NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@skb Installation habe ich geschafft. Danke dafür.
Zwei Fragen hätte ich noch dazu:
Kann man - wie bei der alten App - Verbindungslinien ausblenden, wenn kein Fluss/Werte vorhanden sind
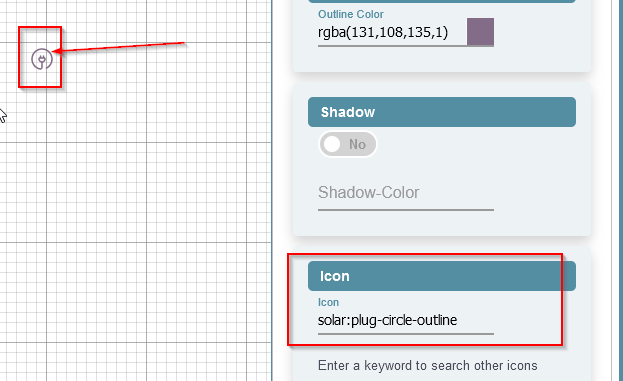
ich habe es irgendwie geschafft ein Icon so einzustellen, dass ich ed nicht mehr editieren und löschen kann
Bitte um Hilfe
Danke -
@io_me Wünsche kommen nach und nach mit rein.
Wie hast Du das Icon eingestellt bzw wieso lässt es sich nicht editieren? Ist es nicht klickbar?
Zu klein?
Ist es gar nicht mehr da? -
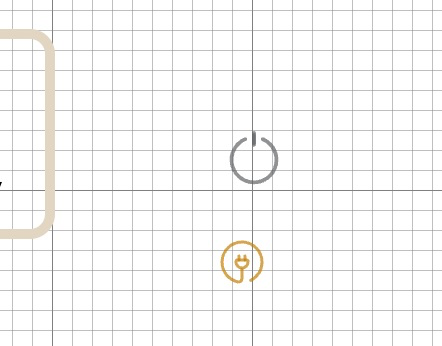
@io_me Solche Icons sind aktuell noch etwas "kritisch" ... Hier musst Du mit der Maus langsam versuchen, den Strich zu treffen. Guck mal, ob es geht.
-
@skb könnte man das nicht im Notfall aus dem Json löschen?
-
@homoran Natürlich :)
Gerne würde ich nur rausfinden, obs vom User "machbar" ist. Daher die Fehlerfragen@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@homoran Natürlich :)
Gerne würde ich nur rausfinden, obs vom User "machbar" ist. Daher die Fehlerfragenrischtisch!
deswegen "im Notfall" -
@io_me Ok, da steht nichts auffälliges drin.
Kannst Du zum Testen nochmal so ein Icon drauf legen und es bearbeiten und gucken, ob der Fehler wieder kommt?
-
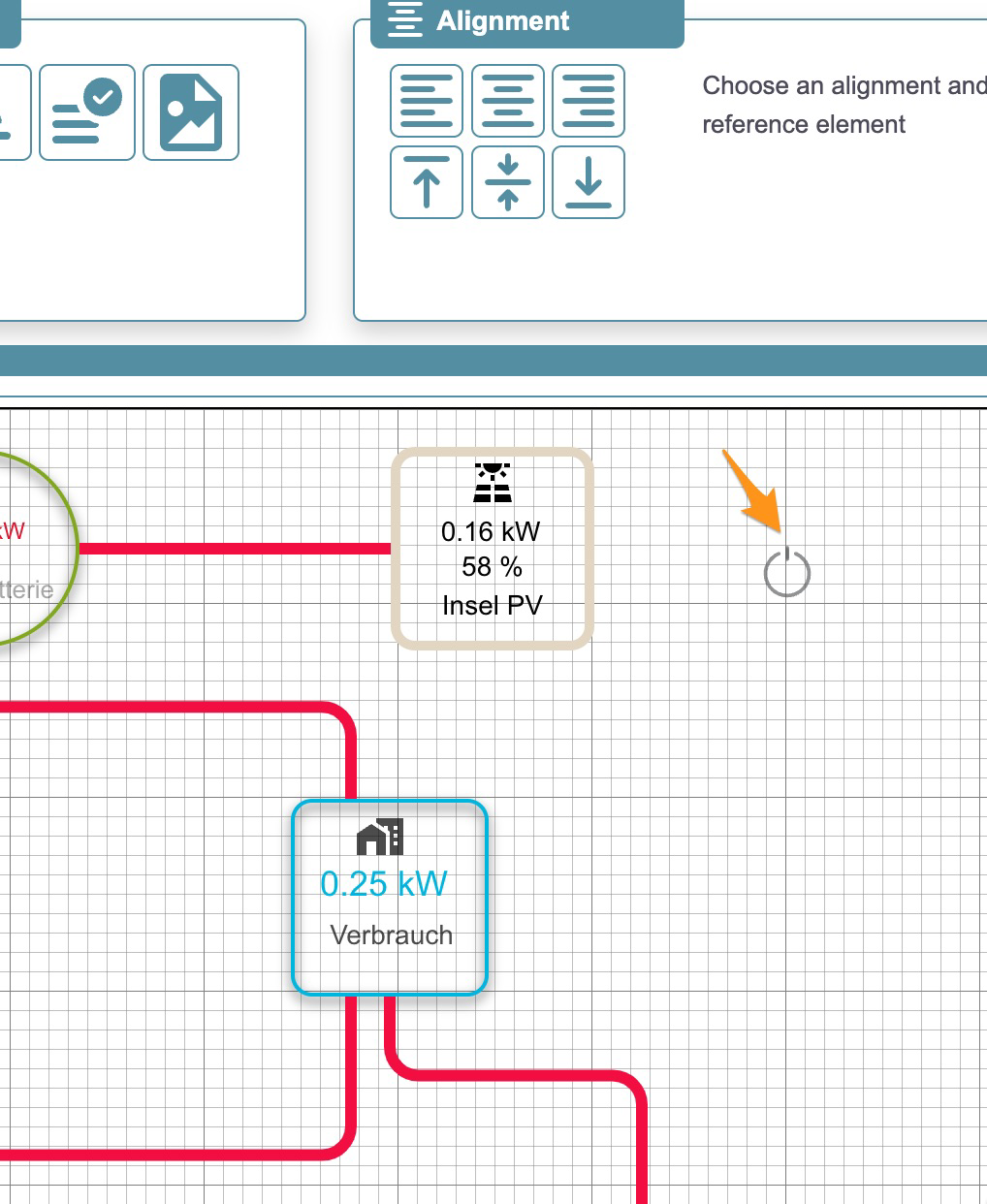
@io_me Habe den Code zum Testen eingefügt.
Da, wo der Pfeil ist, konnte ich das Icon wieder anklicken.

-
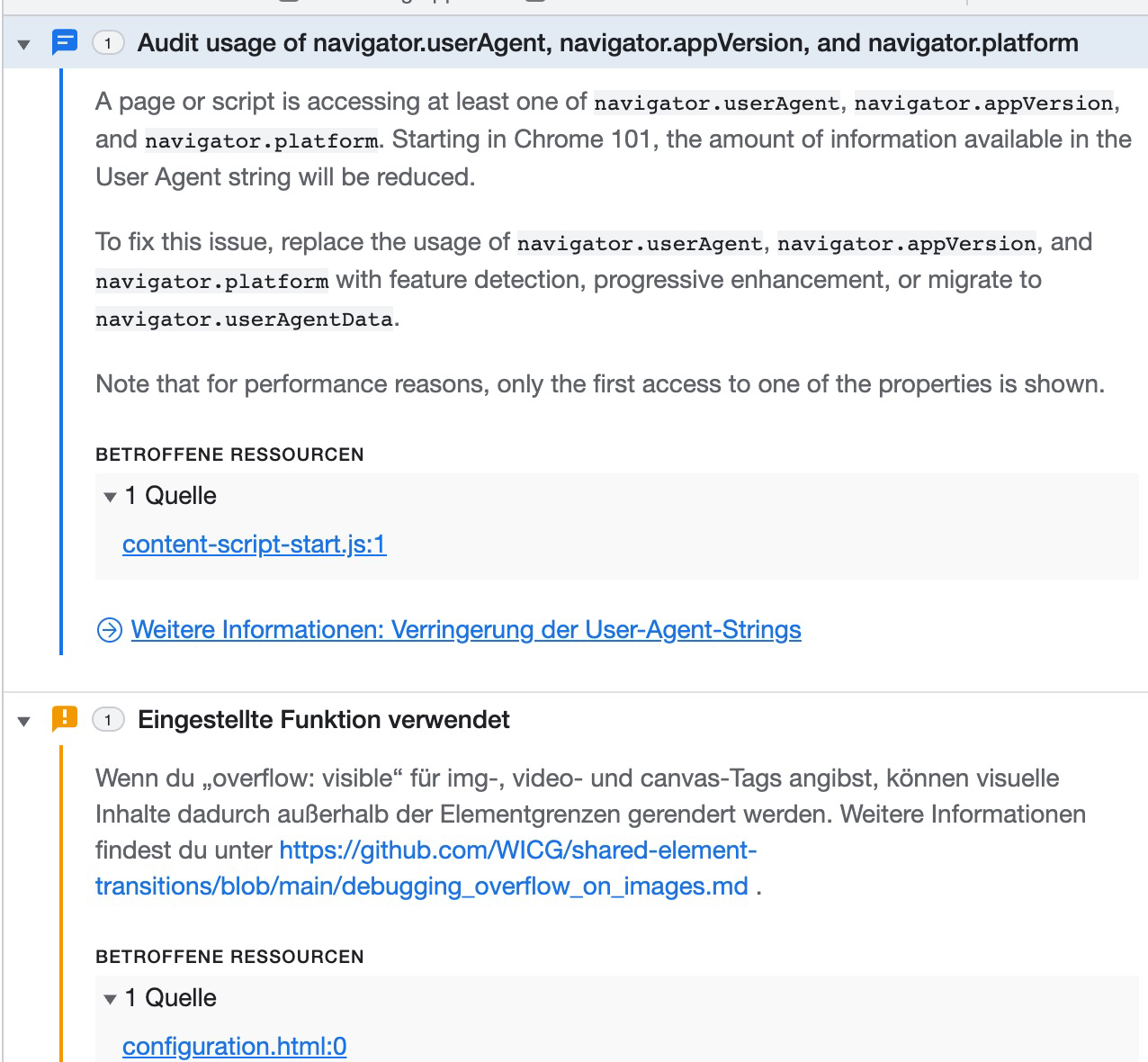
@io_me Das ist gut zu wissen. Ich merke mir die Icons - dann gucke ich in Chrome. Habe auf dem Company System leider nur Firefox und Edge.
Du möchtest jetzt die Icons wahrscheinlich raus haben ;)
Das geht wie folgt:
Schau in den Objekten von iobroker. Dann auf "energiefluss-erweitert.0.configuration"

Hier kopierst Du dir den sehr langen Text raus. Notepad oder Editor als Bsp.
Dann suchst Du nach: "type": "icon" (mit den "-Zeichen)
Dann findest Du in etwa solche Blöcke:
"6": { "type": "icon", "id": "6", "icon": "mdi:solar-panel", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "205", "pos_y": "6", "shadow": "" },Diesen entfernst Du dann komplett. Inklusive der Nummer und dem Komma am Ende.
Dann kannst Du den ganzen Text wieder in den Datenpunkt einfügen. -
Hallo Zusammen,
ich habe soeben eine neue Version auf Github online gestellt. Leider hat es etwas gedauert - aber das Update wurde dann doch sehr umfangreich :)Dies beinhaltet folgende Änderungen:
0.0.2-alpha.2 (15.05.2023)
- FIX: Quelle fehlt nach dem Speichern – Füllen des Elements nicht möglich (Fix #11)
- FIX: Offset funktionierte nicht
- Hinzugefügt: Admin-Menü – Link neu eingefärbt
- Hinzugefügt: Admin-Menü – Zugriffsschlüsseltabelle
- Hinzugefügt: Fragezeichen-Symbol für das Konfigurationsrad
- Hinzugefügt: Neue Animationsabhängigkeiten im erweiterten Animationsmenü hinzugefügt. Wählen Sie Punkte oder Dauer, um die Leistungsmenge auf der Linie anzuzeigen
- Hinzugefügt: Der Zeitstempel der letzten Änderung der Datenquelle kann als Option angezeigt werden: relativ zu jetzt, Zeitstempel US oder Zeitstempel DE
- Hinzugefügt: Alle Elemente können für eine reibungslosere Ausrichtung mit den Pfeiltasten verschoben werden. Klicken Sie auf das Symbol und drücken Sie die Pfeiltaste auf der Tastatur, um es zu verschieben
- Hinzugefügt: Noscroll wird beim Verschieben von Elementen zum Arbeitsbereich hinzugefügt. Dadurch wird verhindert, dass die Seite nach oben oder unten gescrollt wird
- Hinzugefügt: Elemente können mit der „Lasso-Funktion“ ausgewählt werden – mehr als ein Element mit dem Cursor auswählen
- Hinzugefügt: „Lasso-gefangene“ Elemente können mit Maus oder Tastatur (Pfeiltasten) verschoben werden
- Hinzugefügt: Das Einstellungsmenü enthält jetzt grundlegende Einstellungen für die Elemente. Alle Werte können als Standardwerte festgelegt werden
Viel Spaß damit ;)