NEWS
[Testing] Material UI Adapter
-
Hallo,
welches System, Adapter sind alle aktuell?
Welche Versionen von:
NPM
NODE
VIS
JS Controller
ADMIN
Von wo hast du installiert? Achtung nicht von Github sondern über NPM!!!
-
Habs gerade auch erfolglos versucht. Jede Menge Fehler.
Meine Konfig:
NPM 3.10.10
NODE 6.14.3
VIS 1.1.1
JS Controller 3.6.3
ADMIN 2.0.9
simple web 2.1.9
simple api 1.6.2
Was müßte ich updaten? Habe leider nur ein Produktivsystem, welches ich nicht "verflashen" möchte.
Vielen Dank!
-
Habs gerade auch erfolglos versucht. Jede Menge Fehler.
Meine Konfig:
NPM 3.10.10
NODE 6.14.3
VIS 1.1.1
JS Controller 3.6.3
ADMIN 2.0.9
simple web 2.1.9
simple api 1.6.2
Was müßte ich updaten? Habe leider nur ein Produktivsystem, welches ich nicht "verflashen" möchte.
Vielen Dank! `
Hallo,
das wundert mich nicht….....fast alle Versionen sind veraltet.....
Ich glaube Material braucht Admin 3...........
ADMIN 2.0.9 ???
NPM 3.10.10. besser sind da alle GERADEN Versionen also 4/6/8 Version........
Welchen Verwahrungsort hast du eingestellt?
Unbedingt System sichern.........
> Was müßte ich updaten?Eigentlich ALLES!!!
Nachdem es ein Produktivsystem ist klinke ich mich aus…......da sollte ein Entwickler ran.
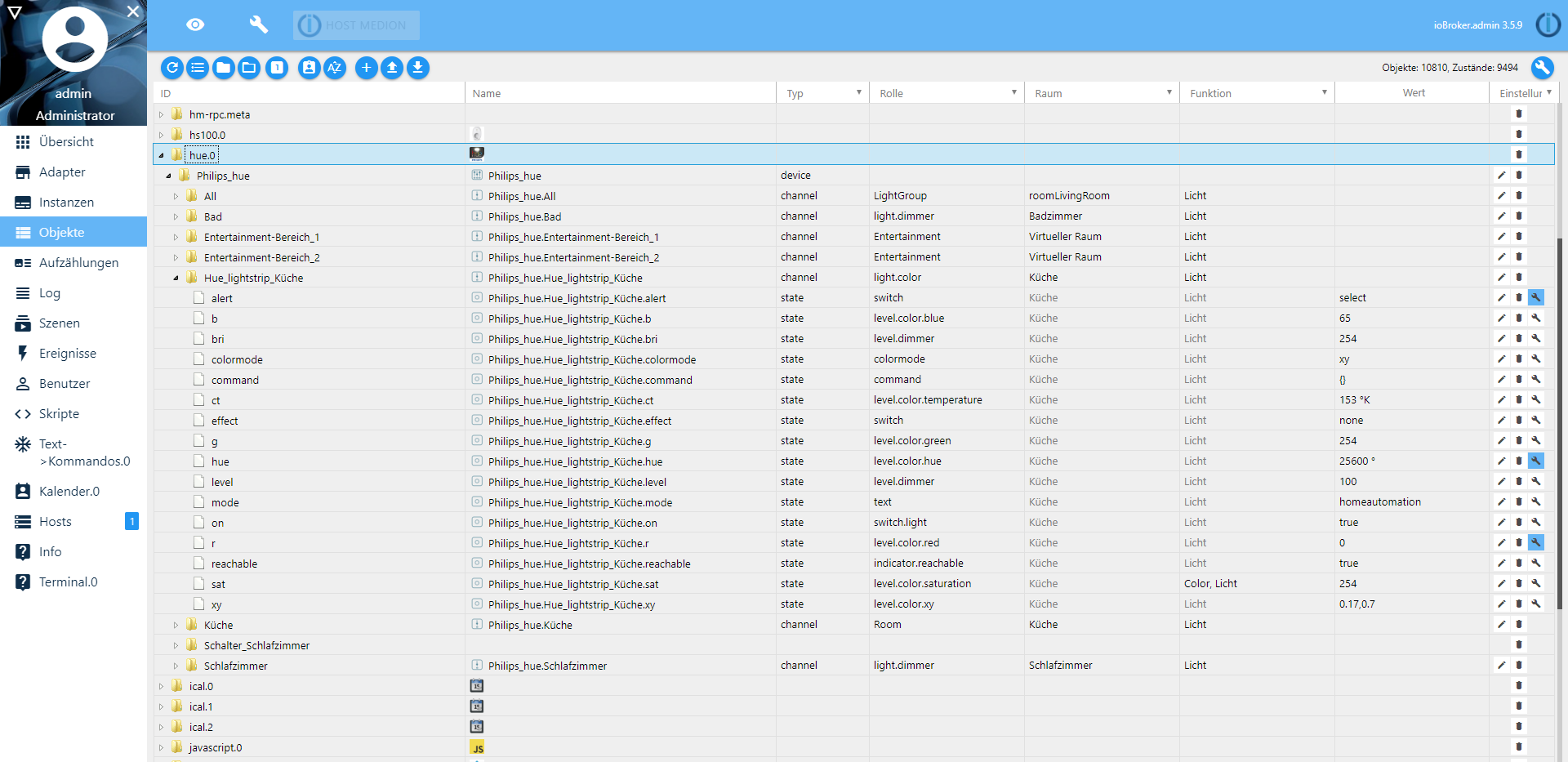
Mach mal bitte einen Screenshot von der Startseite.
-
Npm ist ok mit der 3.10!! Node auch.
Sonst halt die Adapter updaten, ja.
Js-Controller ggf auch updaten? Aber die Versionsnummer ist da falsch. Stable wäre 1.4.1. eine 3.x gibt es nicht

Gesendet vom Handy …
-
braucht Material nicht Admin 3
-
Eigentlich nicht. Material hat keine eigene konfig und klingt sich in Web ein. Admin sollte da keine große Rolle spielen.
Natürlich ist ein Admin Update auf 3 mehr als sinnvoll weil 2.0.9 end if live Ist.
Daher ist die Frage von Bluefox oben mach Browser Console nach Fehlern immer noch die wichtige.
Gesendet vom Handy …
-
Vielen Dank, Euch!
Sorry, die JS-Nummer war die Script engine.
Der Controller ist noch 1.2.3
Denke, den werde ich zuerst updaten.
Dann den Admin, wenn der 2er end of life ist.
Backup wird wöchentlich automatisch gemacht, History natürlich täglich.
Edit: Verwahrungsort steht normalerweise konservativ auf "default" nur bei gezielten Aktionen auf "latest". Ist halt mein Produktivsystem.
-
Die VIS Visualisierung kann ich ja auch online abrufen, wenn ich mir einen Token dafür bei ioBroker erstelle. Soll das für den Material Adapter auch funktionieren später oder funktioniert sogar bereits?
-
Moin, ich kann den Material zwar installieren aber er erscheint nicht in den Instanzen. Hat einer ne idee ?
Sieht auch im ADMIN etwas komisch aus ! `
iobroker add material
-
Hi Leute,
gibt es irgendeine Möglichkeit die 3sec Denkpause beim Aufrufen der Material Seite bei "Objekte lesen" zu verkürzen ?
Von der Client Performance hängt es scheinbar nicht ab. Egal ob Handy, Notebook, PC oder Server ist überall gleichlang.
Würde ein minimieren der Objekte auf tatsächlich nur jene, die ich in Material brauche helfen ? Wenn ja wie kann ich das bewerkstelligen ?
Würde ein Verlagern der iobroker Installation/DB auf eine SSD oder eine stärkere Host CPU für iobroker etwas helfen ?
Beste Grüße `
Denkpause sollte mit 0.10.2 kürzer werden. Allerdings, die Objekte werden jetzt gecached. Und d.h. bei der Objekten-Änderungen muss mann wieder (wie bei Mobile) die Objekte synchronisieren.
-
Hallo,
ich wollte den 0.10.2 auch testen und bekomme leider auch nur den weißen Bildschirm, nachdem der blaue Balken kurz erscheint. Vor einiger Zeit habe ich eine ältere Version probiert, die ohne Probleme lief. Ich habe also alles nochmal deinstalliert und bei der folgenden Installation über NPM folgende Meldungen erhalten:
! root@debian:/opt/iobroker# npm install iobroker.material
! > mdns@2.4.0 install /opt/iobroker/node_modules/mdns
! > node-gyp rebuild
! make: Verzeichnis „/opt/iobroker/node_modules/mdns/build“ wird betreten
! CXX(target) Release/obj.target/dns_sd_bindings/src/dns_sd.o
! In file included from ../src/dns_sd.cpp:1:0:
! ../src/mdns.hpp:32:20: fatal error: dns_sd.h: Datei oder Verzeichnis nicht gefunden
! #include <dns_sd.h>^
! compilation terminated.
! dns_sd_bindings.target.mk:152: die Regel für Ziel „Release/obj.target/dns_sd_bindings/src/dns_sd.o“ scheiterte
! make: *** [Release/obj.target/dns_sd_bindings/src/dns_sd.o] Fehler 1
! make: Verzeichnis „/opt/iobroker/node_modules/mdns/build“ wird verlassen
! gyp ERR! build error
! gyp ERR! stack Error:makefailed with exit code: 2
! gyp ERR! stack at ChildProcess.onExit (/usr/lib/node_modules/npm/node_modules/node-gyp/lib/build.js:276:23)
! gyp ERR! stack at emitTwo (events.js:106:13)
! gyp ERR! stack at ChildProcess.emit (events.js:191:7)
! gyp ERR! stack at Process.ChildProcess._handle.onexit (internal/child_process.js:219:12)
! gyp ERR! System Linux 4.9.0-8-amd64
! gyp ERR! command "/usr/bin/node" "/usr/lib/node_modules/npm/node_modules/node-gyp/bin/node-gyp.js" "rebuild"
! gyp ERR! cwd /opt/iobroker/node_modules/mdns
! gyp ERR! node -v v6.12.3
! gyp ERR! node-gyp -v v3.4.0
! gyp ERR! not ok
! > usb@1.3.3 install /opt/iobroker/node_modules/usb
! > node-pre-gyp install –fallback-to-build
! node-pre-gyp WARN Using request for node-pre-gyp https download
! node-pre-gyp WARN Tried to download(404): https://github.com/tessel/node-usb/rele ... x64.tar.gz
! node-pre-gyp WARN Pre-built binaries not found for usb@1.3.3 and node@6.12.3 (node-v48 ABI, glibc) (falling back to source compile with node-gyp)
! make: Verzeichnis „/opt/iobroker/node_modules/usb/build“ wird betreten
! CC(target) Release/obj.target/libusb/libusb/libusb/core.o
! CC(target) Release/obj.target/libusb/libusb/libusb/descriptor.o
! CC(target) Release/obj.target/libusb/libusb/libusb/hotplug.o
! CC(target) Release/obj.target/libusb/libusb/libusb/io.o
! CC(target) Release/obj.target/libusb/libusb/libusb/strerror.o
! CC(target) Release/obj.target/libusb/libusb/libusb/sync.o
! CC(target) Release/obj.target/libusb/libusb/libusb/os/poll_posix.o
! CC(target) Release/obj.target/libusb/libusb/libusb/os/threads_posix.o
! CC(target) Release/obj.target/libusb/libusb/libusb/os/linux_usbfs.o
! CC(target) Release/obj.target/libusb/libusb/libusb/os/linux_udev.o
! ../libusb/libusb/os/linux_udev.c:40:21: fatal error: libudev.h: Datei oder Verzeichnis nicht gefunden
! #include <libudev.h>^
! compilation terminated.
! libusb.target.mk:133: die Regel für Ziel „Release/obj.target/libusb/libusb/libusb/os/linux_udev.o“ scheiterte
! make: *** [Release/obj.target/libusb/libusb/libusb/os/linux_udev.o] Fehler 1
! make: Verzeichnis „/opt/iobroker/node_modules/usb/build“ wird verlassen
! gyp ERR! build error
! gyp ERR! stack Error:makefailed with exit code: 2
! gyp ERR! stack at ChildProcess.onExit (/opt/iobroker/node_modules/npm/node_modules/node-gyp/lib/build.js:285:23)
! gyp ERR! stack at emitTwo (events.js:106:13)
! gyp ERR! stack at ChildProcess.emit (events.js:191:7)
! gyp ERR! stack at Process.ChildProcess._handle.onexit (internal/child_process.js:219:12)
! gyp ERR! System Linux 4.9.0-8-amd64
! gyp ERR! command "/usr/bin/node" "/opt/iobroker/node_modules/npm/node_modules/node-gyp/bin/node-gyp.js" "build" "–fallback-to-build" "--module=/opt/iobroker/node_modules/usb/src/binding/usb_bindings.node" "--module_name=usb_bindings" "--module_path=/opt/iobroker/node_modules/usb/src/binding" "--node_abi_napi=node-v48"
! gyp ERR! cwd /opt/iobroker/node_modules/usb
! gyp ERR! node -v v6.12.3
! gyp ERR! node-gyp -v v3.6.0
! gyp ERR! not ok
! node-pre-gyp ERR! build error
! node-pre-gyp ERR! stack Error: Failed to execute '/usr/bin/node /opt/iobroker/node_modules/npm/node_modules/node-gyp/bin/node-gyp.js build --fallback-to-build --module=/opt/iobroker/node_modules/usb/src/binding/usb_bindings.node --module_name=usb_bindings --module_path=/opt/iobroker/node_modules/usb/src/binding --node_abi_napi=node-v48' (1)
! node-pre-gyp ERR! stack at ChildProcess. <anonymous>(/opt/iobroker/node_modules/usb/node_modules/node-pre-gyp/lib/util/compile.js:83:29)
! node-pre-gyp ERR! stack at emitTwo (events.js:106:13)
! node-pre-gyp ERR! stack at ChildProcess.emit (events.js:191:7)
! node-pre-gyp ERR! stack at maybeClose (internal/child_process.js:920:16)
! node-pre-gyp ERR! stack at Process.ChildProcess._handle.onexit (internal/child_process.js:230:5)
! node-pre-gyp ERR! System Linux 4.9.0-8-amd64
! node-pre-gyp ERR! command "/usr/bin/node" "/opt/iobroker/node_modules/usb/node_modules/.bin/node-pre-gyp" "install" "--fallback-to-build"
! node-pre-gyp ERR! cwd /opt/iobroker/node_modules/usb
! node-pre-gyp ERR! node -v v6.12.3
! node-pre-gyp ERR! node-pre-gyp -v v0.10.3
! node-pre-gyp ERR! not ok
! Failed to execute '/usr/bin/node /opt/iobroker/node_modules/npm/node_modules/node-gyp/bin/node-gyp.js build --fallback-to-build --module=/opt/iobroker/node_modules/usb/src/binding/usb_bindings.node --module_name=usb_bindings --module_path=/opt/iobroker/node_modules/usb/src/binding --node_abi_napi=node-v48' (1)
! iobroker@1.0.0 /opt/iobroker
! └─┬ iobroker.material@0.10.2
! ├── UNMET PEER DEPENDENCY react@^16.3.1
! └─┬ react-beautiful-dnd@9.0.2
! ├─┬ @babel/runtime-corejs2@7.0.0
! │ ├── core-js@2.5.7
! │ └── regenerator-runtime@0.12.1
! ├── css-box-model@1.0.0
! ├── memoize-one@4.0.2
! ├─┬ prop-types@15.6.2
! │ ├─┬ loose-envify@1.4.0
! │ │ └── js-tokens@4.0.0
! │ └── object-assign@4.1.1
! ├── raf-schd@4.0.0
! ├── UNMET PEER DEPENDENCY react@^0.14.9 || ^15.3.0 || ^16.0.0
! ├─┬ react-motion@0.5.2
! │ ├── performance-now@0.2.0
! │ └── raf@3.4.0
! ├─┬ react-redux@5.0.7
! │ ├── hoist-non-react-statics@2.5.5
! │ ├── invariant@2.2.4
! │ ├── lodash@4.17.10
! │ └── lodash-es@4.17.10
! ├─┬ redux@4.0.0
! │ └── symbol-observable@1.2.0
! └── tiny-invariant@1.0.0
! npm WARN optional SKIPPING OPTIONAL DEPENDENCY: xpc-connection@~0.1.4 (node_modules/iobroker.radar/node_modules/noble/node_modules/xpc-connection):
! npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for xpc-connection@0.1.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
! npm WARN optional SKIPPING OPTIONAL DEPENDENCY: xpc-connection@~0.1.4 (node_modules/noble/node_modules/xpc-connection):
! npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for xpc-connection@0.1.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
! npm WARN react-beautiful-dnd@9.0.2 requires a peer of react@^16.3.1 but none was installed.
! npm WARN react-motion@0.5.2 requires a peer of react@^0.14.9 || ^15.3.0 || ^16.0.0 but none was installed.
! npm WARN react-redux@5.0.7 requires a peer of react@^0.14.0 || ^15.0.0-0 || ^16.0.0-0 but none was installed.
! npm WARN optional SKIPPING OPTIONAL DEPENDENCY: mdns@2.4.0 (node_modules/mdns):
! npm WARN optional SKIPPING OPTIONAL DEPENDENCY: mdns@2.4.0 install:node-gyp rebuild
! npm WARN optional SKIPPING OPTIONAL DEPENDENCY: Exit status 1
! npm WARN optional SKIPPING OPTIONAL DEPENDENCY: usb@1.3.3 (node_modules/usb):
! npm WARN optional SKIPPING OPTIONAL DEPENDENCY: usb@1.3.3 install:node-pre-gyp install --fallback-to-build
! npm WARN optional SKIPPING OPTIONAL DEPENDENCY: Exit status 1</anonymous></libudev.h></dns_sd.h>meine Versionen:
Node.js v6.12.3
NPM 3.10.10
js-controller 1.4.2
ansonsten ist alles auf latest.
-
Hallo,
ich wollte den 0.10.2 auch testen und bekomme leider auch nur den weißen Bildschirm, nachdem der blaue Balken kurz erscheint. `
Browser error?
Material hat sich gut installiert.
Du musst noch "iobroker upload material" schreiben
-
Hallo,
ich wollte den 0.10.2 auch testen und bekomme leider auch nur den weißen Bildschirm, nachdem der blaue Balken kurz erscheint. `
Browser error?
Material hat sich gut installiert.
Du musst noch "iobroker upload material" schreiben ` Chrome und edge probiert.. Upload hatte ich dann über admin gemacht (Installation über Konsole)
Gesendet von meinem F5121 mit Tapatalk
-
Hallo,
ich wollte den 0.10.2 auch testen und bekomme leider auch nur den weißen Bildschirm, nachdem der blaue Balken kurz erscheint. `
Browser error?
Material hat sich gut installiert.
Du musst noch "iobroker upload material" schreiben ` Chrome und edge probiert.. Upload hatte ich dann über admin gemacht (Installation über Konsole)
Gesendet von meinem F5121 mit Tapatalk `
BROWSER CONSOLE ERRORS? F12??? -
Das sagt die Edge console:
! HTML1300: Navigation wurde ausgeführt.
! index.html (1,1)
! Size of stored data: 2180k. Max possible: 5000k
! 2018-09-11T14:42:59.919Z Connected => authenticate
! vendor.js (1,4548)
! 2018-09-11T14:43:00.035Z Authenticated: true
! vendor.js (1,4844)
! [object Error]: {description: "Unable to get property 'admin' of undefined or null reference", message: "Unable to get property 'admin' of undefined or null reference", number: -2146823281, stack: "TypeError: Unable to get property 'admin' of undefined or null reference at value (http://192.168.188.52:8082/material/0.1 … js:1:36537) at t (http://192.168.188.52:8082/material/0.1 ... s:1:654616) at Ln (http://192.168.188.52:8082/material/0.1 ... s:1:406581) at Jn (http://192.168.188.52:8082/material/0.1 ... s:1:418079) at Zn (http://192.168.188.52:8082/material/0.1 ... s:1:418390) at dr (http://192.168.188.52:8082/material/0.1 ... s:1:421614) at lr (http://192.168.188.52:8082/material/0.1 ... s:1:421286) at sr (http://192.168.188.52:8082/material/0.1 ... s:1:421112) at ir (http://192.168.188.52:8082/material/0.1 ... s:1:420443) at $n (http://192.168.188.52:8082/material/0.1 ... s:1:419826)"}
! Error during service worker registration: SecurityError
! CONSOLE21301: serviceWorker.register wurde aufgrund eines unsicheren Kontexts oder einer Hosteinschränkung in http://192.168.188.52:8082/material/0.10.2/index.html abgelehnt.
! SCRIPT5007: Unable to get property 'admin' of undefined or null reference
! main.1704aeab.js (1,421567)Das sagt Chrome:
! Size of stored data: 2175k. Max possible: 5000k
! conn.js:298 2018-09-11T14:51:25.320Z Connected => authenticate
! registerServiceWorker.js:39 Error during service worker registration: DOMException: Only secure origins are allowed (see: https://goo.gl/Y0ZkNV).
! (anonymous) @ registerServiceWorker.js:39
! Promise.catch (async)
! (anonymous) @ registerServiceWorker.js:38
! load (async)
! r @ registerServiceWorker.js:13
! (anonymous) @ index.js:54
! t @ bootstrap 75daebef5dff2f765710:19
! (anonymous) @ main.1704aeab.js:24550
! t @ bootstrap 75daebef5dff2f765710:19
! (anonymous) @ bootstrap 75daebef5dff2f765710:62
! (anonymous) @ bootstrap 75daebef5dff2f765710:62
! conn.js:313 2018-09-11T14:51:25.429Z Authenticated: true
! react-dom.production.min.js:188 TypeError: Cannot read property 'admin' of undefined
! at Function.value (Utils.js:79)
! at new t (StatesList.js:94)
! at Ln (react-dom.production.min.js:174)
! at Jn (react-dom.production.min.js:202)
! at Zn (react-dom.production.min.js:203)
! at dr (react-dom.production.min.js:212)
! at lr (react-dom.production.min.js:211)
! at sr (react-dom.production.min.js:211)
! at ir (react-dom.production.min.js:209)
! at $n (react-dom.production.min.js:207)
! zn @ react-dom.production.min.js:188
! Wn.n.callback @ react-dom.production.min.js:195
! tn @ react-dom.production.min.js:144
! nn @ react-dom.production.min.js:145
! fr @ react-dom.production.min.js:220
! dr @ react-dom.production.min.js:212
! lr @ react-dom.production.min.js:211
! sr @ react-dom.production.min.js:211
! ir @ react-dom.production.min.js:209
! $n @ react-dom.production.min.js:207
! enqueueSetState @ react-dom.production.min.js:148
! i.setState @ react.production.min.js:12
! (anonymous) @ App.js:275
! value @ App.js:157
! (anonymous) @ App.js:265
! value @ App.js:180
! value @ App.js:228
! (anonymous) @ App.js:317
! (anonymous) @ conn.js:154
! n.onack @ socket.io.js:3
! n.onpacket @ socket.io.js:3
! (anonymous) @ socket.io.js:3
! n.emit @ socket.io.js:2
! n.ondecoded @ socket.io.js:1
! (anonymous) @ socket.io.js:3
! r.emit @ socket.io.js:1
! s.add @ socket.io.js:1
! n.ondata @ socket.io.js:1
! (anonymous) @ socket.io.js:3
! n.emit @ socket.io.js:2
! n.onPacket @ socket.io.js:2
! (anonymous) @ socket.io.js:2
! n.emit @ socket.io.js:2
! n.onPacket @ socket.io.js:2
! n.onData @ socket.io.js:2
! ws.onmessage @ socket.io.js:3
! Utils.js:79 Uncaught TypeError: Cannot read property 'admin' of undefined
! at Function.value (Utils.js:79)
! at new t (StatesList.js:94)
! at Ln (react-dom.production.min.js:174)
! at Jn (react-dom.production.min.js:202)
! at Zn (react-dom.production.min.js:203)
! at dr (react-dom.production.min.js:212)
! at lr (react-dom.production.min.js:211)
! at sr (react-dom.production.min.js:211)
! at ir (react-dom.production.min.js:209)
! at $n (react-dom.production.min.js:207)sollte ich vielleicht doch mal auf nodejs 8 oder so gehen ?
-
Ich habe hier keine Probleme mit Chrome.

-
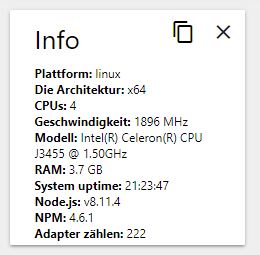
@Wal:Ich habe hier keine Probleme mit Chrome.
filename="info.JPG" index="0">~~ ` Du hast höhere Versionen, vielleicht deshalbGesendet von meinem F5121 mit Tapatalk
EDIT: nein, daran liegt es nicht. Habe nun
Node.js v8.12.0
NPM 6.4.1
das gleiche
-
Hallo zusammen,
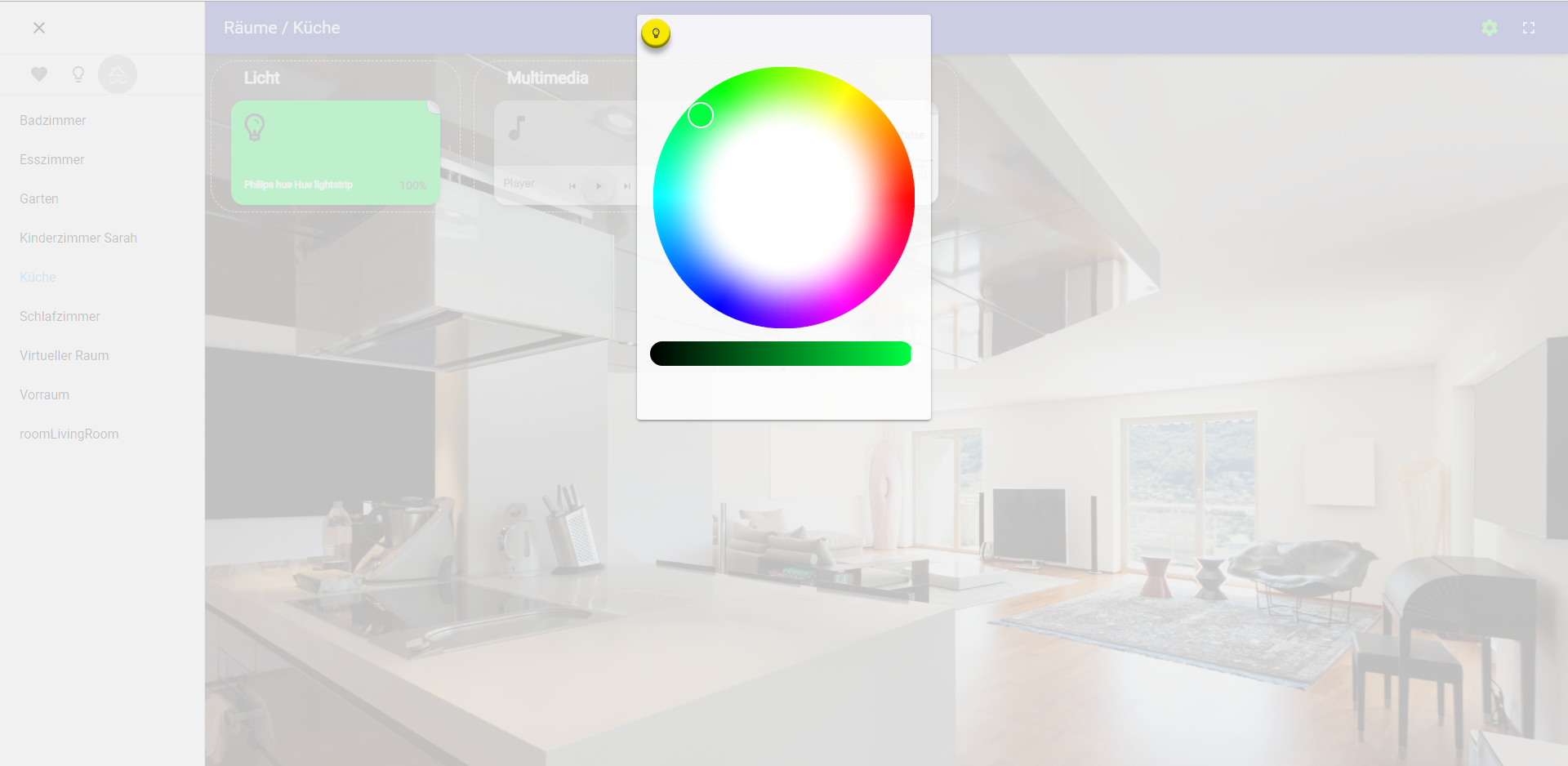
hat seit 0.10.3 bei Verwendung Role "light.color.rgb" noch jemand das Problem:
Bei Anwahl Kachel zur Einstellung RGB wird die Seite weiß
Gruß
LausiD
Nachtrag 14.09.18
Tritt nur auf wenn Role "light.color.rgb" und keine Role "light.color.temperature" vergeben wurde.
Sind beide Rollen zugeordnet Funktion einfach genial

-
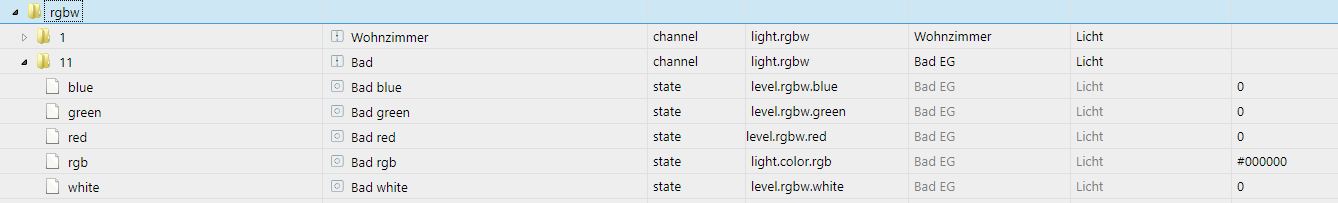
Wie sieht das bei euch aus mit den Farbkanälen von RGB in Material ?
Kann mal jemand einen Screenshot posten ?
Bei mir funzt das irgendwie nicht.
Ich habe folgende Rollen unter Objekte:

Aber in Material sieht es immer noch so aus:

-