NEWS
[gelöst] - Learning JS - ein erster Versuch
-
@oliverio @Codierknecht Gute Idee von @OliverIO aber ich würde auch erst einmal prüfen, wie groß das Array ist und ob an den Stellen auch wirklich eine Zahl steht. Sonst steigt das Script aus oder Du schreibst Müll in den Datenpunkt
@ahnungsbefreit sagte in Learning JS - ein erster Versuch:
ob an den Stellen auch wirklich eine Zahl
Wirft
parseInt()einen Fehler, wenn keine Zahl drin steht? -
@ahnungsbefreit sagte in Learning JS - ein erster Versuch:
ob an den Stellen auch wirklich eine Zahl
Wirft
parseInt()einen Fehler, wenn keine Zahl drin steht?@codierknecht sagte: Wirft parseInt() einen Fehler, wenn keine Zahl drin steht?
Nein, es liefert NaN (Not a Number).
-
@codierknecht sagte: Wirft parseInt() einen Fehler, wenn keine Zahl drin steht?
Nein, es liefert NaN (Not a Number).
@paul53 sagte in Learning JS - ein erster Versuch:
Nein, es liefert NaN (Not a Number).
Wie prüft man dann möglichst elegant?
if (isNaN(parseInt(valueArray[position.watt]) || isNaN(parseInt(valueArray[position.today]) ...sieht irgendwie reichlich sperrig aus.
OK, man könnte das auch noch in eine Prüfmethode auslagern.Ihr seit mir schon fast zu schnell. Ich komme ja kaum noch nach ;-)
-
@paul53 sagte in Learning JS - ein erster Versuch:
Nein, es liefert NaN (Not a Number).
Wie prüft man dann möglichst elegant?
if (isNaN(parseInt(valueArray[position.watt]) || isNaN(parseInt(valueArray[position.today]) ...sieht irgendwie reichlich sperrig aus.
OK, man könnte das auch noch in eine Prüfmethode auslagern.Ihr seit mir schon fast zu schnell. Ich komme ja kaum noch nach ;-)
@codierknecht sagte: Wie prüft man dann möglichst elegant?
Ich würde es so machen:
if(!isNaN(watts)) setState(dpPrefix + 'Watt', watts, true); // usw. -
@codierknecht sagte: Wie prüft man dann möglichst elegant?
Ich würde es so machen:
if(!isNaN(watts)) setState(dpPrefix + 'Watt', watts, true); // usw.@paul53 sagte in Learning JS - ein erster Versuch:
@codierknecht sagte: Wie prüft man dann möglichst elegant?
Ich würde es so machen:
if(!isNaN(watts)) setState(dpPrefix + 'Watt', watts, true); // usw.Ist oben eingebaut.
Das Problem das ich da sehe: Wenn da mal "NaN" drinsteht, wird lediglich nix in den DP geschrieben.
Eleganter wäre ja, wenn das iwie auch zu 'nem Fehler führen würde, der geloggt werden kann.
Ich bau oben mal eine Variante dafür ein. Mal sehen, was ihr davon haltet. -
Basierend auf dem Thread script-funzt-nicht-mehr habe ich mich mal daran versucht, das umzubauen.
Zu "verbessern" würde ich jetzt nicht sagen - ich will ja lediglich lernen.
Also hier bitte keine fertigen Lösungen posten, sondern nur mitteilen, in welcher Zeile ein Fehler steckt oder wie man bestimmte Dinge besser löst.Gegegeben war folgendes Script:
schedule('*/15 5-22 * * *', RunScript); function RunScript() { exec('python /opt/SunnyPortal/SunnyPortal.py 192.168.178.20', function (error, result, stderr) { console.log(result, true); array = result.split(' ') console.warn(array[21] + array[22]); console.warn(array[36] + array[37]); console.warn(array[51] + array[52]); createState('SunnyPortal-Watt', array[21] + array[22], true; createState('SunnyPortal-Heute', array[36] + array[37], true; createState('SunnyPortal-Gesamt', array[51] + array[52], true; }); }Im ersten Wurf habe ich daraus jetzt mal das hier produziert:
(wird laufend korrigiert und ergänzt)const execPython = 'python /opt/SunnyPortal/SunnyPortal.py 192.168.178.20'; const dpPrefix = '0_userdata.0.SunnyPortal.'; const arraySize = 6; const position = {"watt": 1, "today": 2, "total": 3}; createState(dpPrefix + 'Watt', 0, {name: 'Aktuelle Leistung', type: 'number', unit: 'W'}); createState(dpPrefix + 'Heute', 0, {name: 'Produziert heute', type: 'number', unit: 'kWh'}); createState(dpPrefix + 'Gesamt', 0, {name: 'Produziert gesamt', type: 'number', unit: 'kWh'}); function parseValue(value) { var result = parseFloat(value); if (!isNaN(result)) { return result; } else { throw Error('Value <' + value + '> could not be converted'); } } function writeValues(watts, today, total) { setState(dpPrefix + 'Watt', watts, true); setState(dpPrefix + 'Heute', today, true); setState(dpPrefix + 'Gesamt', total, true); }; function getData() { try { exec(execPython, function (error, result) { if (!error) { console.log(result, true); var valueArray = result.split('):'); if (valueArray.length != arraySize ) throw Error("Result does not match expected length"); writeValues(parseValue(valueArray[position.watt]), parseValue(valueArray[position.today]), parseValue(valueArray[position.total])); } else { throw error; } }); } catch (error) { console.error(error); } } schedule('*/15 5-22 * * *', getData);- Sinnvoll eingerückt
- Die Variable
arrayumbenannt und deklariert - Stringliterale an den Anfang, damit man die an einer zentralen Stelle ggf. ändern kann
- createState nur 1x beim Start des Script, dann aber unterhalb von 0_userdata und mit Namen und Einheiten
- Lesen der Daten und Schreiben der DP in eigene Methoden ausgelagert
Und jetzt kommt ihr:
- Ist hier noch etwas grundlegend falsch? Wenn ja: Was und warum?
- Was könnte man noch optimieren?
@codierknecht
Übrigens: Bei den Werten, die im ursprünglichen Thema zu sehen sind, darf man nicht mit parseInt() wandeln, sondern mit parseFloat().
Außerdem stehen die Werte laut Log immer hinter einem "):". Damit würde ich splitten. -
@codierknecht
Übrigens: Bei den Werten, die im ursprünglichen Thema zu sehen sind, darf man nicht mit parseInt() wandeln, sondern mit parseFloat().
Außerdem stehen die Werte laut Log immer hinter einem "):". Damit würde ich splitten.@paul53 sagte in Learning JS - ein erster Versuch:
@codierknecht
Übrigens: Bei den Werten, die im ursprünglichen Thema zu sehen sind, darf man nicht mit parseInt() wandeln, sondern mit parseFloat().
Außerdem stehen die Werte laut Log immer hinter einem "):". Damit würde ich splitten.Natürlich … werde ich oben ändern.
@paul53 sagte in Learning JS - ein erster Versuch:
@codierknecht
Übrigens: Bei den Werten, die im ursprünglichen Thema zu sehen sind, darf man nicht mit parseInt() wandeln, sondern mit parseFloat().
Außerdem stehen die Werte laut Log immer hinter einem "):". Damit würde ich splitten.Klingt auch etwas handlicher als mit Leerzeichen zu splitten.
-
@codierknecht
Übrigens: Bei den Werten, die im ursprünglichen Thema zu sehen sind, darf man nicht mit parseInt() wandeln, sondern mit parseFloat().
Außerdem stehen die Werte laut Log immer hinter einem "):". Damit würde ich splitten.@paul53 sagte in Learning JS - ein erster Versuch:
Außerdem stehen die Werte laut Log immer hinter einem "):". Damit würde ich splitten.
Auch das habe ich oben geändert.
Damit ist das mit den Array-Indizes 1,2 und 3 schon fast so einfach, dass man das enum auch wieder weglassen könnte.
Ich lasse es aber wegen Wart- und Erweiterbarkeit mal drin. -
@paul53 sagte in Learning JS - ein erster Versuch:
Außerdem stehen die Werte laut Log immer hinter einem "):". Damit würde ich splitten.
Auch das habe ich oben geändert.
Damit ist das mit den Array-Indizes 1,2 und 3 schon fast so einfach, dass man das enum auch wieder weglassen könnte.
Ich lasse es aber wegen Wart- und Erweiterbarkeit mal drin.@codierknecht
Aktueller Stand für heute im Eingangspost.
Das Konvertieren und Prüfen der Werte habe ich in eine eigene Funktion ausgelagert.Für heute lasse ich das erstmal so stehen. Morgen ist auch noch ein Tag.
Letzte Erkenntnis für heute:
Für mehr als 2-3 Zeilen JS lohnt sich auf jeden Fall die Installation von VSCode. -
@codierknecht
Aktueller Stand für heute im Eingangspost.
Das Konvertieren und Prüfen der Werte habe ich in eine eigene Funktion ausgelagert.Für heute lasse ich das erstmal so stehen. Morgen ist auch noch ein Tag.
Letzte Erkenntnis für heute:
Für mehr als 2-3 Zeilen JS lohnt sich auf jeden Fall die Installation von VSCode.@codierknecht
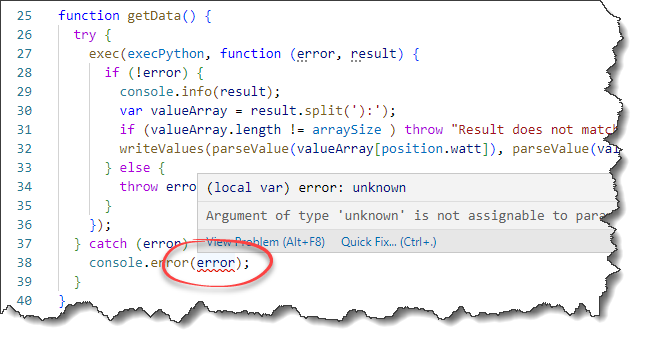
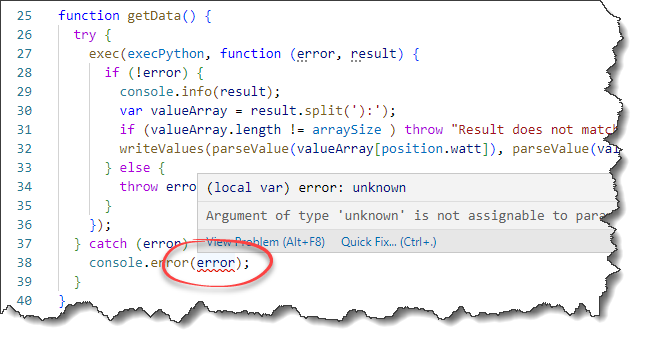
Warum meckert VSCode hier?

-
@codierknecht
Warum meckert VSCode hier?

@codierknecht
Es ist zwar ein separater Block aber evtl kollidiert diese error Deklaration mit der aus dem exec callback. Dort Ishtar man auch so ein kleines strichlein mit einem Hinweis.
Was passiert wenn du das error aus dem catch Block bspw nach err umbenennst? -
@codierknecht
Es ist zwar ein separater Block aber evtl kollidiert diese error Deklaration mit der aus dem exec callback. Dort Ishtar man auch so ein kleines strichlein mit einem Hinweis.
Was passiert wenn du das error aus dem catch Block bspw nach err umbenennst?@oliverio
Den Verdacht hatte ich auch schon - hilft nix :-(
Hab's dann wieder zu "error" zurück geändert, weil das so in fast allen Dokus verwendet wird.
Der Scope ist ja auch ein völlig anderer als das "error" in der Callback.
Es wird ja auch gemeckert, dass die gar nicht deklariert wäre. Dann müsste ich aber try-catch völlig falsch verstanden haben.Die 3 Punkte im Callback meckern nur an, dass hier keine Typdeklaration vorhanden ist.
Da wir hier JS und kein TS haben, habe ich das mal geflissentlich ignoriert ;-)P.S.: Es meckert auch nur VSCode - im Editor im ioB sieht's OK aus
-
@oliverio
Den Verdacht hatte ich auch schon - hilft nix :-(
Hab's dann wieder zu "error" zurück geändert, weil das so in fast allen Dokus verwendet wird.
Der Scope ist ja auch ein völlig anderer als das "error" in der Callback.
Es wird ja auch gemeckert, dass die gar nicht deklariert wäre. Dann müsste ich aber try-catch völlig falsch verstanden haben.Die 3 Punkte im Callback meckern nur an, dass hier keine Typdeklaration vorhanden ist.
Da wir hier JS und kein TS haben, habe ich das mal geflissentlich ignoriert ;-)P.S.: Es meckert auch nur VSCode - im Editor im ioB sieht's OK aus
-
@oliverio
Den Verdacht hatte ich auch schon - hilft nix :-(
Hab's dann wieder zu "error" zurück geändert, weil das so in fast allen Dokus verwendet wird.
Der Scope ist ja auch ein völlig anderer als das "error" in der Callback.
Es wird ja auch gemeckert, dass die gar nicht deklariert wäre. Dann müsste ich aber try-catch völlig falsch verstanden haben.Die 3 Punkte im Callback meckern nur an, dass hier keine Typdeklaration vorhanden ist.
Da wir hier JS und kein TS haben, habe ich das mal geflissentlich ignoriert ;-)P.S.: Es meckert auch nur VSCode - im Editor im ioB sieht's OK aus
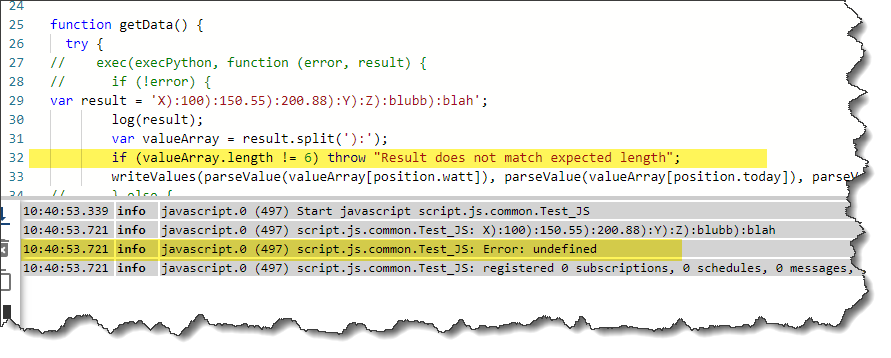
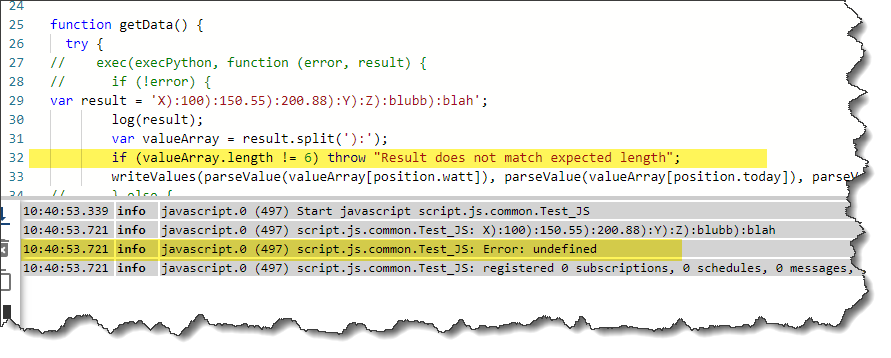
Jetzt habe ich das zum Testen mal im ioB laufen lassen.
Dabei stolpere ich über dasvalueArray.length.
Wenn die Zeile drin ist, bringt mit das Log ein "undefined".
Kommentiere ich das aus, läuft das Script wie gewünscht und schreibt auch die erwartbaren Werte in die DP.
Interessant: Das Error-Handling funktioniert wie erwartet. Alles tacko
-
Jetzt habe ich das zum Testen mal im ioB laufen lassen.
Dabei stolpere ich über dasvalueArray.length.
Wenn die Zeile drin ist, bringt mit das Log ein "undefined".
Kommentiere ich das aus, läuft das Script wie gewünscht und schreibt auch die erwartbaren Werte in die DP.
Interessant: Das Error-Handling funktioniert wie erwartet. Alles tacko
@codierknecht
kannst du bitte den source posten? -
@codierknecht
kannst du bitte den source posten?@oliverio Voilá
-
@oliverio Voilá
@codierknecht sagte in Learning JS - ein erster Versuch:
Da du
throw "Result does not match expected length"machst wird an das catch auch nur der Text übergeben und nicht ein Error-Objekt.
Daher ist err.message undefined.
Korrekt wäre ein generisches Error-Objekt zu erzeugenthrow Error("Result does not match expected length")Dann klappt das auch mit dem Stacktrace bei der Fehlerausgabe, falls man den Fehler im catch den Fehler nach Prüfung dann doch rethrown möchte mit
throw error -
@codierknecht sagte in Learning JS - ein erster Versuch:
Da du
throw "Result does not match expected length"machst wird an das catch auch nur der Text übergeben und nicht ein Error-Objekt.
Daher ist err.message undefined.
Korrekt wäre ein generisches Error-Objekt zu erzeugenthrow Error("Result does not match expected length")Dann klappt das auch mit dem Stacktrace bei der Fehlerausgabe, falls man den Fehler im catch den Fehler nach Prüfung dann doch rethrown möchte mit
throw error@oliverio
Danke - kaum macht man's richtig, klappt's auch.Hab's im Eingangspost nachgezogen.
-
@oliverio
Danke - kaum macht man's richtig, klappt's auch.Hab's im Eingangspost nachgezogen.
@codierknecht
Ich denke, mit dem aktuellen Ergebnis kann ich zufrieden sein.
"Da wirst'e alt wie 'ne Kuh und lernst immer noch dazu".Und falls @jprisum-de hier mitliest:
Natürlich ist das Script jetzt deutlich umfangreicher als das ursprüngliche.
Hat aber einige entscheidende Vorteile:- Es ist vor allem lesbarer! Es ist damit intuitiv verständlich und leichter zu warten und zu erweitern.
- Fehlerbehandlung: Mögliche Fehler werden abgefangen und mit
einer aussagekräftige Meldung im Log protokolliert.
Ich mach' dann hier mal zu ...
-
@codierknecht
Ich denke, mit dem aktuellen Ergebnis kann ich zufrieden sein.
"Da wirst'e alt wie 'ne Kuh und lernst immer noch dazu".Und falls @jprisum-de hier mitliest:
Natürlich ist das Script jetzt deutlich umfangreicher als das ursprüngliche.
Hat aber einige entscheidende Vorteile:- Es ist vor allem lesbarer! Es ist damit intuitiv verständlich und leichter zu warten und zu erweitern.
- Fehlerbehandlung: Mögliche Fehler werden abgefangen und mit
einer aussagekräftige Meldung im Log protokolliert.
Ich mach' dann hier mal zu ...
@codierknecht sagte in [gelöst] - Learning JS - ein erster Versuch:
Ich mach' dann hier mal zu ...
kannst du nicht :grin:


