NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
So hier mal der aktuelle Stand - Ich nen das Layout ChocoChic

Habe nochmal am Layout gebastelt - alle Aktoren mit Batterie haben aktivierte Signalbilder (Batterie leer teilweise auch disconected)
Bei Rückfrage einfach melden… `
Hi,
ich melde mich hier jetzt einfach mal. Danke erstmal für die Bereitstellung Deiner Views.
Den größten Teil habe ich so übernommen, find ich einfach genial gemacht.
Nur mit den Heizungsview(s) hab ich so meine Probleme und zwar:
Wie bekommt man es hin, daß die blauen Kreise bei Auto, Manu mode usw weg sind wenn inaktiv.
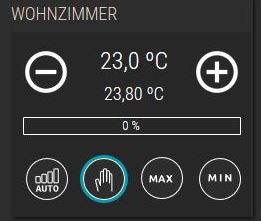
In deinem Screenshot ist z.B. nur bei der Hand (also Manueller Modus) ein blauer Kreis zu sehen:

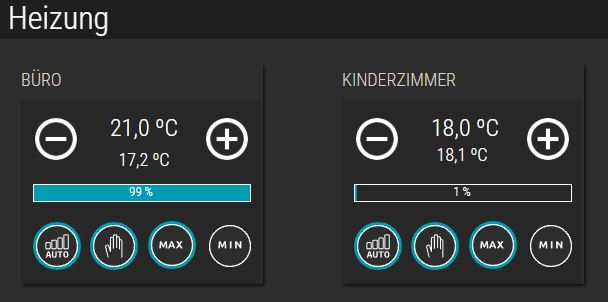
Bei mir sind alle 3 Kreise zu sehen, auch wenn ich von Auto auf Manuell umschalte, bleibt der Kreis bei Auto stehen, auch der blaue Kreis bei MAX bleibt immer bestehen, obwohl der BoostMode aus ist.

Fehlt mir hier ein Script?
Und warum hast Du verschiedene Schalter hinterlegt? Da komm ich nicht ganz dahinter warum das sein könnte.
Ich habe in den Icon Toogle Widgets bei Auto den Schalter auf "AUTO_MODE", bei der Hand "MANU_MODE" und bei MAX den "BOOST_MODE" hinterlegt, immer vom gleichen Thermostat, deswegen meine Frage.
Hoffe Du kannst hier Licht ins Dunkel bringen. Danke schonmal im Voraus.
Gruß
Rainer(Wello)
-
So hier mal der aktuelle Stand - Ich nen das Layout ChocoChic

Habe nochmal am Layout gebastelt - alle Aktoren mit Batterie haben aktivierte Signalbilder (Batterie leer teilweise auch disconected)
Bei Rückfrage einfach melden… `
Hi,
ich melde mich hier jetzt einfach mal. Danke erstmal für die Bereitstellung Deiner Views.
Den größten Teil habe ich so übernommen, find ich einfach genial gemacht.
Nur mit den Heizungsview(s) hab ich so meine Probleme und zwar:
Wie bekommt man es hin, daß die blauen Kreise bei Auto, Manu mode usw weg sind wenn inaktiv.
In deinem Screenshot ist z.B. nur bei der Hand (also Manueller Modus) ein blauer Kreis zu sehen:
Vorlage-View-Heizung-ioBroker.JPG
Bei mir sind alle 3 Kreise zu sehen, auch wenn ich von Auto auf Manuell umschalte, bleibt der Kreis bei Auto stehen, auch der blaue Kreis bei MAX bleibt immer bestehen, obwohl der BoostMode aus ist.
Heizung-View-ioBroker.JPG
Fehlt mir hier ein Script?
Und warum hast Du verschiedene Schalter hinterlegt? Da komm ich nicht ganz dahinter warum das sein könnte.
Ich habe in den Icon Toogle Widgets bei Auto den Schalter auf "AUTO_MODE", bei der Hand "MANU_MODE" und bei MAX den "BOOST_MODE" hinterlegt, immer vom gleichen Thermostat, deswegen meine Frage.
Hoffe Du kannst hier Licht ins Dunkel bringen. Danke schonmal im Voraus.
Gruß
Rainer(Wello) `
Hallo Rainer,
freut mich das es Dir gefällt.
Zu deinen Fragen:
im Grunde sind Auto und Manual die selbe Objekt-ID, nur schaltet Auto an (true) und Manual aus (false). Du kannst auch einfach Auto einmal schalten für an und ein zweites mal für aus, dann wäre Manual aktiviert.
Mir ging es hier einfach um die Optik und die klare Zuordnung. Kann man also auch mit einem Schalter lösen.
Die blauen Ringe liegen hinter dem Schalter als zweites Objekt (basic - SVG shape). um die Zuordnung zum Datenpunkt zu ändern musst du GENAU den blauen Ring anklicken. Ist ne Fummellei - musste aber ja nur einmal machen pro Schalter

Min hat keinen blauen Kreis, da hier nur eine definierte Temperatur gesetzt wird und keine Objekt-ID "geschaltet" wird.
Hoffe ich konnte etwas Klarheit schaffen.
-
Wie habt Ihr Tankerkönig eingebaut? Zeit doch bitte mal eure Umsetzungen. Danke
-
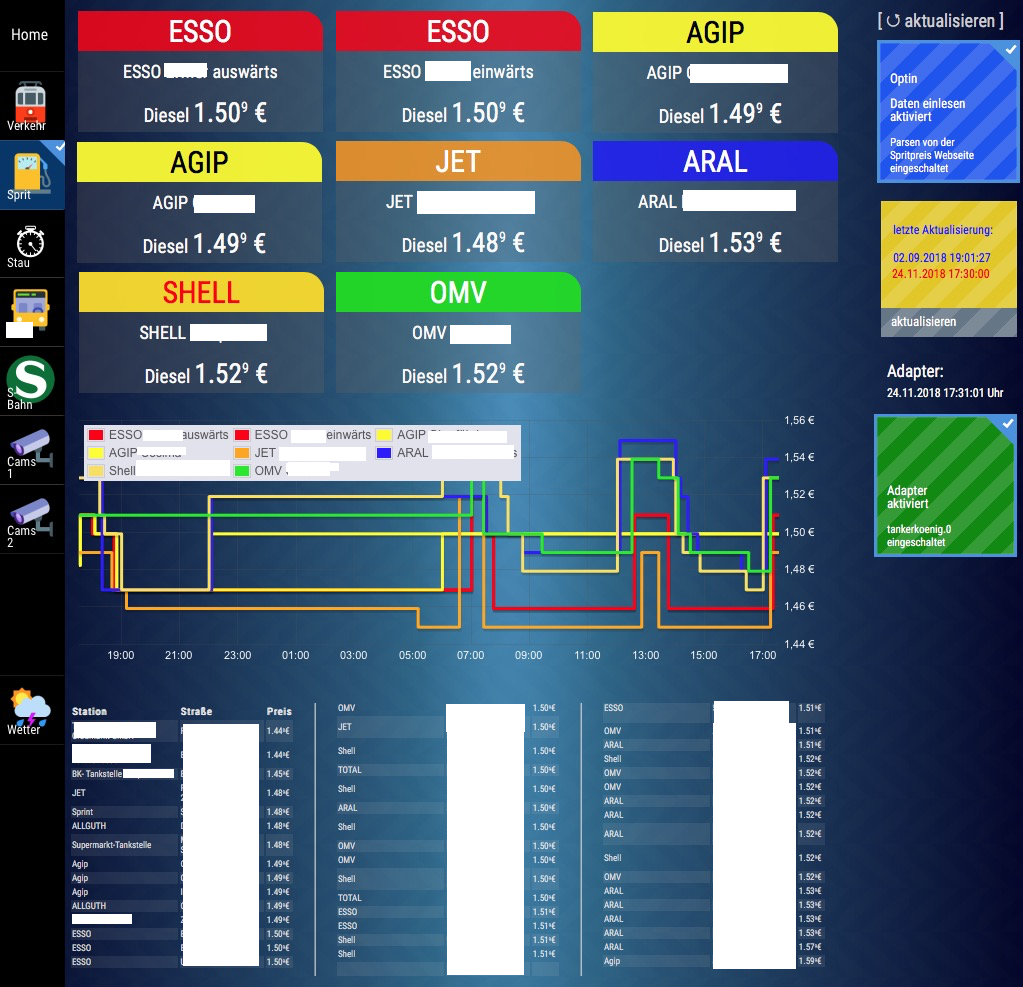
Hier bitte schön.

-
Bitte,

-
@Homer1976:Bitte, `
Sieht cool aus!
Solche Dieselpreise hatten wir schon lange nicht mehr in der Ulmer Gegend!

-
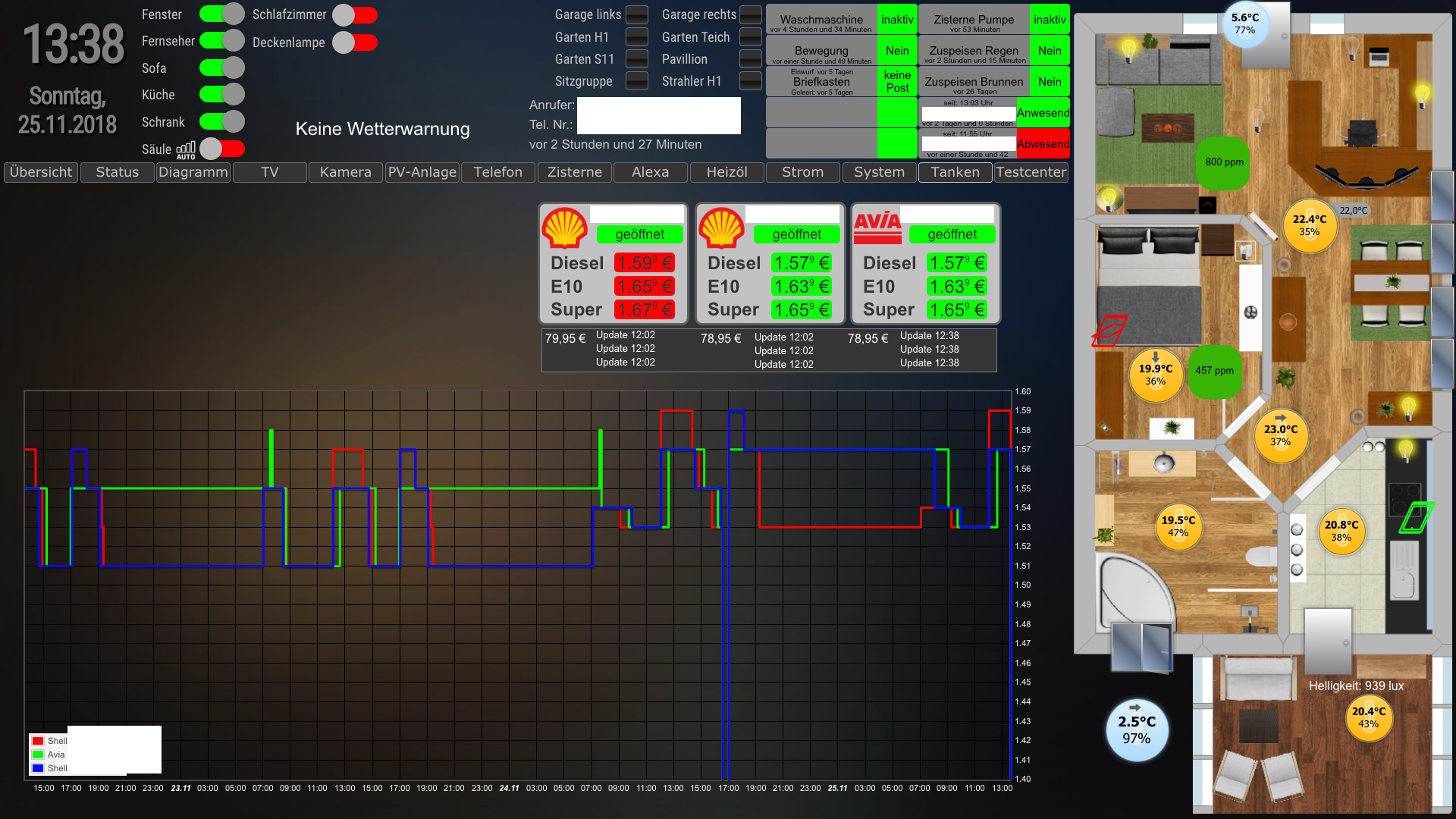
Bei mir so:

Gruß,Pix
-
Cool, gibt´s das auch fürs Ösi-Land?
-
Cool, gibt´s das auch fürs Ösi-Land? `
Das wäre cool, hab aber auch noch nichts gefunden! Such schon 2 Wochen rum.
-
@pix:Bei mir so:
Gruß,
Pix `
Sieht gut aus. Würdest du den Code bereit stellen? Vor allen mit der Preisentwicklung..

cu Deta
-
Hier mal meine Tank Ansicht.
Noch nicht ganz fertig, aber wird…

-
Angelehnt an die Views von @painkillerde (nochmals danke).
Logging umgestellt auf mysql, deshalb nur logging seit gestern

-
Bastel gerade mal an den Flot welche Einstellungen habt Ihr da gemacht? Irgendwie scheint es bei mir nicht so zu wollen
-
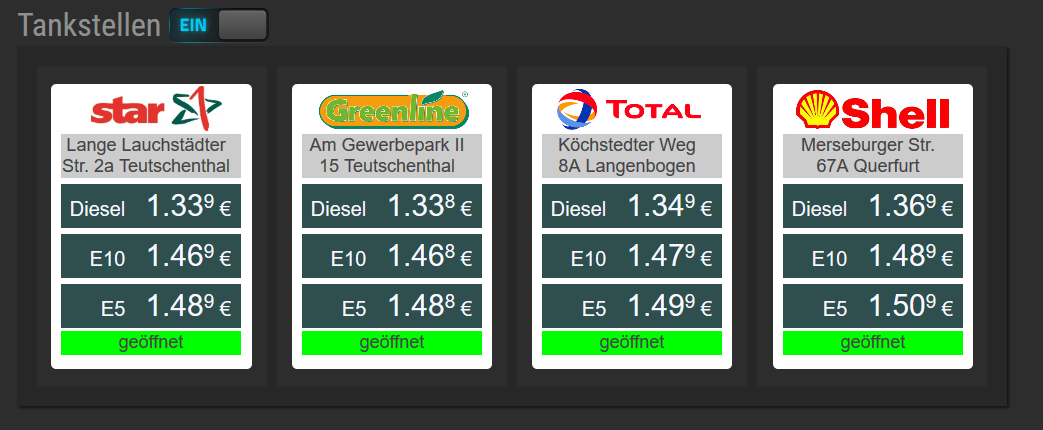
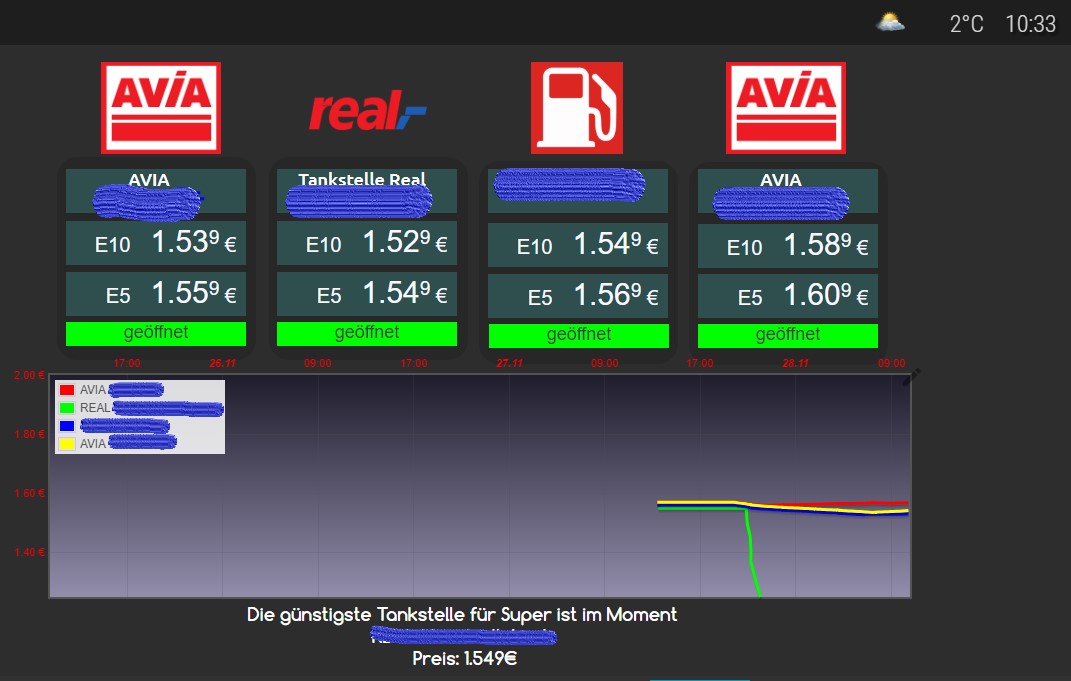
Tankerkönig mit Markierung der günstigsten Tankstelle


-
@Mic:Besser gut "inspiriert" als schlecht selber gemacht :lol:
Hintergrund (und Wetterdarstellung in anderer View) schamlos übernommen von https://forum.iobroker.net/viewtopic.php?f=35&t=5369&start=340#p122126, außerdem die runden Buttons von https://forum.iobroker.net/viewtopic.php?f=35&t=13917&start=300#p186400. Vielen Dank Euch beiden!
Das linke Hauptmenü ist Eigenkreation. Durch Klicken auf das Menü-Symbol oben links klappt es auf, und nach View-Wechsel oder nach 5 Sekunden automatisch wieder zu. Realisiert über "View in Widget", und Sichtbarkeit mittels Datenpunkt und Script. Deutlich schneller und zuverlässiger übrigens als die Lösung im Materials Design.
Screenshot_20181111-203327.png
Screenshot_20181111-203321.png `
könntest du mir die gelben licht Buttons zukommen lassen? sehen klasseaus
-
könntest du mir die gelben licht Buttons zukommen lassen? sehen klasseaus `
Sind 3 Widgets übereinander, gesteuert über Sichtbarkeit.
[{"tpl":"tplHqButton","data":{"oid":"","min":"false","max":"true","iconName":"/icons-mic/m_eigene/lamp.png","btIconWidth":"43","offsetAuto":false,"leftOffset":"22","topOffset":"24","caption":"","captionOn":"","iconOn":"/icons-mic/m_eigene/lamp.png","pushButton":false,"usejQueryStyle":false,"g_visibility":true,"styleActive":"hq-button-no-background","styleNormal":"hq-button-no-background","changeEffect":"","testActive":false,"g_css_shadow_padding":true,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","g_signals":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"g_last_change":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"g_gestures":false,"g_ccontrol":false,"g_leftRight":true,"g_css_font_text":false,"g_css_border":false,"g_fixed":false,"timeAsInterval":true,"infoLeftFontSize":"12","infoFontRightSize":"12","infoLeftPaddingLeft":"15","infoLeftPaddingRight":"50","infoRightPaddingRight":"15","descriptionLeft":"Alle Alexa-Geräte auf Pause","descriptionLeftDisabled":true,"visibility-oid":"shelly.0.SHSW-1#XXXXX#1.Relay0.Switch"},"style":{"left":"451px","top":"219px","width":"80px","height":"80px","z-index":"20","background-color":"","opacity":"","background":"rgba(17,139,182,0.4)","box-shadow":"0px 0px 30px #118bb6"},"widgetSet":"hqwidgets"},{"tpl":"tplHqButton","data":{"oid":"","min":"false","max":"true","iconName":"/icons-mic/m_eigene/lamp.png","btIconWidth":"43","offsetAuto":false,"leftOffset":"22","topOffset":"24","caption":"","captionOn":"","iconOn":"/icons-mic/m_eigene/lamp.png","pushButton":false,"usejQueryStyle":false,"g_visibility":true,"styleActive":"hq-button-no-background","styleNormal":"hq-button-no-background","changeEffect":"","testActive":false,"g_css_shadow_padding":true,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","g_signals":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"g_last_change":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"g_gestures":false,"g_ccontrol":false,"g_leftRight":true,"g_css_font_text":false,"g_css_border":false,"g_fixed":false,"timeAsInterval":true,"infoLeftFontSize":"12","infoFontRightSize":"12","infoLeftPaddingLeft":"15","infoLeftPaddingRight":"50","infoRightPaddingRight":"15","descriptionLeft":"Alle Alexa-Geräte auf Pause","descriptionLeftDisabled":true,"visibility-oid":"shelly.0.SHSW-1#XXXXX#1.Relay0.Switch"},"style":{"left":"451px","top":"219px","width":"80px","height":"80px","z-index":"10","background-color":"","opacity":"","background":"rgba(230, 203, 0, 0.7)","box-shadow":"0px 0px 30px yellow"},"widgetSet":"hqwidgets"},{"tpl":"tplHqButton","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oid":"shelly.0.SHSW-1#XXXXX#1.Relay0.Switch","min":"false","max":"true","iconName":"","btIconWidth":"56","offsetAuto":"true","leftOffset":"15","topOffset":"55","timeAsInterval":"true","infoLeftFontSize":"12","infoFontRightSize":"12","infoLeftPaddingLeft":"15","infoLeftPaddingRight":"50","infoRightPaddingRight":"15","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"styleNormal":"hq-button-no-background","styleActive":"hq-button-no-background","descriptionLeft":"Switch","descriptionLeftDisabled":true,"pushButton":false},"style":{"left":"439px","top":"208px","width":"100px","height":"100px","z-index":"30"},"widgetSet":"hqwidgets"}] -
wo kann ich denn die farben ändern und das bild in der mitte ersetzen

-
Kennst Du Dich gar nicht aus mit VIS? Sind wie gesagt 3 Widgets übereinander, zu musst die jeweils auswählen, dann kannst Du im Widget die Farben ändern, das Symbol anpassen (unter "Zentrum"), etc.
-
Hi, schönes Widget.
wie hast du das realisiert, dass du die günstigste Tankstelle markiert bekommst?
Tankerkönig mit Markierung der günstigsten Tankstelle

tanker.jpg `
-
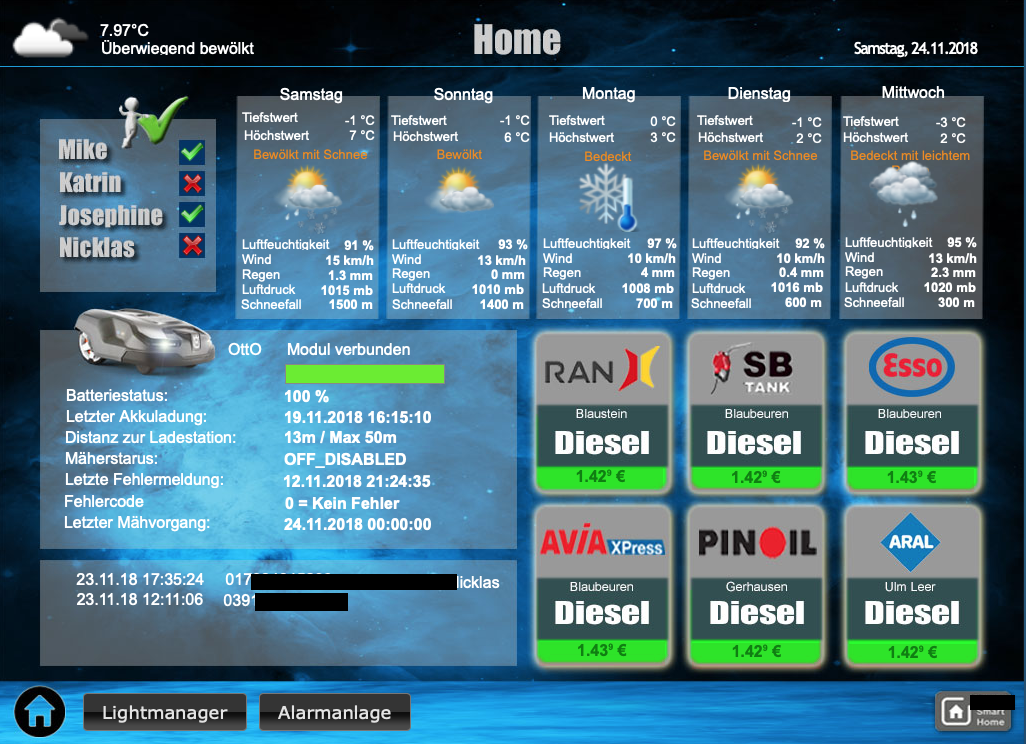
Hier bitte schön.
Bildschirmfoto 2018-11-24 um 16.57.31.png `
Das findet ich sehr stark aufgebaut. Gefällt mir sehr gut.
So ähnlich würde ich mein VIS auch aufbauen wollen.
Wie hast du das mit dem Home LOGO (links unten) gemacht?
Was ich mir auch noch anschauen muss ist das mit der Anwesenheit der aktiven Geräte/Personen.