NEWS
jarvis v3.1.x - just another remarkable vis
-
Ich will einen Wert blinken lassen, dazu wollte ich in der Anzeigevariante eines Gerätes folgendes schreiben:
{">7":"<span class='blink'>" + string(val) + "</span>"}Die Doku https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v2/beispiele/geraete-einstellungen/anzeigevariante beschreibt einen statischen Text. Ich würde gerne den state blinken lassen.
Entweder kann ich den Werte in der Anzeigevariante nicht nutzen oder die Kombination aus " und ' passt einfach nicht.Hat jemand Ideen?
-
Ich will einen Wert blinken lassen, dazu wollte ich in der Anzeigevariante eines Gerätes folgendes schreiben:
{">7":"<span class='blink'>" + string(val) + "</span>"}Die Doku https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v2/beispiele/geraete-einstellungen/anzeigevariante beschreibt einen statischen Text. Ich würde gerne den state blinken lassen.
Entweder kann ich den Werte in der Anzeigevariante nicht nutzen oder die Kombination aus " und ' passt einfach nicht.Hat jemand Ideen?
Welche Version?
-
Ich will einen Wert blinken lassen, dazu wollte ich in der Anzeigevariante eines Gerätes folgendes schreiben:
{">7":"<span class='blink'>" + string(val) + "</span>"}Die Doku https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v2/beispiele/geraete-einstellungen/anzeigevariante beschreibt einen statischen Text. Ich würde gerne den state blinken lassen.
Entweder kann ich den Werte in der Anzeigevariante nicht nutzen oder die Kombination aus " und ' passt einfach nicht.Hat jemand Ideen?
@dering
Dann nutze den Datenpunkt Stil{">7":{"animation":"blinker 2s linear infinite"}}In Styles muss vorher der keyframes blinker definiert sein.
Styles@keyframes blinker { 50% {opacity: 0;} } -
@dering
Dann nutze den Datenpunkt Stil{">7":{"animation":"blinker 2s linear infinite"}}In Styles muss vorher der keyframes blinker definiert sein.
Styles@keyframes blinker { 50% {opacity: 0;} } -
@dering
Dann nutze den Datenpunkt Stil{">7":{"animation":"blinker 2s linear infinite"}}In Styles muss vorher der keyframes blinker definiert sein.
Styles@keyframes blinker { 50% {opacity: 0;} }@mcu
Ich wollte das ganze jetzt in Abhängigkeit eines DPs anpassen, jedoch greift es irgendwie nicht.{ "{0_userdata.0.Pool.PHIsGreat}=true": { "color": "#00990080" }, "{0_userdata.0.Pool.PHIsGreat}=false": { "color": "#ff000080", "animation": "blinker 2s linear infinite" } }Ich hab mich hier orientiert https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/geraet/body-stil
KORREKTUR:
Es funktioniert doch, jedoch wird auf die Änderungen im DP nur reagiert, wenn ich die Seite mit F5 aktualisiere. -
@mcu
Ich wollte das ganze jetzt in Abhängigkeit eines DPs anpassen, jedoch greift es irgendwie nicht.{ "{0_userdata.0.Pool.PHIsGreat}=true": { "color": "#00990080" }, "{0_userdata.0.Pool.PHIsGreat}=false": { "color": "#ff000080", "animation": "blinker 2s linear infinite" } }Ich hab mich hier orientiert https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/geraet/body-stil
KORREKTUR:
Es funktioniert doch, jedoch wird auf die Änderungen im DP nur reagiert, wenn ich die Seite mit F5 aktualisiere. -
@dering sagte in jarvis v3.1.0-beta - just another remarkable vis:
0_userdata.0.Pool.PHIsGreat
Wie sind denn die Objekt Eigenschaften vom DP
0_userdata.0.Pool.PHIsGreat
Objekte ->
{ "common": { "read": true, "write": true, "type": "boolean", "def": false, "name": "0_userdata.0.Pool.PHIsGreat", "role": "state" }, "native": { "read": true, "write": true, "type": "boolean", "def": false, "name": "0_userdata.0.Pool.PHIsGreat", "role": "state" }, "type": "state", "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1673864726937, "_id": "0_userdata.0.Pool.PHIsGreat", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
{ "common": { "read": true, "write": true, "type": "boolean", "def": false, "name": "0_userdata.0.Pool.PHIsGreat", "role": "state" }, "native": { "read": true, "write": true, "type": "boolean", "def": false, "name": "0_userdata.0.Pool.PHIsGreat", "role": "state" }, "type": "state", "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1673864726937, "_id": "0_userdata.0.Pool.PHIsGreat", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }@dering
Dann bitte ein Issue aufmachen in github mit allen dazugehörigen Infos.evtl vorher einmal die v3.1.3-beta.4 installieren.
Vielleicht hat sich dort schon was geändert?
Du kannst auch mal ein Upload auf der console versuchen.iob upload jarvis -
@dering
Dann bitte ein Issue aufmachen in github mit allen dazugehörigen Infos.evtl vorher einmal die v3.1.3-beta.4 installieren.
Vielleicht hat sich dort schon was geändert?
Du kannst auch mal ein Upload auf der console versuchen.iob upload jarvis -
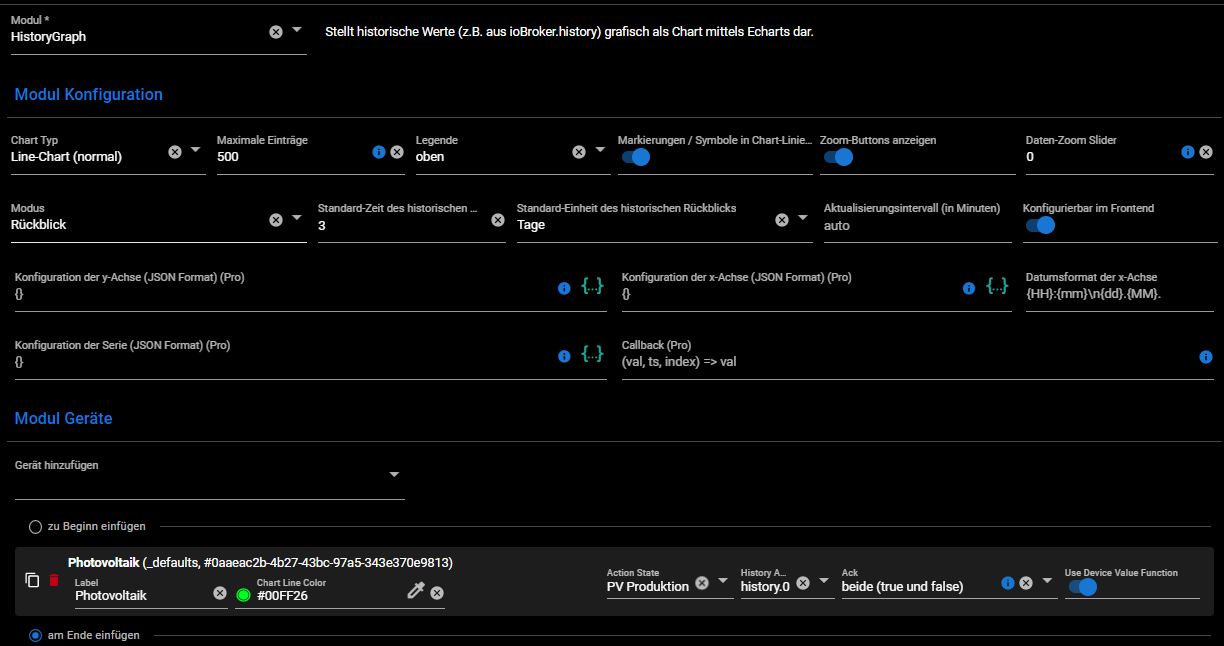
Hallo zusammen,
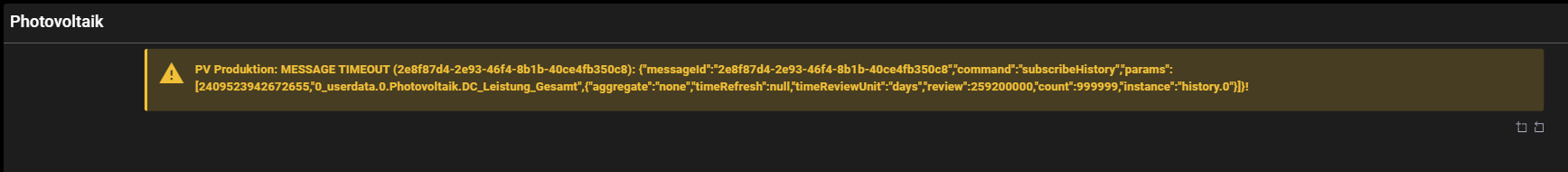
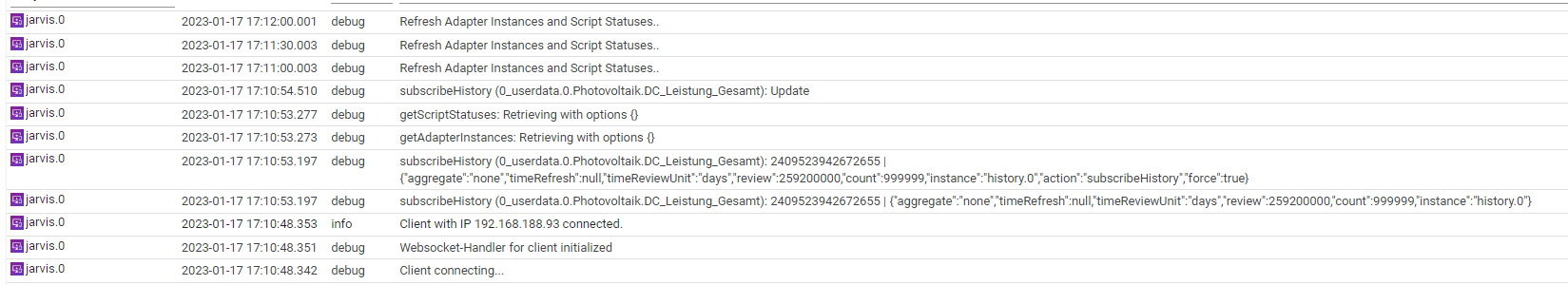
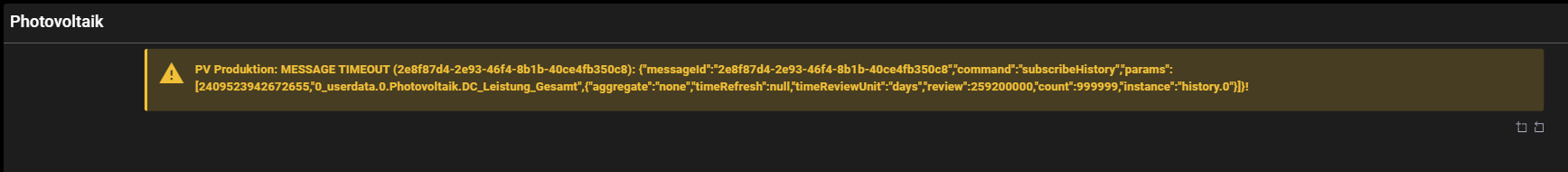
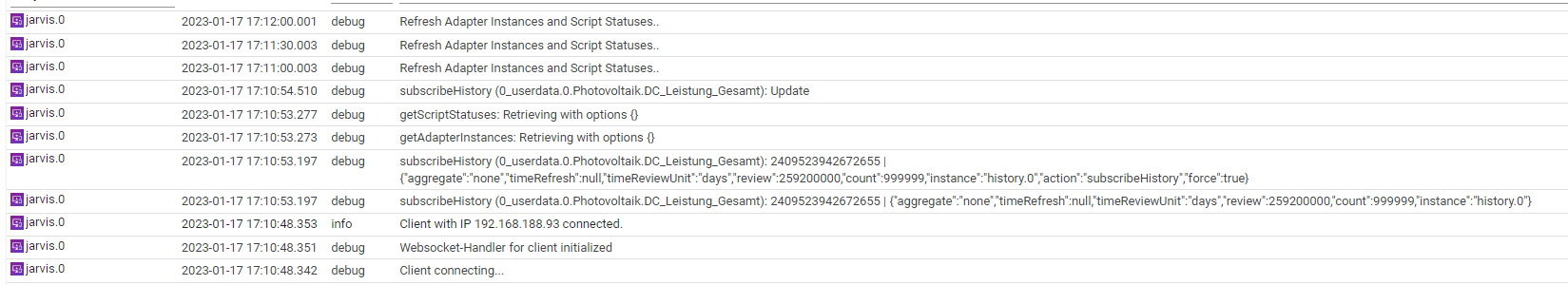
ich versuche ein HistoryGraph einzubinden, jedoch bekomme ich folgenden Fehler angezeigt:

Zuerst habe ich den Fehler auf dem Tablet gesehen (Fully Kiosk Browser), daher dachte ich es liegt daran. Ich bekomme den Fehler aber auch im normalen Chrome Browser.
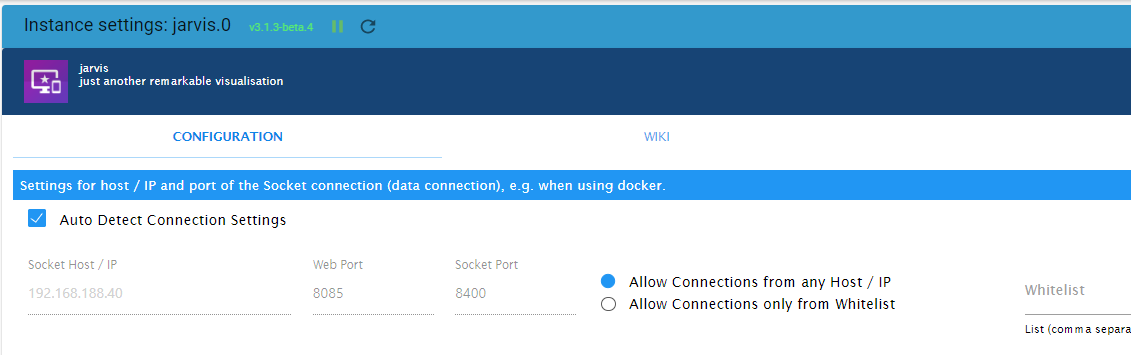
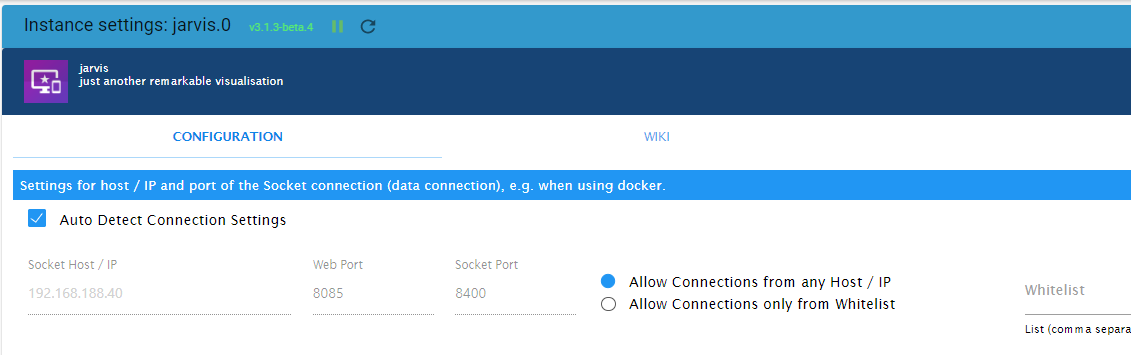
Ich wollte eigentlich schreiben, wenn ich die Adresse mit dem Socket-Port 8400 aufrufe, funktioniert es, aber es hat einmal funktioniert. Jetzt aktuell erhalte ich auch über diese URL ein timeout.



Ich habe Version v3.1.3-beta.4 im Einsatz.
-
Hallo zusammen,
ich versuche ein HistoryGraph einzubinden, jedoch bekomme ich folgenden Fehler angezeigt:

Zuerst habe ich den Fehler auf dem Tablet gesehen (Fully Kiosk Browser), daher dachte ich es liegt daran. Ich bekomme den Fehler aber auch im normalen Chrome Browser.
Ich wollte eigentlich schreiben, wenn ich die Adresse mit dem Socket-Port 8400 aufrufe, funktioniert es, aber es hat einmal funktioniert. Jetzt aktuell erhalte ich auch über diese URL ein timeout.



Ich habe Version v3.1.3-beta.4 im Einsatz.
-
@mcu
Ich hatte diesen Haken aus Verzweiflung angehakt. Wo muss ich im Device genau schauen? -
@mcu
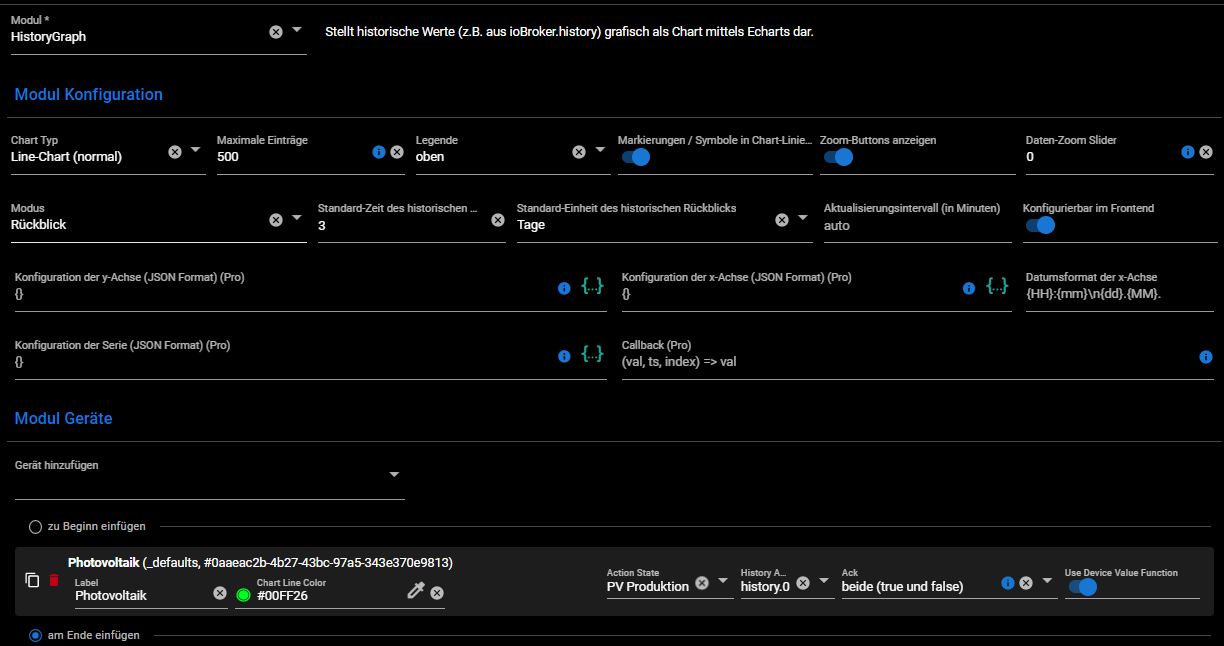
Interessant...wenn ich den Batterieladestand anzeige, funktioniert es auf Anhieb.
Der Unterschied von Batterieladestand zu PV Produktion ist, bei PV Produktion mache ich folgendes:{"value":"val => parseFloat(val).toFixed(0)"}und wenn ich das weg lasse, wird der Graph korrekt angezeigt.
Mhh...gibts einen Trick, dass beides funktioniert?
-
@mcu
Interessant...wenn ich den Batterieladestand anzeige, funktioniert es auf Anhieb.
Der Unterschied von Batterieladestand zu PV Produktion ist, bei PV Produktion mache ich folgendes:{"value":"val => parseFloat(val).toFixed(0)"}und wenn ich das weg lasse, wird der Graph korrekt angezeigt.
Mhh...gibts einen Trick, dass beides funktioniert?
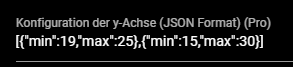
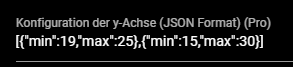
@dering Du kannst mal mit dem
formatterproberen, musst es aber für Deine Funktion anpassen."axisLabel": { "formatter": "function (value, index) { return parseFloat(value).toFixed(0) + '???';}", "showMaxLabel": true, "showMinLabel": true, }Muss in yAxis rein

Habs doch gefunden
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/module/historygraph/format-parameter#werte-an-den-achsen-formatieren -
@dering Du kannst mal mit dem
formatterproberen, musst es aber für Deine Funktion anpassen."axisLabel": { "formatter": "function (value, index) { return parseFloat(value).toFixed(0) + '???';}", "showMaxLabel": true, "showMinLabel": true, }Muss in yAxis rein

Habs doch gefunden
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/module/historygraph/format-parameter#werte-an-den-achsen-formatieren@mcu
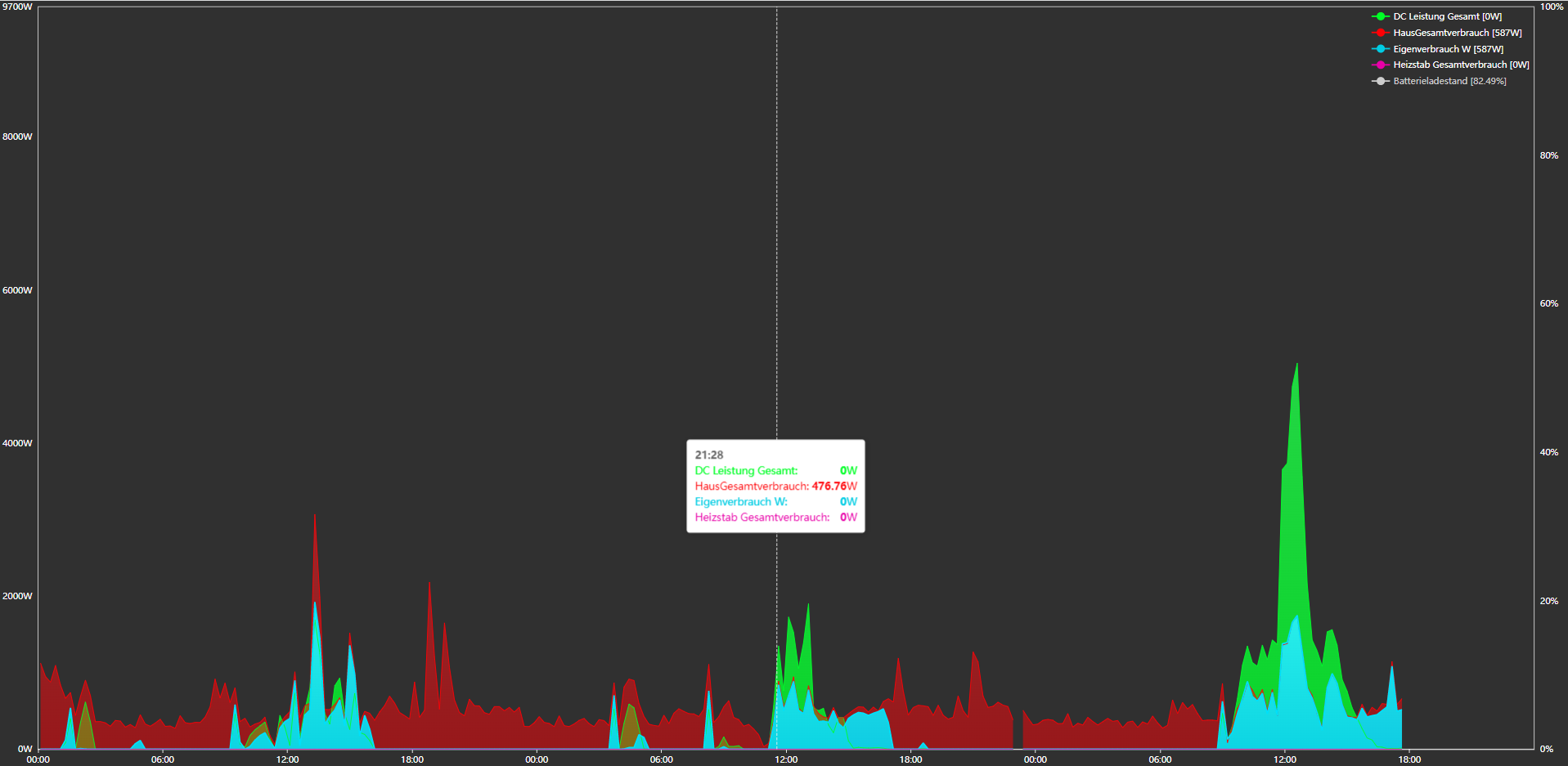
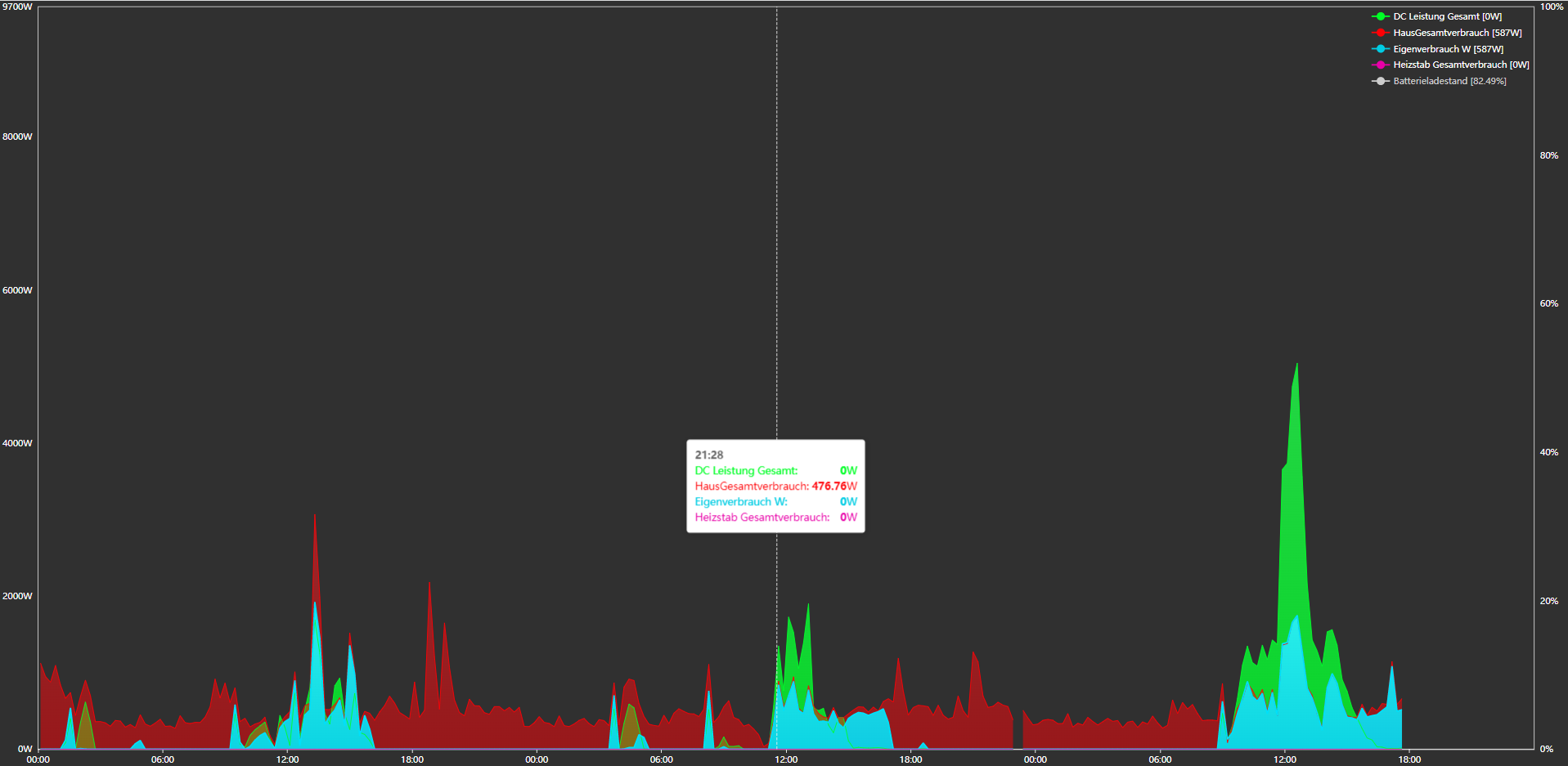
Ich denke ich komme mit dem Modul schon an seine Grenzen. So wie ich sehe, kann ich keine Hintergrundfarbe einstellen.
Aktuell habe ich es über eCharts so gelöst:

Ich denke nicht, dass ich das so gelöst bekomme oder? Wäre vermutlich auch nicht schlimm. Dann binde ich das eChart per iframe ein.
-
@mcu
Ich denke ich komme mit dem Modul schon an seine Grenzen. So wie ich sehe, kann ich keine Hintergrundfarbe einstellen.
Aktuell habe ich es über eCharts so gelöst:

Ich denke nicht, dass ich das so gelöst bekomme oder? Wäre vermutlich auch nicht schlimm. Dann binde ich das eChart per iframe ein.
-
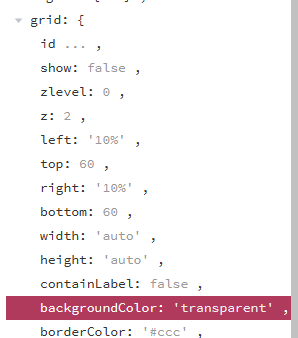
@dering Hintergrundfarbe wäre im
grid, dies ist aber nicht in jarvis einstellbar. -> Feature Request