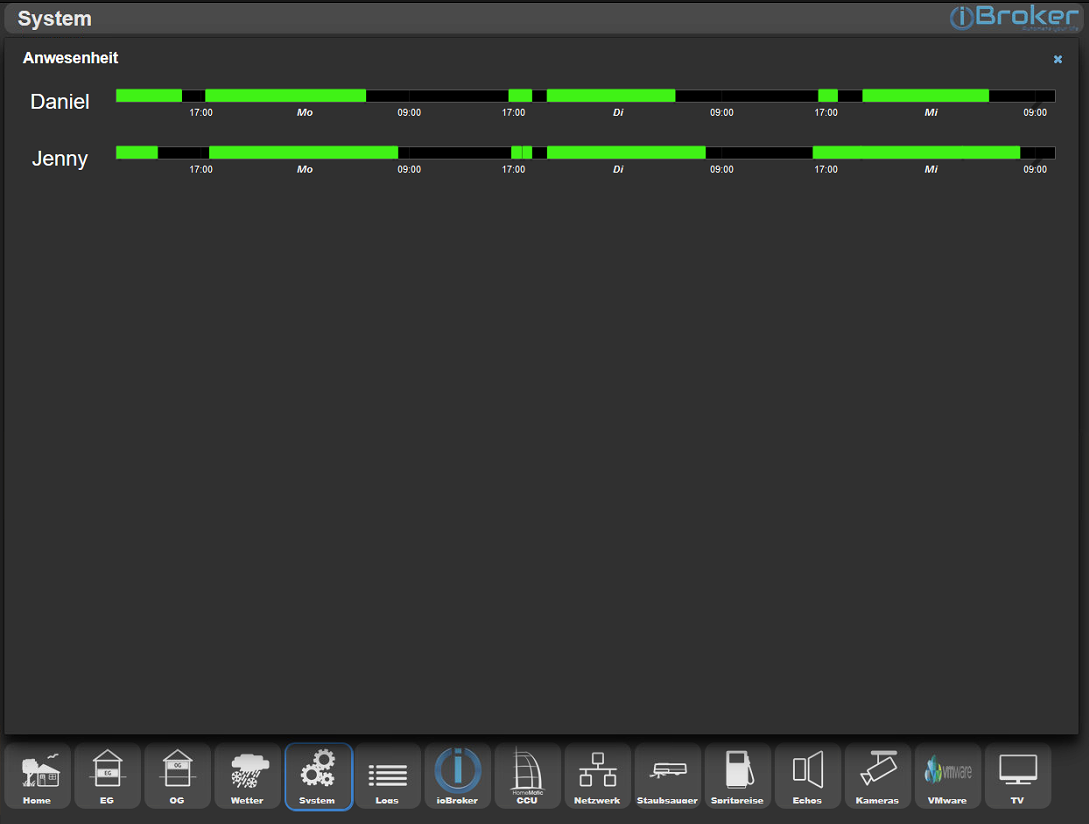
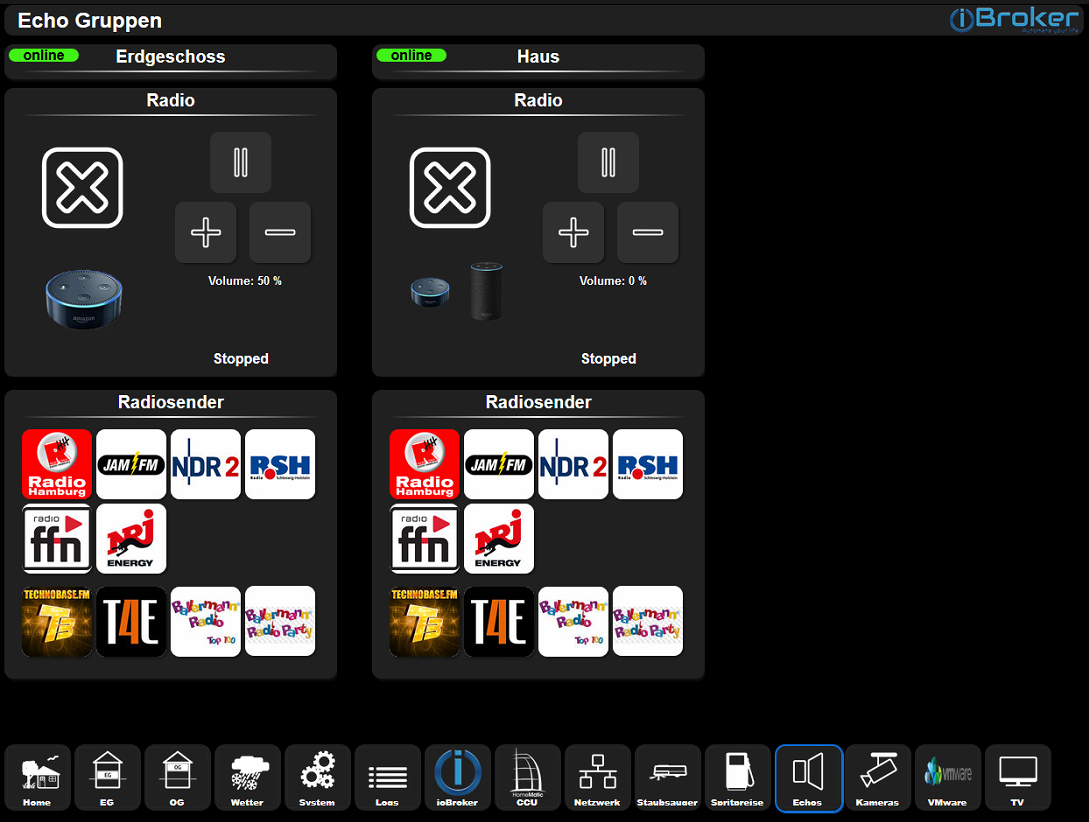
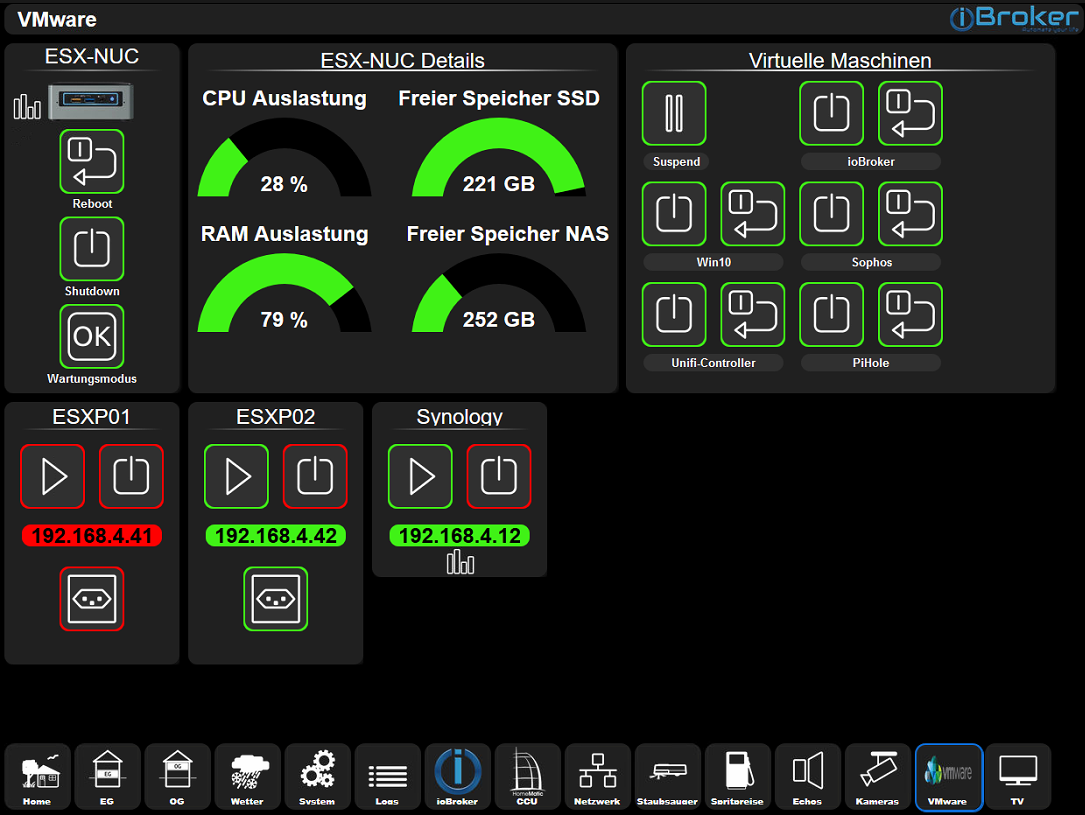
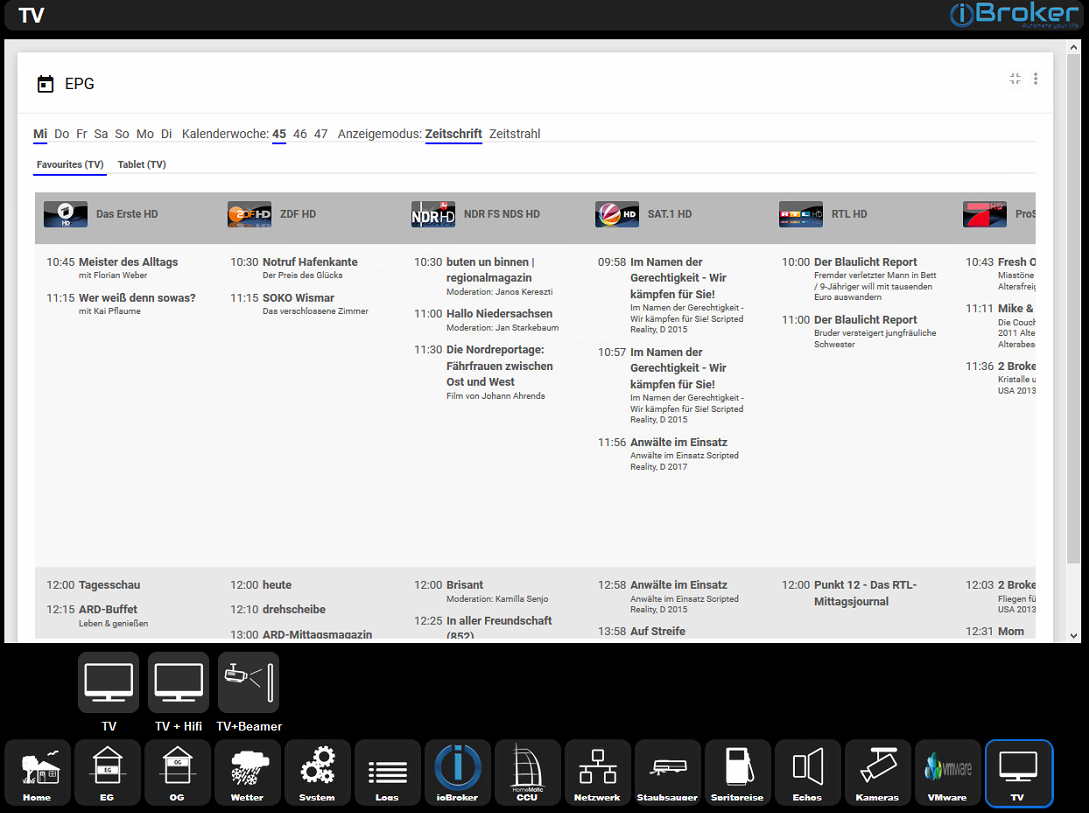
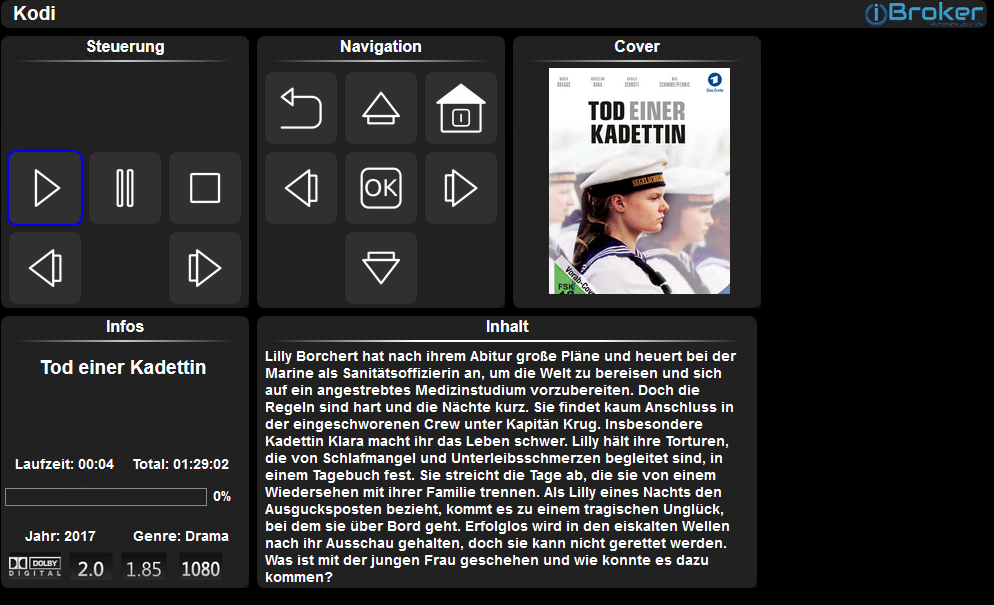
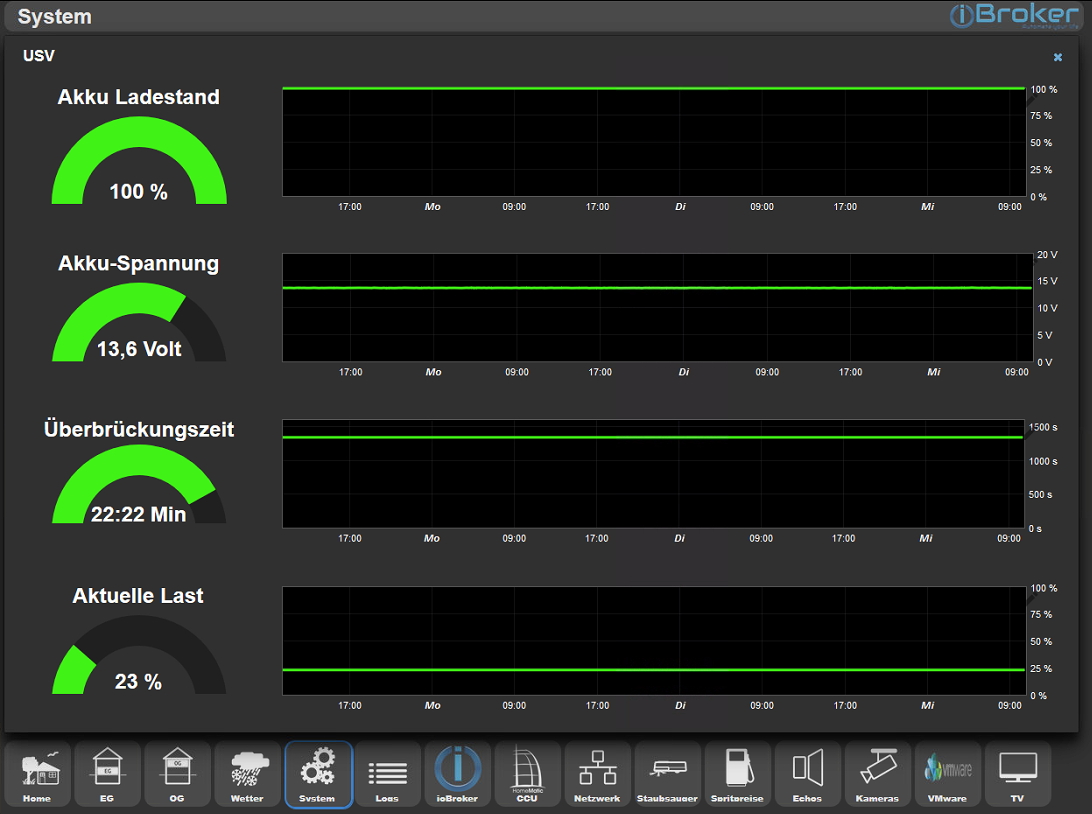
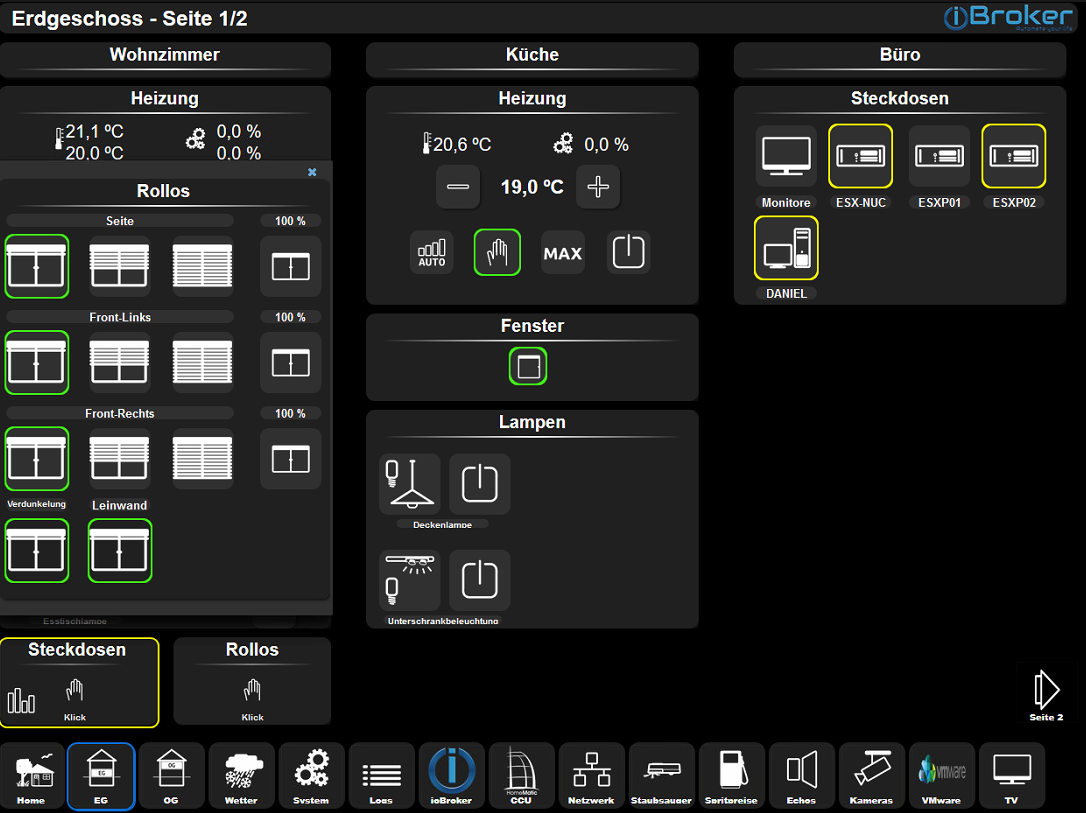
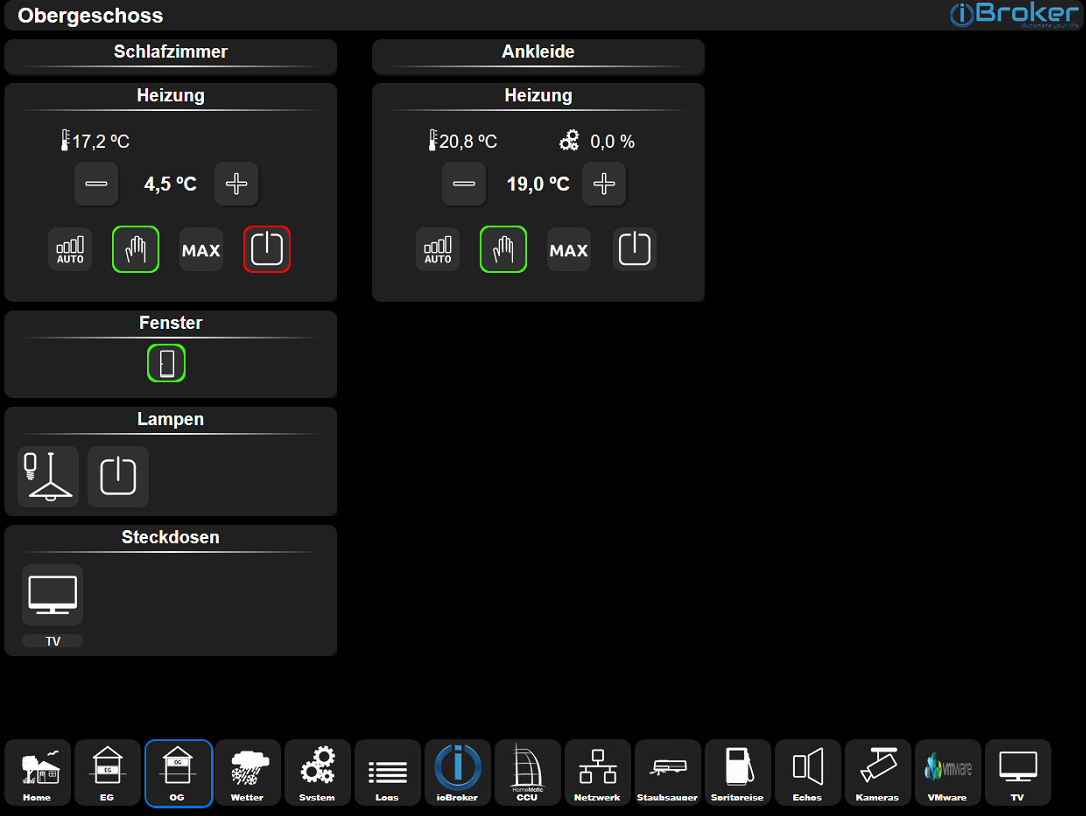
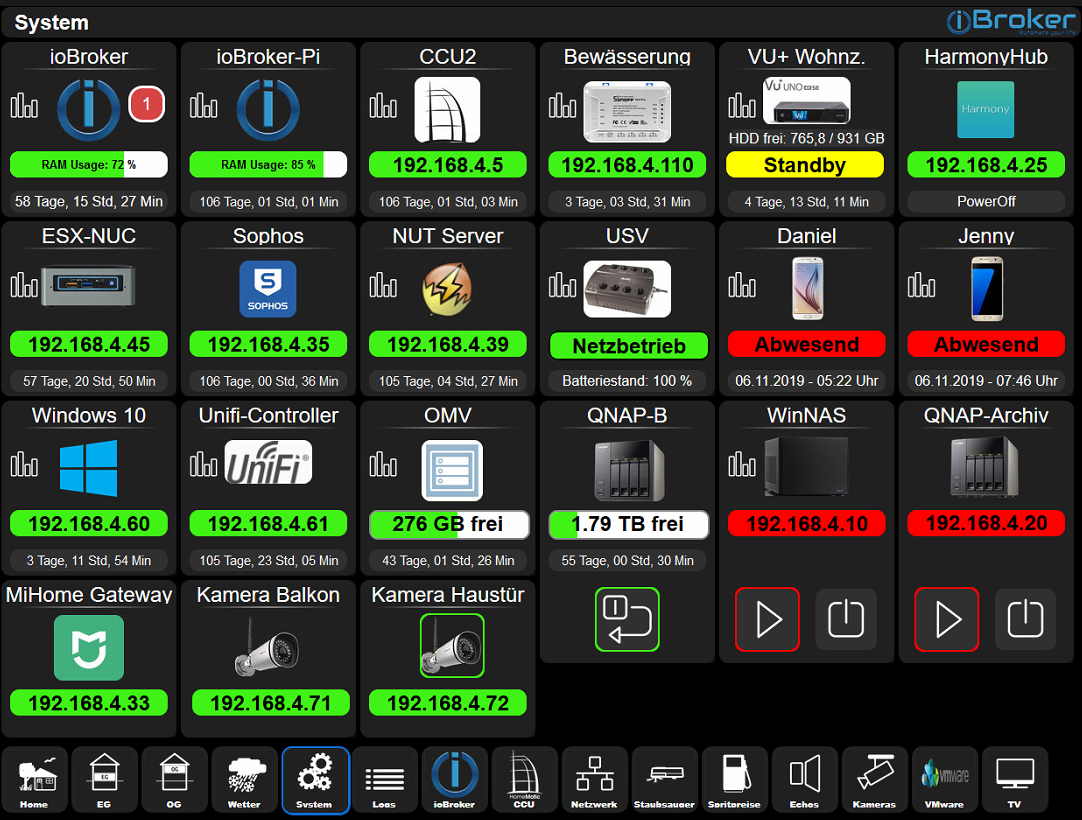
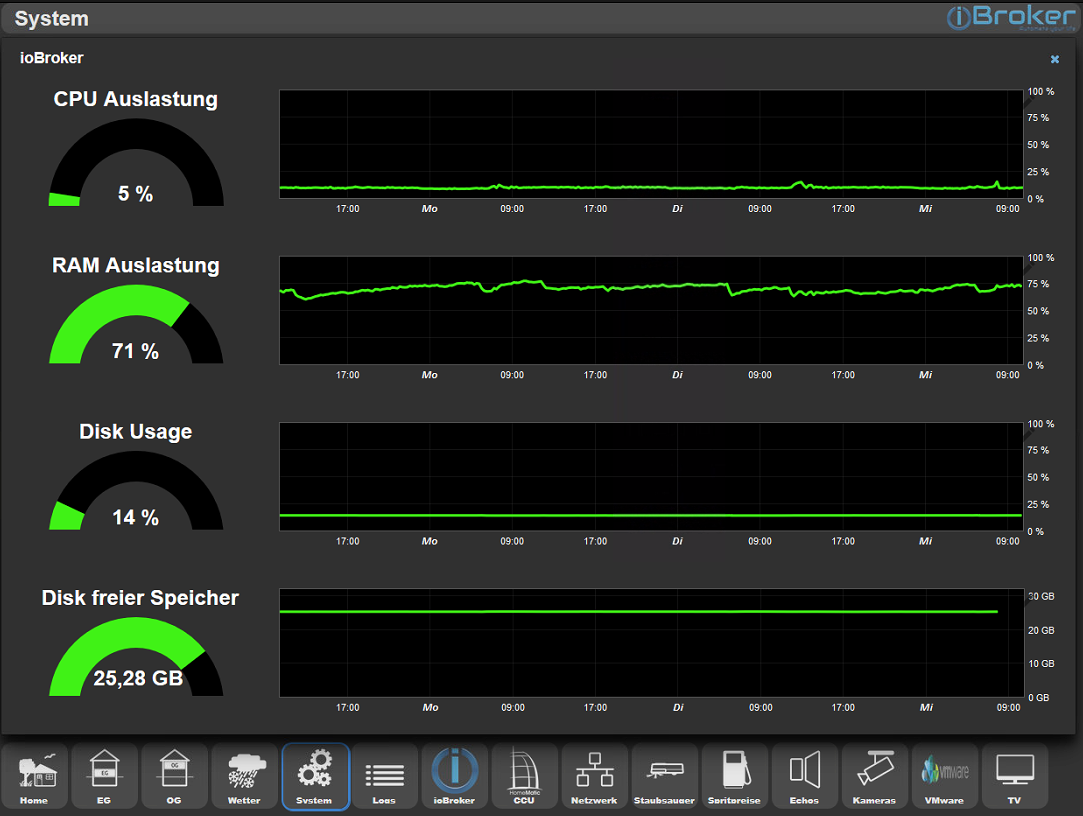
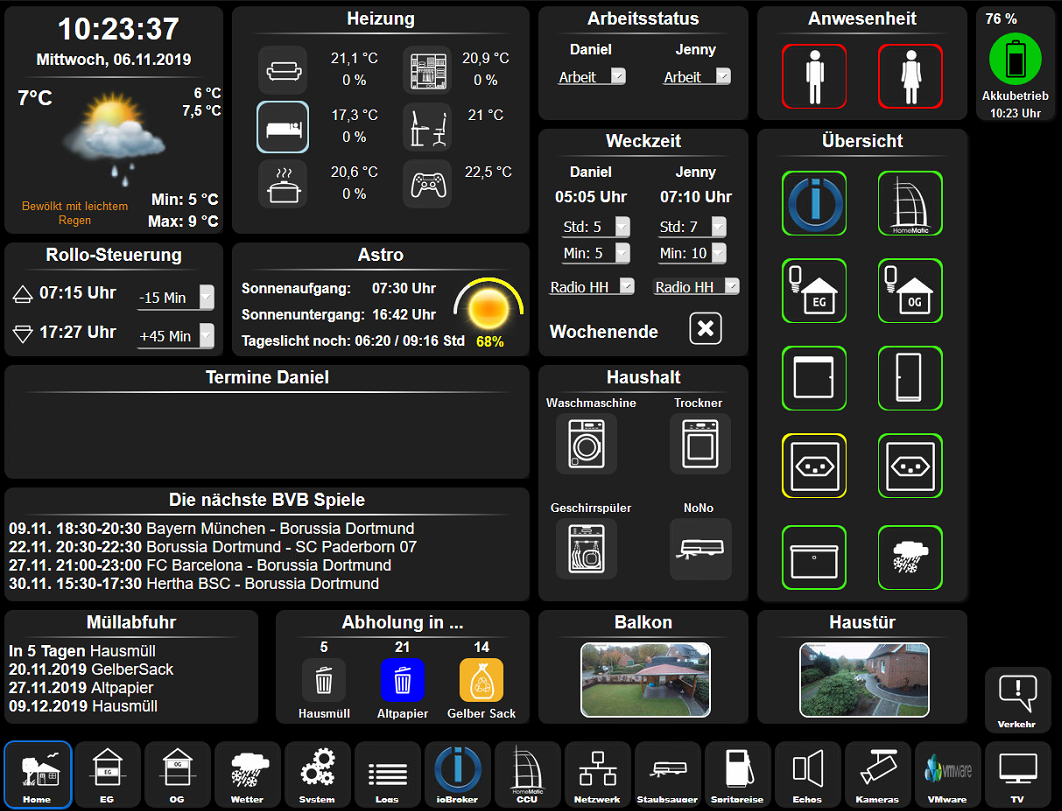
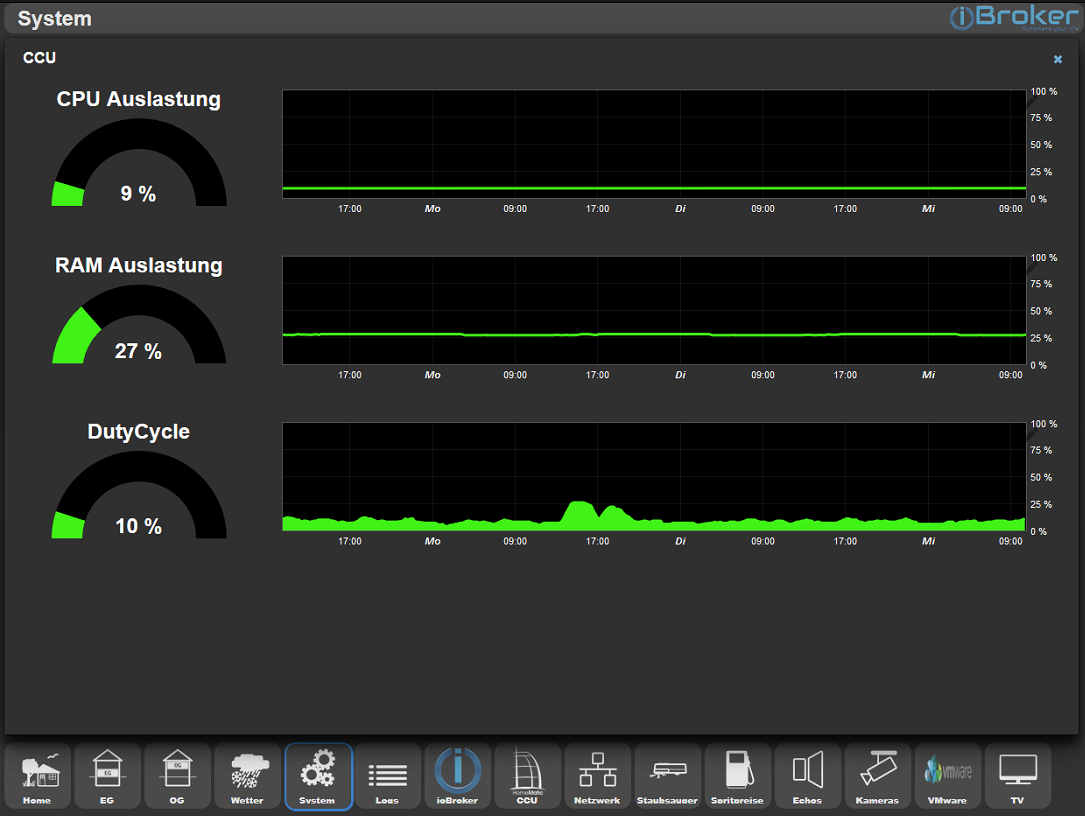
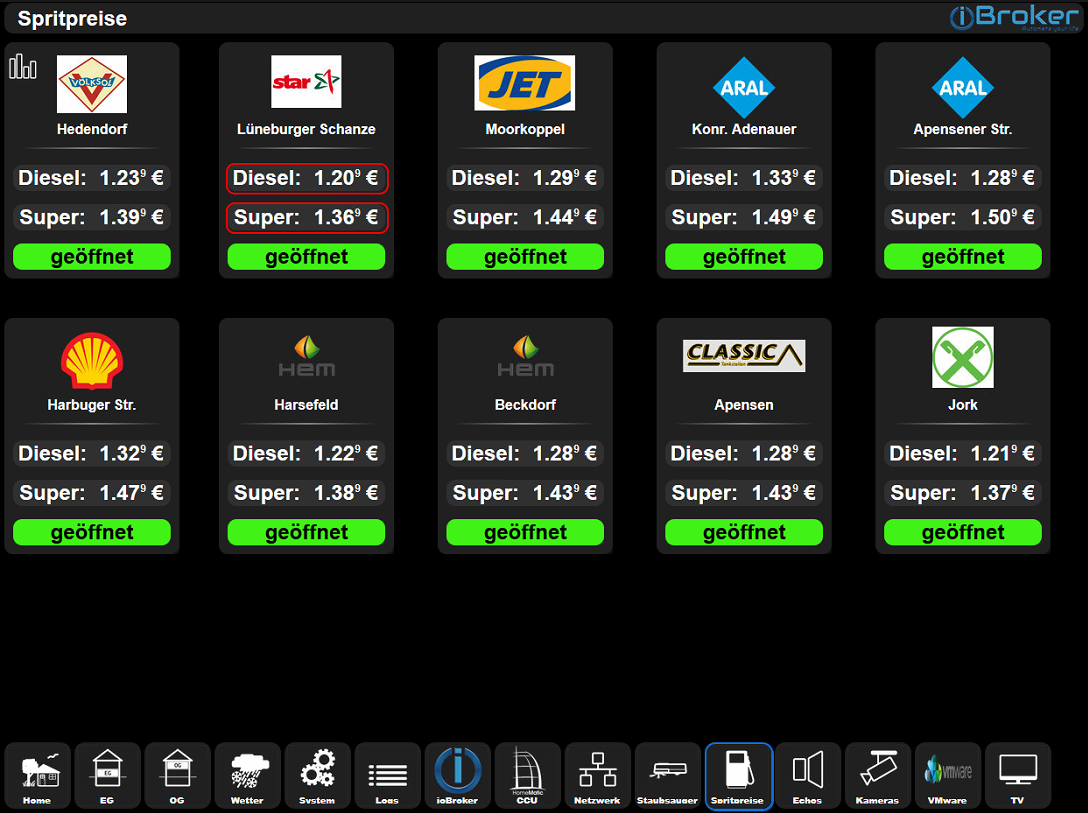
[Vorstellung] Meine zweite Visualisierung
-
Servus
Ich hab gerade ein komisches Phänomen!
Deine Scripte hab ich mit meinen zusammengeführt und wieder importiert.
Hat gleich funktioniert.Aber jetzt hab ich 2 Scripte von meinen, die nicht mehr funktionieren.
var timeout; on( {id: "vis.0.control.data", change: "ne"} , function (obj){ // Nach 5 Minuten, zeige wieder index View (function () {if (timeout) {clearTimeout(timeout); timeout = null;}})(); timeout = setTimeout(function () { setState("vis.0.control.command", '{"instance": "353.6043", "command": "changeView", "data": "001_Home"}'); }, 300000); });/******************************************************************************* * --------------------------- * Pin-Schutz für VIS-View * --------------------------- * Autor: Mic * Change Log * - 0.2 - Fix: 0 on keypad was not recognized * - 0.1 - initial version * Support: https://forum.iobroker.net/viewtopic.php?f=30&t=19871 ******************************************************************************/ /******************************************************************************* * Konfiguration ******************************************************************************/ const STATE_PATH = 'javascript.' + instance + '.' + 'visViewPinSperre.'; const LOGGING = true; // Detaillierte Ausgabe im Log. Falls keine Probleme, dann auf false setzen. /******************************************************************************* * Konfiguration: Views ******************************************************************************/ // Es können beliebig mehr Views hinzugefügt oder auf eine limitiert werden, bitte aber Aufbau beibehalten! const PIN_VIEWS = [ { name: '041_Energie', // Name der View, zu der bei Erfolg gewechselt werden soll project: 'main', // VIS-Projekt, in dem die View ist, für den Viewwechsel bei Erfolg. Wert bekommt man u.a.: Vis -> Menü: Setup > Projekte (den Namen des jeweilgen Projektes nehmen) instance: '353.6043', // Funktioniert bei mir (und einigen anderen) immer mit 'FFFFFFFF', ansonsten Wert vom Vis, Menü Tools, Feld "Instanz ID" nehmen pin: '2901', // Pin }, ]; /********************************************************************************************************** ++++++++++++++++++++++++++++ Ab hier nichts mehr ändern / Stop editing here! ++++++++++++++++++++++++++++ *********************************************************************************************************/ /******************************************************************************* * Globale Variablen *******************************************************************************/ // Array, pro View ein Element var G_LastKeyPressed = []; // Letzte Taste, die gedrückt wurde var G_PinBufferKeys = []; // Puffer für eingegebene Ziffern var G_PinBufferWildcards = []; // Für Vis-Anzeigefeld der Pineingabe, füllt sich mit "*" nach jeder Zifferneingabe /******************************************************************************* * Executed on every script start. *******************************************************************************/ init(); function init() { // Create states createScriptStates(); // 1. Initialize global variables // 2. Reset for each view setTimeout(function(){ for (let i = 0; i < PIN_VIEWS.length; i++) { // Initialize global variables G_LastKeyPressed[PIN_VIEWS[i].name] = ''; G_PinBufferKeys[PIN_VIEWS[i].name] = ''; G_PinBufferWildcards[PIN_VIEWS[i].name] = ''; // Reset für jede View durchführen resetPin(PIN_VIEWS[i].name) } }, 3000); // Main Script starten, 5 Sekunden nach State-Generierung setTimeout(main, 5000); } /******************************************************************************* * Haupt-Skript *******************************************************************************/ function main() { // Überwacht das Tastenfeld in VIS für jede View for (var i = 0; i < PIN_VIEWS.length; i++) { on({id: STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', change: "any"}, function (obj) { var currView = obj.id.substr(STATE_PATH.length).split(".")[0]; // get View Name simply from obj.id if(LOGGING) if(obj.state.val !== '') log('Eingabe über Tastenfeld: ' + obj.state.val + ', Viewname: ' + currView); switch(obj.state.val) { case 0: case 1: case 2: case 3: case 4: case 5: case 6: case 7: case 8: case 9: G_LastKeyPressed[currView] = obj.state.val; userEnteredNumber(currView); break; case 'Enter': // Der User hat die Pin-Eingabe bestätigt. checkEnteredPin(currView); break; case 'Reset': resetPin(currView); break; default: //None } }); } } /******************************** * Create States ********************************/ function createScriptStates() { for (let i = 0; i < PIN_VIEWS.length; i++) { createState(STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', {'name':'Mit Tasten aus VIS setzen', 'type':'string', 'read':true, 'write':false, 'role':'info', 'def':'' }); createState(STATE_PATH + PIN_VIEWS[i].name + '.WrongPinEntered', {'name':'Pin-Fehler', 'type':'boolean', 'read':true, 'write':false, 'role':'info'}); createState(STATE_PATH + PIN_VIEWS[i].name + '.PinWildcards', {'name':'Sterne (*) für VIS-Anzeige', 'type':'string', 'read':true, 'write':false, 'role':'info', 'def':'' }); } } /******************************** * Wird ausgeführt, sobald der User eine Nummer im Tastenfeld eingibt. * @param {string} viewName Name der View *********************************/ function userEnteredNumber(viewName) { G_PinBufferKeys[viewName] = G_PinBufferKeys[viewName] + G_LastKeyPressed[viewName]; G_PinBufferWildcards[viewName] = G_PinBufferWildcards[viewName] + ' *'; setState(STATE_PATH + viewName + '.PinWildcards', G_PinBufferWildcards[viewName]); } /******************************** * Wird ausgeführt, sobald der User E für "Enter" eingibt * @param {string} viewName Name der View ********************************/ function checkEnteredPin(viewName) { if (G_PinBufferKeys[viewName] == getPresetElement(viewName, 'pin')) { if(LOGGING) log('Pin-Eingabe erfolgreich, View [' + viewName + ']'); onSuccess(viewName); setTimeout(function() { resetPin(viewName) }, 3000); // Reset nach 3 Sekunden } else { if(LOGGING) log('Falschen Pin eingegeben, View [' + viewName + ']'); setState(STATE_PATH + viewName + '.WrongPinEntered', true); resetPin(viewName); } } /******************************** * Reset * @param {string} viewName Name der View ********************************/ function resetPin(viewName) { if(LOGGING) log('Reset Pin, View-Name: [' + viewName + ']'); G_PinBufferWildcards[viewName] = ''; G_PinBufferKeys[viewName] = ''; setState(STATE_PATH + viewName + '.CurrentKey', ''); setState(STATE_PATH + viewName + '.PinWildcards', ''); setStateDelayed(STATE_PATH + viewName + '.WrongPinEntered', false, 3000); // Erst nach 3 Sekunden, für VIS-Anzeige } /******************************** * Wird bei erfolgreicher Pin-Eingabe ausgeführt * @param {string} viewName Name der View ********************************/ function onSuccess(viewName){ // Change View setState("vis.0.control.instance", getPresetElement(viewName, 'instance')); setState("vis.0.control.data", getPresetElement(viewName, 'project') + '/' + viewName); setState("vis.0.control.command", 'changeView'); } /******************************** * Gibt Elemente von PIN_VIEWS zurück * @param {string} viewName Name of the view * @param {string} key 'project', 'instance', 'pin' * @return {string} Content of the element, e.g. the Pin "1234" for element 'pin' ********************************/ function getPresetElement(viewName, key) { var keyEntry = ''; for (let i = 0; i < PIN_VIEWS.length; i++) { if (PIN_VIEWS[i].name === viewName) { keyEntry = PIN_VIEWS[i][key] } } return keyEntry; }Hat es mir durch das importieren was durcheinander geschmissen?
-
Hallo an alle, Hallo Kuddel,
erstmal meinen größten Respekt für deine Visualisierung. Ich finde das ist schon eine der Besten VIS die ich bisher gesehen habe. Ich hab mir die VIS auch mal importiert. Aber ehrlich gesagt erschlägt es mich als Anfänger mit den ganzen Seiten und Skripten ( von den ich keine Ahnung habe ). Ich würde mich ja schon über deine Startseite freuen die ich dann mit meinen Daten füttern kann und das dann läuft. Ist so etwas möglich nur deine Startseite zu Importieren?
Noch mal eine kleine frage am Rande an alle hier im Forum. Vom Homematic Forum kenne ich die Funktion eine PM an jemanden zu senden. Gibt es diese Funktion hier auch?
Ich hoffe ich habe mit diesem Text jetzt keine Regel gebrochen. Falls ja seht es mir bitte nach :-)
VG aus dem Sonnigen HH. Sven
-
Servus
Ich hab gerade ein komisches Phänomen!
Deine Scripte hab ich mit meinen zusammengeführt und wieder importiert.
Hat gleich funktioniert.Aber jetzt hab ich 2 Scripte von meinen, die nicht mehr funktionieren.
var timeout; on( {id: "vis.0.control.data", change: "ne"} , function (obj){ // Nach 5 Minuten, zeige wieder index View (function () {if (timeout) {clearTimeout(timeout); timeout = null;}})(); timeout = setTimeout(function () { setState("vis.0.control.command", '{"instance": "353.6043", "command": "changeView", "data": "001_Home"}'); }, 300000); });/******************************************************************************* * --------------------------- * Pin-Schutz für VIS-View * --------------------------- * Autor: Mic * Change Log * - 0.2 - Fix: 0 on keypad was not recognized * - 0.1 - initial version * Support: https://forum.iobroker.net/viewtopic.php?f=30&t=19871 ******************************************************************************/ /******************************************************************************* * Konfiguration ******************************************************************************/ const STATE_PATH = 'javascript.' + instance + '.' + 'visViewPinSperre.'; const LOGGING = true; // Detaillierte Ausgabe im Log. Falls keine Probleme, dann auf false setzen. /******************************************************************************* * Konfiguration: Views ******************************************************************************/ // Es können beliebig mehr Views hinzugefügt oder auf eine limitiert werden, bitte aber Aufbau beibehalten! const PIN_VIEWS = [ { name: '041_Energie', // Name der View, zu der bei Erfolg gewechselt werden soll project: 'main', // VIS-Projekt, in dem die View ist, für den Viewwechsel bei Erfolg. Wert bekommt man u.a.: Vis -> Menü: Setup > Projekte (den Namen des jeweilgen Projektes nehmen) instance: '353.6043', // Funktioniert bei mir (und einigen anderen) immer mit 'FFFFFFFF', ansonsten Wert vom Vis, Menü Tools, Feld "Instanz ID" nehmen pin: '2901', // Pin }, ]; /********************************************************************************************************** ++++++++++++++++++++++++++++ Ab hier nichts mehr ändern / Stop editing here! ++++++++++++++++++++++++++++ *********************************************************************************************************/ /******************************************************************************* * Globale Variablen *******************************************************************************/ // Array, pro View ein Element var G_LastKeyPressed = []; // Letzte Taste, die gedrückt wurde var G_PinBufferKeys = []; // Puffer für eingegebene Ziffern var G_PinBufferWildcards = []; // Für Vis-Anzeigefeld der Pineingabe, füllt sich mit "*" nach jeder Zifferneingabe /******************************************************************************* * Executed on every script start. *******************************************************************************/ init(); function init() { // Create states createScriptStates(); // 1. Initialize global variables // 2. Reset for each view setTimeout(function(){ for (let i = 0; i < PIN_VIEWS.length; i++) { // Initialize global variables G_LastKeyPressed[PIN_VIEWS[i].name] = ''; G_PinBufferKeys[PIN_VIEWS[i].name] = ''; G_PinBufferWildcards[PIN_VIEWS[i].name] = ''; // Reset für jede View durchführen resetPin(PIN_VIEWS[i].name) } }, 3000); // Main Script starten, 5 Sekunden nach State-Generierung setTimeout(main, 5000); } /******************************************************************************* * Haupt-Skript *******************************************************************************/ function main() { // Überwacht das Tastenfeld in VIS für jede View for (var i = 0; i < PIN_VIEWS.length; i++) { on({id: STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', change: "any"}, function (obj) { var currView = obj.id.substr(STATE_PATH.length).split(".")[0]; // get View Name simply from obj.id if(LOGGING) if(obj.state.val !== '') log('Eingabe über Tastenfeld: ' + obj.state.val + ', Viewname: ' + currView); switch(obj.state.val) { case 0: case 1: case 2: case 3: case 4: case 5: case 6: case 7: case 8: case 9: G_LastKeyPressed[currView] = obj.state.val; userEnteredNumber(currView); break; case 'Enter': // Der User hat die Pin-Eingabe bestätigt. checkEnteredPin(currView); break; case 'Reset': resetPin(currView); break; default: //None } }); } } /******************************** * Create States ********************************/ function createScriptStates() { for (let i = 0; i < PIN_VIEWS.length; i++) { createState(STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', {'name':'Mit Tasten aus VIS setzen', 'type':'string', 'read':true, 'write':false, 'role':'info', 'def':'' }); createState(STATE_PATH + PIN_VIEWS[i].name + '.WrongPinEntered', {'name':'Pin-Fehler', 'type':'boolean', 'read':true, 'write':false, 'role':'info'}); createState(STATE_PATH + PIN_VIEWS[i].name + '.PinWildcards', {'name':'Sterne (*) für VIS-Anzeige', 'type':'string', 'read':true, 'write':false, 'role':'info', 'def':'' }); } } /******************************** * Wird ausgeführt, sobald der User eine Nummer im Tastenfeld eingibt. * @param {string} viewName Name der View *********************************/ function userEnteredNumber(viewName) { G_PinBufferKeys[viewName] = G_PinBufferKeys[viewName] + G_LastKeyPressed[viewName]; G_PinBufferWildcards[viewName] = G_PinBufferWildcards[viewName] + ' *'; setState(STATE_PATH + viewName + '.PinWildcards', G_PinBufferWildcards[viewName]); } /******************************** * Wird ausgeführt, sobald der User E für "Enter" eingibt * @param {string} viewName Name der View ********************************/ function checkEnteredPin(viewName) { if (G_PinBufferKeys[viewName] == getPresetElement(viewName, 'pin')) { if(LOGGING) log('Pin-Eingabe erfolgreich, View [' + viewName + ']'); onSuccess(viewName); setTimeout(function() { resetPin(viewName) }, 3000); // Reset nach 3 Sekunden } else { if(LOGGING) log('Falschen Pin eingegeben, View [' + viewName + ']'); setState(STATE_PATH + viewName + '.WrongPinEntered', true); resetPin(viewName); } } /******************************** * Reset * @param {string} viewName Name der View ********************************/ function resetPin(viewName) { if(LOGGING) log('Reset Pin, View-Name: [' + viewName + ']'); G_PinBufferWildcards[viewName] = ''; G_PinBufferKeys[viewName] = ''; setState(STATE_PATH + viewName + '.CurrentKey', ''); setState(STATE_PATH + viewName + '.PinWildcards', ''); setStateDelayed(STATE_PATH + viewName + '.WrongPinEntered', false, 3000); // Erst nach 3 Sekunden, für VIS-Anzeige } /******************************** * Wird bei erfolgreicher Pin-Eingabe ausgeführt * @param {string} viewName Name der View ********************************/ function onSuccess(viewName){ // Change View setState("vis.0.control.instance", getPresetElement(viewName, 'instance')); setState("vis.0.control.data", getPresetElement(viewName, 'project') + '/' + viewName); setState("vis.0.control.command", 'changeView'); } /******************************** * Gibt Elemente von PIN_VIEWS zurück * @param {string} viewName Name of the view * @param {string} key 'project', 'instance', 'pin' * @return {string} Content of the element, e.g. the Pin "1234" for element 'pin' ********************************/ function getPresetElement(viewName, key) { var keyEntry = ''; for (let i = 0; i < PIN_VIEWS.length; i++) { if (PIN_VIEWS[i].name === viewName) { keyEntry = PIN_VIEWS[i][key] } } return keyEntry; }Hat es mir durch das importieren was durcheinander geschmissen?
-
@Kuddel sagte in [Vorstellung] Meine zweite Visualisierung:
@Negalein die Vermtutung liegt nahe, dass dabei irgendetwas durchgewürfelt wurde
dann mach ich besser einen eigenen Thread zu dem Problem auf.
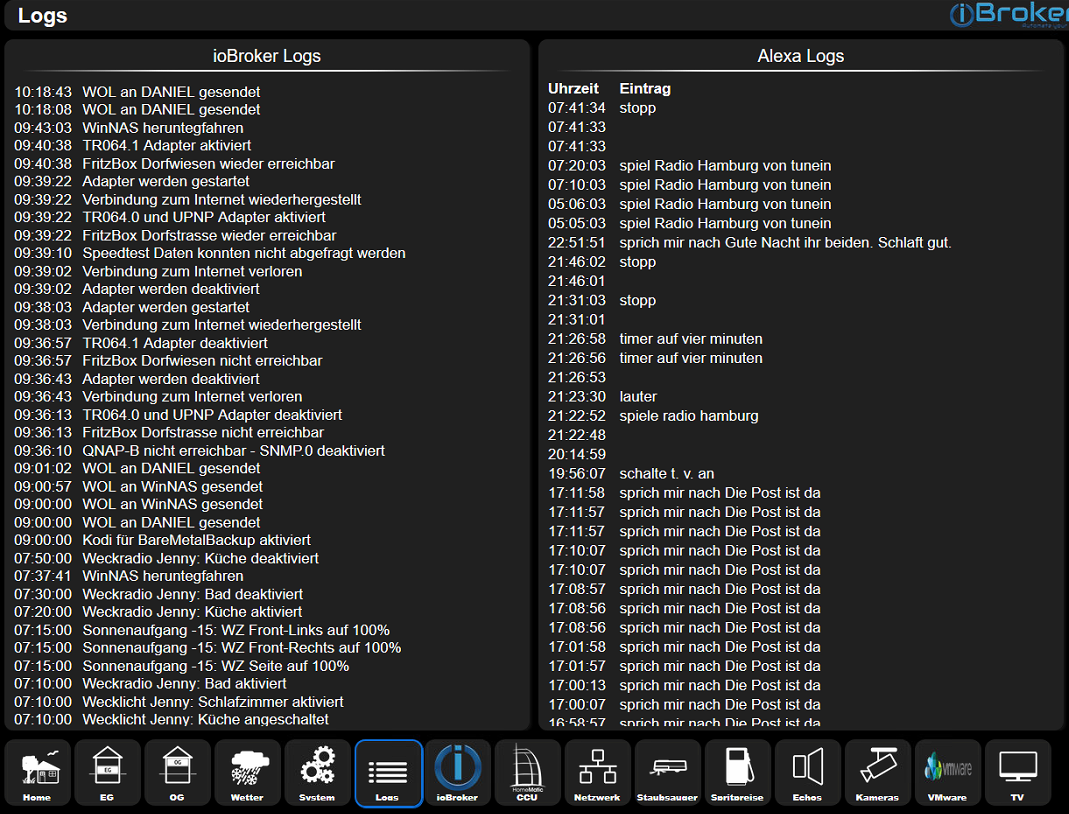
Laut Log vom PIN-Script erkennt er den PIN nicht.
-
@Kuddel sagte in [Vorstellung] Meine zweite Visualisierung:
@Negalein die Vermtutung liegt nahe, dass dabei irgendetwas durchgewürfelt wurde
dann mach ich besser einen eigenen Thread zu dem Problem auf.
Laut Log vom PIN-Script erkennt er den PIN nicht.
-
Seit langer Zeit noch mal ins Forum geschaut und direkt im ersten Post den ich lese ein Dankeschön. Das ist richtig toll!
Bitte und viel Spaß. Diesen Winter wird nochmal gebastelt und ich komme hoffentlich dazu mal eine mobile Version zu erstellen.
Gruß
-
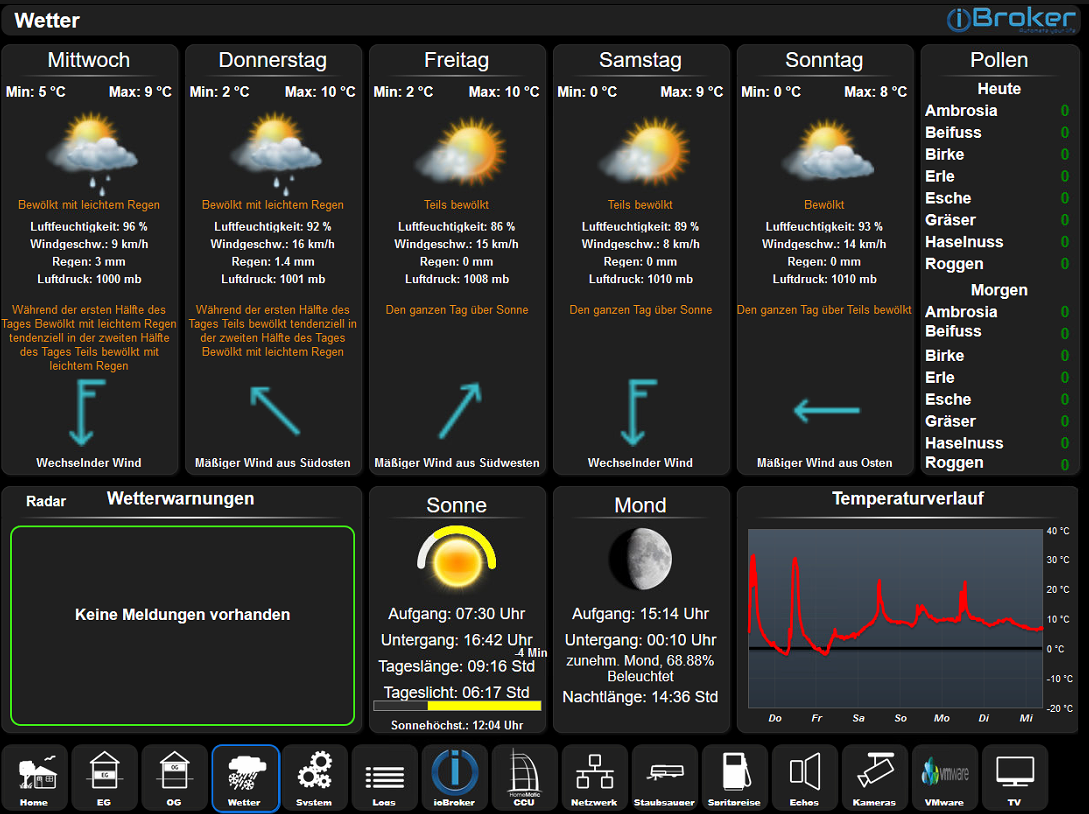
Deine VIS ist echt super geworden. Ich hätte nur eine Frage, wie hast du diese Striche unter dem Text hinbekommen?

Danke dir im voraus@Paan83 sagte in [Vorstellung] Meine zweite Visualisierung:
Deine VIS ist echt super geworden. Ich hätte nur eine Frage, wie hast du diese Striche unter dem Text hinbekommen?

Danke dir im vorausWidget:
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Linie Links Mondstatus","filterkey":"Linie"},"style":{"left":"1025px","top":"90px","width":"80px","height":"3px","background":"linear-gradient(to right, #282828 5px, white 200px )","z-index":"3"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Linie Rechts Mondstatus","filterkey":"Linie"},"style":{"left":"1105px","top":"90px","width":"80px","height":"3px","background":"linear-gradient(to left, #282828 5px, white 200px )","z-index":"3"},"widgetSet":"basic"}] -
@Paan83 sagte in [Vorstellung] Meine zweite Visualisierung:
Deine VIS ist echt super geworden. Ich hätte nur eine Frage, wie hast du diese Striche unter dem Text hinbekommen?

Danke dir im vorausWidget:
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Linie Links Mondstatus","filterkey":"Linie"},"style":{"left":"1025px","top":"90px","width":"80px","height":"3px","background":"linear-gradient(to right, #282828 5px, white 200px )","z-index":"3"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Linie Rechts Mondstatus","filterkey":"Linie"},"style":{"left":"1105px","top":"90px","width":"80px","height":"3px","background":"linear-gradient(to left, #282828 5px, white 200px )","z-index":"3"},"widgetSet":"basic"}] -
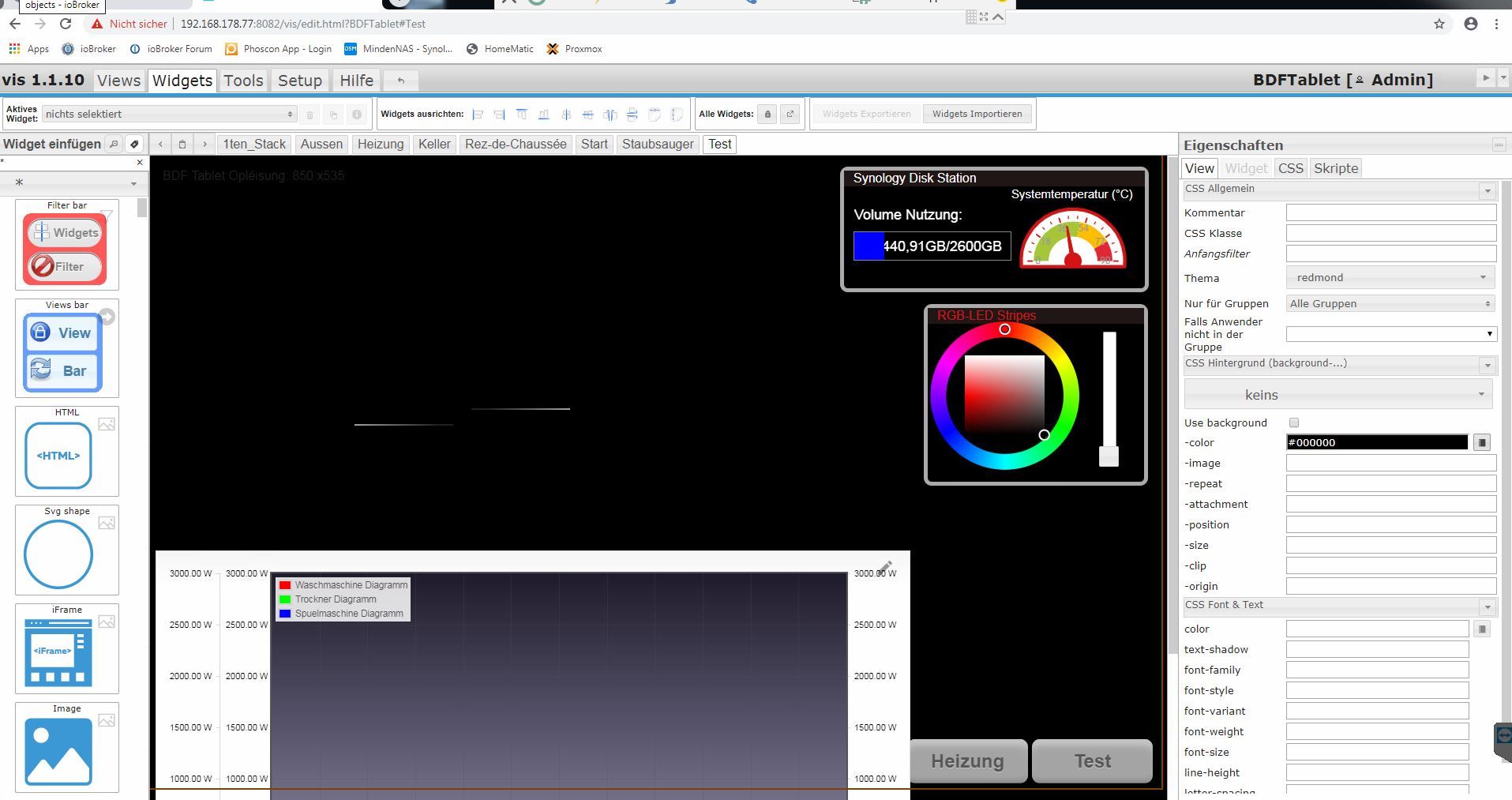
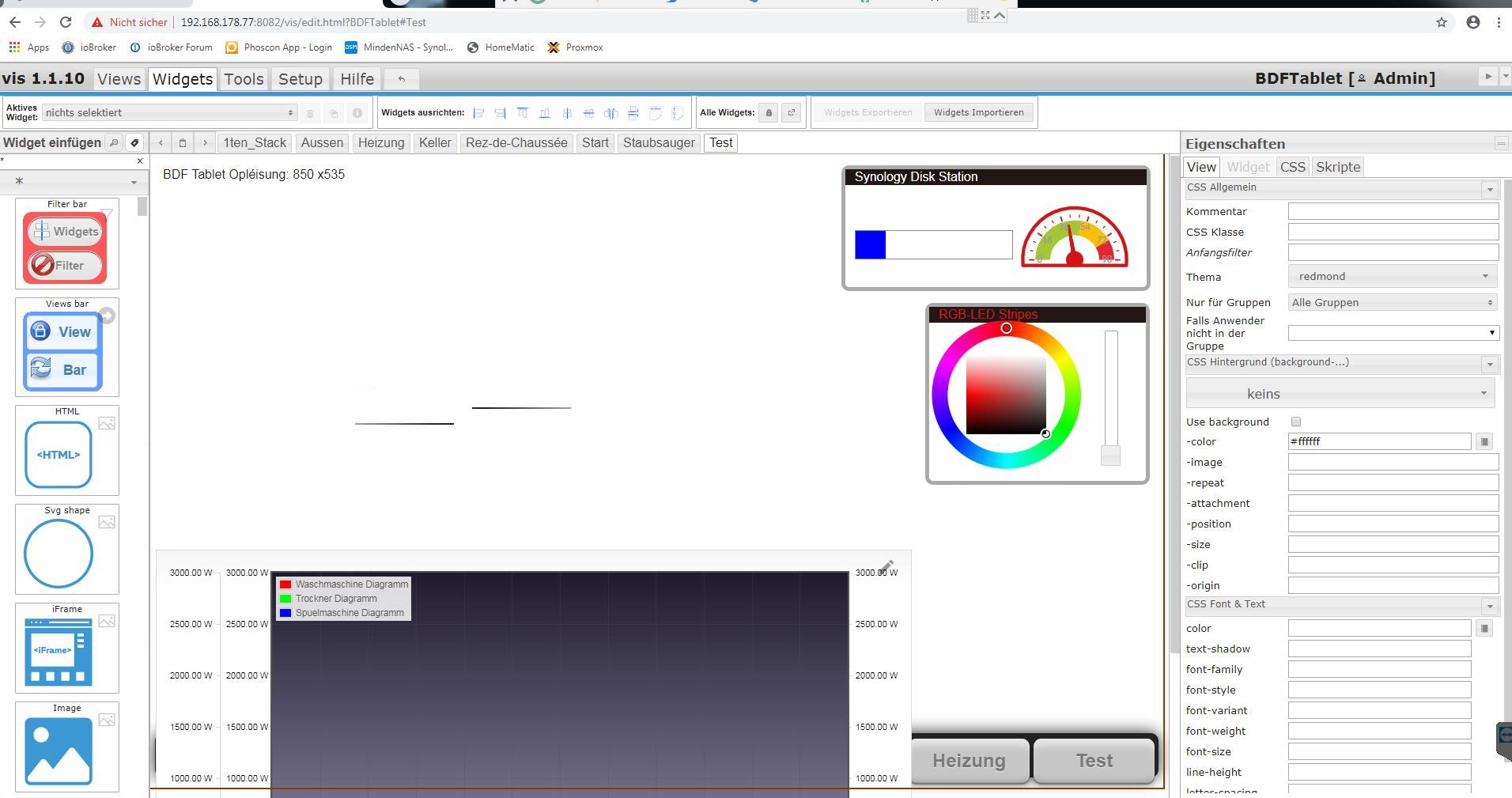
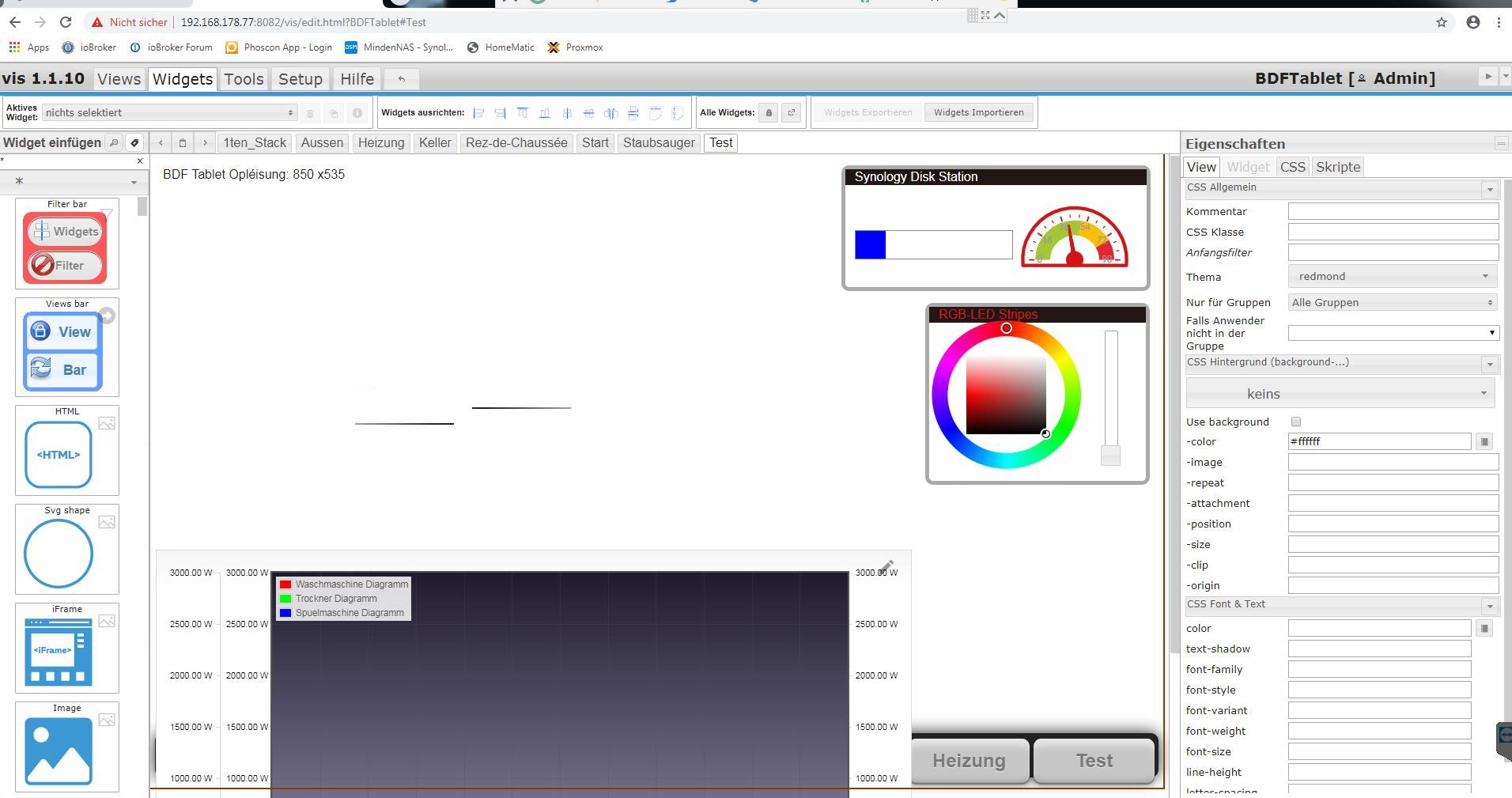
@sigi234 Hey, danke für deine schnelle Antwort, ich habe das Widget importiert, bei mir sieht es aber folgendermaßen aus:

Fehlt mir veilleicht noch ein Adapter? -
@Paan83 sagte in [Vorstellung] Meine zweite Visualisierung:
@sigi234 Hey, danke für deine schnelle Antwort, ich habe das Widget importiert, bei mir sieht es aber folgendermaßen aus:

Fehlt mir veilleicht noch ein Adapter?Versucht mal diese:
@Annuit20 Leider genau das selbe Ergebnis.
Das sind ja einfache Basic html Widgets. Mit welchen Einstellungen kann man die bearbeiten, dass sie so spitz nach aussen zulaufen?
Sorry für die fragerei, aber ich bin noch in der Lernphase...
Danke euch -
@Annuit20 Leider genau das selbe Ergebnis.
Das sind ja einfache Basic html Widgets. Mit welchen Einstellungen kann man die bearbeiten, dass sie so spitz nach aussen zulaufen?
Sorry für die fragerei, aber ich bin noch in der Lernphase...
Danke euch -
Mir haben noch zwei Adapter gefehlt, ich habe diese installiert und erneut versucht das Widget zu importieren, aber leider immer noch das gleiche Ergebnis
@Paan83
Kannst du uns bitte mal einen größeren Ausschnitt mit dem beiden Widgets zeigen?
Diese sind nämlich auch vom Hintergrund abhängig, um spitz nach aus auszusehen. -
@Paan83
Kannst du uns bitte mal einen größeren Ausschnitt mit dem beiden Widgets zeigen?
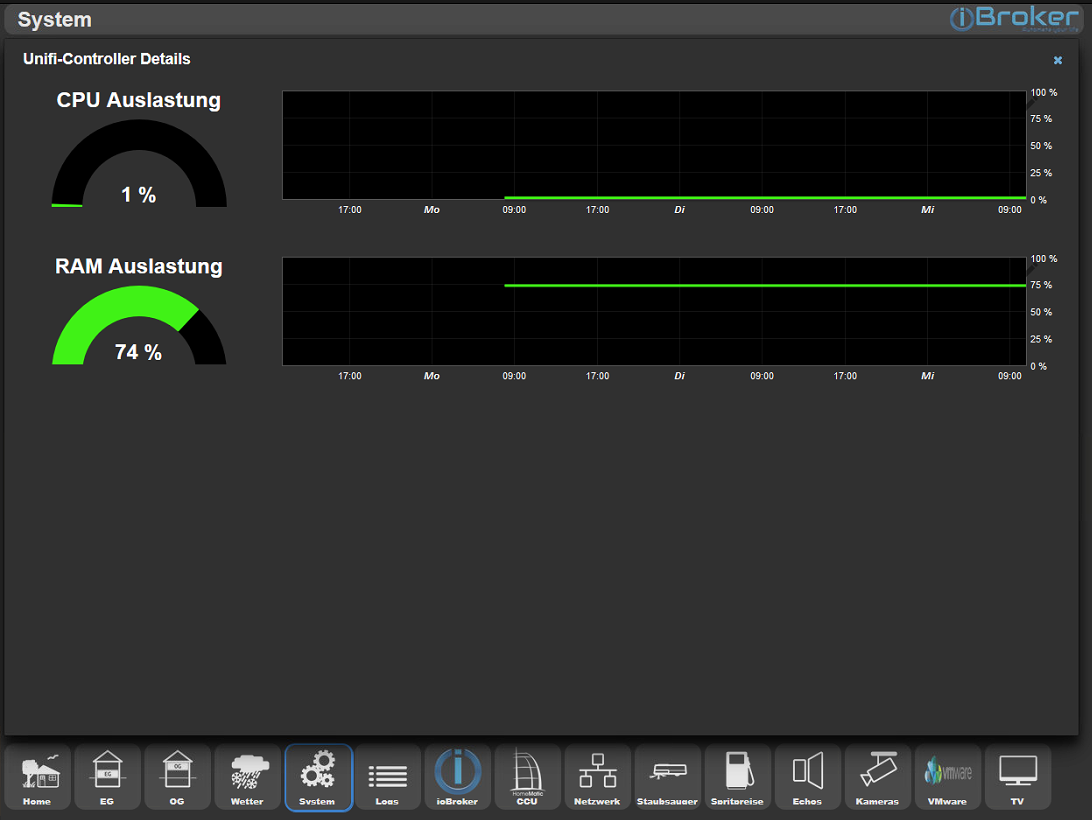
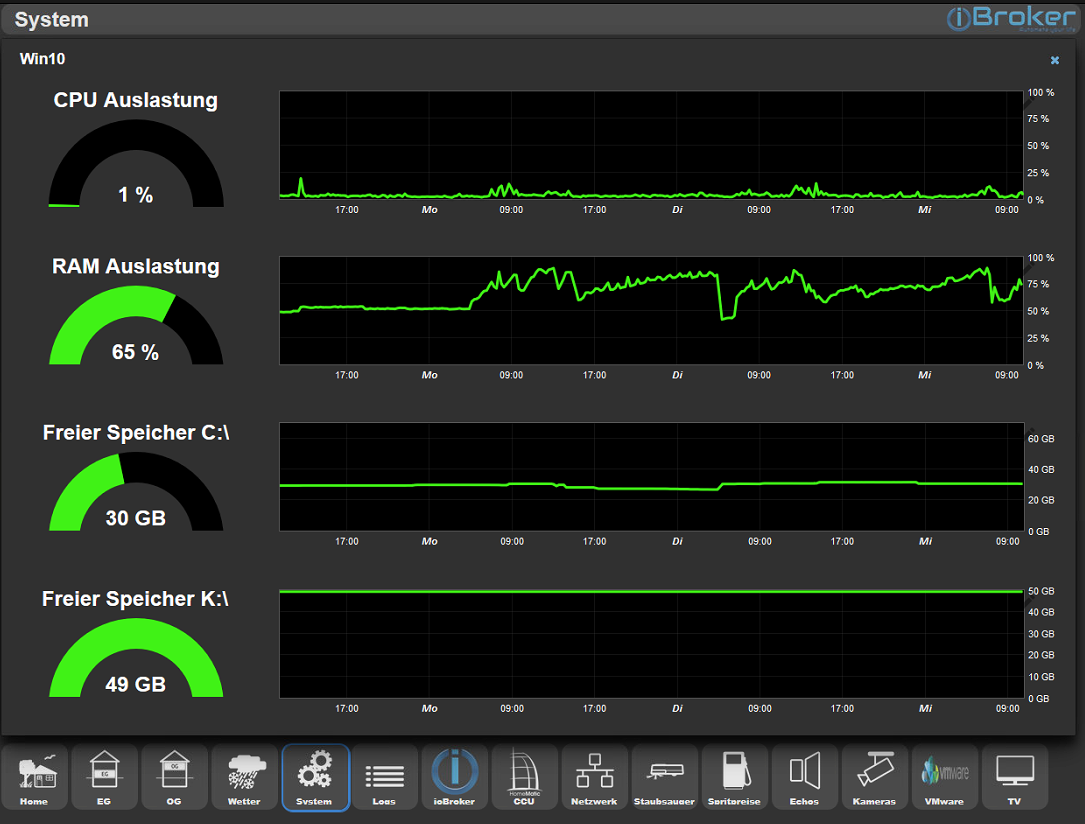
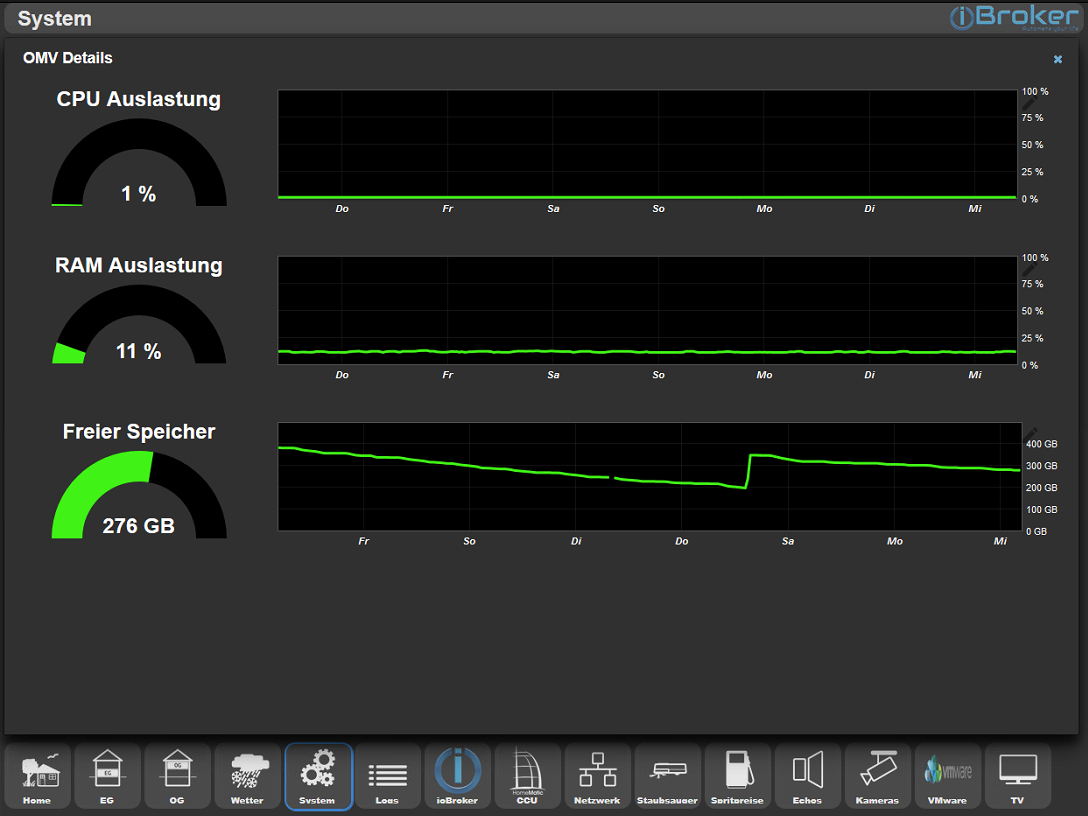
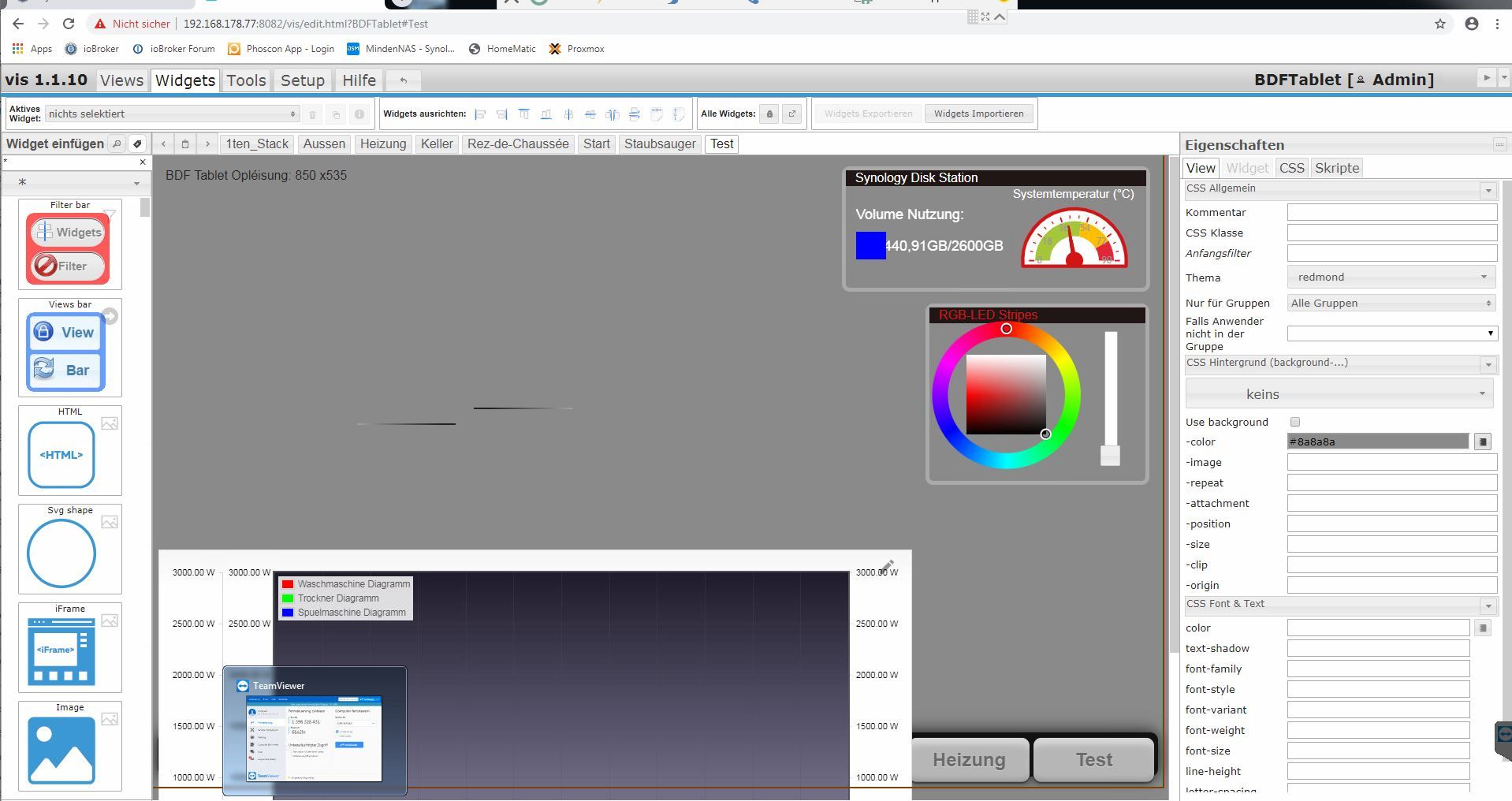
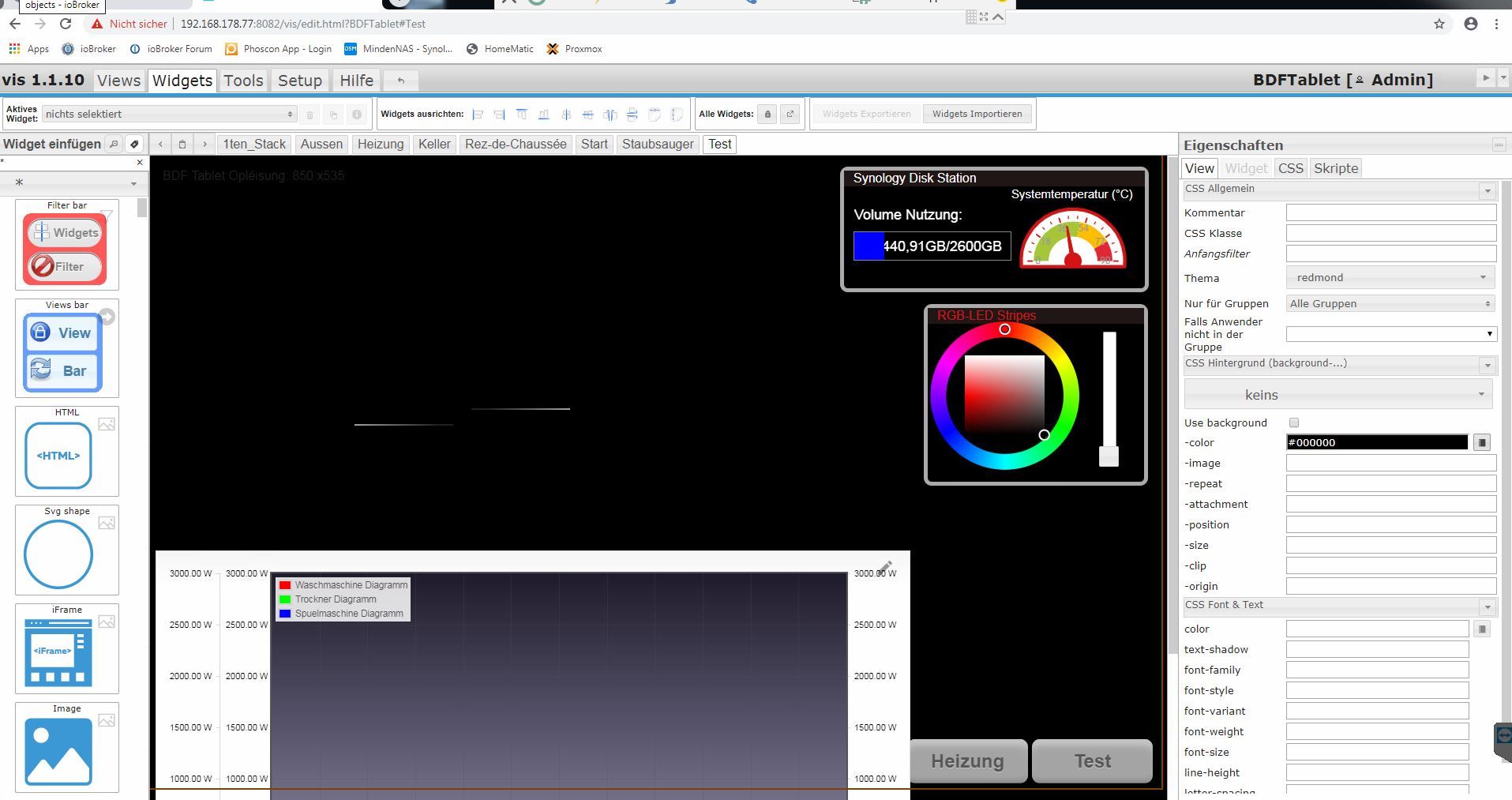
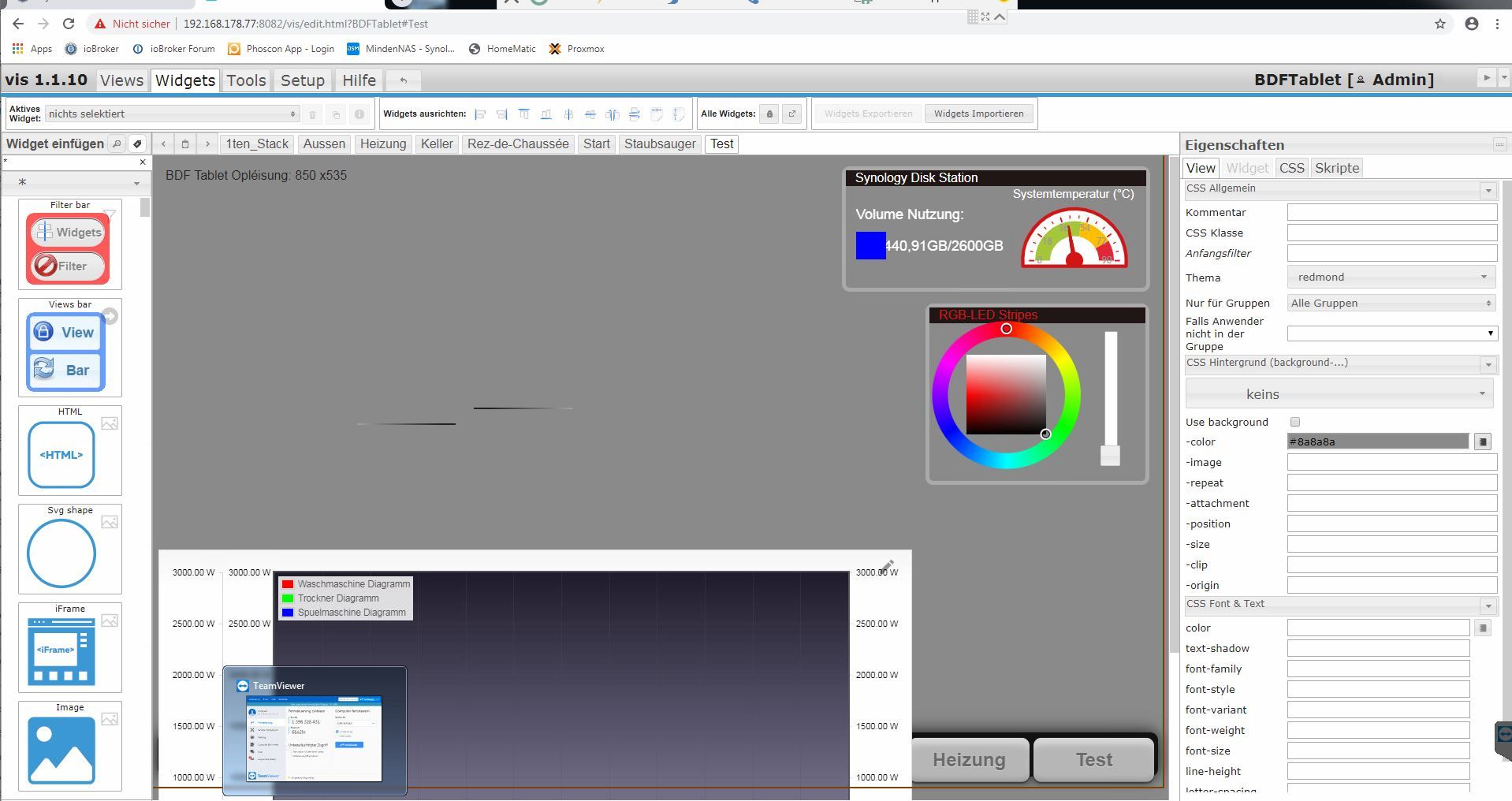
Diese sind nämlich auch vom Hintergrund abhängig, um spitz nach aus auszusehen.@Röstkartoffel aber klar, ich habe einfach mal den Hintergrund Schwarz, Grau und Weiss gemacht!!



(Dies ist mein Testview, bitte nicht wundern wegen der Unordnung :grimacing: ) -
@Röstkartoffel aber klar, ich habe einfach mal den Hintergrund Schwarz, Grau und Weiss gemacht!!



(Dies ist mein Testview, bitte nicht wundern wegen der Unordnung :grimacing: ) -
@Kuddel sagte in [Vorstellung] Meine zweite Visualisierung:
@Paan83 du weißt, dass es immer zwie Linien sind ?
eine linke und eine rechte ?
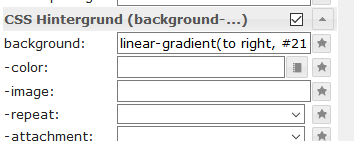
Der Verlauf wird unter CCS Hintergrund gesteuert!
linear-gradient(to left, #282828 5px, white 200px ) -
@Kuddel sagte in [Vorstellung] Meine zweite Visualisierung:
@Paan83 du weißt, dass es immer zwie Linien sind ?
eine linke und eine rechte ?
Der Verlauf wird unter CCS Hintergrund gesteuert!
linear-gradient(to left, #282828 5px, white 200px ) -
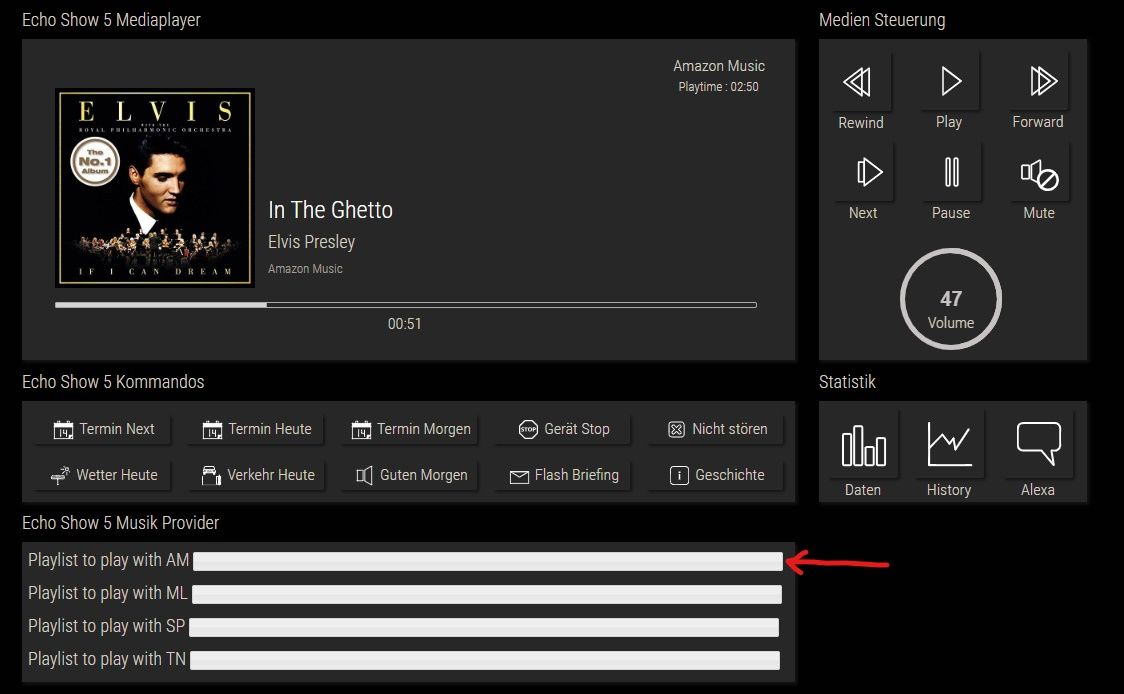
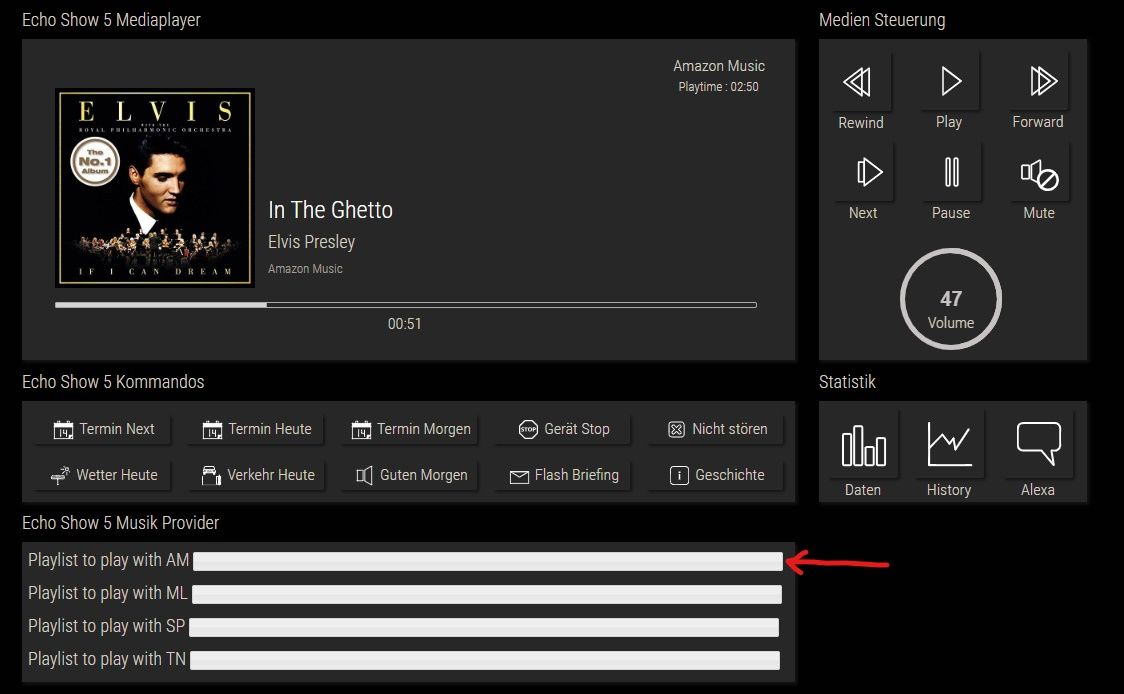
Hallo @Kuddel ,
arbeite gerade an einer Echo Show5 Vis. Wie bekomme ich den Hintergrund Transparent beim jqi-input Widget?
Beiße mir gerade die Zähne aus.:grinning:[{"tpl":"tplJquiInput","data":{"oid":"alexa2.0.Echo-Devices.G0913L0592570PHD.Music-Provider.Amazon-Music-Playlist","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","label":"Playlist to play with AM","digits":"0","size":"81","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"asString":true},"style":{"left":"28px","top":"558px","z-index":"5","background-color":"transparent","color":"#d7cec1","font-family":"RobotoCondensed-Light","font-size":"large","background":"transparent","width":"766px","height":"33px"},"widgetSet":"jqui"}]
-
Hallo @Kuddel ,
arbeite gerade an einer Echo Show5 Vis. Wie bekomme ich den Hintergrund Transparent beim jqi-input Widget?
Beiße mir gerade die Zähne aus.:grinning:[{"tpl":"tplJquiInput","data":{"oid":"alexa2.0.Echo-Devices.G0913L0592570PHD.Music-Provider.Amazon-Music-Playlist","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","label":"Playlist to play with AM","digits":"0","size":"81","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"asString":true},"style":{"left":"28px","top":"558px","z-index":"5","background-color":"transparent","color":"#d7cec1","font-family":"RobotoCondensed-Light","font-size":"large","background":"transparent","width":"766px","height":"33px"},"widgetSet":"jqui"}]
@sigi234 habs bei mir importiert. Leider wird bei mir der Hintergrund auch weiß dargestellt.
Bei meinen anderen Input Widgets wurde der Hintergrund mit Verwendung des Material-Designs durchsichtig.
Leider scheint das hier nicht zu funktionieren. Da bin ich gerade ein wenig überfragt.